如何用Sketch加Principle对滑动耳机进行动效
发布时间:暂无
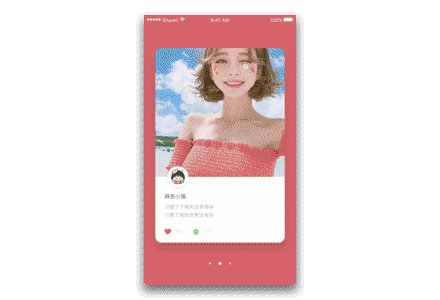
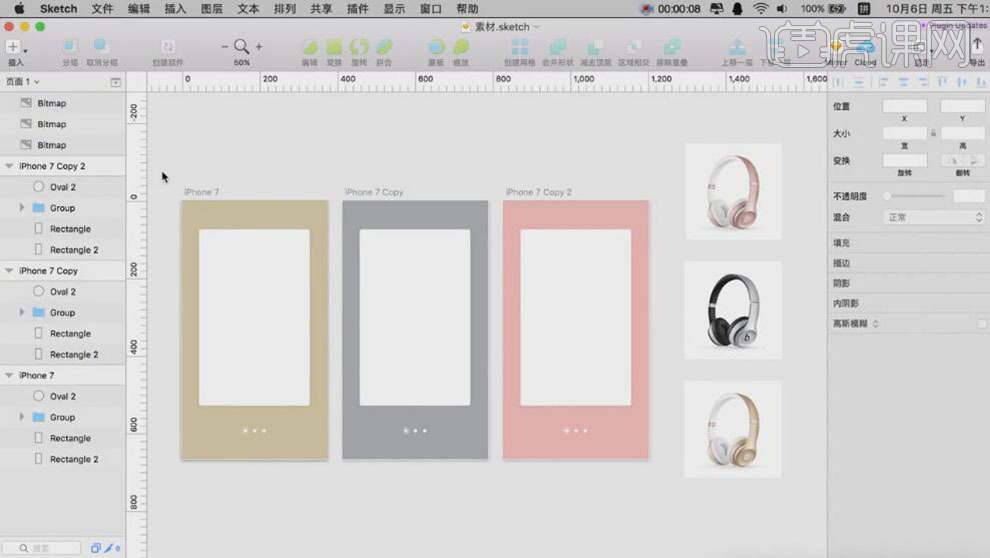
1、【打开】Sketch软件,【打开】Sketch素材文档。具体效果如图示。

