怎样用Sketch和Principle设计界面动效
发布时间:2019年09月05日 15:15
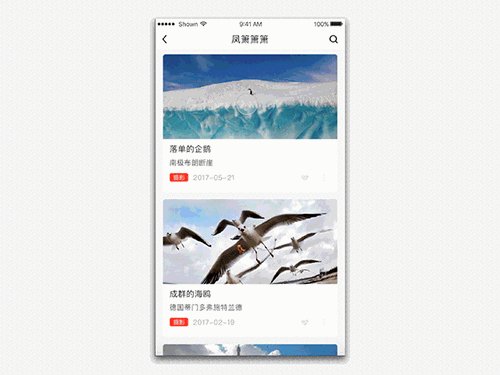
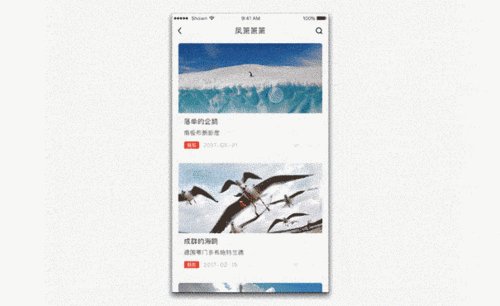
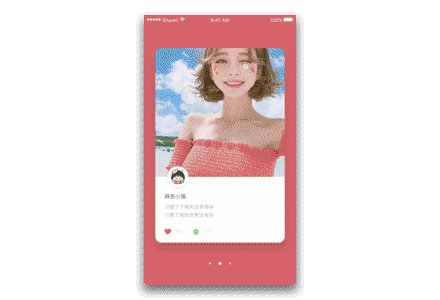
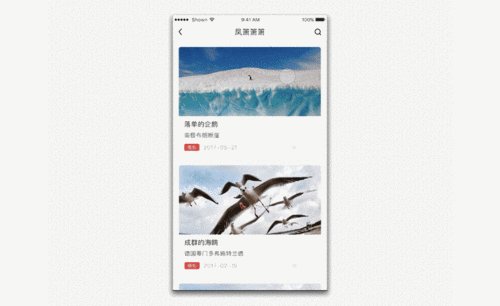
1、【打开】Sketch软件,【打开】做好的页面文档。具体效果如图示。

2、【打开】Principle软件,单击【文件】-【导入Sketch】。具体效果如图示。

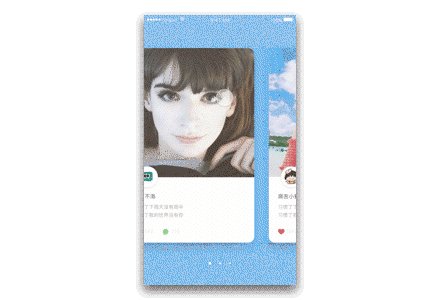
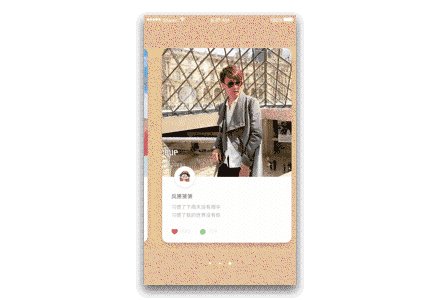
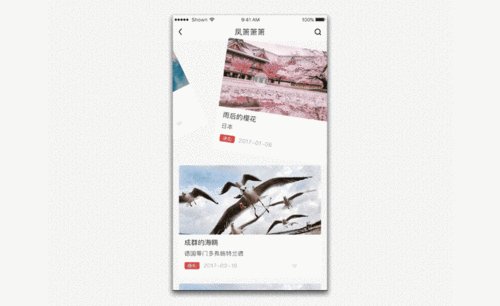
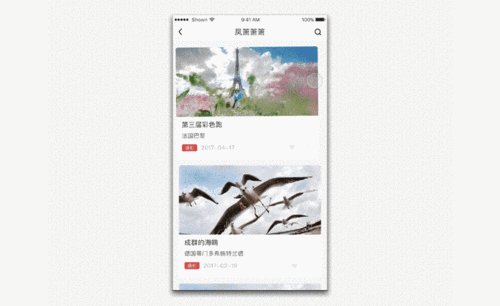
3、【选择】Sketch其他的两个单独画面,按【Ctrl+C】复制,按【Ctrl+V】粘贴至Principle画面,排列至合适的位置。具体效果如图示。

