怎样用Sketch加Principle对网页界面制作动效
发布时间:暂无
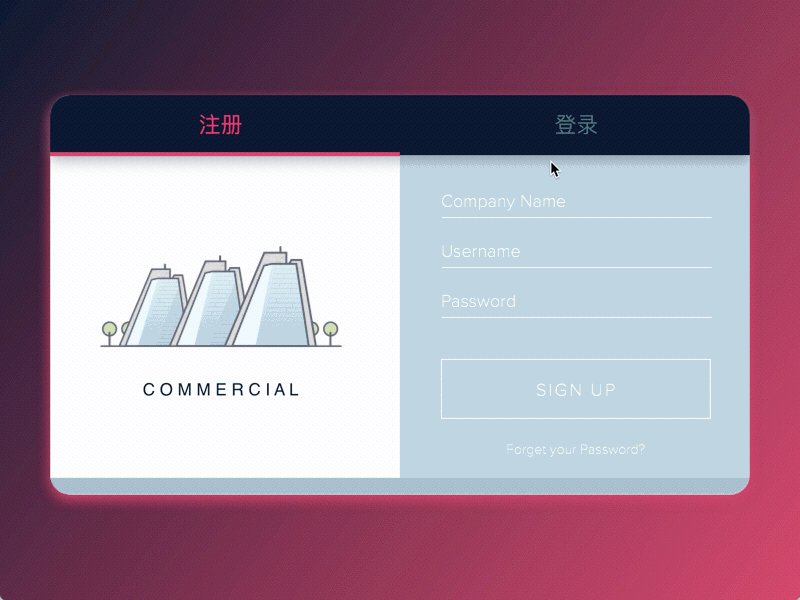
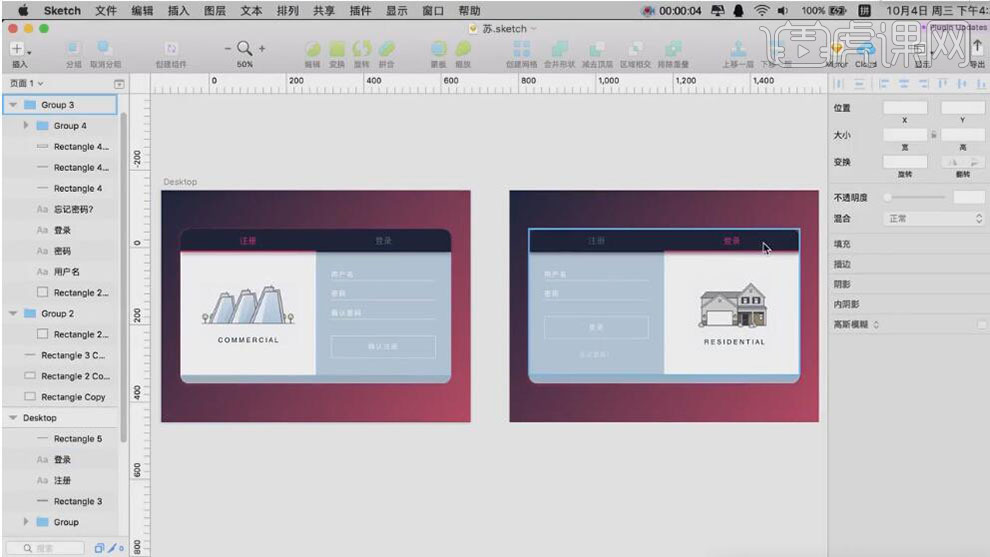
1、【打开】Sketch软件,【打开】制作好的动效素材文档。具体效果如图示。