2、【打开】Principle软件,【新建】任意大小的画布。具体效果如图示。

3、单击【文件】-【导入Sketch文档】。具体效果如图示。

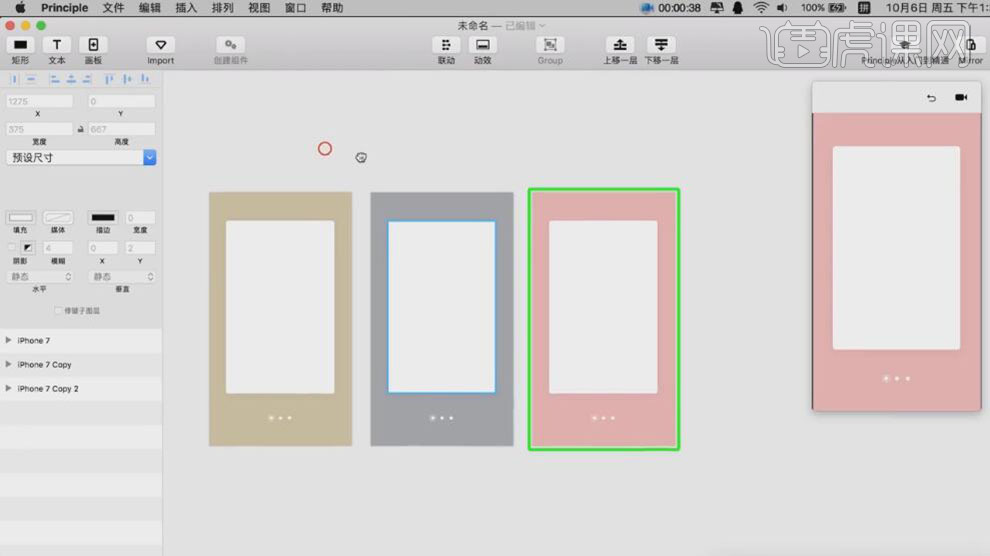
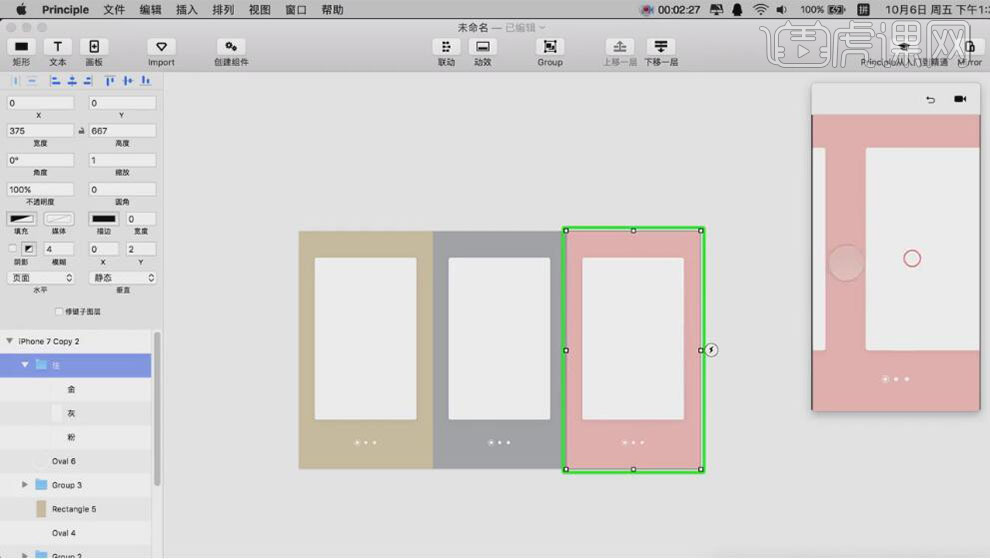
4、以红色画板为基准,【拖动】其他的两个画板至合适的位置,【删除】多余的画板。【选择】三个画板,按【Ctrl+G】编组,【重命名】主,移动至顶层。具体效果如图示。

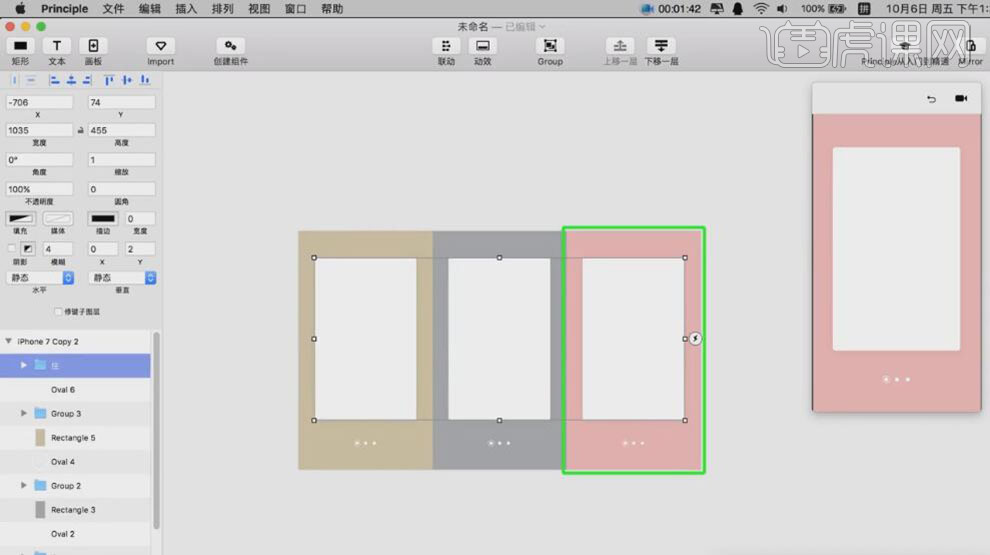
5、【重命名】各图层,单击【水平】选择【页面】,【拖动】选框至粉色页面,并调整选框大小。具体效果如图示。

