苹果WWDC2019 霓虹灯效果
 UIBANG设计教育
UIBANG设计教育
- 平面
一年一度的苹果WWDC大会又要开始了,每年大会的官方宣传设计也会得到设计师的关注。今年WWDC2019也是带起了一股“霓虹风”,我们来看看吧。
WWDC官网:https://developer.apple.com/wwdc19/

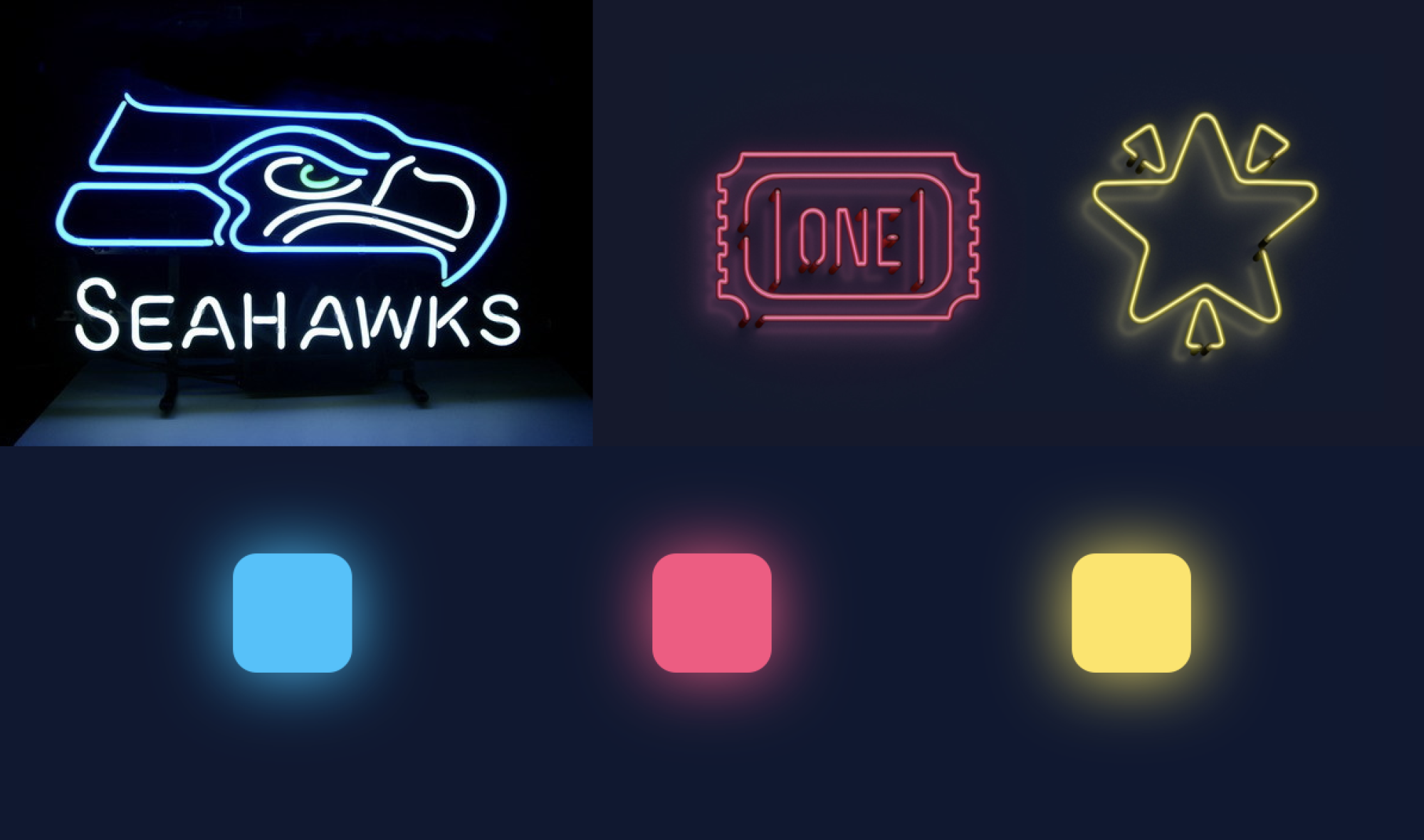
WWDC2019 宣传设计

WWDC2018 宣传设计
起初帮主觉得今年的苹果设计师有点“偷懒”了,今天的设计明显没有去年WWDC2018那般“高级”。但是看了设计细节之后发现有好多值得学习的地方。由于概念海报的设计依然采用了一些3D软件实现,对于刚刚入行只会PS、AI的新人来说,还是有些困难的,所以帮主决定只使用PS、AI来表现出WWDC2019 霓虹灯效果。希望能帮助到各位同学快速掌握这种 霓虹灯效果设计风格。
那话不多说,我们先来看看学习后的成品效果。

