Principle和Sketch网页界面数字500动效制作
发布时间:2019年10月24日 17:13
1、【打开】Principle软件,【新建】任意大小的画布。具体效果如图示。

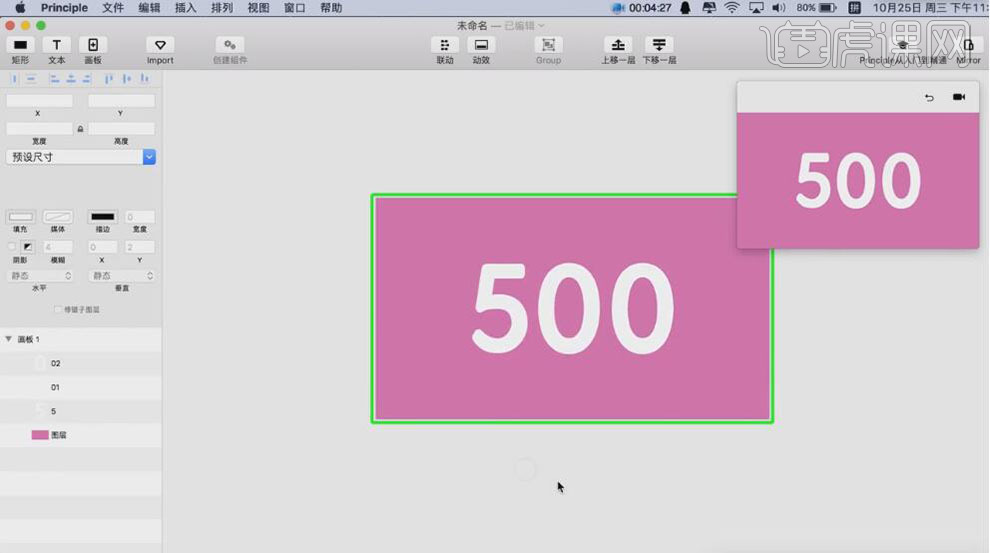
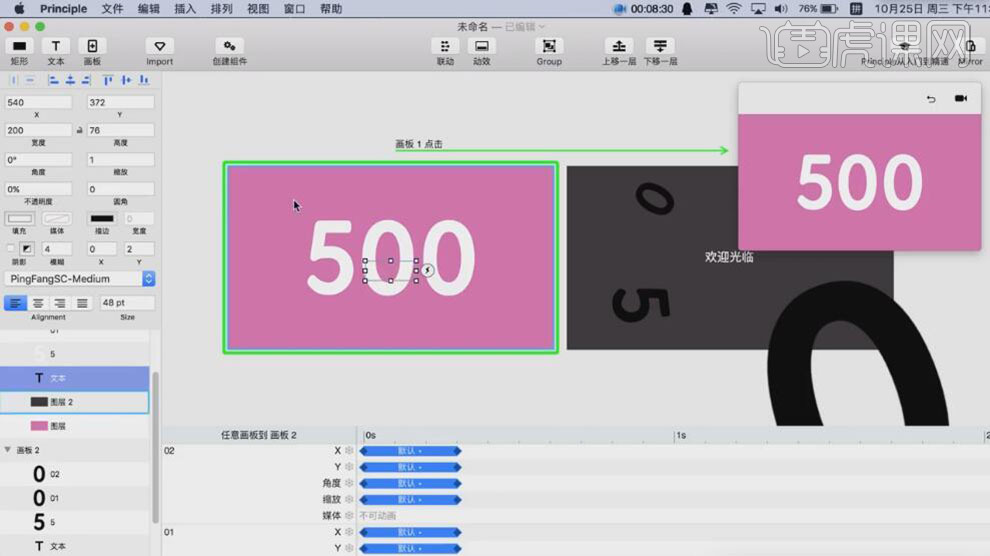
2、按R键【呼出矩形】,调整至画板大小,【填充】粉色。【打开】Sketch软件,使用【文字工具】,选择合适的字体,【颜色】白色,依次输入文字,调整至合适的大小。依次【复制】文字,【粘贴】至Principle软件,排列至画板合适的位置。具体效果如图示。

