如何设计电子商品展示变换动效
发布时间:暂无
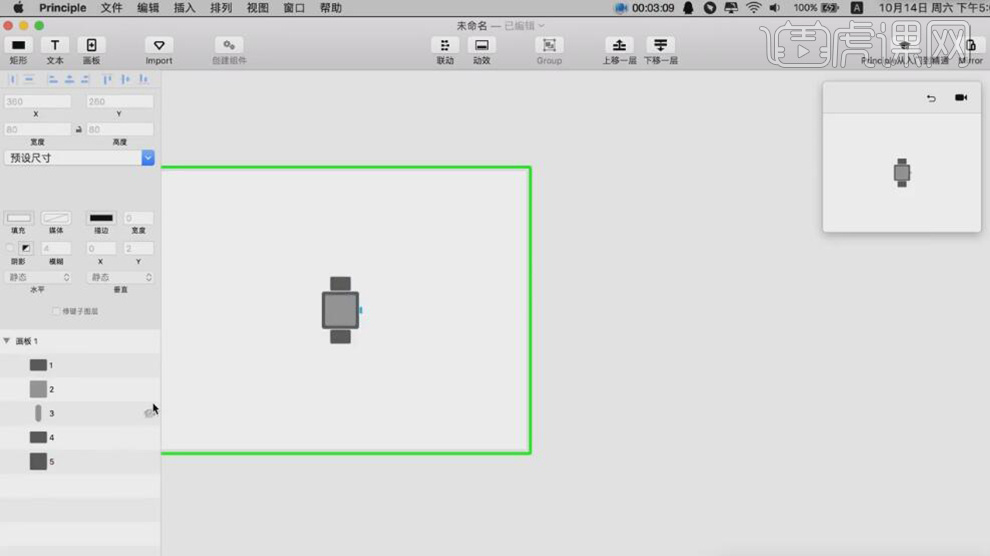
1、【打开】Principle软件,【新建】任意大小的画布。具体效果如图示。