在完成霓虹灯效果之前,我们还是需要做一些准备工作。
1. 参考素材整理

另外我们也能在网上找到其他作为参考(有助于理解分析效果特点)

2. 结构与效果分析
我们以WWDC2019中的 “ONE - 卡券” 为例

(1)霓虹灯由 灯管 + 灯脚 组成
(2)无交叉单线模式组成
(3)效果分为三层:主体 + 倒影 + 发光
(3)管状结构明暗关系:中心亮 边缘暗
(4)灯脚底部较暗(为了更好表现衔接)
3. 应用软件
依据以上的结构和效果分析,帮主建议使用AI完成结构绘制,PS完成效果绘制。
1.手稿绘制

在绘制手稿阶段,无需刻意追求细节。但应该尽量把结构还原清楚(例如:断线缺口),方便下一步的AI软件绘制。
2.AI中结构绘制
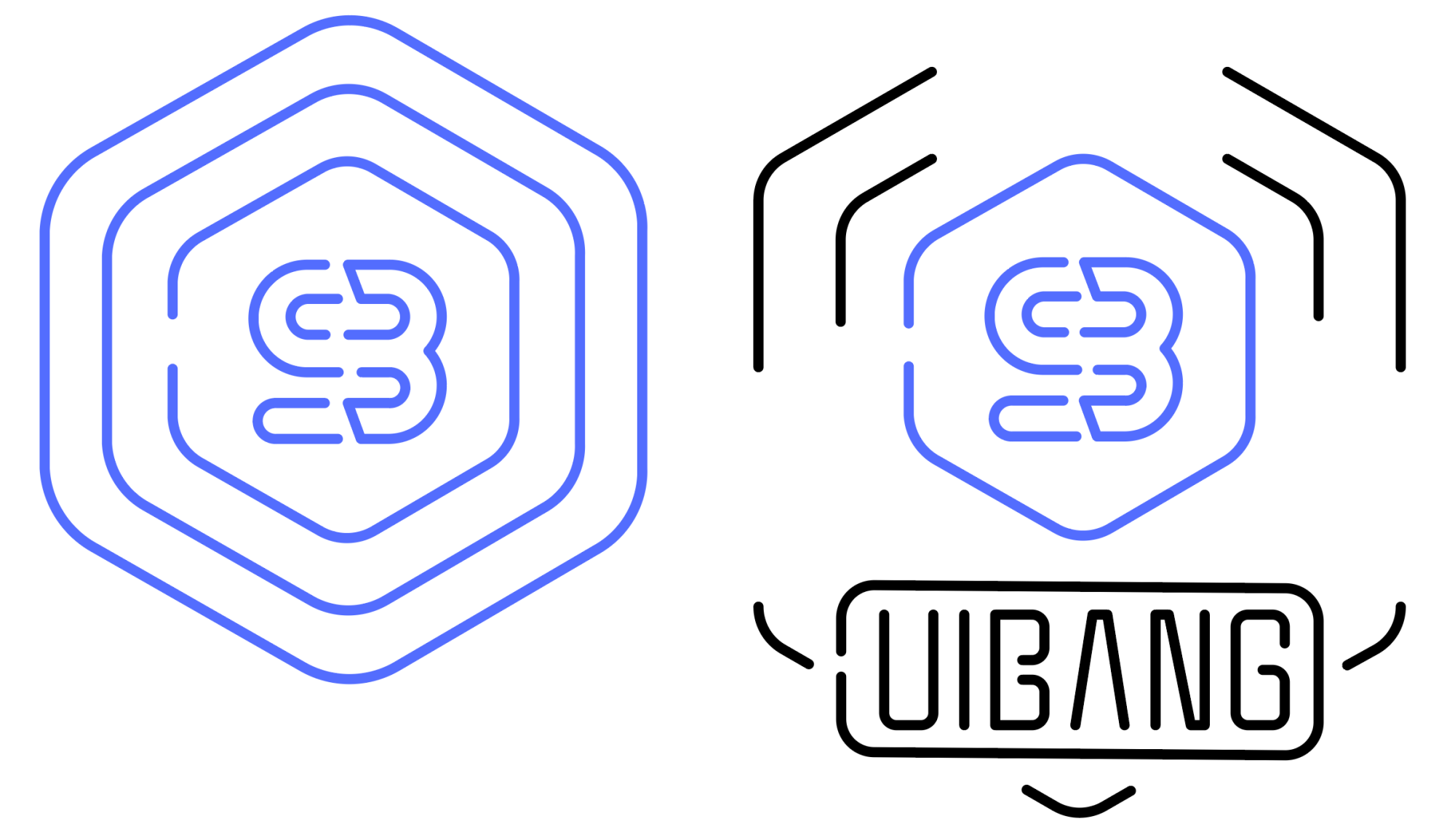
1.主体Logo绘制
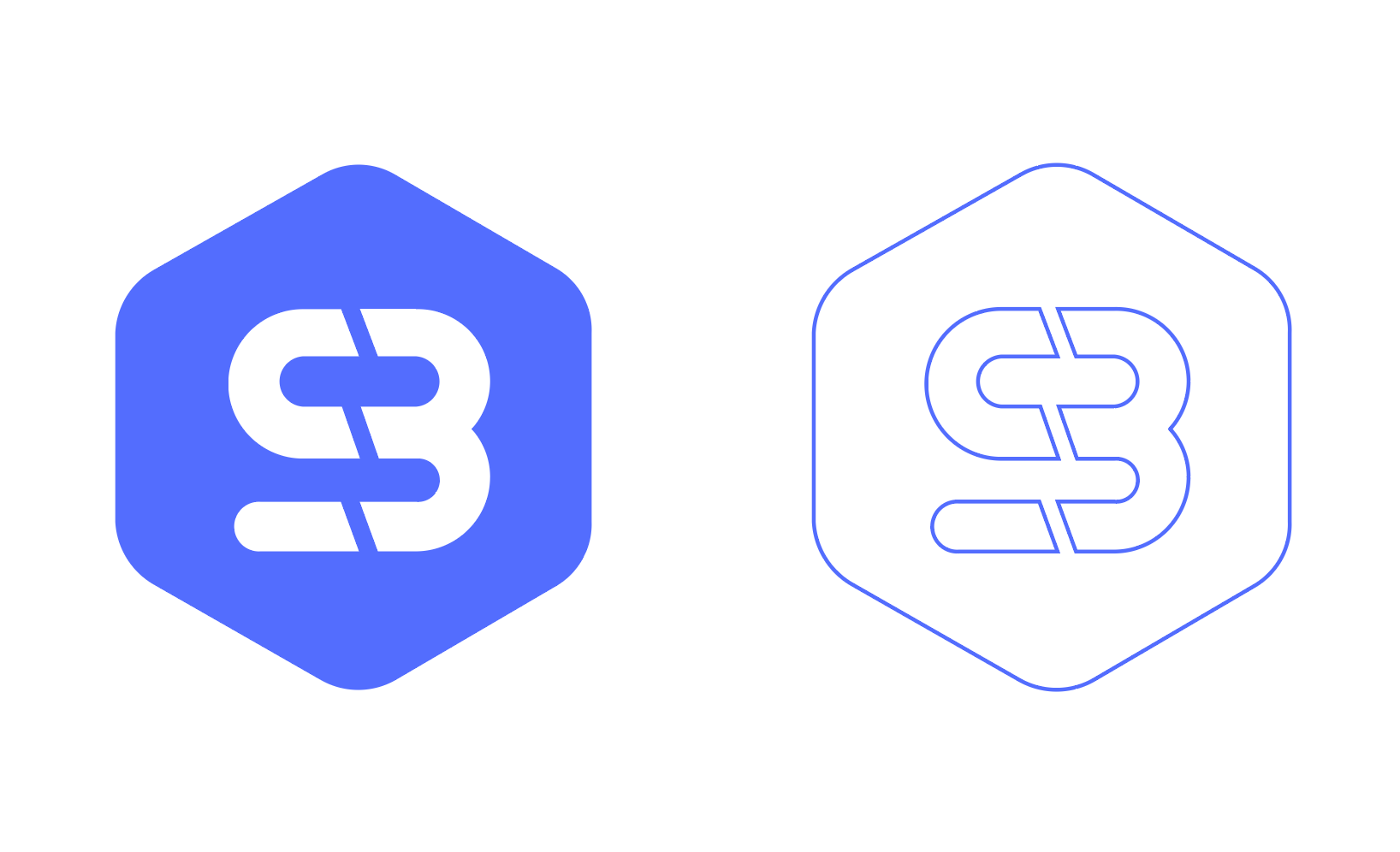
将手稿置入AI中,并根据手稿完成Logo图形绘制(此处帮主采用UIBANGLogo,提供下载)。将Logo进行面线转换(填充与描边互换:shift + X)

