用AI和PS设计互联网购物节海报
发布时间:暂无
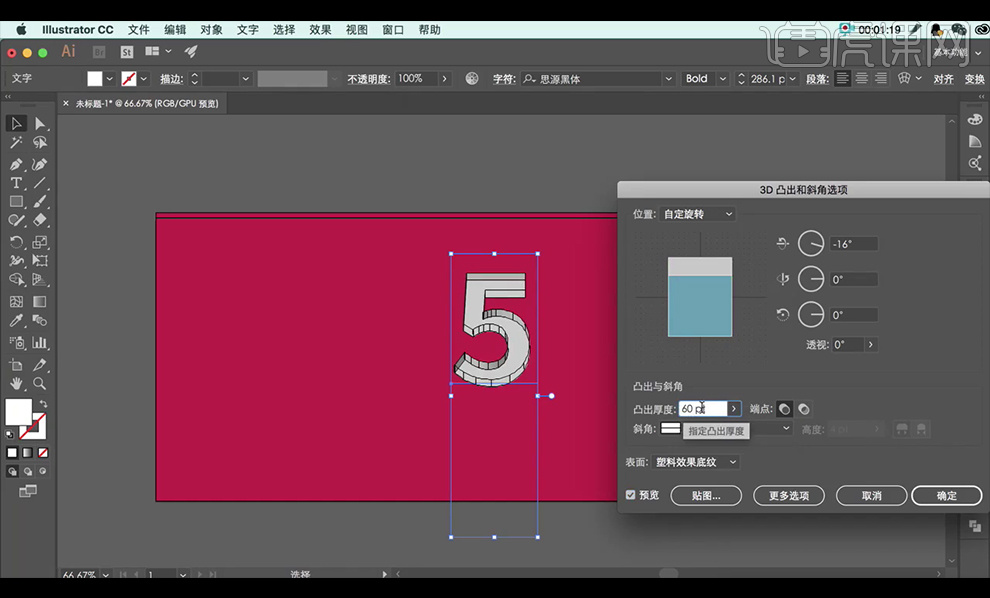
1、【打开】AI软件,【新建】画布大小1300×550像素。【矩形工具】绘制跟画板一样的大的矩形,填充红色,再【文字工具】输入5,【字体】为思源黑体,填充白色,设置3D滤镜【凸出与斜角】参数如下。

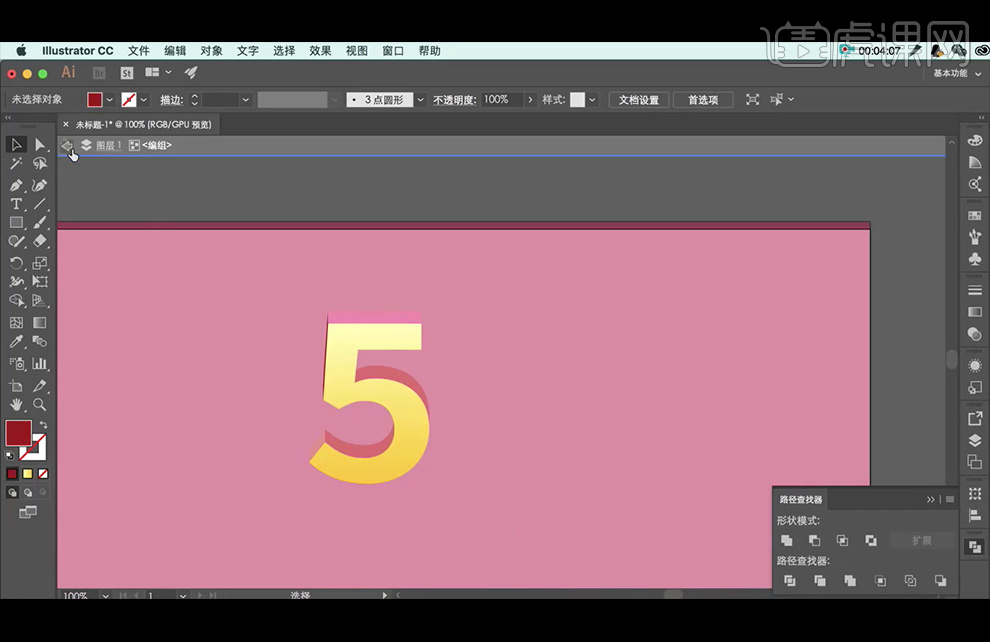
2、对5执行【扩展外观】后,进入【隔离模式】可调整颜色。

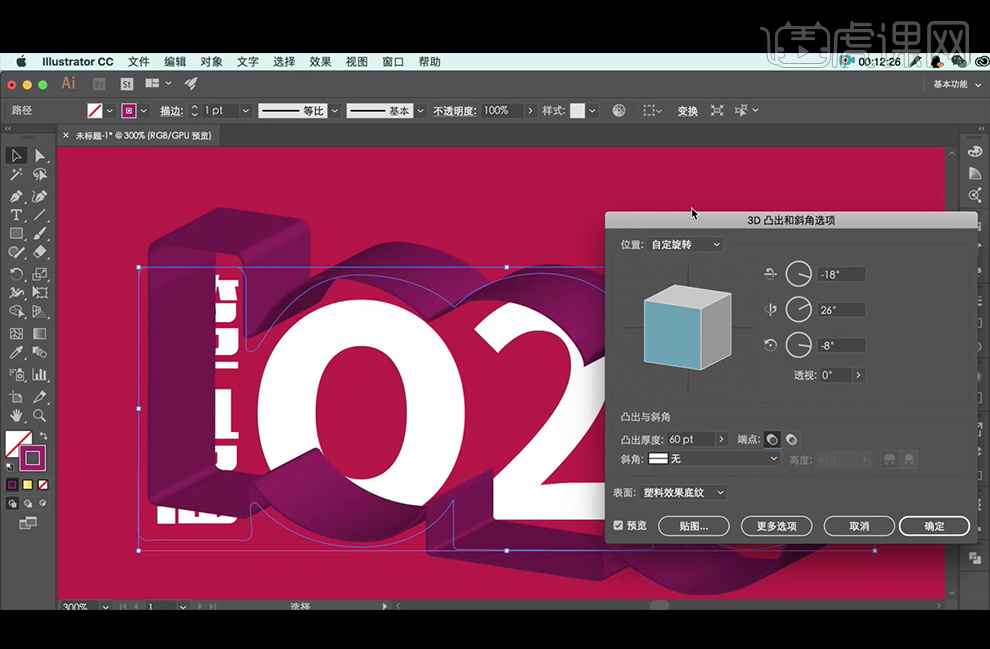
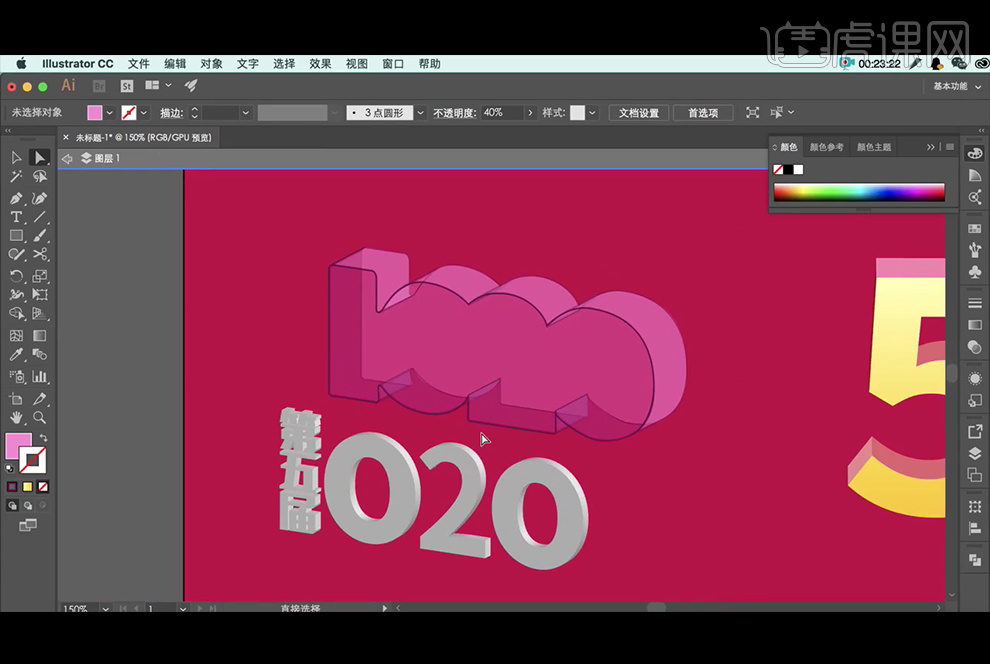
3、继续输入文字,020为思源黑体,第五届为造字工房力黑,【钢笔工具】绘制外围的线条后描边为红色,再设置3D滤镜【凸出与斜角】参数如下。