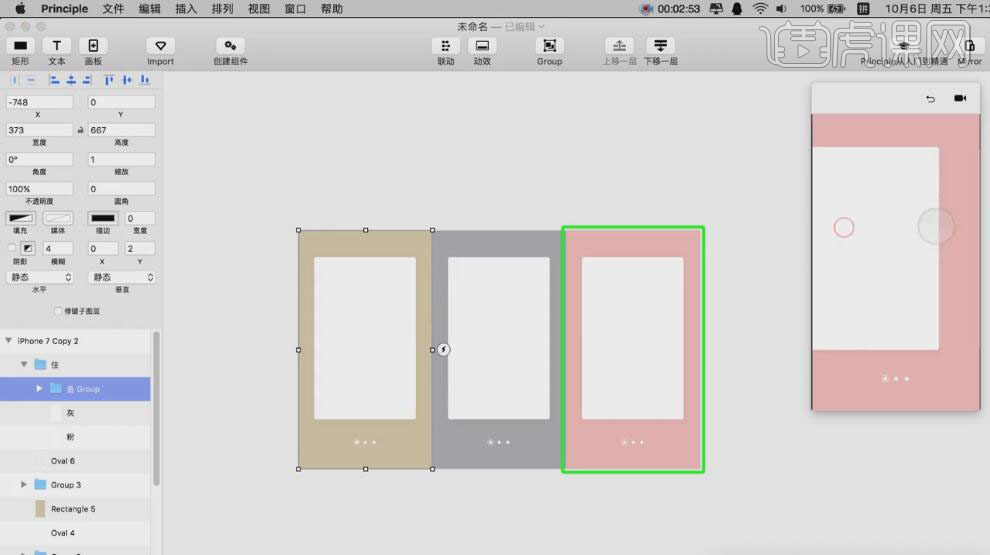
6、【选择】金色页面图层,按【Ctrl+G】编组,【重命名】金,调整选框至页面大小。具体效果如图示。

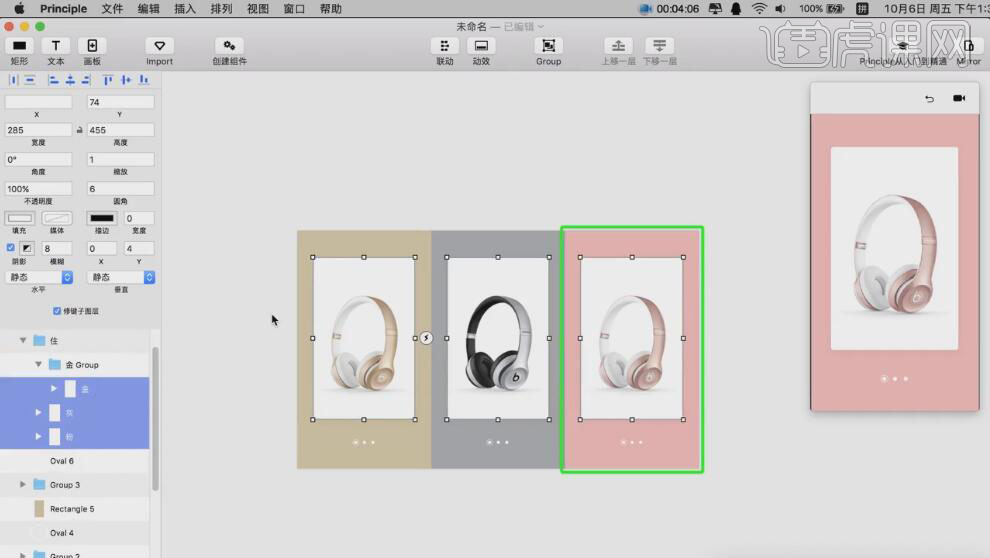
7、【打开】Sketch中的耳机素材,依次【复制】至Principle文档,调整大小,排列至合适的位置,【勾选】修建子图层。具体效果如图示。

