大产品小细节 | 产品体验日记(一)
 讲师虎虎
讲师虎虎
- UI

前言
如今手机和电脑上的应用既丰富又有特色,用户也愈发变得挑剔。这时候一些微小而温暖的细节往往更能打动我们。
今天分享一波动效特训营同学们的产品体验日记,为了更直观的看到交互&动效效果,所以都已录屏GIF的方式呈现出来,希望给正在做设计的你带来灵感。
整理:墨染ART
收集:@tonyhopy、@奶粉是大事、@泰艺、@喵喵、@班长大人、@比梦还遥远、@白骁威
App:夸克浏览器
场景:语音输入。
亮点:新版的夸克,更新了语音输入的交互,在提供更多语音功能的同时,将语音助手增加了更多的拟人化视觉表情,趣味十足。

By 班长大人
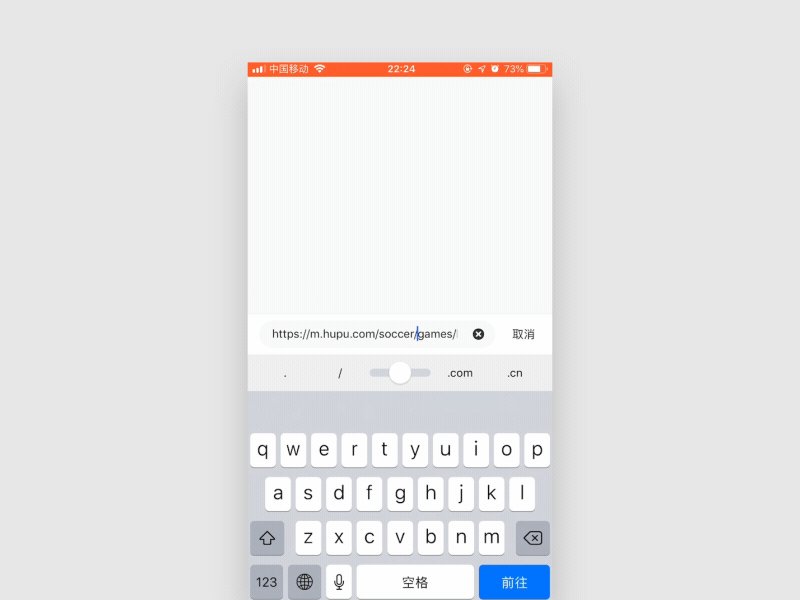
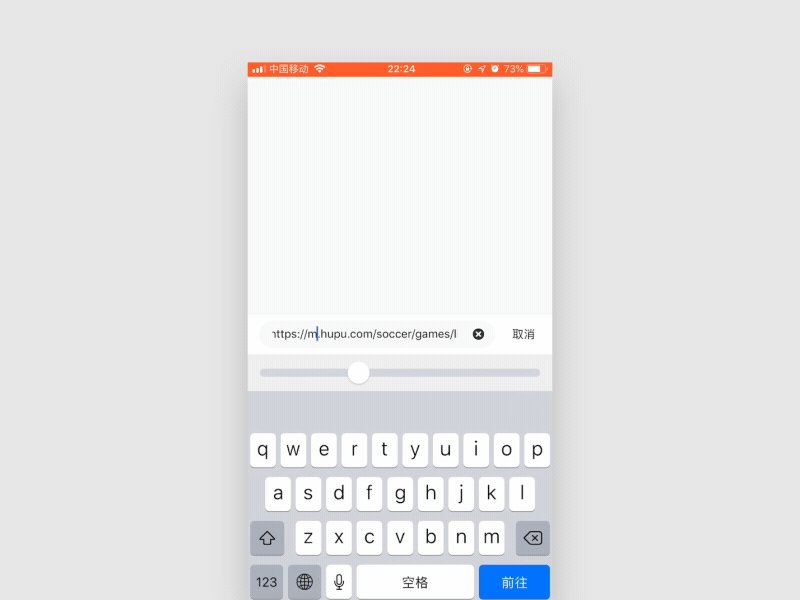
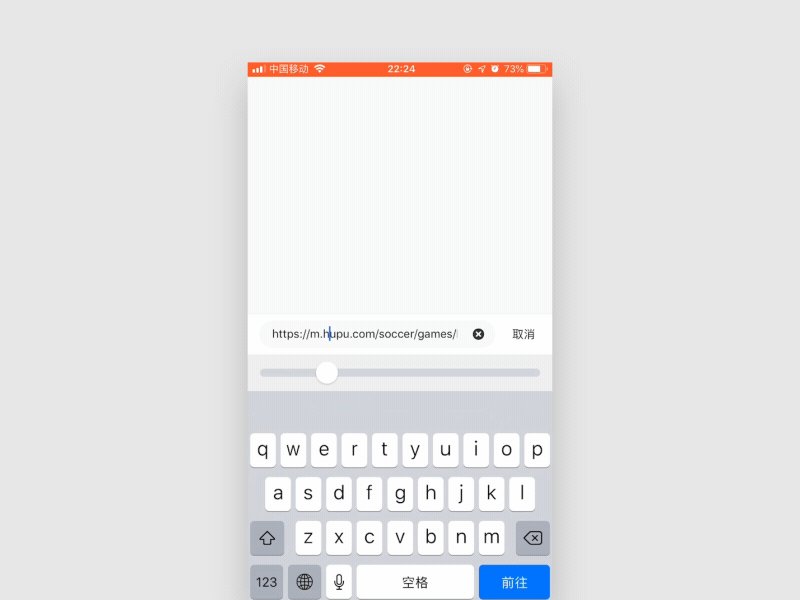
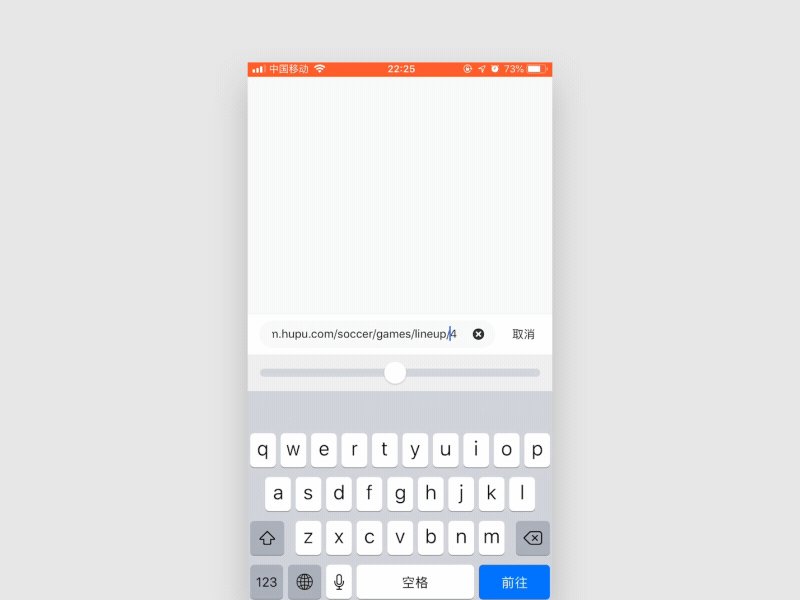
App:夸克浏览器
场景:网址搜索栏增加滑块操作功能。
亮点:在某些较长网址检索时,需要删除或修改端口进入到另外的网页,App端手指很难实现精准定位,并且很难向后滑动,经常出现误操作。滑块很好的解决了这个问题。
思考:App网址检索栏在一反浏览器常态放在底部,并且检索内容也是由下向上排列,与众不同。
官方解释是为了适应越来越大的手机屏幕,放在底部更容易操作,但实际使用过程中,在上下滑动浏览网页的过程中,并没有隐藏功能区,固定在底部反而更容易触碰到功能区域,出现页面直接返回首页的情况…对于体验不是特别友好。

