No.15 | 30天挑战20组 Tabbar 动效设计
 讲师虎虎
讲师虎虎
- UI

前言
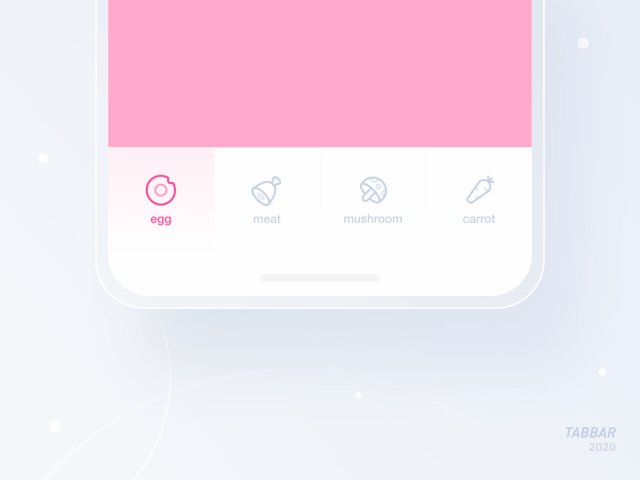
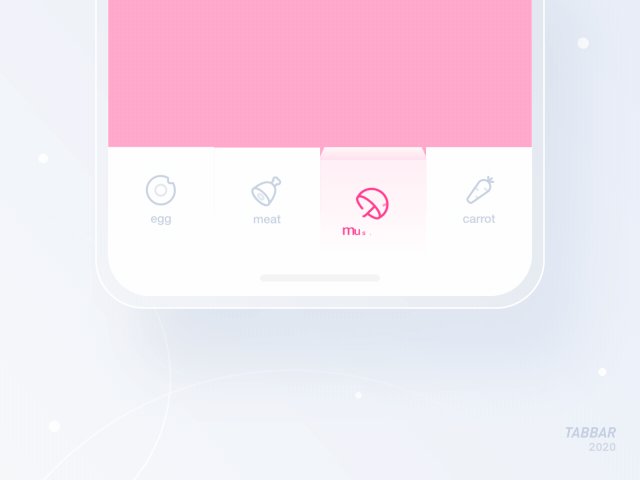
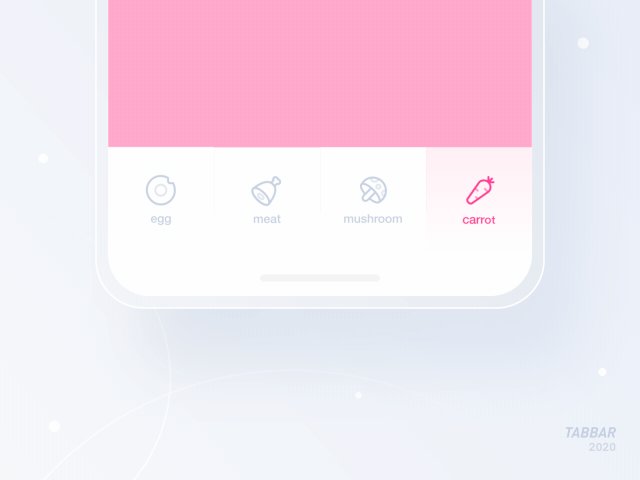
给 Tabbar 图标加上微动效设计,不仅能满足人们对产品个性化与趣味性的需求,还能减少认知负担,让界面生动有趣。
所以,动效特训营在常规的大作业之外,还在圈子内增加了一个刻意练习设计挑战,即:30天挑战20组 Tabbar 动效设计。
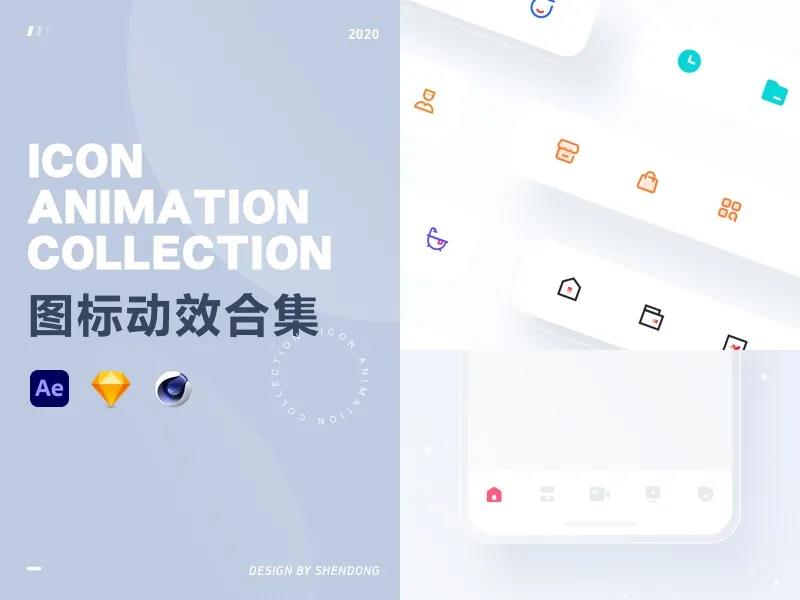
