怎么用DW开关灯效果制作网店
发布时间:暂无
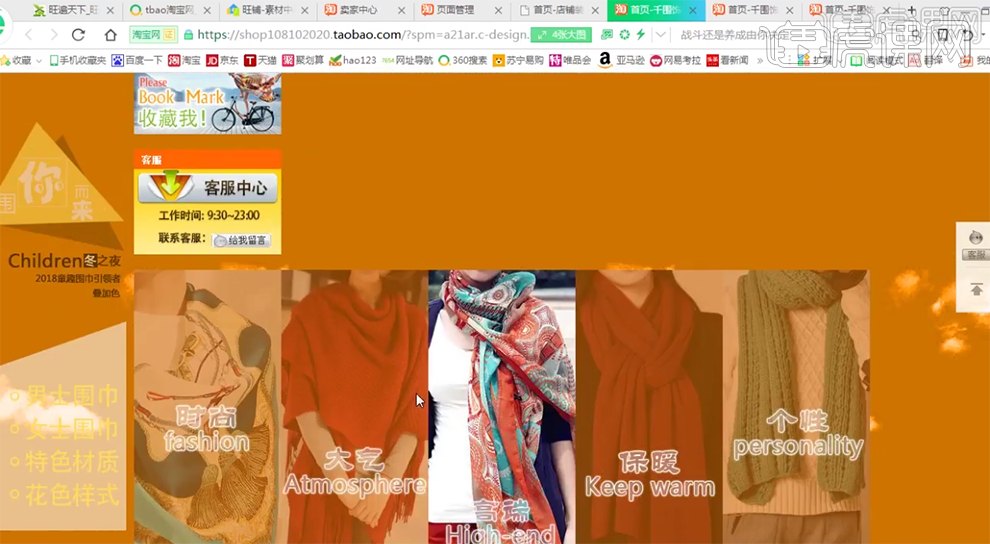
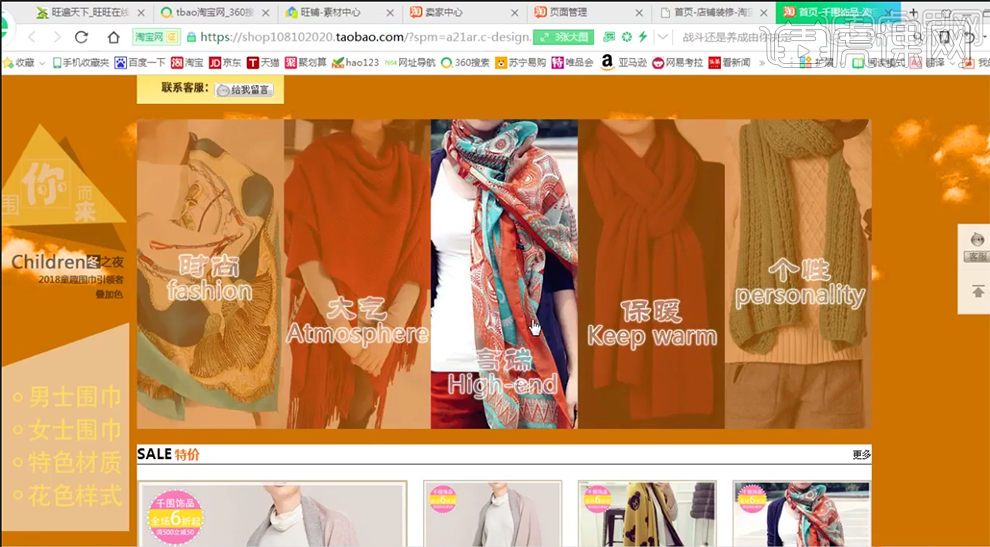
1、本课主要是讲店铺开关灯效果制作,具体演示结果如图示。