By 比梦还遥远
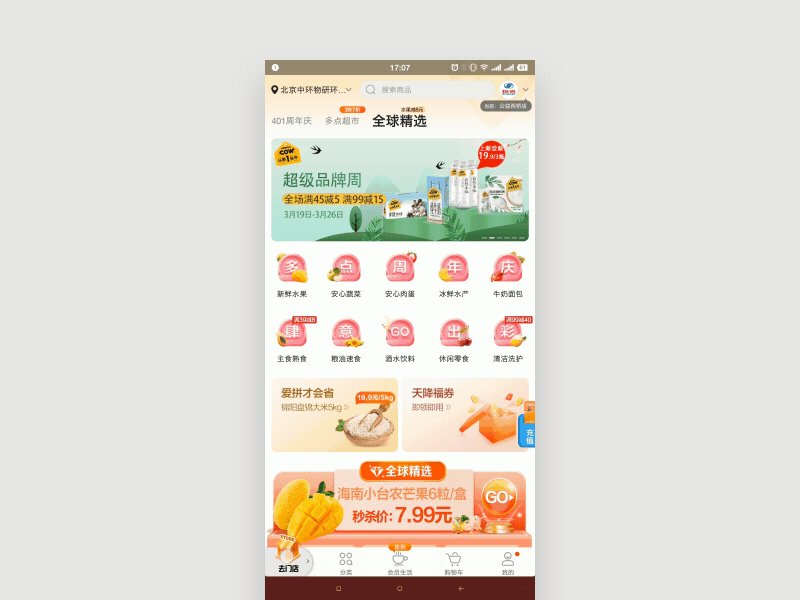
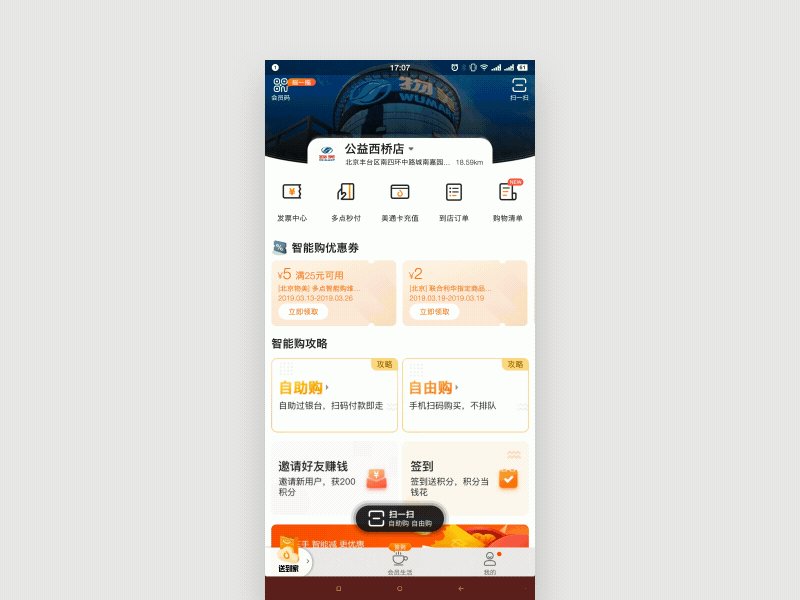
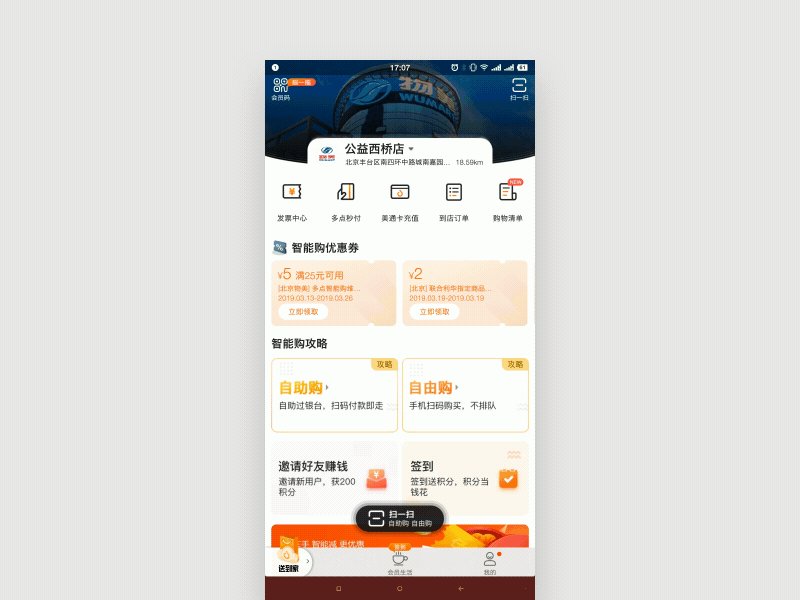
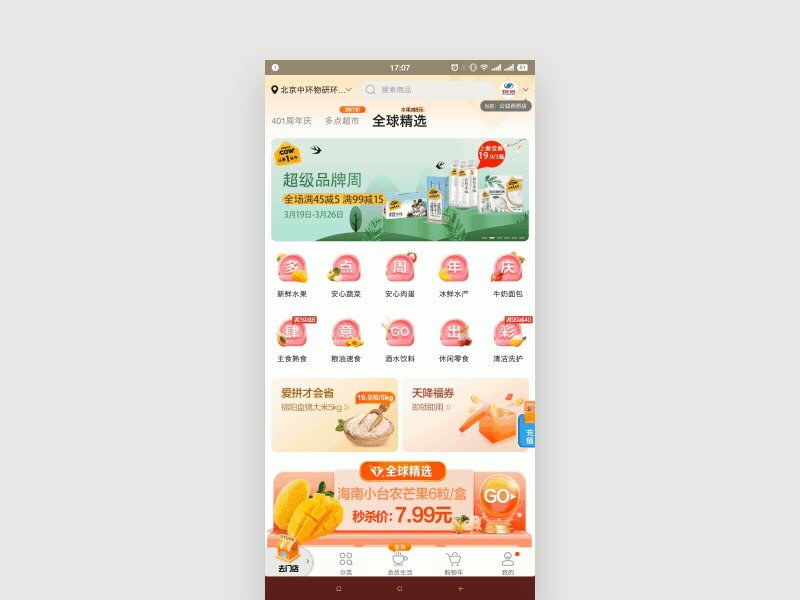
App:多点
场景:最近更新的4.0版本中进行了大幅度的改版。其中在首页的底部导航功能栏,加入了一枚非常明显的悬浮按钮,用来切换去门店或送家里两种使用场景。
亮点:之前版本,首页因为并未细分用户的使用场景,集合了线上电商和线下门店的常用功能,使得首页功能繁多,信息臃肿混乱。区分用户的使用场景,针对不同场景设计首页功能和样式应当是此次改版的重点。而底部的悬浮按钮,将2个独立性很强的场景联系起来,实现了快速切换场景首页的功能。
1.直观,用户点击按钮即切换场景,配合简洁文案和插画图标,更符合用户行为及心理。
2.轻便,悬浮按钮只是遮盖底部功能栏,并不影响原本组件,减少开发成本。

By 白骁威
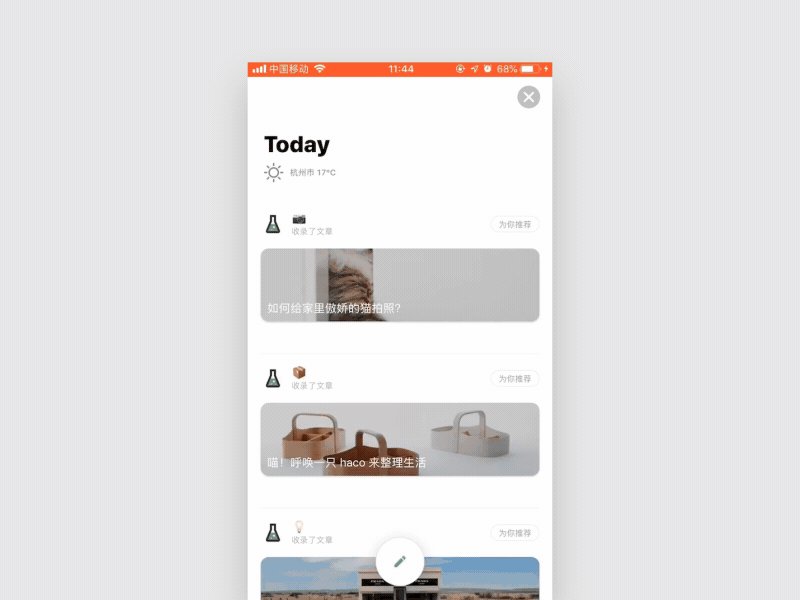
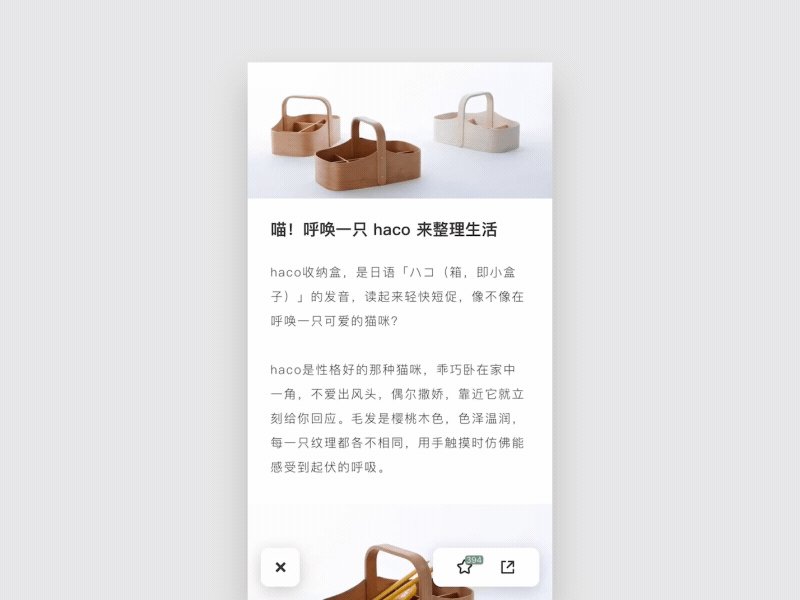
App:唯物
slogan:日常生活的随行指南
唯物App是一款完全产生于线上的、以生活场景为主线、宣扬“认真生活”理念的类杂志读物应用,是围绕家居生活的场景来生产内容。利用卡片式和大面积留白的设计形式,选取优质图片,打造简约时尚高逼格的产品设计风格。
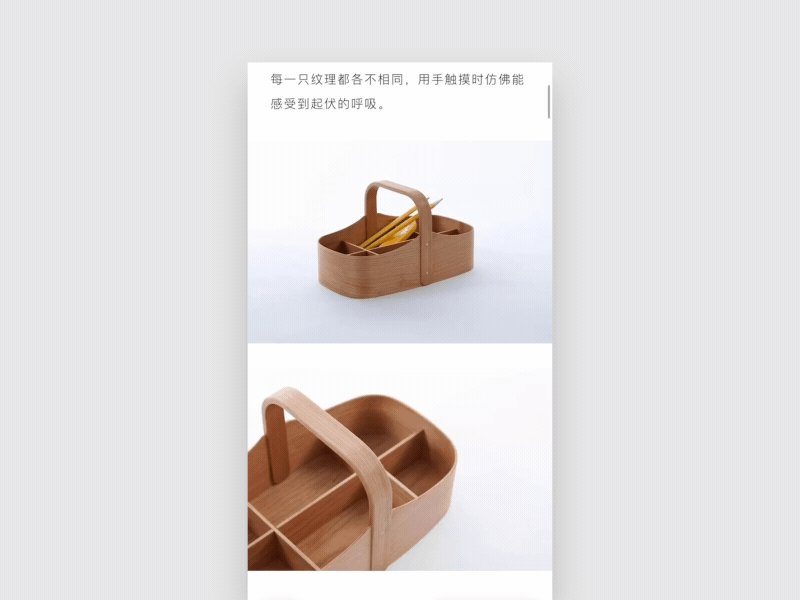
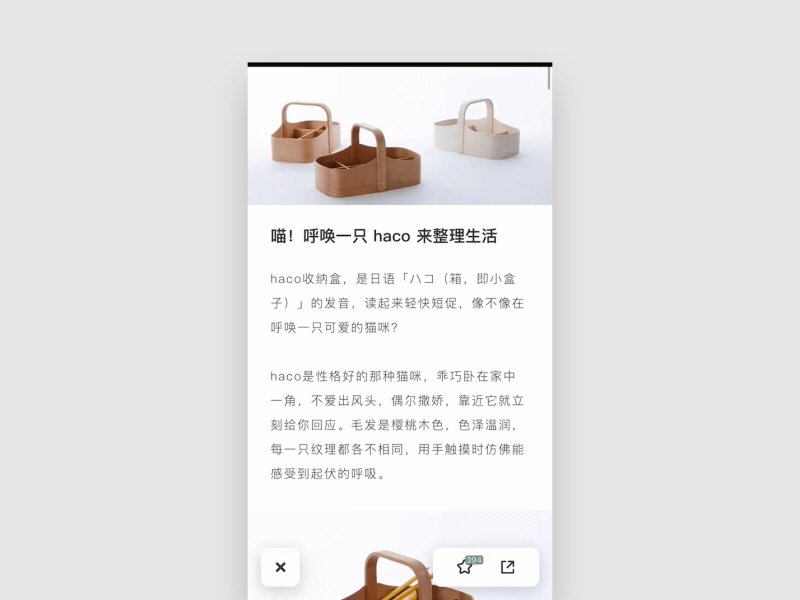
场景:底部操作btn隐藏设计
亮点:向上滑动隐藏btn、向下滑动展示btn,有利于用户沉浸式阅读
思考:夸克浏览器的底部操作栏可借鉴此设计,减少用户误操作。

