顶级设计团队都是如何整理文件夹的?
 BIGD0
BIGD0
- 平面
哈喽大家好~相信不少设计师都遇到过文件夹太乱找不到东西、命名不规范耽误工作的窘况,而如何高效、简单的组织文件结构也一直是很多设计师和设计团队所困扰的问题。
今天BIGD就给大家分享一篇超级实用的干货内容,作者是世界顶级设计公司Clay的用户体验总监,曾为许多世界顶级公司设计界面、网站和应用程序。

与Clay合作过的品牌
他将详细的为我们介绍这家顶级设计公司是如何组织文件结构、文件命名以及一部分设计过程的,相信大家看完今天的内容,一定会有不小的收获哦~

/////正文部分/////
(以下内容来自于Clay用户体验总监Alex)
很多设计公司都会在社交媒体上分享他们的工作日常、环境,或者一些案例研究,但读者们却很少能了解到关于内部的知识和流程细节。
因此,我们决定分享出我们的部分设计过程,以帮助世界各地的设计团队更有效率的设计界面和APP。
一使用哪些工具?

Clay团队最常用的工具
协作方面,我们最常使用的是Dropbox Files &Paper,大家也可以依据需求选用 Google Drive&Google Docs 或Microsoft OneDrive&Office 365 Word,它们都是具有良好桌面同步功能的云文件存储和协作文本/笔记编辑工具。
同时,我们大部分的工作都是通过下面这些常用软件创建的:
图形(Sketch, Photoshop, Illustrator)
视频(After Effects)
3D(Cinema 4D)
二文件结构
在这里需要我们注意一点:那就是任何文件结构都应该先得到团队的支持,否则它将毫无意义。与此同时,团队领导和项目经理也应当时常检查和提醒团队成员更新正确的文件结构。
当我们为一个项目创建了文件夹时,它应该遵循什么样的结构呢?
我们寻求了这样一种方法:可以根据我们的工作流程对项目文件夹进行排序,并根据使用场景存储文件,同时用数字将每个子文件夹排序。
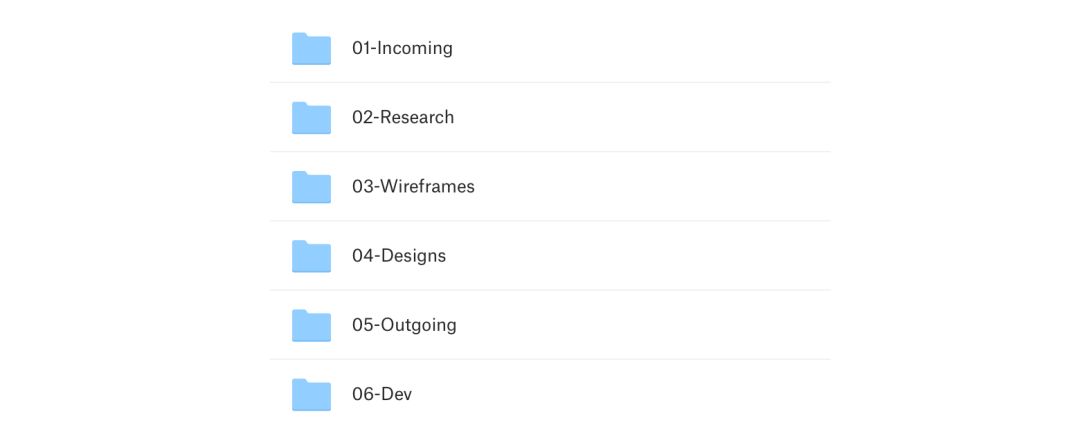
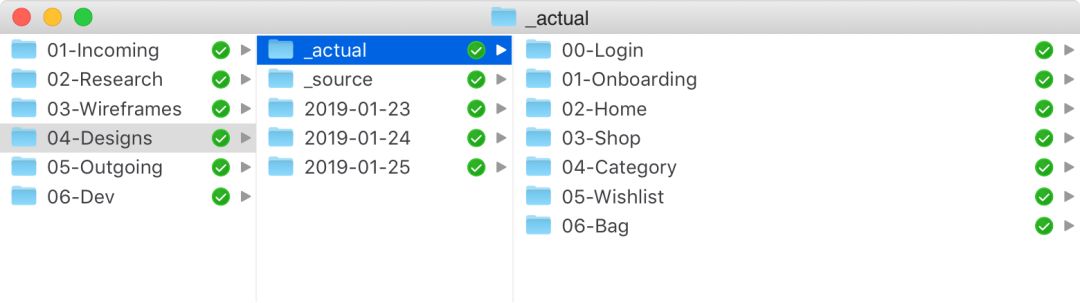
下面是Clay团队的项目文件夹结构模板。所有项目文件都按照了项目流程顺序放置,并用数字排序。

