单色配色你真的会用吗?(实操篇)
 邓海贝
邓海贝
- 平面


本次提取上期“单色配色”理论篇讲解的部分文案,进行单色配色的实操演示:

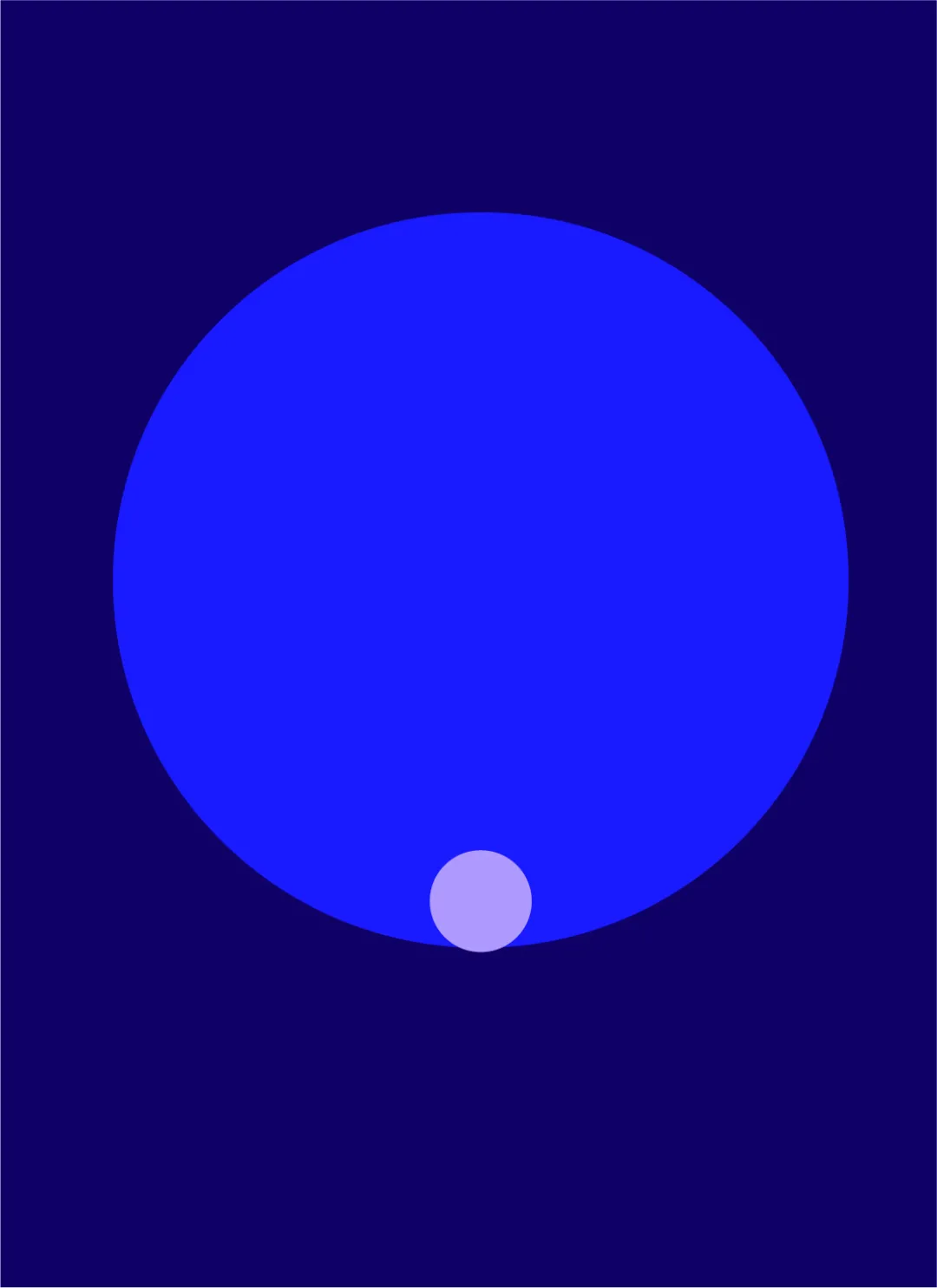
