教你K很少的帧,做闪靓的仔
 讲师虎虎
讲师虎虎
- UI

做为全村最靓的仔,自从开始K动画之后,就想着办法提高做事效率。
当一个动画几百个图层K完帧之后,再去修改一些动画,鬼知道要经历什么,特别是图层跟关键帧比较乱的时候。

今天先给大家分享1个很实用的表达式,有了它,可以大大的提高的你K帧效率,复制粘贴就能用。
点一下永久玩,简单不花一分钱。
循环表达式应用场景真的很多,在循环动画里面,随处可见它的身影。

作者:墨染ART
上图的小鸟翅膀、飞船及周围的线条、飞机后面的线条、摩天轮等等都是只做了一个循环动作,然后使用循环表达式让它们无限循环下去。
接下来使用下面这个小案例录制了个小视频,看看小虫子翅膀动画我是怎么K帧的。

作者:墨染ART
年级轻轻听别人说,不要做设计。
那时,年少轻狂不太相信,没想到设计真是个体力活。

掌握这些技巧,在你30岁退休的时候,头发还是很浓密的。
刚刚用到的是循环表达式的其中一种,循环类型是 pingpong ,就像打乒乓球一样,往复运动。
loopOut(type = "pingpong", numKeyframes = 0)
这里的 既有 loopOut 、type 、 numKeyframes,还有一堆参数,没学过代码的肯定d当场愣住了。

为了让大家易于理解,这三个知识点,我们分别解释一下。
1. loop 的类型
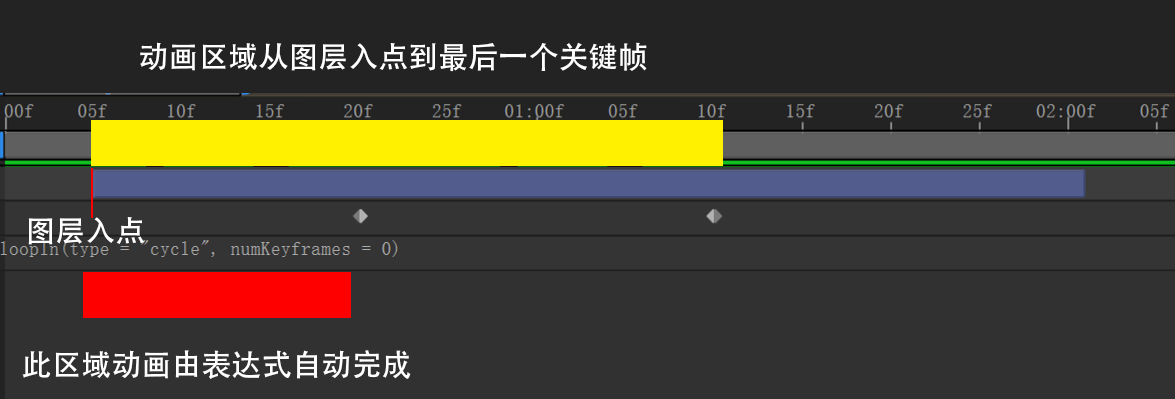
loopIn 循环表达式作用的时间段为从图层的入点一直到图层的最后一个关键帧。