4、对文字部分进行编制后,再执行3D滤镜【凸出与斜角】参数如下。

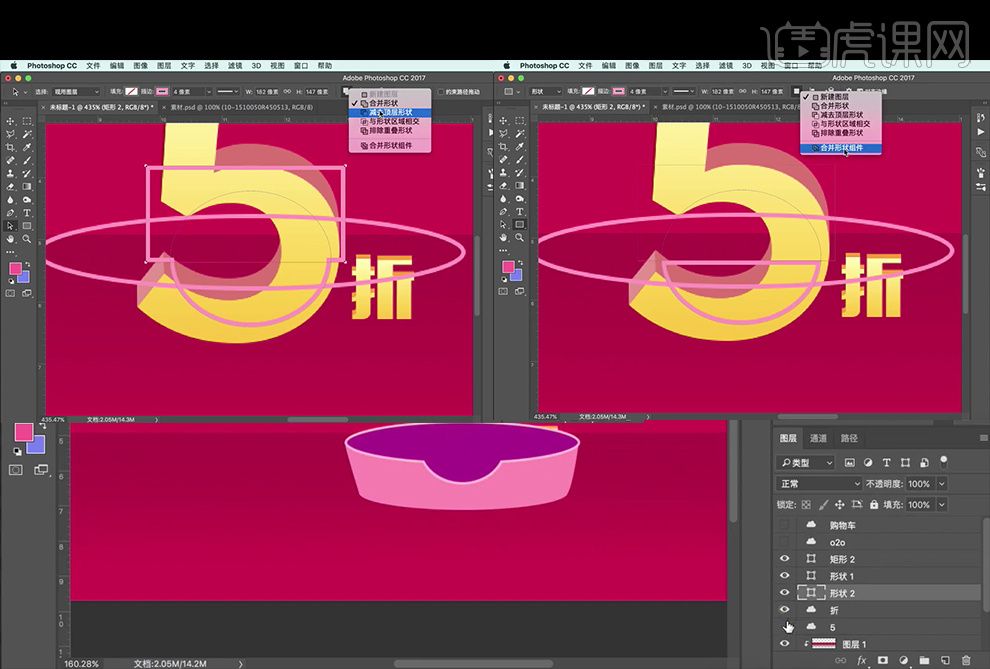
5、对边框和文字【扩展外观】,对扩展后的文字框部分,使用路径查找器【联集】进行处理,再给边框改变颜色,降低不够明度制作透明效果。【直接选择工具】【钢笔工具】可以改变里面的细节。

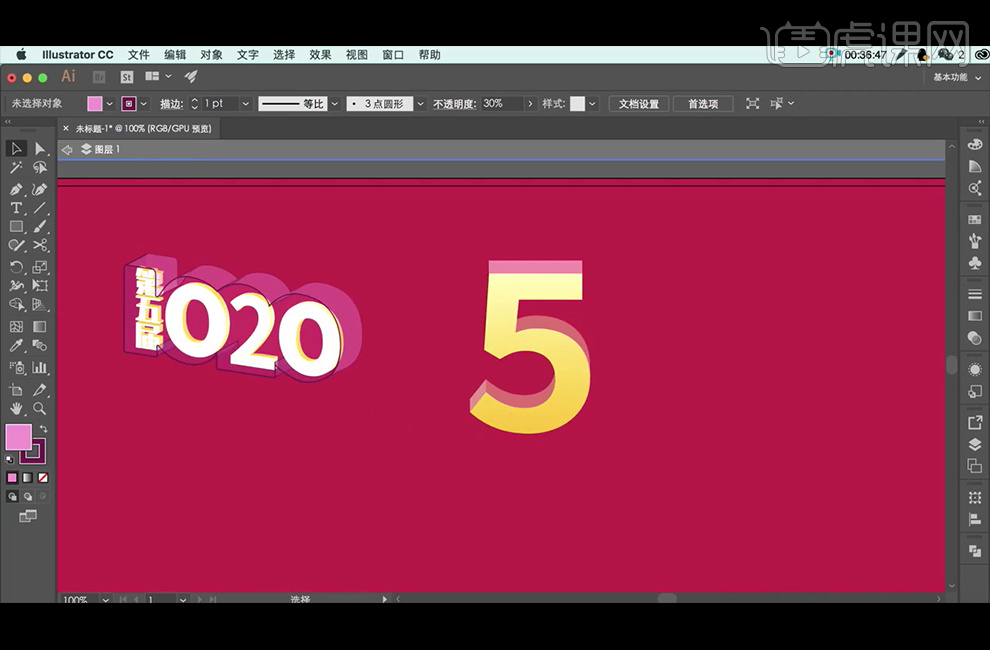
6、改变文字部分的颜色,【Ctrl+C】复制【Ctrl+V】粘贴至文本框里,调整图层顺序,使文字处在透明框内。

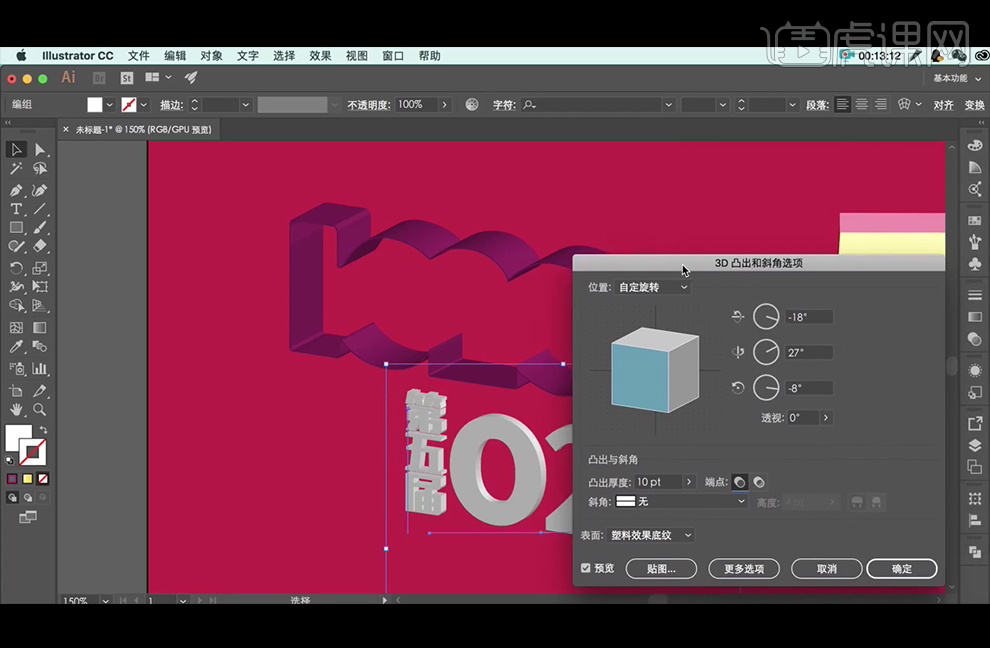
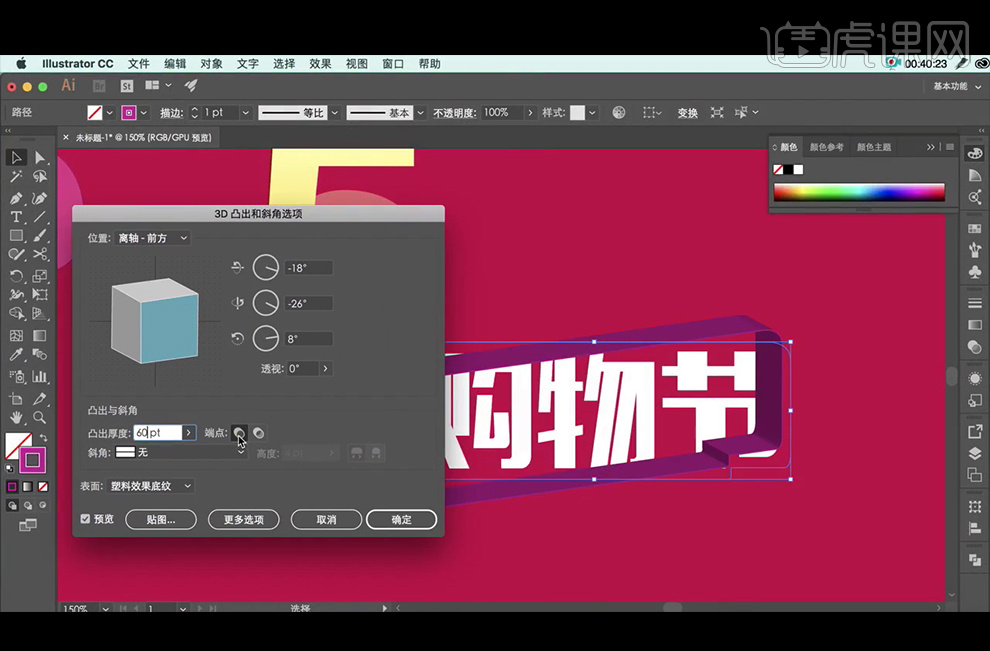
7、继续输入购物节,字体为造字工房力黑,3D滤镜【凸出与斜角】参数如下。

