DW超出高度和全屏轮播的应用
发布时间:暂无
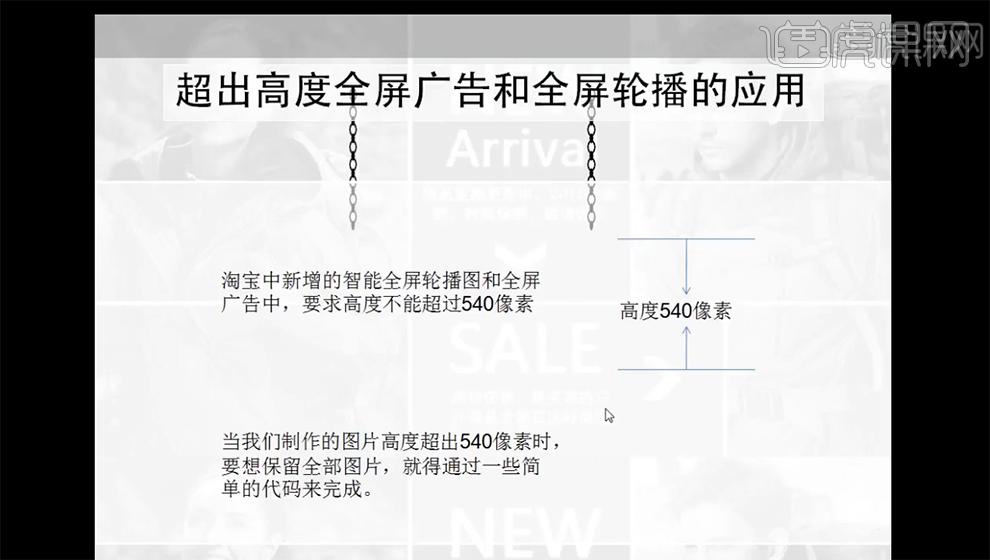
1、本课主要是讲电商中超出高度全屏广告和全屏轮播的应用。淘宝中新增的智能全屏轮播图高度在超出540像素时需要使用代码进行完成。

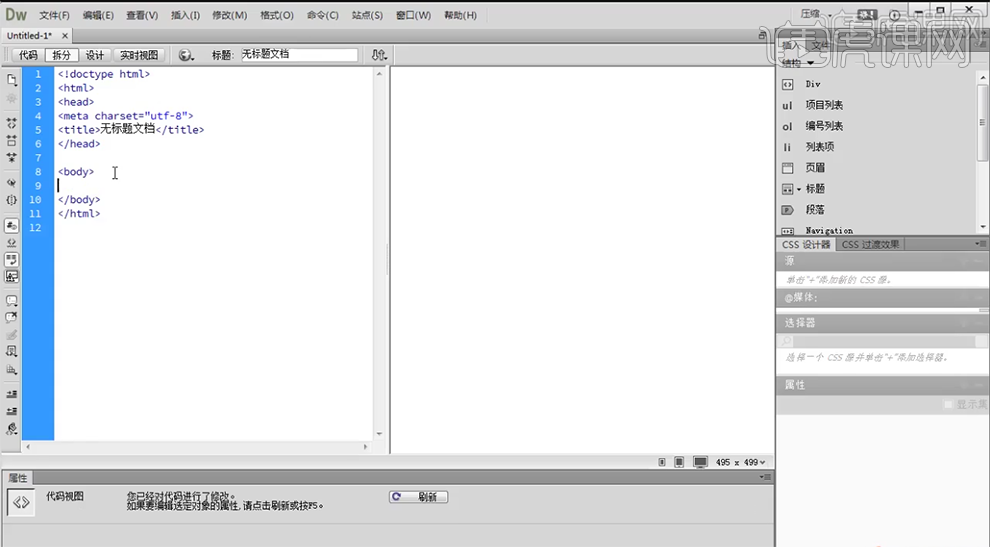
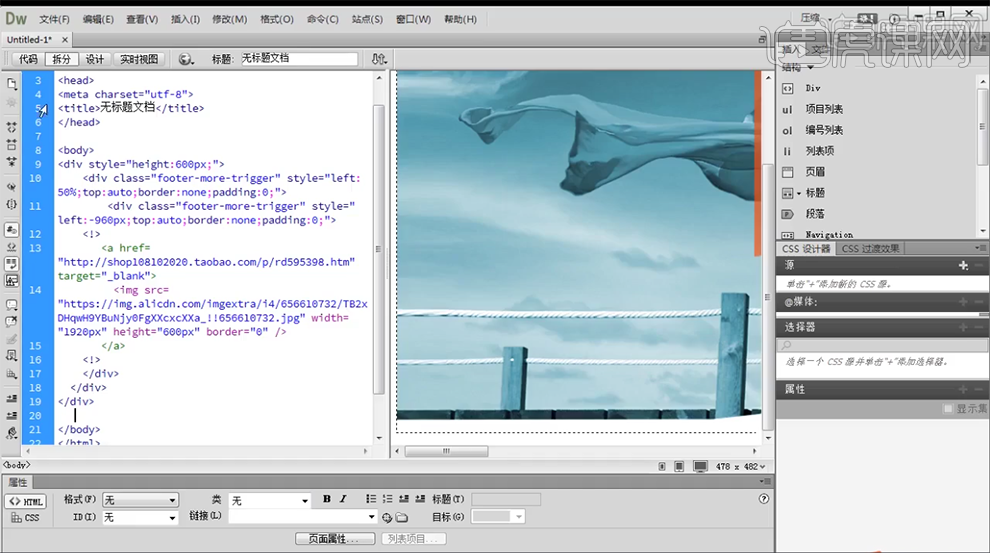
2、【打开】DW软件,【新建】网页文档,单击【拆分面板】。具体显示劭科示。

