用PS设计卡通字体
发布时间:暂无
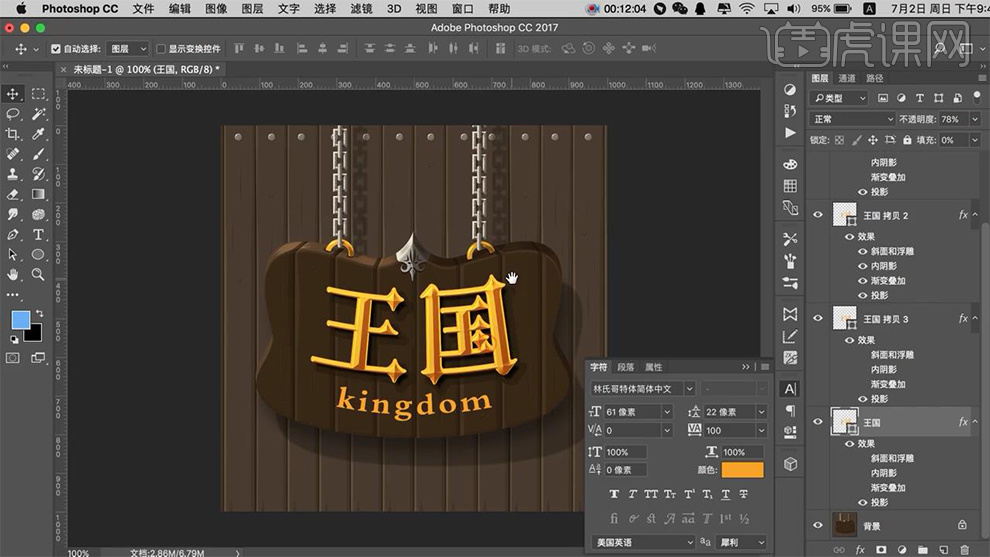
1.打开【ps】,新建【1000*1000】画布,使用“林氏哥特体简体中文”字体输入“王国”。

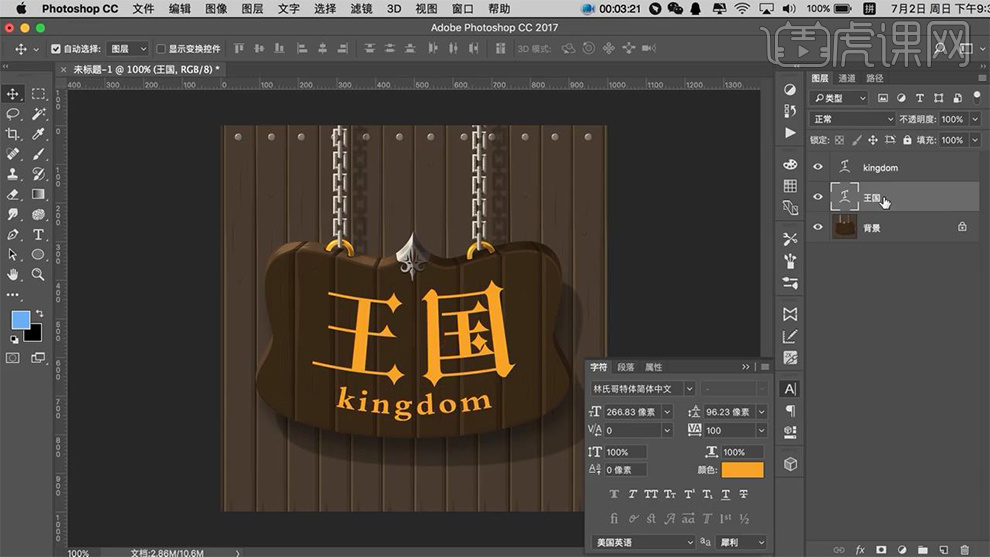
2.拖入背景素材,调整位置和大小,输入英文“kingdom”,【ctrl+a】居中,【ctrl+t】点击【变形】-【扇形】-13。

3.选中王国图层,点击【文字】-【转化为形状】,双击打开【图层样式】-【渐变叠加】深橙色、缩放110%-【内阴影】黄色、混合模式【颜色减淡】、角度150、不透明度35%、距离3、大小2、取消使用全局光-【斜面和浮雕】数据如图-【投影】混合模式【正常】、橙色、不透明度100%、取消使用全局光、角度-90、距离5、扩展100%、大小4。

