如何用DW设计应用全屏网店
发布时间:暂无
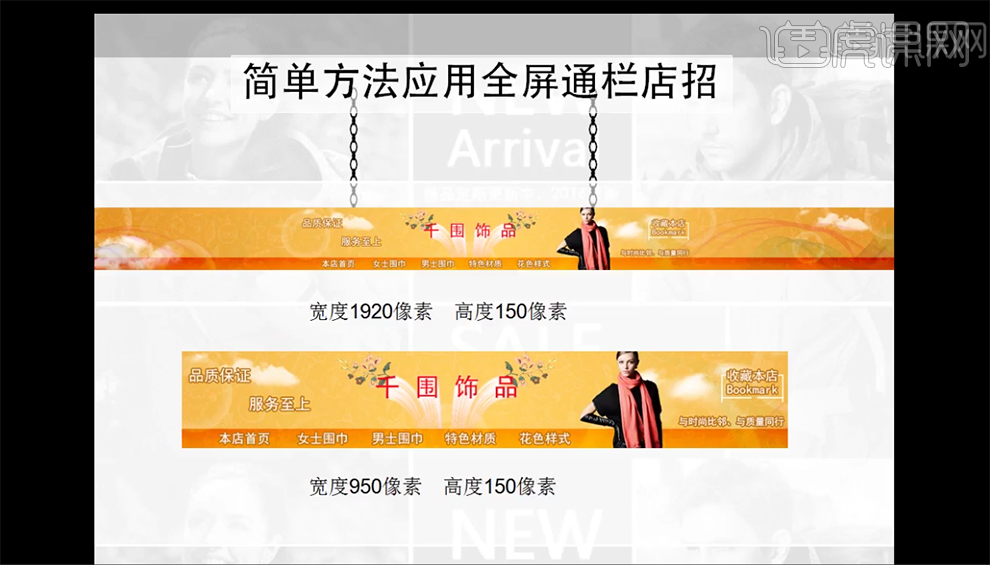
1、本课主要是讲全屏店招的制作,在制作前先对店招进行分析,普通店招和全屏店招尺寸。具体分析如图示。

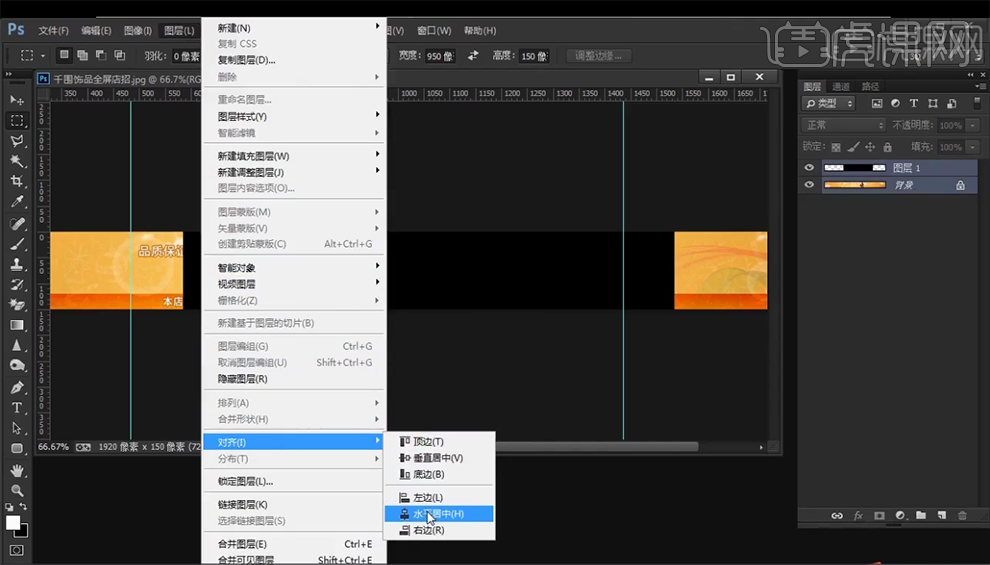
2、【打开】PS软件,【打开】全屏店招案例文档。【新建】图层,使用【矩形选区工具】,【样式】-【固定尺寸】950*150PX,在画面单击,【填充】任意色。单击【图层】-【对齐】-【水平居中】。具体操作如图示。