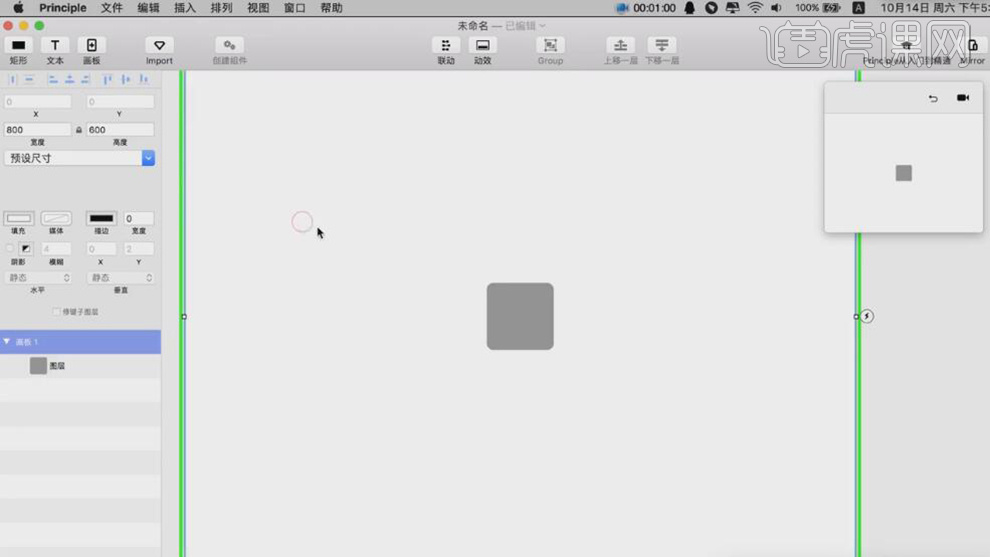
2、按R键呼出矩形对象,调整大小和圆角,【填充】合适的颜色。具体效果如图示。

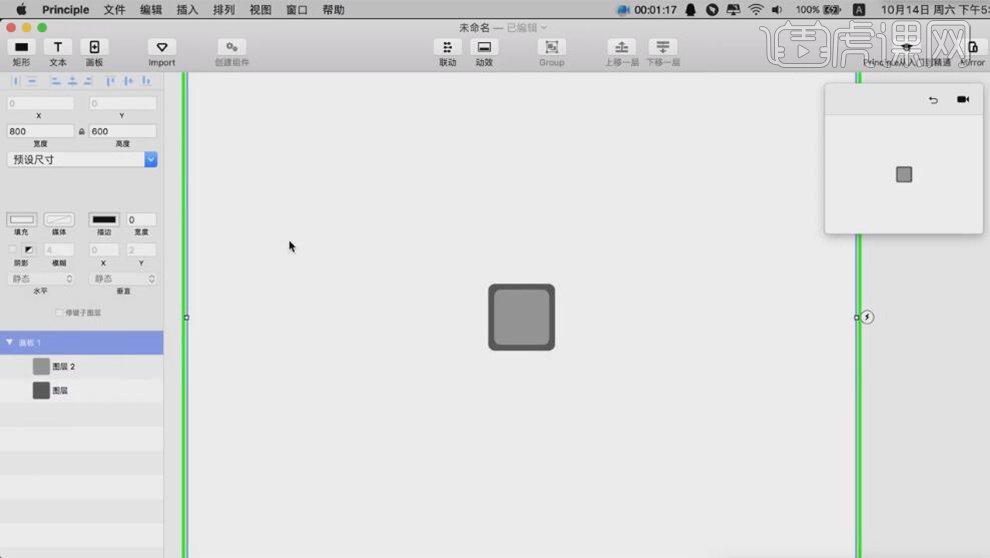
3、按【Ctrl+D】复制图层,【等比缩放】至合适的大小,【修改】背景颜色。具体效果如图示。

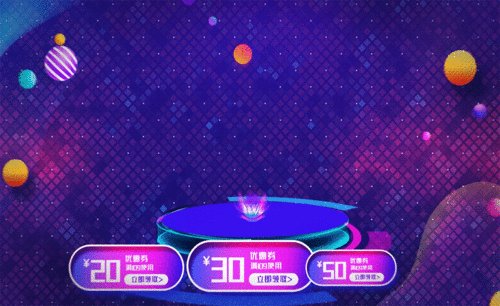
4、使用相同的方法复制矩形图层,调整大小,移动至合适的位置,绘制剩余的部件形状,【重命名】各图层。具体效果如图示。

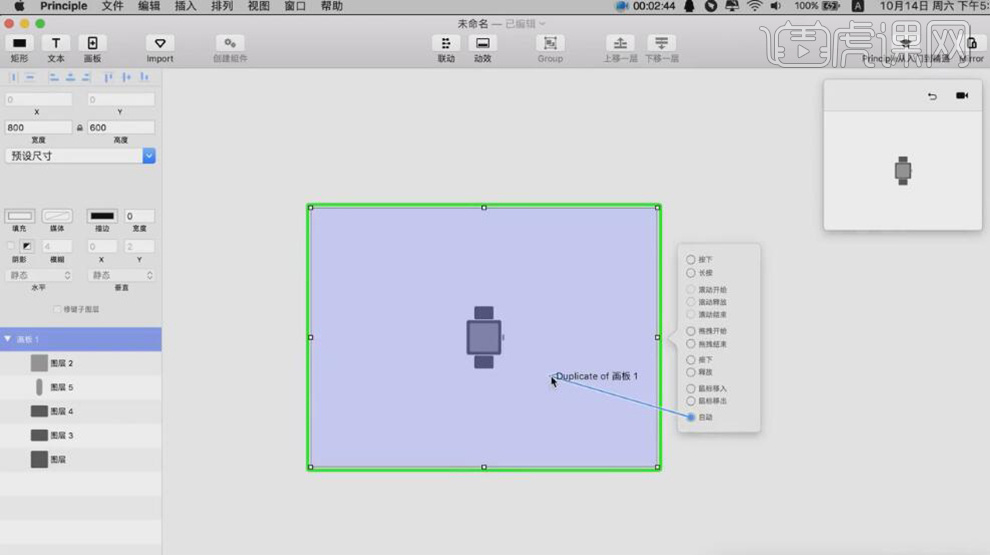
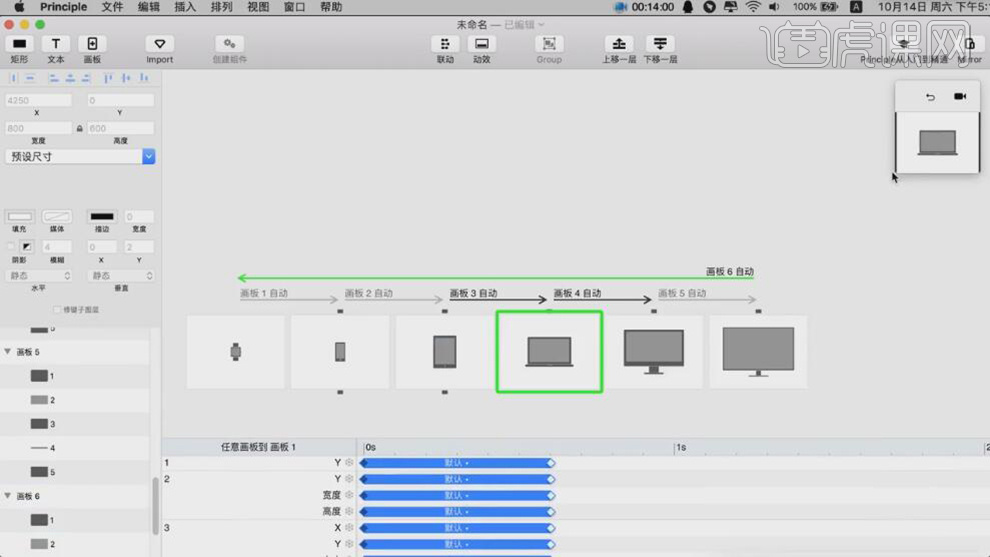
5、单击画板动效【自动】,拖动箭头至合适的位置。具体效果如图示。

