什么是色彩构成?平面设计师怎么搭配颜色?
 开心老头团队
开心老头团队
- 平面
文章来源:微信公众号老头侃设计,ID: Kandesign
大家好我是你们的开心老师,最近看我抖♪的都知道,我在研究万物造字,故名思意就是用世间一切的事物来创造字体!感兴趣的同学们可以去搜一波:老头侃设计

今天打算给大家出一篇,关于平面设计色彩的构成及配色,因为有好多同学问我色彩和配色的问题,设计完稿就纠结着上色,结果一块红一块绿,导致画面太花,不然就是颜色太艳,或者太亮,或者太闷等各种问题...都是痛!但是!今天这篇文章,就教你这个新手如何入门色彩构成!
01
色彩基础知识
光与色
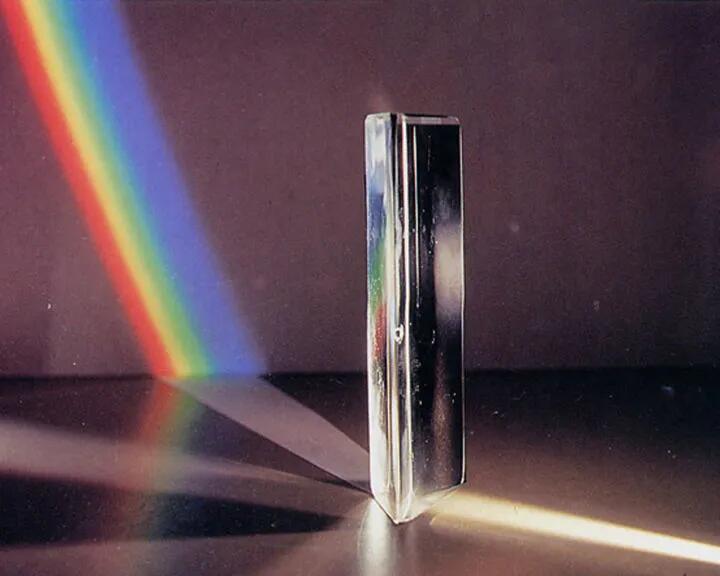
没有光颜色也就无从谈起,人们对于光的认知还要追溯到1666年牛顿做的一个著名实验。这场实验中,牛顿使阳光透过三棱镜,使其分解为七色彩带。

牛顿据此推论:太阳白光由这七种颜色的光混合而成。
而色彩的产生,是由于光线照射到物体上之后,会被吸收、反射或透射出来,也就是说物体表现了什么颜色也就是反射了什么颜色的光。
色光三原色
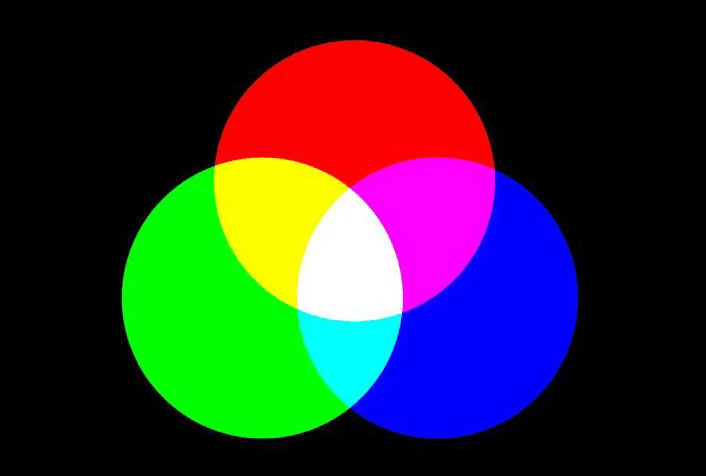
1802年英国生理学家托马斯·杨根据人眼的生理特征,提出色光三原色由朱红光、翠绿光、蓝紫光组成,这三个色光都不能用其他的色光相混而生,但却可以混出其他任何色光。

