想要做好交互动效,你必须知道的12条动画法则
 BIGD0
BIGD0
- 平面
来源:medium 作者:Ruthi
BIGD翻译整理
迪士尼的12条动画原则是传统动画不可或缺的经典指南之一,由奥利·约翰斯顿和弗兰克·托马斯在他们的书《生活的幻觉》中提出,这些原则最初是为角色动画等传统动画设计。然而,这些原则仍然可以适用于今天的界面动画设计。用传统的迪士尼动画原则来设计界面,这或许是一个有趣的尝试。
1.挤压与拉伸
在动画中,挤压和拉伸体现了物体的重力、质量、重量和灵活性。一个弹跳的球,当它击中地面时,它就会被压扁,然后拉伸。

via.Vincenzo Lodigiani
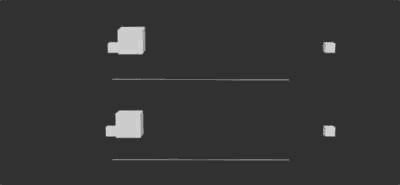
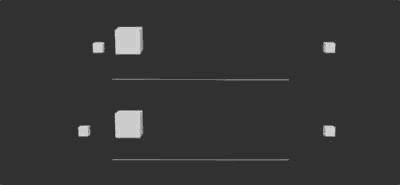
在界面中,挤压和拉伸可以很容易地与按钮相关联。按钮的按下状态是挤压,通过控制挤压和拉伸,我们可以很轻易地为按钮定义一个状态。除了按钮,它还可以应用到界面的任何交互元素上。

按钮在相互作用时挤压和伸展

挤压和拉伸应用于侧边栏
2. 预备动作
预备动作告诉观众将会发生什么,它先于下一步发生的行动。一个角色在释放标枪之前会将他的手臂拉回来,这就是一种预备动作。

via.Vincenzo Lodigiani
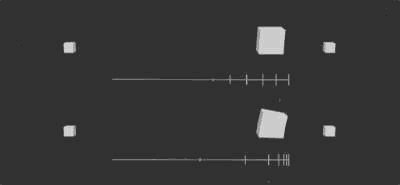
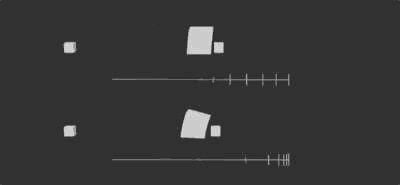
在界面中,悬停状态就是很好的例子。每当我们悬停在元素上时,某些元素会对它做出反应,表明它是可点击的,点击它就会发生一些事情。

悬停状态下的交互

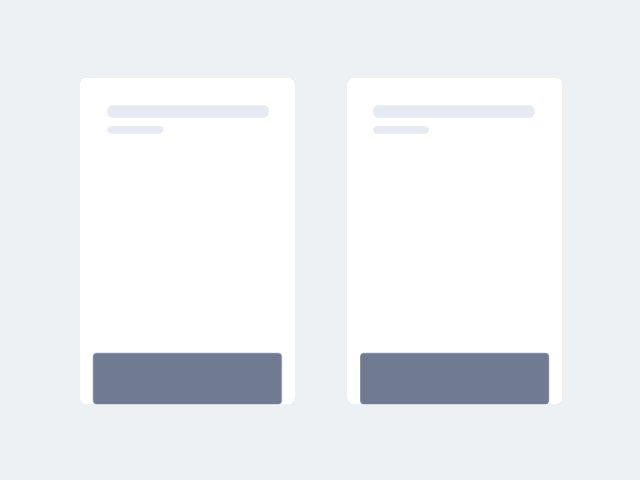
包含水平滚动的界面,通常会显示下一个元素在滚动/滑动时出现的部分内容。
3. 节奏
在传统动画中,节奏决定了帧的绘制方式。帧数越多,动画越流畅,动画速度也就越慢,节奏给物品带来独特的情绪和个性。

via.Vincenzo Lodigiani
节奏是任何界面动画的基本要素,节奏和缓动功能在动作编排中起着重要的作用,冗长的转换会让用户等待太久。另一方面,如果动画太快,用户也有可能会错过一些东西。通常,大多数界面动画位于200-600ms之间,悬停和反馈等交互大约需要300ms,而过渡等复杂的动作大约需要500ms。你可以参考Material Design,它对每种动画类型的持续时间都有很好的解释。
Material Design:https://material.io/design/motion/speed.html#duration
一些设计系统如 Carbon 、 Lightning 已经将动画视为一个重要方面,并为每种类型的过渡制定了规范(定时、缓动等)。
carbon design system:https://www.carbondesignsystem.com/guidelines/motion/
lightning design system :https://www.lightningdesignsystem.com/guidelines/animation/styleguidelines/)