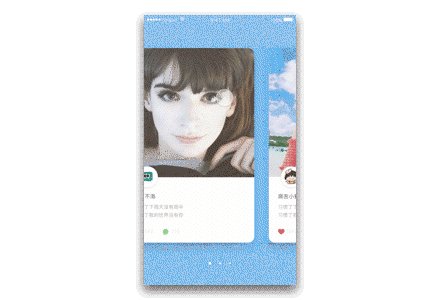
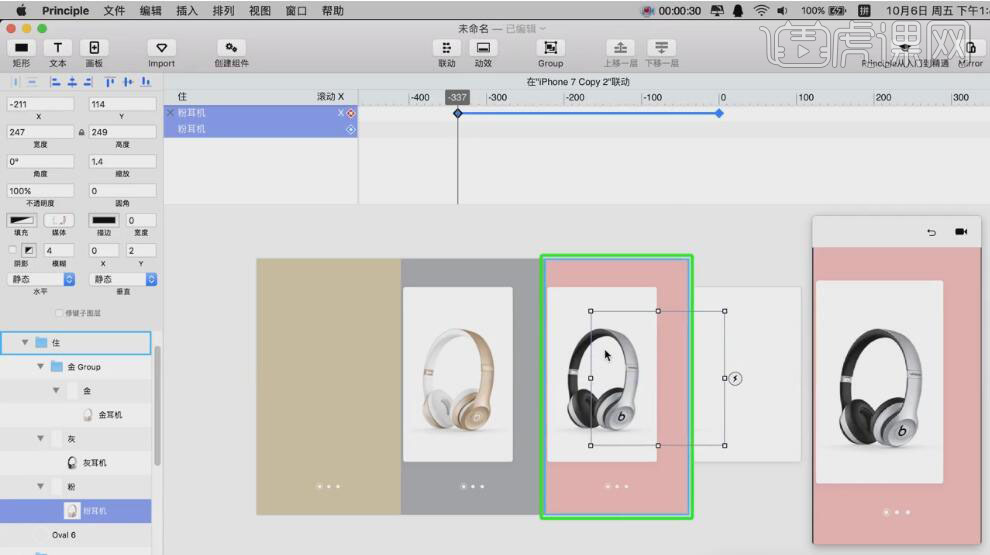
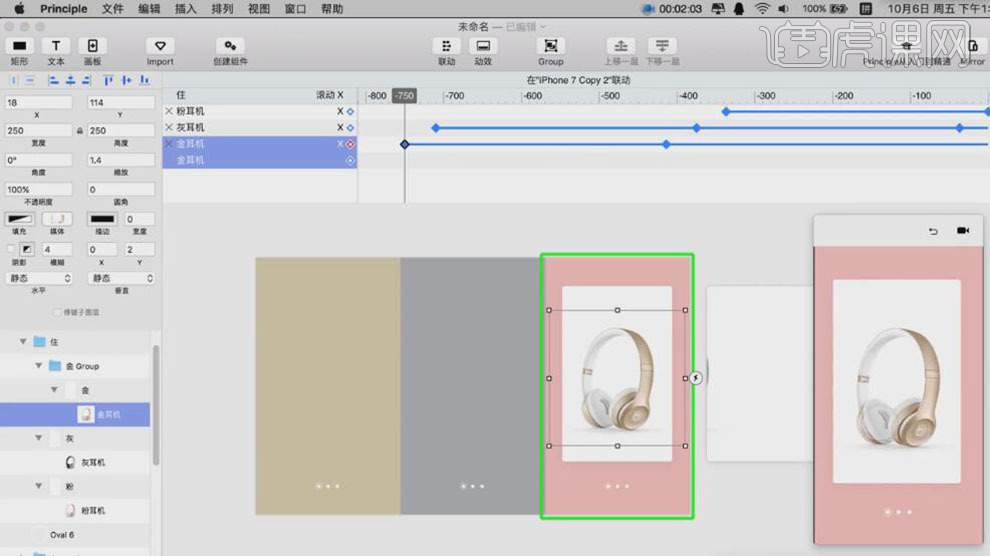
8、【打开】滚动轴,【移动】粉耳机轴至合适的位置。具体效果如图示。

