Sketch怎样制作运动鞋展示界面动效
发布时间:2019年10月24日 17:11
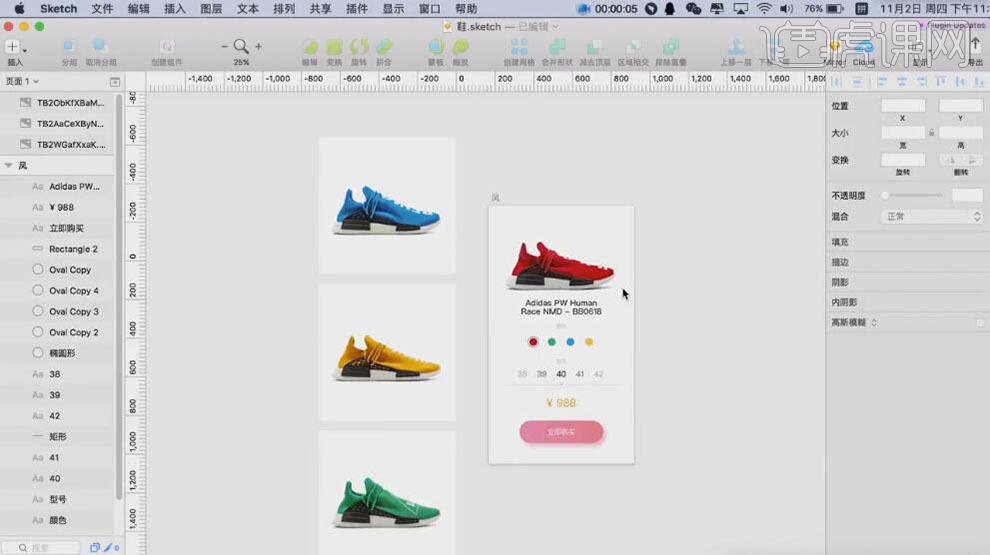
1、【打开】Sketch软件,【打开】Sketch文档。具体显示如图示。

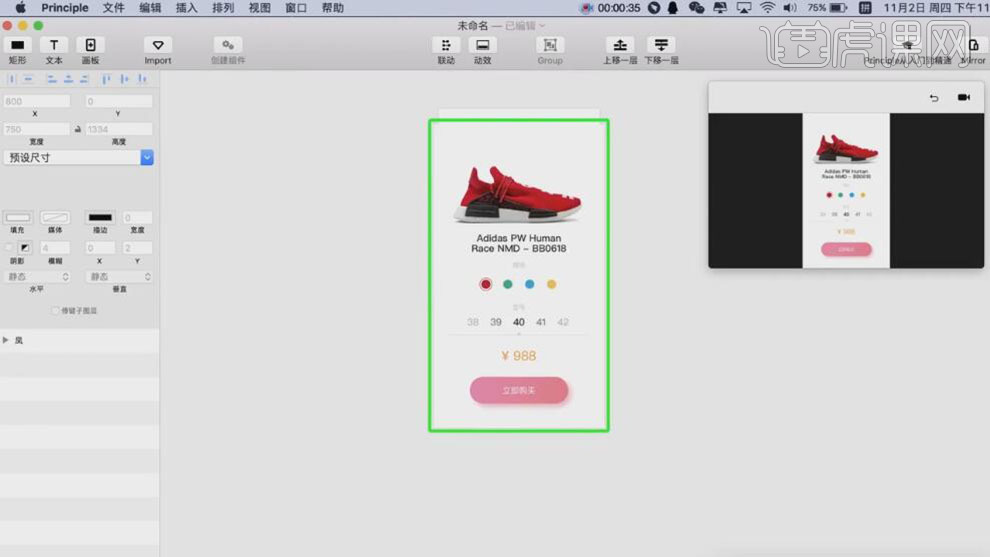
2、【打开】Principle软件,单击【文件】-【从Sketch导入】。具体显示如图示。