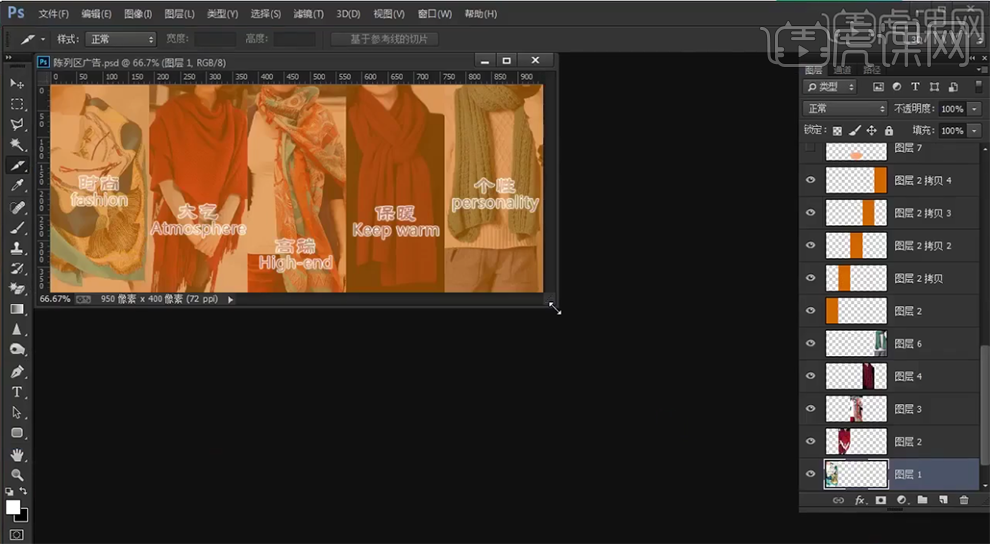
2、【打开】PS软件,【打开】广告素材文档。具体显示如图示。

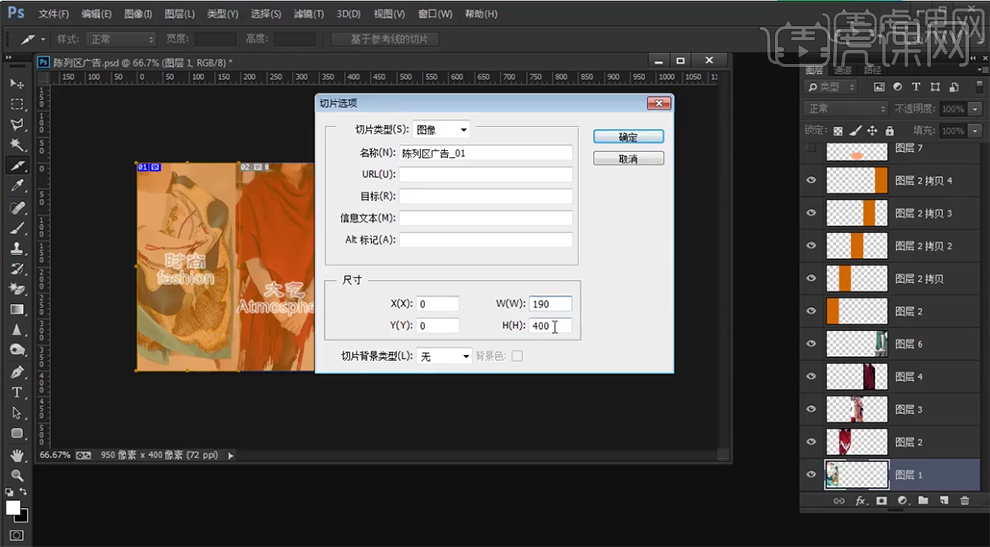
3、使用【切片工具】根据图片大小拖出切片,单击【切片选项】,具体参数如图示。

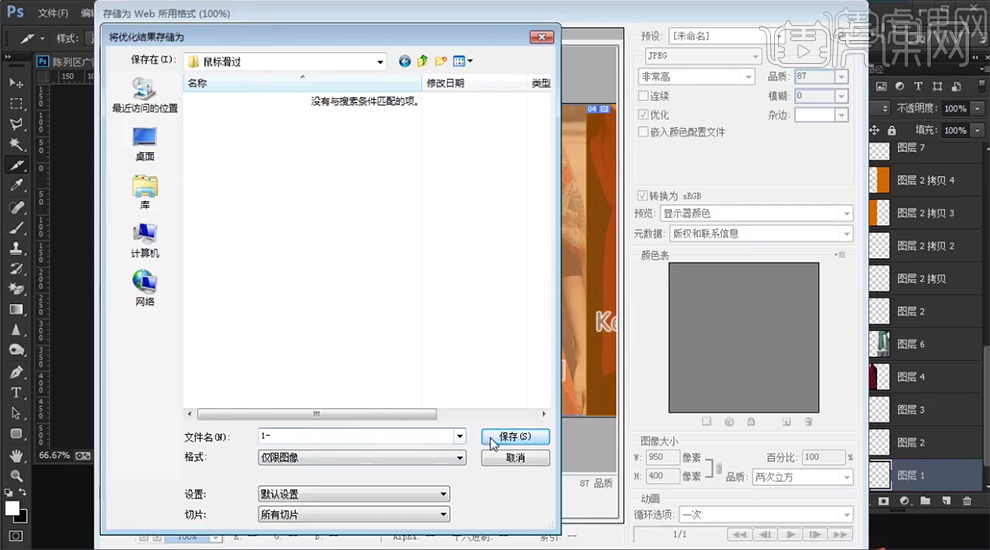
