AI怎么设计英文艺术字Fashion
发布时间:暂无
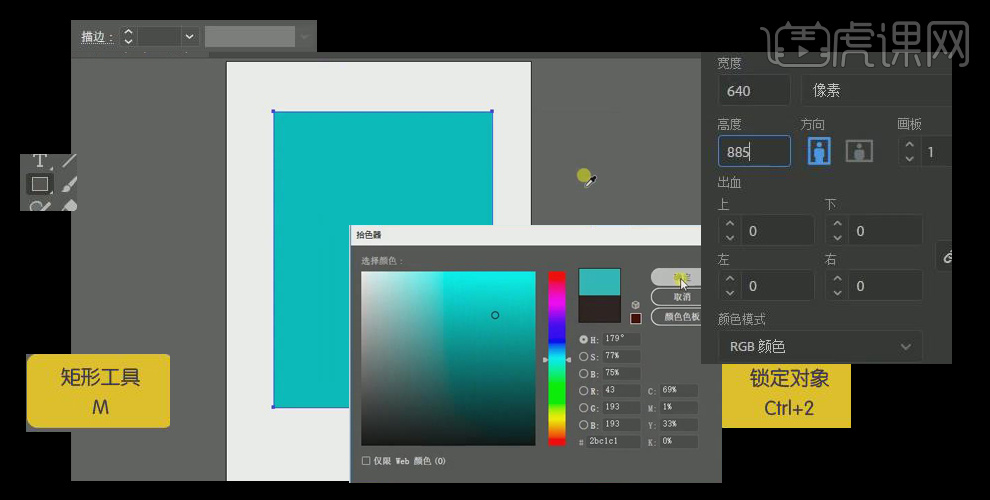
1、打开Ai,【新建】文件(宽640px高885px),【矩形工具】在画布中央绘制矩形,【描边】无,【填充颜色】青色,【锁定对象】Ctrl+2将矩形锁定。

2、选择【钢笔工具】,【填充】设置为无,【描边】34pt。【绘制】fashion单词的大写英文字母。绘制过程中不断调整曲线,使线条圆滑。绘制字母O时,【矩形工具】绘制一个和其他字母差不多长宽的矩形,【设置】直角为圆角,【调整】比例。七个字母【摆放】至三层。

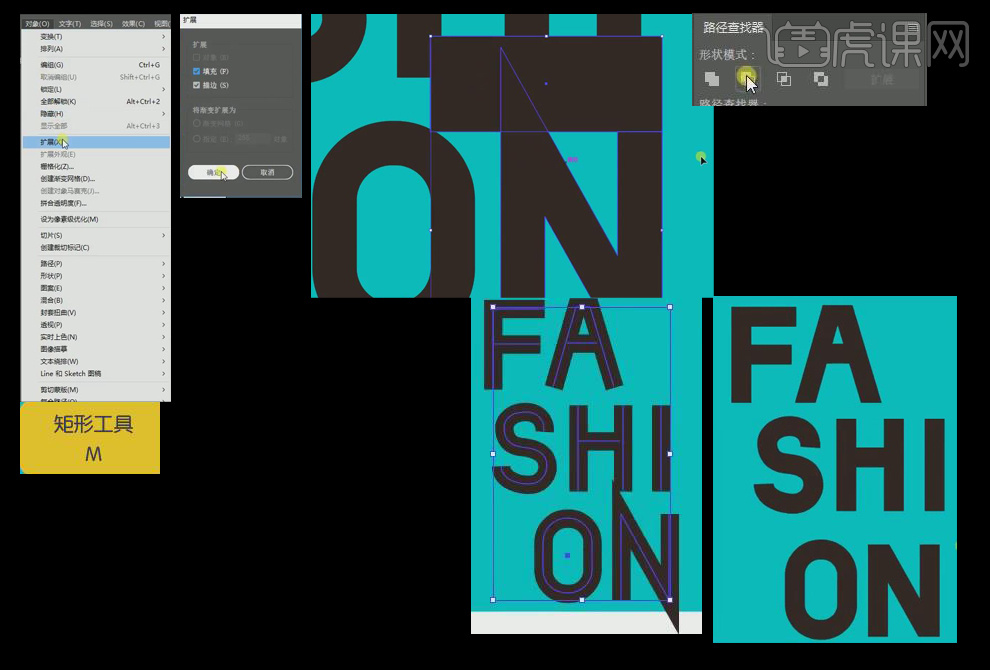
3、【选中】所有字母,【对象】-【扩展】-【确定】。【矩形工具】于N字上下方绘制矩形,【路径查找器】去除N字上下方多余部分。同样方法将A字下方两个角【设置】为平角。