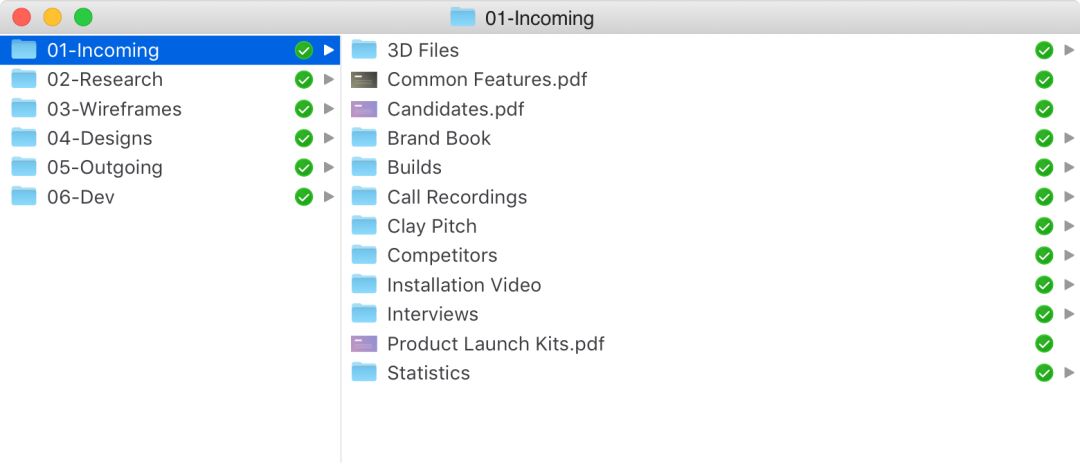
01-Incoming
在这里,我们保存了客户提供给我们的所有传入材料和参考资料:图片、照片、品牌书籍、PPT、LOGO、截图、视频,访谈记录以及任何与项目相关的源文件和文档。并且没有具体的文件组织规则,根据内容分发即可。

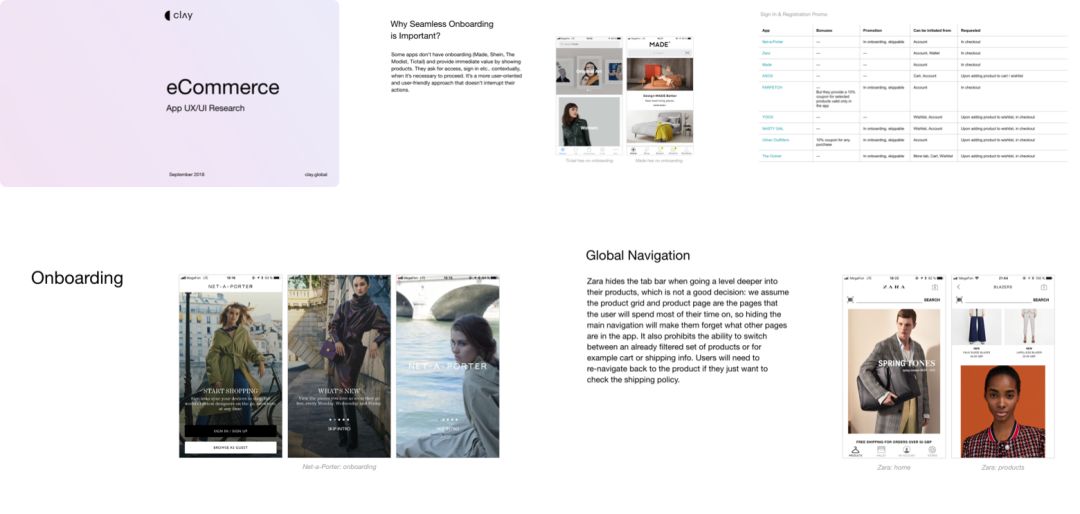
02-Research
在研究阶段,我们需要系统的收集当前项目信息以及竞品分析:示例、截图、视频、访谈记录和任何其他工作文件。然后把我们所写的分析报告存储在Dropbox Paper或Google Drive中。