根据前期准备的参考,优化线条样式(粗细 + 缺口)

线条 - 8px (依据你绘制图形大小灵活调节,但不建议过细,影响后期质感表现)
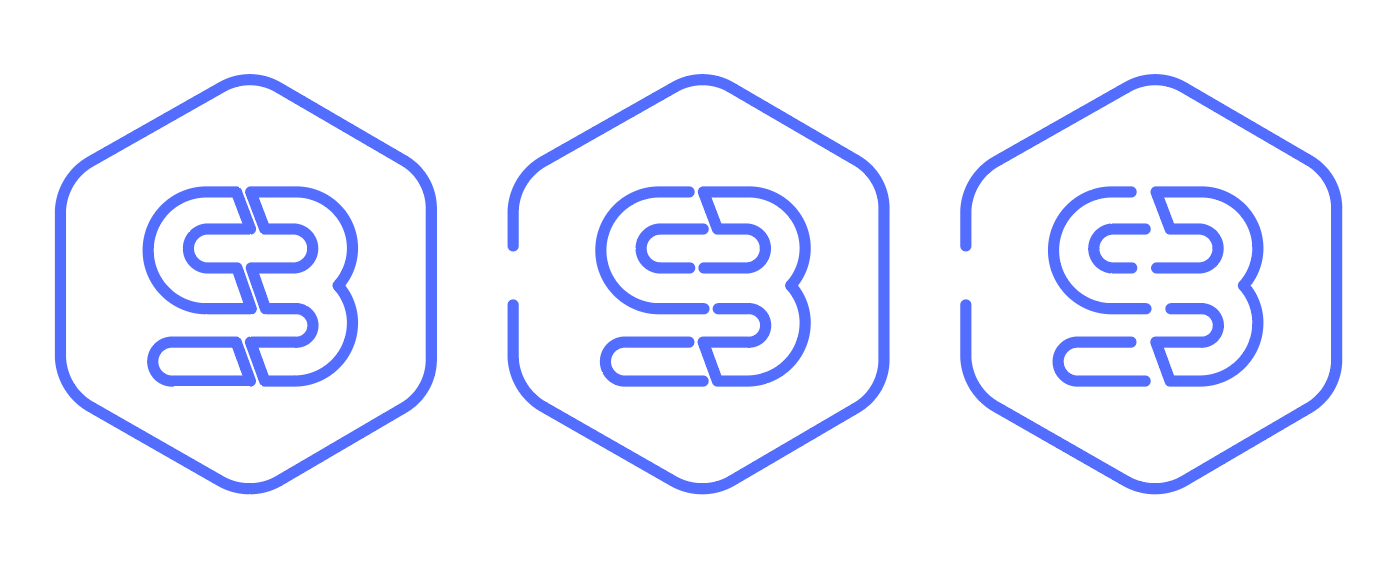
左 - Logo中间部分线条不符合“单线模式”,根据结构删除部分连接线。
中 - 优化后端点线条依然比较密集,我们调节给出一定的留白空隙。
右 - 优化后的最终结果
2.UIBANG字体绘制
字体设计不是直接使用默认字体输入完成,而是需要借用矩形优化处理完成。(篇幅有限,可观看视频详细操作)

由矩形为基础,我们绘制完成UIBANG字母设计。(依然要遵守单线模型)
为了区别字母 B 和 G,修改了圆角设计。
避免过大角度的弯折。借用了参考“ONE-卡券”的方法,折角出增加了短横线处理(后文给大家效果对比)
加上外框圆角矩形,可得到以下结果。

3.六边形内外框绘制
根据Logo基础圆角六边形,可利用混合或缩放复制,完成内外框绘制 。(混合后记得扩展为线条模式)