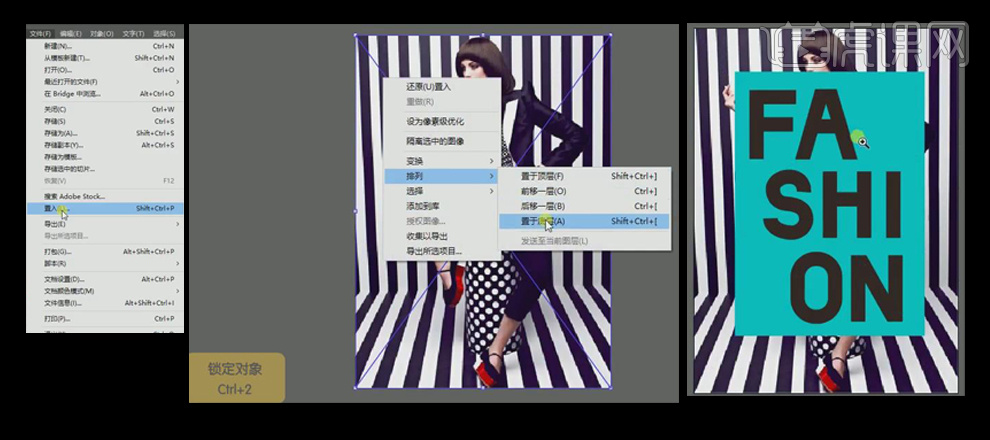
4、【置入】素材,【右键】-【排列】-【置于底层】-【锁定对象】。根据需要随时调整字母的位置和形状。

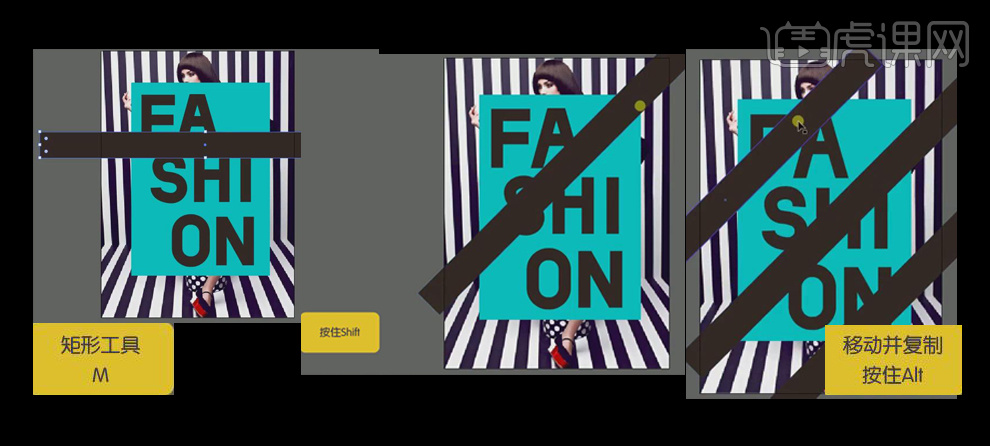
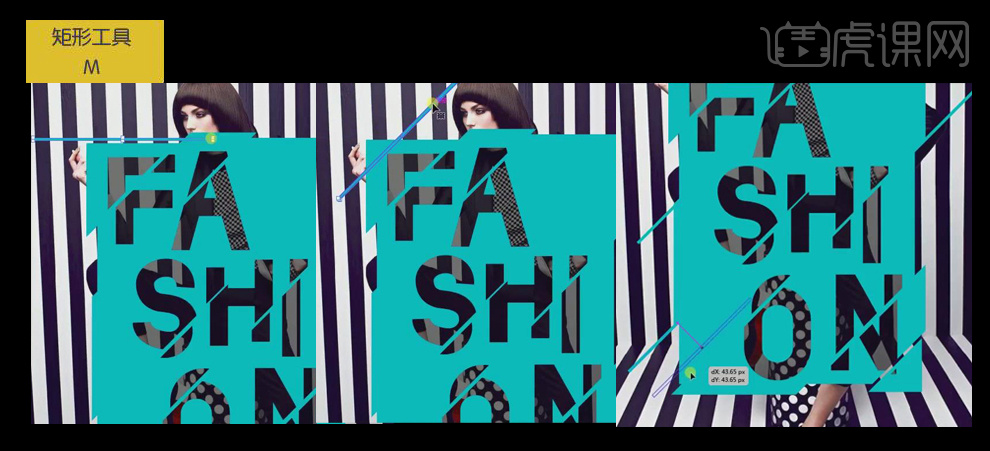
5、【矩形工具】绘制矩形条,按住Shift【旋转】45°,【复制】三份,距离如图,大概分布在青色矩形上方。