4、【选择】底部按钮图层,【移动】至顶层,【重命名】导航。按【Ctrl+C】复制,按【Ctrl+V】粘贴至其他的画板。具体效果如图示。

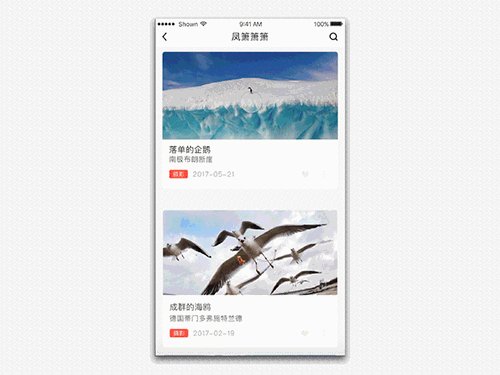
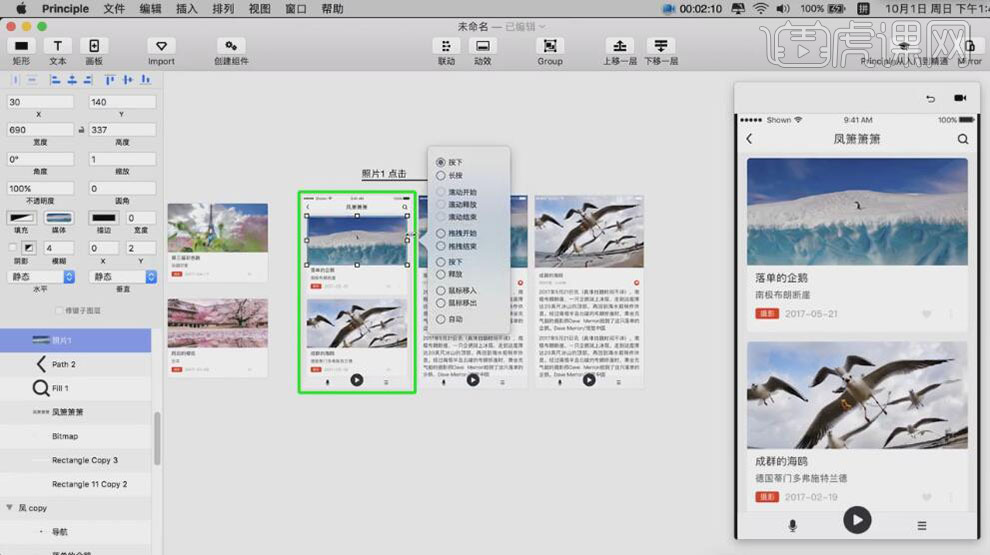
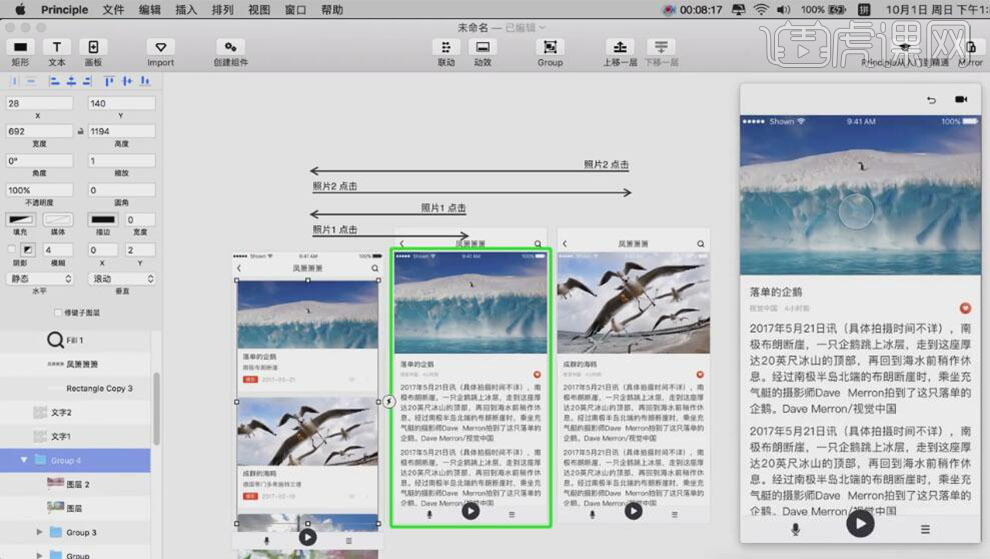
5、【选择】画板1顶层图像,【重命名】照片1,调整图层至合适的位置。【单击】照片1闪电按钮,【选择】按下,向右拖动至对应的位置。具体效果如图示。