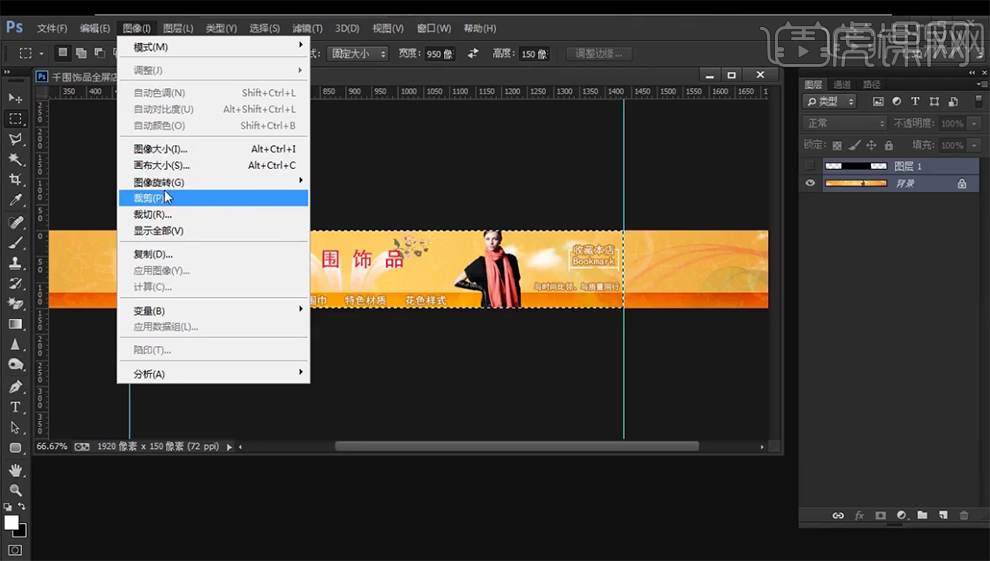
3、按Ctrl单击图层【载入选区】,【隐藏】图层,【选择】背景图层,单击【图像】-【裁剪】,具体操作如图示。

