改稿老不过?试试用文艺复兴的方式做UI !
 BIGD0
BIGD0
- 平面
来源:medium 作者:Lincoln Soares
BIGD翻译整理

via:Eric Terrade - Unsplash
作为一名设计师,我每天都在努力获取灵感。当我观察灵感时,我会尝试捕捉他们背后最纯粹的概念或技术,并考虑将这种方法应用于我的设计。
我相信走向未来的最佳方式是回顾过去,这就是我在早期现代意大利艺术中发现的,我尝试将这些伟大的模式应用到我的插画和我的用户界面上。这些模式是意大利早期现代艺术的四大画法,即所谓的“文艺复兴时期的四种典型绘画模式”。他们分别是Sfumato, Unione, Chiaroscuro和Cangiante。
晕涂法
Sfumato是一种将颜色混合在一起的绘画技术,它创造了一个没有线条或边缘的图像,产生了模糊的效果。

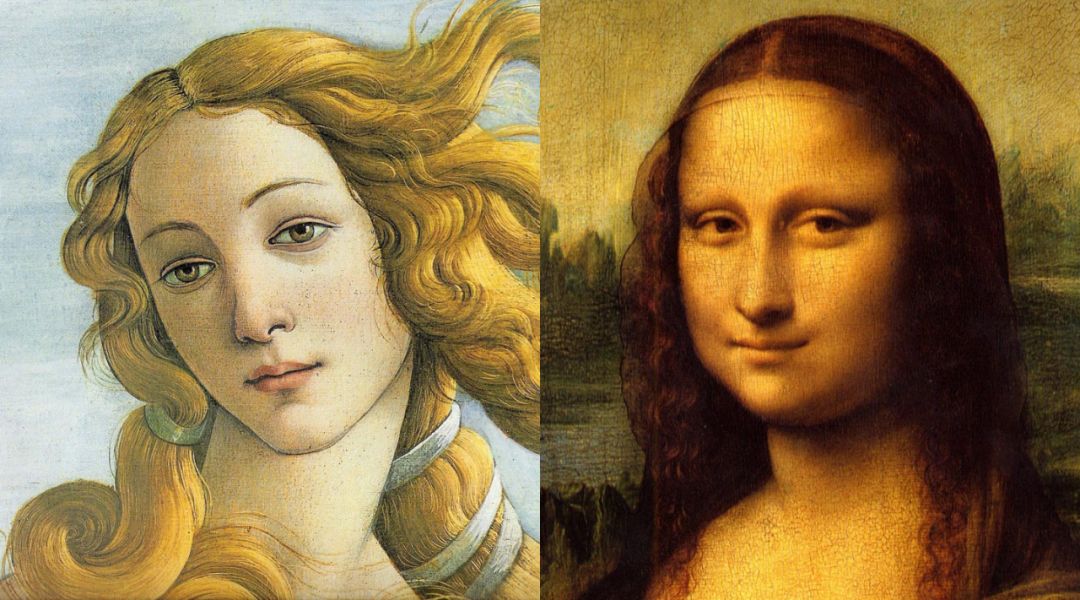