色料三原色
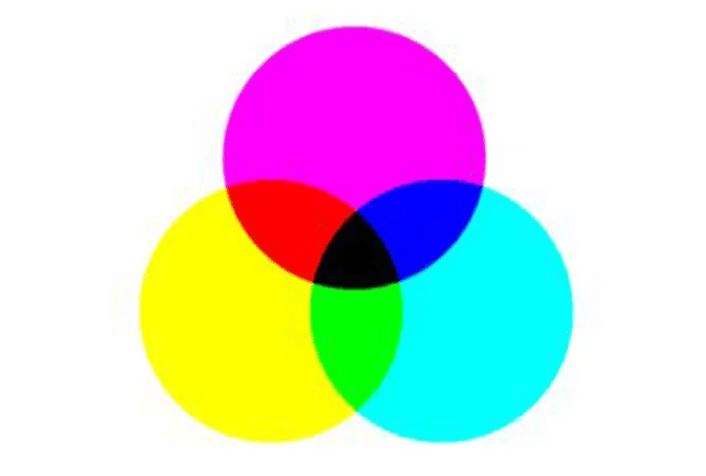
在颜料色中,三原色是品红、柠檬黄、青色,是用以调配其他色彩的基本色。

色系
虽然自然中色彩千变万化,但归纳起来可以分为彩色系和无彩色系。
彩色系:包括了可见光中的所有色彩,以红橙黄绿青蓝紫为基本色,基本色混合进而产生众多的色彩。彩色系中的任何一种颜色,都具有色相、明度和纯度三种属性。
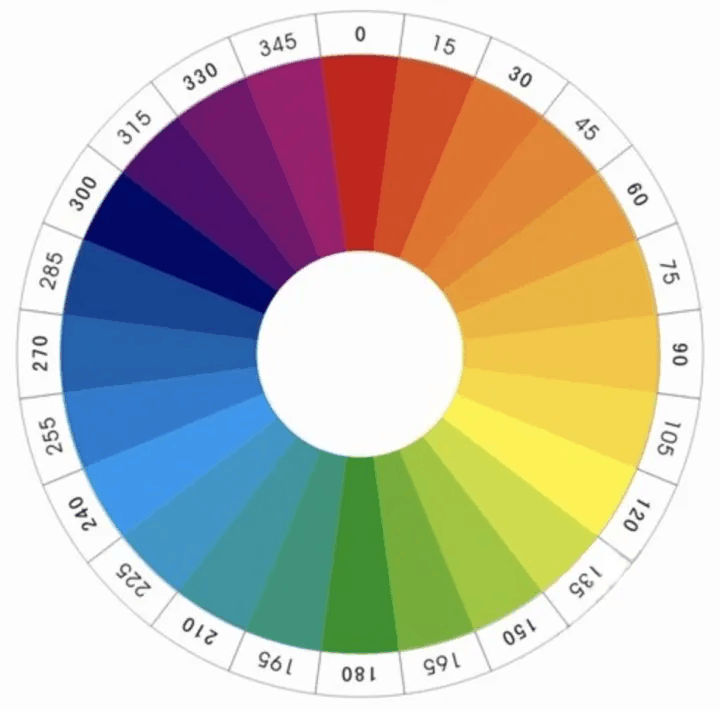
色相:即色彩的相貌,是区别各种不同色彩的最准确的标准。(下图为24色相环)

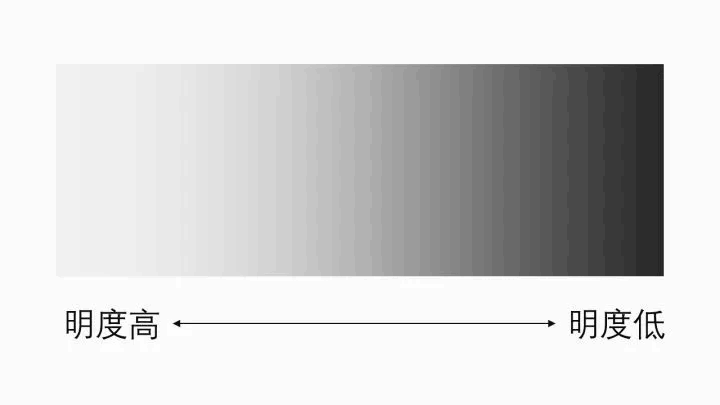
明度:颜色在明暗、深浅上的不同变化,也就是色彩的明度变化。色彩的明度越大,颜色看起来越亮,色彩的明度越小,颜色看起来就越暗。