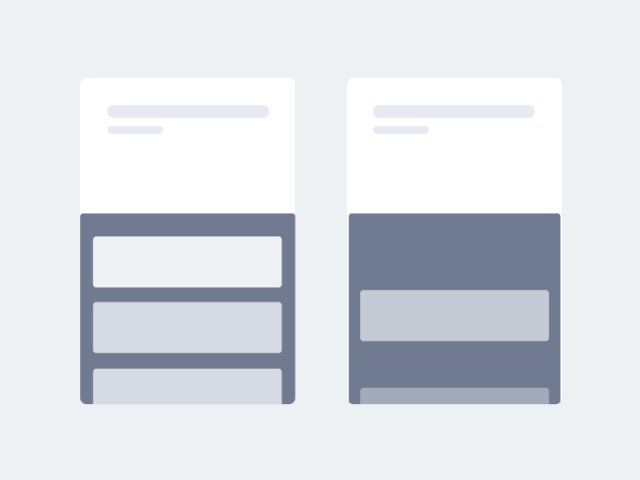
右侧的过渡使用户等待时间过长
4. 慢进慢出
在现实世界中,大多数物体都遵循缓和运动。也就是说,物体的运动不是突然的,比如自由落体开始缓慢,然后逐渐获得动能。

via.Vincenzo Lodigiani