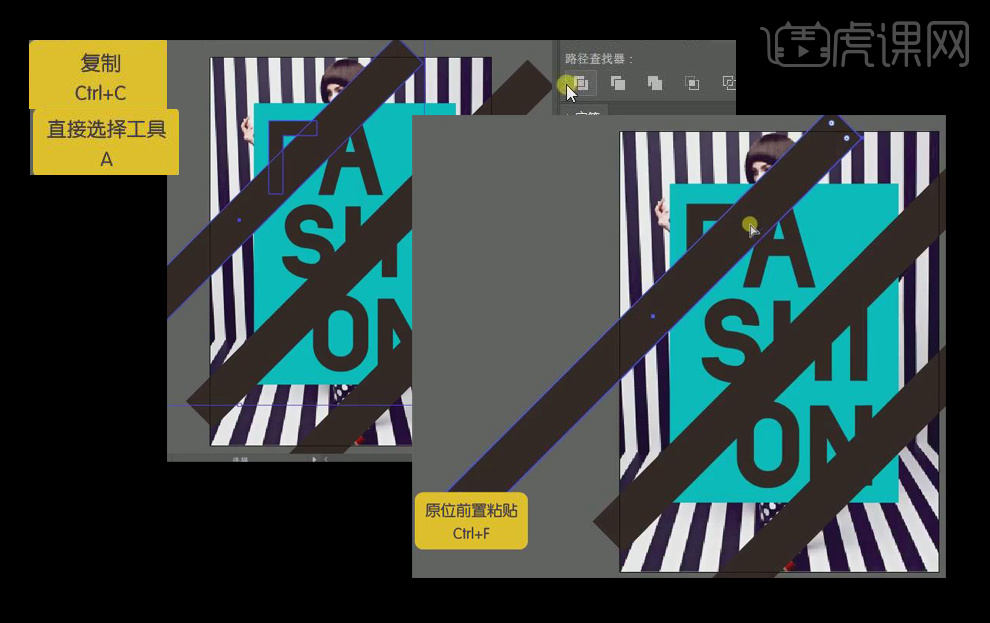
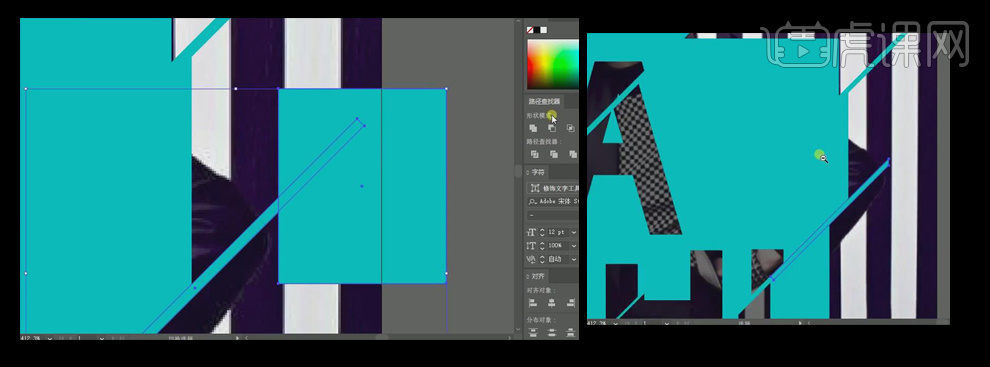
6、【选中】第一个矩形条,Ctrl+C【复制】,【选中】矩形条和字母,【路径查找器】-【分割】,【直接选择工具】选择矩形条字母外的部分【删除】,【原位置粘贴】之前复制的矩形条。