竞品分析报告
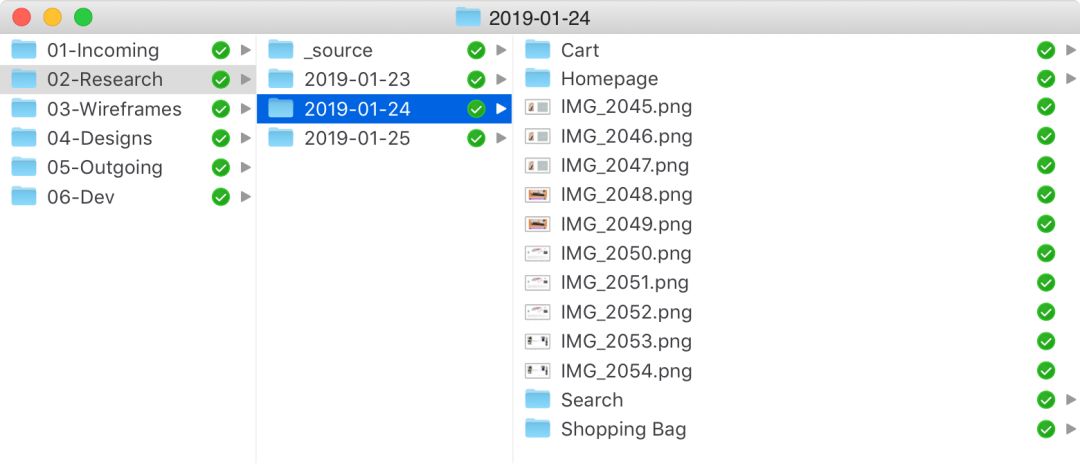
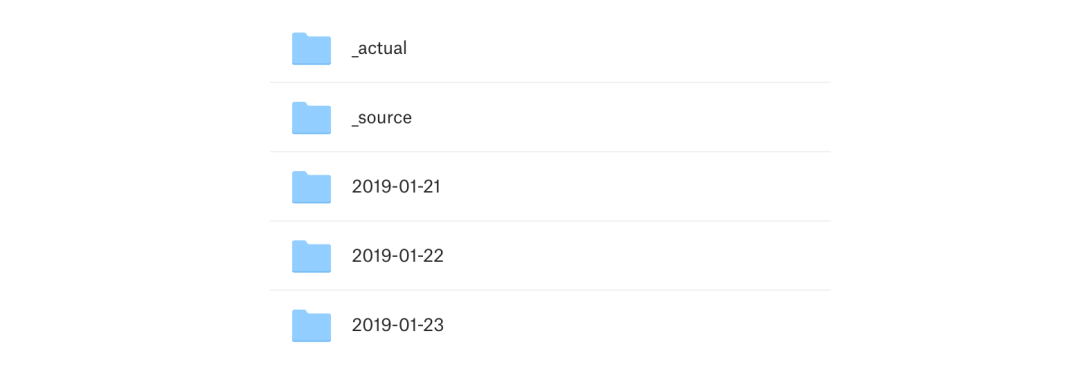
另外,如果我们每天都有不同的工作进度,那么在文件结构中也应该体现出来。我们建议大家将每天的工作成果按照日期保存,比如“2018-11-25”“2019-4-2”。这样我们每天的工作内容就可以很轻易地组织给设计总监演示。