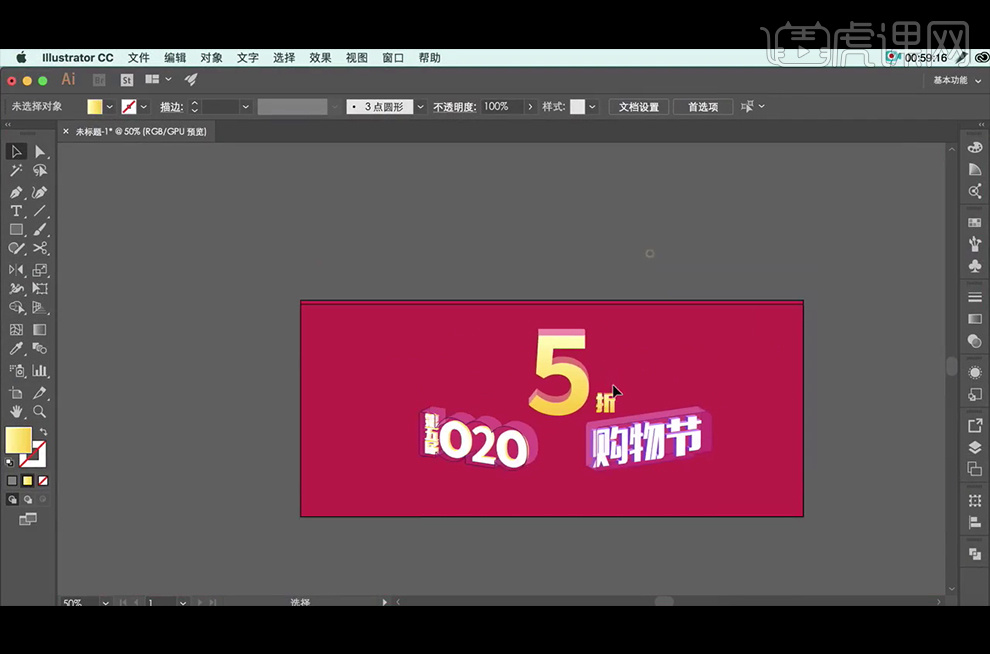
8、按上述方法继续添加字体和3D效果。

9、将AI中做好的文字【复制】【粘贴】为智能对象至PS中,重新命名。【复制】背景图层,颜色改为#cc044d,【矩形工具】绘制矩形后,【新建】图层填充渐变并创建剪切蒙版。

10、使用布尔运算制作盆的形状,如图所示。再使用钢笔工具绘制碗的前后两个面并填充颜色。

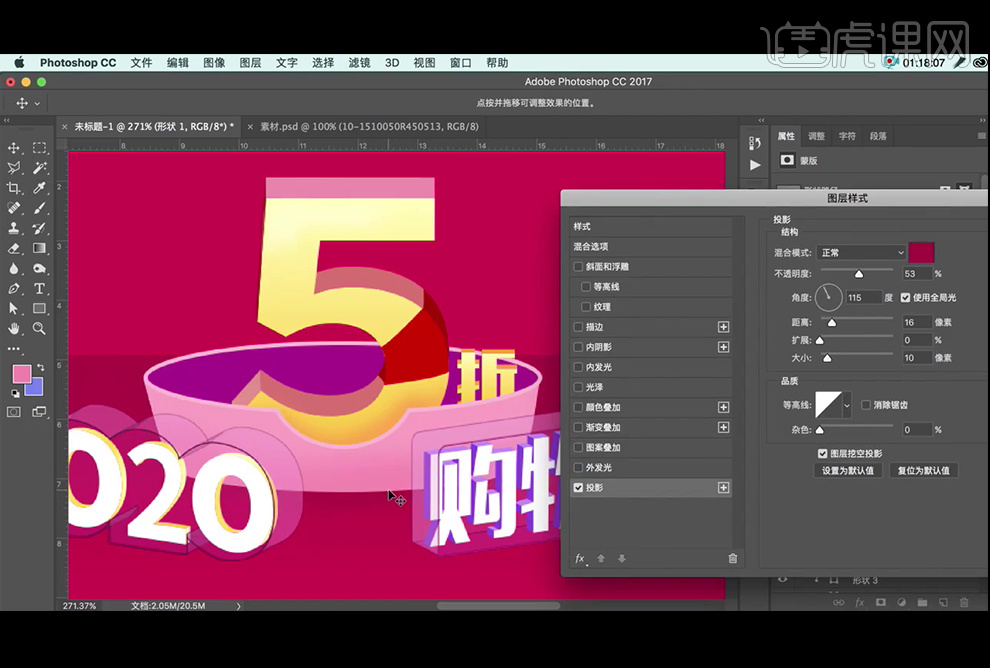
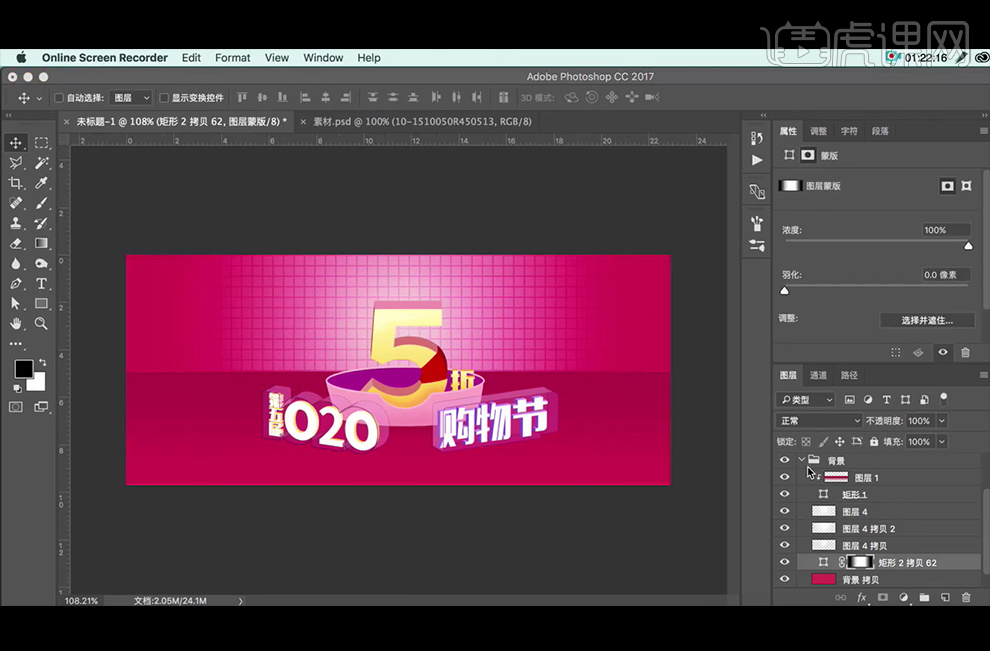
11、把五折两个字放在碗中,描边无法完全遮挡,需要使用【蒙版】,【套索工具】选出需要遮挡的部分填充黑色。【新建】5的剪切蒙版图层,使用【画笔工具】刷下方和上方的暗部和亮部。【钢笔工具】绘制5字上捆绑效果的形状。再给盆添加【投影】图层样式。