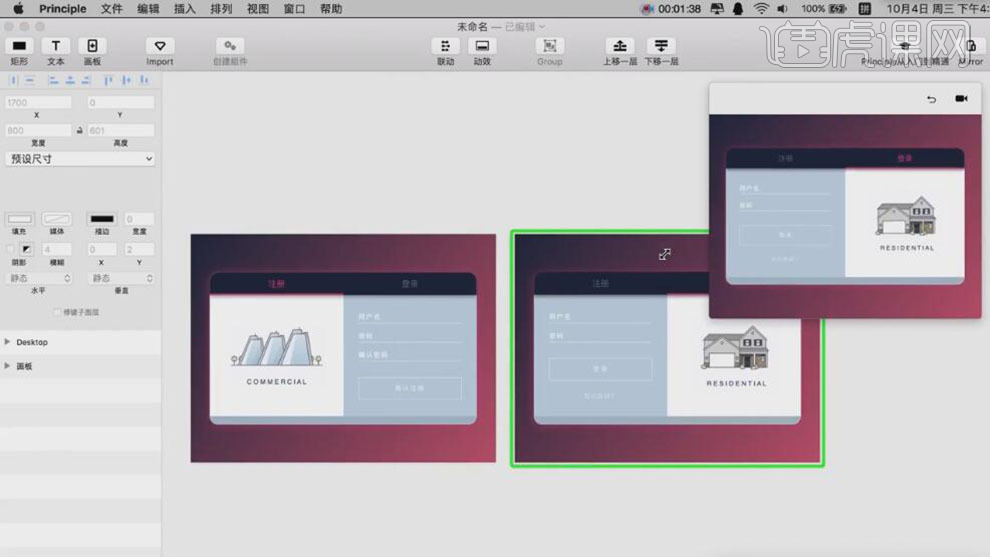
2、【打开】Principle软件,【新建】任意大小的画布。单击【文件】-【从Sketch导入】。具体效果如图示。

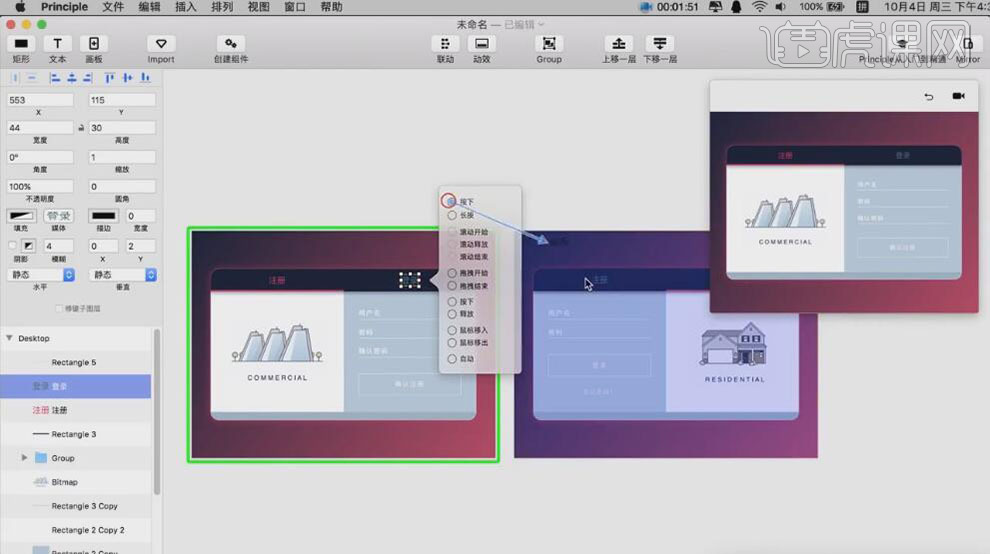
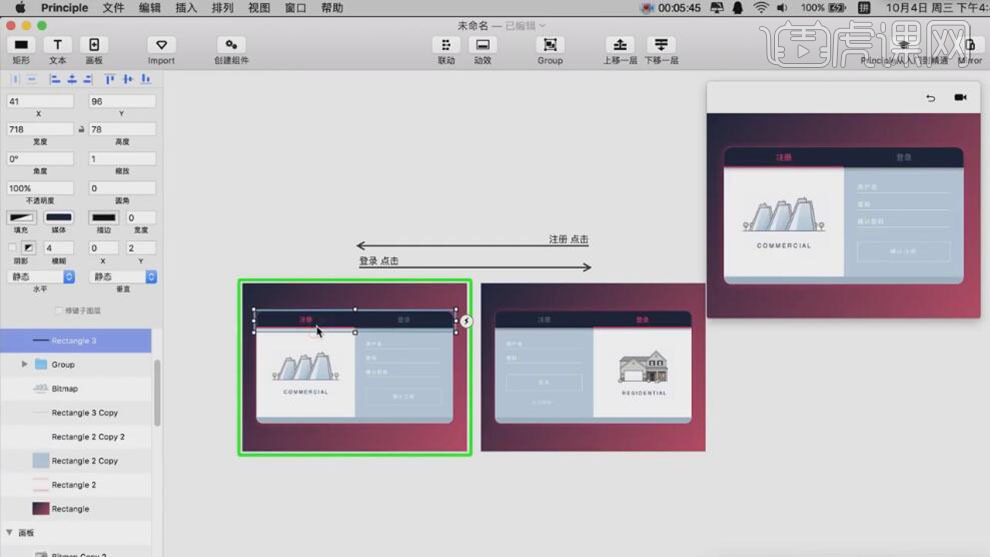
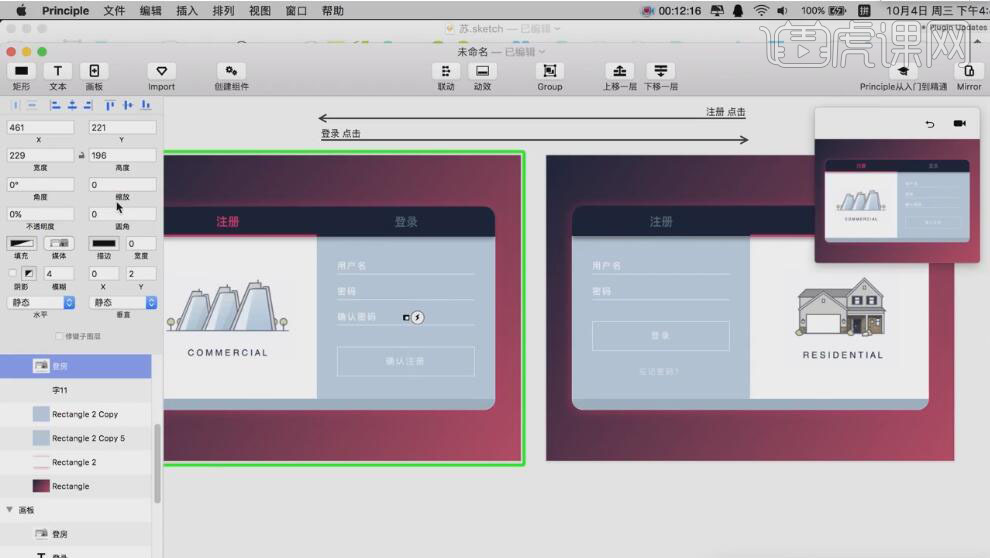
3、单击【登陆】文字对象-【按下】拖动箭头至合适的位置。具体显示如图示。