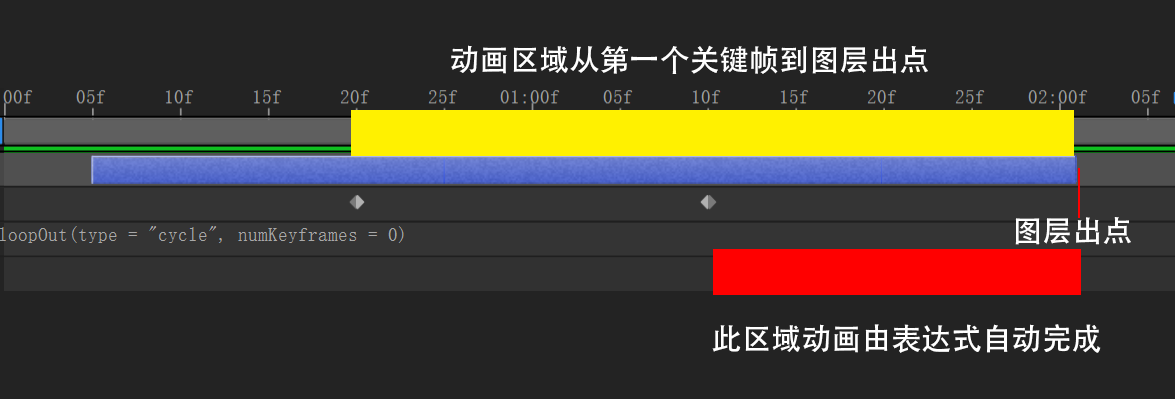
loopOut 循环表达式作用的时间段为从图层的第一个关键帧一直到图层出点。

2. type 的类型
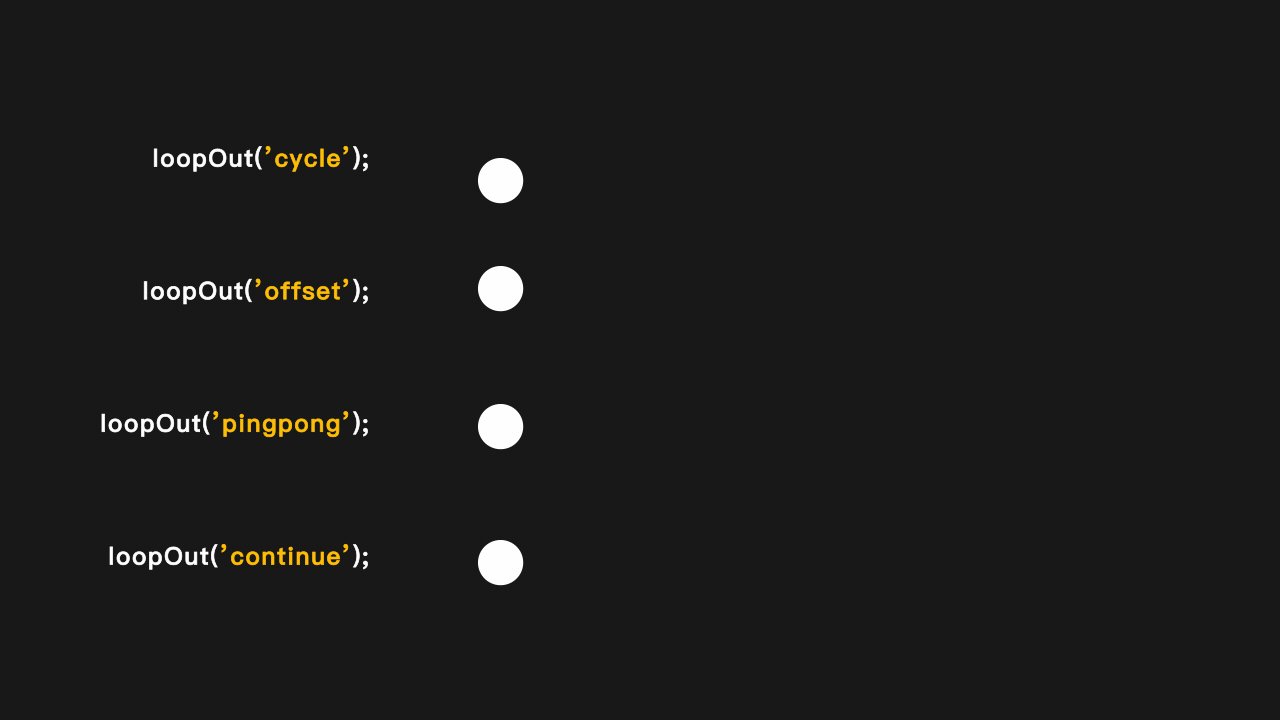