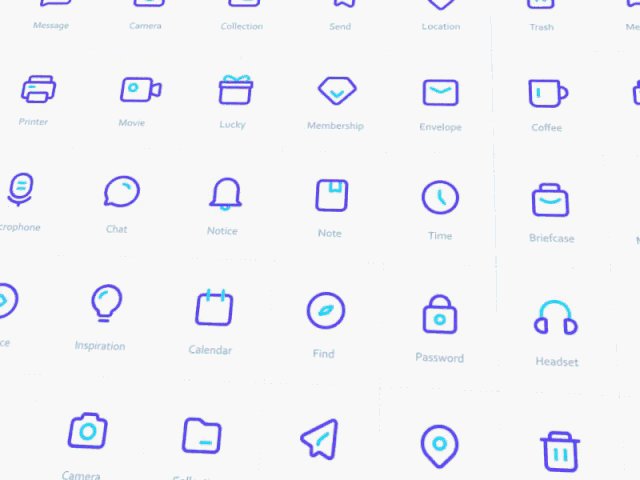
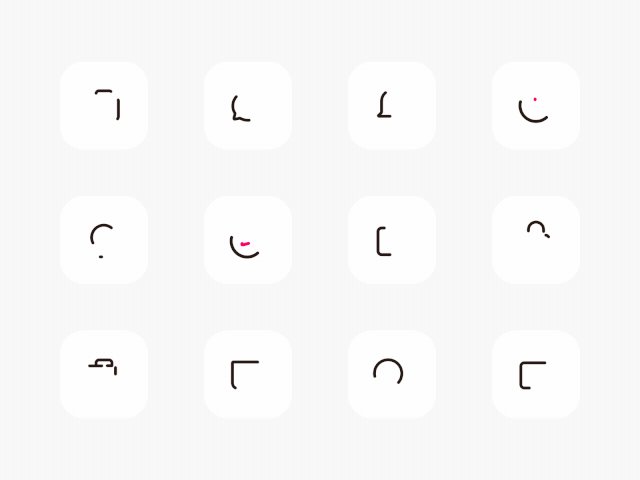
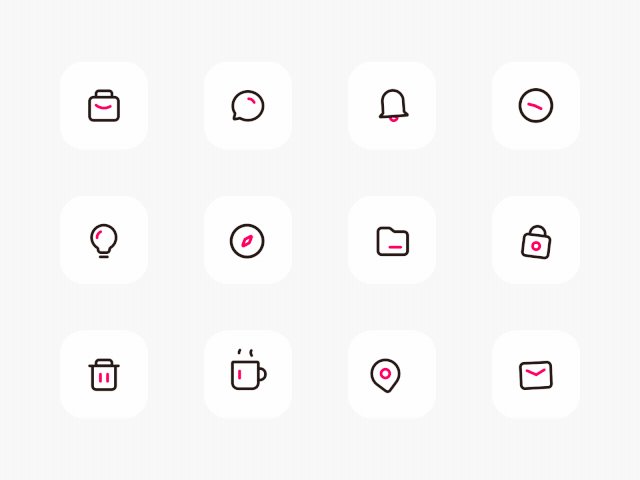
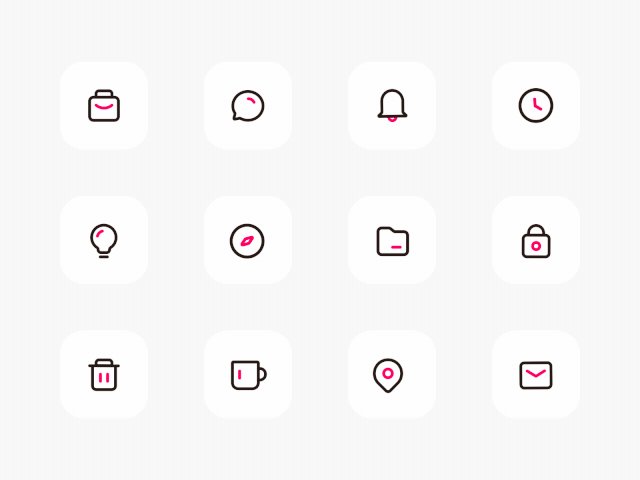
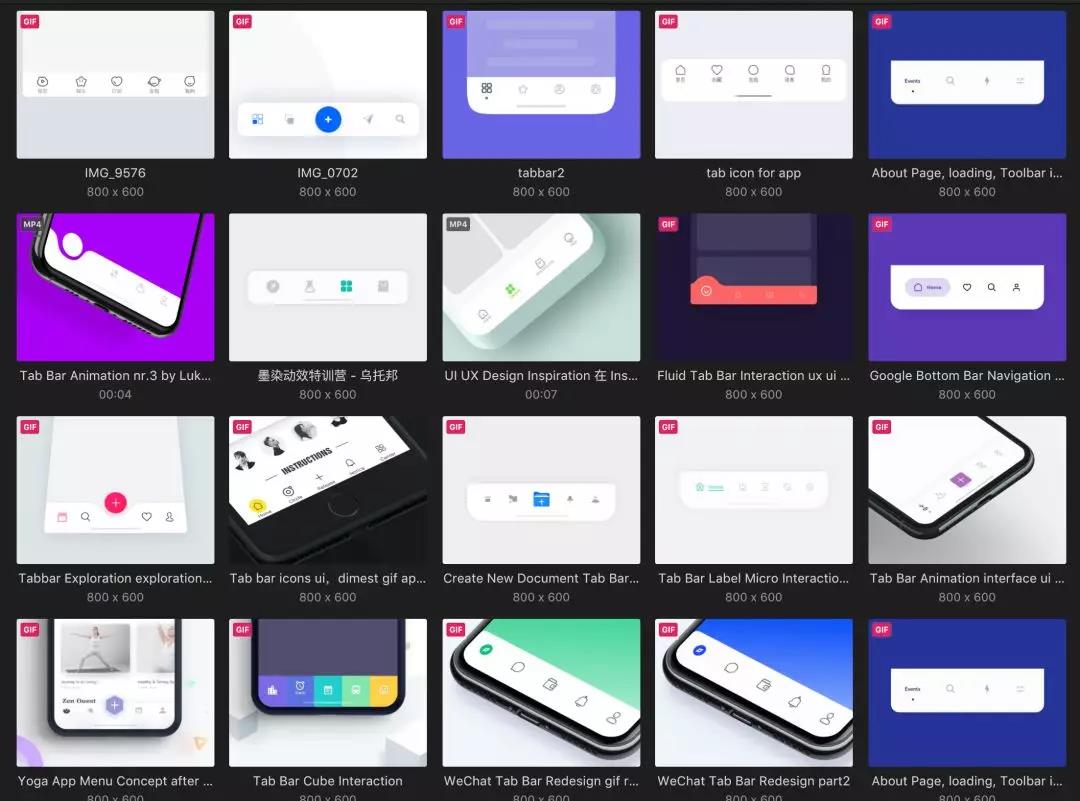
So, 今天给大家推荐来自 @夏日暖阳 同学的20 组Tabbar 动效设计打卡作品集,希望给你的设计带来灵感~~
接下来让我们一起看看成果吧。
指导:@墨染ART
设计:@夏日暖阳
站酷主页:https://www.zcool.com.cn/u/1332210
























好了,今天的推荐就到这里,我们下次再见~~
由于微信官方将公众号文章的推送规则作出了新的改动(现在已经不是按照发布时间排序)
如果大家还想看到 墨染动效 的文章准时出现,一定要多点点「点赞」跟「在看」
并点击文章右上角的“...”将 墨染动效 设为星标
只有这样才能够继续准时收到我们的推送文章哦~
—
今日福利
关注 墨染动效,回复「 tab 」
获取墨染哥悉心准备的Tabbar动效灵感包一份

—
相关推荐

—
往期精选文章
—
|欢 迎 在 下 方 留 言 评 论|
加入微信交流群
/
添加微信:moranart2(备注加群)

/
长按识别关注公众号

点个赞,明天见!(づ ̄3 ̄)づ╭❤~↘