根据手稿草图,在上面得到的六边形外框路径上,进行优化调节。

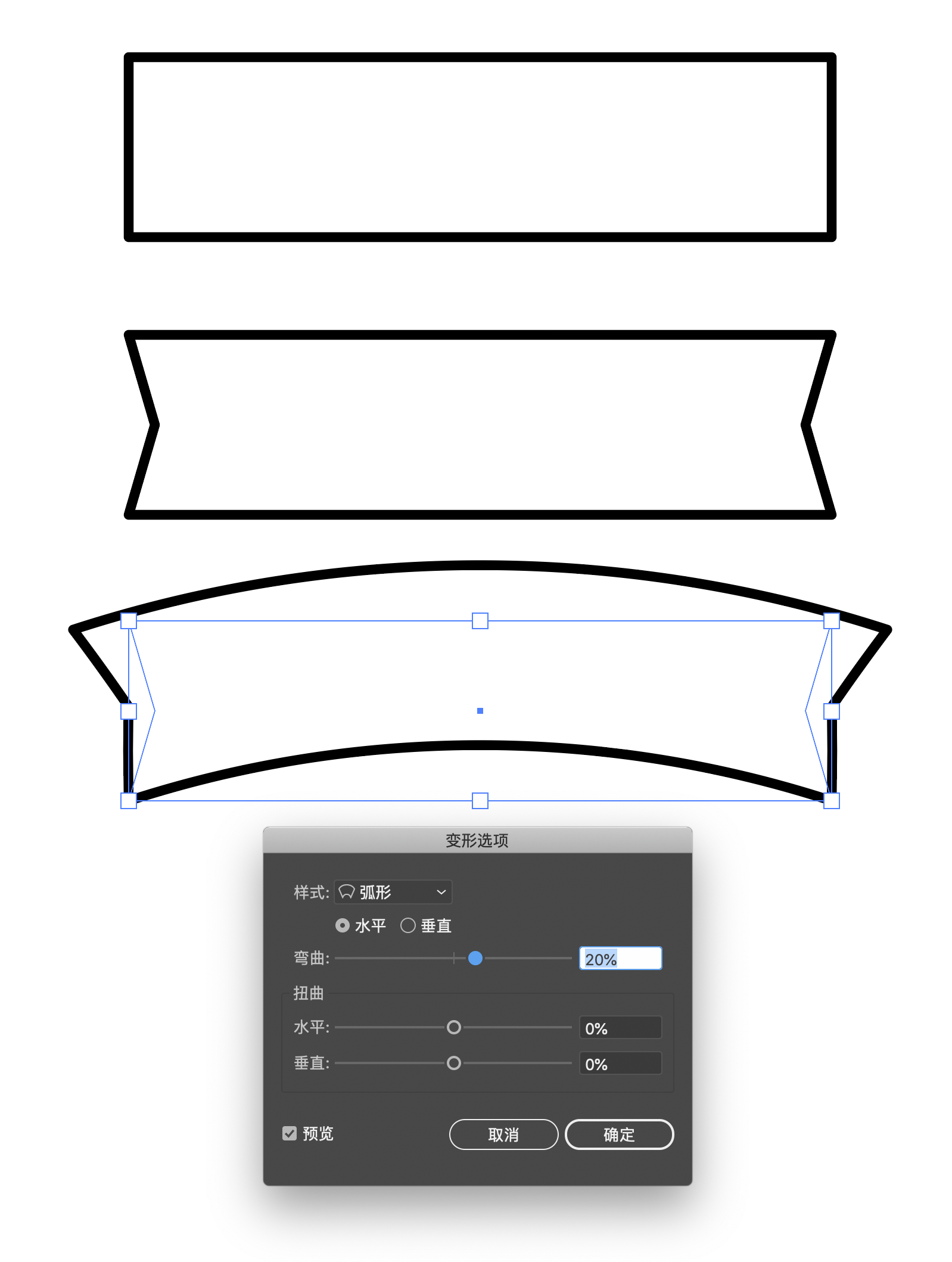
4.丝带与数字修饰
丝带可以由矩形添加锚点,变形 - 弧形 完成绘制。(记得将最后得到的图形,扩展为线性,方便修改路径)

结合以上丝带的绘制,我们加上 2019 四个数字设计,得到最终的线条结构。

3.PS 中效果绘制
在完成AI中的结构绘制后,我们要去完成下一个阶段 PS中的效果绘制(质感、光影、层次感等)
1.添加“灯管”立体感
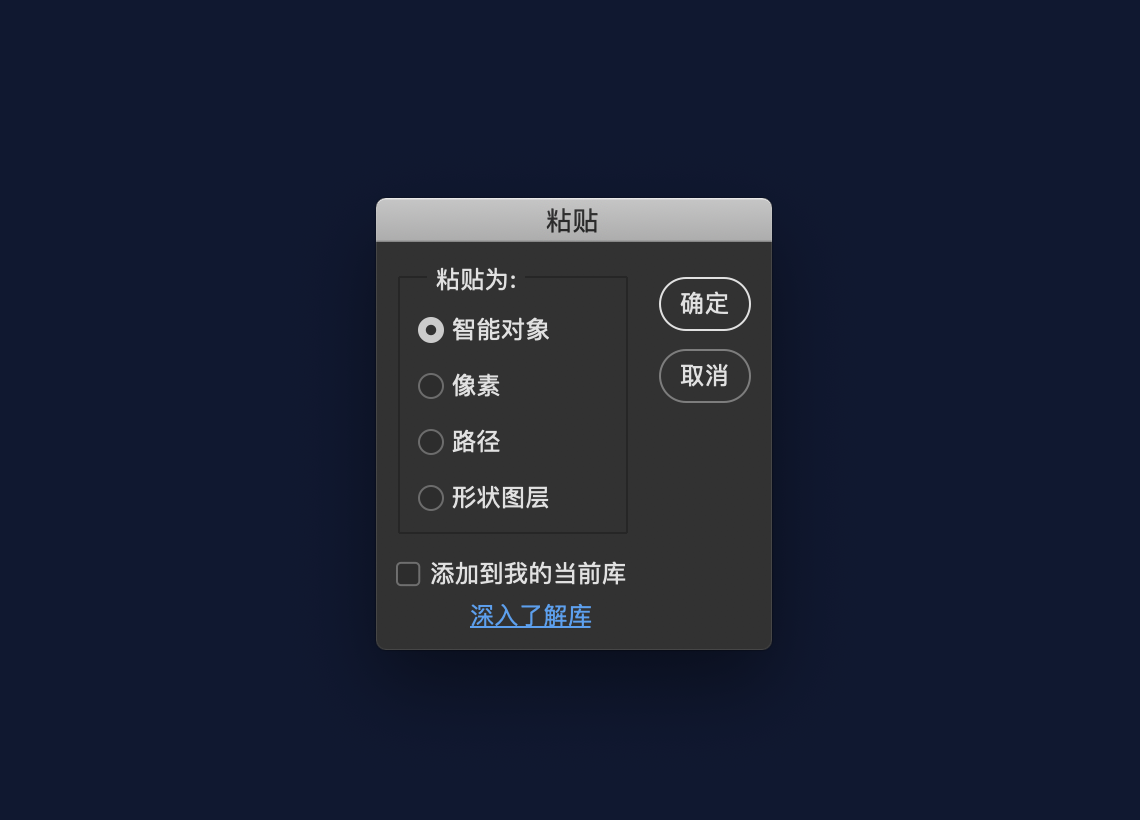
我们以下方 UIBANG 几个字母为例,我们将AI中的字母 复制粘贴到PS中(背景设置为深色),选择 智能对象模式。