4、单击【注册】文字对象-【按下】拖动箭头至合适的位置。具体显示如图示。

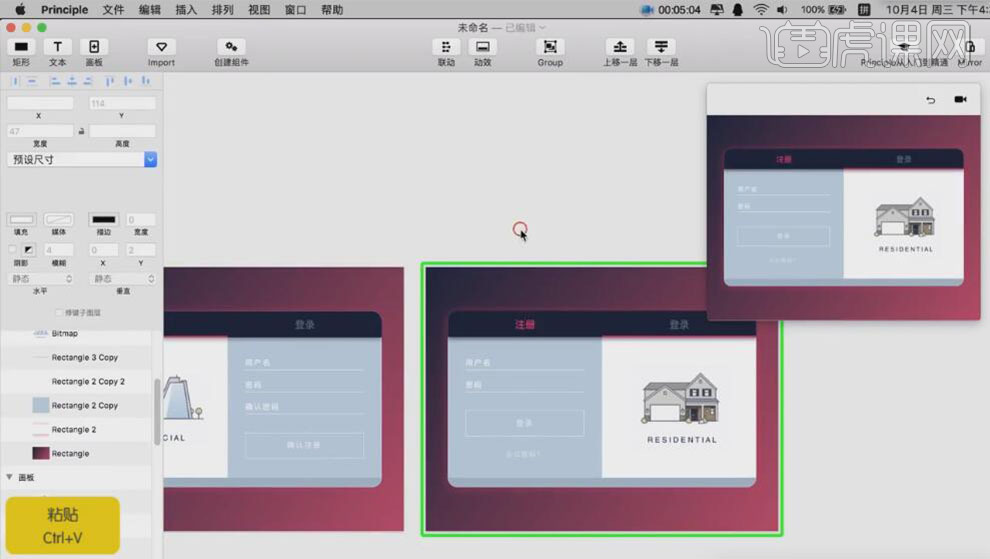
5、按T选择【文字工具】,输入注册和登陆,选择合适的字体和颜色,放置画面合适的位置。【选择】注册和登陆文字对象,按【Ctrl+C】复制,按【Ctrl+V】粘贴至画面合适的位置。具体效果如图示。