在界面元素中添加缓动效果可以让它们看起来更加自然,单独使用定时和缓动可以有效地定义运动系统。

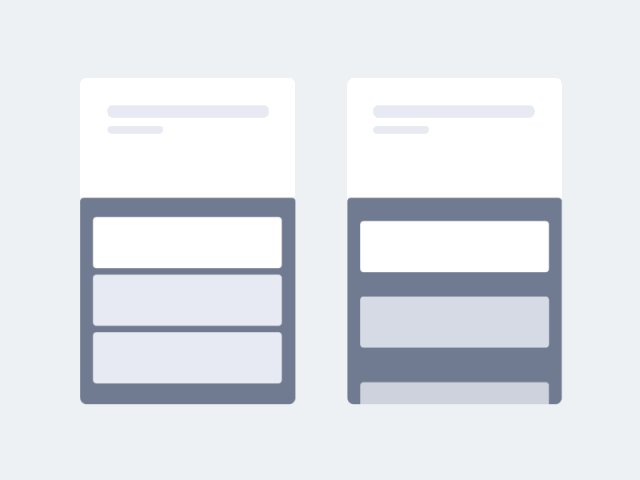
左边界面没有缓动效果,右边的过渡更自然
5. 构图布局
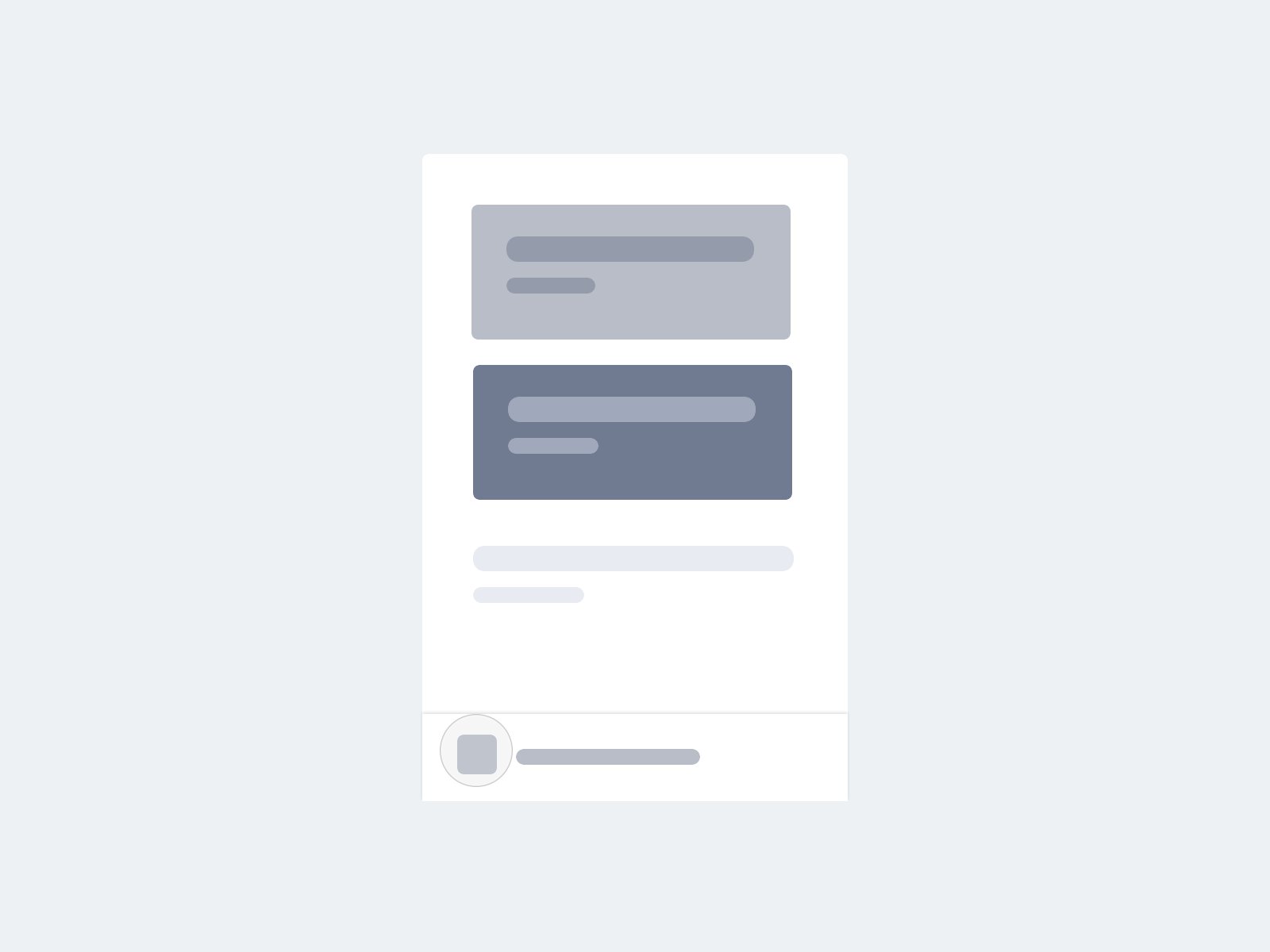
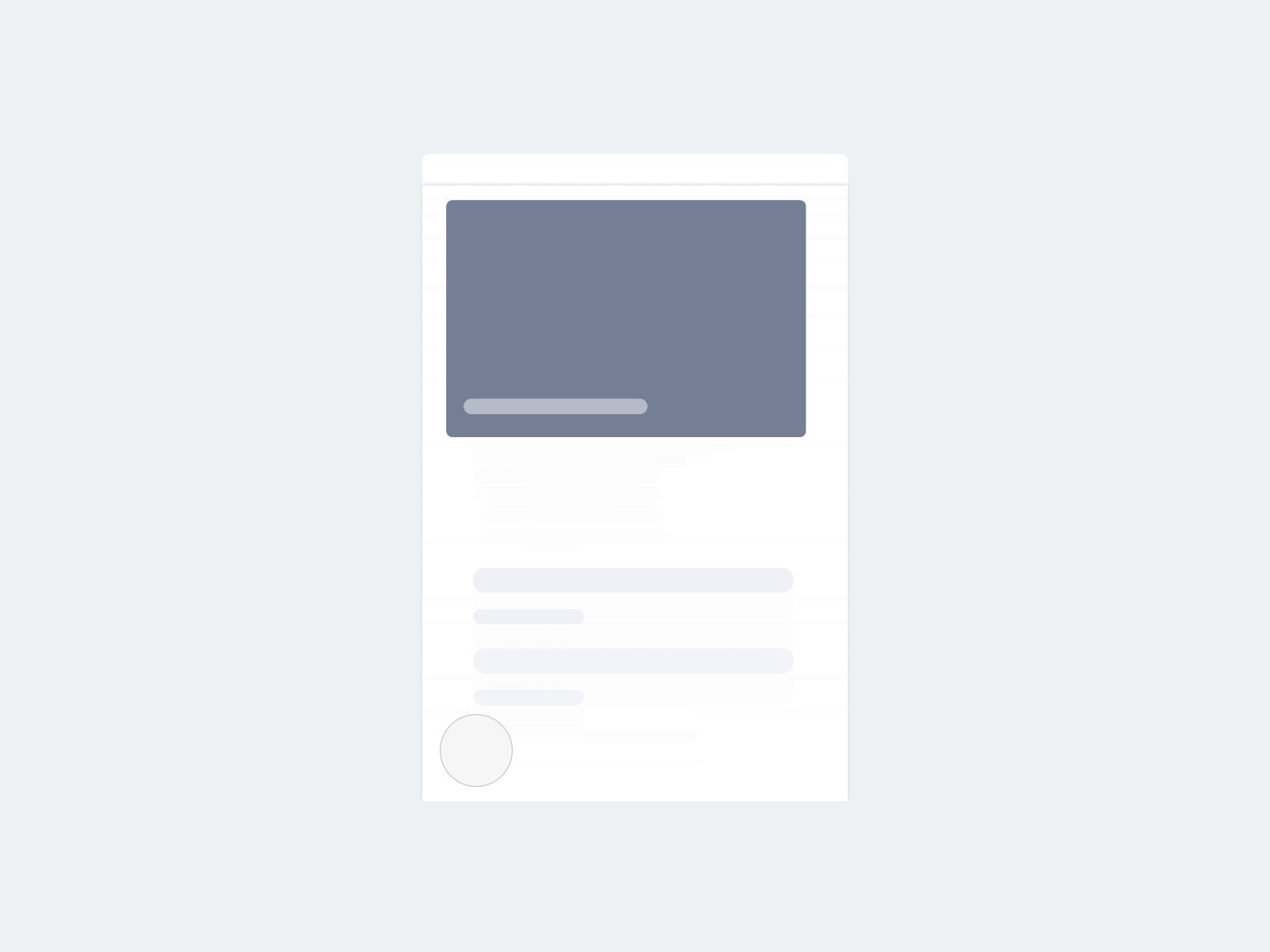