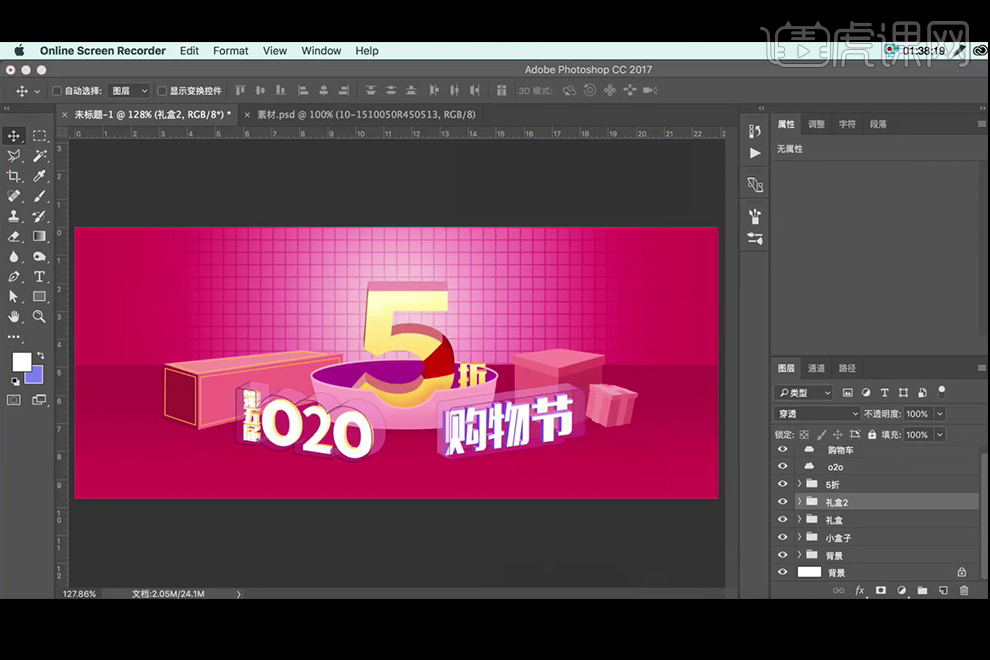
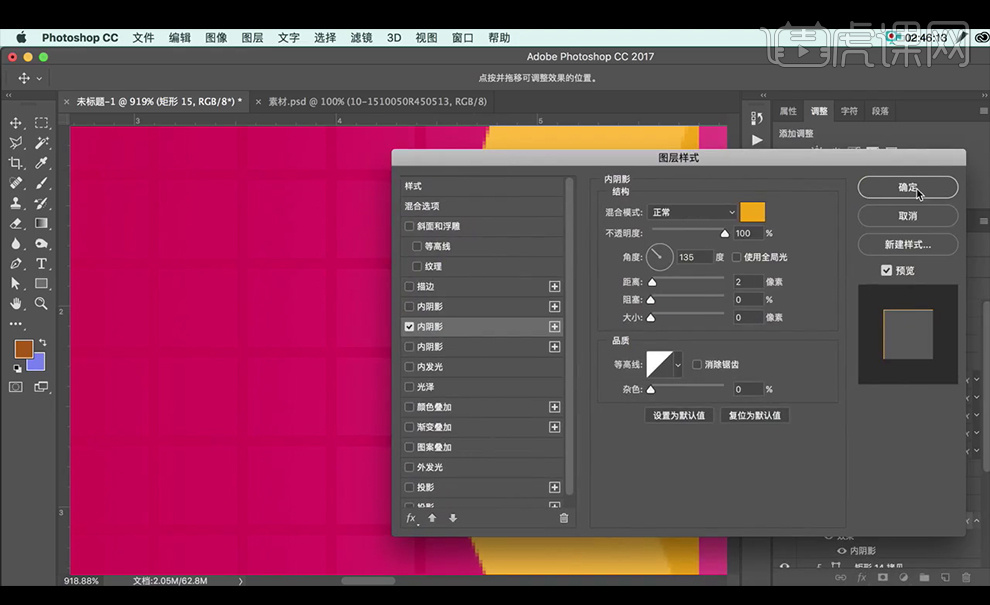
12、图层编组命名,【矩形工具】绘制正方形后,按【Alt+Shift】拖到下方,按【Enter】后再【Ctrl+Shift+Alt+T】重复上次变换并复制图层。

13、合并正方形图层后,按之前的方法绘制一整面背景墙的格子,再添加【蒙版】填充渐变,再【新建】图层,设置羽化值后使用【画笔工具】绘制光源,【图层模式】改为叠加,再复制两层,图层模式为正常,调整不透明度。

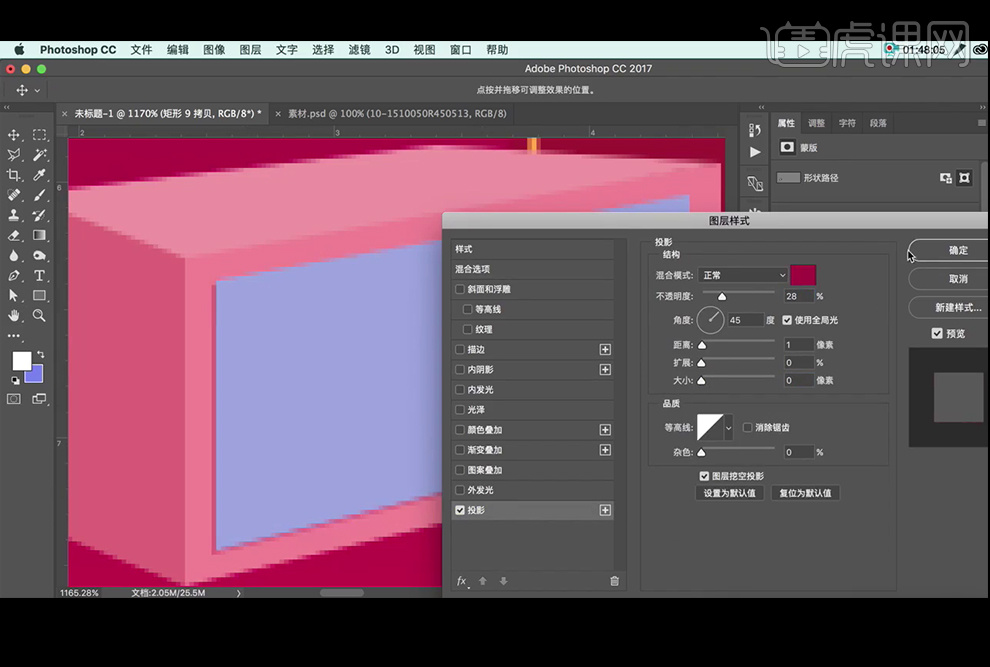
14、【矩形工具】绘制矩形后,【直接选择工具】调整锚点使其复合近大远小的透视原则,光源来自上方,上方面最亮,靠字体部分其次,复制三个面后缩小,增加黄色描边。继续使用相同发方法绘制右边的礼盒形状,【钢笔工具】绘制飘带。

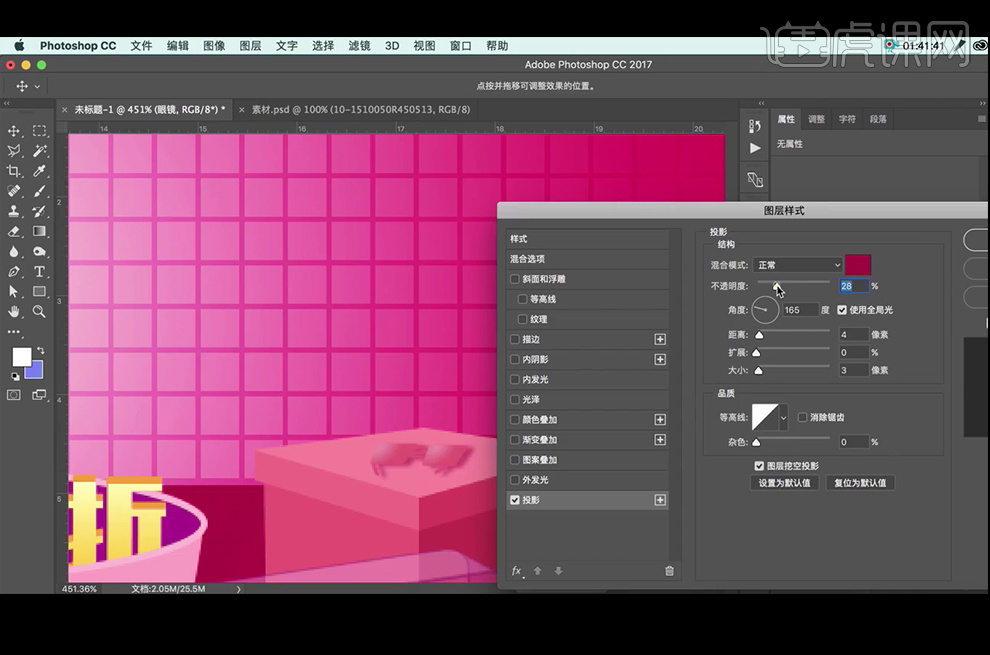
15、礼盒上的眼镜使用上述的方法绘制,可注意使用【画笔工具】增加高光,【Ctrl+T】切换到自由变换工具调整角点使其符合放在盒子上的透视。给眼镜增加【投影】图层样式。