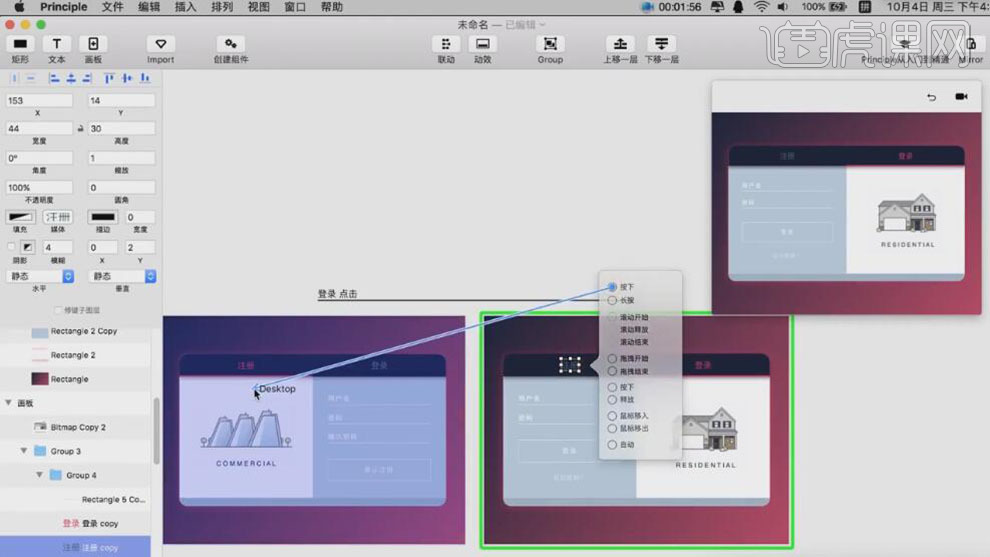
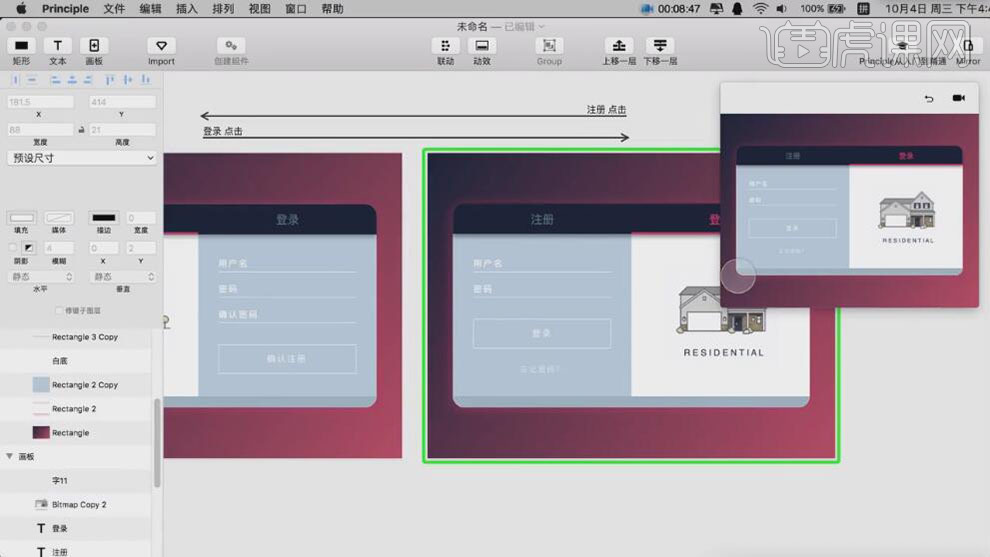
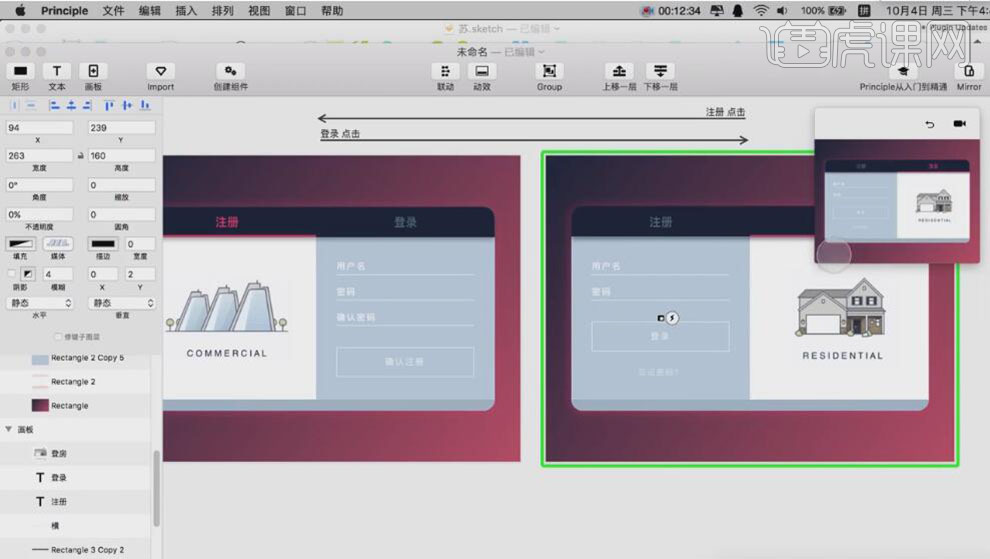
6、单击文字对象,选择【按下】,拖动箭头至合适的位置。具体显示如图示。