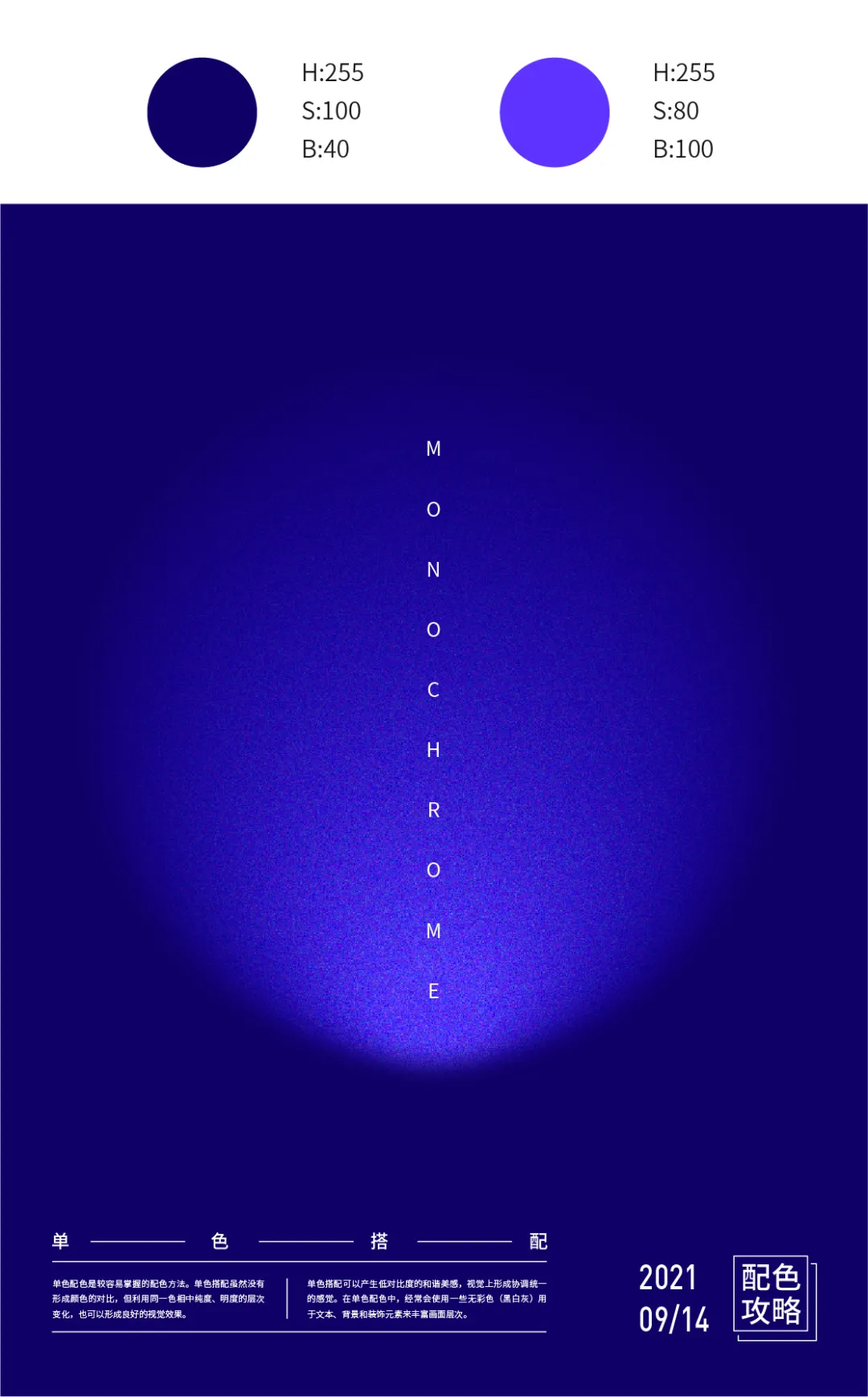
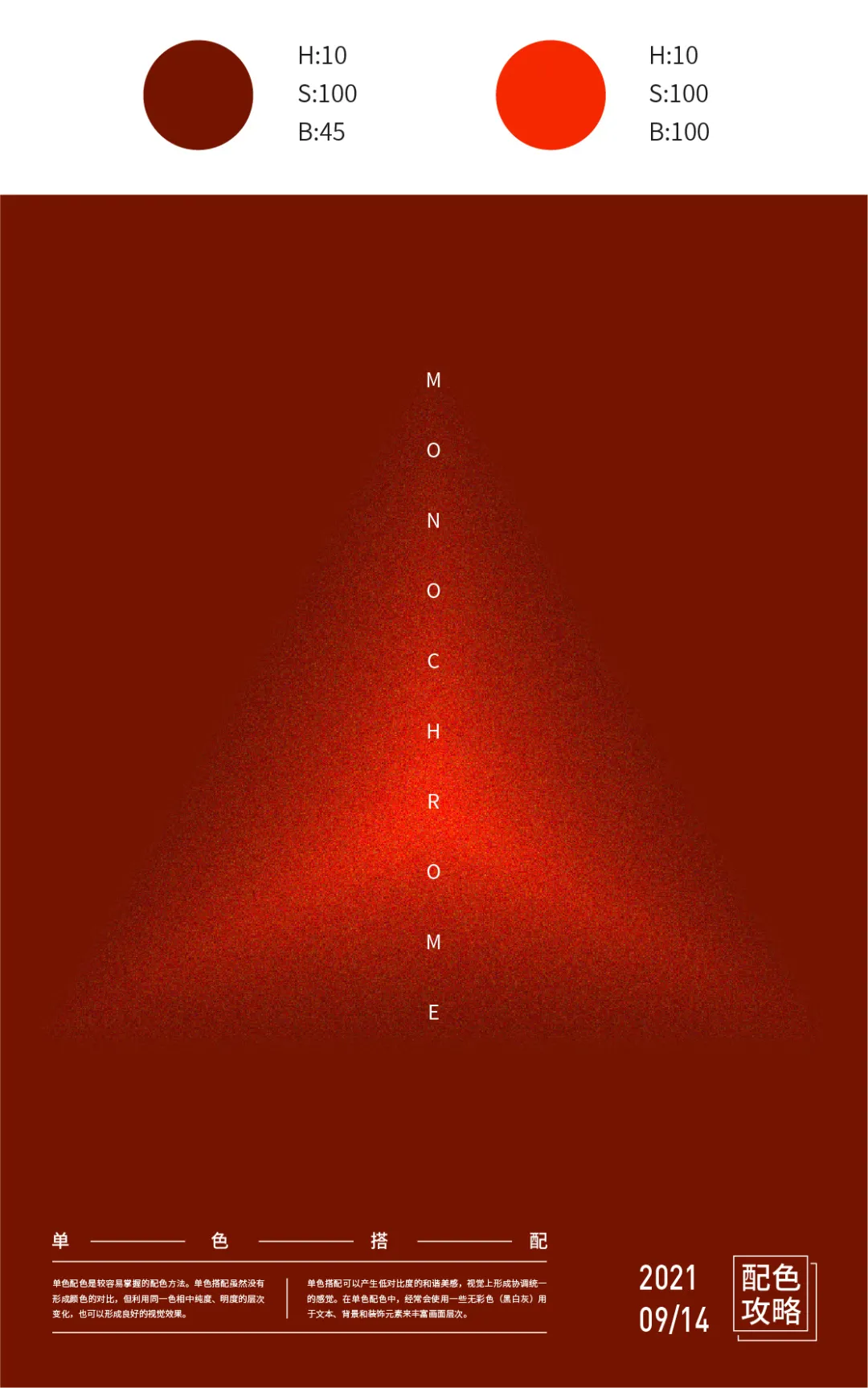
选择基色“H:255 S:100 H:40”的深蓝色为背景。