By 比梦还遥远
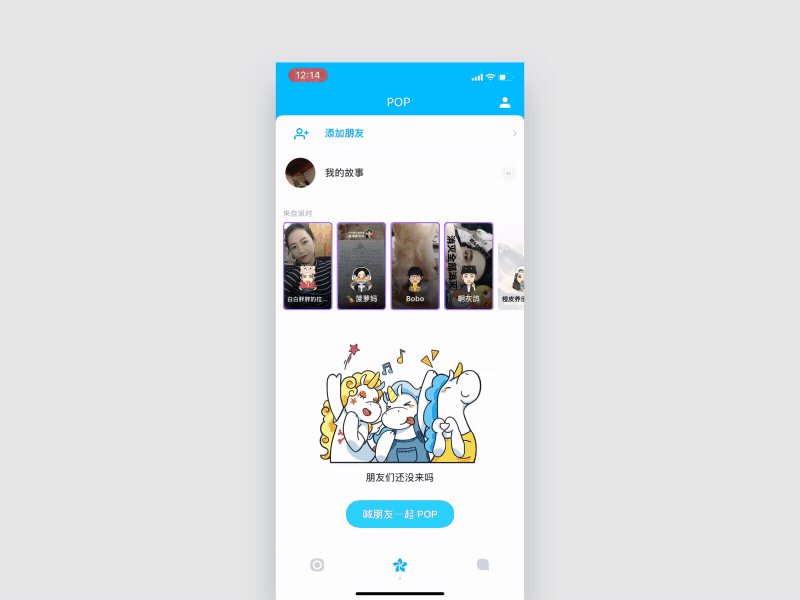
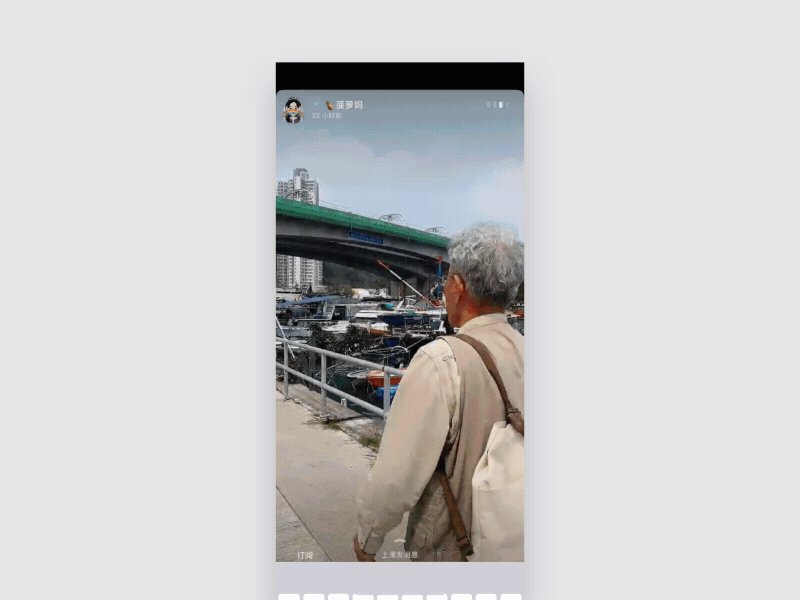
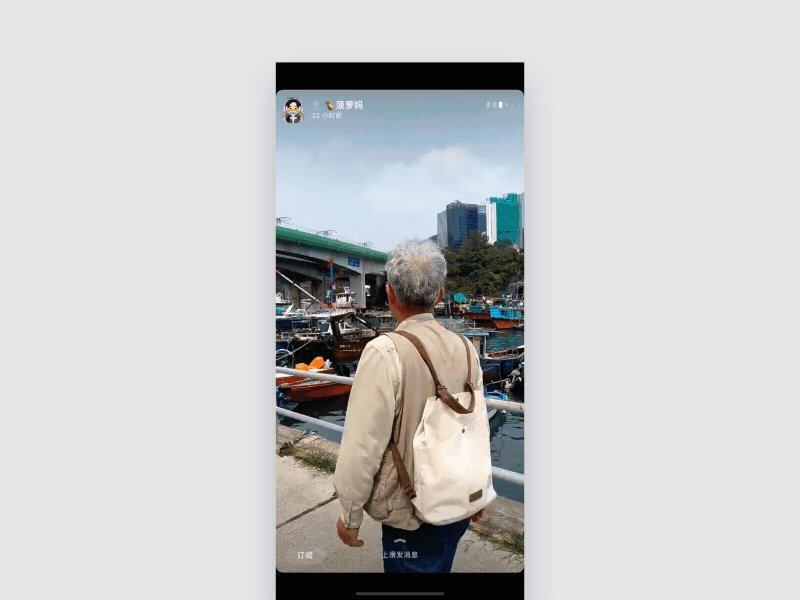
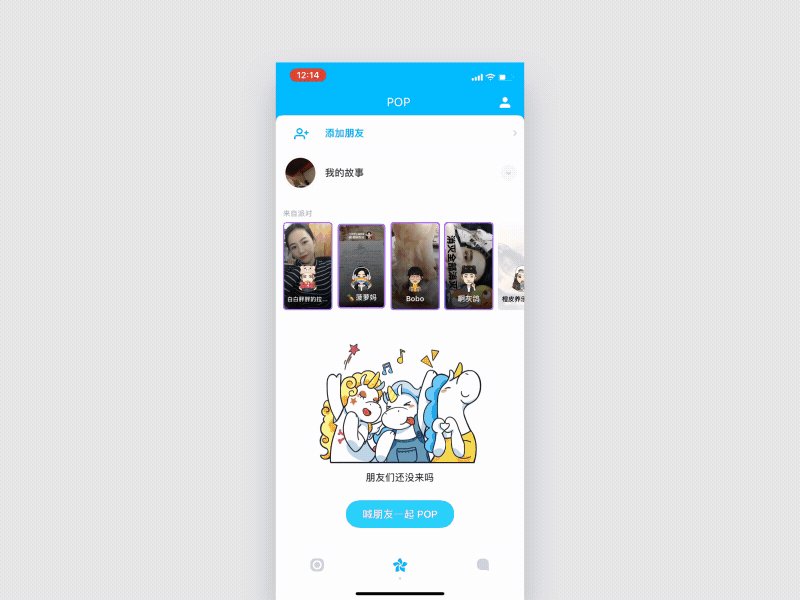
App:POP
场景:上滑-触发评论,左右点击-切换视频,下滑-关闭视频。
亮点:丰富的手势让操作更便捷。

By tonyhopy
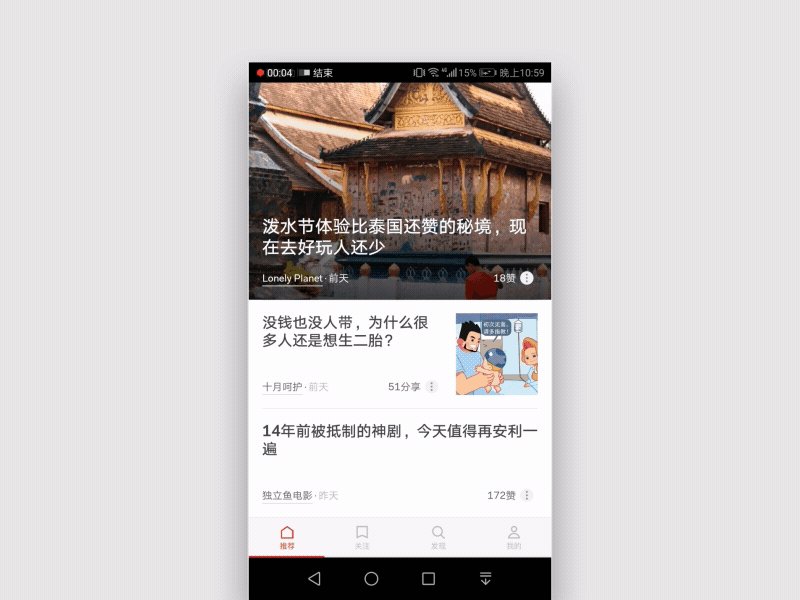
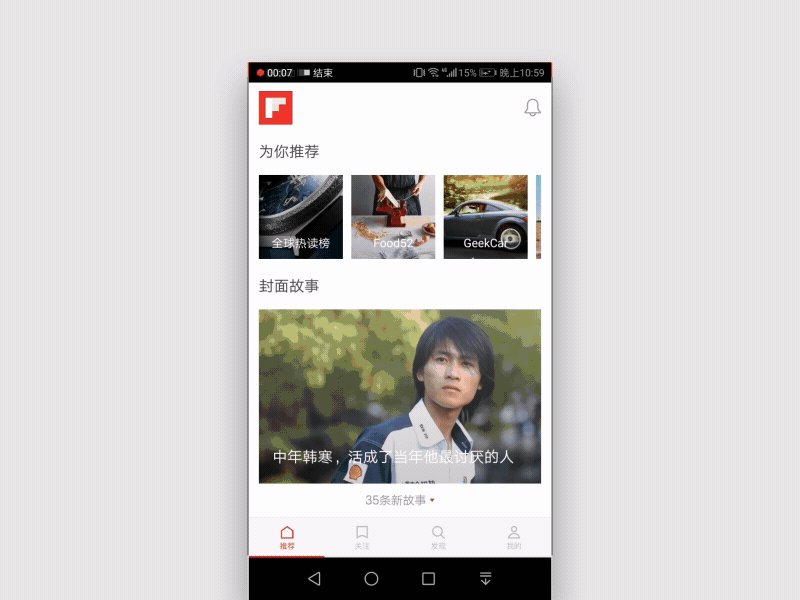
App:Flipboard红板报
亮点:运用上下翻折页面的交互效果,上下滑动即可翻页,双击“推荐”返回到首页。