7、【切换】Sketch软件,【选择】文字内容信息,按【Ctrl+C】复制,【切换】Principle,按【Ctrl+V】粘贴,【删除】多余的文字信息,调整复制文字位置。具体显示如图示。

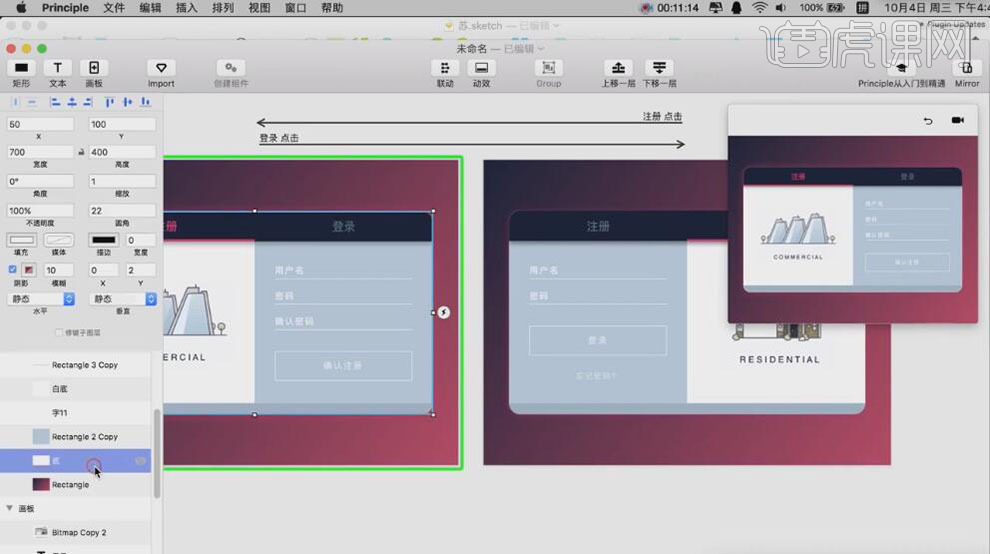
8、【切换】Sketch软件,【选择】白色背景图层,【填充】蓝色。按【Ctrl+C】复制,【切换】Principle,按【Ctrl+V】粘贴,移动至合适的位置,调整图层顺序。具体效果如图示。

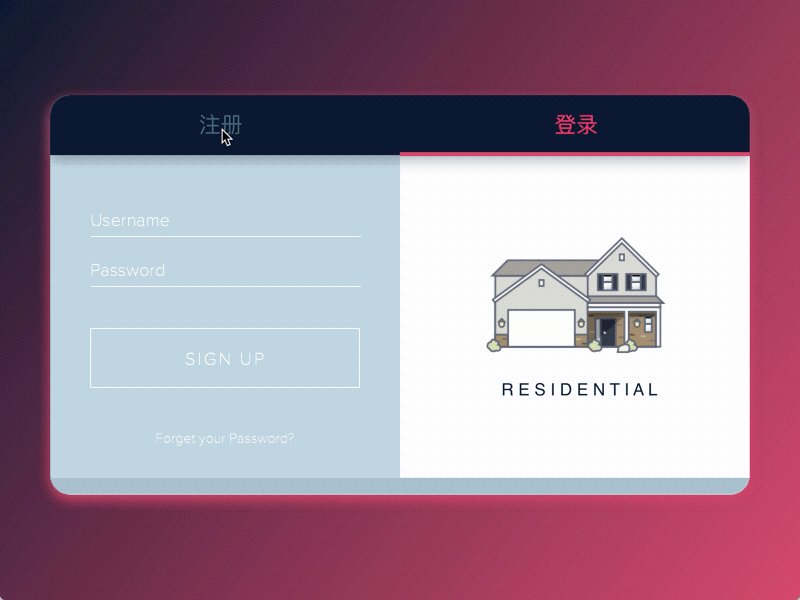
9、根据动画效果调整画面的细节,【选择】登陆房图片,按【Ctrl+C】复制,按【Ctrl+V】粘贴,【重命名】图层登房,【移动】至合适的位置。修改【透明度】0,【缩放】0。具体显示如图示。