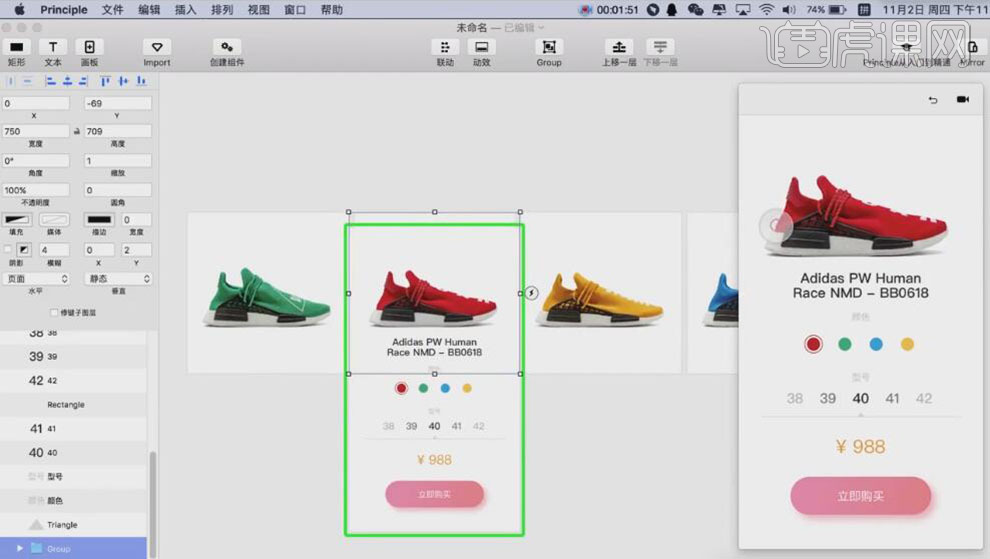
3、【切换】Sketch软件,【选择】其他颜色的鞋子素材,按【Ctrl+C】复制,【返回】Principle软件,按【Ctrl+V】粘贴,排列至合适的位置。【选择】所有的鞋子素材,按【Ctrl+G】编组,【水平动效】页面,调整动态框宽度为画板宽度。具体显示如图示。

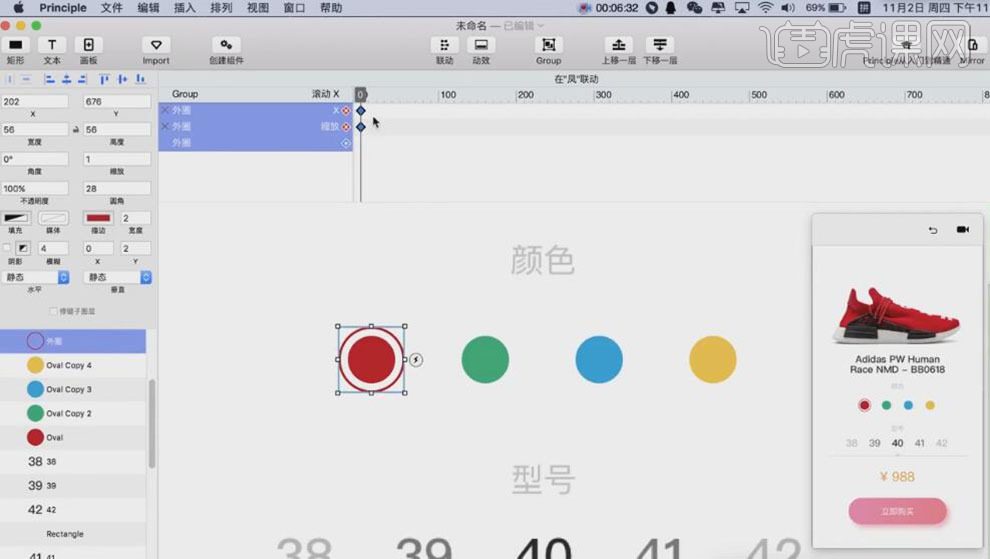
4、【选择】外圈图层,【打开】联动面板,时间轴刻度0,单击添加【X轴】和【缩放】联动图层。具体显示如图示。