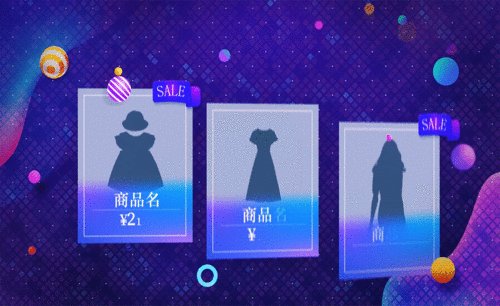
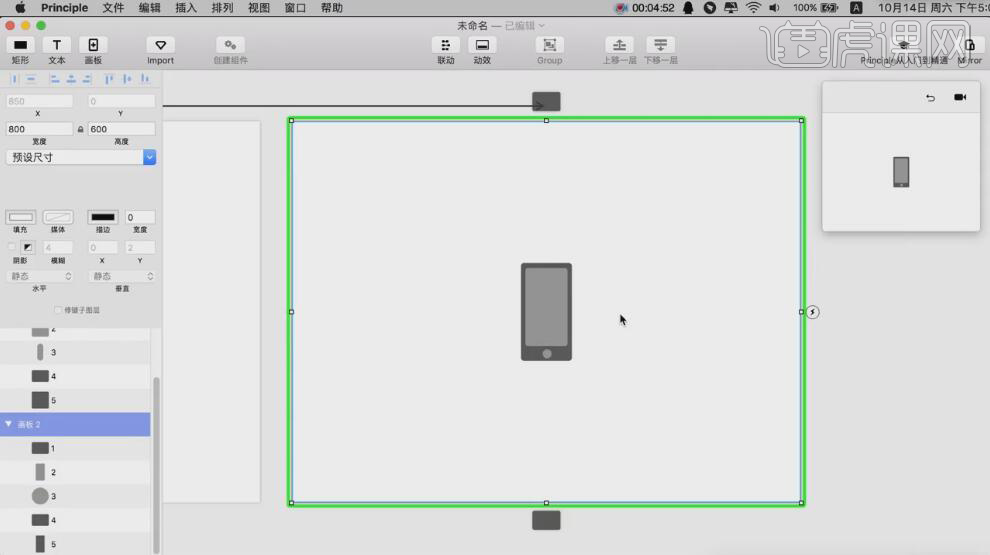
6、单击动效画板2,【移动】矩形至合适的位置,使用【变形工具】调整画板矩形形状,排列至合适的位置。具体效果如图示。