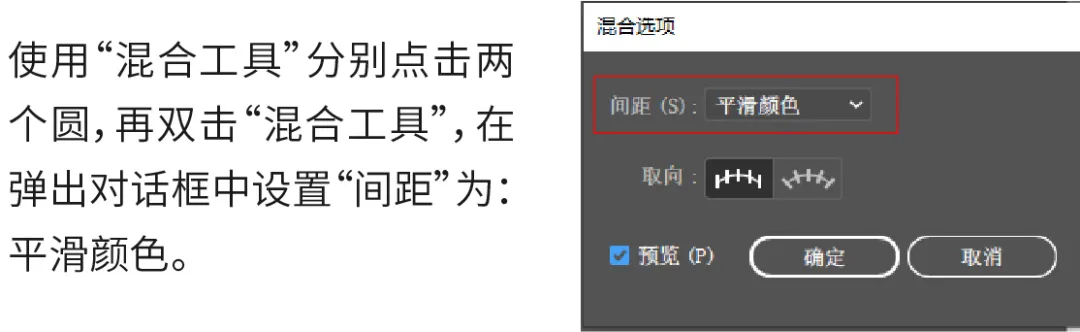
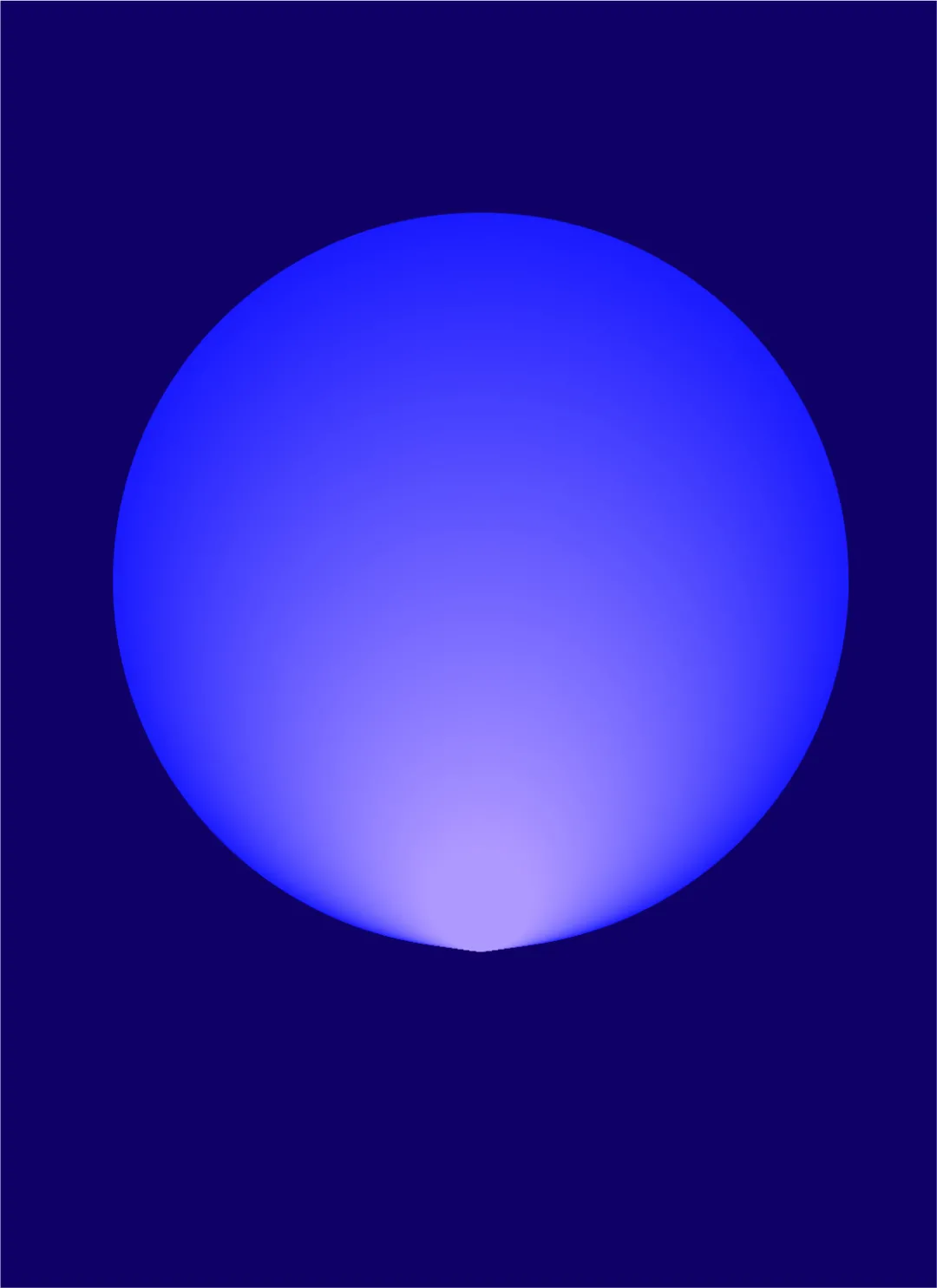
然后绘制两个正圆,调整底对齐:



大圆颜色调整为和背景相同的颜色,透明度降低至0;调整小圆的颜色,色相(H)保持不变,亮度(B)调整至100%,降低饱和度(S)为80%。

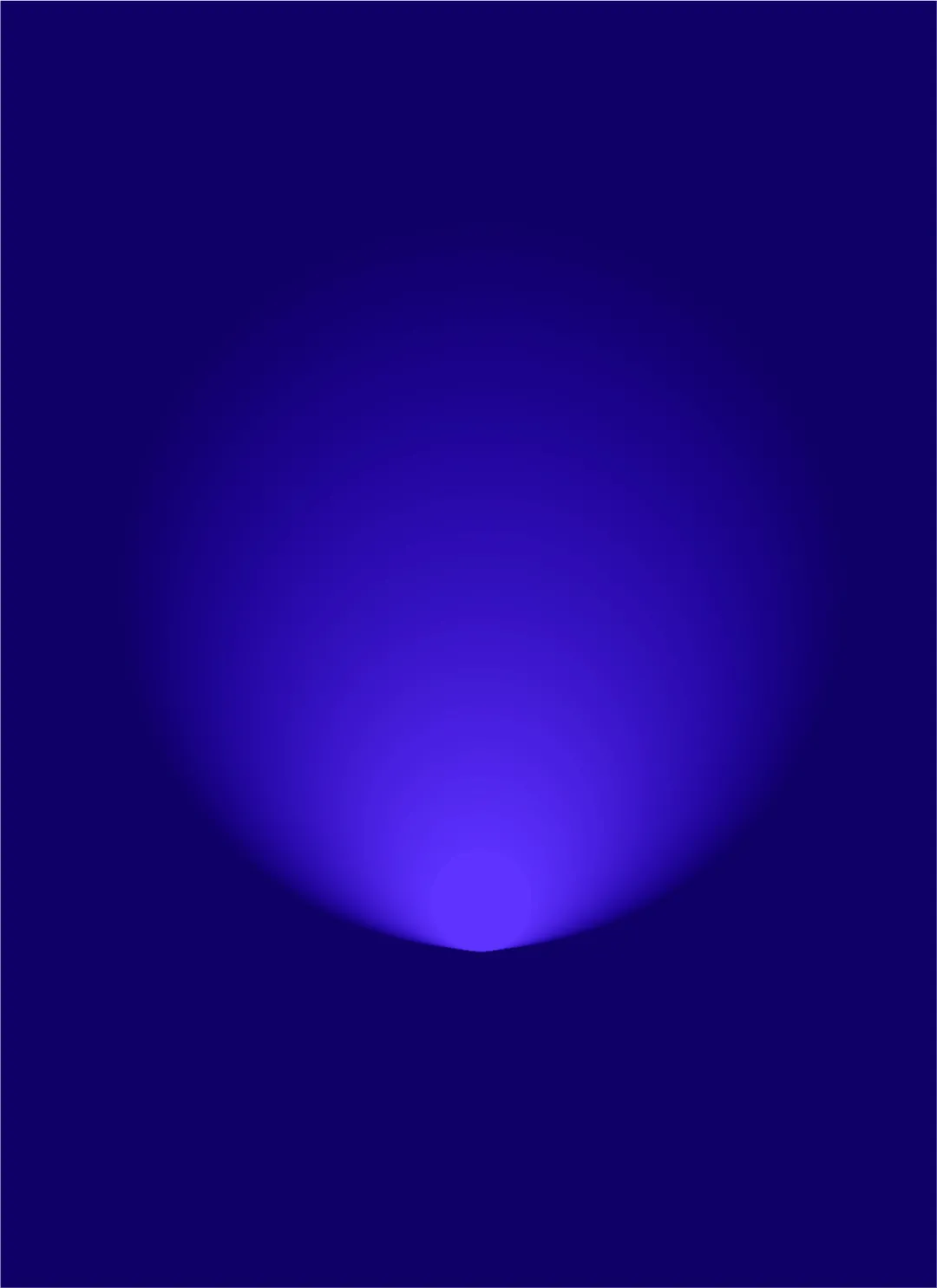