纯度:指色彩的纯净程度,它表示颜色中所含有色成分的比例。同一种颜色含有灰色的成分越多,纯度越低。(即越不纯净)

无彩色系
无彩色系是指黑色、白色以及黑白两色混合而成的各种灰色系列。无彩色系只有一种基本性质——明度。

02
色彩的对比构成
明度对比
明度对比是色彩构成最重要的因素,因为明度对比是拉开色彩层次的有效手段。利用明度对比,可以充分表现色彩的层次感、立体感和空间关系。
根据色彩明度的高低,分别传达了不同的视觉感受:
高明度:轻快、纯洁、淡雅之感
中明度:含蓄、稳重、明确之感
低明度:浑厚、沉重、压抑之感
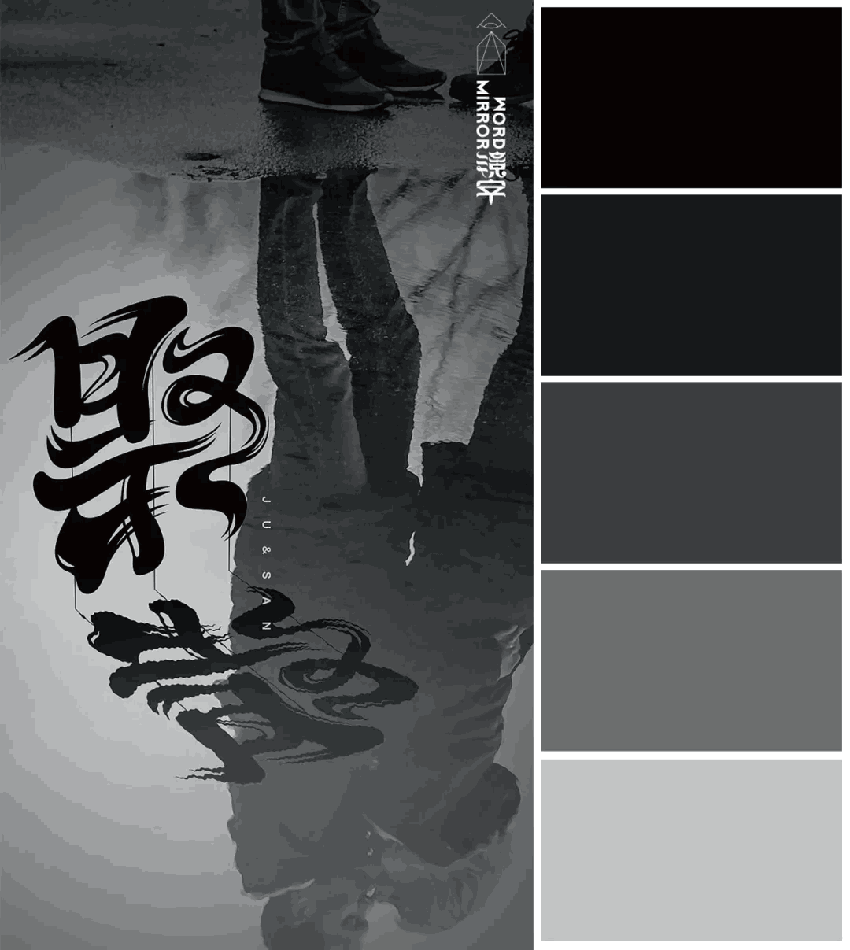
黑白灰的明度对比案例:

上面的图片是我创作的“镜像”系列的作品,我把这幅作品作为介绍明度对比的典型案例,这幅“黑白灰”的图片就属于我刚提到的无色彩系,去除其他色彩的干扰,我们更容易发现“明度”这一要素对作品产生的影响。
即便是这类只有黑白灰三种色彩的作品,想要在屏幕端呈现出好的效果,也对设计师所用的屏幕水准提出较高要求。以往常有朋友来咨询我:“为什么这个黑白灰的过渡看起来很不自然?”出现这种情况,很大可能就是设计师所用显示器的专业度不够。一台不能真实还原色彩的显示器不仅会长期影响设计师视觉审美的培养过程,也会干扰我们设计作品时对颜色的选取。我目前正在使用的是明基PD系列的PD2700Q,一开始是被官方定位的“专为设计人群定制”的标语所吸引,真正使用之后,我感觉显示器各方面做的确实很到位。