左侧:波提切利的维纳斯诞生(1485年); 右侧:达芬奇的蒙娜丽莎(1503年)
理解这种模式的一个典型例子是比较波提切利和达芬奇的两幅伟大画作。波提切利不使用Sfumato,图像中有细致的轮廓,你可以清楚地看到维纳斯下巴的黑色轮廓。相比之下,达芬奇使用Sfumato在他的蒙娜丽莎身上创造了一个自然的渐变阴影。
达芬奇是大自然的敏锐观察者,他对如何复制我们的眼睛感知世界的方式非常感兴趣。我们看不到对象或人物周围的轮廓,所以达芬奇用Sfumato来代表我们眼中的世界。
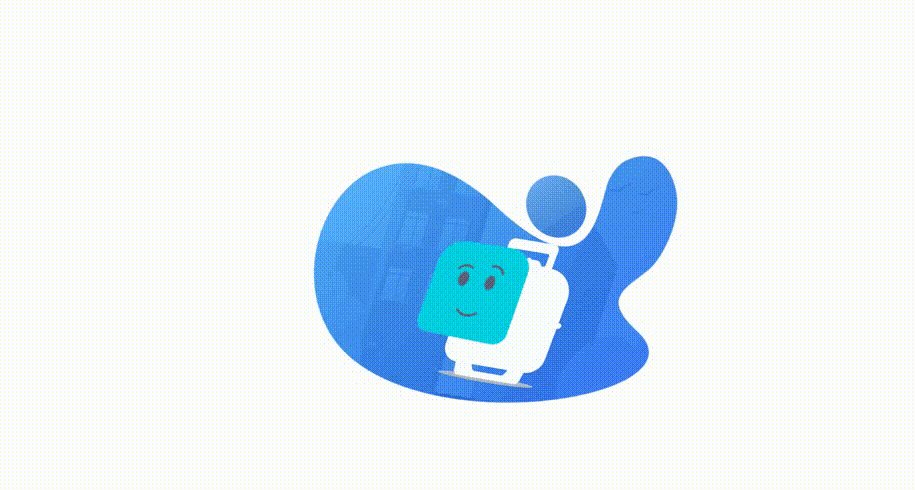
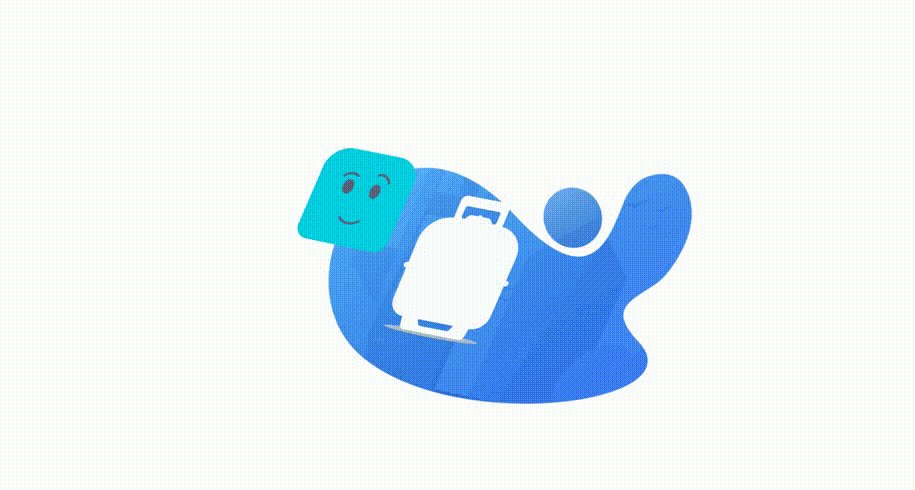
在数码产品的世界里,我们有一个很好的理念,那就是我们不改变我们的设计,而是改进它。这也是我开始研究整个产品并介绍Sfumato概念以改进我们的插图和设计的方式。首先,我将 Sfumato融入了到了品牌形象人物Chamoso的迭代上,他是我们与消费者的用户界面沟通的关键。