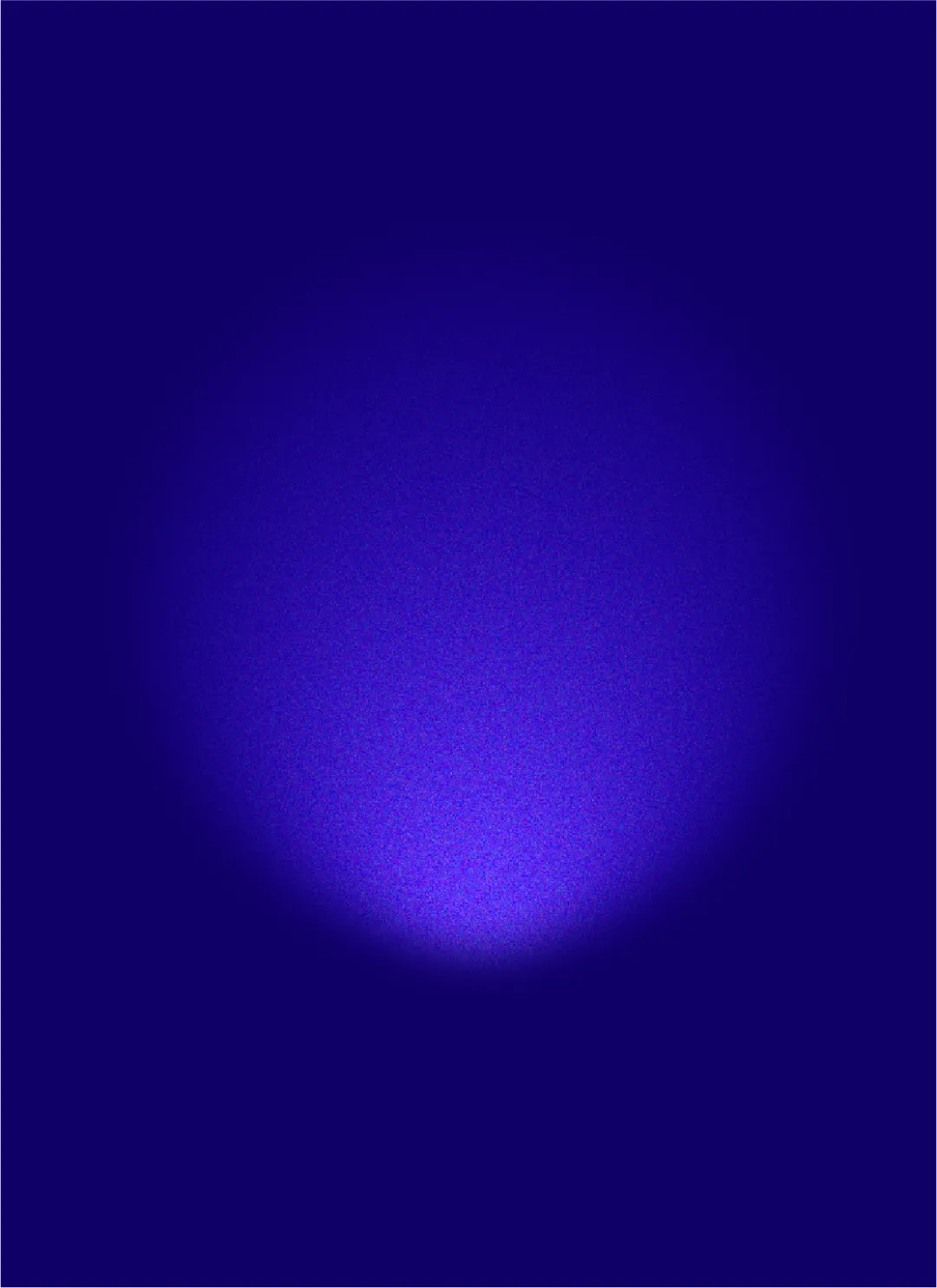
为了让颜色混合更融洽,给主体执行“效果—模糊—高斯模糊”;再执行“效果—纹理—颗粒”添加质感。