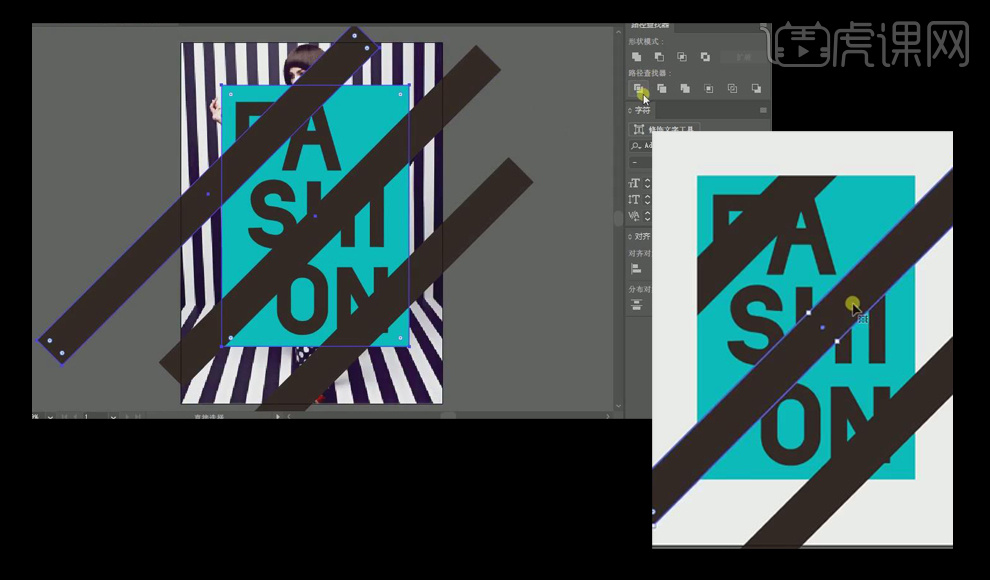
7、【选中】矩形条和下方青色的矩形框,【路径查找器】-【分割】,【删除】大矩形框以外的矩形条。

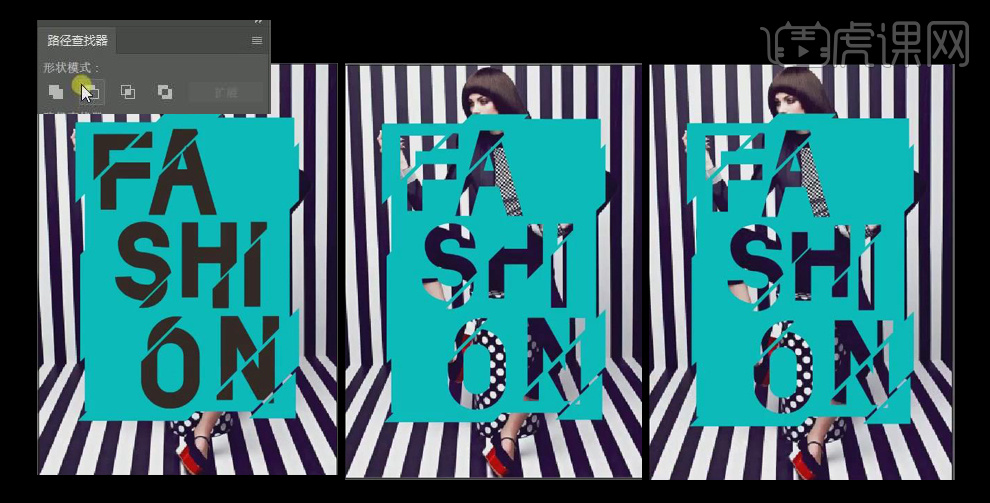
8、使用同样方法对其他字母及矩形框进行【分割】,分割时【轮廓显示模式】可以选中下方图层。