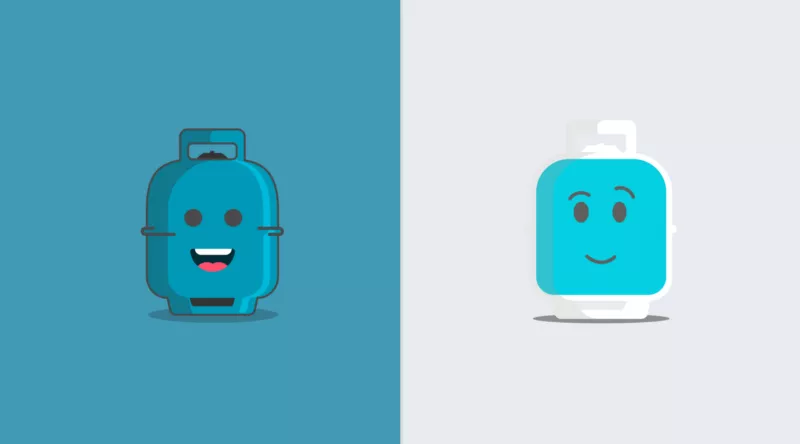
左侧:Chamoso的前版本; 右边:新的Chamoso设定
注意,两个版本的Chamoso形状相同,但就像波提切利和达芬奇的比较一样,我首先去掉了物体周围的轮廓,画面整体虽然是扁平风格,但我应用了使形式统一的阴影。
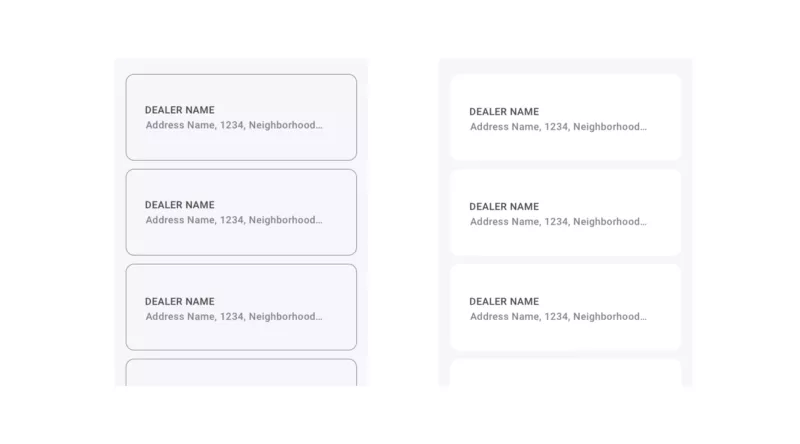
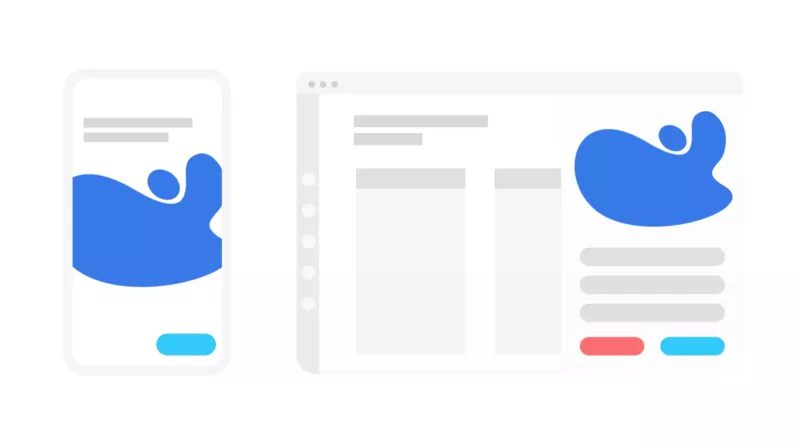
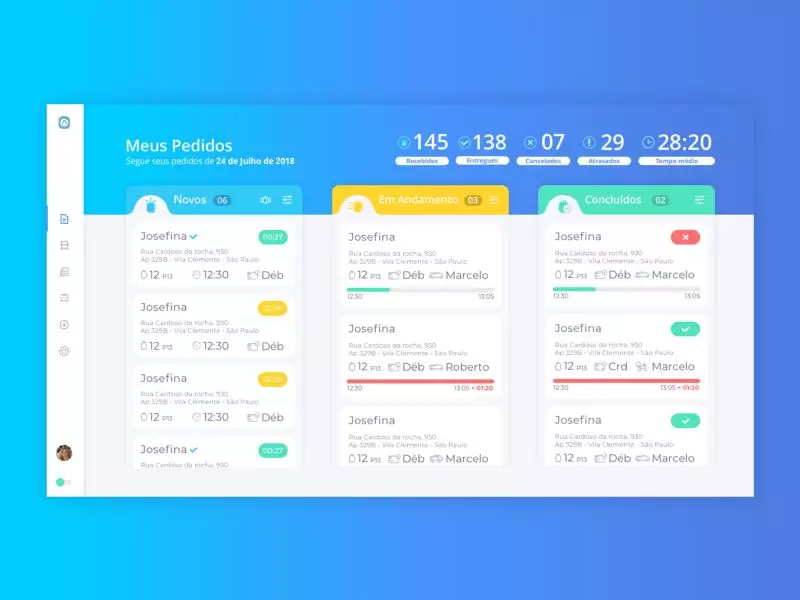
这也适用于UI元素,列表页面就是一个很好的例子。当列表在正常状态下具有不必要的轮廓或阴影时,并不会吸引我们的任何注意,我们所观察到的只不过是一大堆信息当中的一项。