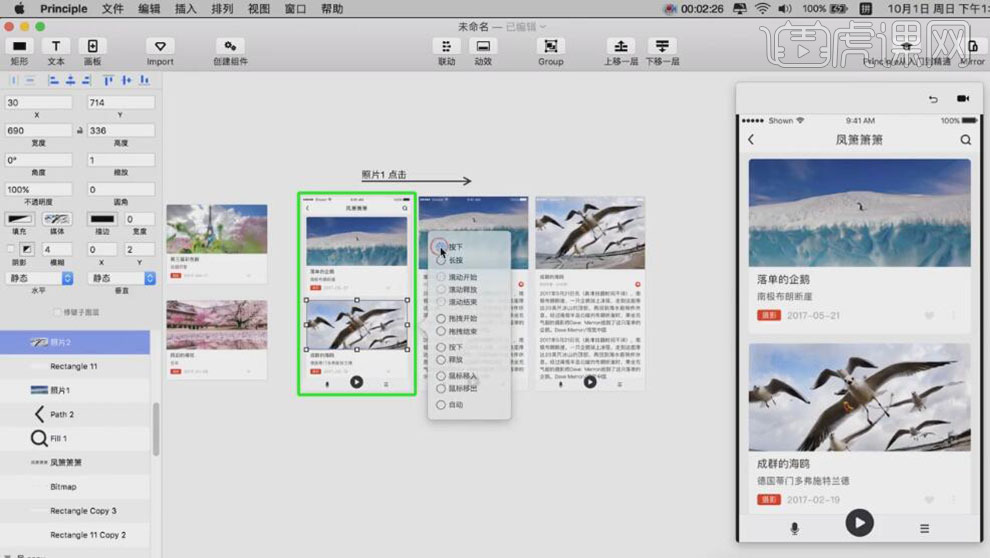
6、【选择】海鸥照片图层,【重命名】照片2,使用相同的方法拖动箭头至对应的位置。具体效果如图示。

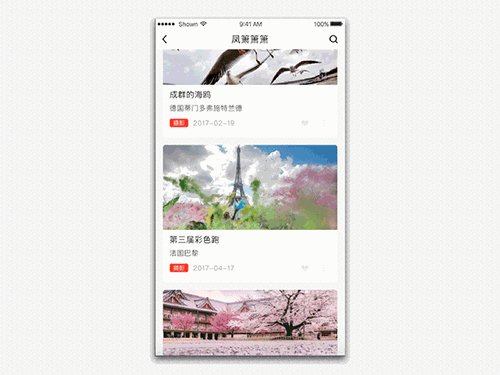
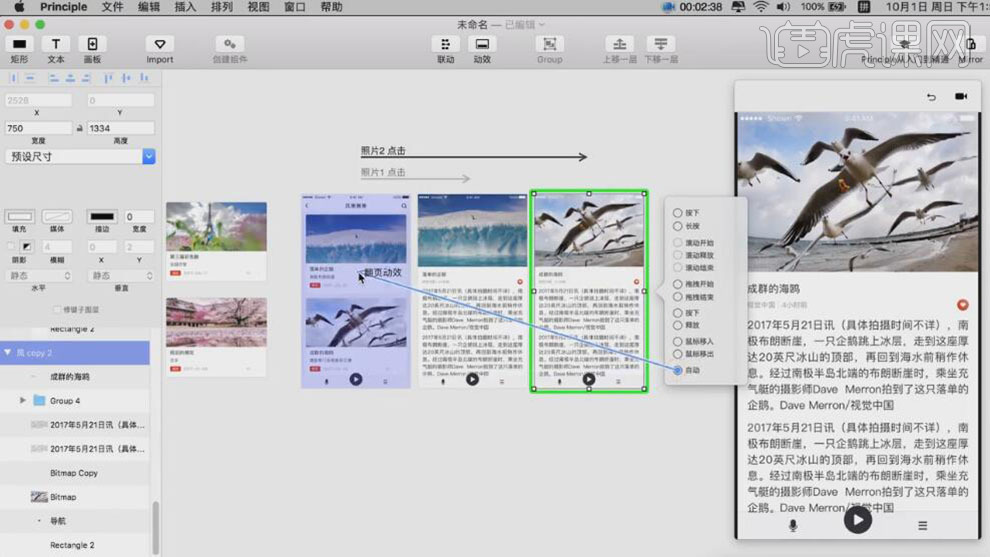
7、【单击】第三个画板,【选择】自动,拖出箭头指向相对应的页面。具体效果如图示。