9、将矩形框内黑色条【吸管工具】颜色为青色,此时矩形框和字母已在45°方向上被分成了几个碎片。【移动】碎片,使画面更具破碎的感觉。

10、【选中】上方字母及下方青色矩形框,【路径查找器】-【减去顶层】达到字母镂空的感觉。在【减去顶层】时,可【调整】字母部分形状(字母H的左上及右下部)。

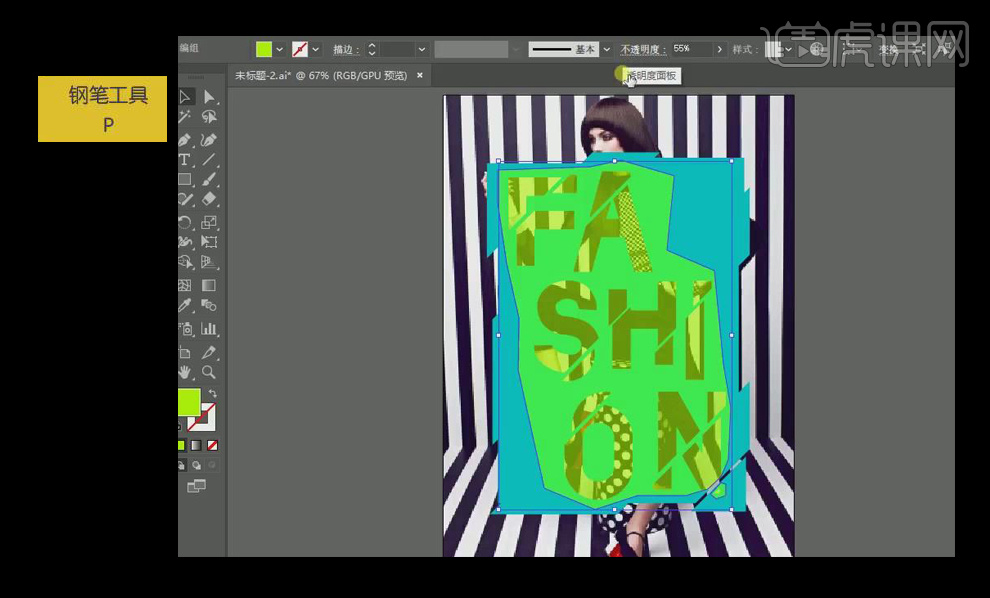
11、【钢笔工具】绘制多边形框,将字母包围在框内,但不超出青色图形,【设置】颜色为黄色,【不透明度】设置为55%。

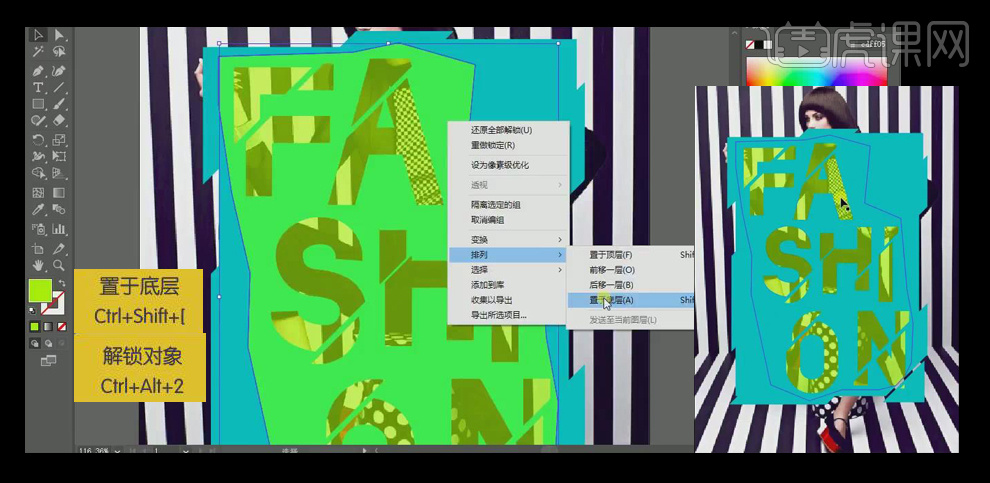
12、将背景图层【解锁对象】,将多边形图层【右键】-【排列】-【置于底层】,【选择】背景图层,【右键】-【排列】-【置于底层】。