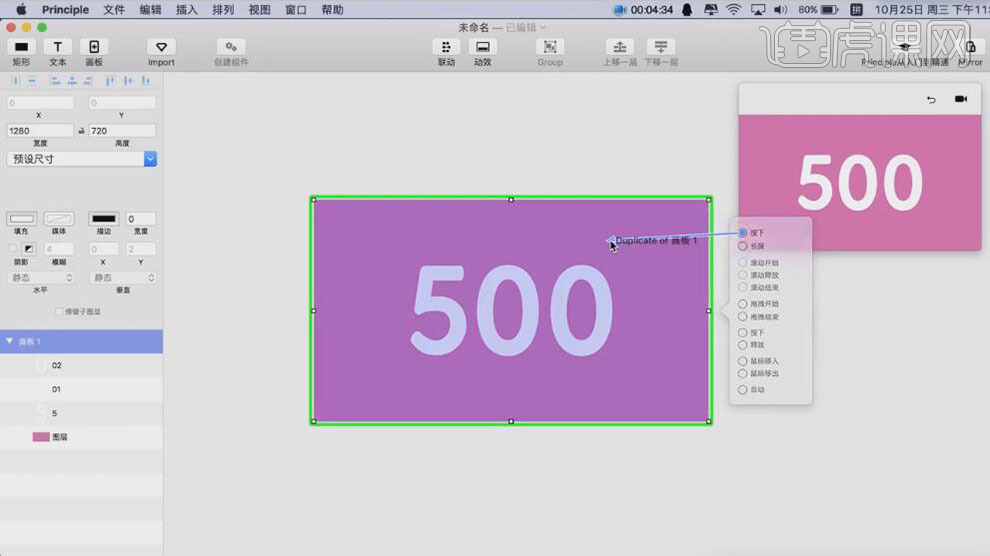
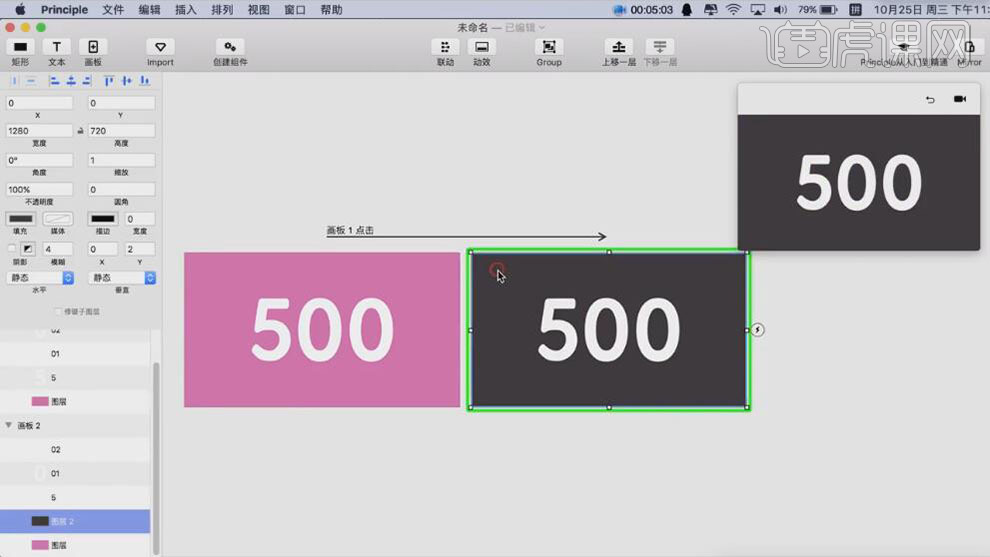
3、单击画板,选择【按下】,拖动箭头至合适的方向。具体显示如图示。