7、使用相同的方法单击画板动效【自动】,拖动箭头至合适的位置,调整矩形的位置形状。具体显示如图示。

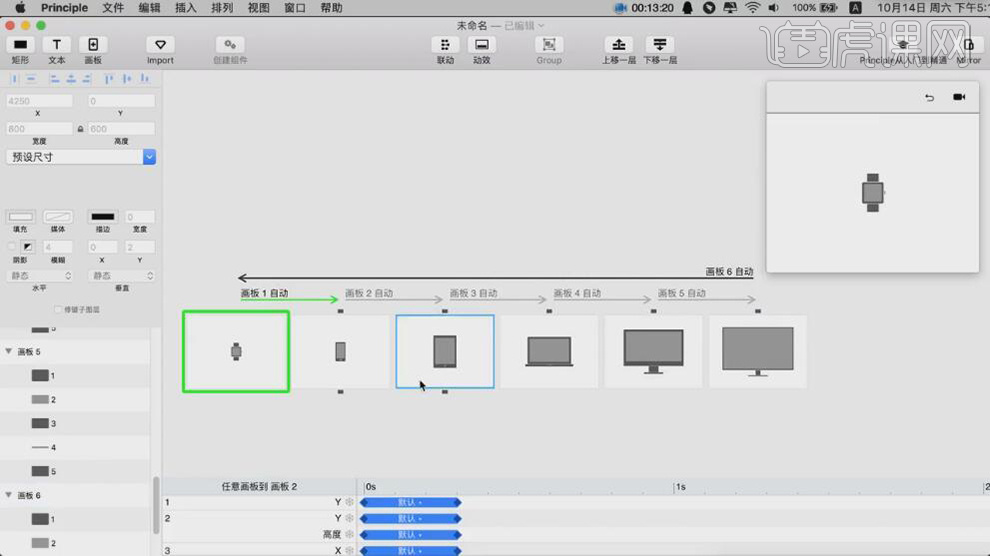
8、【打开】动效时间轴,移动各元素动效时间图层时间至合适的位置。具体显示如图示。

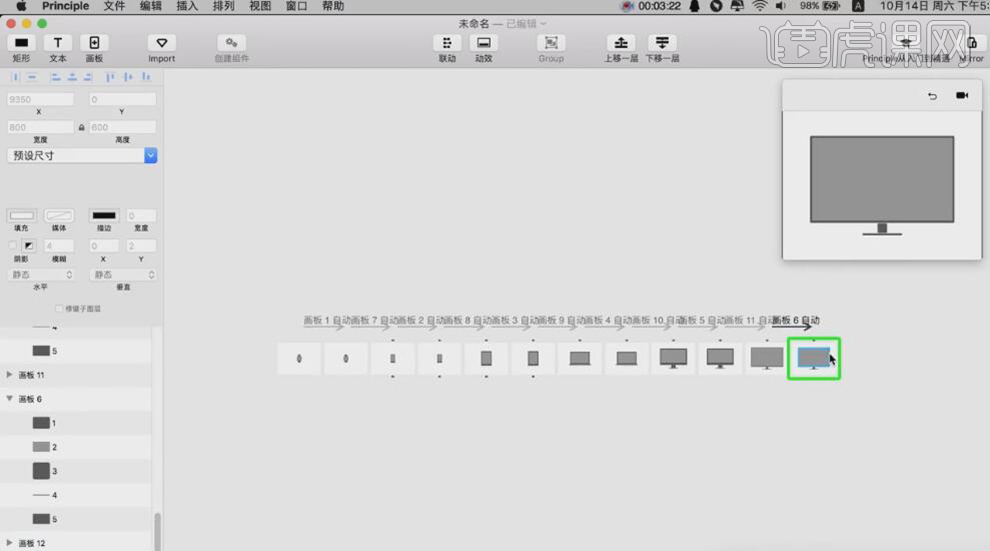
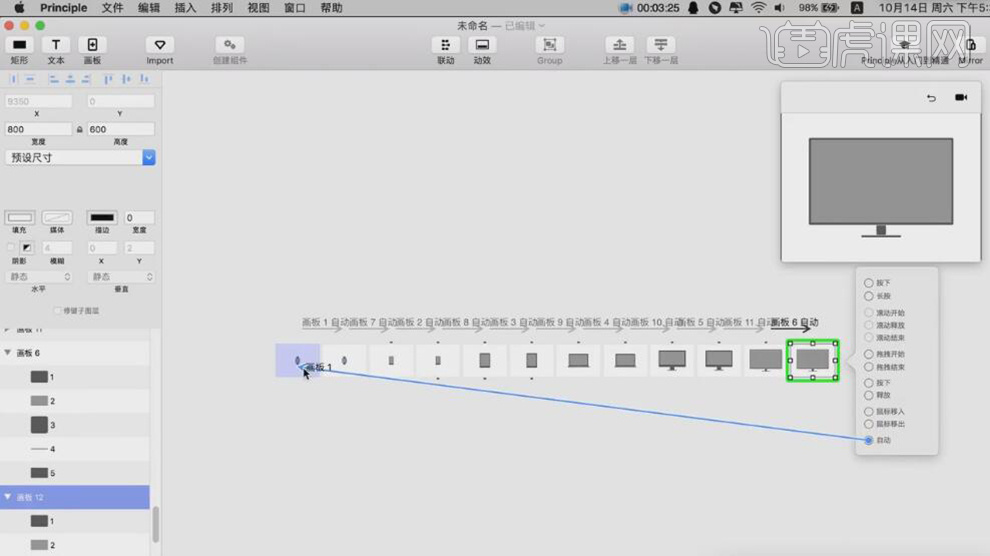
9、【删除】所有的动效,【选择】第一个画板,单击画板,添加动效【自动】返回原画板,再单击画板,添加【自动】拖动箭头至不同物件的画板,修改时间轴时间。具体显示如图示。