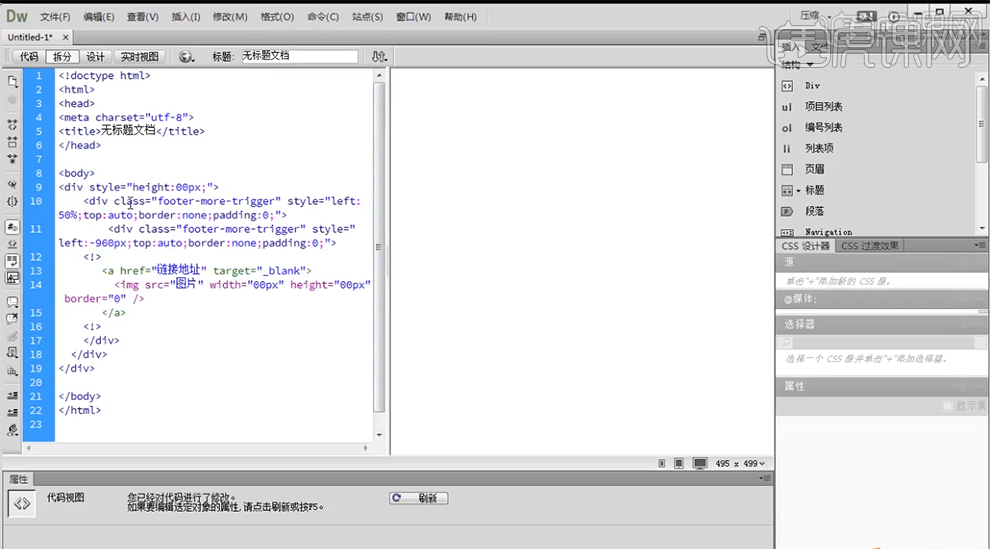
3、在代码对应区域换行,粘贴超宽显示图片代码,更改高度,在淘宝后台选择对应的自定义页面,【复制地址】,【返回】DW代码页面,在链接地址区域按【Ctrl+V】粘贴,具体操作如图示。