By 喵喵
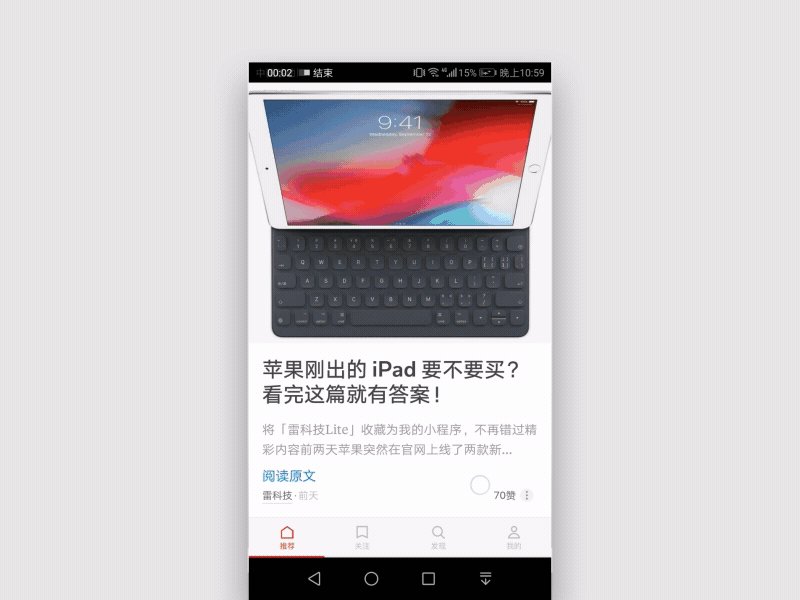
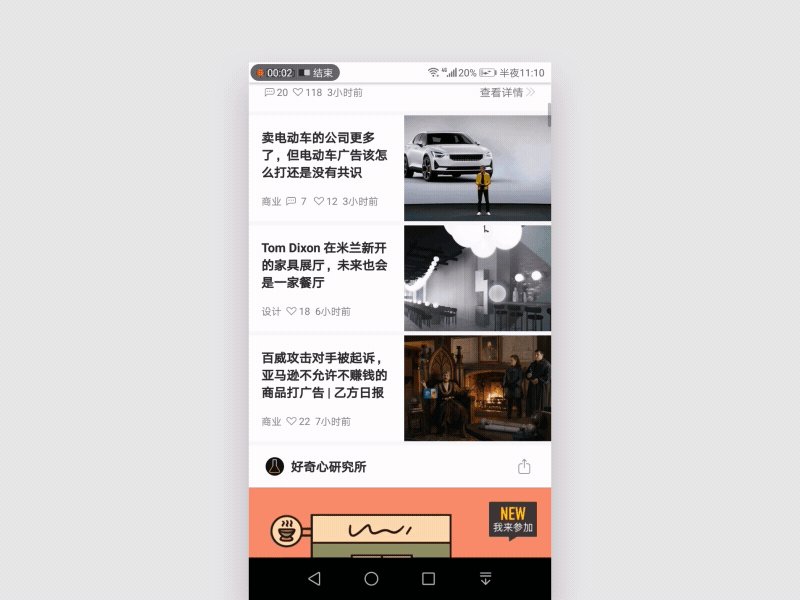
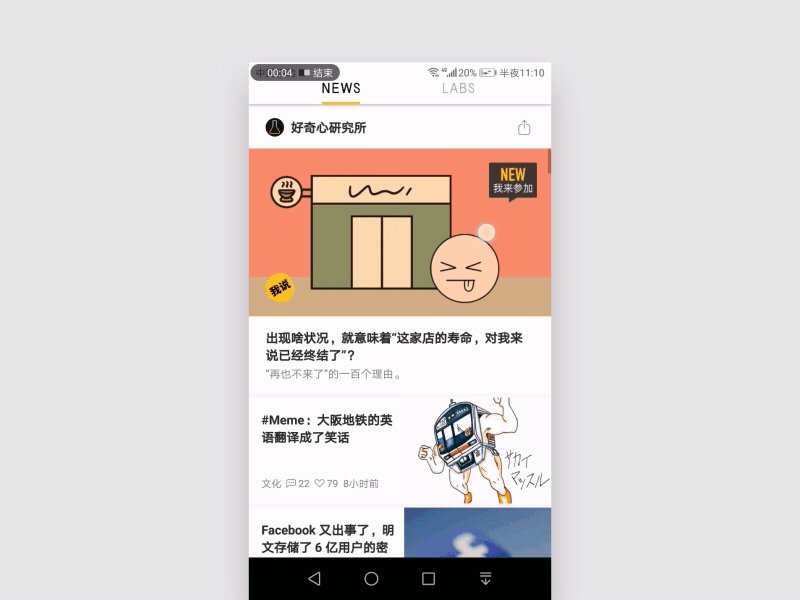
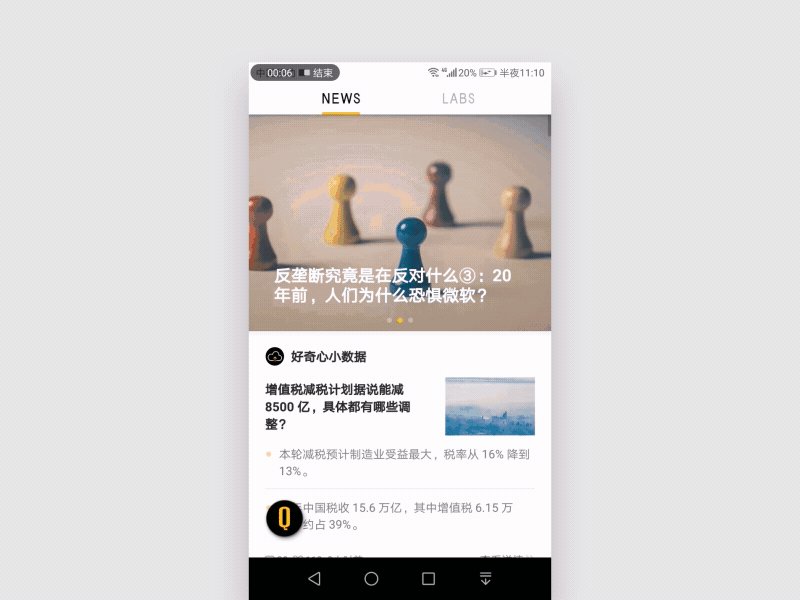
App:好奇心日报
slogan:好奇驱动你的世界
场景:下拉隐藏顶部TAB标签和左边的CTA按钮,上滑出现。
亮点:有利于用户沉浸式阅读文章。文章点赞功能放大缩小加不透明度的缓动效果。点击CTA弹跳的效果以及点击新闻分类也有个弹跳的交互效果都设计的很有创意。

By 喵喵
App:每日故宫
每日故宫会每天在APP内展示一个收藏品,带上照片和相关介绍,整体非常简洁和中国风。
场景:仿月圆动效,一键返回今日藏品。
亮点:右滑可查看前一天的藏品,滑动时会出现一个由无-月牙-半圆-圆月的加载动效。可以随时点击顶部的"回到今日”,非常贴心~

By 奶粉是大事
App:Opera
场景:缺省页情感化动态插画设计。
亮点:通过情感化的动态插画能有效的缓解用户等待时的焦虑感。

By tonyhopy
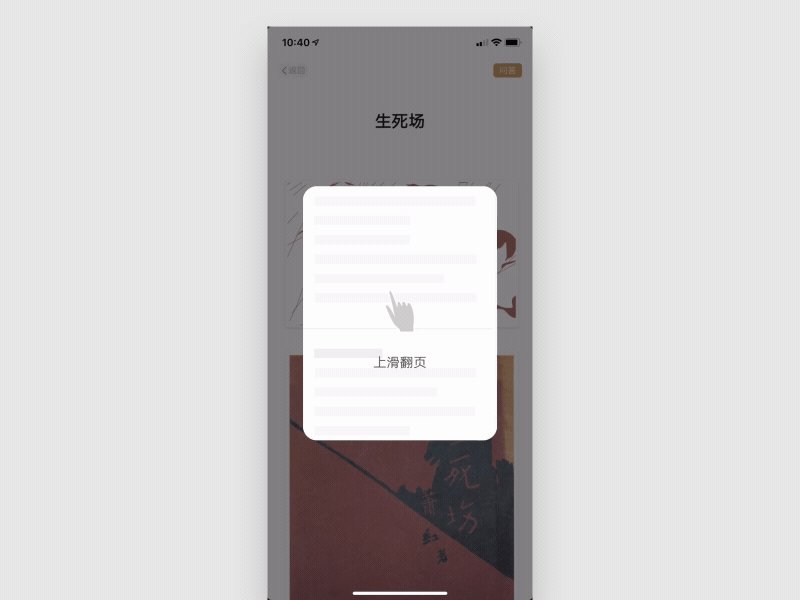
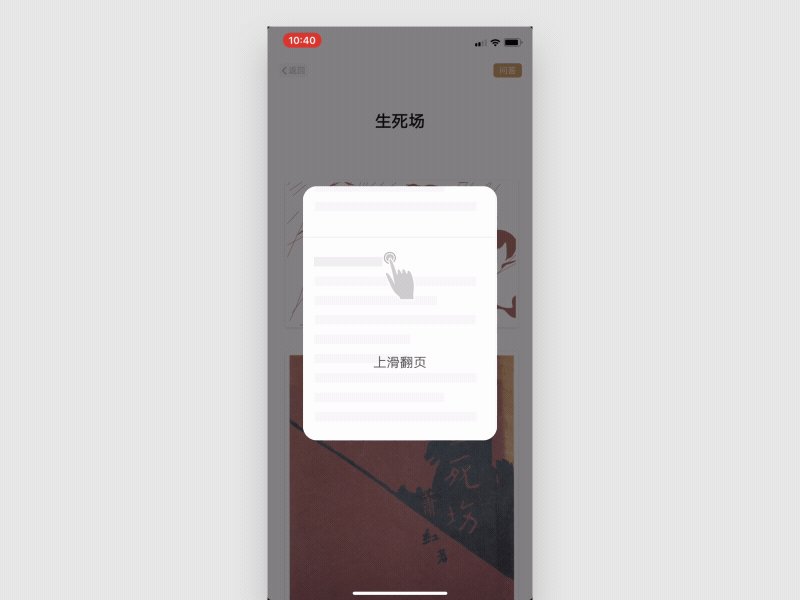
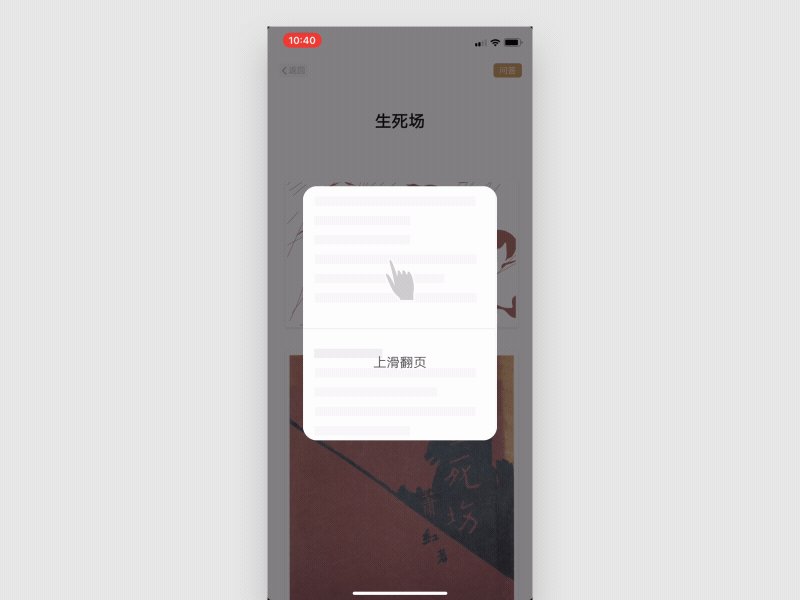
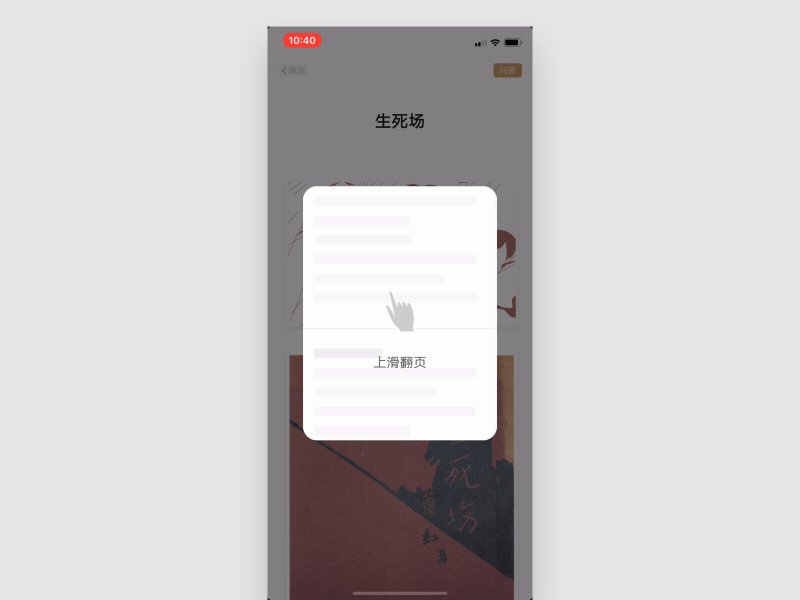
App:网易蜗牛阅读
场景:网易蜗牛阅读浮窗引导。
亮点:通过动效的方式引导更直观有趣。