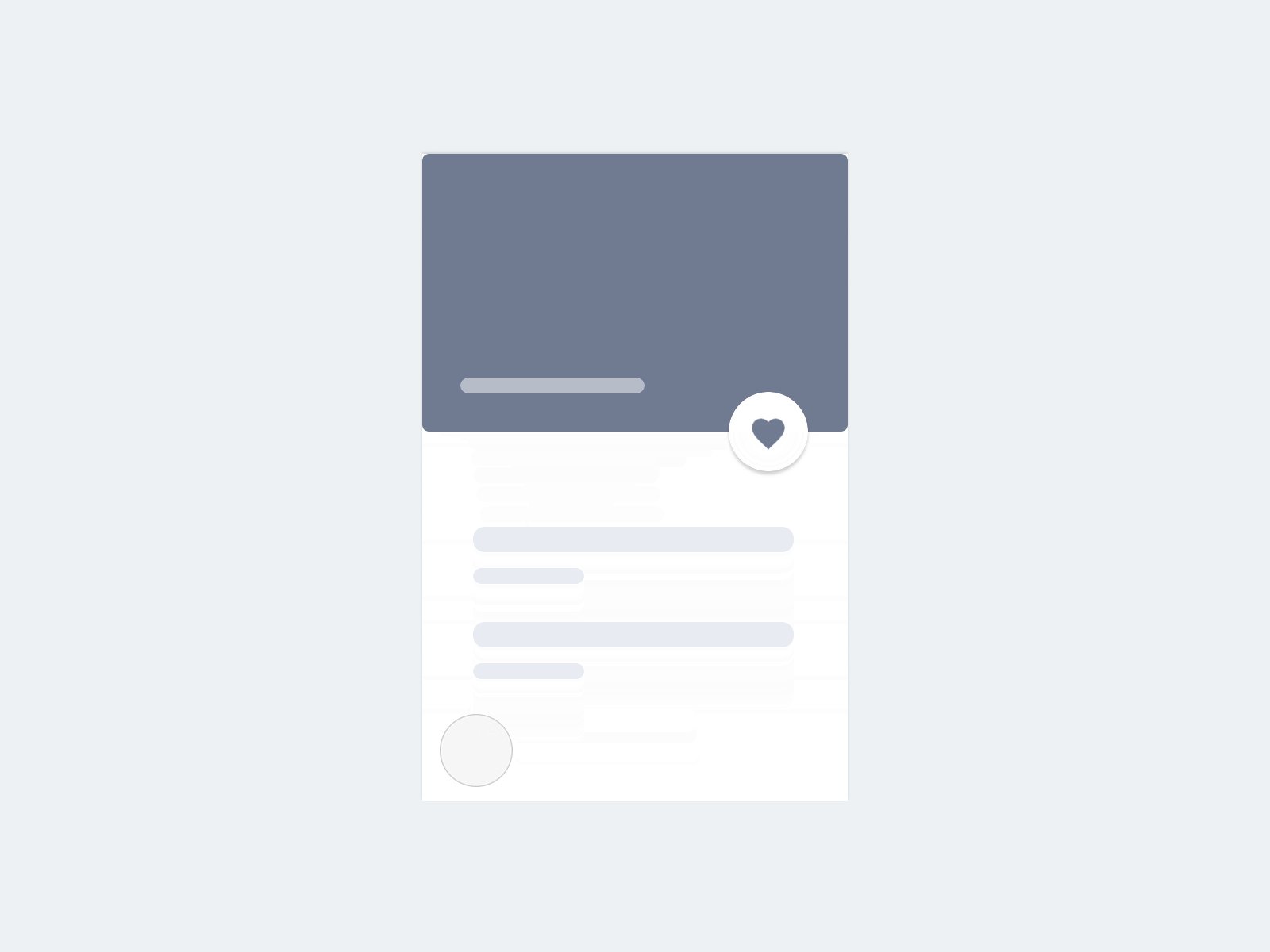
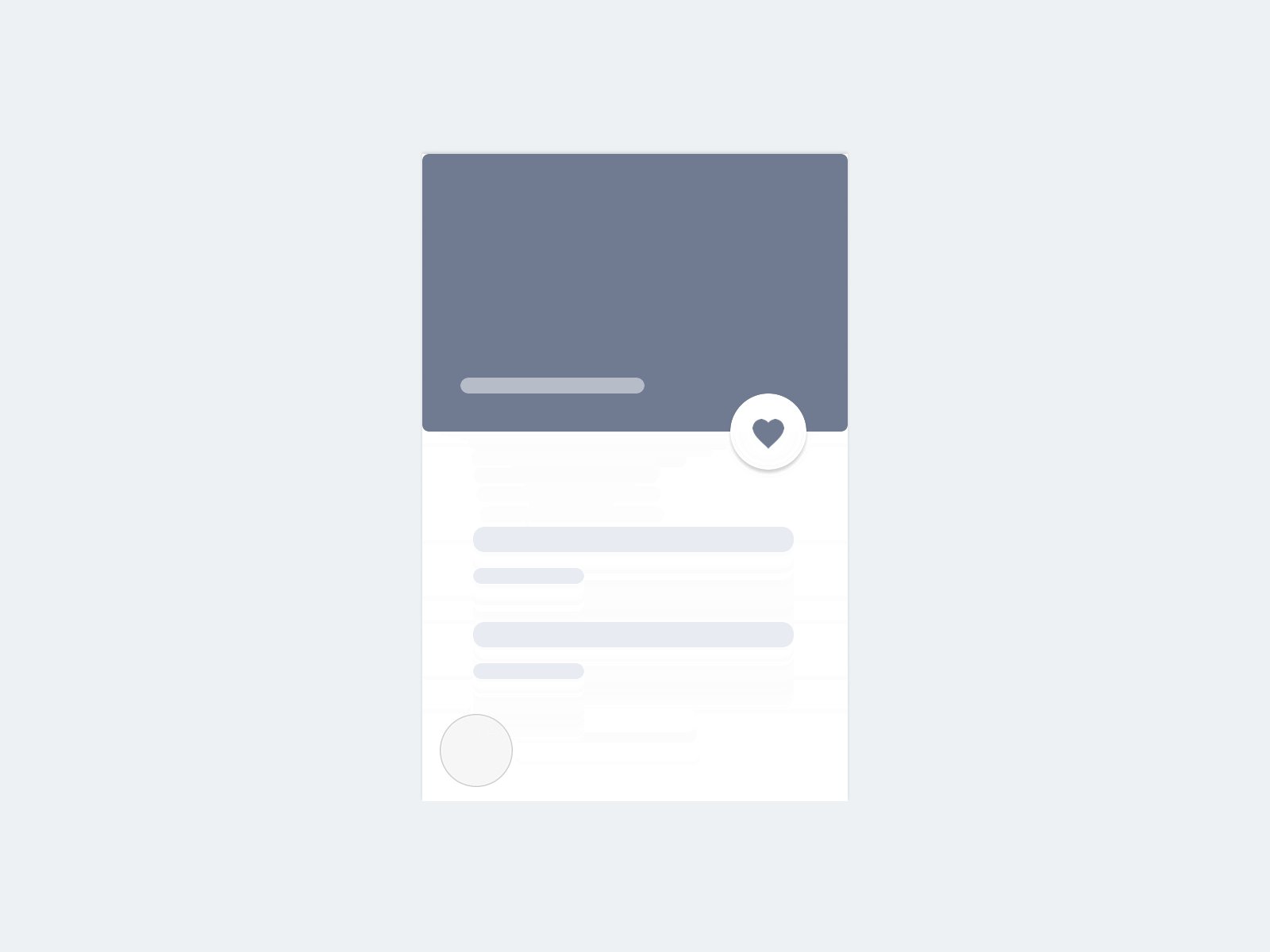
构想动画中的每一个步骤,将对象如何放置在场景中、每个动画如何展示以及何时发生等等细节编排布局,可以将人们的注意力引向场景中最重要的物体。