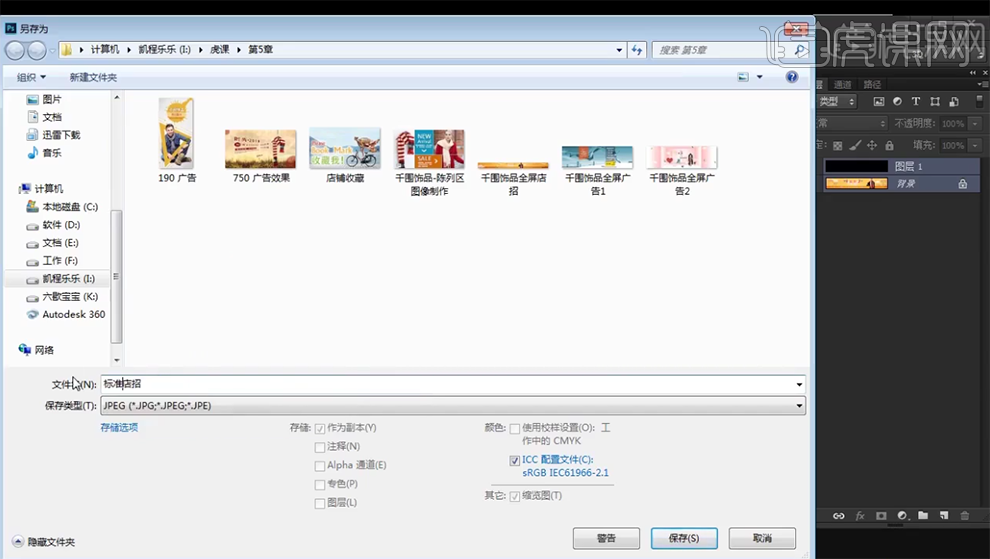
4、按【Ctrl+Alt+S】存储为JPG文档,具体操作如图示。

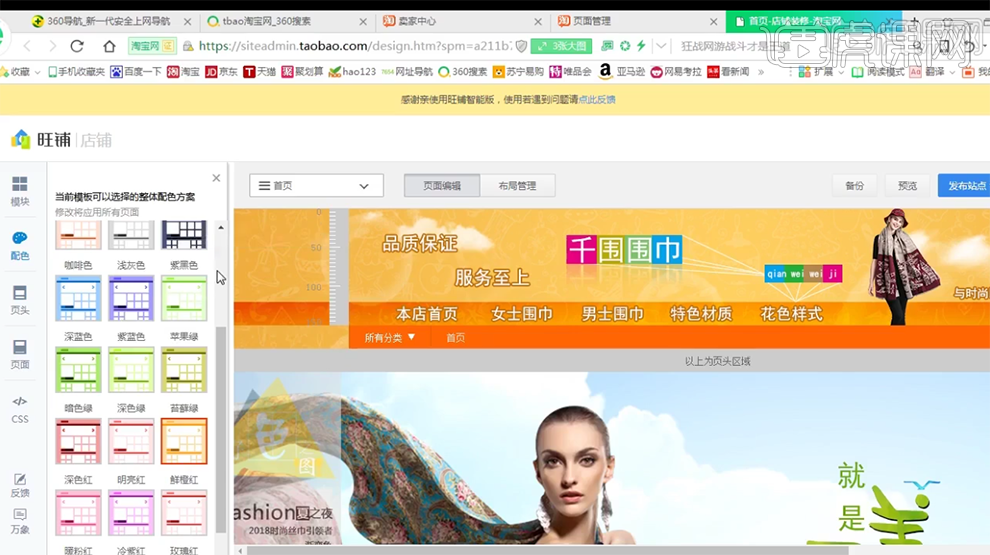
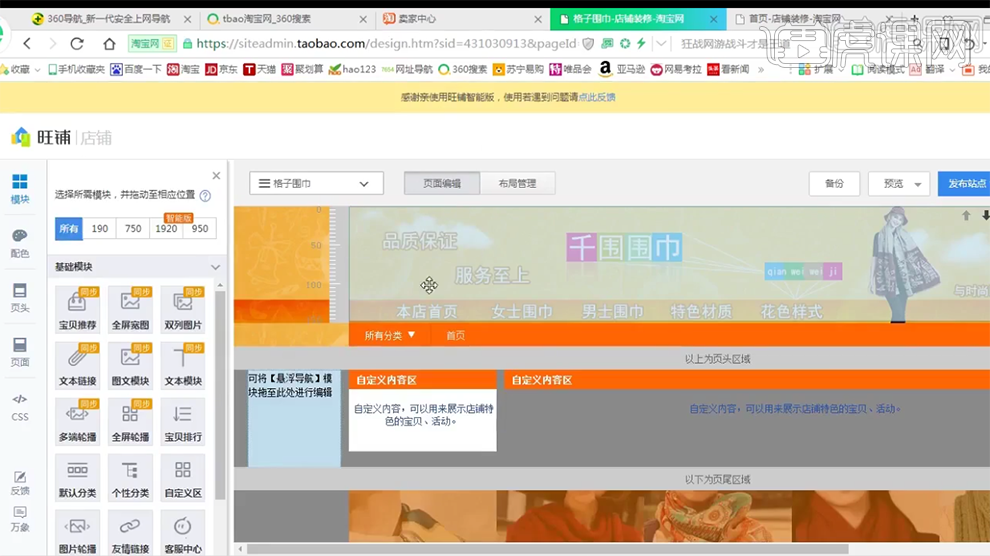
5、【打开】网店后台,单击【装修页面】-【配色】,选择合适的模板配色方案。具体参考如图示。