By tonyhopy
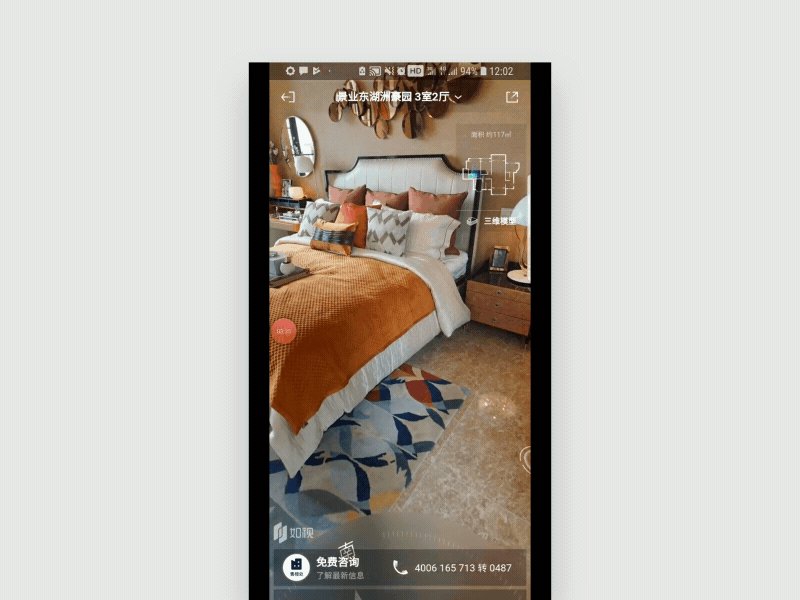
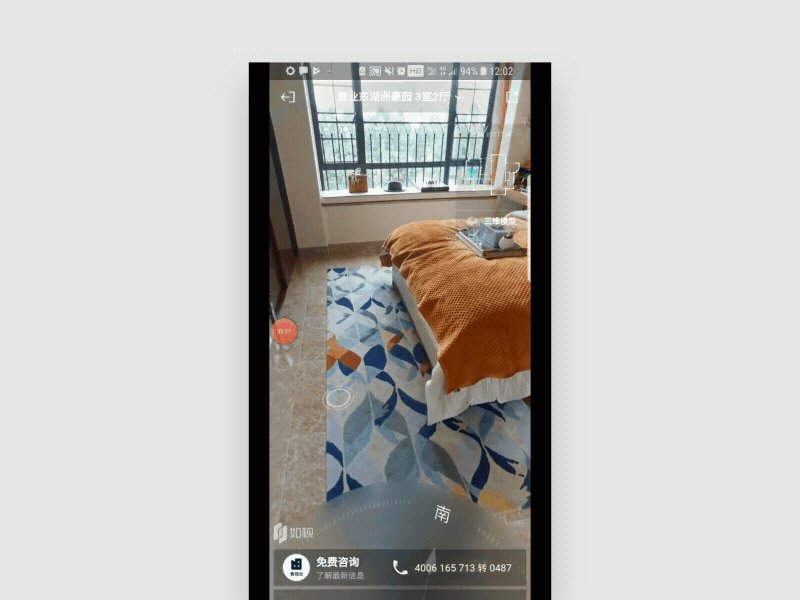
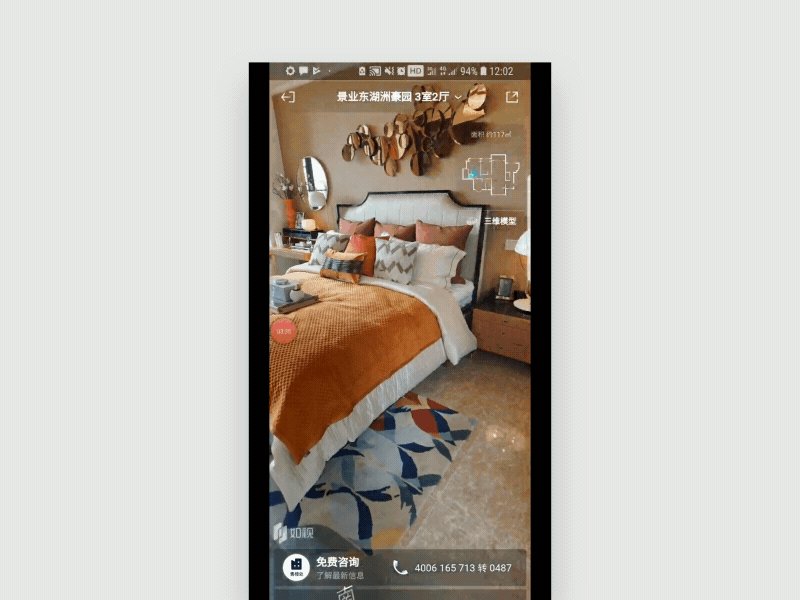
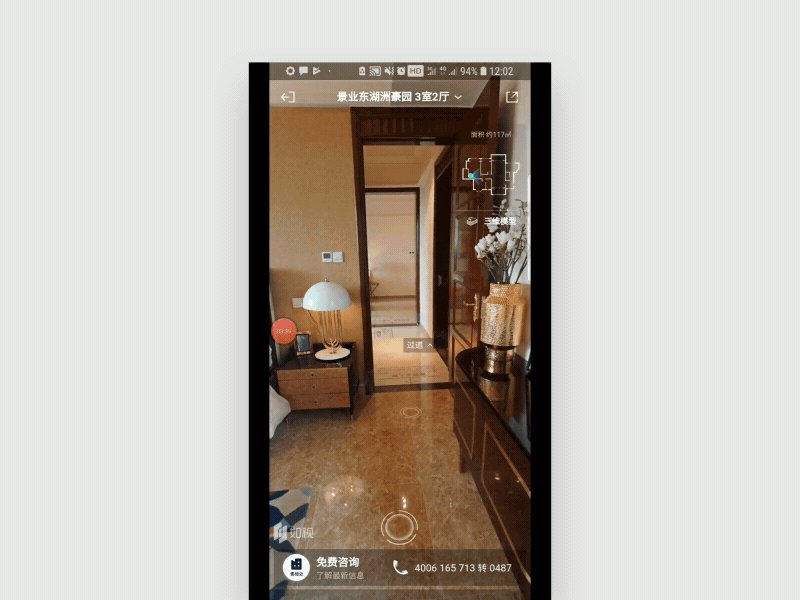
App:贝壳找房
场景:VR看房。
亮点:开启了新的看房模式,提高了用户体验,和信息可靠性,用户不再是担心用图片看的是"假房”。
缺点:功能还在初期阶段只有部分房源才有VR模式,打开后有的按钮要放大才能点击,并且有时候加载时间巨长,非常消耗用户耐心。(进入5g时代此问题会被解决)

