DW制作店铺收藏与客户模块
发布时间:2019年09月05日 14:02
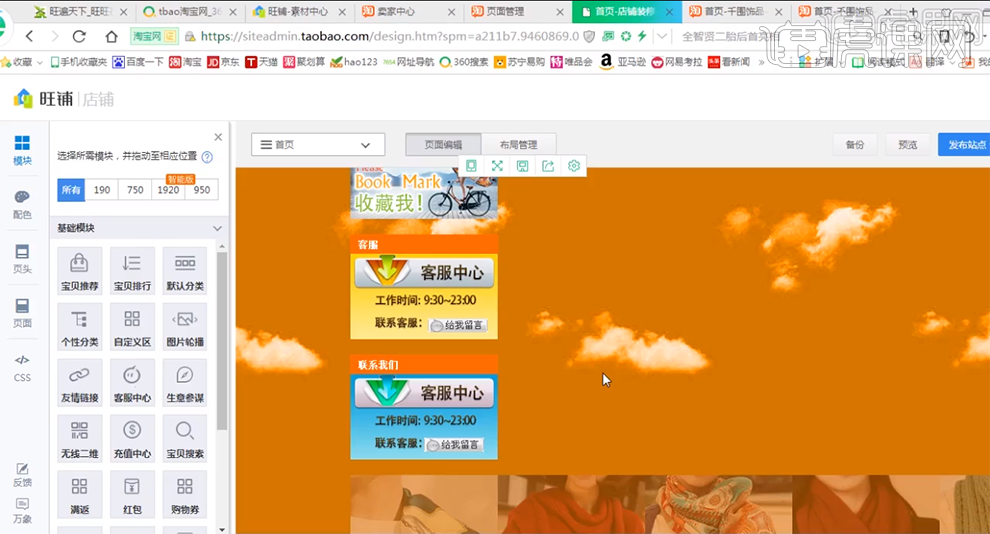
1、本课主要是讲店铺收藏与客户模块的应用制作。具体显示如图示。

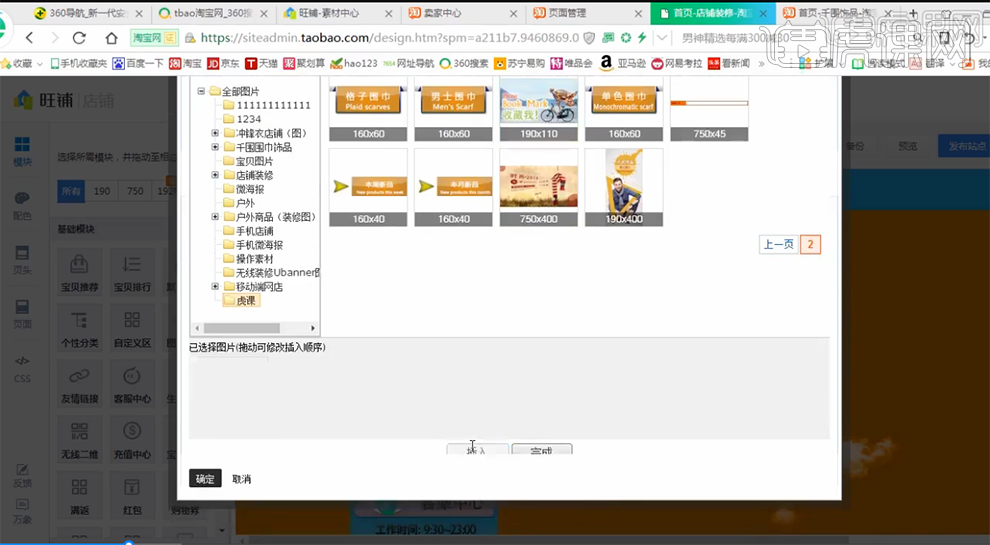
2、【切换】首页装修界面,【拖入】自定义模块至左侧合适的位置,单击【编辑】-【插入图片】,具体操作如图示。