13、将多边形图层【填充】至其他颜色(比如黑色)。

14、【矩形工具】绘制装饰用矩形条,【填充】颜色为青色,按住Shift【旋转】45°,置于合适位置,【微调】矩形条长短。

15、【矩形工具】绘制矩形,【置于】装饰用矩形条一边,【路径查找器】-【减去顶层】对装饰用矩形条的边缘切割。

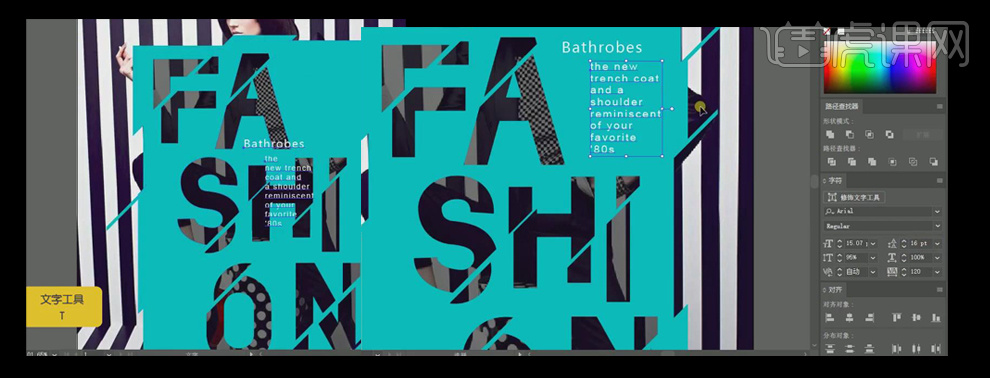
16、【文字工具】输入文字素材,字体【设置】为无衬线字体,【调整】文字大小间距行高和内容分布。按住Alt【移动并复制】文字,置于画面左下方(本应添加其他文案,仅为方便做出效果直接复制)。

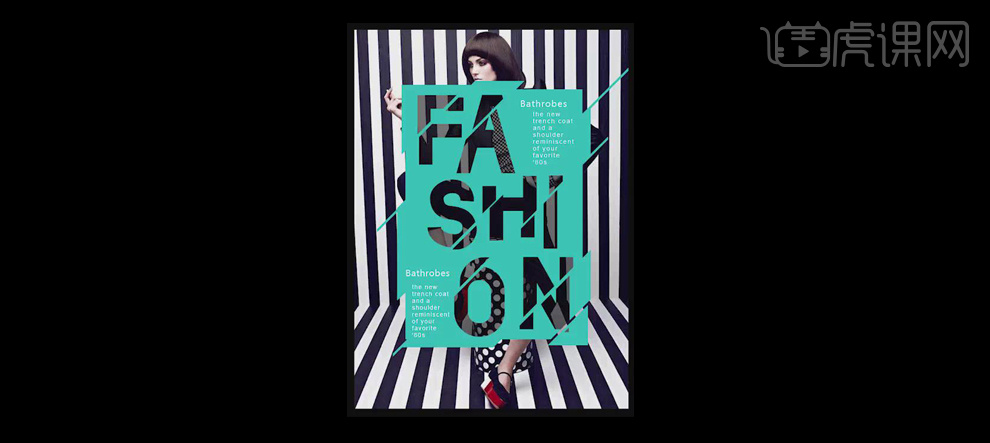
17、“Fashion”效果完成。