16、继续使用立方体来绘制收音机,注意每个元素的透视关系,给淡紫色图层添加【投影】图层样式。

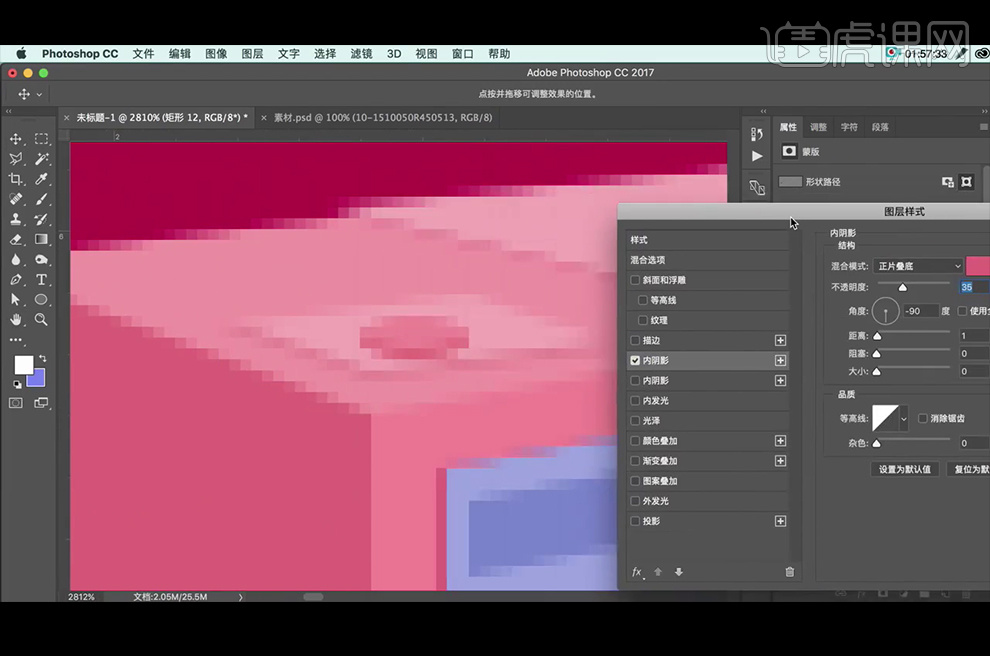
17、绘制喇叭圆形,调整锚点,添加【内阴影】图层样式,参数为:混合模式为正片叠底,颜色为黑色,角度为45度,不透明度为35%,距离为5像素,大小7像素。再添加【内阴影】图层样式,参数改为距离3像素,再【复制】圆形中心缩放后填充白色,添加【外发光】图层样式。

18、【复制】一个喇叭在右侧并缩小一些,继续使用【钢笔工具】绘制其他图形,给上方绘制的图形添加【投影】图层样式。

19、继续绘制按钮的图案,给其上方圆形添加【内阴影】图层样式。

20、再给下方的长方形添加【内阴影】图层样式。

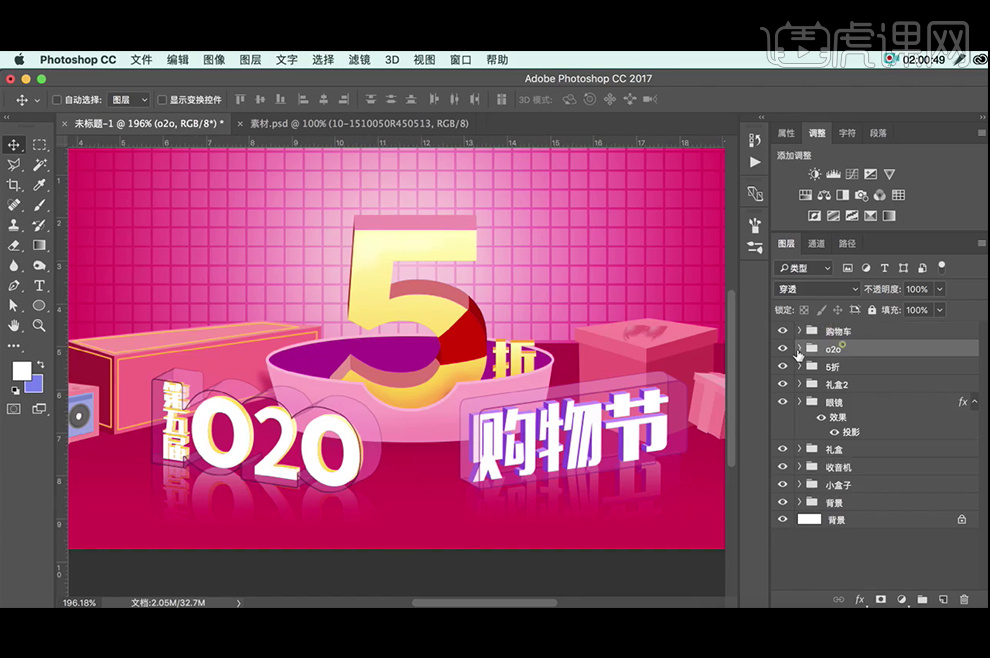
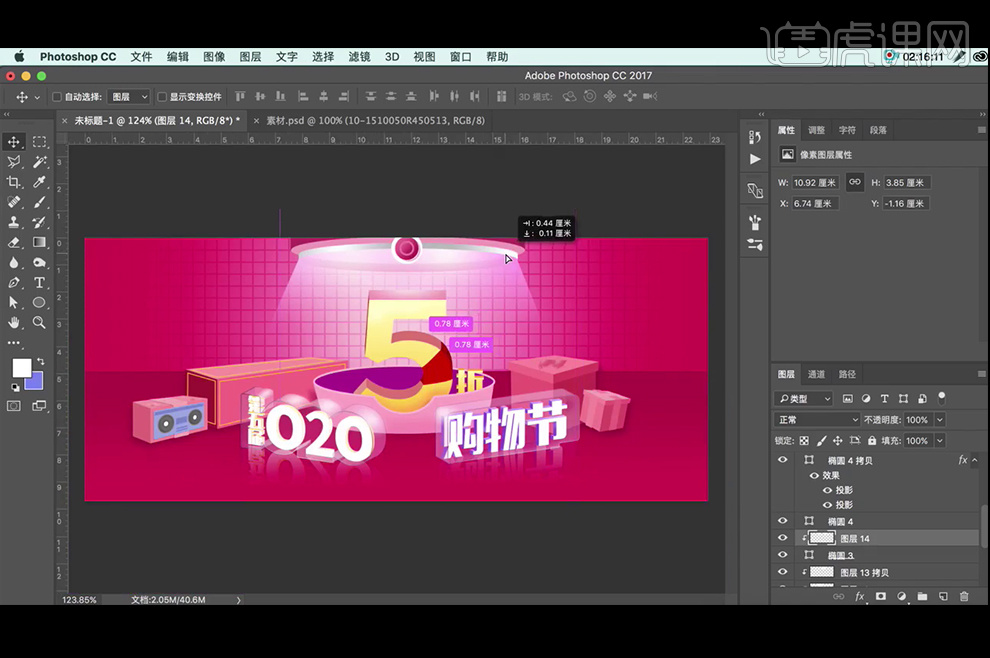
21、将按钮其复制至另外一边,【复制】购物节的图层组,切换到自由变换工具【垂直翻转】,再【直接选择工具】移动锚点,再添加【蒙版】并填充渐变,使其出现倒影效果,对020图层组同样操作。