By 奶粉是大事
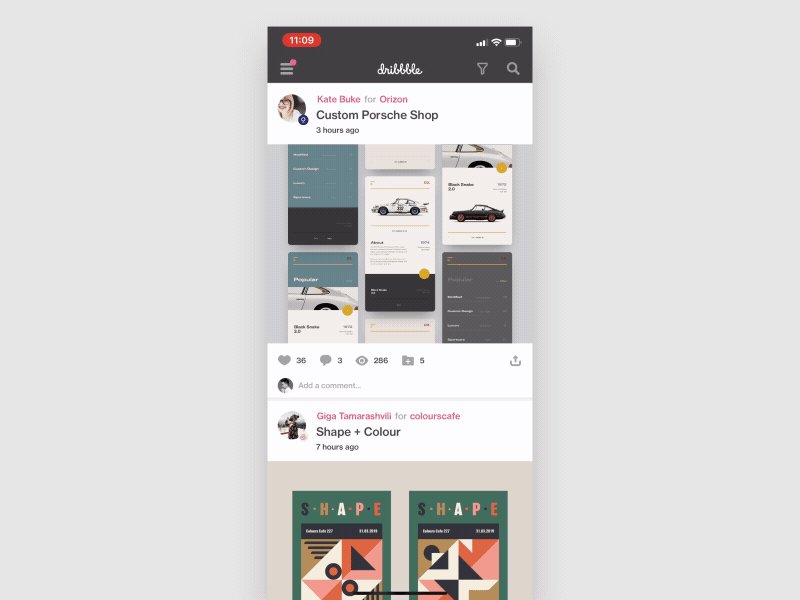
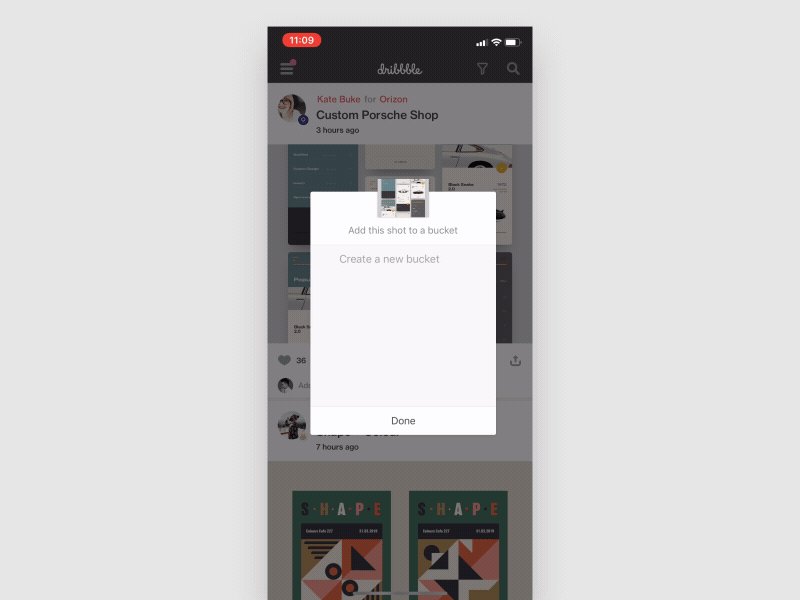
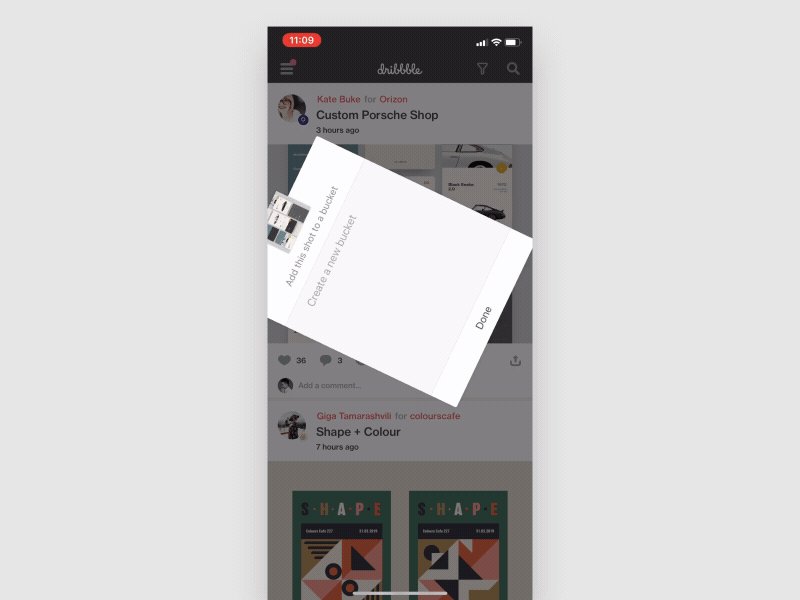
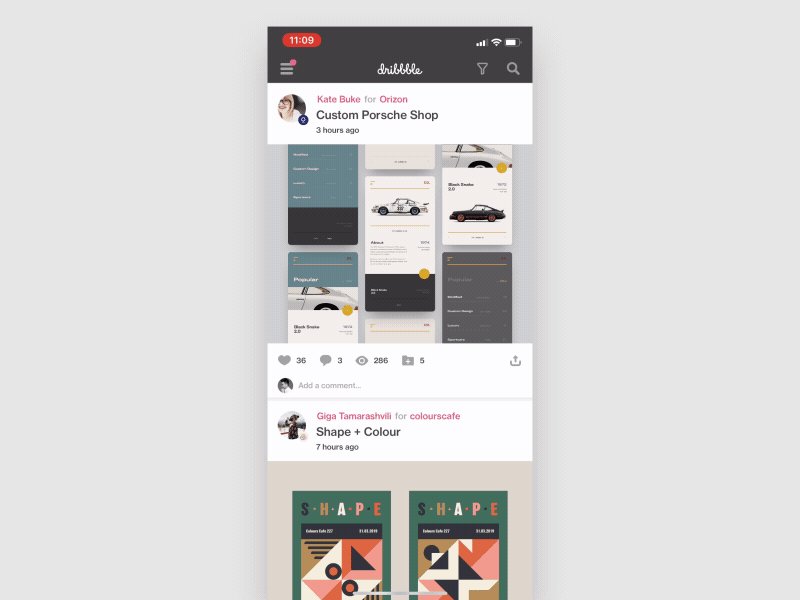
App:Dribbble
场景:添加收藏夹。
亮点:点击收藏夹按钮会有作品缩小动画,整个浮窗可以所以拖动、翻转,想取消只需要把卡片拖到屏幕外即可,趣味十足。

By tonyhopy
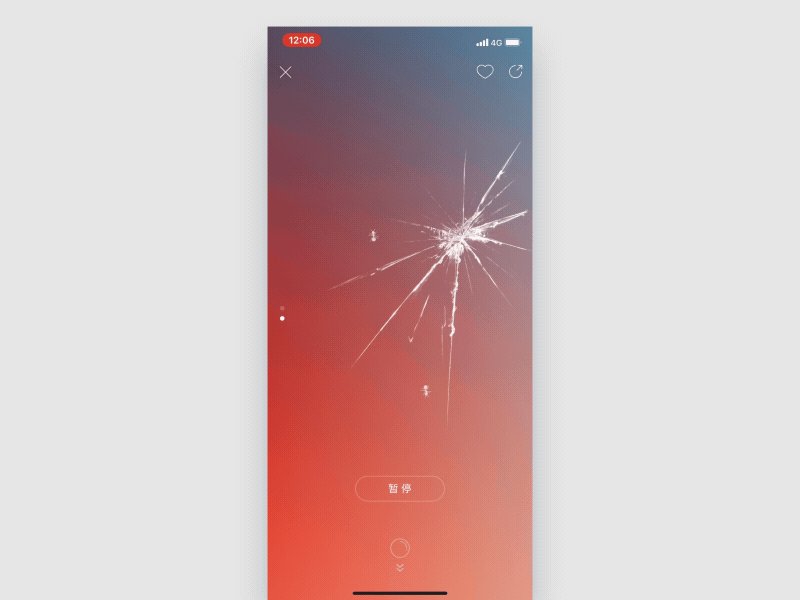
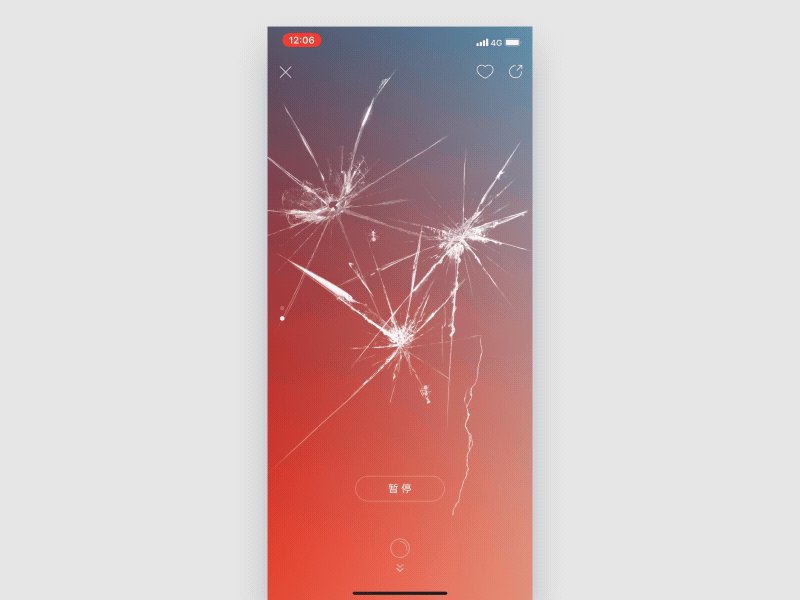
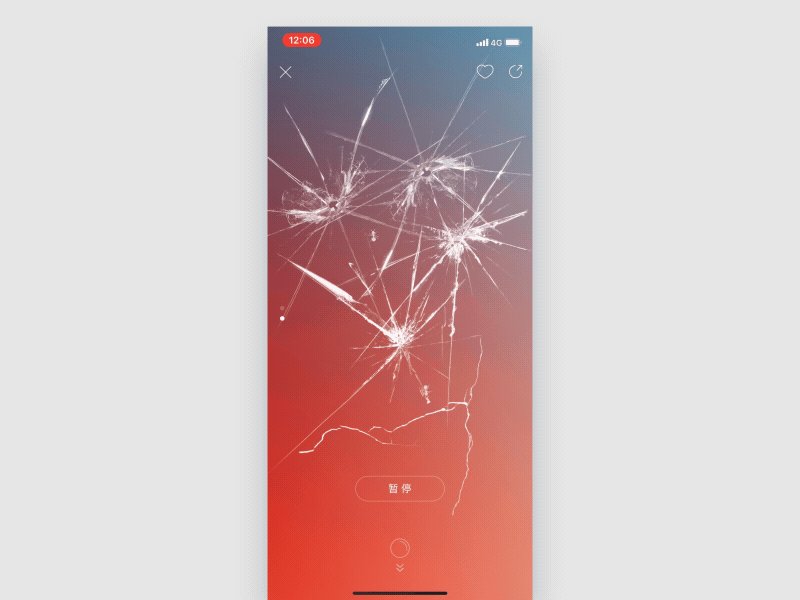
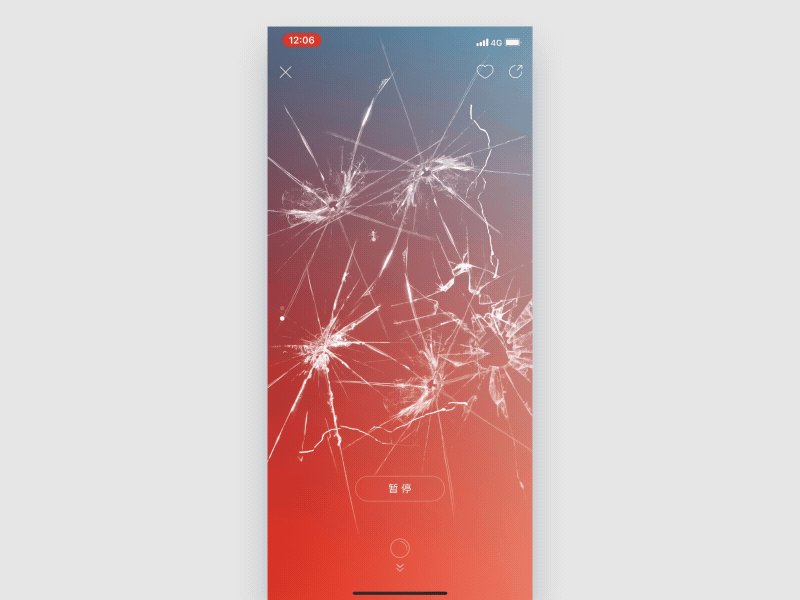
App:网易云音乐
场景:sati 空间。
亮点:减压模式,点击会出现碎屏的效果和声音。