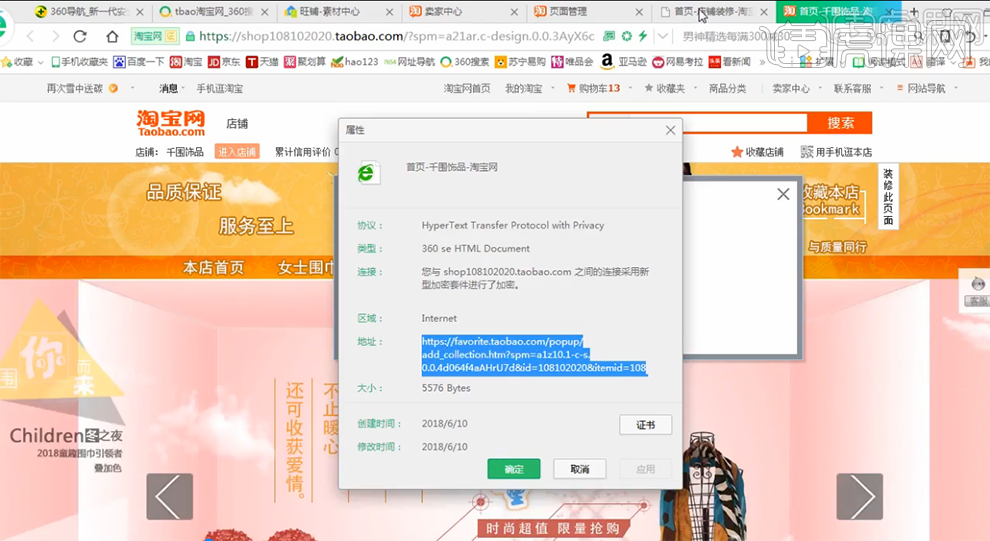
3、【单击】插入的图片,单击【编辑】,在链接网址中插入链接地址。【打开】店铺首页,单击【收藏店铺】,在弹出窗口右击【属性】,【选择】地址区域的链接地址,按【Ctrl+C】复制。具体操作如图示。