6、单击【自定义页面】-【重命名】格子围巾,单击【装修页面】,具体操作如图示。

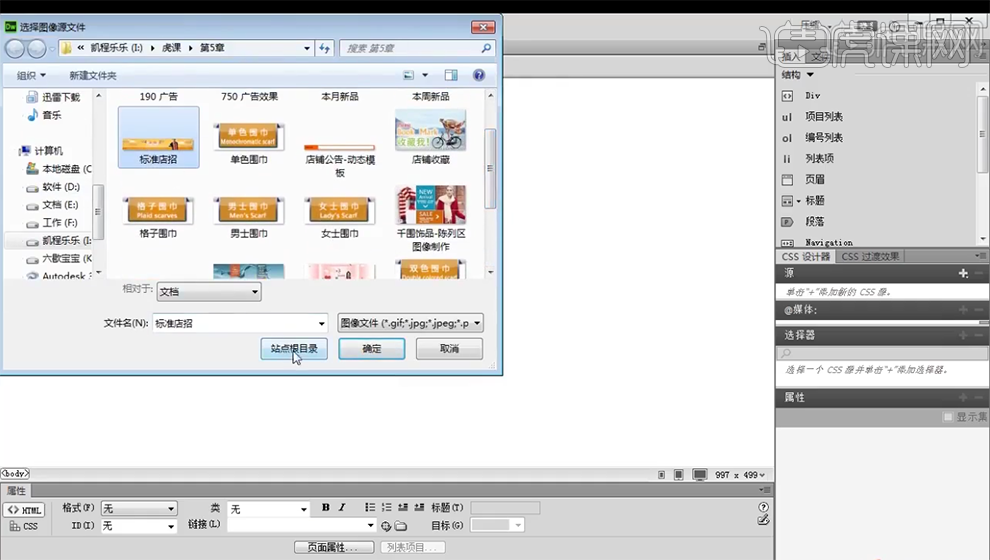
7、【打开】DW软件,单击【插入】-【图像】,具体操作如图示。

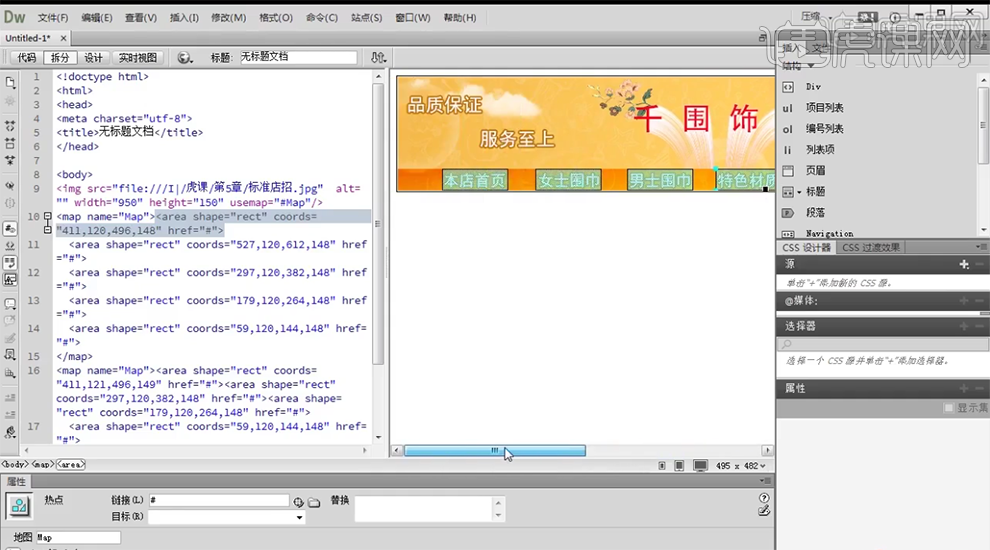
8、单击【拆分面板】,【选择】图像,单击【属性面板】-【热点】,在需要链接的地方添加热点形状。具体显示如图示。