By tonyhopy
App:Zenly
场景:分享界面。
亮点:界面跟动效都很有趣。

By 泰艺
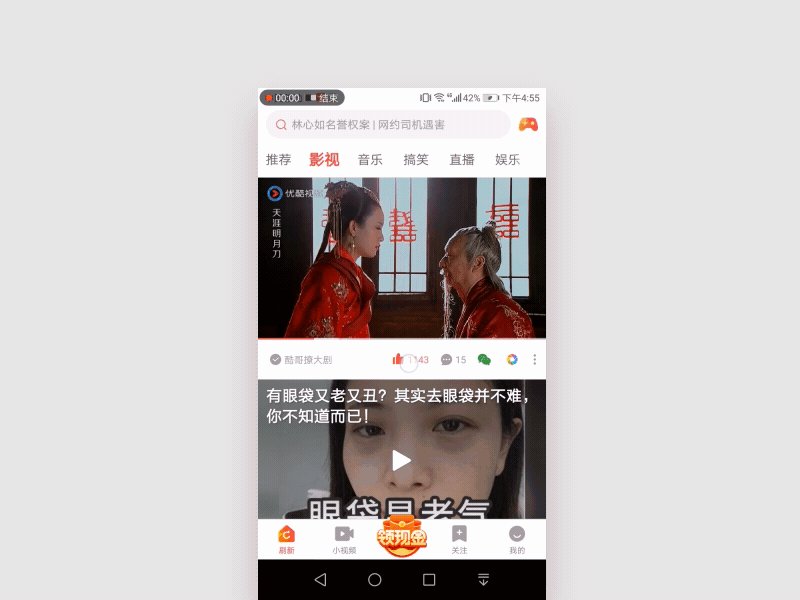
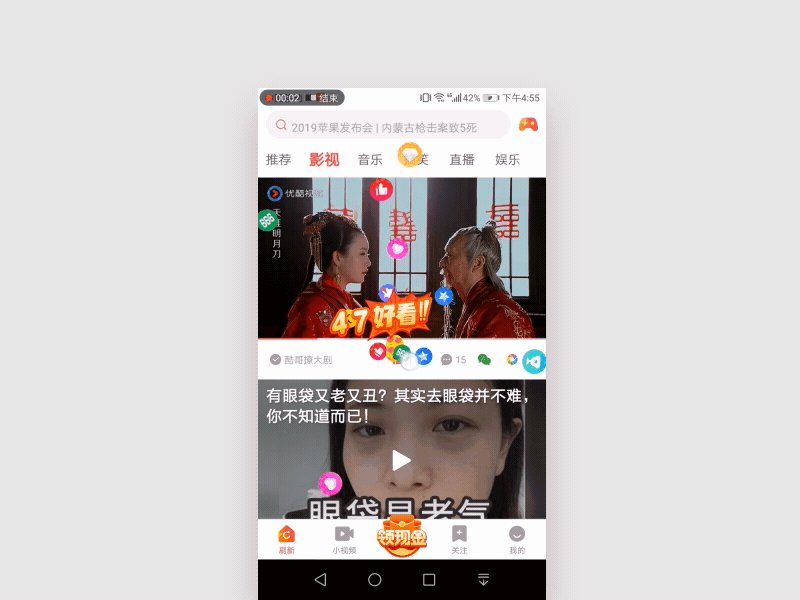
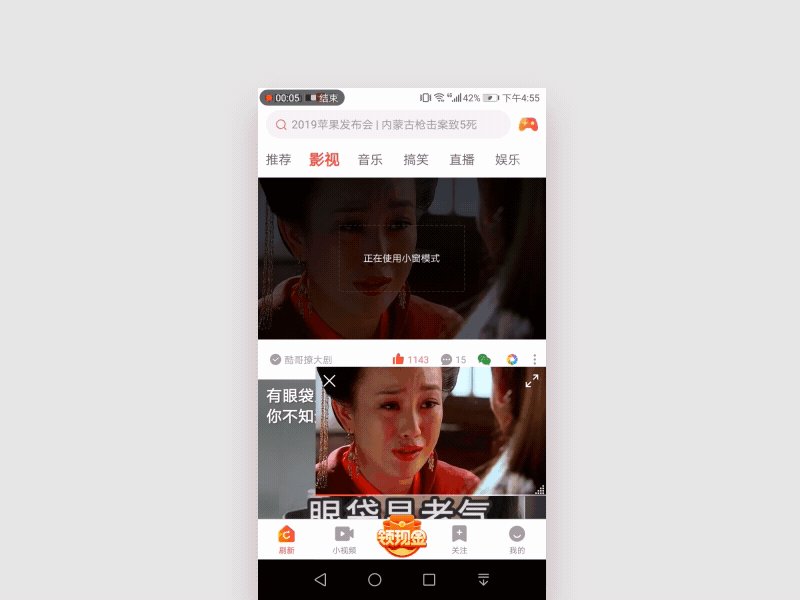
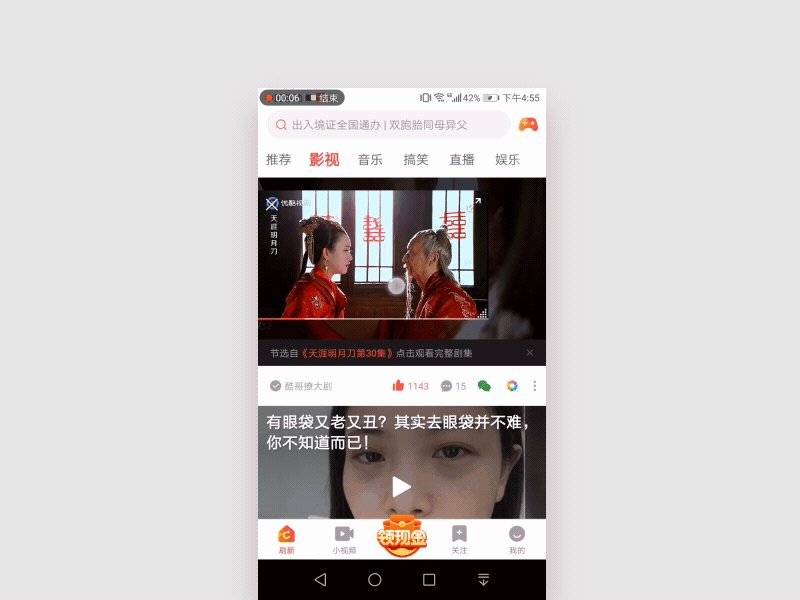
App:好看视频
slogan:分享美好看见世界
场景:点赞动效 & 快放及小窗。
亮点:
1.视频下的“点赞”,连续点击出现向外扩散的emoji动画。
2、视频上有:“小窗”和“快放”按钮,点击“小窗”可直接悬浮在首页,手指可以任意推动首页任何位置。

By 喵喵
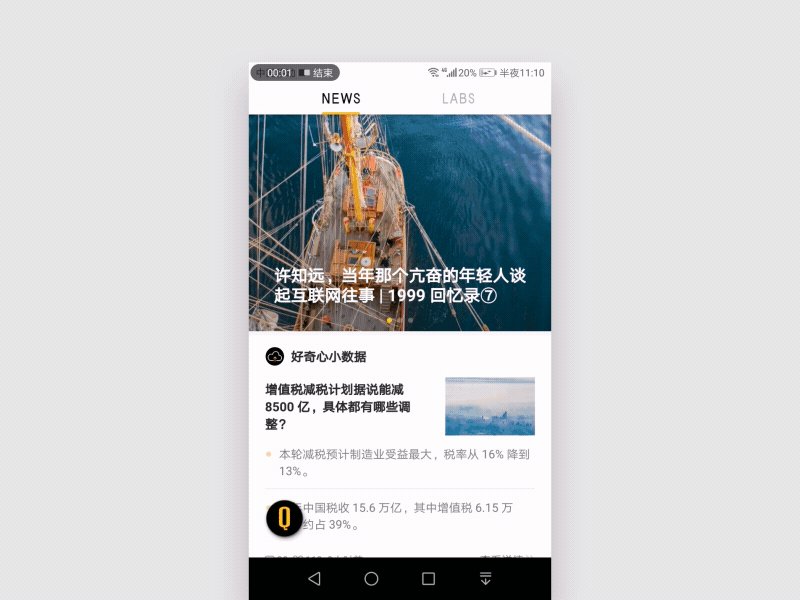
App:好奇心日报
场景:下拉刷新。
亮点:白天下拉刷新的动效展示如下,夜间模式会相应变成月亮。