via.Vincenzo Lodigiani
在界面中,构图决定了元素的位置,以及在交互发生时如何编排元素,它将用户的注意力引向预期的元素。

比如,上面是一个基于我们兴趣的音乐应用程序。这个应用最重要的事情就是让用户点赞并收藏他们喜欢的歌曲。因此,要将关键动作从其他编排元素中分离出来。
6. 弧形运动轨迹
从高处抛出的球沿抛物线轨迹运动,弧线使事物更自然。

via.Vincenzo Lodigiani
在界面中,距离对角线的元素可以通过沿着弧线运动变得更加自然,当你想突出显示元素的路径时,弧线是一个非常不错的选择。

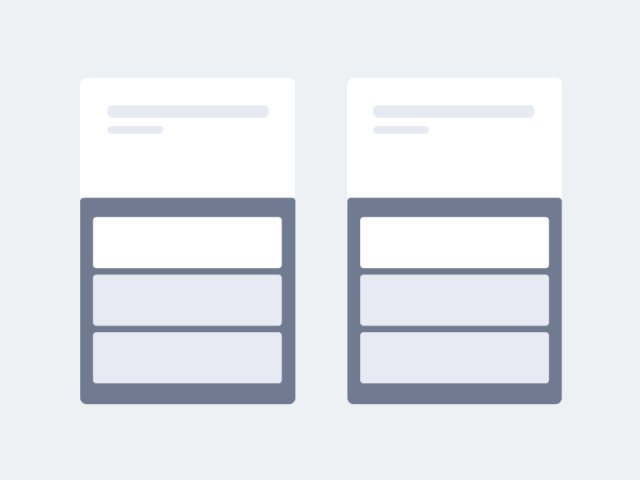
弧线运动元素比对角线运动效果更好
7. 次要动作
在动画中,次要动作用于支持或强化对象的主要动作。例如,行走时角色头部的动作是次要动作。

via.Vincenzo Lodigiani
在界面中,可以使用次要动作使主要操作更加突出。在需要向用户提供反馈的地方,次要动作的方法非常有用。所有的微交互都是基于次要动作原理。