4、按R键【呼出矩形】,调整至画板大小,【填充】深灰色。具体显示如图示。

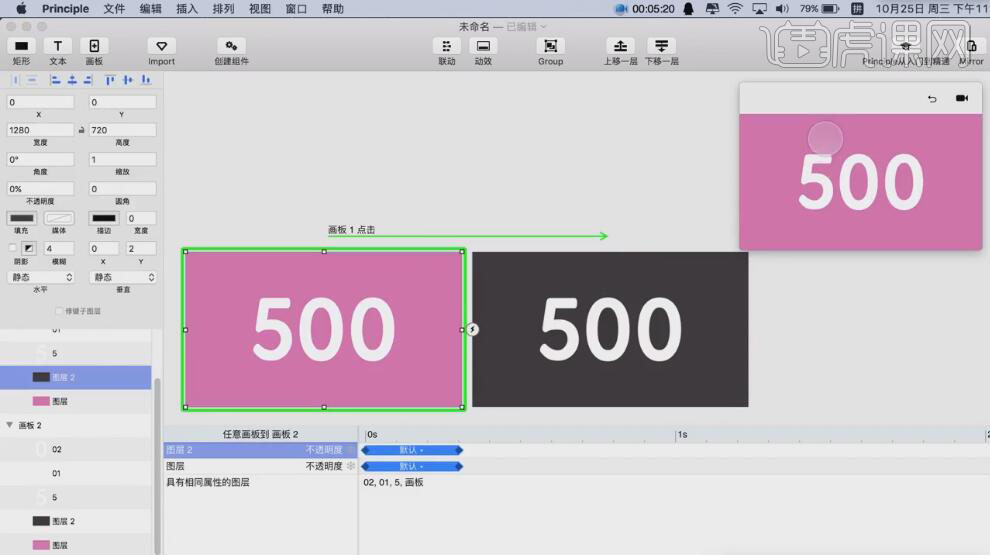
5、【复制】灰色矩形,粘贴至画板1,【不透明度】0。具体显示如图示。

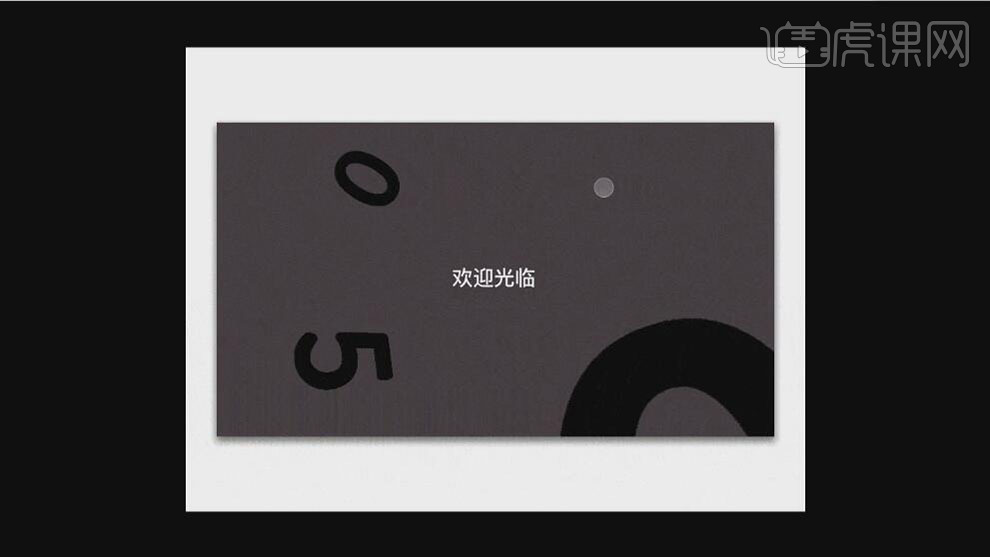
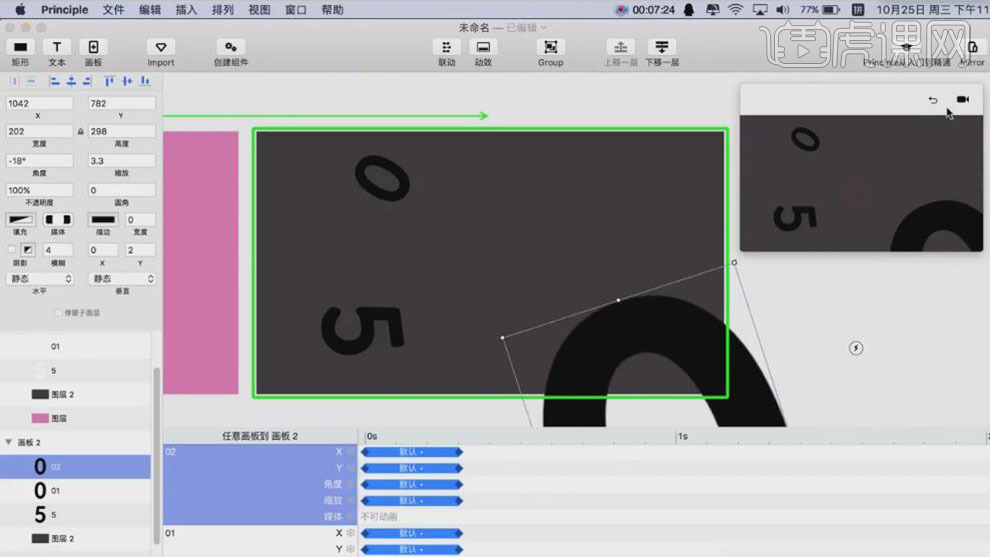
6、【删除】画板2文字内容,【切换】Sketch软件,【修改】文字颜色,依次【复制】文字,【粘贴】至Principle画板2,【旋转】合适的角度,调整大小,移动至画板合适的位置。具体显示如图示。