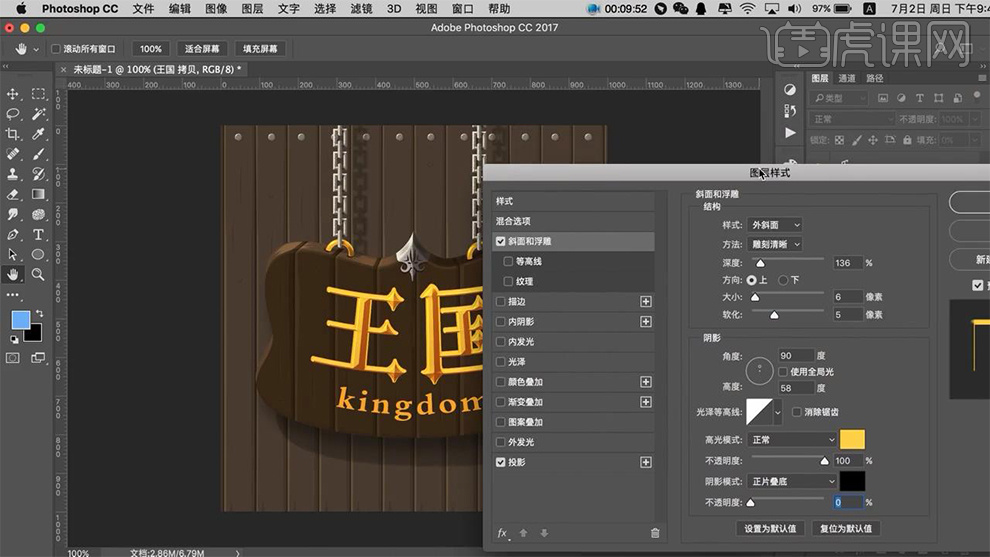
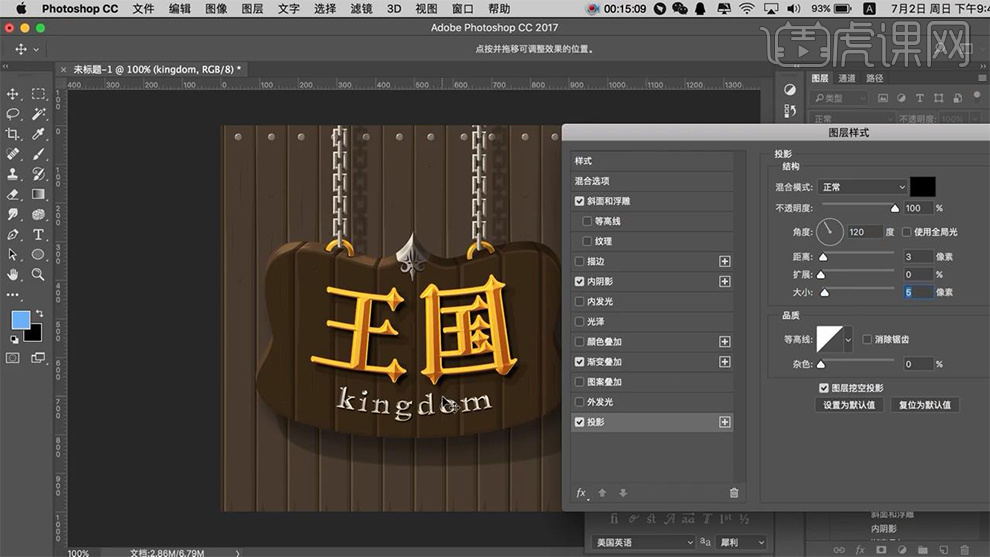
4.【ctrl+j】复制图层,填充0%,关掉【内阴影】和【渐变叠加】-添加【斜面和浮雕】数据如图。