4、按Ctrl拖动切片形状复制至对应的图片上方,单击【文件】-【存储为WEB所用格式】,具体操作如图示。

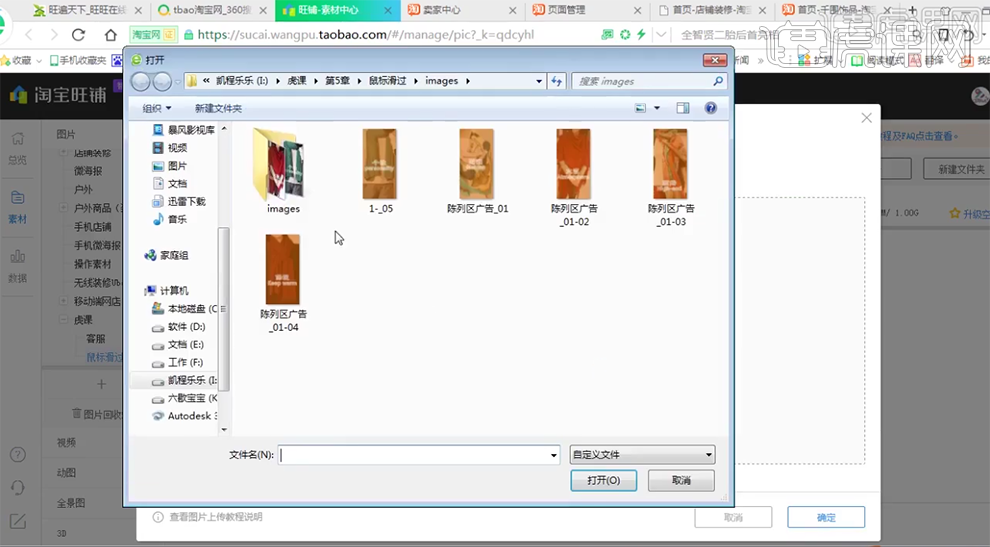
5、使用相同的方法给另一个素材进行切片并存储至相应的位置,【打开】图片空间后台,单击【新建文件夹】,单击【上传文件】将关联图片上传至空间。具体操作如图示。