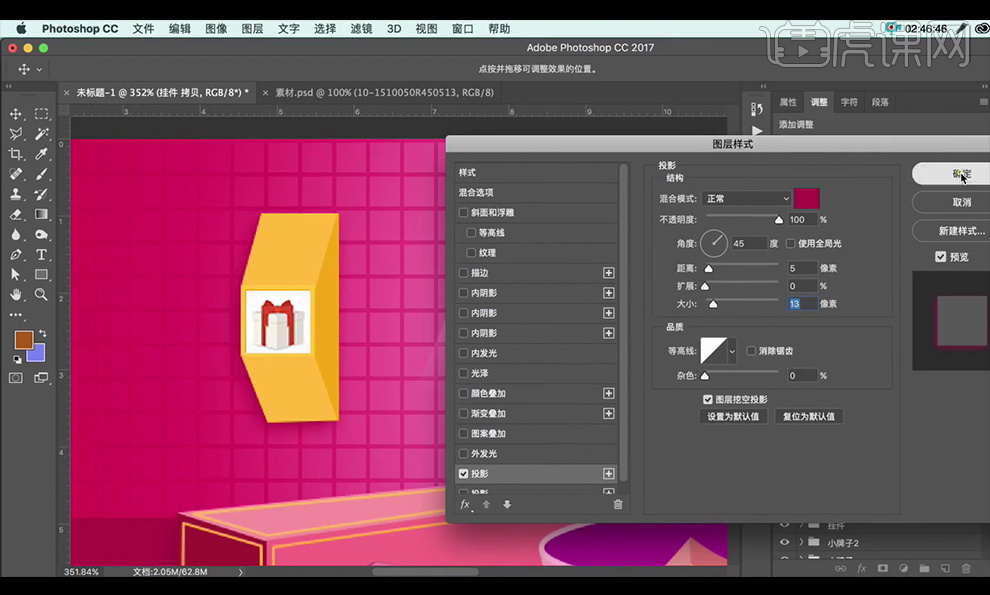
22、【新建】图层,【画笔工具】绘制字体框的高光效果,给小礼盒添加【投影】图层样式。

23、给收音机图层组添加【投影】图层样式。

24、【新建】图层,在5字图层组上方使用白色【画笔工具】绘制高光,并降低【不透明度】。

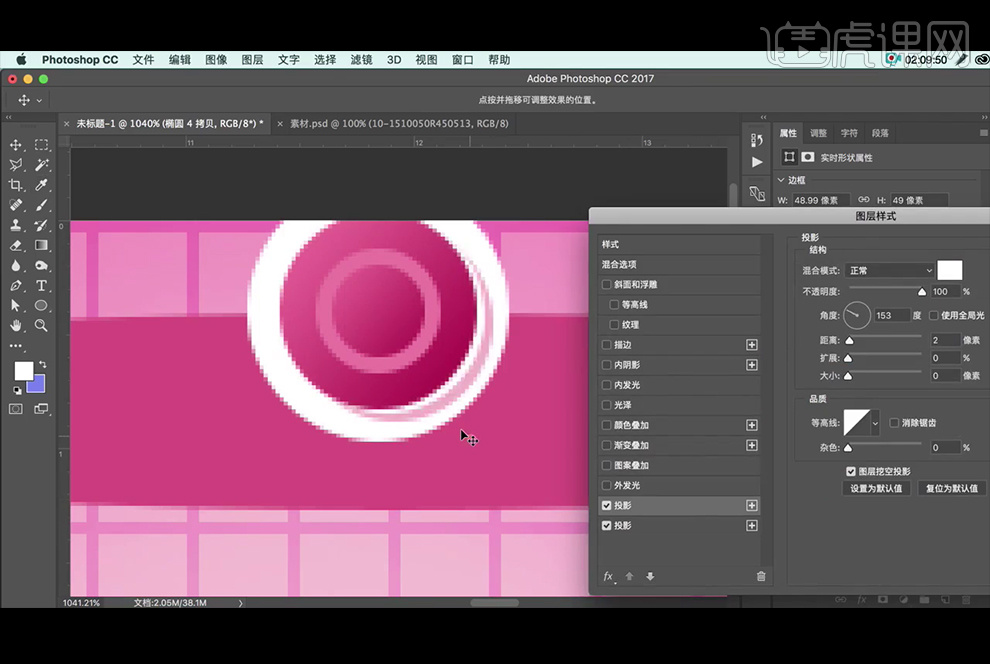
25、【椭圆工具】绘制圆形在5上方,颜色为#d34t7t,再在上方绘制白色圆形,复制缩小后填充渐变,再复制后添加描边,再添加【投影】图层样式。

26、再添加【投影】图层样式。

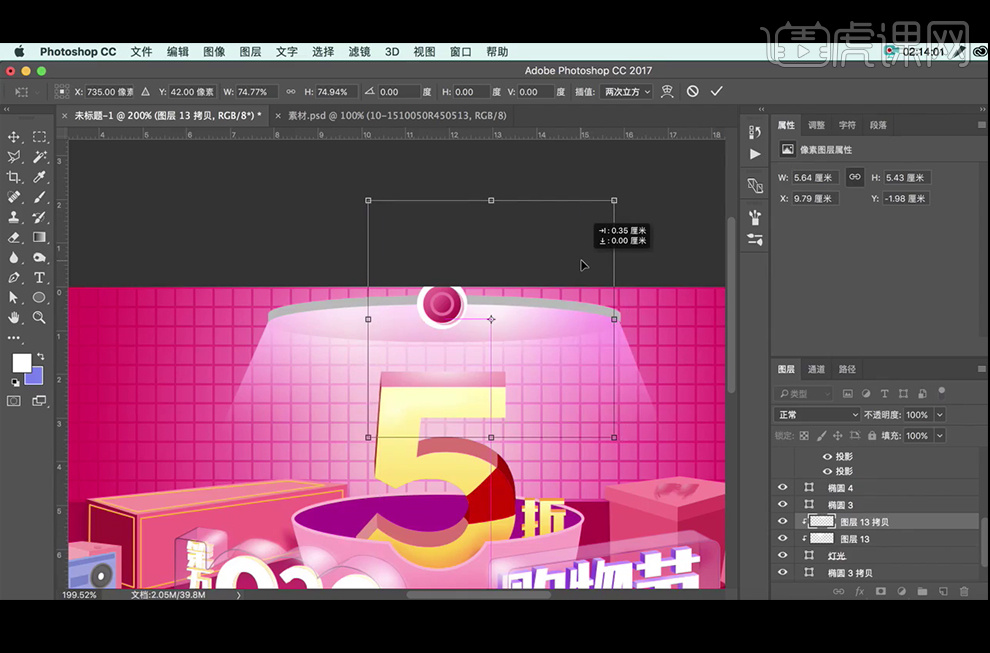
27、钢笔工具绘制灯的厚度,并使用【布尔运算】进行【合并形状】,【钢笔工具】绘制灯光形状并填充渐变,再【新建】图层,白色【画笔工具】绘制白光并【创建剪切蒙版】。