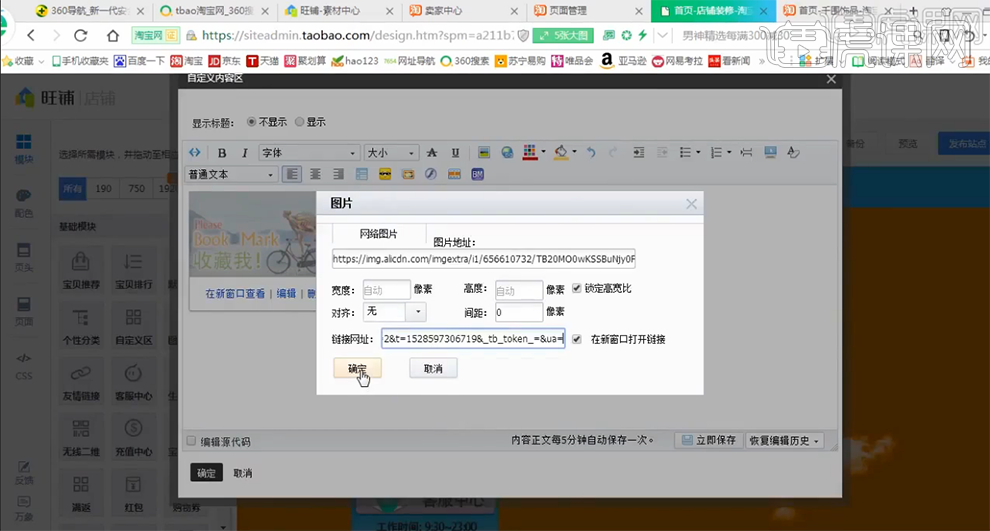
4、【返回】装修界面,在对应框区域,按【Ctrl+V】粘贴。具体操作如图示。

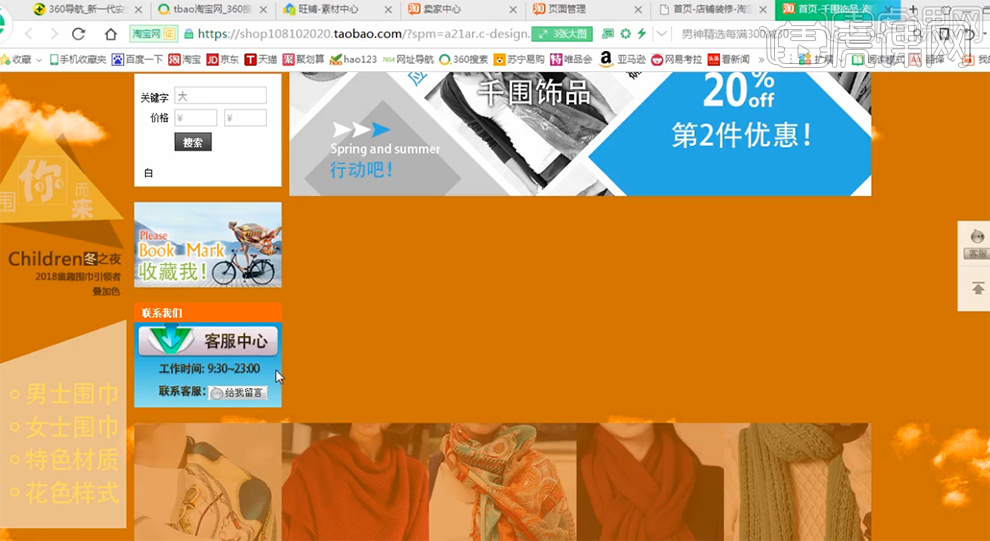
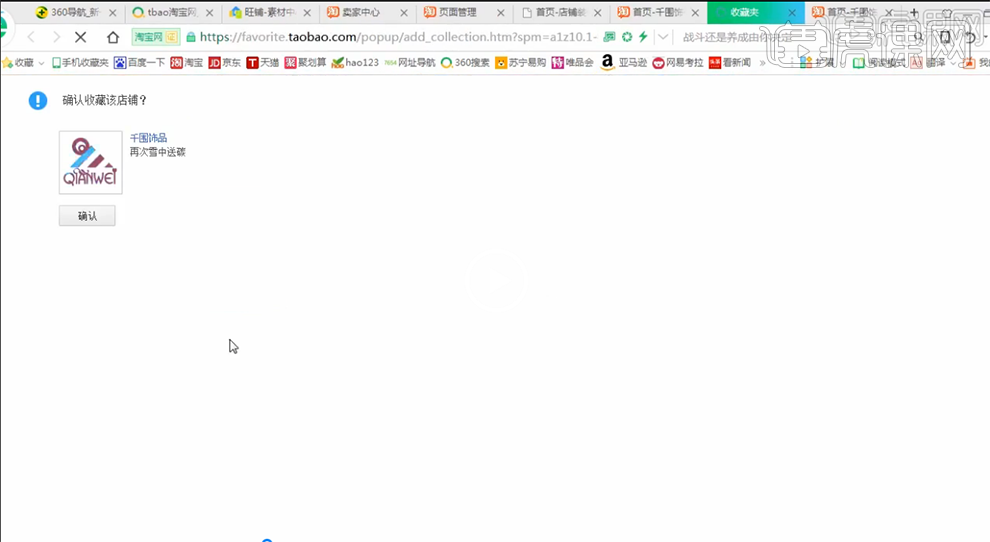
5、单击【确认】,单击【保存】,单击【立即发布】,单击【查看店铺】,单击【收藏店铺】。具体效果如图示。

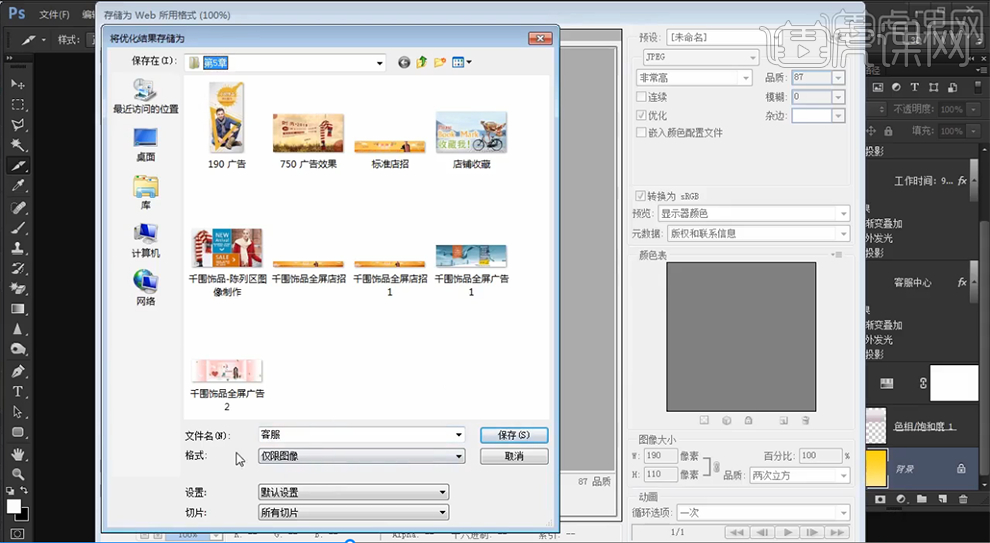
6、【打开】PS软件,【打开】案例文档,使用【切片工具】在文档添加切片。单击【文件】-【存储为WEB格式】存储为网页和图片文档,具体操作如图示。