点赞的次要动画增强了主按钮的作用
8 & 9.夸张、吸引力
动画场景中的重要人物必须具有吸引力,同时,某些动作的夸张刻画也可以获得更多的关注。
吸引力

via.Vincenzo Lodigiani
夸张

via.Vincenzo Lodigiani
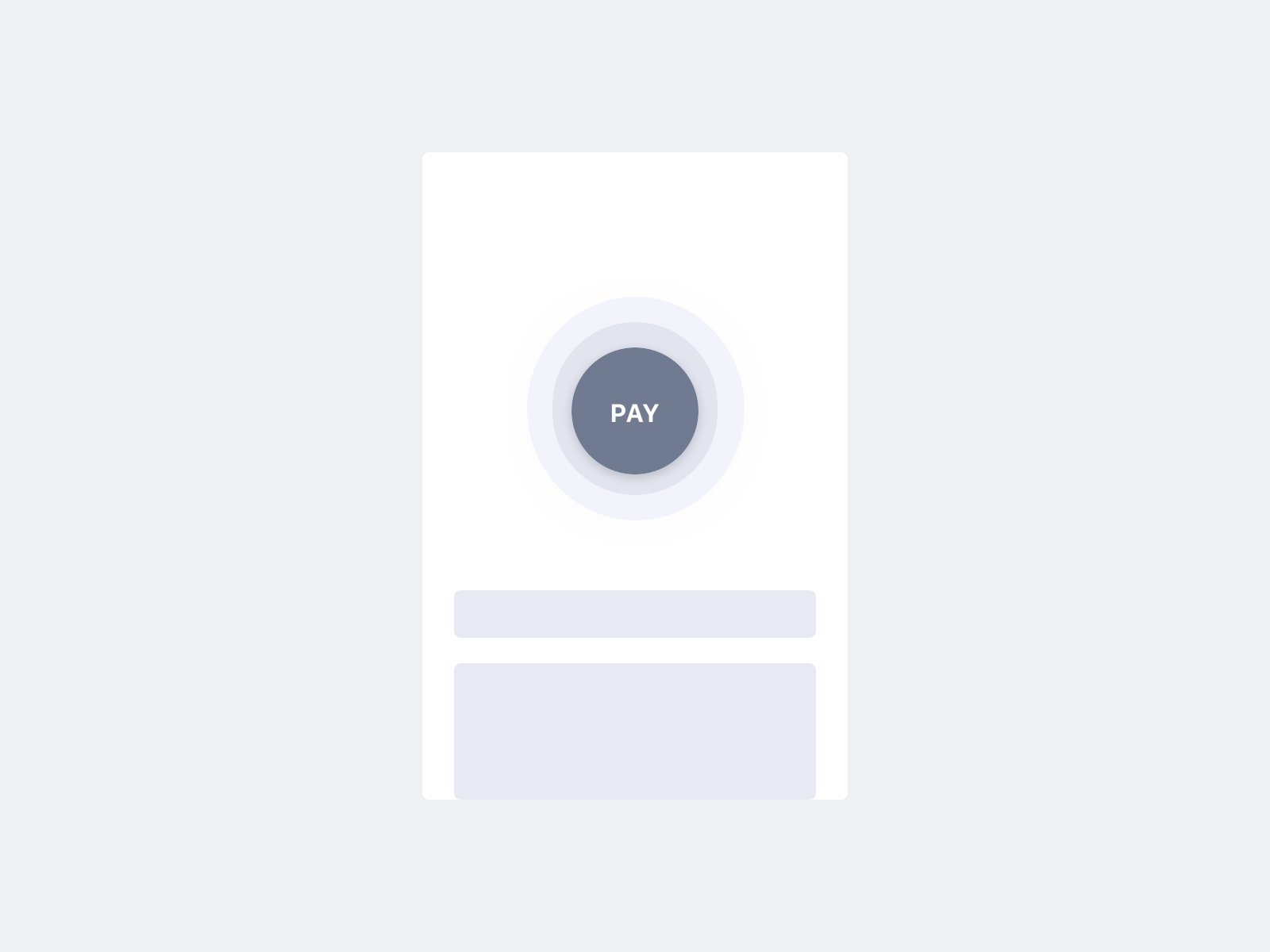
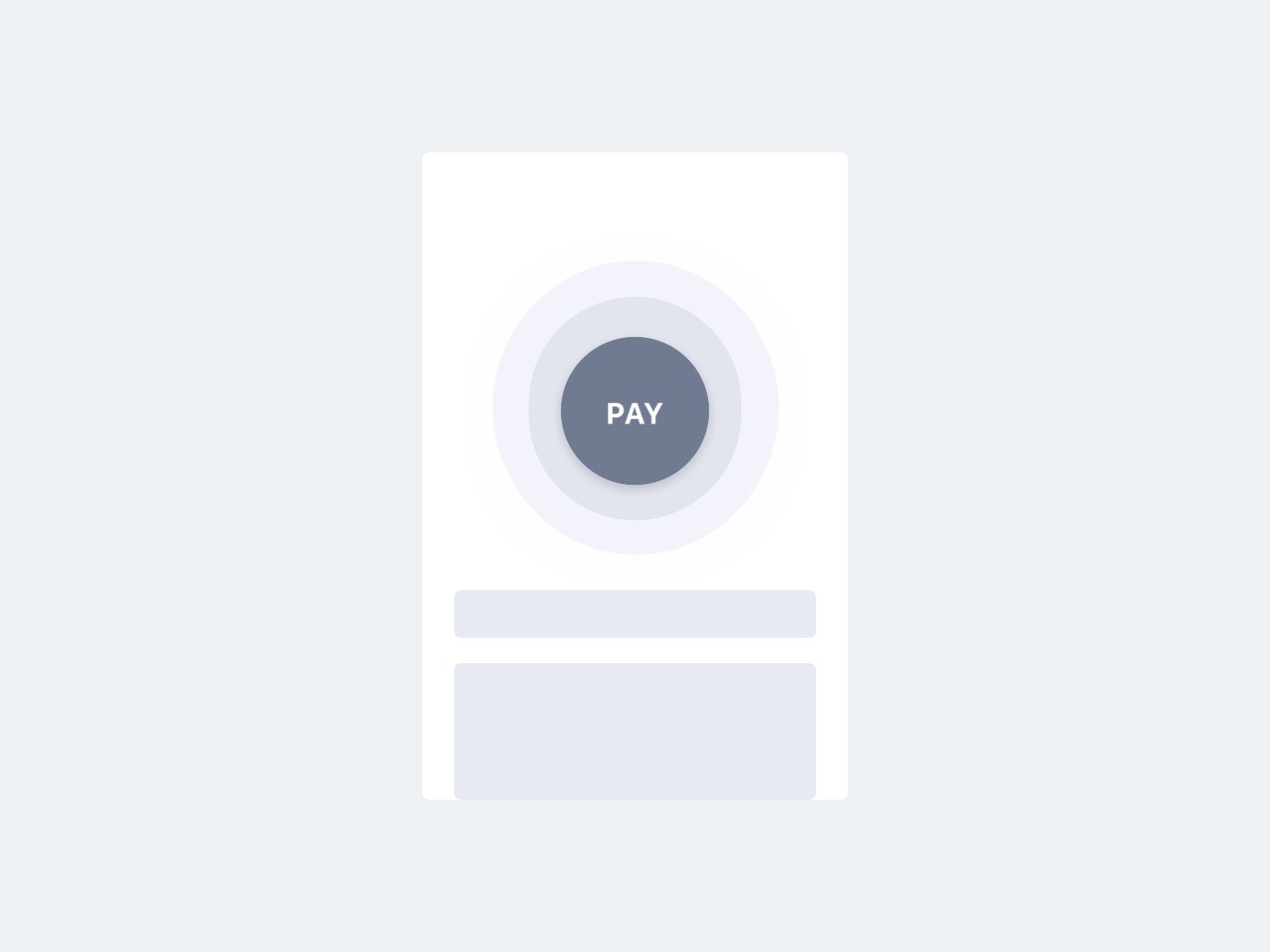