但当我们使用对比度背景作为分离页面的元素时,删除了多余的视觉信息,引起了用户对实际信息的注意。

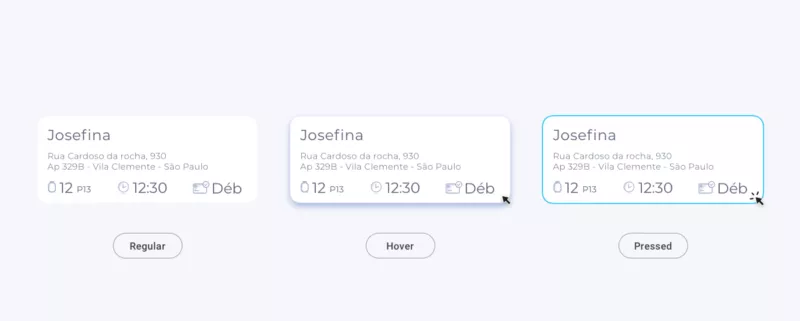
我们还可以使用阴影和轮廓来定义一些UI状态。
Unione
第二种模式叫做Unione,它与Sfumato非常相似。事实上,这是拉斐尔对达芬奇Sfumato的回应。Unione还尝试创造一个缓慢的颜色渐变,但与Sfumato不同的是,Unione部署了充满活力和更饱和的颜色。你可以在拉斐尔的作品中看到,和达芬奇一样,拉斐尔不使用轮廓,但不同的是,拉斐尔使用了明亮的颜色。

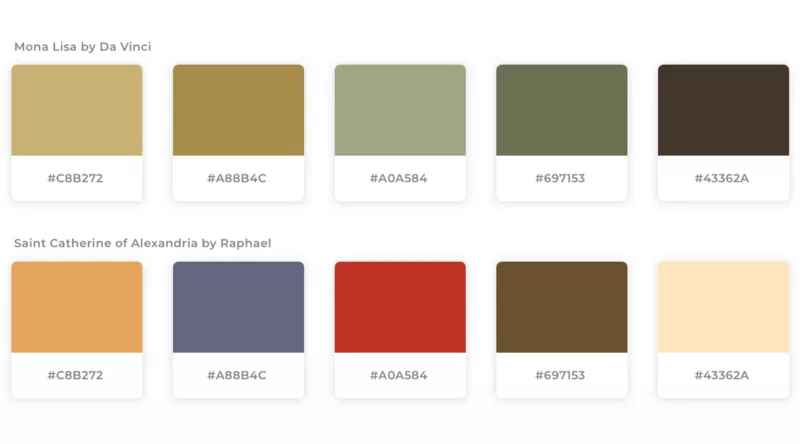
左侧:达芬奇的蒙娜丽莎(1503年); 右侧:拉斐尔的亚历山大圣凯瑟琳(1508年)

分别看看每幅画的颜色,看看拉斐尔的配色是如何比达芬奇更饱和的
虽然没有拉斐尔画中的色彩那么鲜艳,但我用这种概念创建了一个更加统一的UI设计——在色彩的层次上使用一点蓝色饱和度,由于这种饱和度,图像会变得更加一致,我也利用这个机会在整个构图中使用了品牌的颜色。