最后添加文案排版,方案一就设计好了。
可以看到本案例精简了色彩层级,色调干净统一且稳定。利用两款同色相颜色的渐变层次变化,产生了低对比度的和谐美感。

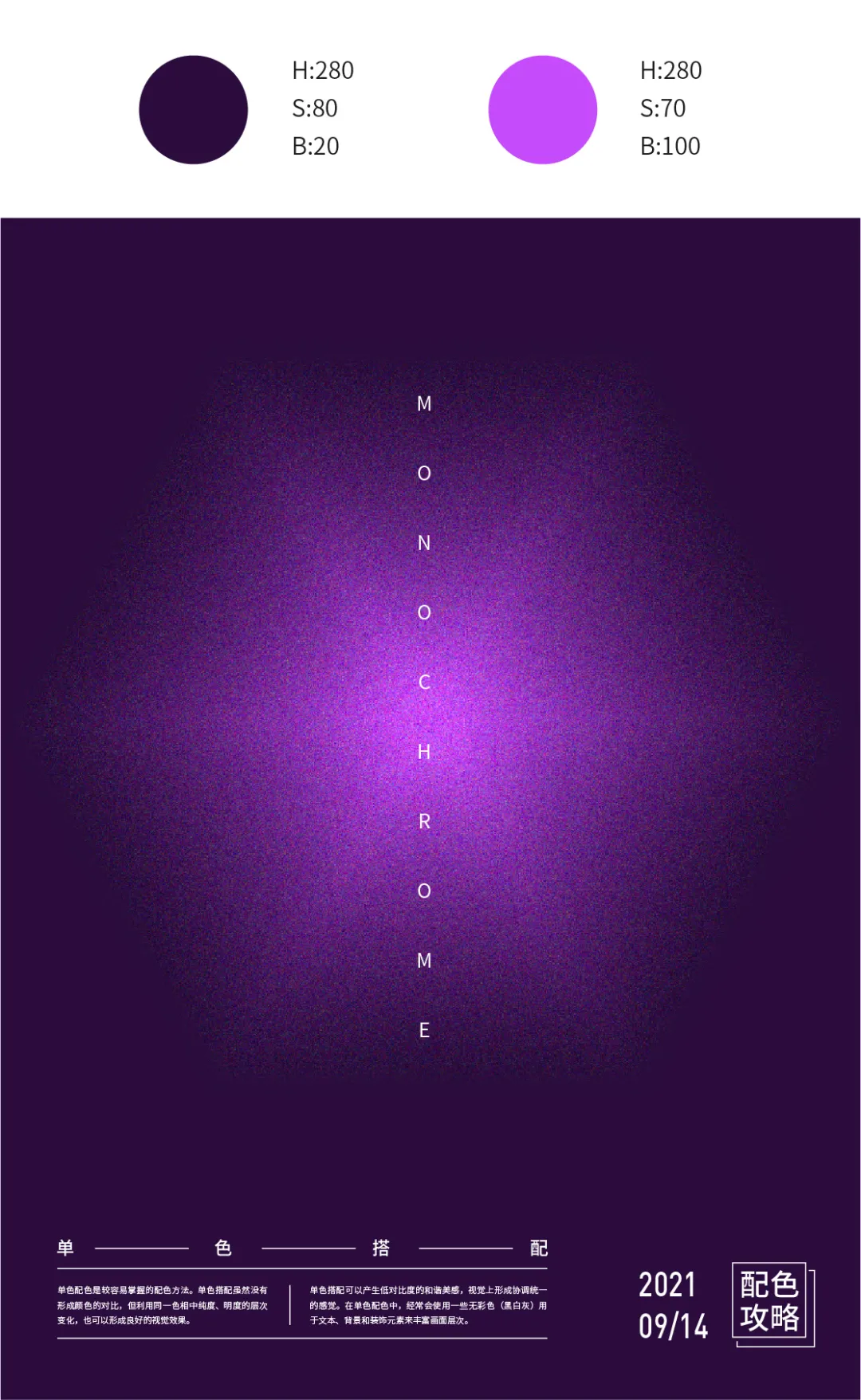
使用同样的方法还可以设计出其他方案:



第二个方案把英文作为主体。从“窗口”菜单中打开“符号”面板,选择英文点击“新建”按钮,把英文设置为新符号。

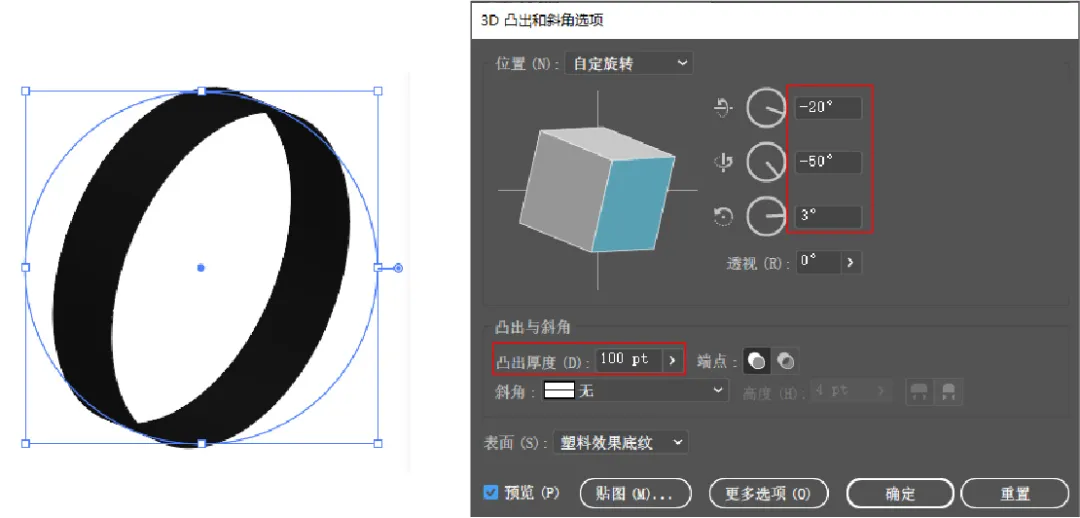
接着画出圆形外框,执行“效果—3D—凸出与斜角”命令,设定旋转角度和凸出深度:

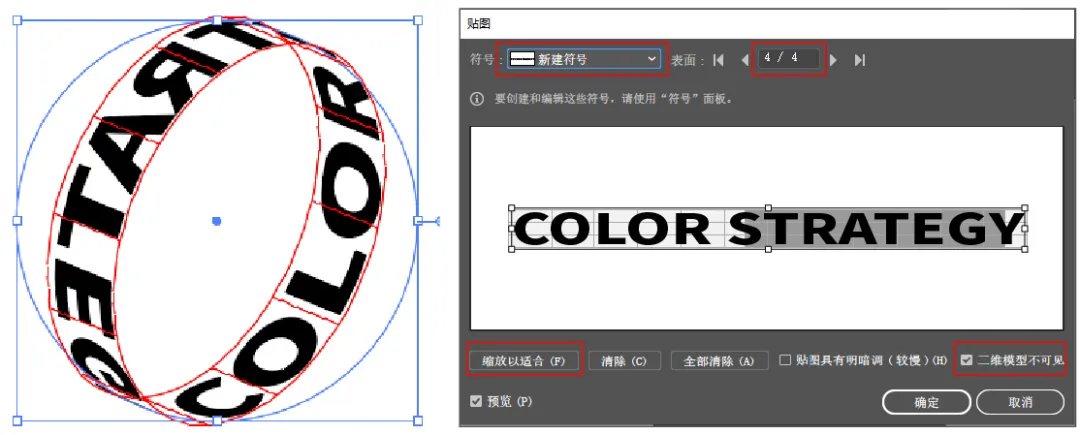
点击“贴图”进入贴图视窗,勾选“三维模型不可见”,表面选择“4/4”,符号找到新建的英文符号,勾选“缩放以适合”将文字缩放成适合的大小:

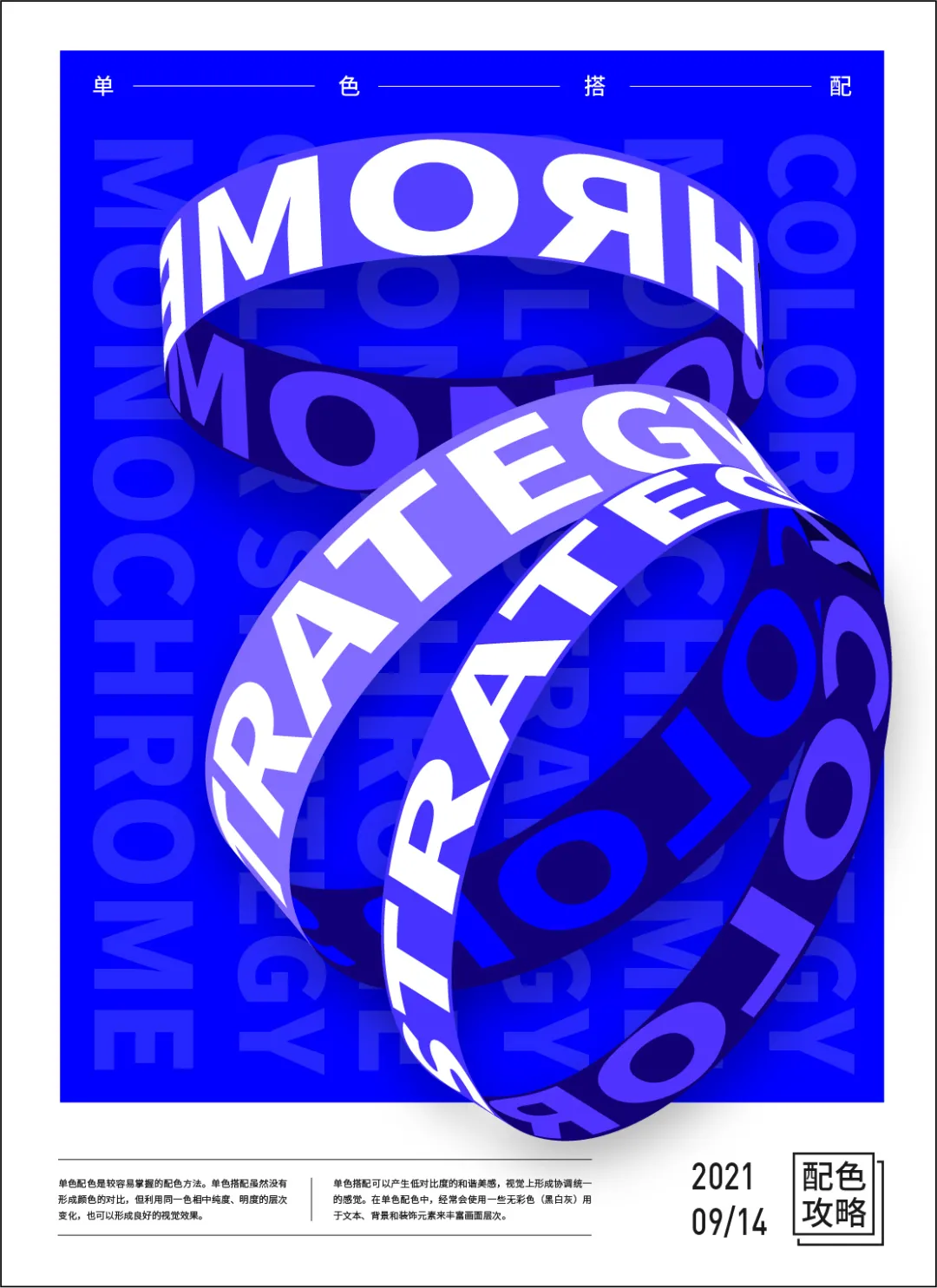
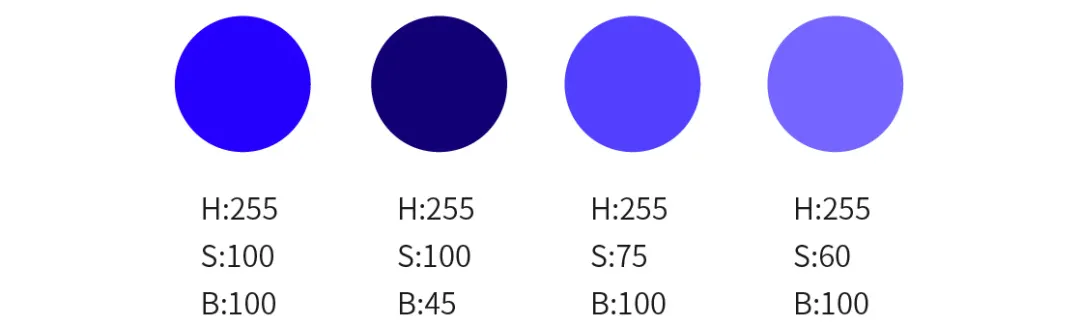
背景选择“H:255 S:100 B:100”的深蓝色作为基色。把英文图形执行“对象-扩展外观”,双击进入图形中分别给文字和背景填色,保持色相(H)不变,调整饱和度(S)和亮度(B)的数值。