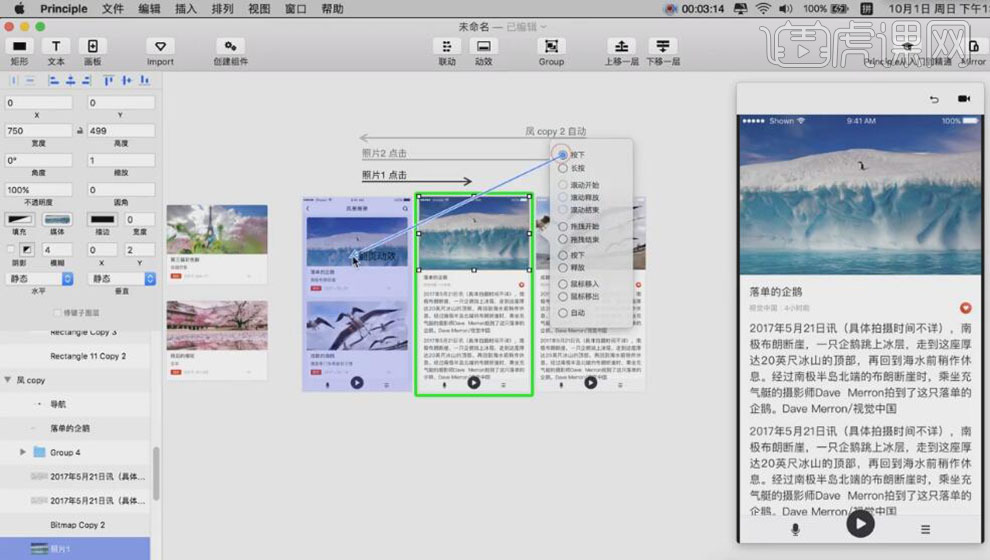
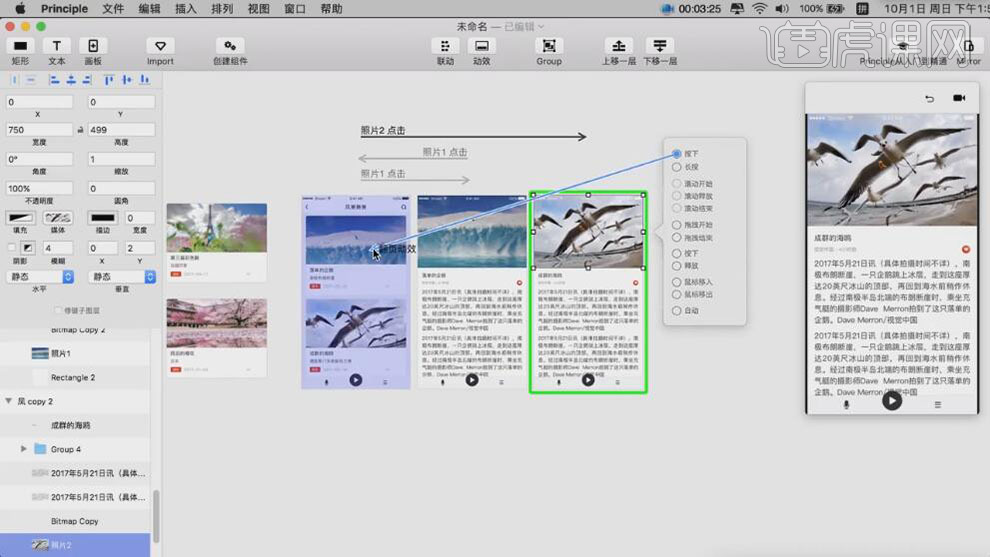
8、【单击】照片1,【选择】按下,拖出箭头指向对应的照片。具体效果如图示。

9、使用相同的方法给另一个画面的照片【重命名】,单击打开菜单,【选择】按下,拖出箭头指向对应的照片。具体效果如图示。

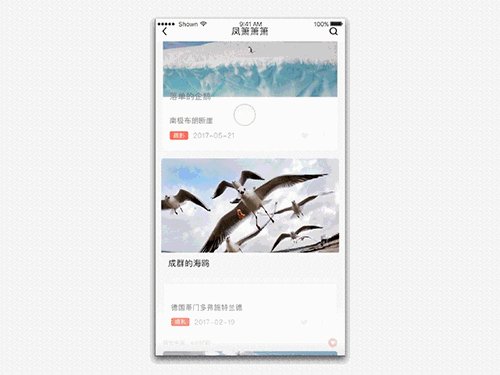
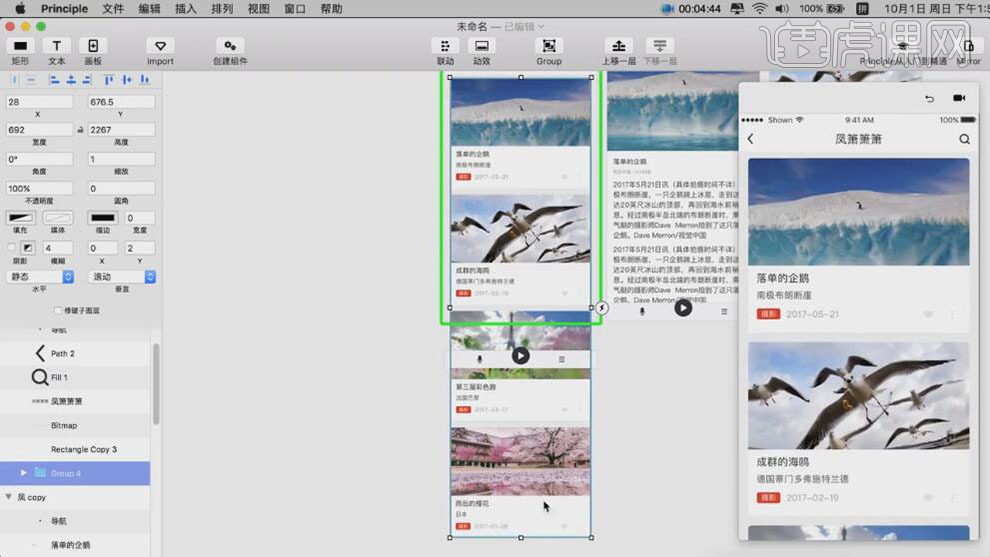
10、【选择】左边的素材组,移动至画板1下方合适的位置。【选择】相对应的对象,按【Ctrl+G】编组,并加选下方的素材组,按【Ctrl+G】编组。单击垂直栏-【滚动】。具体效果如图示。