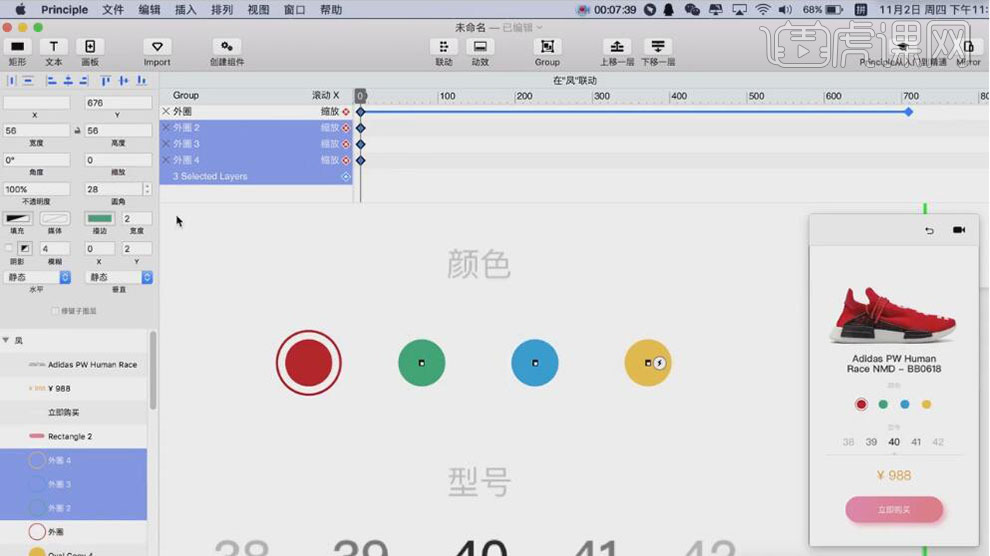
5、【单击】缩放联动图层,【缩放】0。【复制】外圈图层,移动至合适的位置,【修改】颜色。打开【联动面板】,单击添加【缩放联动图层】。单击0刻度,【缩放】0。具体显示如图示。

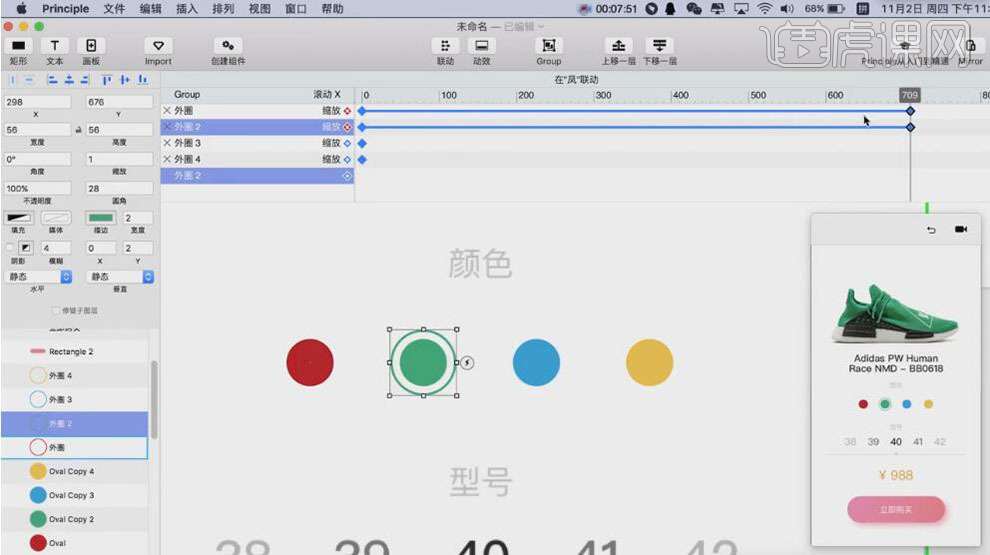
6、【选择】外圈2缩放联动图层,拖动时间轴至709刻度,【缩放】1。具体显示如图示。