By 奶粉是大事
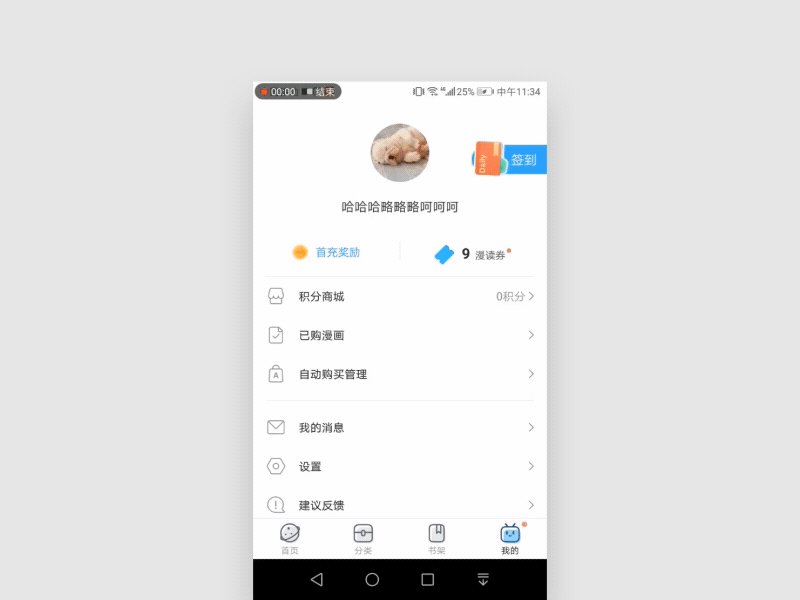
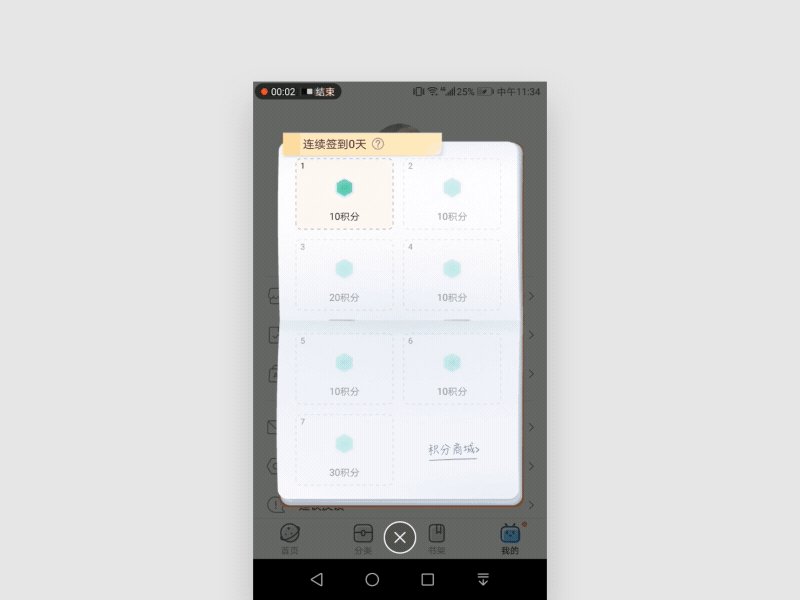
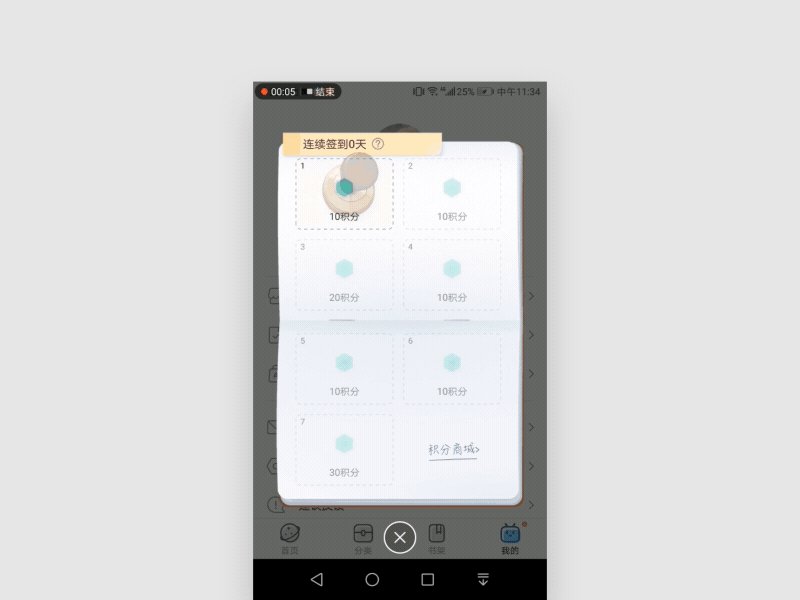
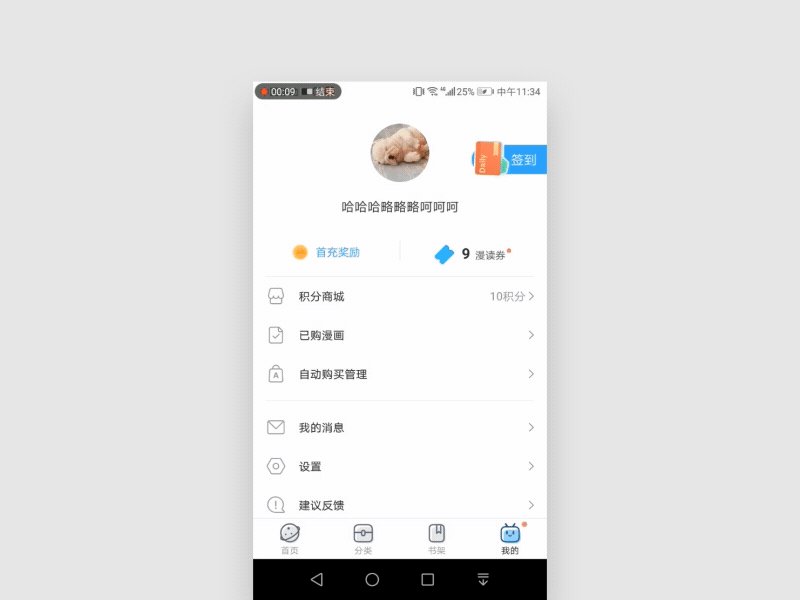
App:哔哩哔哩漫画
slogan:二次元动漫迷的追漫神器
场景:个人中心签到交互动效。
亮点:“我的”里面的签到交互动画做的很赞很流畅,“旋转-打开-盖章”的效果,生动有趣。

By 喵喵
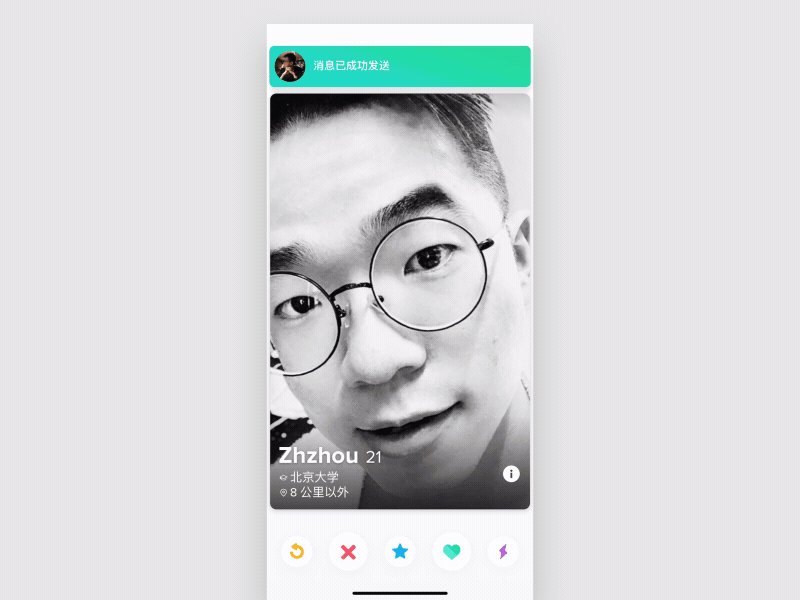
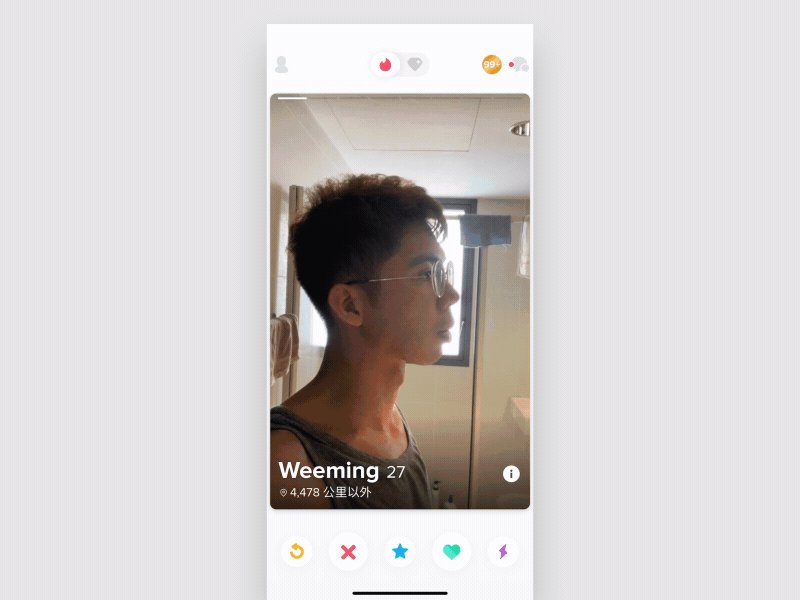
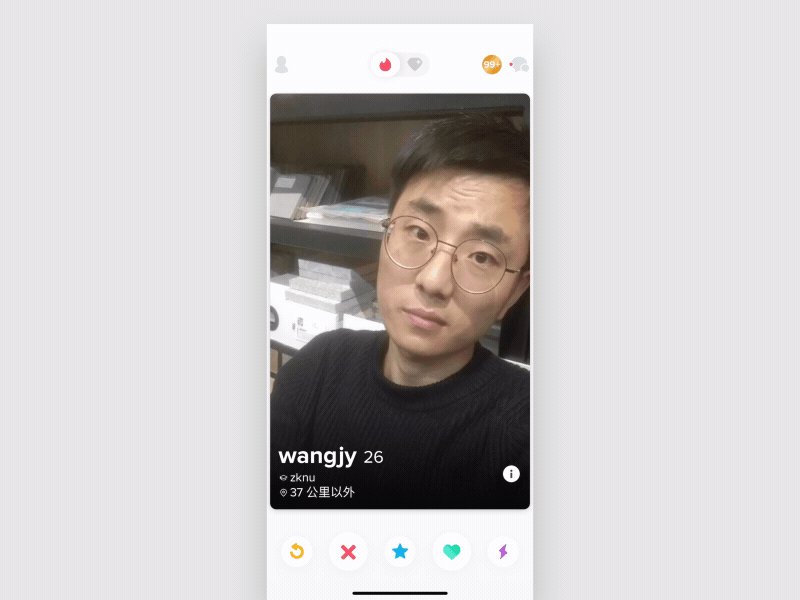
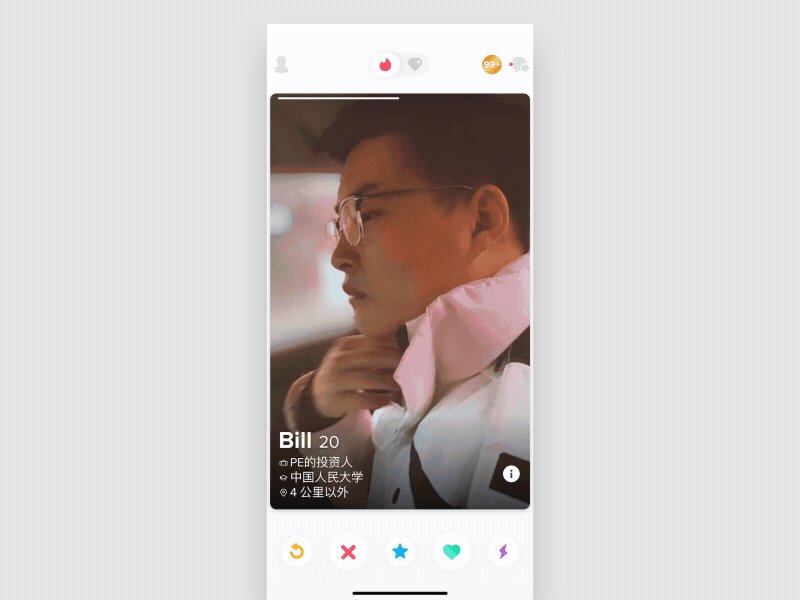
App:Tinder
产品定位:一款和国内探探一个方向的陌生人社交交友软件
场景:卡片滑动。
亮点:照片左滑动不喜欢(nope),右滑动喜欢(Like);看脸匹配,只有双方互相心动匹配成功才能进行聊天,推送的界面(互相心动的匹配成功的用户)采用feed流形式,可以进行点赞、聊天等操作,动效做的也很赞。

By 泰艺
好啦,今天先分享这么多,感谢各位小伙伴们的辛苦收集~~~
/
长按识别关注公众号

点个赞,明天见!(づ ̄3 ̄)づ╭❤~↘