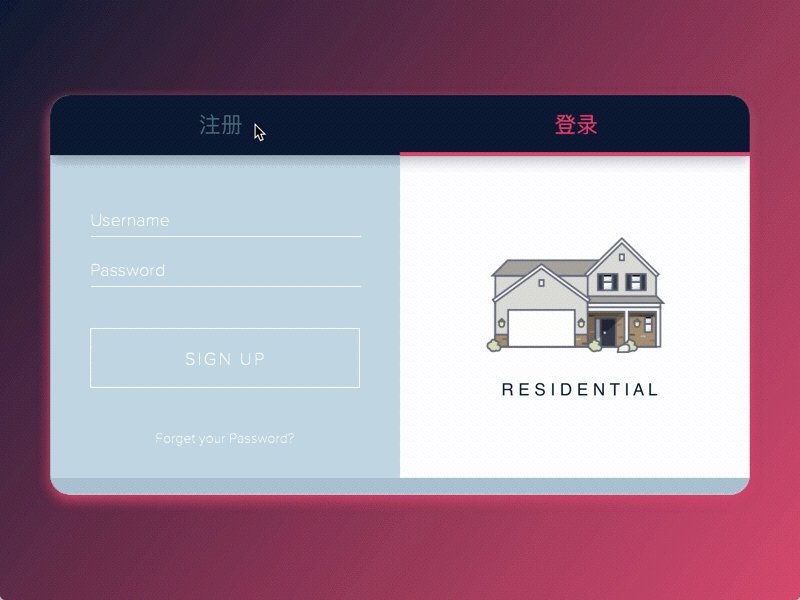
10、使用相同的方法处理剩余的房子效果。具体显示如图示。

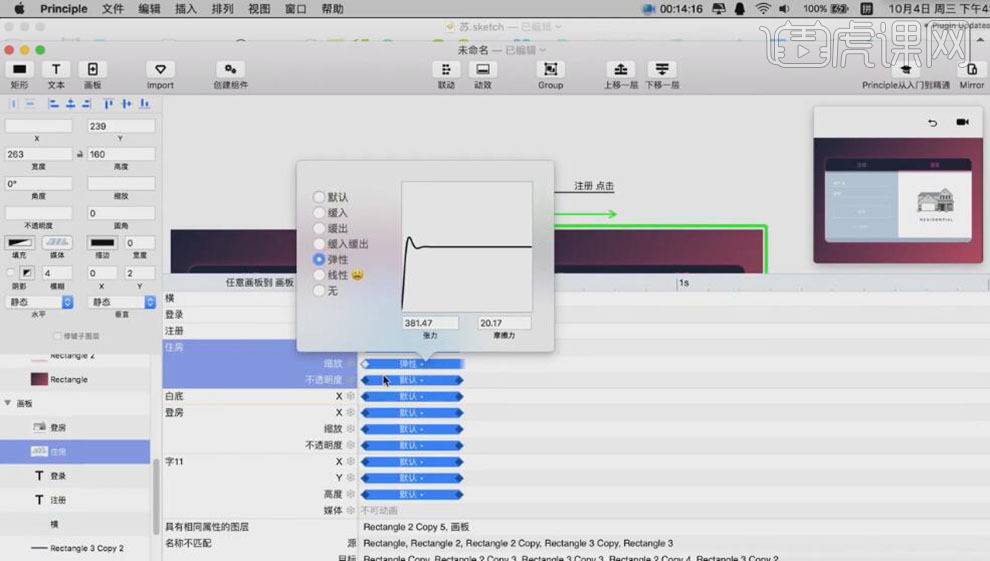
11、【打开】动效面板,【选择】房子效果图层,单击-【弹性效果】。具体显示如图示。