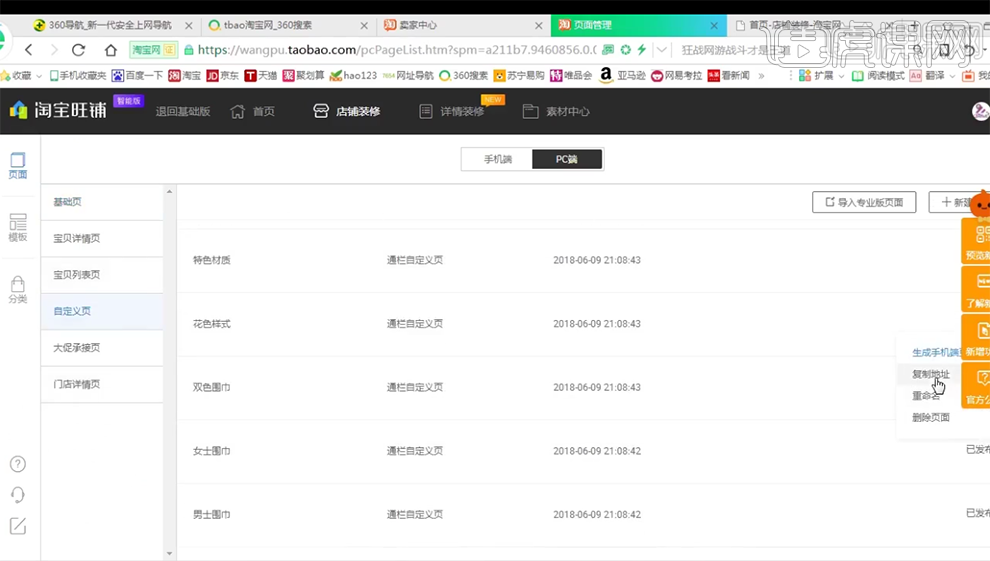
9、【切换】后台界面,单击【PC端】-【基础页】-【首页】,单击【更多】-【复制地址】,【返回】软件操作界面,【选择】热点形状,在对应链接框【粘贴地址】。具体操作如图示。

10、【选择】女士围巾热点形状,【返回】后台界面,单击【自定义页】-【女士围巾】,单击【更多】-【复制地址】,具体操作如图示。

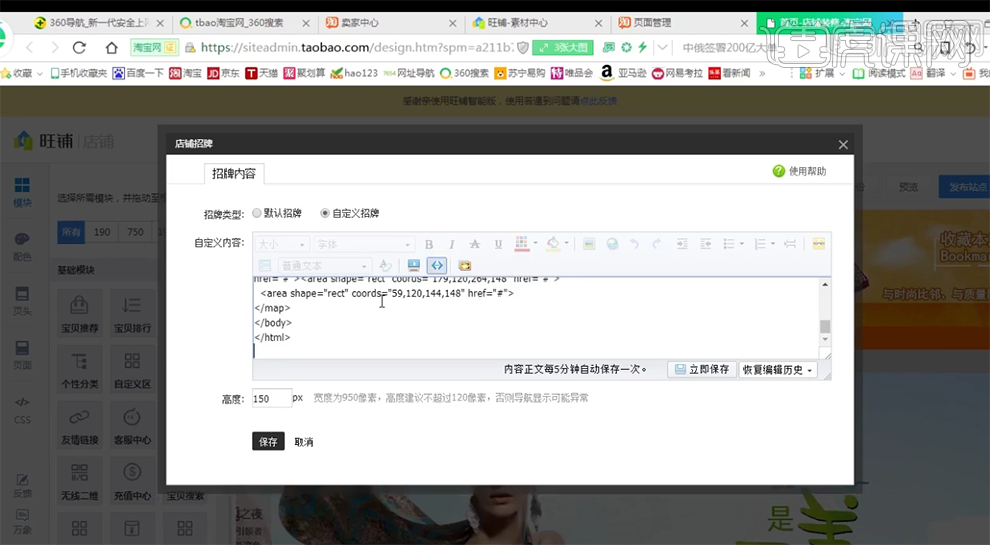
11、使用相同的方法给其他项目的热点添加链接,单击【代码】,【选择】所有的代码,按【Ctrl+C】复制,【返回】后台界面,选择店招页,单击【编辑】-【自定义招牌】,单击【源码】,按【Ctrl+V】粘贴,单击【保存】。具体操作如图示。