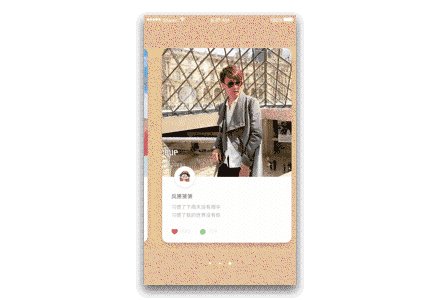
9、使用相同的方法将剩余的耳机拖动至合适的位置。具体效果如图示。

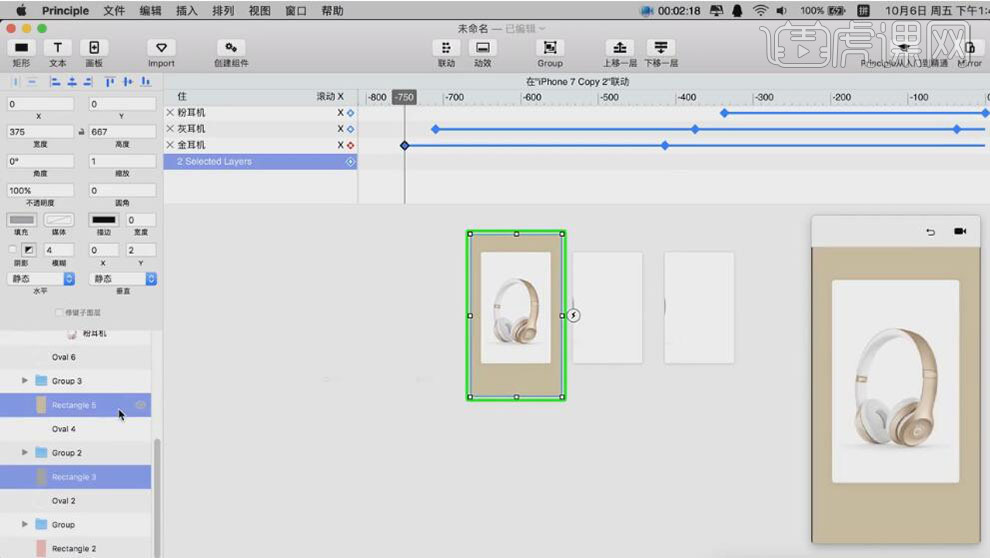
10、【选择】金色和灰色背景图层,【单击】居中对齐,移动至合适的位置。具体效果如图示。

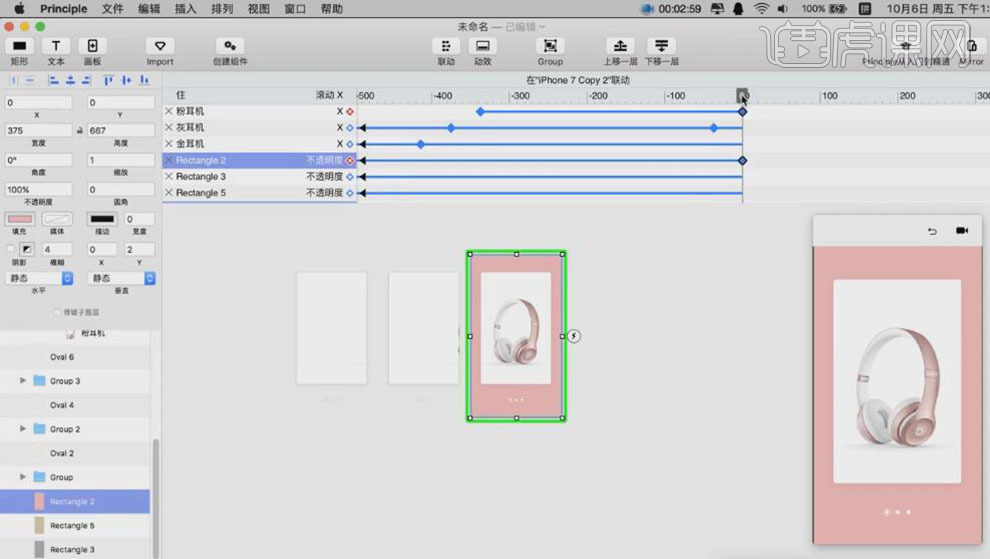
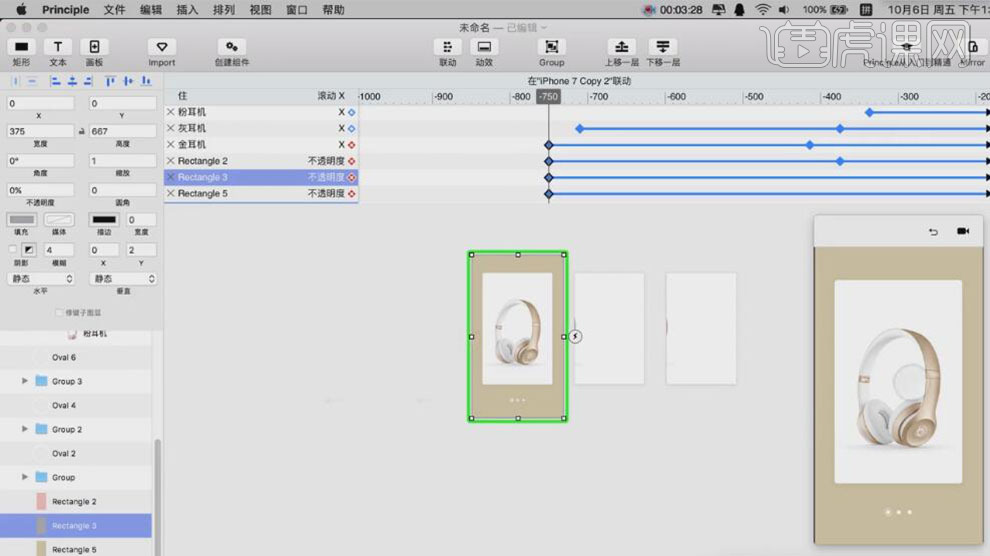
11、【选择】三个背景图层,【右击】滚动X层【不透明度】图层。调整图层顺序,【拖动】滚动轴至0,【不透明度】如图示。具体效果如图示。