28、【复制】之前的椭圆并放大,【钢笔工具】继续绘制台子的造型,【新建】图层填充渐变并给灰色灯条图层【创建剪切蒙版】来使得其有光线变换。

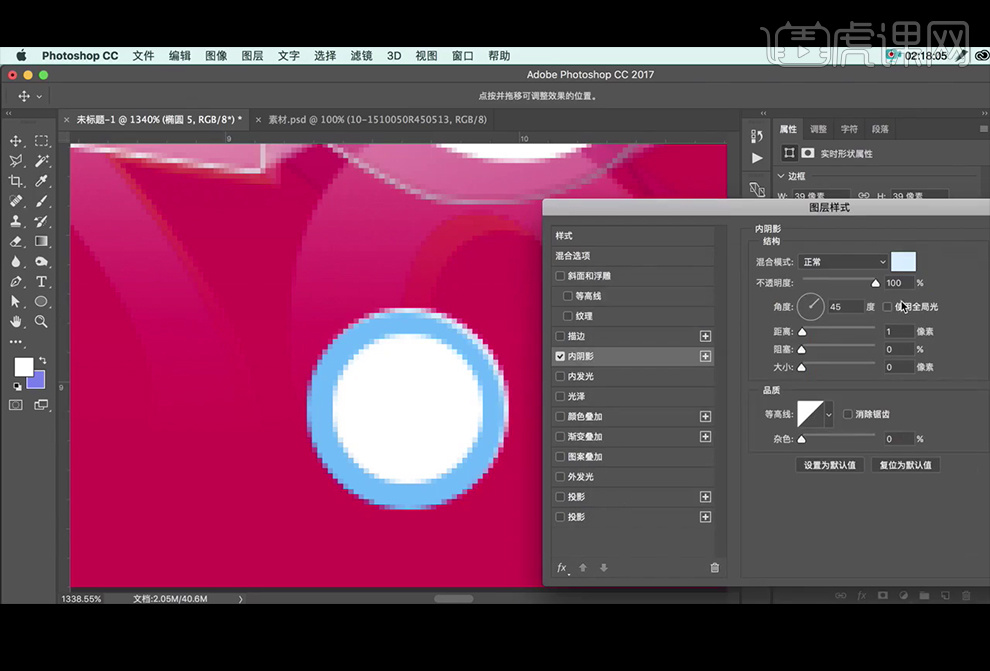
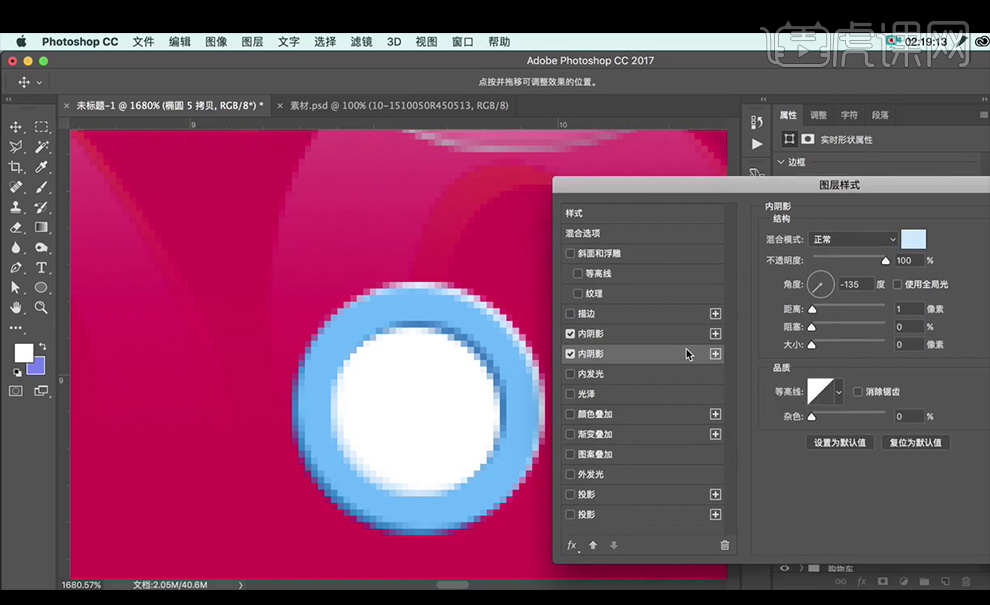
29、【椭圆工具】绘制圆形,复制后缩放,分别填充颜色,给蓝色圆形添加【内阴影】图层样式。

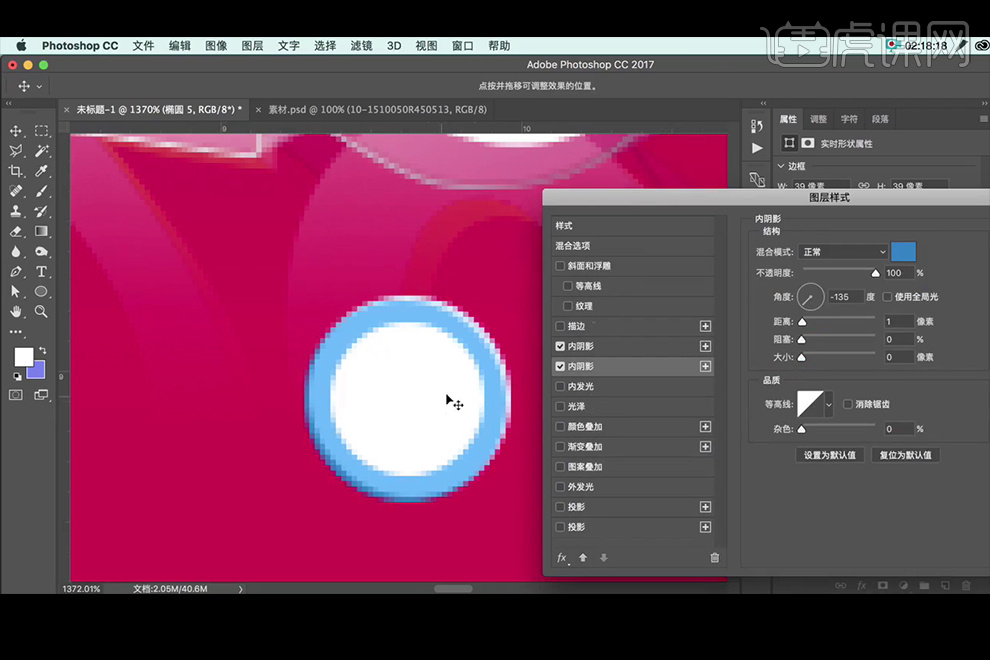
30、继续添加【内阴影】图层样式。

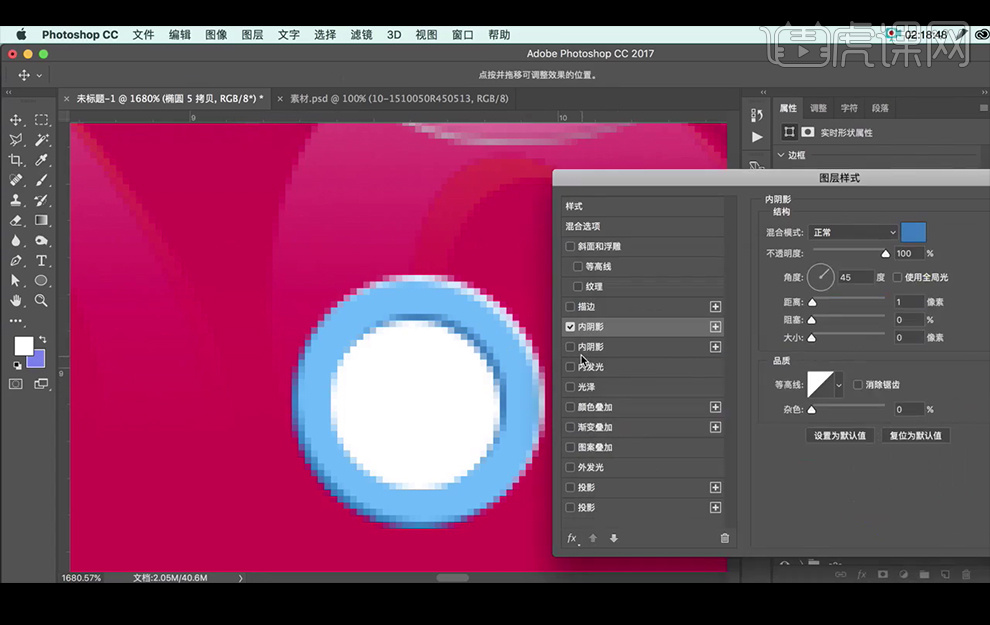
31、再给内圆添加【内阴影】图层样式。

32、改变投影的颜色,再次添加【内阴影】图层样式。

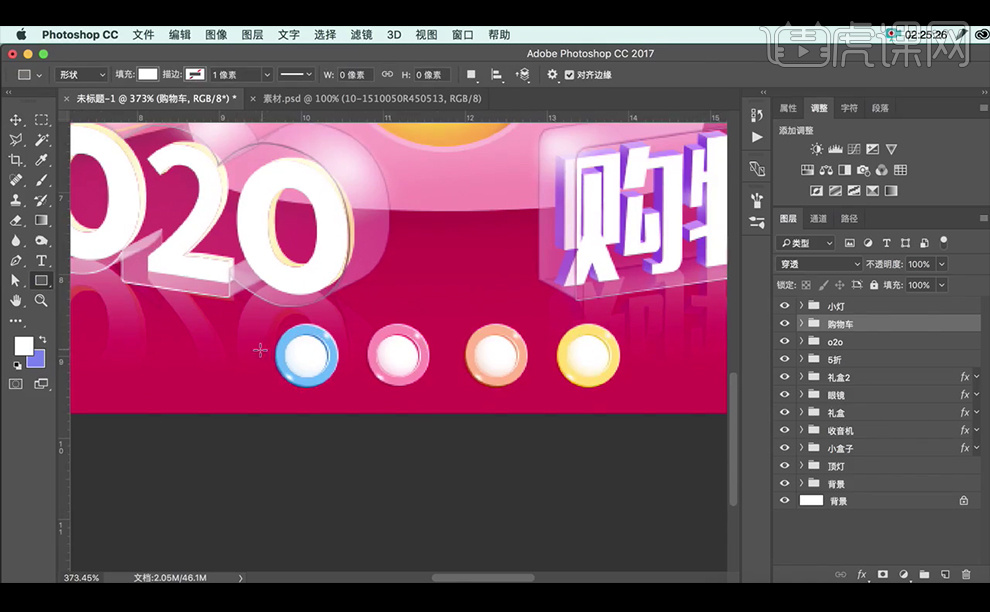
33、继续添加【内阴影】图层样式,距离为改为4像素,大小7像素,【复制】内圆移动位置,再【画笔工具】绘制高光,并给图层建组。复制多个小灯,更改小灯的颜色。