Research文件夹中的内容示例
03-Wireframes
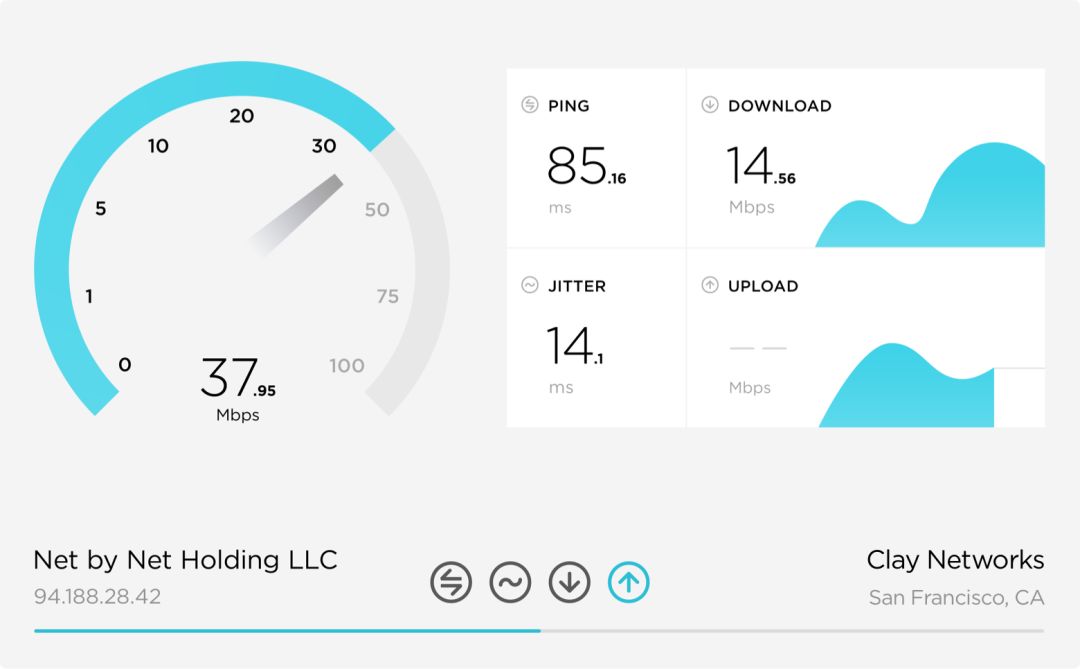
原型图是我们工作中不可或缺的一部分。它可以让我们在短时间内设计出所有的基本使用场景,确定与产品交互的核心原则,并进行可用性测试,用户体验设计的主要部分也发生在这个阶段。

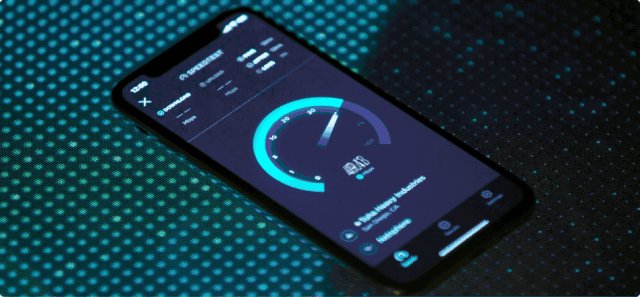
Clay的Speedtest线框示例
所以我们通常会使用InVision来制作线框图,并利用用户流程来覆盖所有场景和边缘情况。用户流程有助于我们了解整个项目的进度,还为开发人员提供了一个有价值的结构。

04-Designs
这个阶段也被称之为视觉设计部分,最终设计都会被保存在04-Designs文件夹里。它的文件夹结构与Research,Wireframes和Outgoing中的结构相同。

05-Outgoing
在项目期间,我们按日期组织文件夹中的共享内容。而在项目结束时,我们要将所有的项目内容都放在“Final Assets”文件夹中,并且共享交互原型。
06-Dev
在这里,我们需要为开发人员准备好所有的必要文件,如原型图、视觉稿、资源和字体等等。开发人员还可以通过Zeplin获得最终的设计,这样我们就可以精确的了解开发进度了。
到这里整个项目的文件夹结构就完成了,大家最后还需要根据不同的项目情况来对整个结构进行调整。
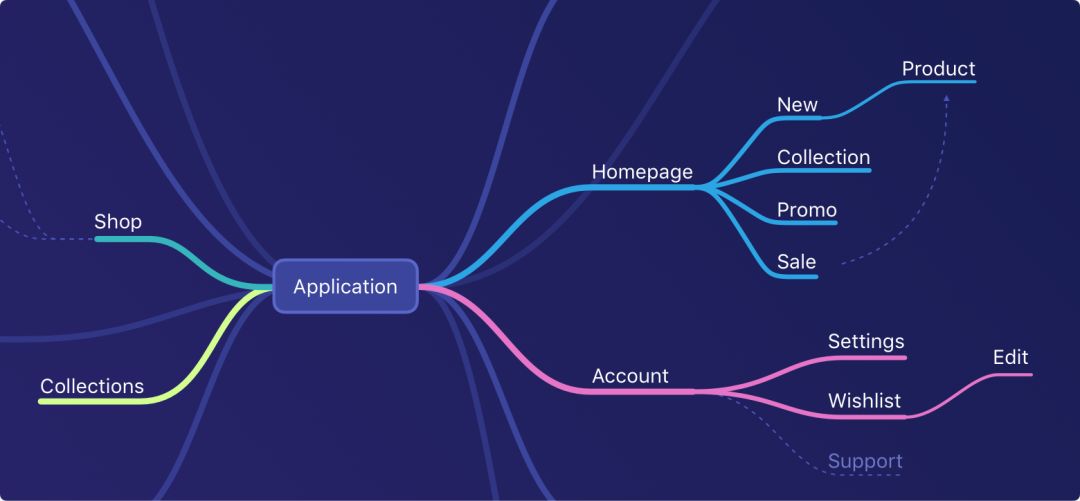
三文件命名
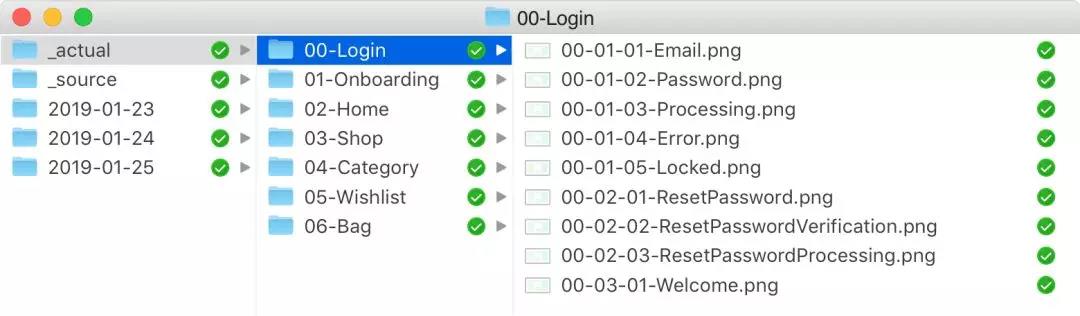
导出的文件命名
文件命名规范对于组织良好的结构至关重要。它影响到我们是否能够快速找到需要的文件,并在全局范围内对其进行区分(例如搜索)。