12、【拖动】滚动轴至375,【关闭】粉色不透明度图层。具体效果如图示。

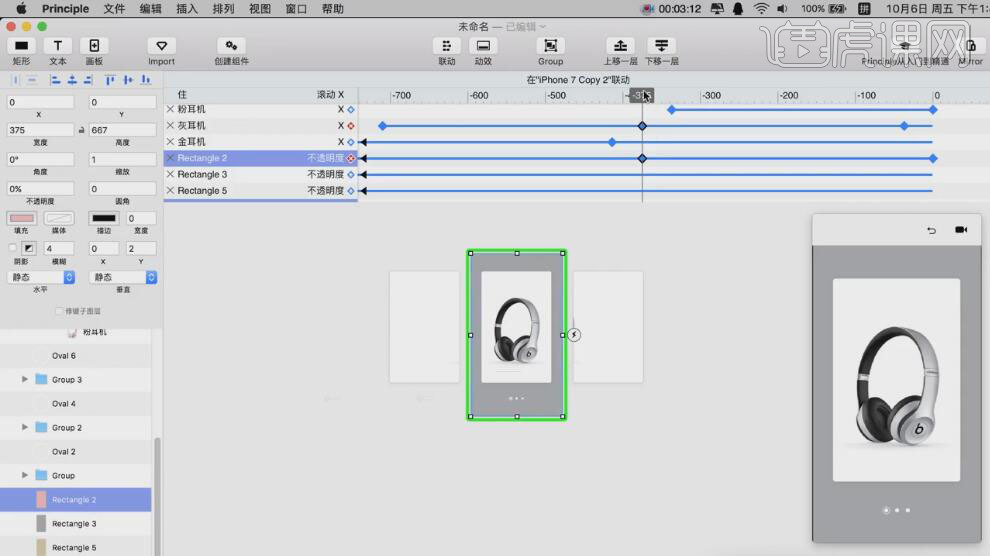
13、【拖动】滚动轴至750,【关闭】粉色和灰色不透明度图层。具体效果如图示。

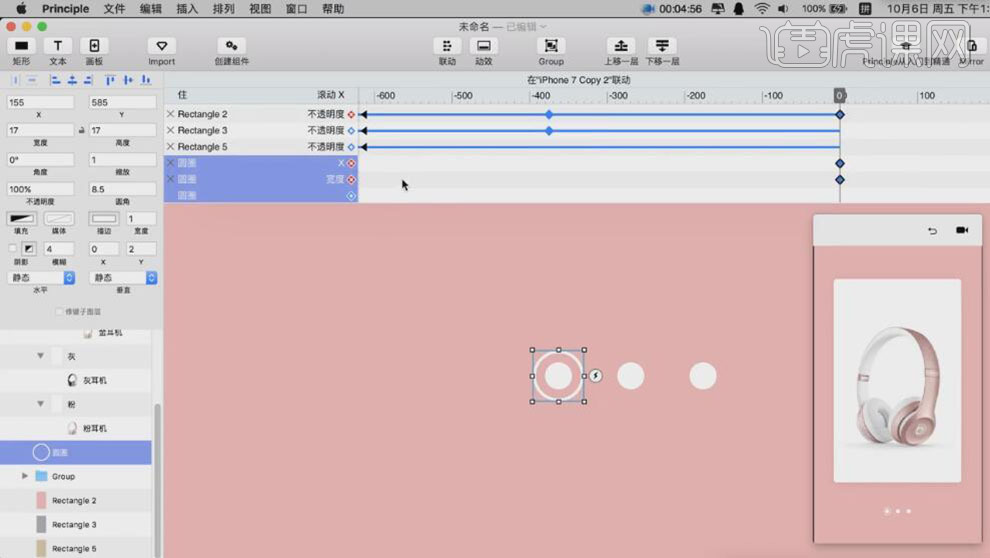
14、【选择】圆圈图层,【右击】滚动X层【X】轴和【宽度】,同时【锁定】宽度,调整滚动轴至0。具体效果如图示。