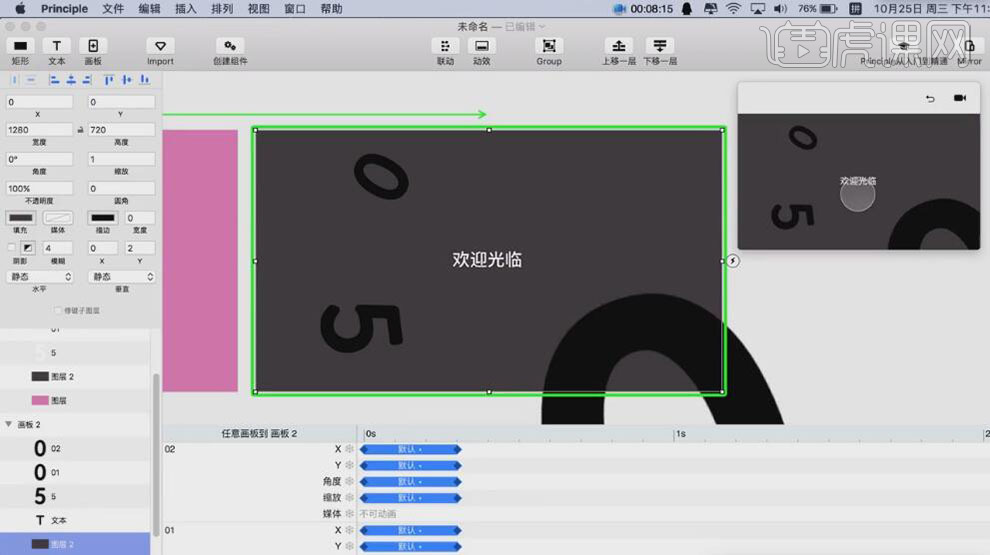
7、使用【文字工具】,选择合适的字体,【颜色】白色,输入文字,调整大小,排列至画面合适的位置。具体效果如图示。

8、按【Ctrl+C】复制文字,按【Ctrl+V】粘贴至画板1,移动至合适的位置,【不透明度】0。具体显示如图示。

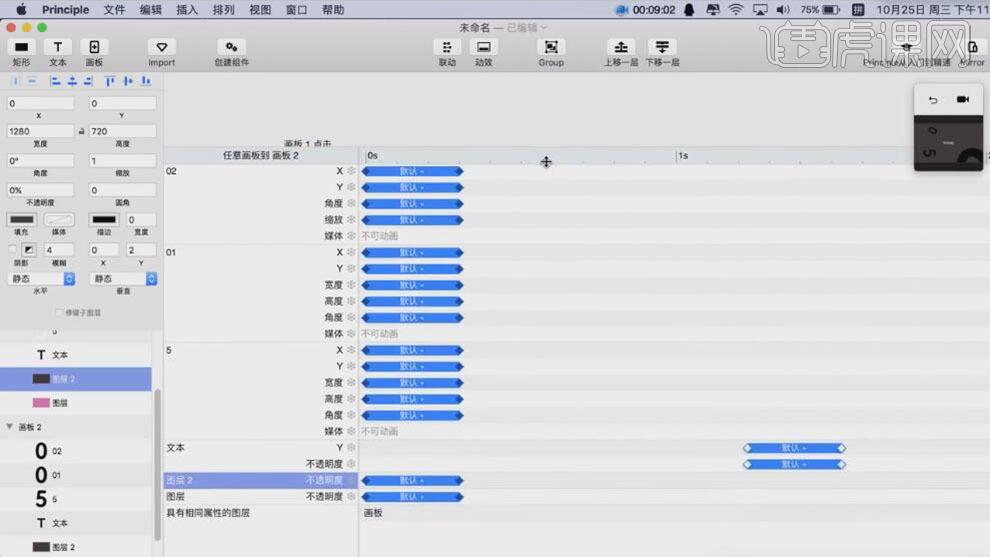
9、【打开】动效时间面板,【选择】文本动效层,【拖动】时间轴至合适的位置。具体显示如图示。