添加基础颜色,我们可以参考素材中的配色。(多为高饱和度的 黄色、蓝色、洋红色等)

添加 图层样式 - 颜色叠加

添加 图层样式 - 内发光(模拟管状光影明暗关系:中间亮 边缘暗。参数切勿生搬硬套,可灵活调节。)
线性加深 混合模式(建议使用黑色加透明度的方式,这样可以灵活改变灯管颜色,并且边缘不会过脏。)

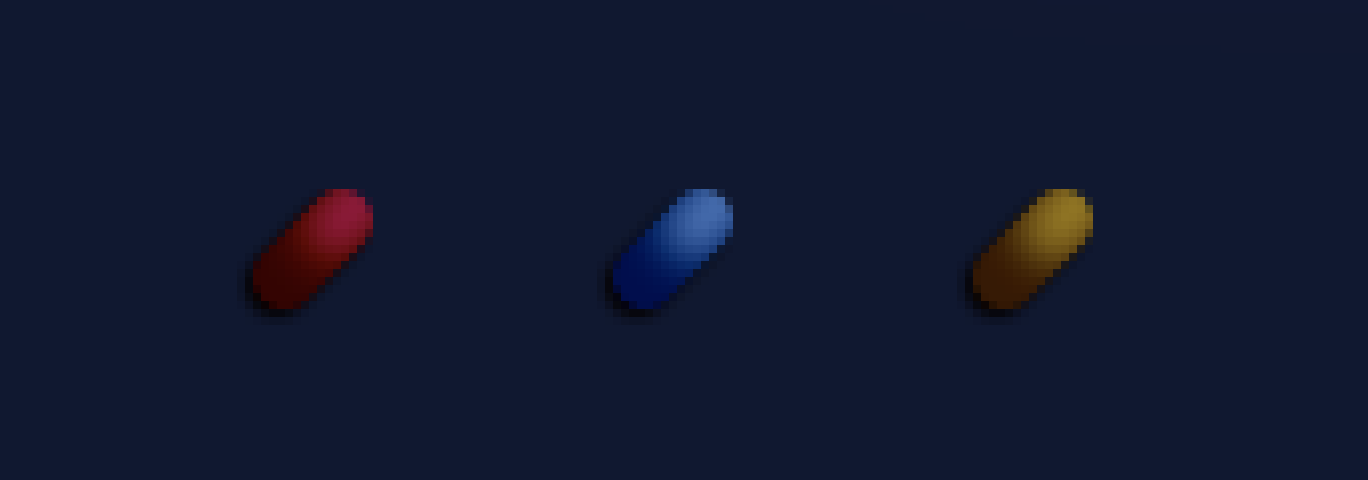
根据以上操作技巧,我们可以将灯管分为三种颜色,得到以下结果。

Tips:小贴士
还记得前文说的 避免过大角度的弯折 的问题吗?我们在此对比一下,一看便知。
(角度过大会使管状形态表现出“粘连”状态,因此我们优化结构,添加了短横线作为过渡。)

2.添加“灯管”倒影
为了模拟 霓虹灯 效果,我们需要表现出 层次感。
将上一个阶段完成的整体效果,复制一份并转为智能对象,向左下方移动错位,调节透明度。(移动距离为灯脚长度 ,透明度可根据效果自行调节,建议<10% )


3.添加“灯管”发光效果
在完成倒影设计后,我们需要将“倒影”图层,再次复制作为 发光层。(新图层透明度复原到100%)