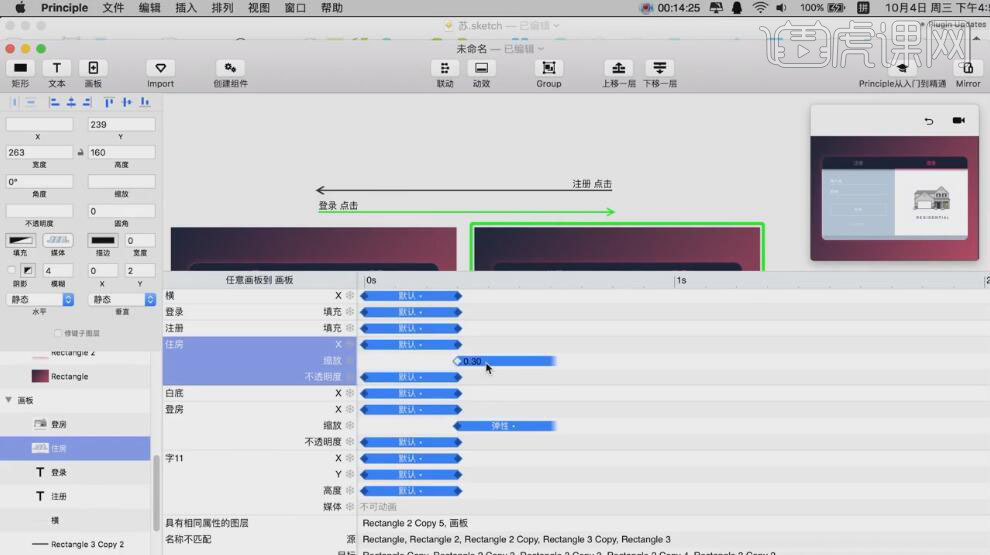
12、移动房子图层时间轴至合适的位置。具体显示如图示。

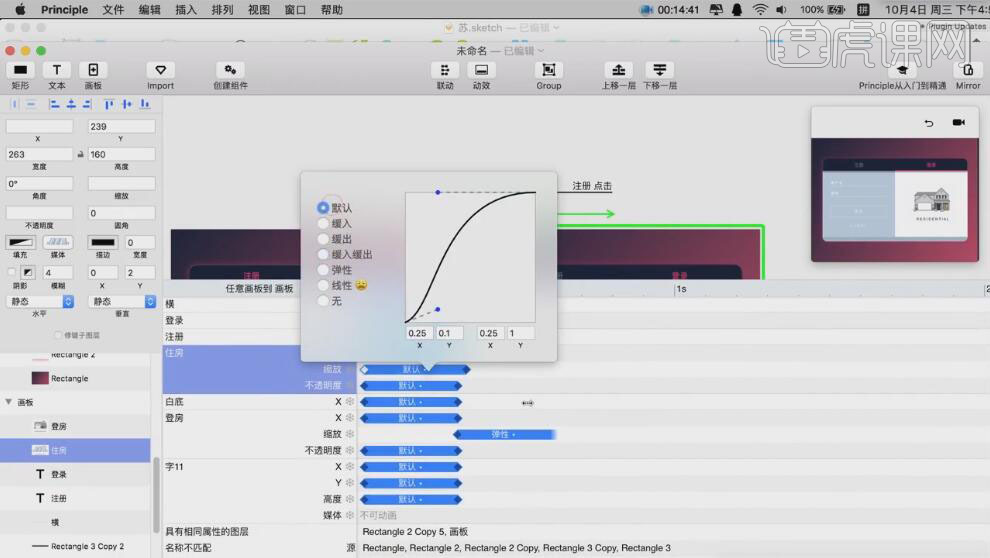
13、【选择】住房图层,修改时间轴位置。单击-【默认】。具体显示如图示。

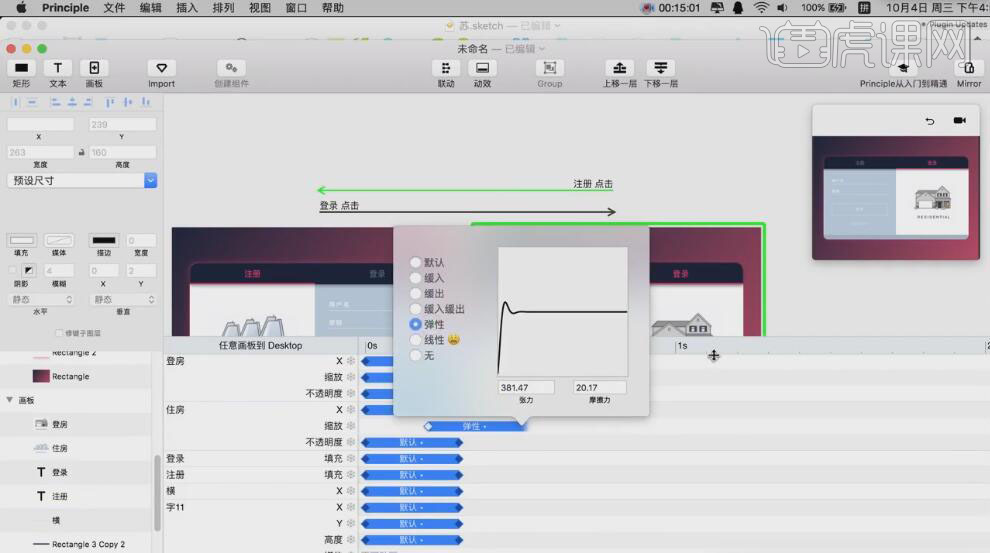