使用相同的方法制作出其他英文圆环,并填充颜色:

最后加入文字排版,设计完成。

可以看到此方案虽然选择了多个颜色,但通过单色搭配可以得到统一协调的视觉效果。

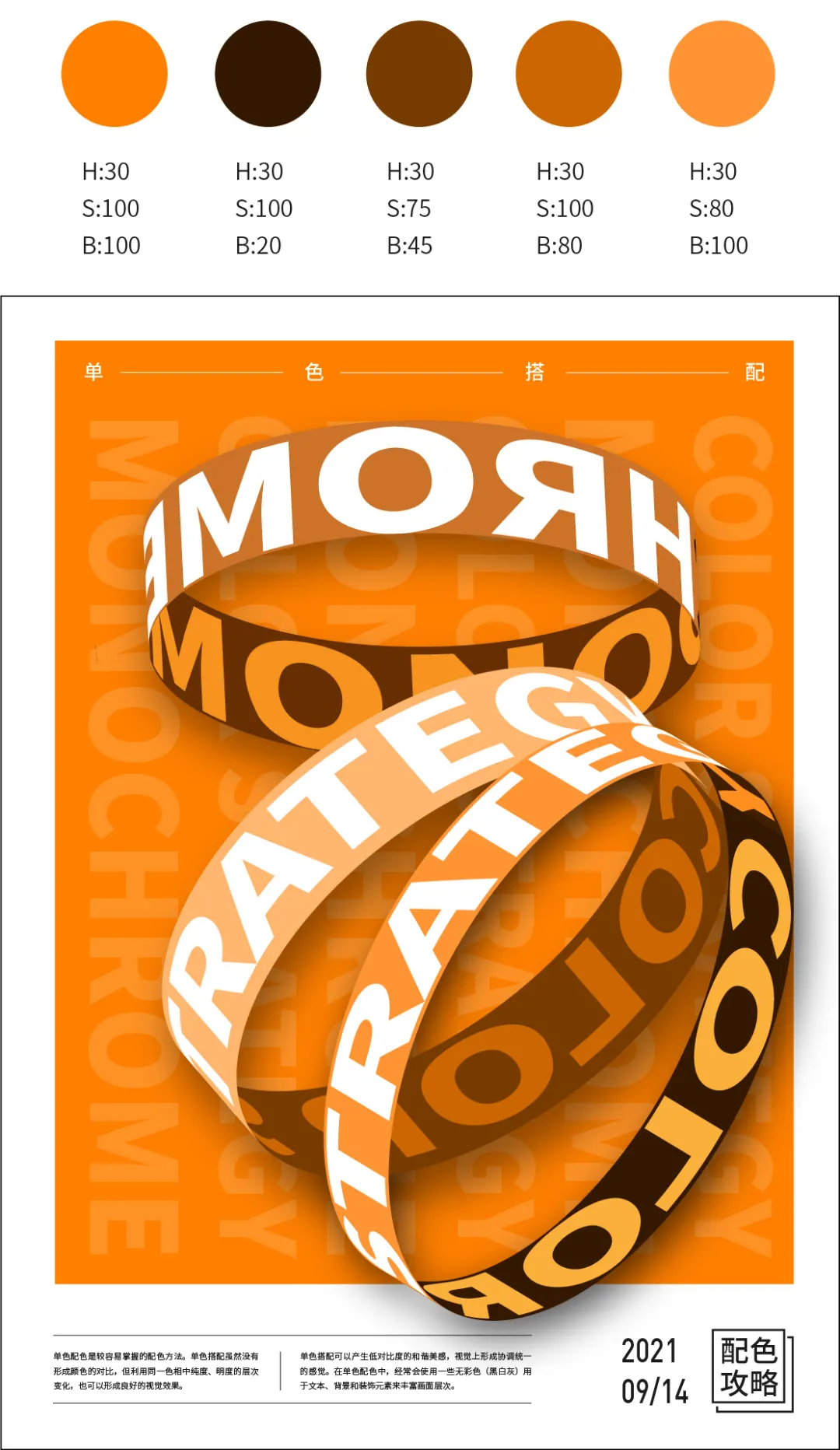
使用同样的方法还可以设计出其他方案:


本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:艺海拾贝Design!