设计文件命名规范示例
在Clay团队,所有的设计文件是根据这个模板命名的:
FlowNumber-StepNumber-StateNumber-AdditionlStateNumber(可选)- name
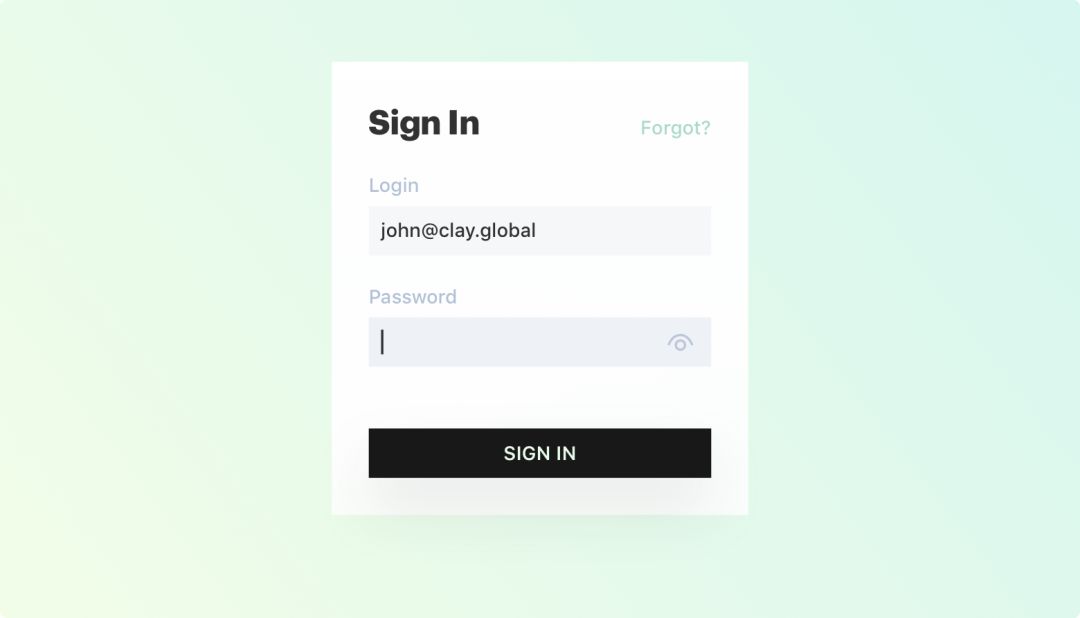
我们会用数字来排列产品的每个流程。例如,我们设计了一个登录页面作为流程的重要部分,由于登录页面通常是第一个也是最常见的流程步骤,所以我们将它命名为数字00。
而之所以使用数字00而不是0,是因为在个位数之前加上一个零有助于正确地排列文件。当然如果你的产品流程中有超过99个步骤,也可以使用000。(但在我们15年的工作经验中,哪怕是最复杂的项目也从未达到过99。)
与此同时,每一个产品流程中的小步骤也应该按照数字排列。例如,在登录页面中,我们有一个登录对话框,其中包含了电子邮件和密码输入以及登录按钮,那么这个流程步骤会得到01的命名。但如果密码输入错误,那么密码重置对话框将被分配到整个登录流程中的步骤02。