11、【切换】Sketch软件,【选择】文字部分,按【Ctrl+G】编组,按【Ctrl+C】复制文字,【切换】Principle软件,【删除】文字内容,按
【Ctrl+V】粘贴文字,调整文字图层顺序。具体效果如图示。

12、依次【选择】两个文字图层,【重命名】文字1和文字2。【复制】文字1和文字2图层,至画板1下方合适的位置,【不透明度】0。具体效果如图示。

13、使用相同的方法,【复制】顶部导航对象至其他的画板上方合适的位置。具体效果如图示。

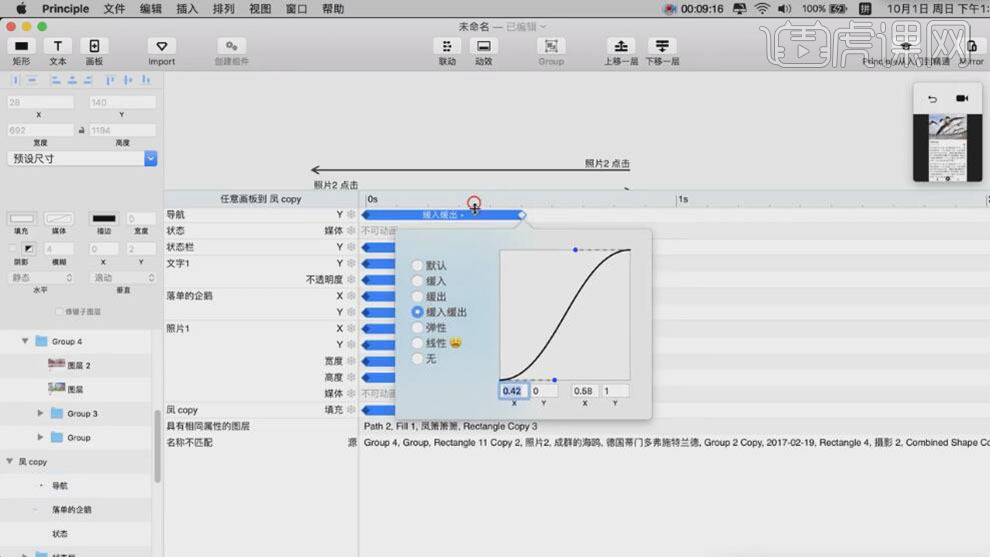
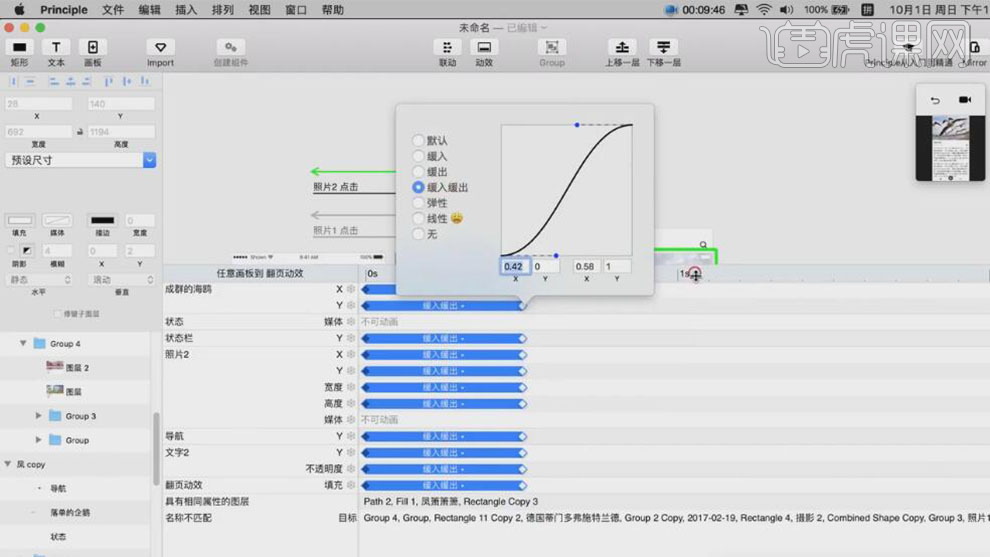
14、【打开】动效面板,【选择】照片1动效滚动时间轴至0.5秒,【右击】时间轴-【缓入缓出】,具体设置参数如图示。