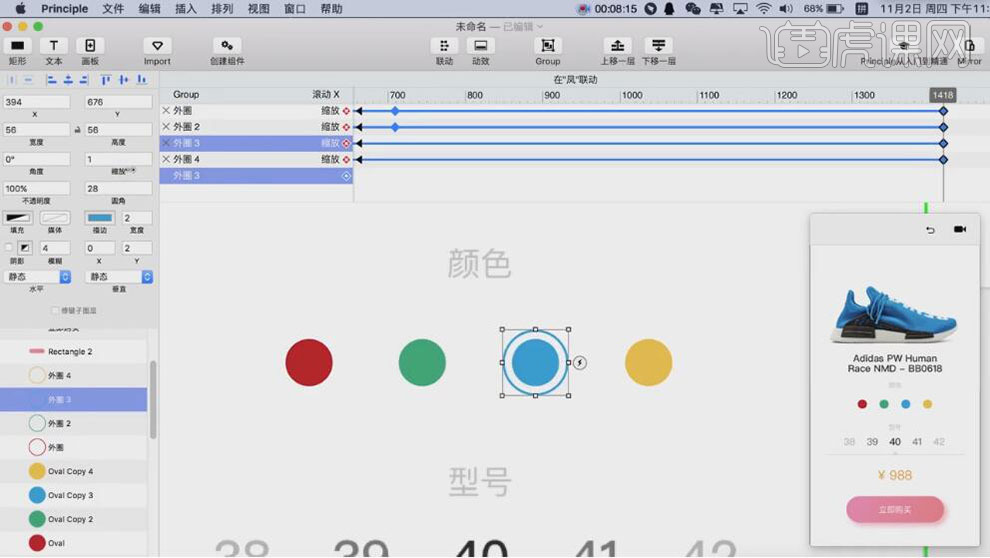
7、拖动时间轴至1418刻度,【选择】外圈3缩放联动图层,【缩放】1,其他外圈缩放联动图层【缩放】0。具体显示如图示。

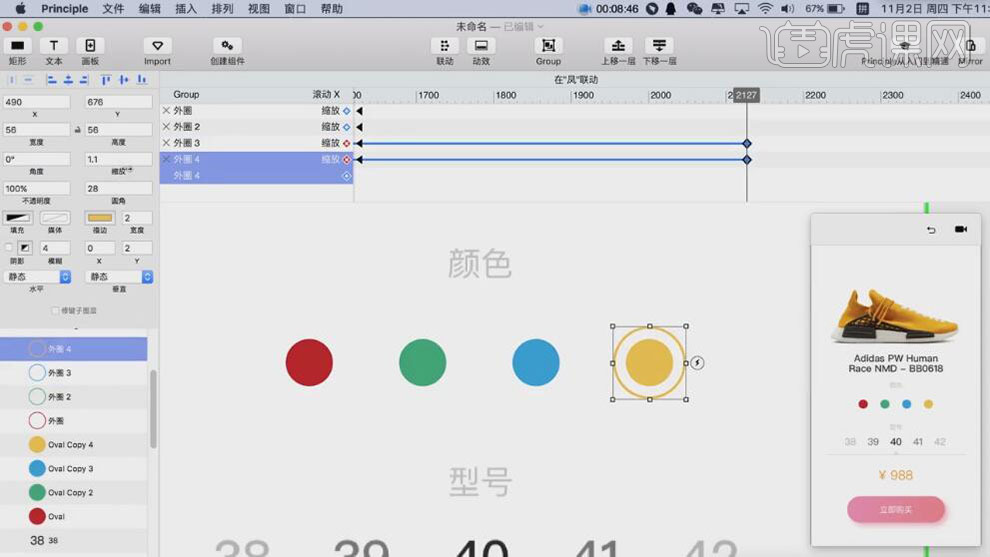
8、拖动时间轴至2127刻度,【选择】外圈4缩放联动图层,【缩放】1,外圈3缩放联动图层【缩放】0。具体显示如图示。