10、【选择】最后的画板,单击【自动】拖动箭头至起始页面。具体显示如图示。

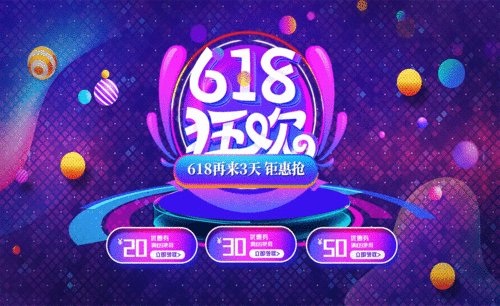
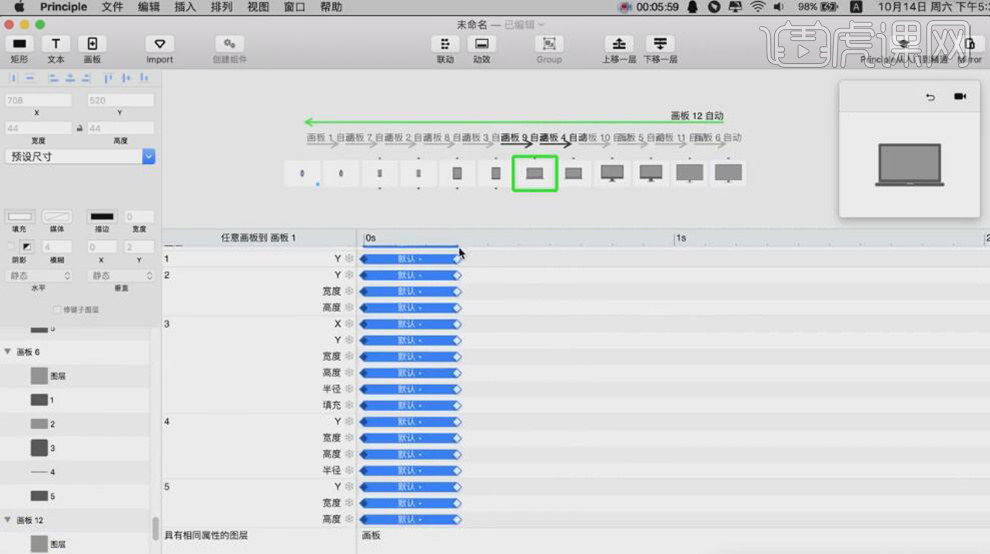
11、依次调整各画板动效时间轴至合适的位置。具体效果如图示。

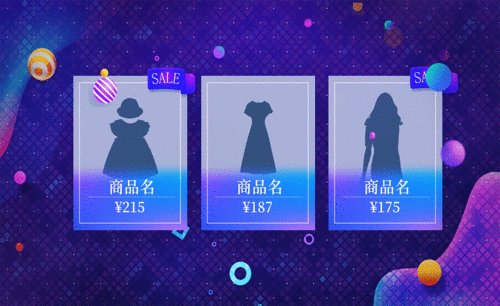
12、最终效果如图示。