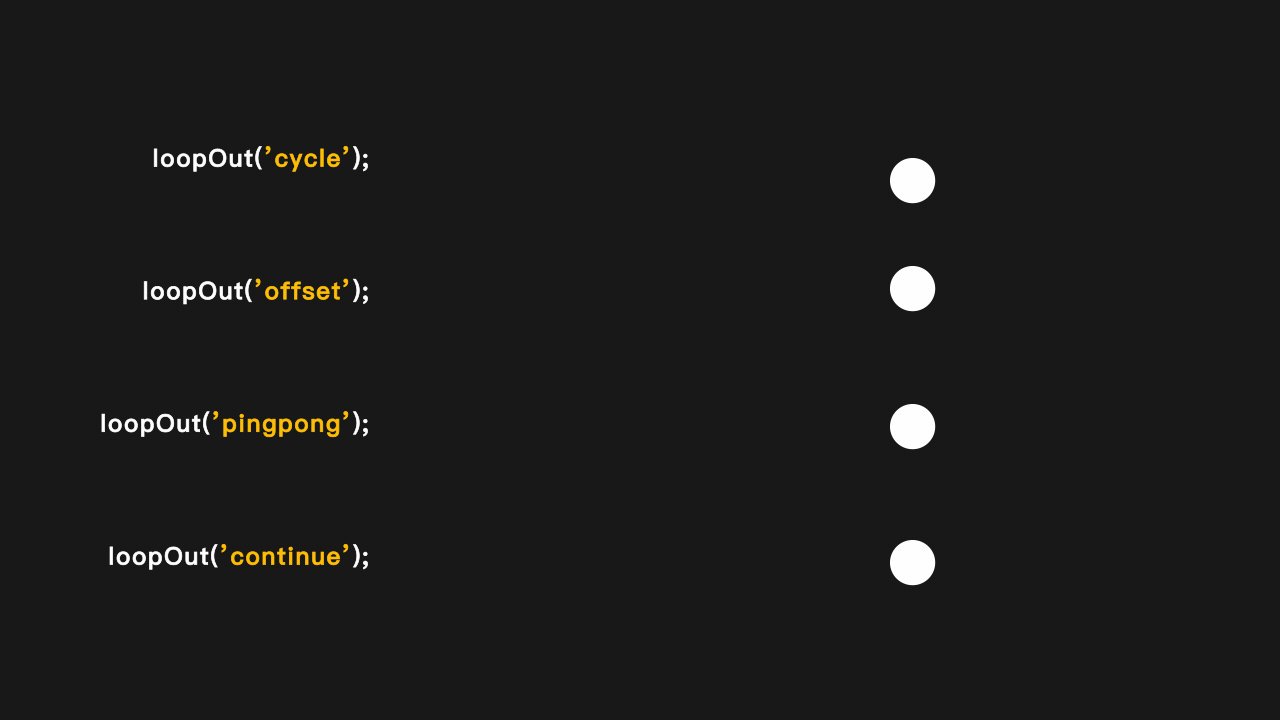
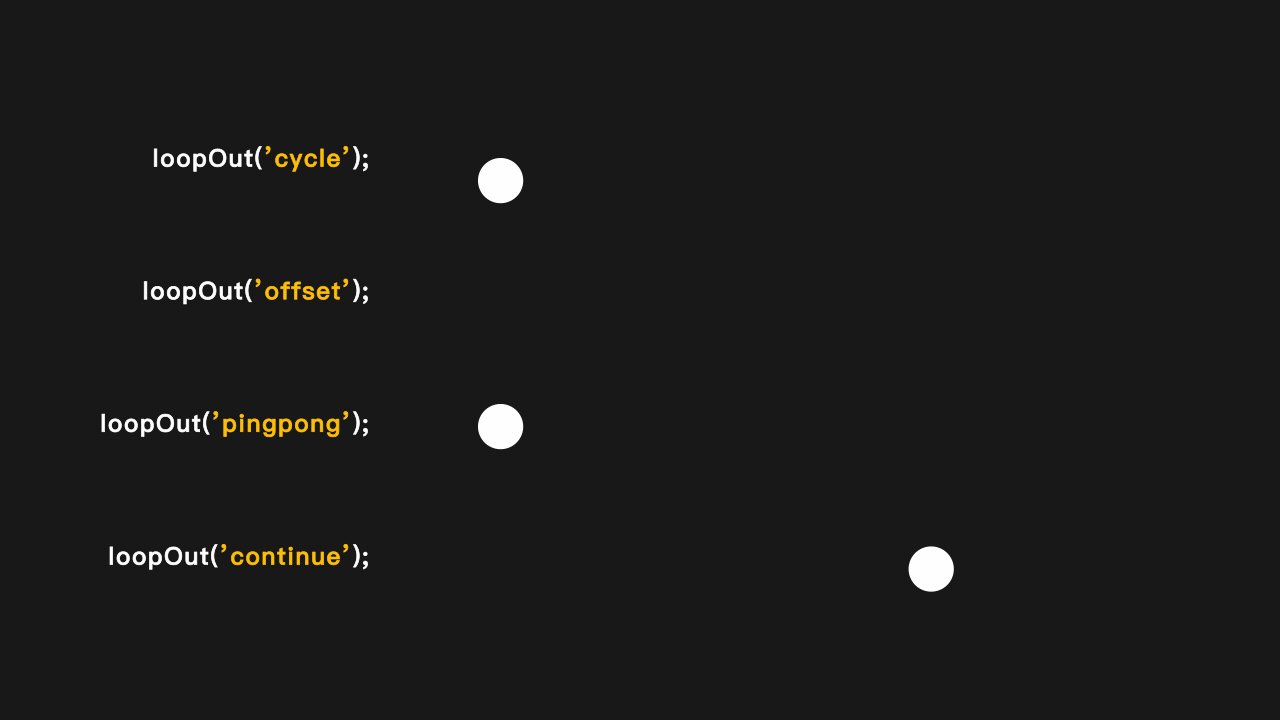
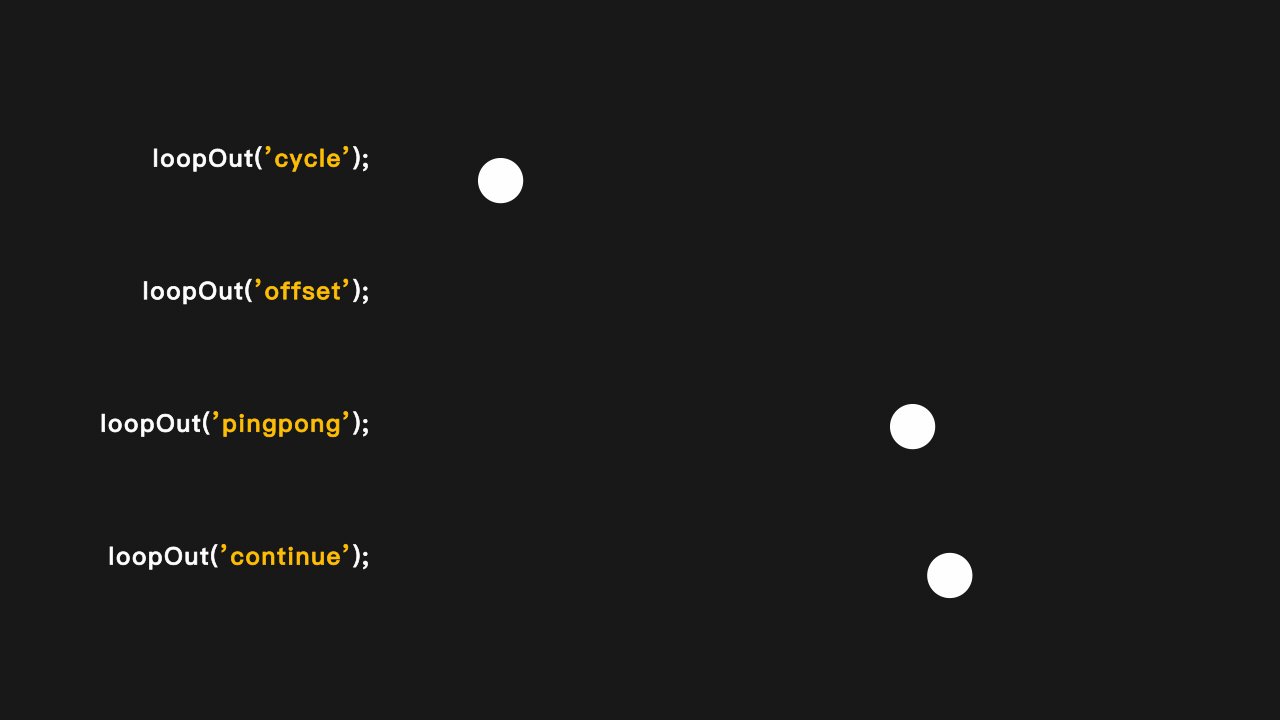
这里的 type 一共有四个,那么他们之间都有什么区别呢?
这里我做了一张动图,大家细看体会下~~~