4、【返回】后台界面,单击【图片空间】,选择对应的图片,【复制】链接地址,【返回】DW界面,【替换】图片地址。具体操作如图示。

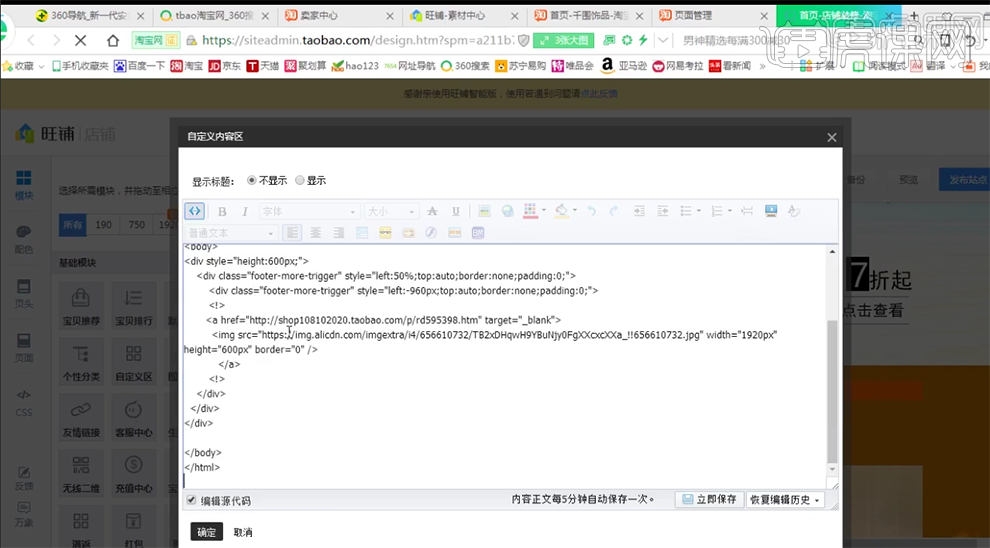
5、【选择】所有的代码,按【Ctrl+C】复制,【返回】后台首页装修界面,【拖入】自定义区模块至对应位置,单击【编辑】-【源码】,具体操作如图示。

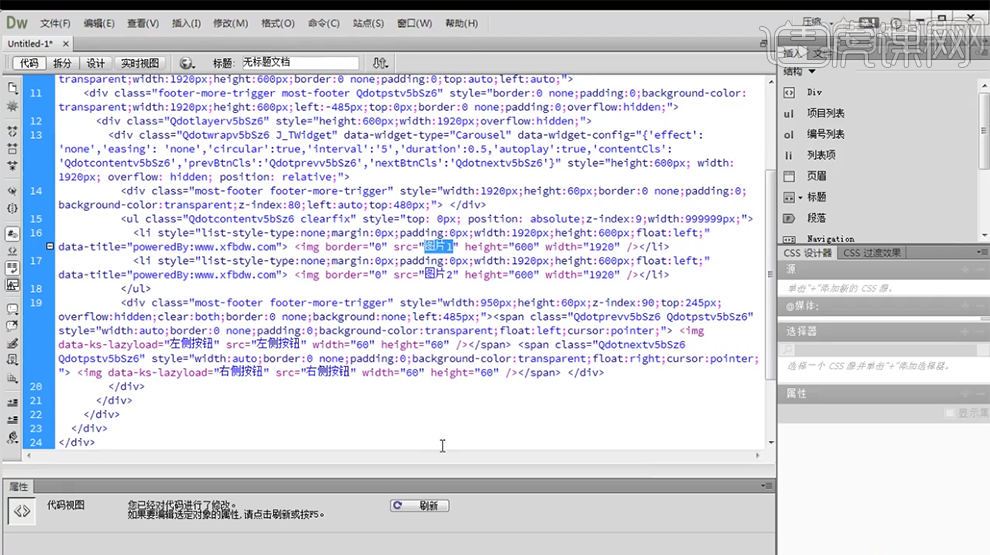
6、【拖入】自定义区模块,调整位置。【切换】DW软件界面,【删除】对应的代码,按【Ctrl+V】粘贴轮播代码,使用相同的方法修改图片的高度和图片链接信息。具体操作如图示。