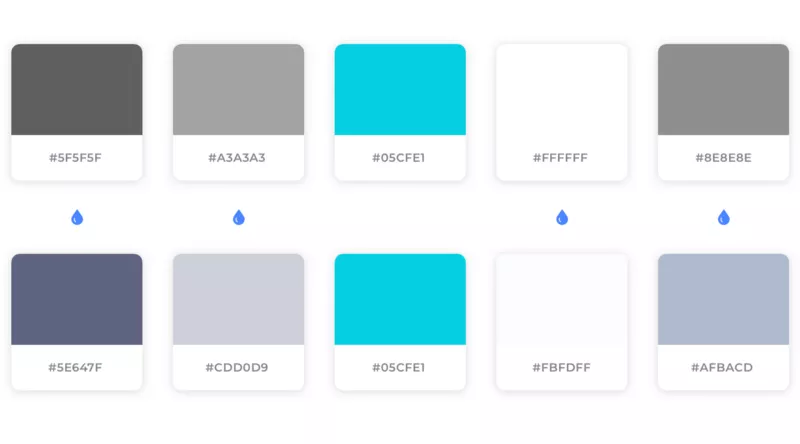
为此我改变了构成我插图的灰色阴影,并用蓝色填充它们。



我还使用实体形状创建了雾霾效果。这是一个非常复杂的细节,但当你将整个概念应用到构图时它就会变得非常强大。
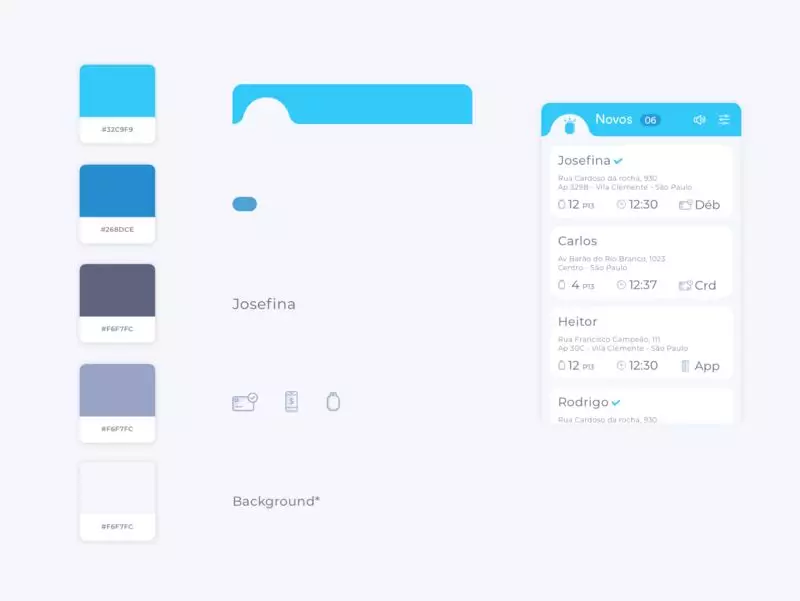
为了解释我们的构思思维,我首先需要解释3层概念:
这是一个我非常喜欢使用的概念,用户界面是一个3D环境,它是基于谷歌材料设计的立面概念。同时使用二维元素和平面样式,你需要把整个过程看成3D环境,这样你就可以定义三层,其中一层具有使其他层受益的功能。

第一个是背景,它的主要功能是突出下面的层,通常用颜色和形状与第二层的元素形成对比。
第二种是到第三种的过渡。通常是内容定义了用户将做出的决定。
最后一层,第三层,定义了交互作用,改变或终结流程。通常这是操作层,或将突出显示信息的层,以便用户定义他/她将采取的操作。
如果你深刻地注意到我们日常生活中的界面,那么你就能轻易地识别出这个概念了,但这种的简单识别方法却让我感到困扰,因为即使图层是连接在一起的,组合也不是统一的。
出于这个原因,我在构图中几乎不使用纯黑色和白色。在这种情况下,由于构图具有蓝色的变化,绝对白色看起来就像冰的颜色,所以我用蓝色作为我的构图的原色和深浅。白色、黑色和灰色的阴影与少量的蓝色混合在一起,这样我的构图中的图层就被连接起来,成为整体的一部分。

明暗法
这是我最喜欢的技巧之一,也是当我看到一幅画时最让我感到惊讶的技巧。Chiaroscuro是一种画家在光明和黑暗之间创造超高对比度的技术。

米伦勃朗的守夜人(1642年)
使用明暗对比的画作用非常强烈的阴影和高光,创造了一个戏剧性的效果,有时看起来好像聚光灯投射在人物身上,这也使得人物在3d中看起来更加圆润。明暗对比在文艺复兴和巴洛克时期被广泛使用。
卡拉瓦乔后来因为对明暗对比采用了一种更戏剧化的手法而闻名,这种手法被称为“Tenebroso”,是一种更强烈的明暗对比。