14、【选择】住房【缩放图层】,移动时间轴位置,单击【弹性】。具体显示如图示。

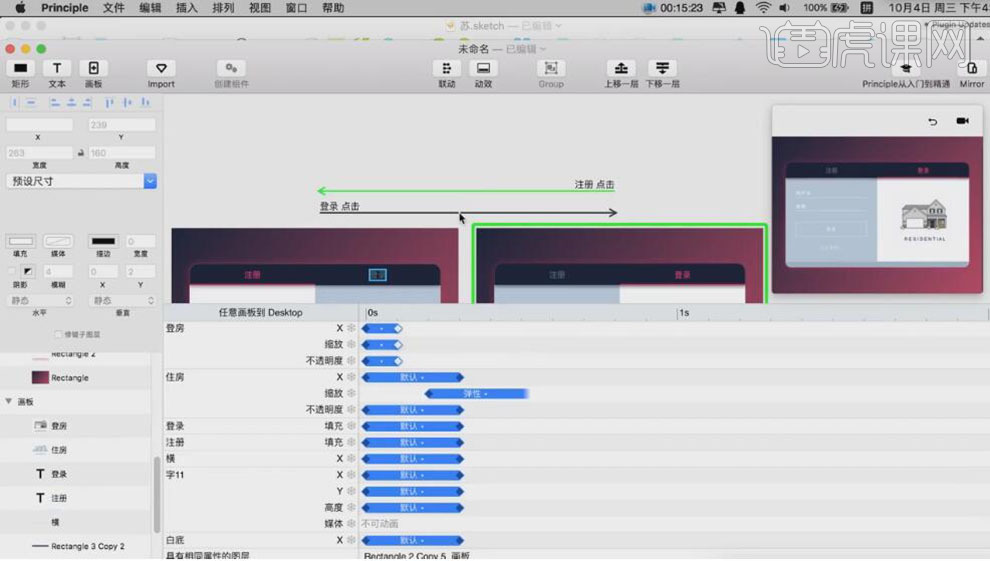
15、根据动画预览,调整动效时间轴的位置。具体显示如图示。

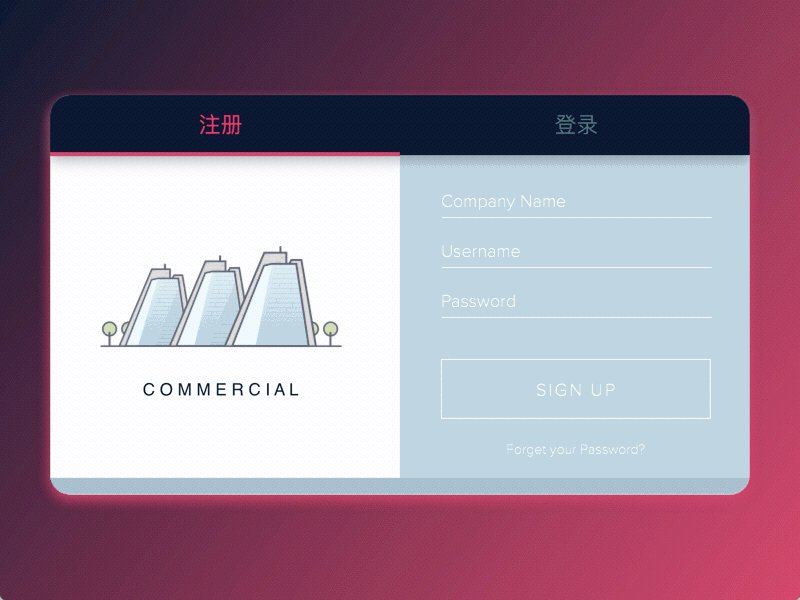
16、最终动效如图示。