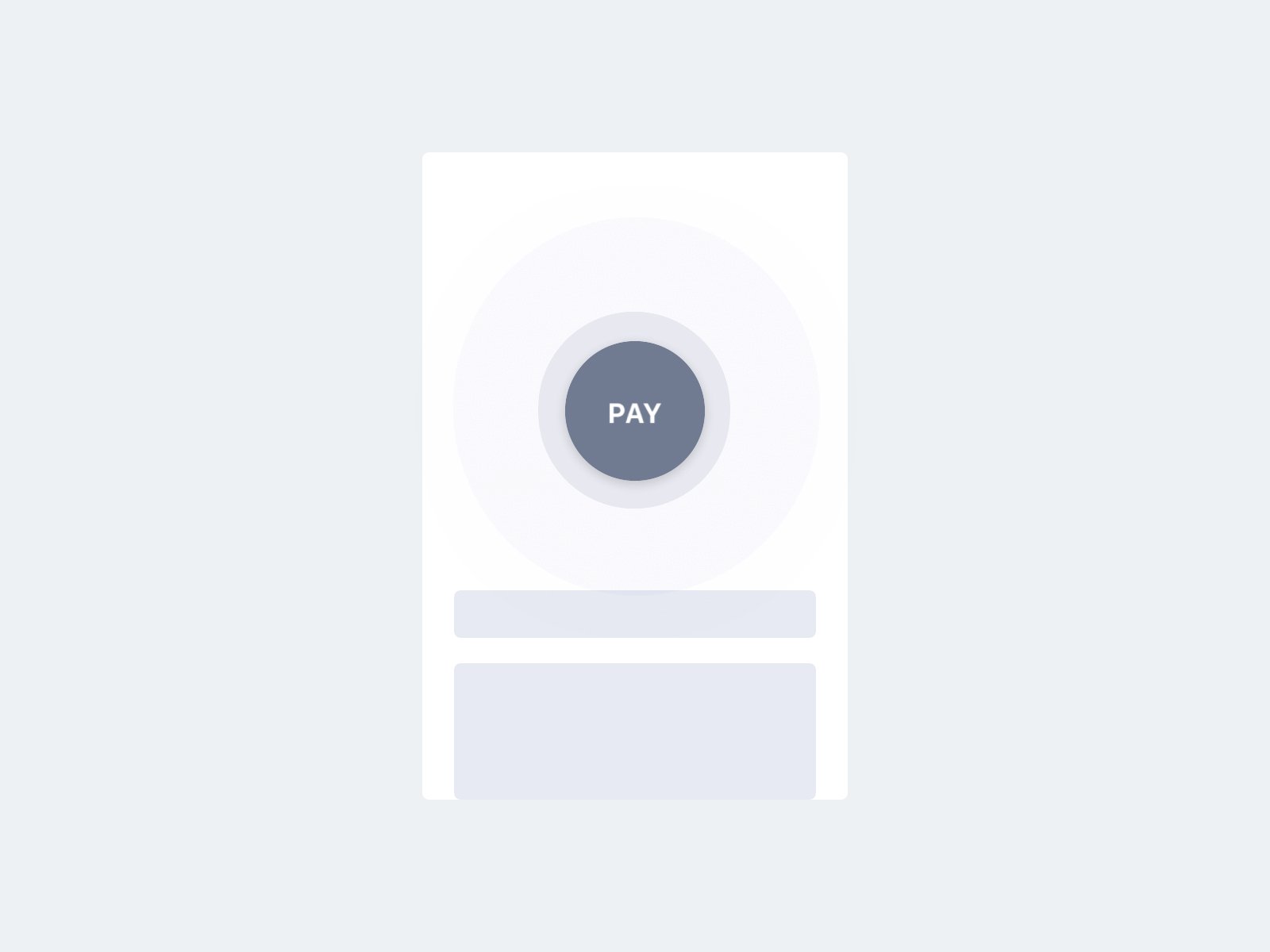
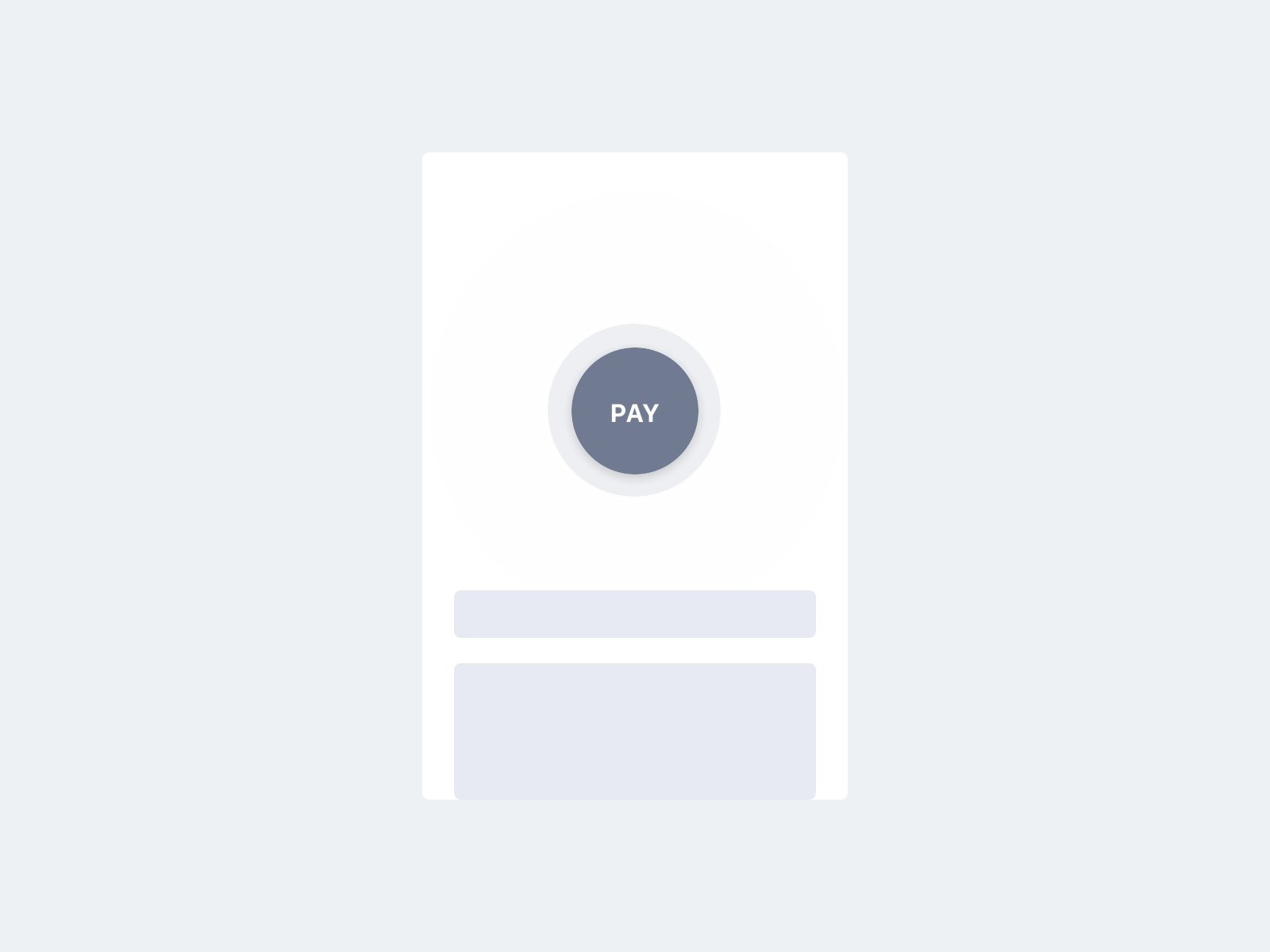
在界面中,重要的交互可以夸张化以引起用户的注意。Material Design中的FAB就是一个很好的例子,FAB本身的静止状态非常吸引人,因为它是突出的强调色,而且还浮在所有元素之上。当发生互动时,FAB的动画被放大,占据整个屏幕,更加具有吸引力。