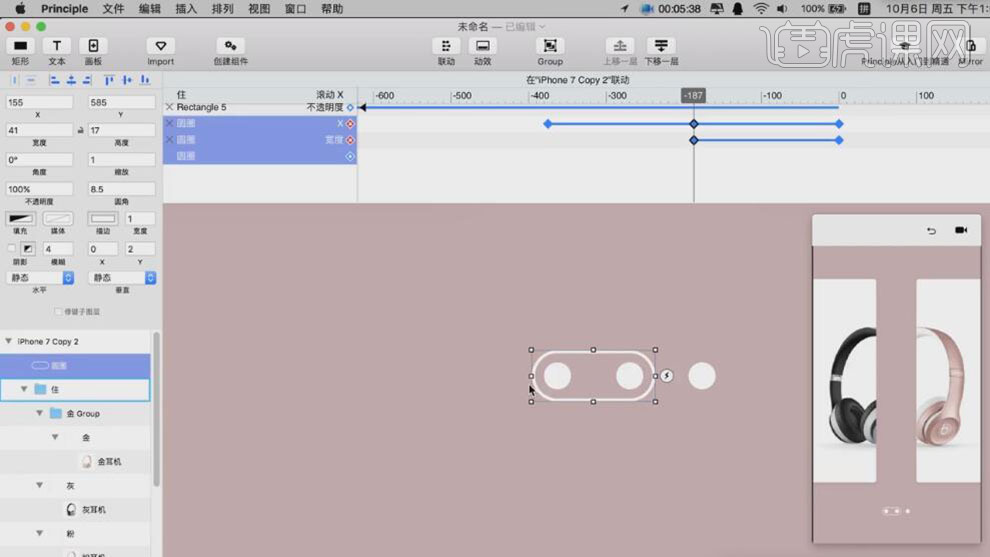
15、【移动】滚动轴至187,修复圆圈的形状和位置。具体效果如图示。

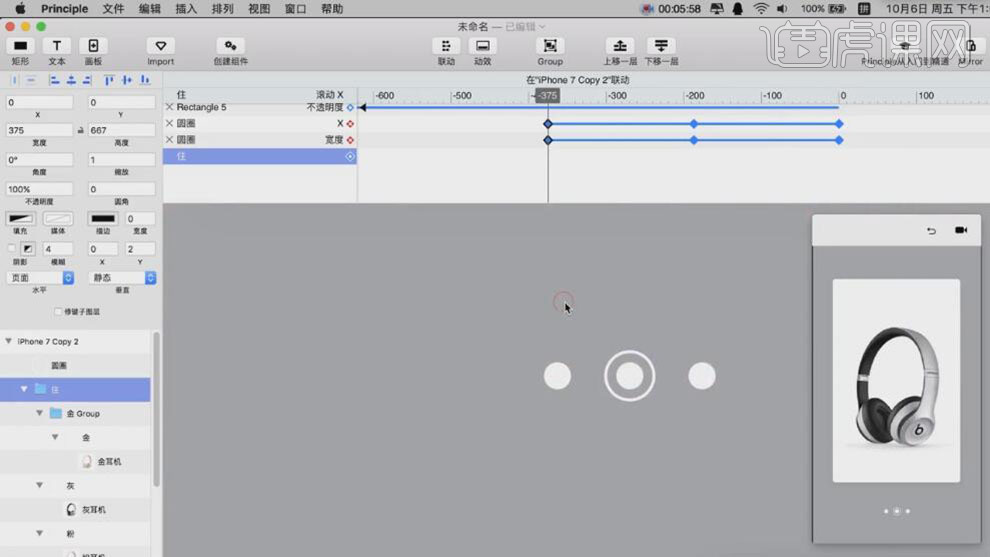
16、【移动】滚动轴至375,修复圆圈的形状和位置。具体效果如图示。

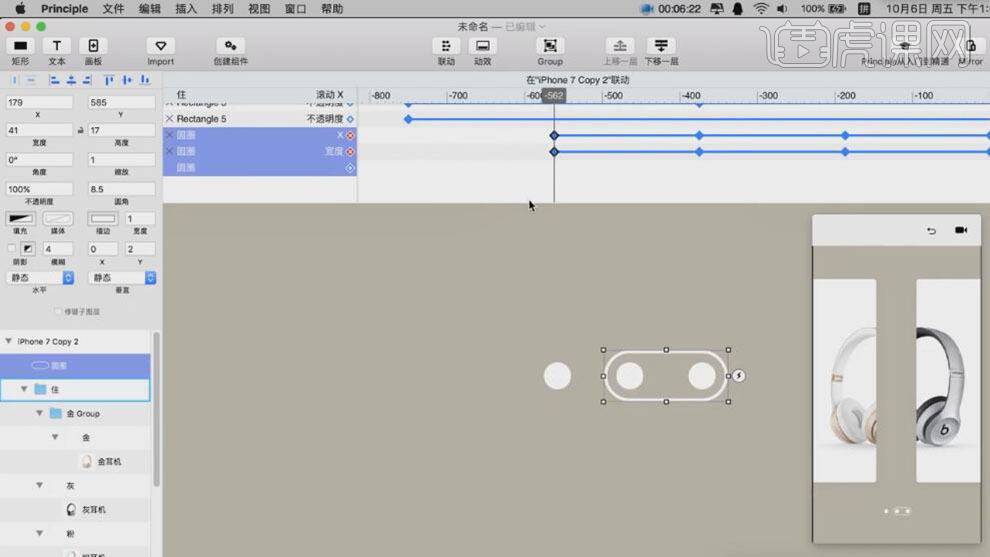