利用高斯模糊,模拟发光效果。

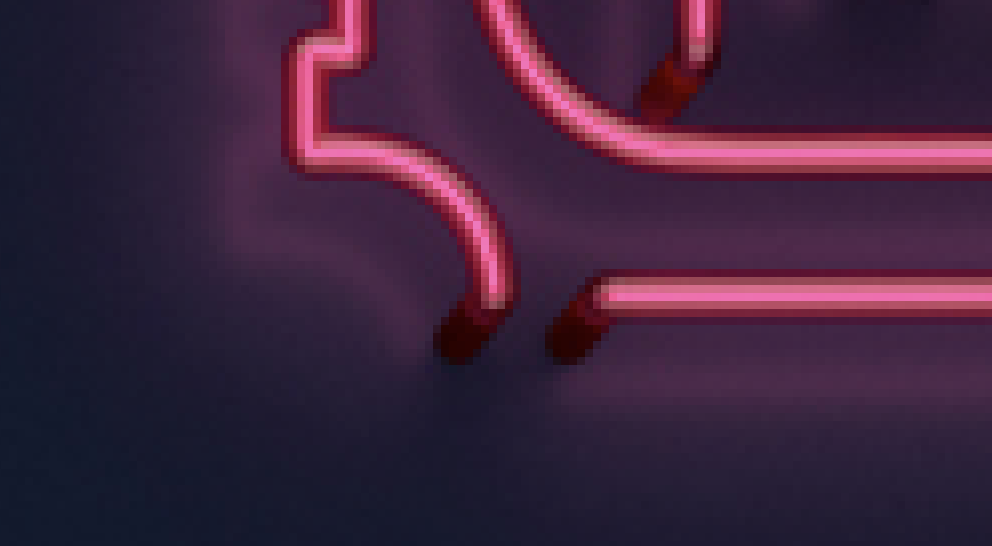
4.“灯脚”的设计
估计很多同学,都没有太留意这个“灯脚”的细节。但它又是这个霓虹灯效果的 点睛之笔。我们先来看看放大后的细节。

我们发现 “灯脚”的作用主要是作为 灯管与背景的衔接,所以设计上就有一个明显的明暗变化。并且灯脚长度、 灯管倒影、灯管主体三者存在一定关系。(灯脚长度 接近于 灯管主体与倒影的距离)这也是体现层次感的关键。
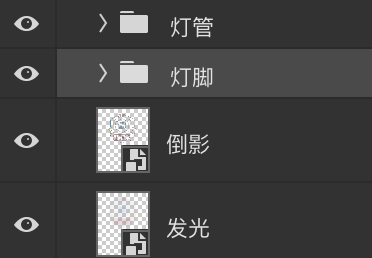
灯脚图层所在层级关系(灯管 - 灯脚 - 倒影 - 发光)

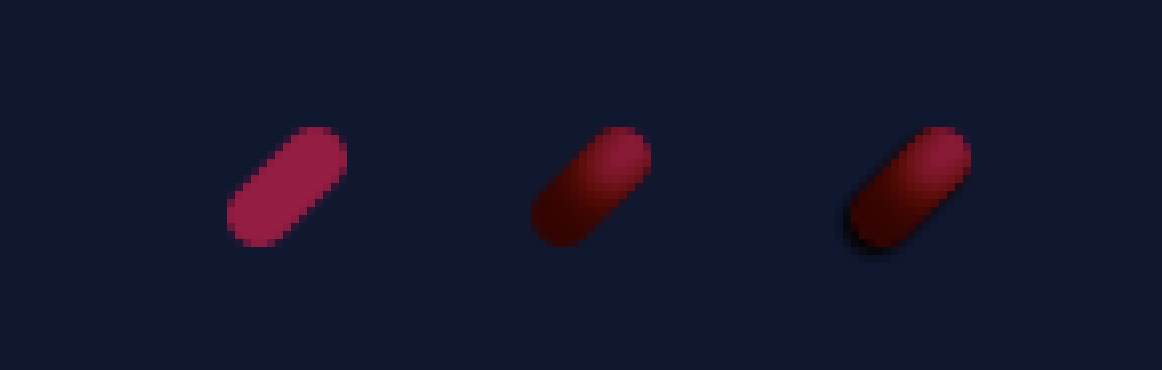
灯脚的设计(图层样式 - 颜色叠加 - 内阴影 - 投影)

根据上一阶段完成效果,将灯脚设计为三种颜色样式,来搭配整体三色灯管效果。


5.增强亮度(非必要步骤)
如果我们希望完成的霓虹灯效果,可以再“亮”一些,可以进行以下操作。
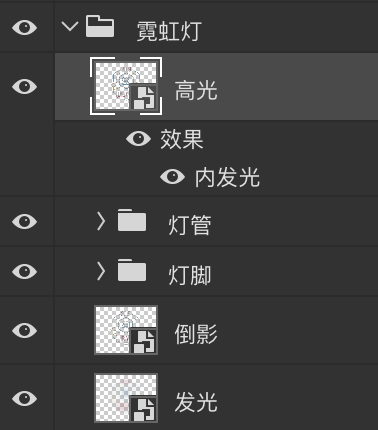
将 倒影 图层 再复制一层,并置顶为“高光层”

图层填充将为0 (为了提取内部高光)