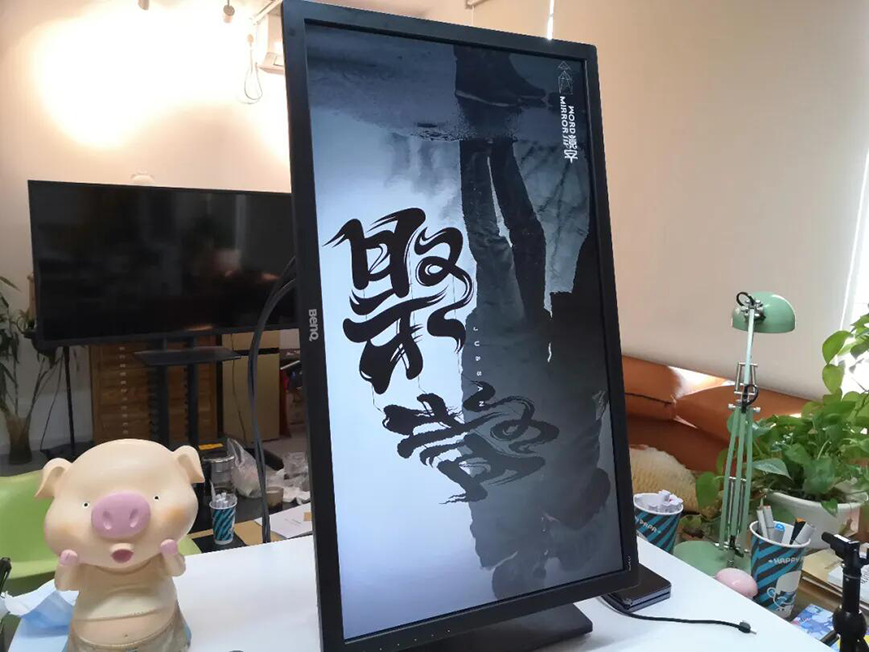
上图是拍摄显示器内设计作品的一个效果,得益于这款显示器拥有10bit色深,最大可以显示10.7亿种色彩,在呈现我设计的作品时,黑白灰过渡还是很自然的。一般来说,显示器的色深越高,色彩之间的过渡就更多,色彩过渡越平滑。如果显示器“色深”不到位,那么就很容易出现色彩断层的现象,整个画面的色彩就会给人感觉都是割裂的。市面上有些普通显示器色深只有6bit,完全不够设计师使用。建议设计师在选择显示器时,色深最好能达到8bit,如果需求更高,则建议直接选择10bit的显示器。
色相对比
色相是色彩的最大特征,通俗点可以说是色彩的种类,例如蓝色和绿色的区别,小李和小王的区别。根据色相差别的大小又可以分为弱对比、中对比、强对比。较弱的色相对比具有柔和的优点,但也有单调、乏力的缺点;较强的色相对比具有饱满、丰富的优点,但也容易产生杂乱的感觉。
较弱的色相对比案例:(主色相差较小)