17、【移动】滚动轴至562,修复圆圈的形状和位置。具体效果如图示。

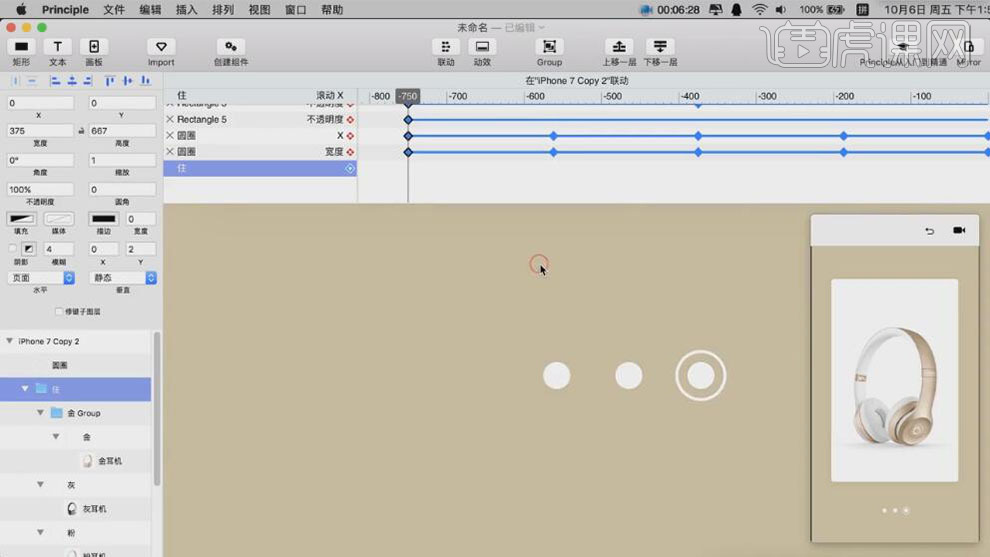
18、【移动】滚动轴至750,修复圆圈的形状和位置。具体效果如图示。

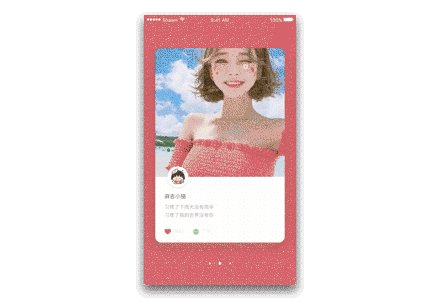
19、最终效果如图示。