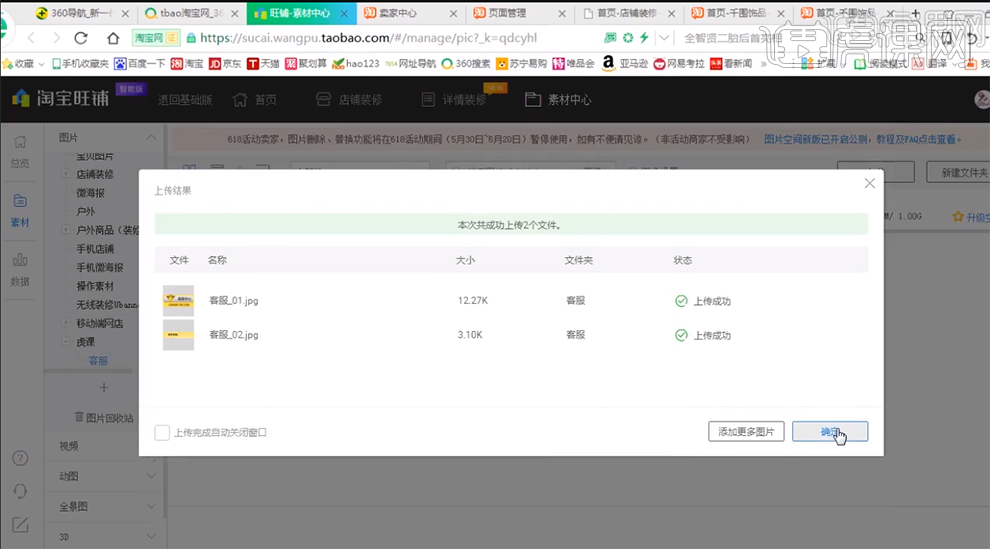
7、【打开】图片空间后台界面,【新建】文件夹,将图片存储对应的文件夹下方。具体操作如图示。

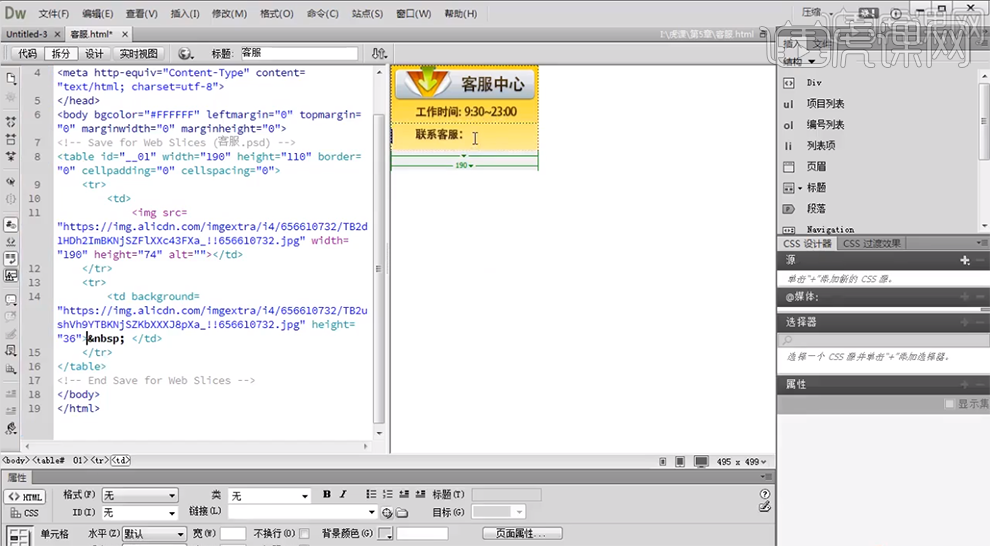
8、【打开】DW软件,【新建】网页文档,单击【文件】-【打开】存储的网页文档。单击【拆分】,选择对应的图片链接代码,【更换】图片地址代码。具体操作如图示。