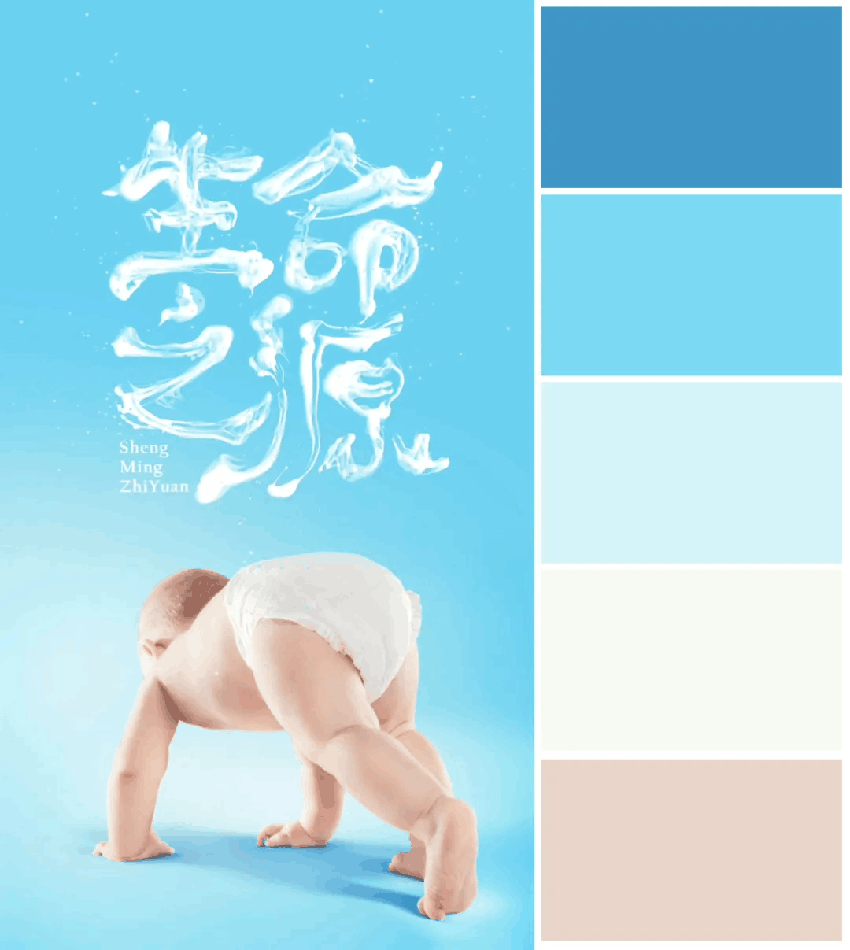
这幅作品选蓝色以主调,意在制造一种纯净之感。三种不同明度的蓝色在显示器上过渡的也十分自然、柔和。

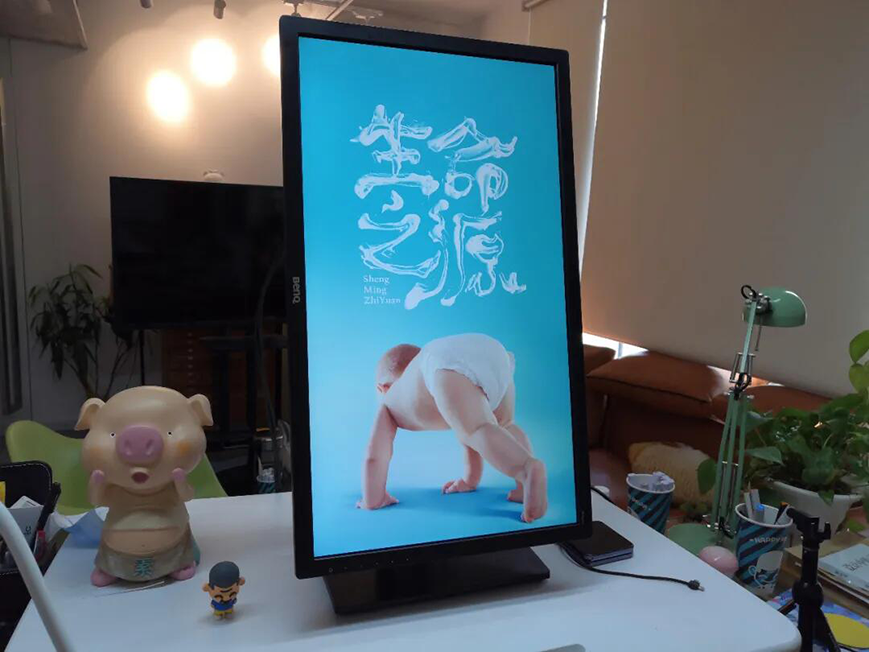
同时我们可以看到显示器上呈现的作品色彩和原图差异较小,作为设计师,看到自己作品的色彩能被还原成这样,我也是十分满意的。对于普通人而言,这样的蓝和那样的蓝或许是没什么区别,但是对于连一个像素这样的细节都不能放过的设计师而言,区别大着呢!
考虑到作品是竖构图的形式,所以我也使用了PD2700Q的竖屏来进行创作,免去横屏使用过程中不断缩放图片比例看细节的麻烦,省时省力。
纯度对比
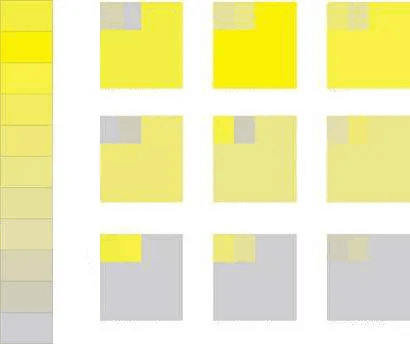
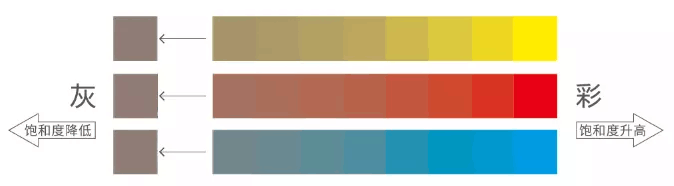
同一种颜色,色彩的纯度越高,给人的直观感觉就是越鲜艳。在颜色中加入灰色之后,颜色的纯度会降低,随着灰色的增多,颜色会向着灰色逐渐偏移,变得毫无生气。
我们可以通过混入灰色/黑色使原色的纯度降低,但后者也同时会降低明度。色彩纯度的降低,通俗地说表现为由鲜艳到黯淡。