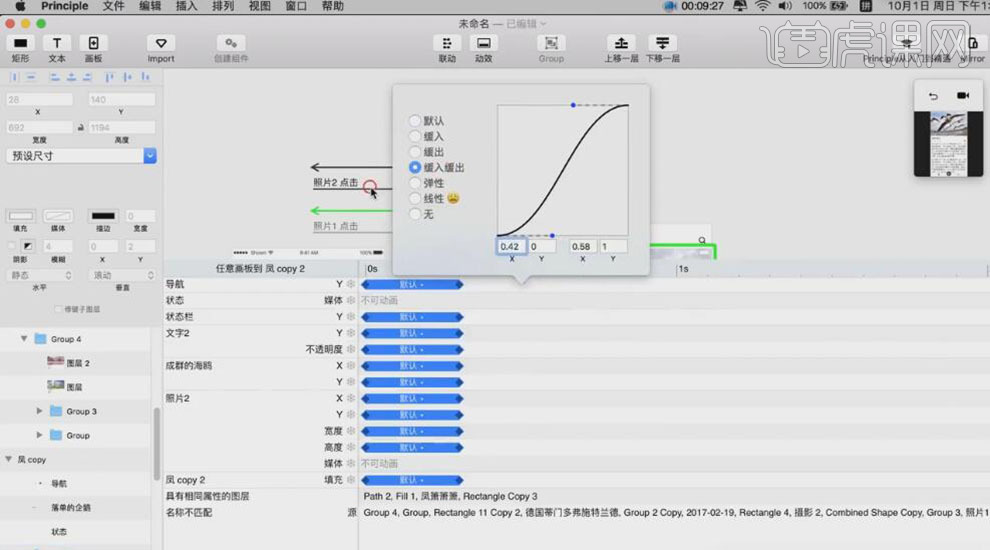
15、【选择】照片2动效滚动时间轴至0.5秒,【右击】时间轴-【缓入缓出】,具体设置参数如图示。

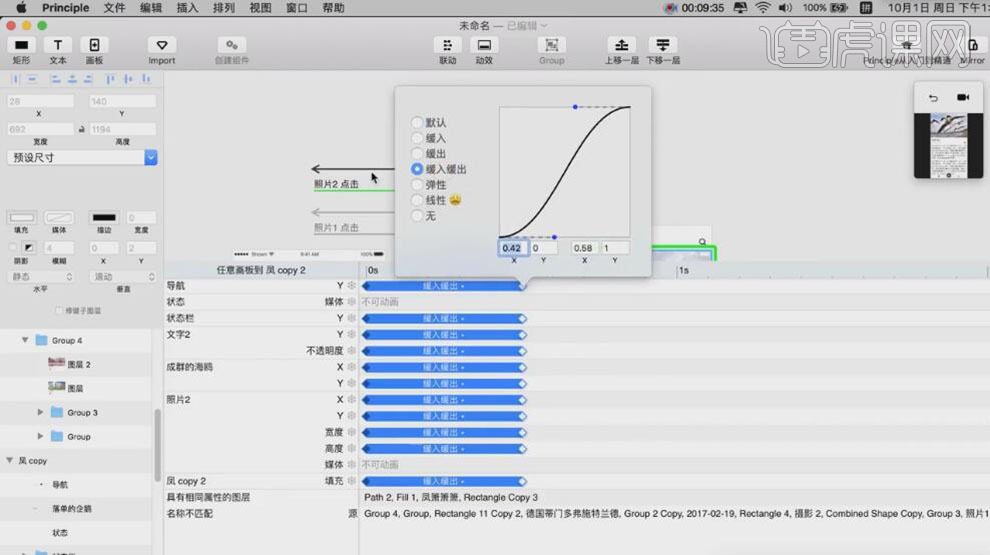
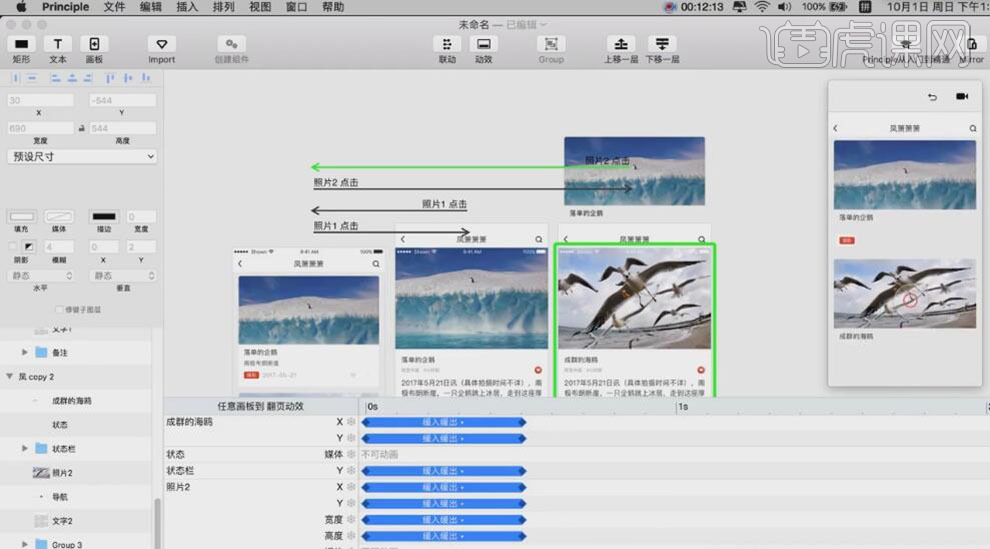
16、【选择】照片3动效滚动时间轴至0.5秒,【右击】时间轴-【缓入缓出】,具体设置参数如图示。