被夸张化的FAB在交互上更加突出

在付款界面中使用夸张化的交互
10. 跟进和重叠动作
想象一只兔子从高处跳下来。当兔子开始运动时,它的耳朵也开始与身体发生偏移。当它着陆时,它的耳朵还在动。前者称为重叠动作,指角色的不同部分以不同的速率运行。后者被称为“跟进”,意味着即使角色停止运动,角色的某些部分仍然在运动。

via.Vincenzo Lodigiani
在界面中,可以使元素在停止之前超过(跟进)它们的位置,以使它们感觉更自然。

跟进— 弹窗超越了停止位置然后稳定下来。

重叠—页面滚动时,图像和文本以不同的速率运动
还有两个原则作者在原文中并没有特别指出,小编在这里为大家补充一下。
11. 逐帧画法&关键帧画法
有两种方法处理绘图动画:逐帧画法和关键帧画法。每种方法都有自己的优点,而且这两种方法通常是结合在一起的。逐帧动画指从头到尾逐帧绘制,如果你在寻找流畅、真实的动作,那么直接向前的动作是你最好的选择。
关键帧动画,你只需要画出开始、结尾以及中间的一些关键帧。这种方式使你在场景中有更多的控制权,还可以创造戏剧性效果。

via.Vincenzo Lodigiani
12. 娴熟的绘图技巧
你需要了解绘画的基本知识。这包括知道如何在三维空间中绘画,理解形式和解剖,重量和体积,以及光和影。
虽然你也可以利用技巧来挑战极限,但切记一定要保持一致。如果你的世界有摇晃的门和扭曲的视角,那么请在整个动画中保持这种视角。否则,你的画面就会分崩离析。

via.Vincenzo Lodigiani
最后
在界面上的每一种交互都必须经过精心的设计,才能让体验感融入。在正确的地方使用这些原则可以确保你的交互界面完美融合。
这些原则中的许多正以不同的形式和方式应用于当今的数字产品中。很高兴知道这一套30年前制定的原则在今天仍然有效。
END
用设计的角度看世界,用学习的方式来成长

BigDcc