1.cycle--循环该动画;
2.offset--从结束的位置开始循环该动画选定的区域,会产生偏移;
3.pingpong--往复运动,正向播放动画,然后再倒着播放,如此往复;
4.continue--以最后一个关键帧的速度跟方向,继续运动下去.
除了最后的 continue 之外,其他三个类型循环的效果,都跟 numKeyframes 的值有关。
3. numKeyframes
那么 numKeyframes 又是做什么的呢?
它是来设置需要循环的关键帧区域,我们的动画可能有很多帧,有了它,我们可以非常灵活的循环某一小段动画。
"0"表示循环所有的关键帧;
"1"表示循环从最后一帧到倒数第二帧这个区间的关键帧;
"2"表示循环从最后一帧到倒数第三帧这个区间的关键帧;
...以此类推...
大家不妨动手来试试,这样能更快的掌握。
代码看着是不是很困? 那最后看几张优秀的无限循环小动画,这里都是使用了循环表达式的,快来提提神~~

作者: T丶炎魔丿灬之王

作者: 3号机鹿角大大怪

作者: Rotina羅羅

作者: haishiji
如果觉得今天的分享对你有帮助,烦请各位小主不吝来一波转发、评论、点赞三连~~~
好了,各位拜拜,我们下次再见~~~
/
长按识别关注公众号

点个赞,明天见!(づ ̄3 ̄)づ╭❤~↘