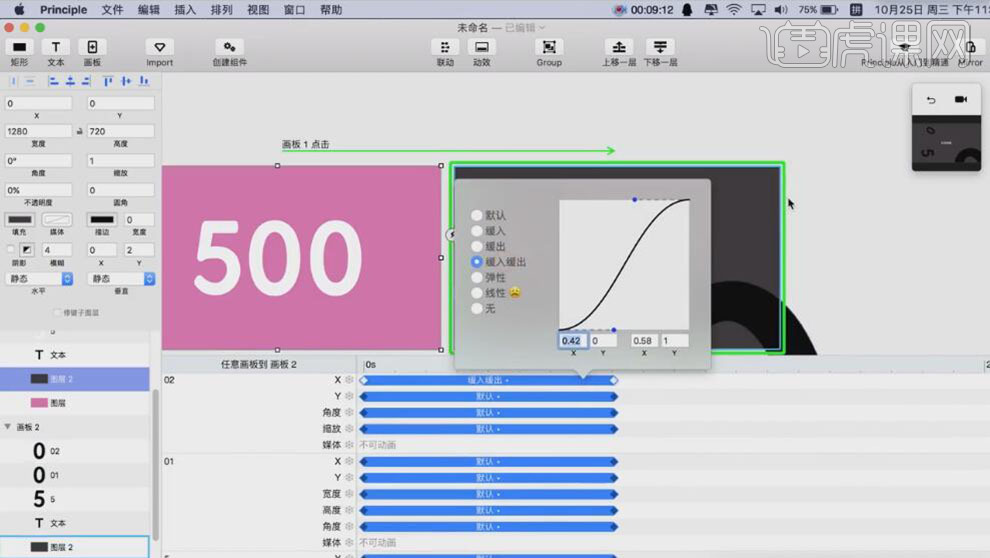
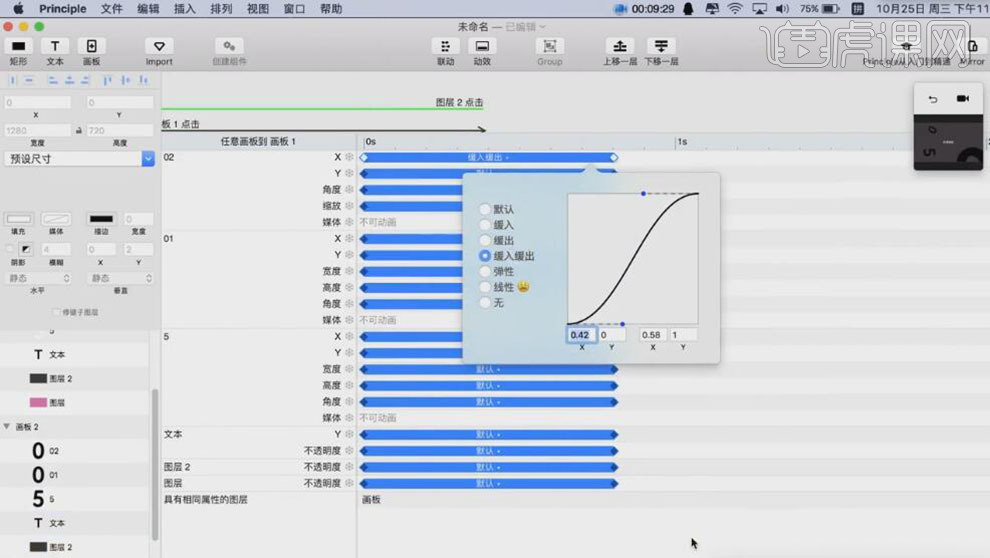
10、【选择】画板2所有的元素动效时间层,【移动】时间轴至0.8秒,添加【缓入缓出动效】。具体显示如图示。