34、使用【矩形工具】【椭圆工具】绘制长方形和椭圆形,【钢笔工具】绘制链接部分,填充渐变来制作连接小灯的哑铃。【画笔工具】绘制连接处阴影,【钢笔工具】绘制阴影,设置羽化值为2.5像素,继续绘制连接的白色线。

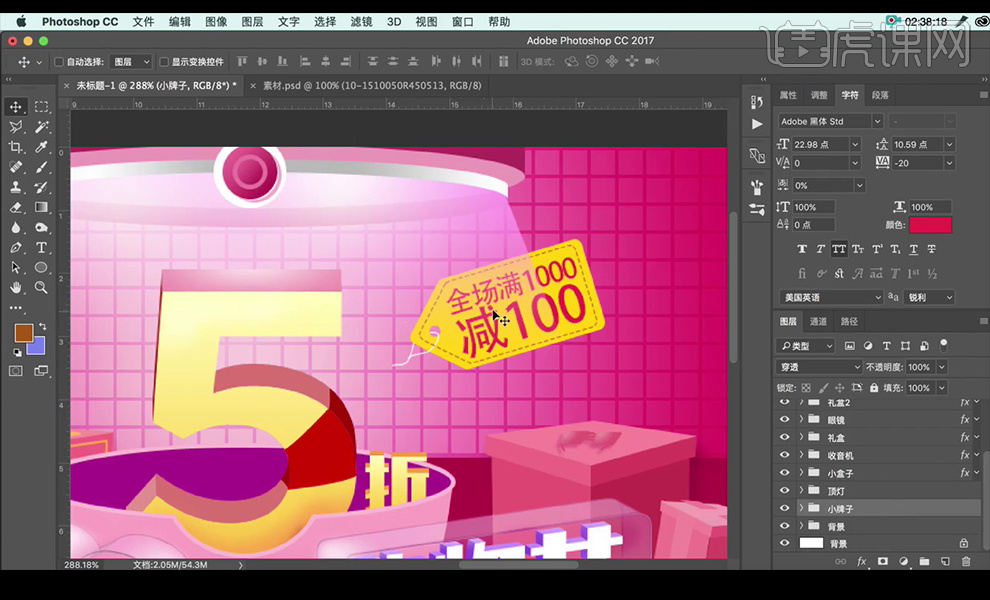
35、【圆角矩形工具】绘制矩形,【钢笔工具】绘制三角形,【合并形状】再复制图层缩小后,取消填充,描边设置为虚线1像素,【椭圆工具】绘制圆形后【减去顶层形状】,【文字工具】输入文字,【字体】为Adobe 黑体,调整字体后放在吊牌图层上。【钢笔工具】绘制白色的线。

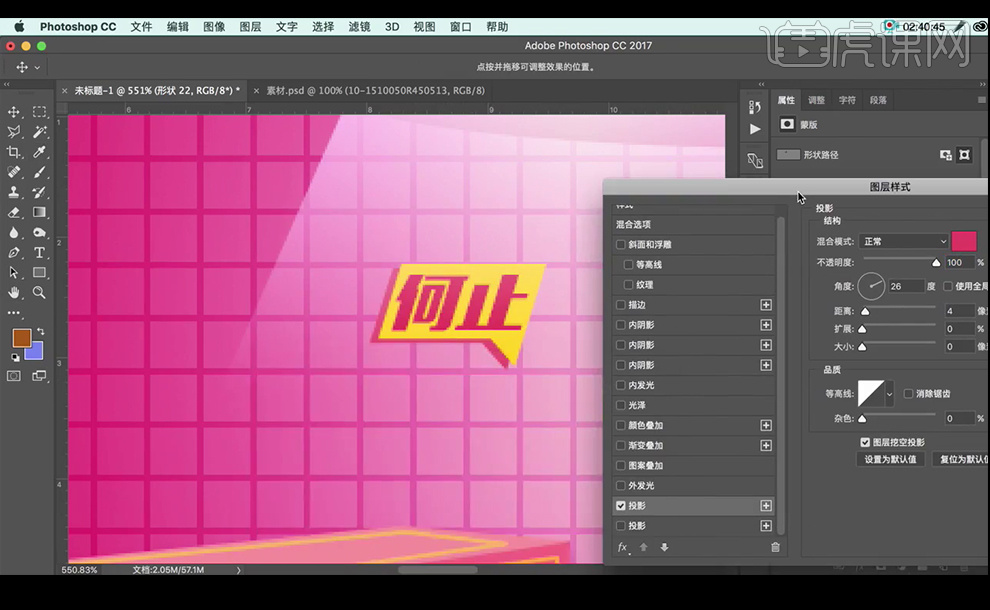
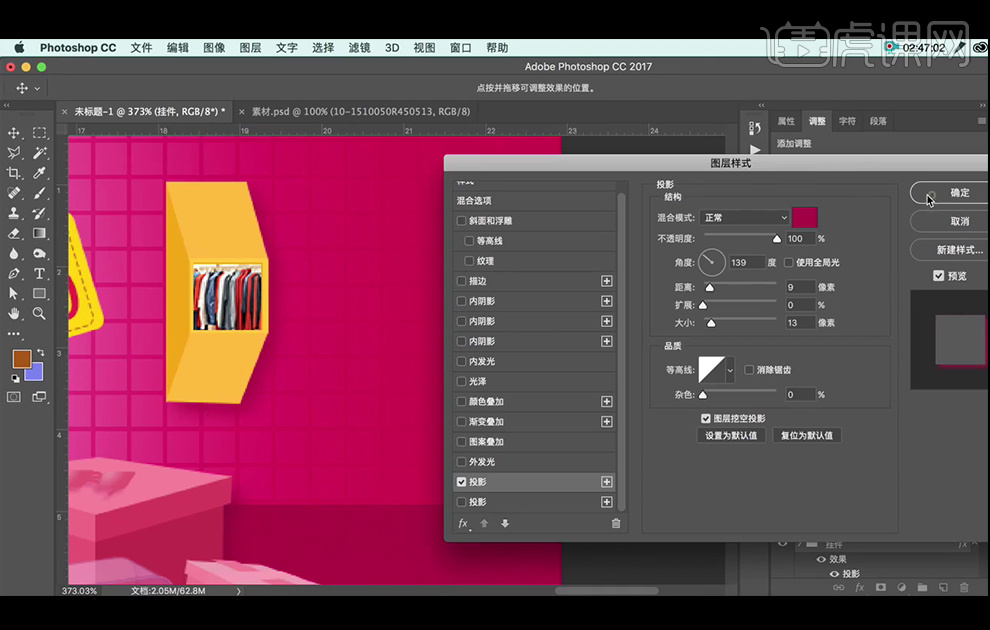
36、同样的方法制作左边的对话框图案,【字体】为造字工房力黑,给图层添加【投影】图层样式。

37、【钢笔工具】继续绘制几何形状,注意光影关系来填充颜色,使用素材中的图片,并创建剪切蒙版,添加【投影】图层样式。

38、【复制】几何形状后【水平翻转】,再删除衣服图片使用礼盒素材,添加【投影】图层样式。

39、给左边的挂件添加【投影】图层样式。

40、给右边的挂件添加【投影】图层样式。

41、再【钢笔工具】绘制小纸片,使用【高斯模糊】和【动感模糊】处理,最终效果如图。