03
色彩的印象
天空的蓝色给人以未来的希望,日出的橙光给人以温暖与活力,稻穗的金黄能给我们带来富足和以丰收愉悦。色彩能激发出的联想和情绪,深受我们的民族、宗教、以及接受教育程度的影响,当然还和我们成长的自然环境,密不可分。

对于普通人而言,这样的蓝和那样的蓝或许是没什么区别,但是对于连一个像素这样的细节都不能放过的设计师而言,区别大着呢!因此说到底,还需要显示器与设计师的专业度相匹配。颜色在设计中有着极其重要的左右 ,比如我今天用的明基显示器,分辨率高,画质细腻,最后导出的作品效果很好,心情也会愉悦~
04
色彩感情
色彩本身只是一种物理现象,无所谓情感。人之所以能够感知色彩的情感,是因为人们长期生活在一个色彩世界中,会产生色彩联想,并在心里引发情绪。
红色:热情、活力、危险...
橙色:温暖、欢喜、嫉妒...
黄色:光明、希望、快活...
绿色:和平、安全、新鲜...
蓝色:平静、悠久、理智...
紫色:优雅、高贵、神秘...
黑色:严肃、恐怖、死亡...
白色:纯洁、神圣、光明...
在色彩的情感表现中,色相决定了情感的基调,明度确定强度,纯度确定态度。纯度越高,态度越积极,纯度越低,态度越消极。

基于上述理论,为展现出海鲜“生猛”的特色,我特地选择了具有热情象征意义的红色和欢喜温暖的橘色为主色调,些许的绿色隐喻食物的安全与新鲜。大家都否注意到海报的字体设计有何特殊之处?

这次的字体是我突发奇想,将吃完的蟹壳组合而成的字体设计,专业显示器的色彩还原度不仅真实的还原了色彩,同时也还原了材质,十分逼真~
05
色彩饱和度
饱和度是指色彩的鲜艳程度,也称色彩的纯度。饱和度取决该色中含色成分和消色成分(灰色)的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。



上图是我用鸡骨头拼成的百鸟朝凤,是不是很有感觉,其实饱和度适中最好,都太强就容易艳,都太弱就容易粉,变化太多则较容易花。色相变化太多太杂,也同样容易花,容易乱。而明度变化强,会层次丰富,反而如果明度变化不够,就容易闷。
总结
平时随处可见的书籍和文章教程中,在涉及色彩搭配和理论知识的讲解时,说得都头头是道,但却很难用一套确切的数值将其量化。而且即便是同样的色彩信号,被不同的人接受,带来的视觉感受和心理变化也有着微妙的差异。

ps:上面几组案例,都是我在万物造字里用不同的东西拼成的,大家可以猜猜没标明的字体是什么拼的!插播一条广告,我的这台PD2700Q显示器还是很不错的,如果你想换个专业大屏提升效率,又或者你早就受够了色差带来的改图烦恼,这款设计师专用显示器,恰好值得入手~
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:老头侃设计!