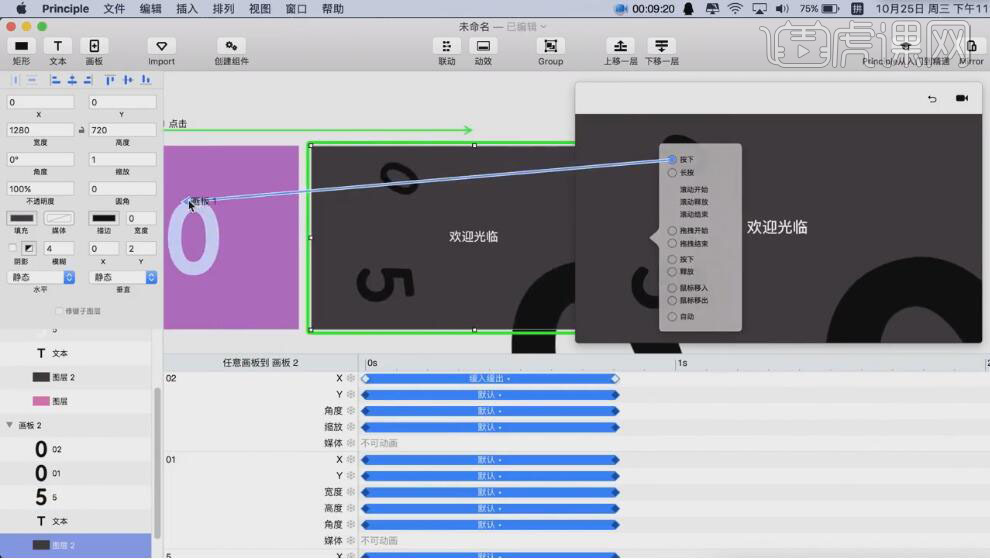
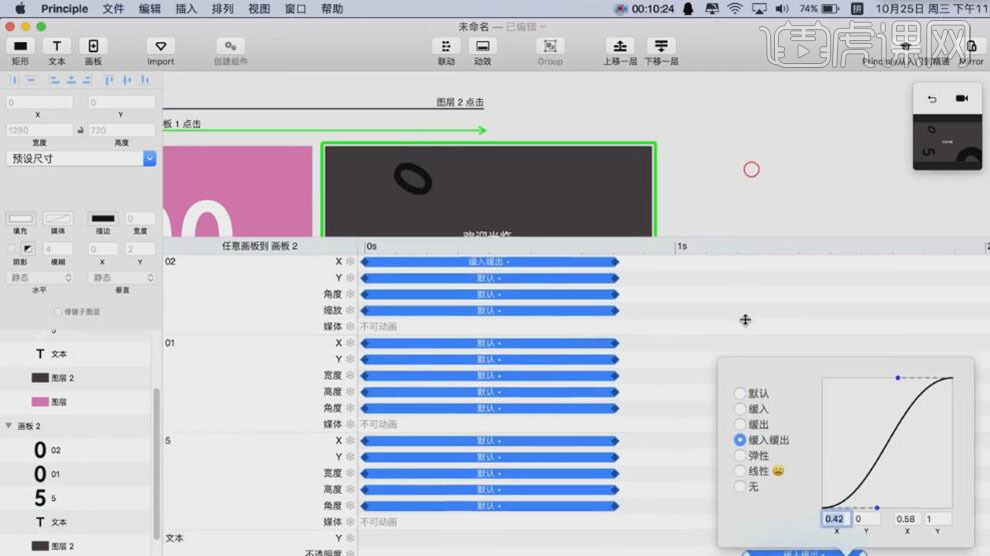
11、【单击】画板2,选择【按下】,拖动箭头至合适的方向。具体显示如图示。