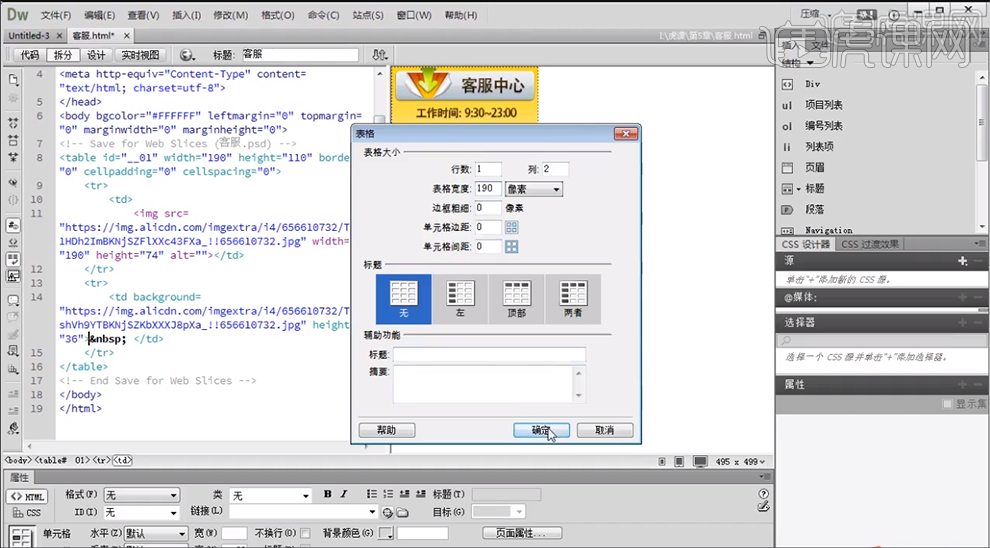
9、单击【插入】-【表格】,具体操作如图示。

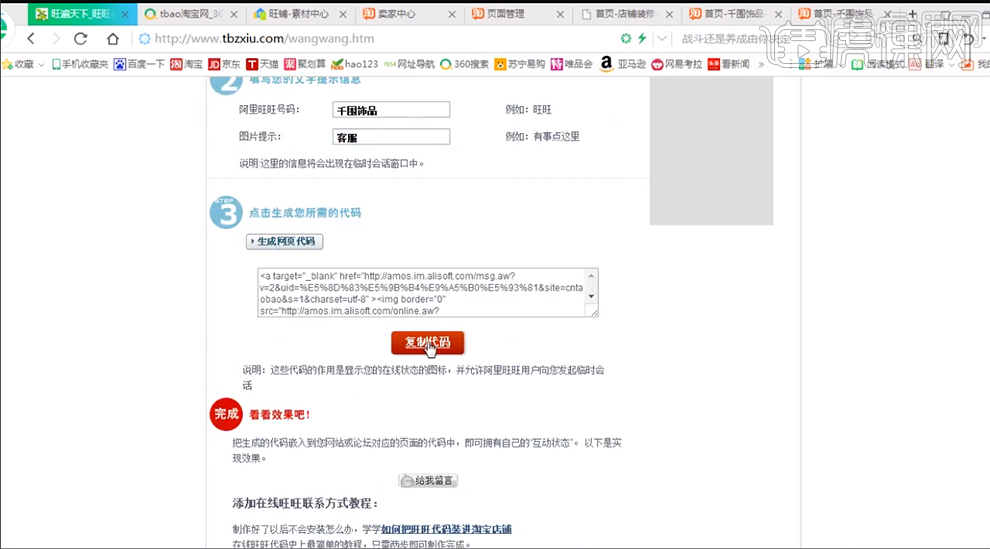
10、调整表格大小,【切换】在线代码生成网站,输入关联信息,单击【生成网页代码】,单击【复制代码】,具体操作如图示。