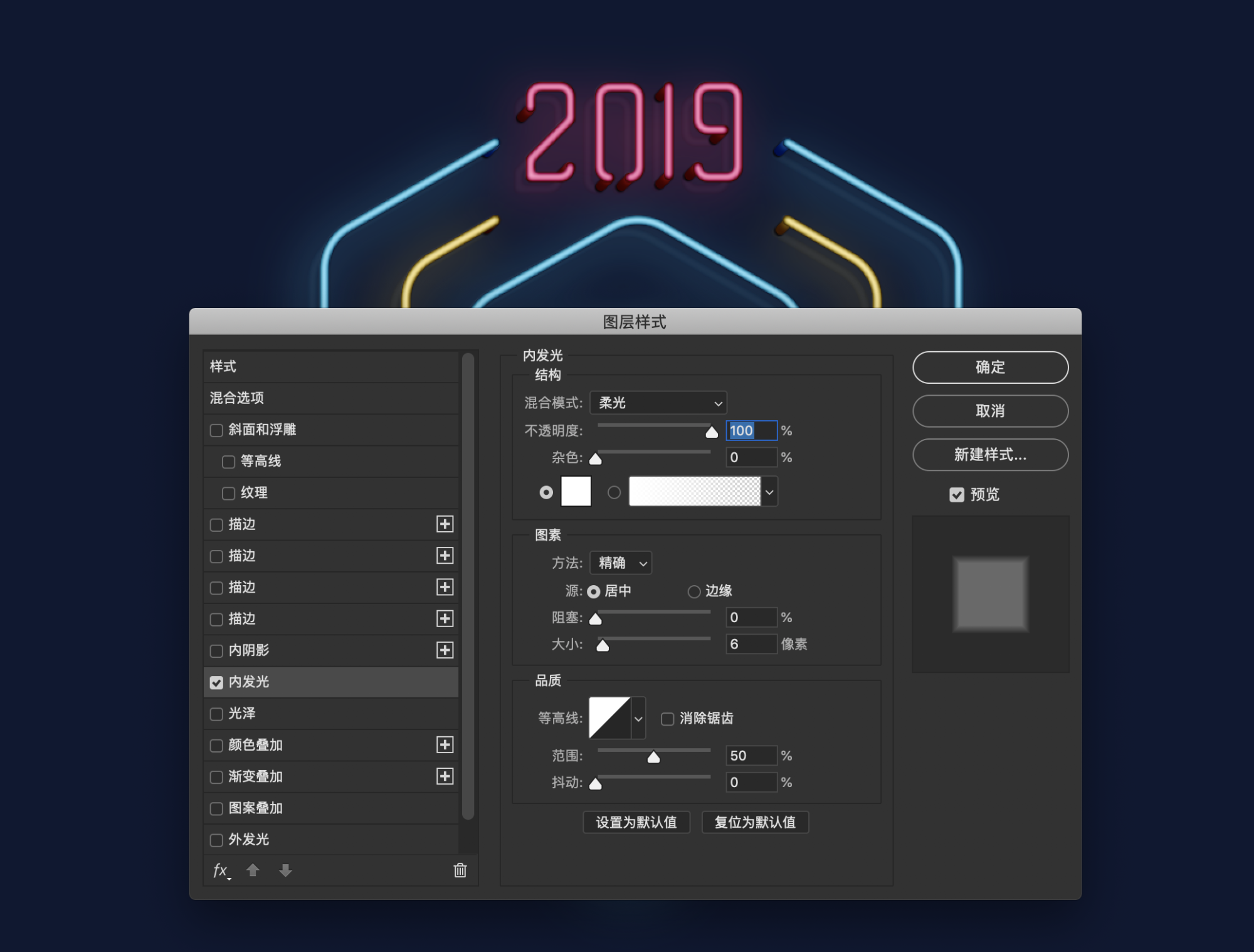
图层样式 - 内发光 - 混合模式(柔光)

添加 高光层 前后对比(可调节透明度控制 亮度)

6.完成设计

灯管
1、灯管只能用一条线表现,不可交叉重叠。(单线模式)
2、灯管避免大角度转折(质感表现不自然,可增加短横线过渡)
3、发光规则: 管状 - 中间亮 边缘暗
灯脚
1、避免遗漏灯脚
2、灯脚与灯管衔接要自然
细节
1、倒影位置与灯脚的关系(灯脚长度 接近于 灯管主体与倒影的距离)
2、发光范围与大小
3、发光颜色与亮度
4、结构简化
希望这篇教程可以帮助到一些设计新人,学会如何发现设计、分解设计、应用设计。临摹优秀创意作品的目的并不是 高保真的结果,而是 理解分析与应用的过程。
觉得乔帮主的教程还不错,就点个赞吧!
【搜索并关注“UIBANG”公众号,更多教程等你来学~】