《耶稣在列》(1607),卡拉瓦乔著
令人印象深刻的是这种模式引导我们注意信息的力量。暗色背景可以用来吸引人们的注意力,并为内容创建一个相对的环境,这将引导你获得信息。
也许当你看到第一个版本的Chamoso,当我说到Sfumato(晕涂法)的时候,你认为他身体的颜色是干净的,不可见,这是因为我使用了明暗模式。这一点非常重要,因为我创建了一个深对比度,它保护了层(我称之为信息层),以便更清晰地传递信息。

逐层
仍然使用三层的概念。第一层是背景层,它需要吸引用户的注意力。

第二层创建一个空间,以清晰的方式显示信息。在设计中,这被称为负空间或空白空间,在这种情况下,角色的身体就是一个空白空间。它不仅定义了对象的界限,而且根据格式塔原则在对象之间建立了必要的联系,建立了有效的视觉表现。

至于最后一层,我将通过讨论最后一个规范模式来更好地解释它。
Cangiante
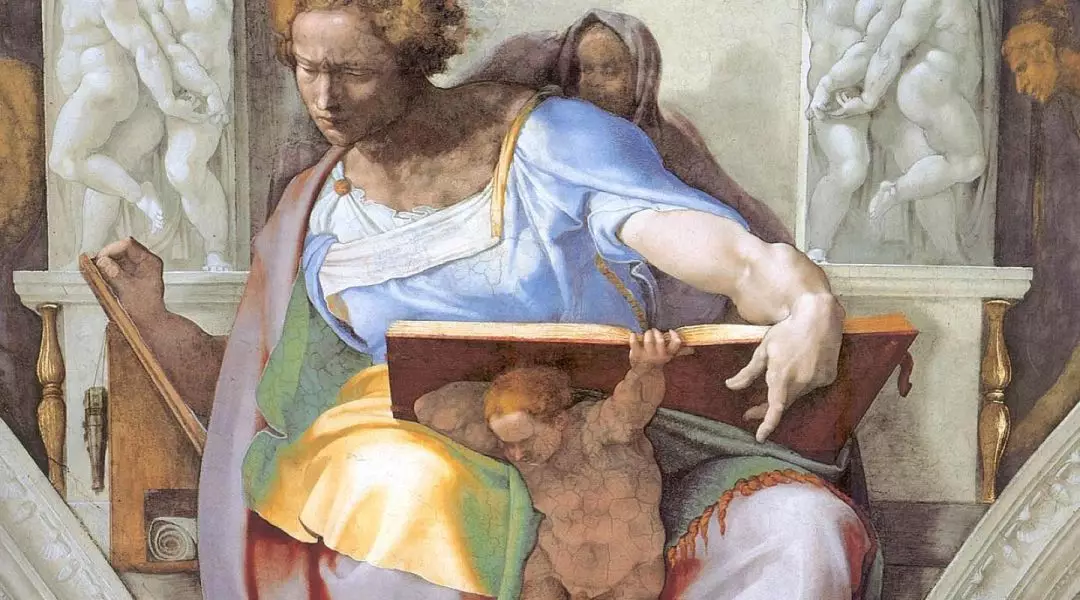
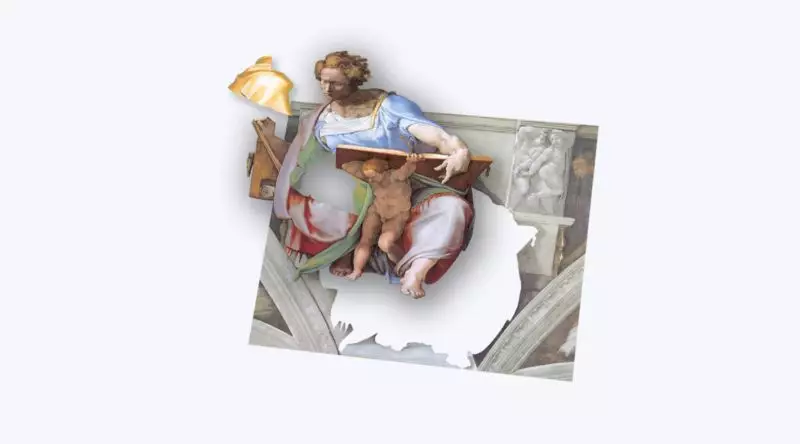
Cangiante的特点是为了描绘阴影和高光而改变色调或颜色。米开朗基罗在西斯廷教堂天花板上的画作就是这种技巧的一个很好的例子。