17、【选择】照片4动效滚动时间轴至0.5秒,【右击】时间轴-【缓入缓出】,具体设置参数如图示。

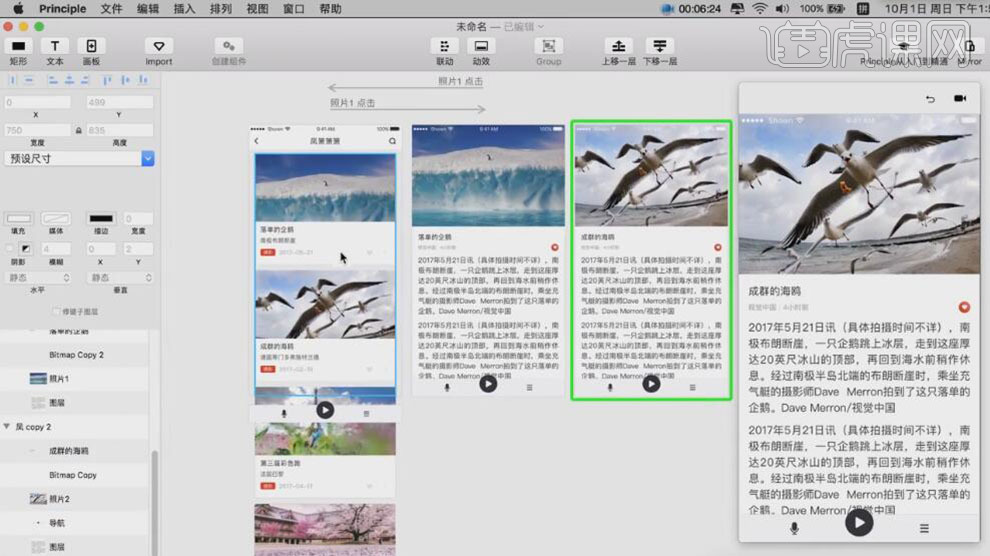
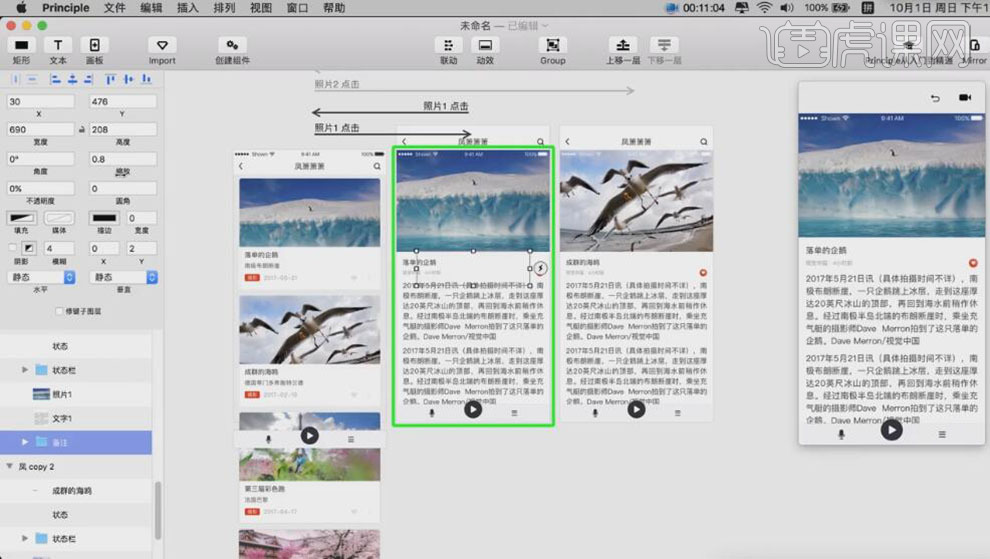
18、【复制】画板1照片1下方的文字图组至中间画板合适的位置,【选择】中间画板的文字介绍 ,【不透明度】0,【缩放】0.8。具体效果如图示。