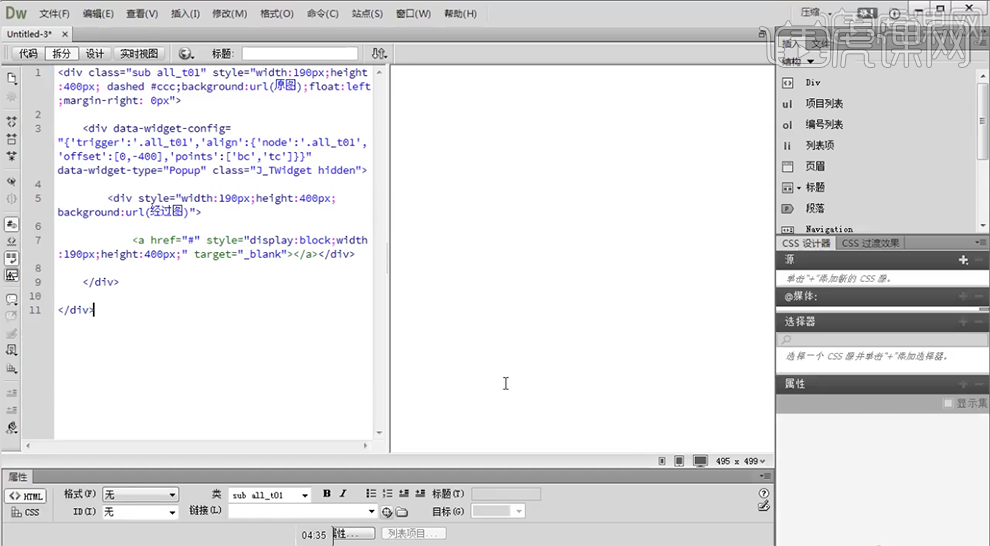
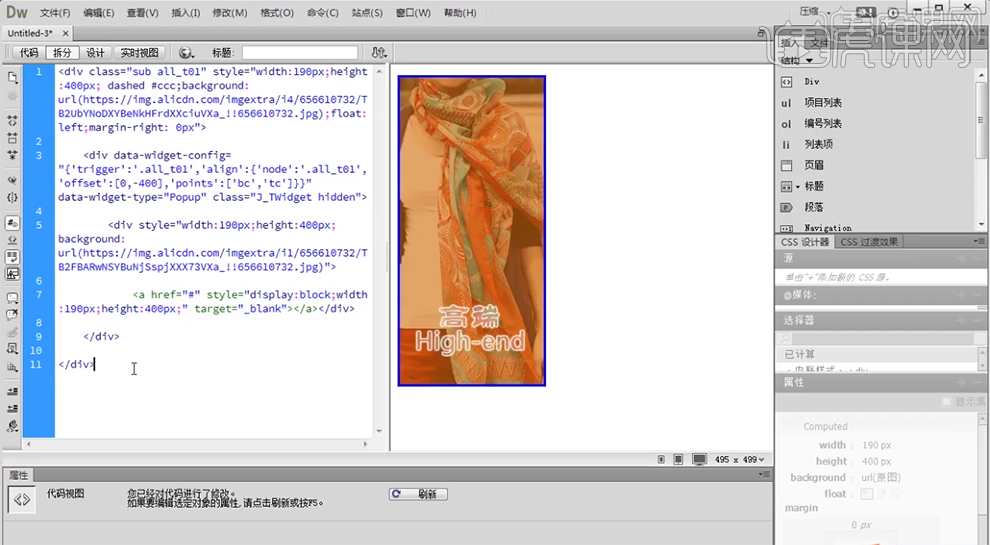
6、【打开】DW软件,【新建】网页文档。单击【拆分面板】,按【Ctrl+V】粘贴准备好的鼠标划动源代码。具体显示如图示。