先知但以理-西斯廷教堂(约1508-1512年),米开朗基罗著
在这里看看先知但以理的长袍。你可以看到长袍的阴影部分是绿色的,但突出显示的部分是黄色。

我在第一层(背景)和第二层(内容)的构图中使用了蓝色的阴影。但是我在第三种颜色中使用了另一种颜色,因为这是信息层。我为最后一层做了准备。这是非常重要的,因为我可以在很多情况下使用它来通知和创建与用户的通信。

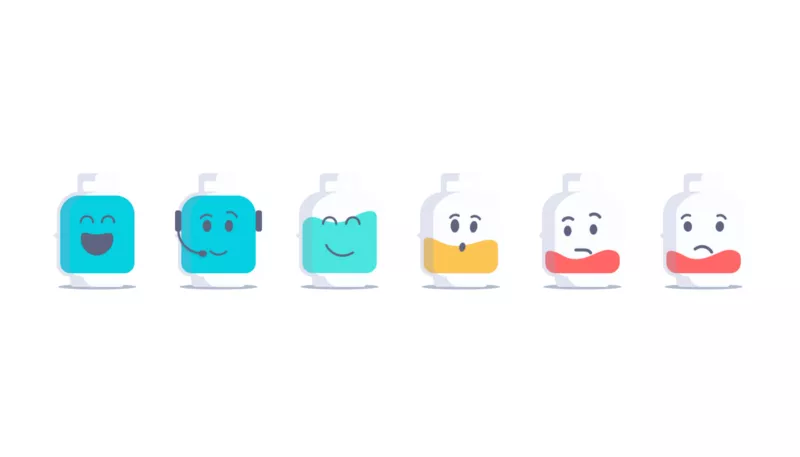
下面这些形象就是这样诞生的,请欢迎Chamoso小队。

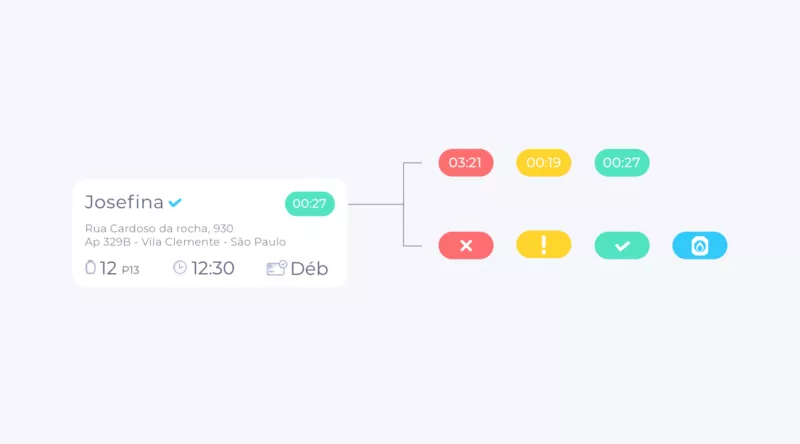
我还在界面上使用了这个概念。在我之前展示给您的界面中,ETA(预计到达时间)和交付状态是用户做出决策所需要知道的主要信息。

以下是最终插图和UI设计的一些示例:


正如你所看到的,文艺复兴时期的规范模式并不仅限于创造过程,而是一个进化过程。Sfumato是关于“少即是多”,Unione是关于一致性和连贯性的,明暗对比是关于负空间的,Cangiante是关于如何有效地使用对立的颜色。在设计过程中,对这些模式的持续探索将使你的设计在用户中产生一种内在的情感。
正如迪特尔·拉姆斯(Dieter Rams)是乔尼·伊夫(Jony Ive)的灵感来源一样,伟大的画作也能激发你的设计灵感。秘诀在于,当你看到一个灵感时,你不仅要坚持技巧,还要坚持它背后的纯粹概念。
END
用设计的角度看世界,用学习的方式来成长

BigDcc