9、【选择】数字关联图层,单击【创建组建】。具体显示如图示。

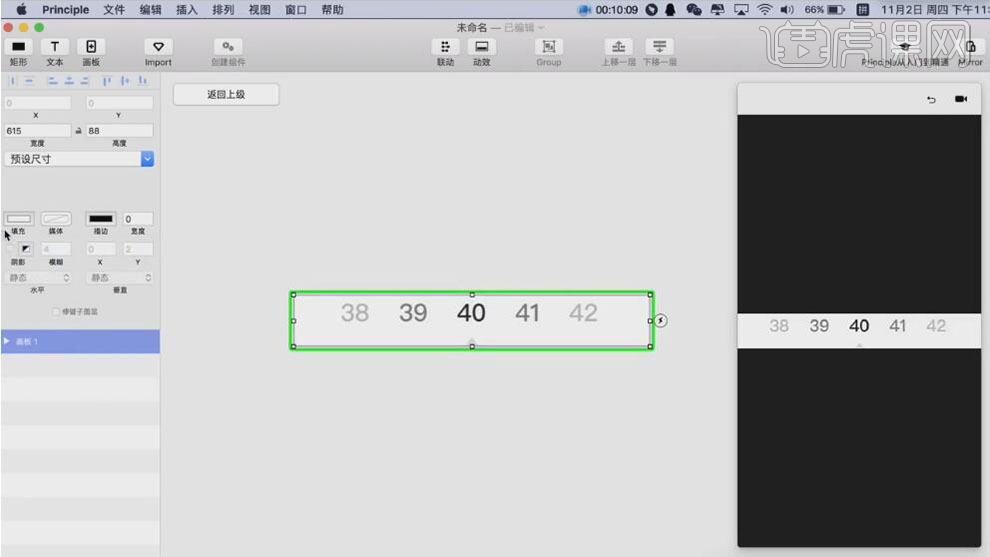
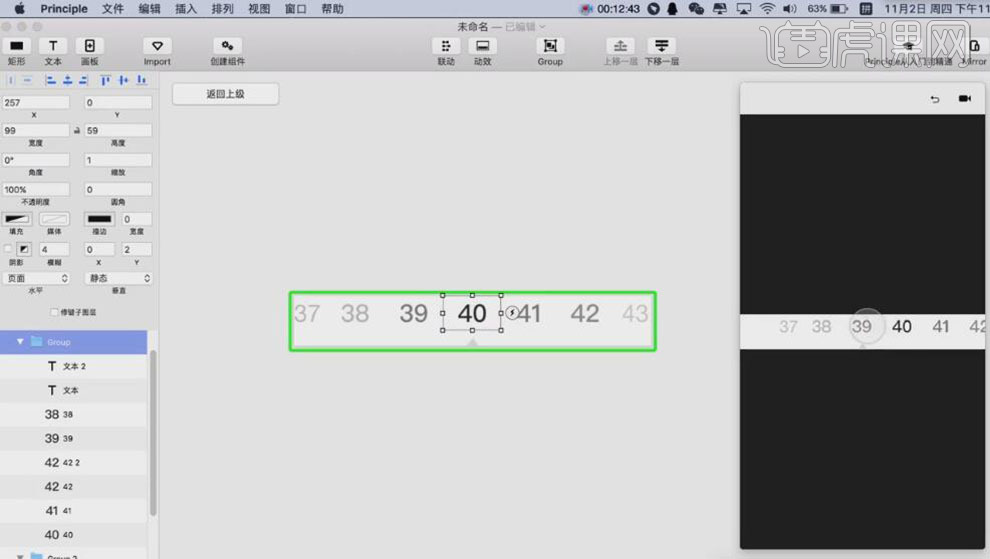
10、【选择】所有的数字,按【Alt+G】编组。添加【水平动效】页面。使用【文字工具】,选择合适的字体和颜色,依次输入数字,调整大小,排列至画面合适的位置。调整图组框至合适大小。具体显示如图示。