00-01-02-Password.png
除此之外,每个步骤中的任何一个状态也应该被赋予一个数字。例如,我们在登录对话框中输入了密码,这样的状态得到数字02,因为它正好在电子邮件输入之后。我们还要为每个状态添加一个名称。所以这个例子的最终名称是:
00-01-02-Password.png
如果用户在多次登录尝试失败后被锁定,则将为该情况命名设计文件
00-01-06-EmailLocked.png
需要注意的是,我们在命名过程中一定要选择简短易懂的状态名称,并且用驼峰式命名法替换空格:即NewMessage, FollowGroup....,如果要显示同一界面的几个选项,可以在数字链的末尾添加一个字母,如下:
01-02-00a-搜索.png
01-02-00B-搜索.png

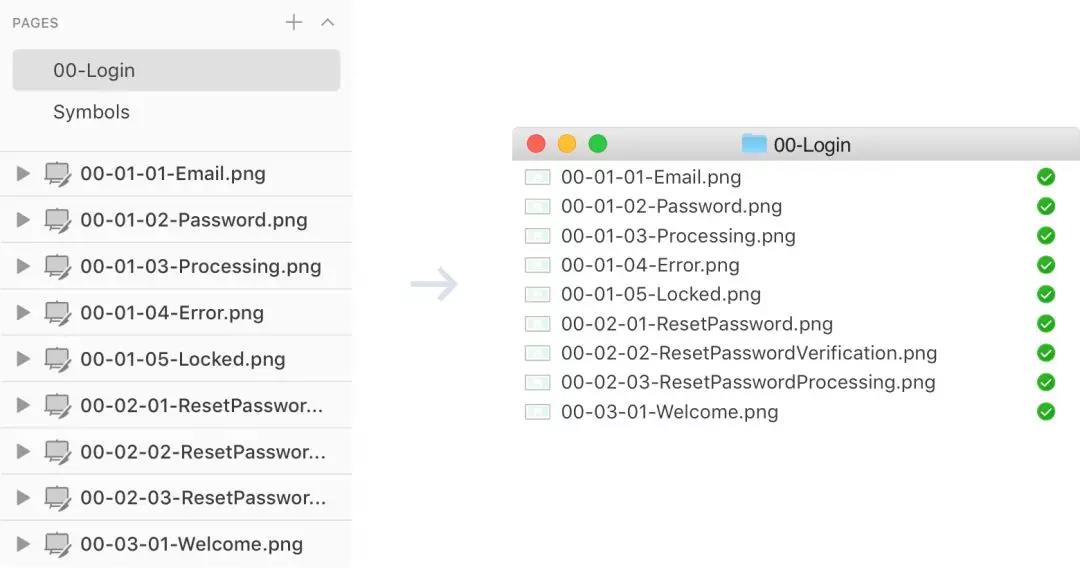
在Sketch中导出的文件(.png)和文件命名示例
文件夹命名
我们使用相同的命名规则来命名文件夹。

源文件的命名
源文件也使用相同的命名规则,但需要在名称前添加项目名称,例如:
ProjectName-FlowNumber-StepNumber-StateNumber——Name
我们通常可以将所有的状态放在一个文件中,所以源文件的名称如下:
ProjectX-Design-02-03-People-Filter.sketch
四结论
通过应用这种清晰的文件存储结构,我们可以确保在任何时候都能了解:
到目前为止已经做了多少天的工作
什么时候呈现给客户
设计师们最近到底在做什么
系统的哪些部分已经设计并交付
我们是否最终确定了执行设计QA的界面
哪里可以找到所有已确认的设计
开发人员是否具有最低设计要求
图片资源、字体和其他文档在哪里
原文链接:https://clay.global/news/how-to-organize-files-in-a-design-agency/?ref=webdesignernews.com
用设计的角度看世界,用学习的方式来成长

BigDcc