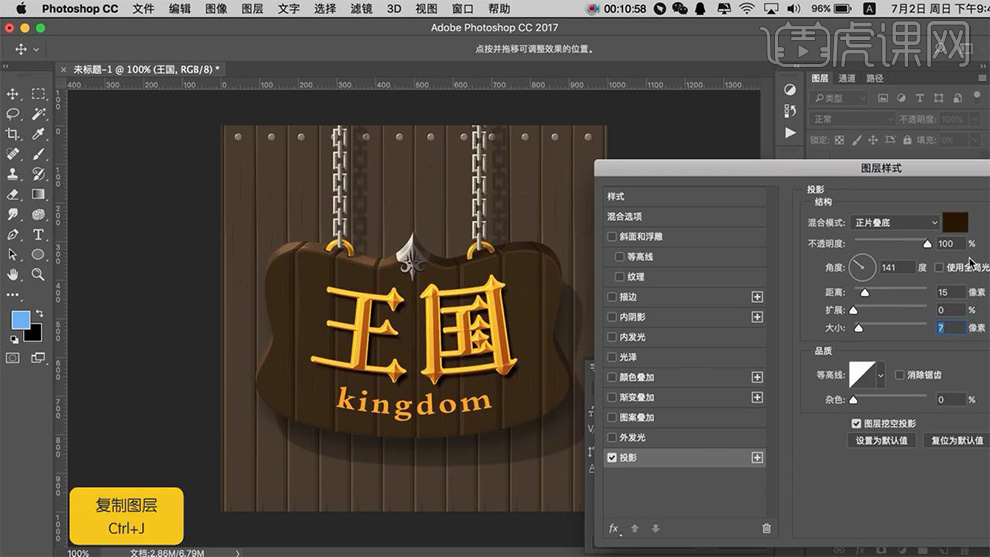
5.【ctrl+j】复制图层,填充0%,打开【图层样式】-【投影】数据如图。

6.【ctrl+j】复制图层,填充0%,打开【图层样式】-【投影】混合模式【正常】、深棕色、不透明度58%、角度141、距离23、扩展100%、大小13,降低不透明度78%。

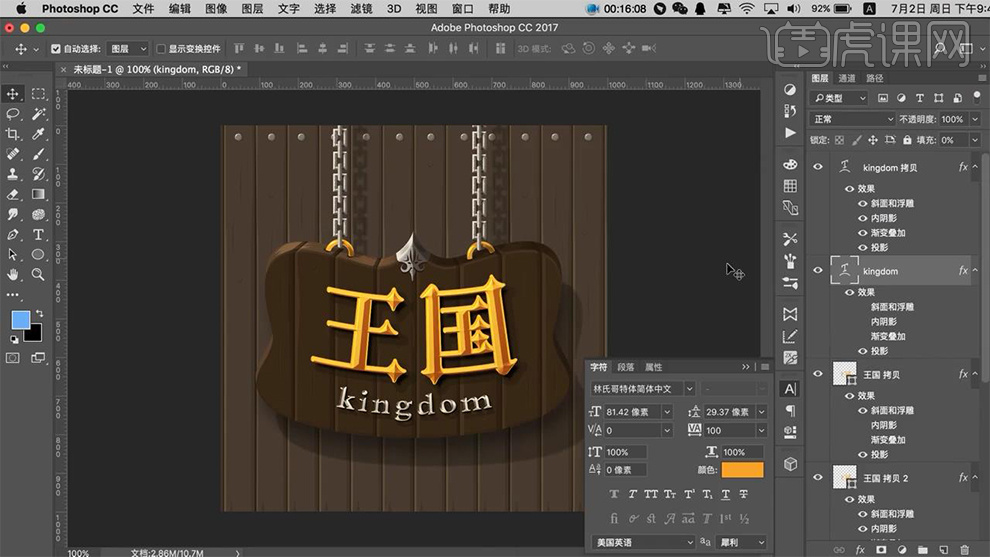
7.选中“王国拷贝 2”右键【拷贝图层样式】到“英文字体”图层,更改【渐变叠加】颜色深灰到浅蓝灰-【斜面和浮雕】深度降低43%、选择等高线2-3、消除锯齿、颜色棕色-【投影】数据如图。

8.【ctrl+j】复制图层,关掉【斜面和浮雕】、【内阴影】和【渐变叠加】,填充0%,添加【投影】黑色、不透明度21%、角度120、距离12、扩展100%、大小2。

9.最终效果如图所示。