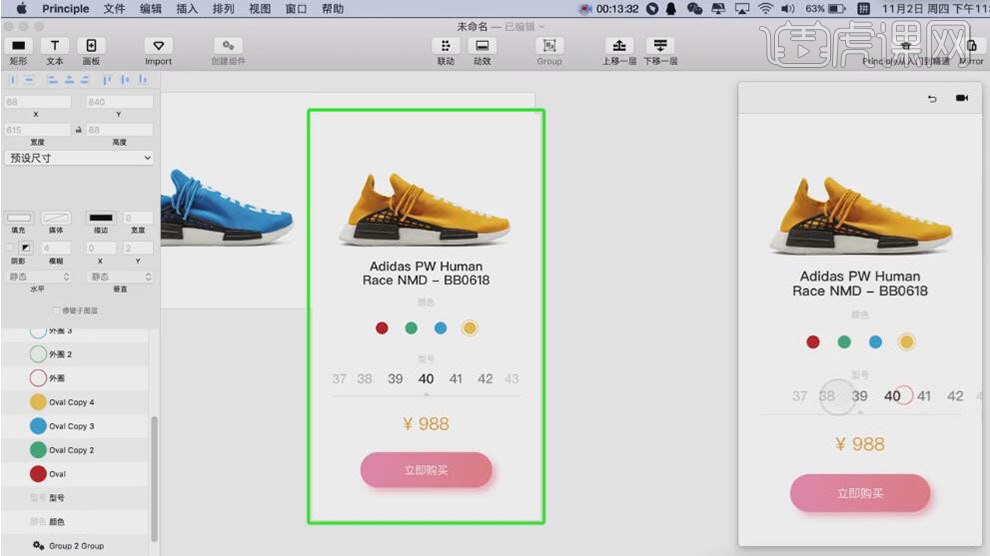
11、单击【返回上一级】,在动效预览框查看动效。具体显示如图示。

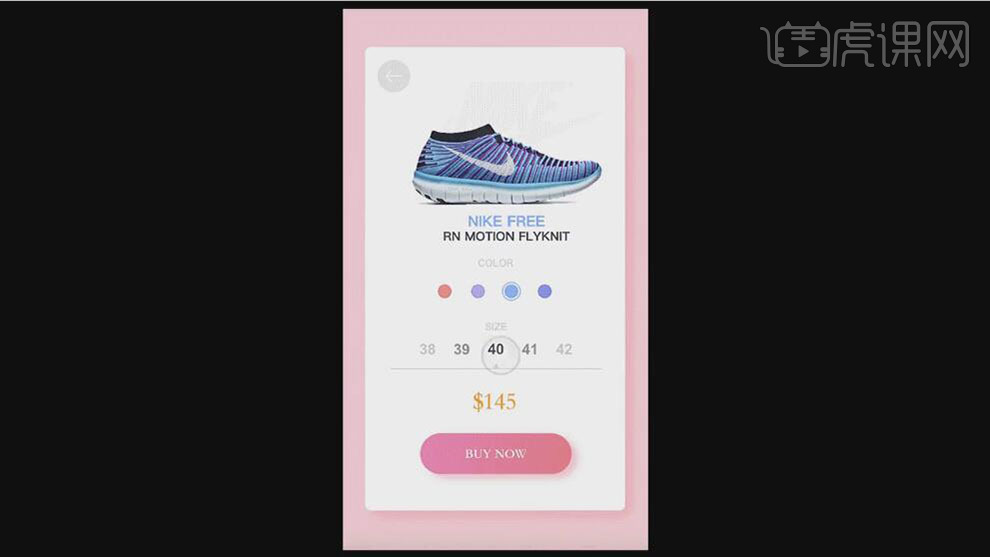
12、最终动效如图示。