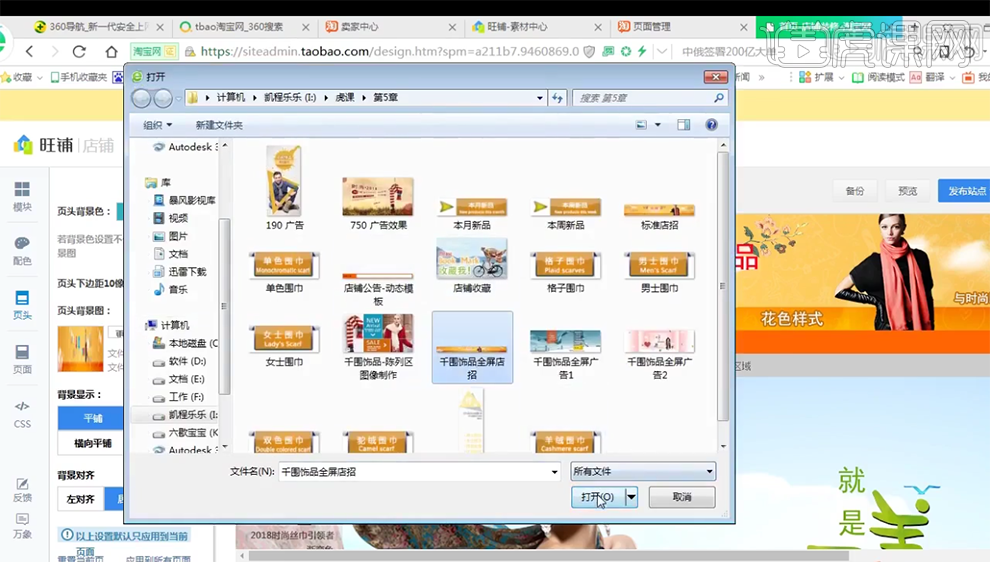
12、单击【页头】-【页面背景】,【选择】全屏店招素材,具体操作如图示。

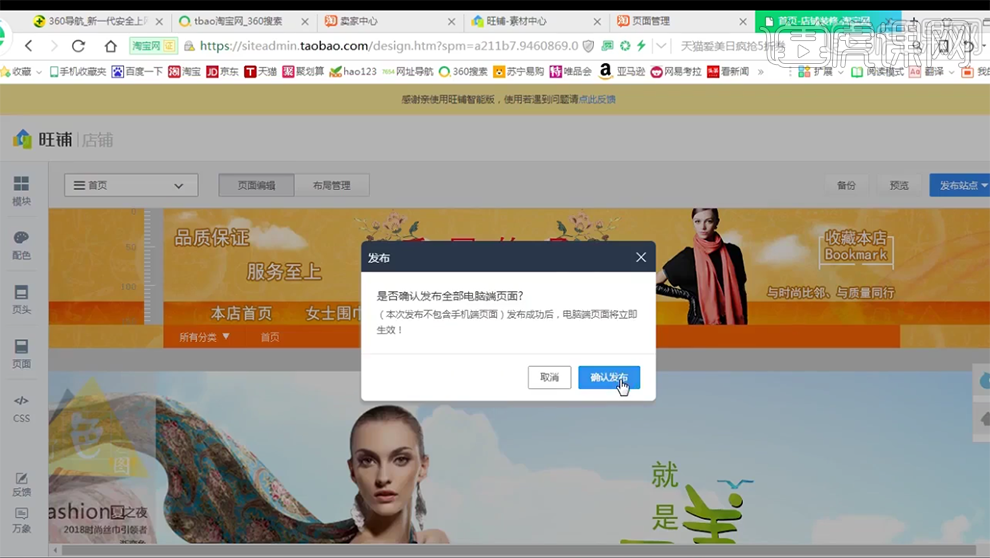
13、单击【发布站点】-【立即发布】,具体操作如图示。