12、【选择】画板1所有的元素动效时间层,【移动】时间轴至0.8秒,添加【缓入缓出动效】。具体显示如图示。

13、调整文本时间轴刻度,添加【缓入缓出动效】。具体显示如图示。

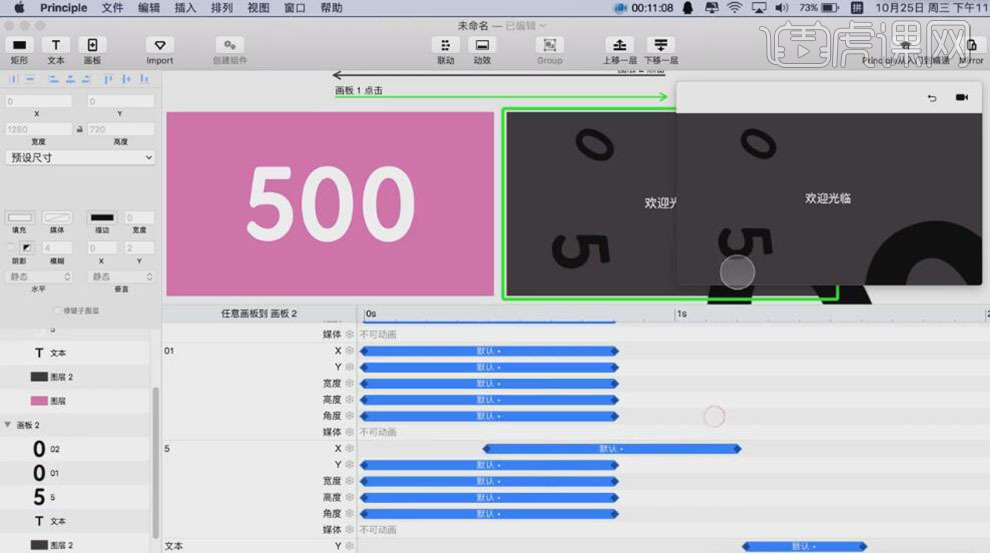
14、【选择】文字5动效时间层,【拖动】X时间轴至合适的刻度。具体显示如图示。

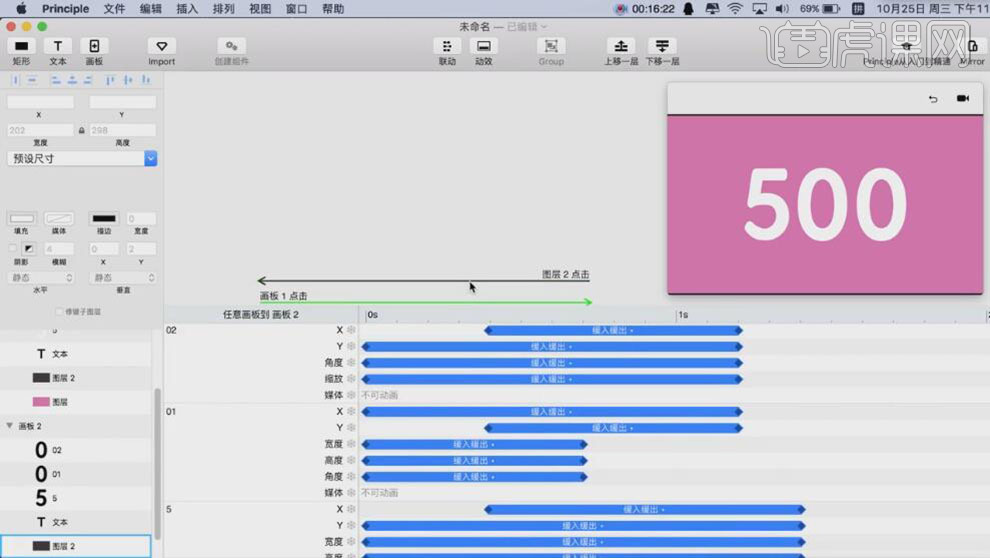
15、根据动效预览,使用相同的方法调整01和02动效时间层时间轴位置。具体显示如图示。

16、根据动效预览,调整动效时间轴刻度。最终效果如图示。