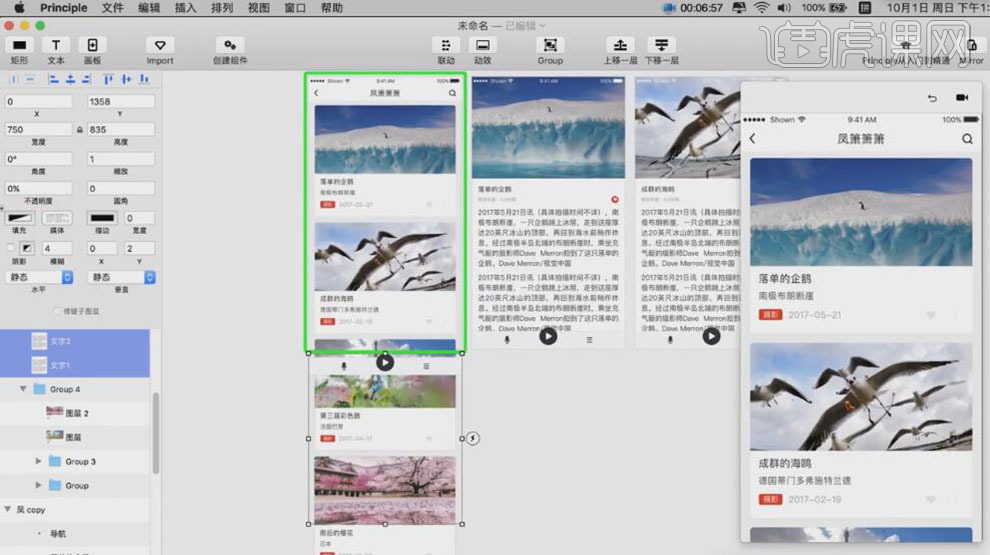
19、使用相同的方法处理照片1在画板3的动画效果。具体效果如图示。

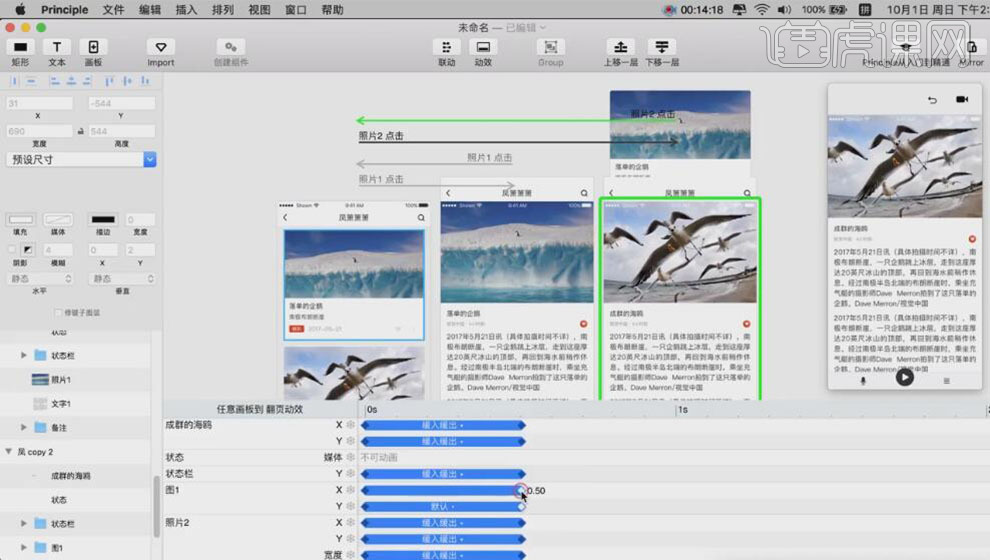
20、调整图层顺序,【选择】图1,按【Ctrl+C】复制,按【Ctrl+V】粘贴,移动至画板3上方合适的位置,并移动时间轴至0.5,添加相同的动画效果。具体效果如图示。

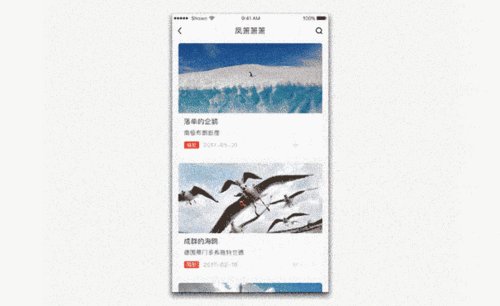
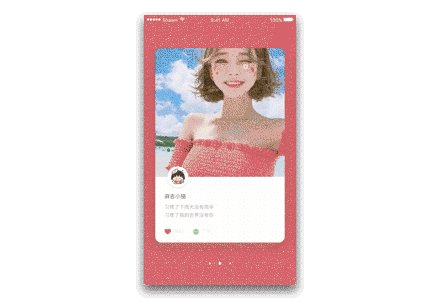
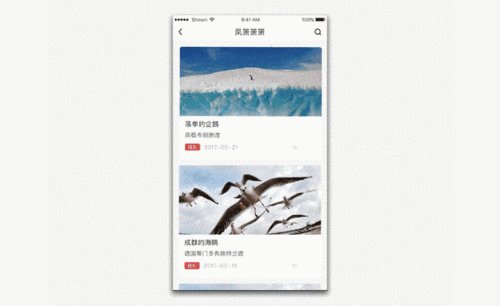
21、最终动效如国示。