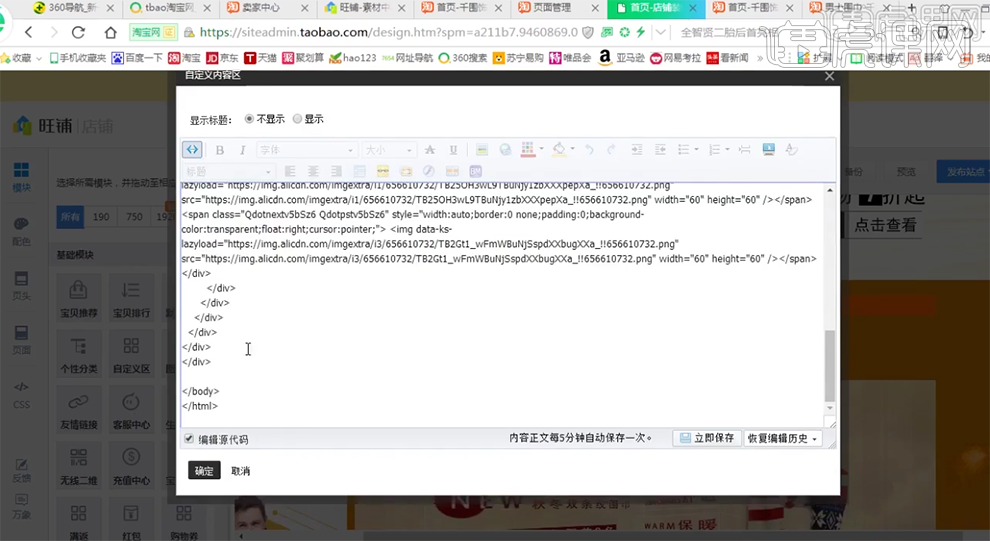
7、【选择】修改好的所有代码,按【Ctrl+C】复制,【返回】后台首页装修界面,【选择】自定义模块,单击【编辑】-【源码】,按【Ctrl+V】粘贴代码,具体操作如图示。

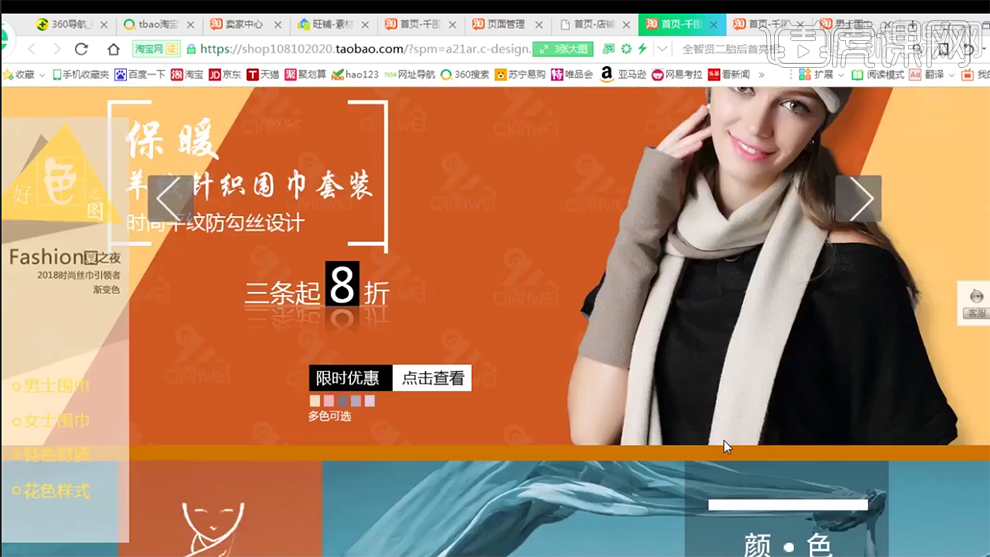
8、单击【发布站点】-【立即发布】,单击【查看店铺】,具体效果如图示。