7、依次【复制】图片空间对应的图片链接,【粘贴】至代码对应的位置。具体操作如图示。

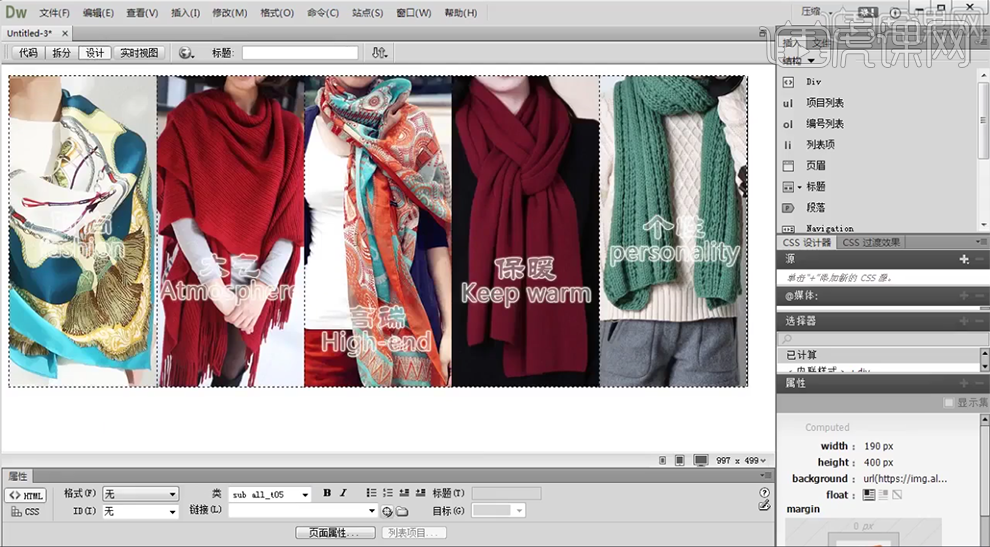
8、使用相同的方法粘贴鼠标划动源代码,将原图和动图的代码进行替换修改。单击【设计面板】,具体显示如图示。

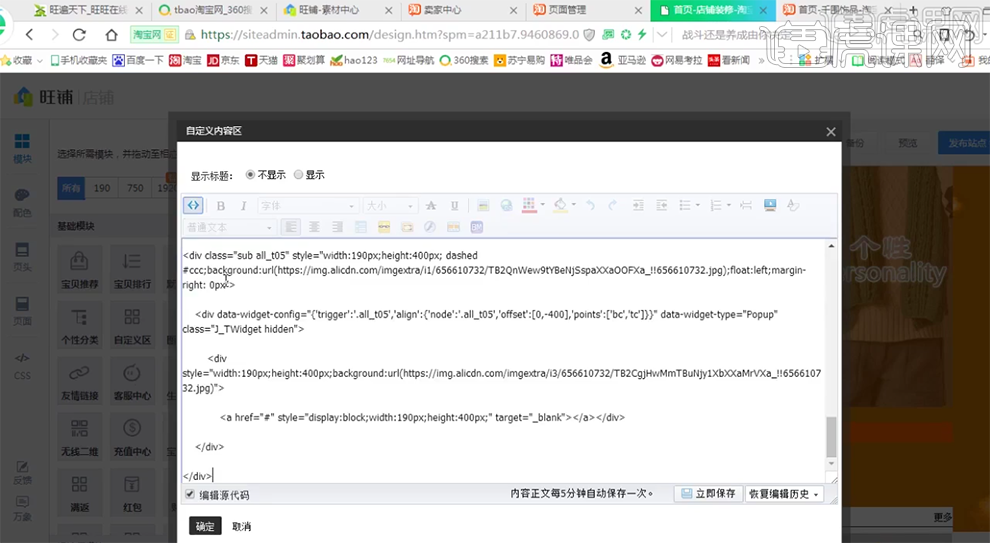
9、【选择】所有的代码,按【Ctrl+C】复制,【切换】首页装修页面,【拖入】自定义模板,单击【编辑】-【源码】,按【Ctrl+V】粘贴。具体操作如图示。

10、单击【确认】,并立即发布预览店铺。具体效果如图示。