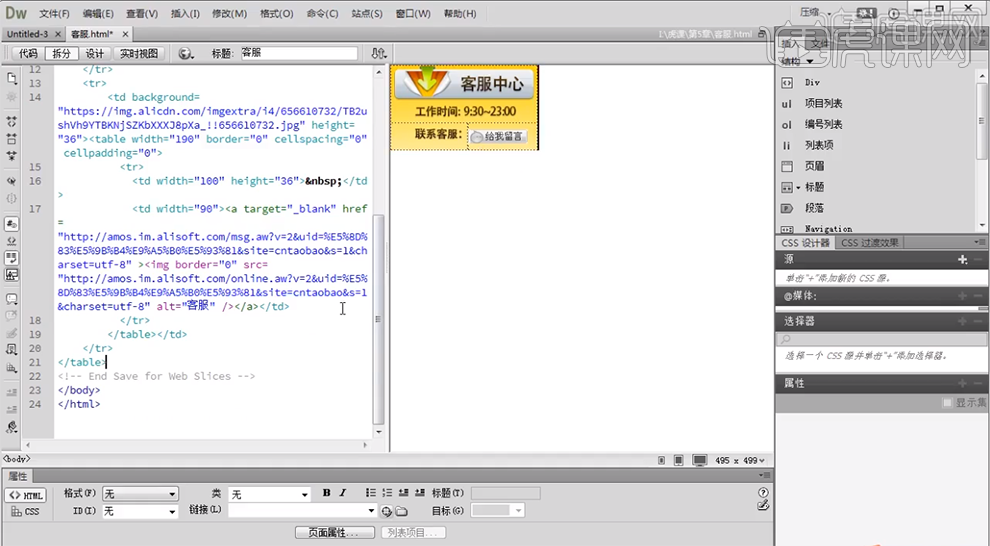
11、【返回】DW代码界面,在表格对应的代码区域,按【Ctrl+V】粘贴,具体显示如图示。

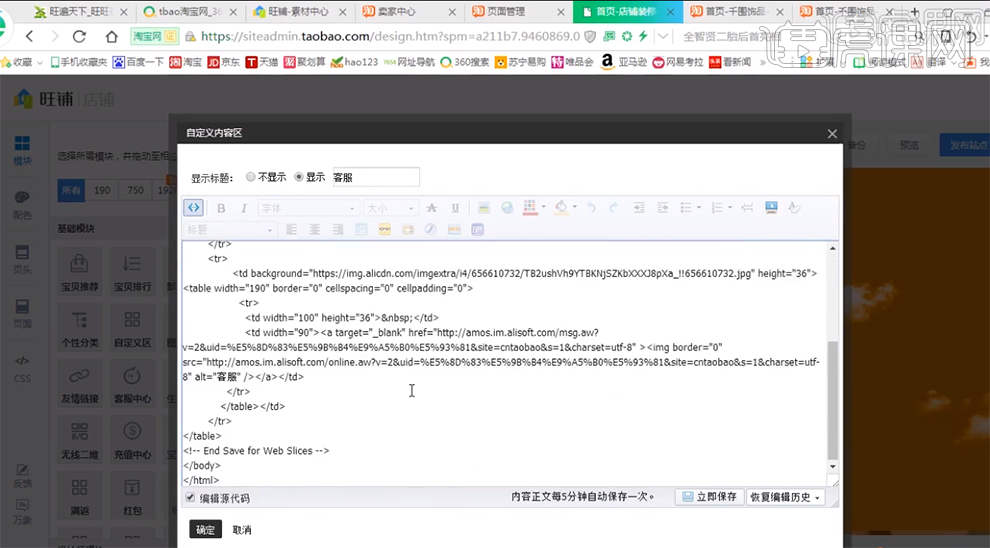
12、【选择】所有的代码,按【Ctrl+C】复制,【切换】装修首页后台界面,【拖入】自定义模块至对应位置,单击【编辑】-【源码】,按【Ctrl+V】粘贴。具体操作如图示。

13、单击【确定】,具体效果如图示。