绘制app低保真交互原型稿
发布时间:2019年11月07日 10:54
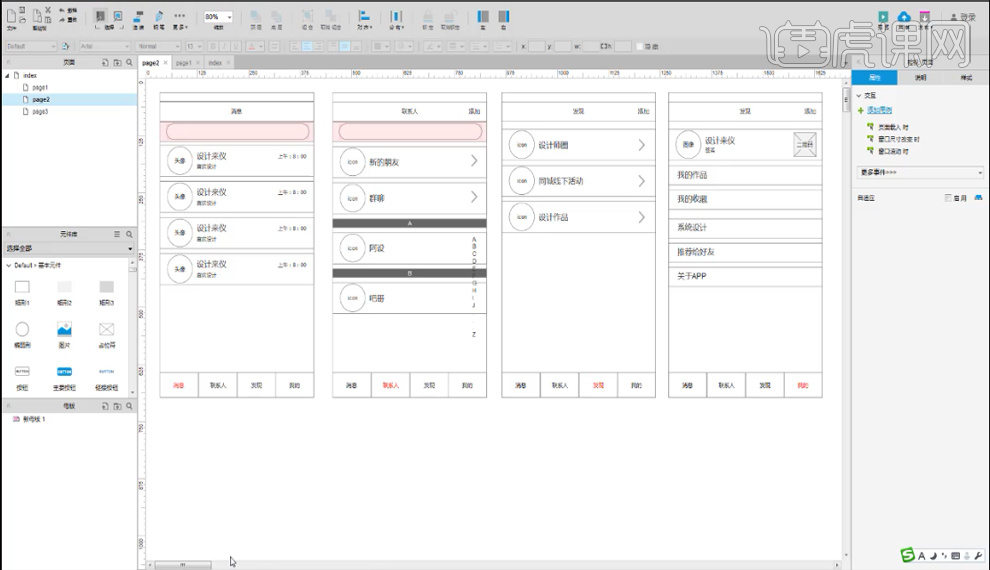
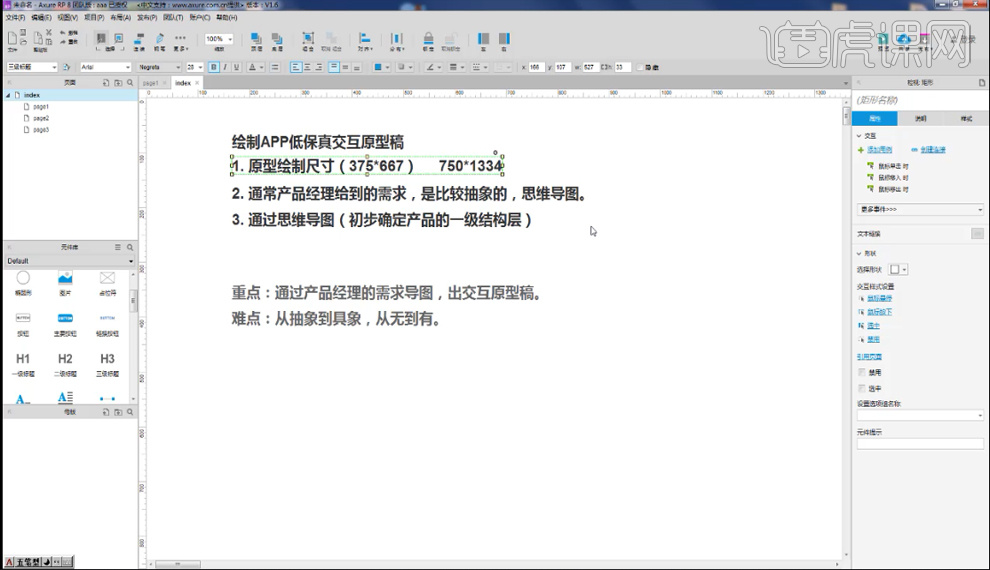
1.绘制app低保真交互原型稿,具体如图所示。

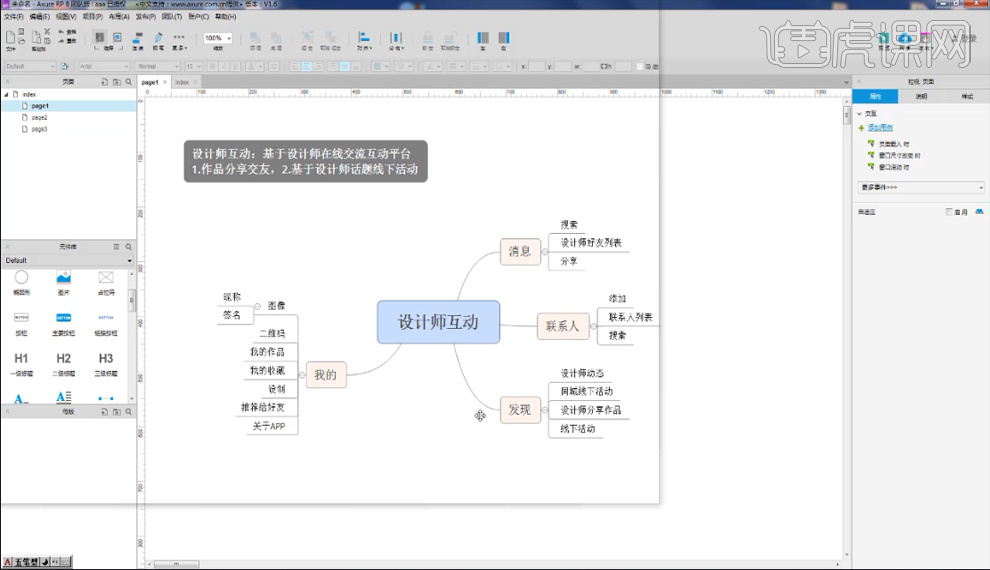
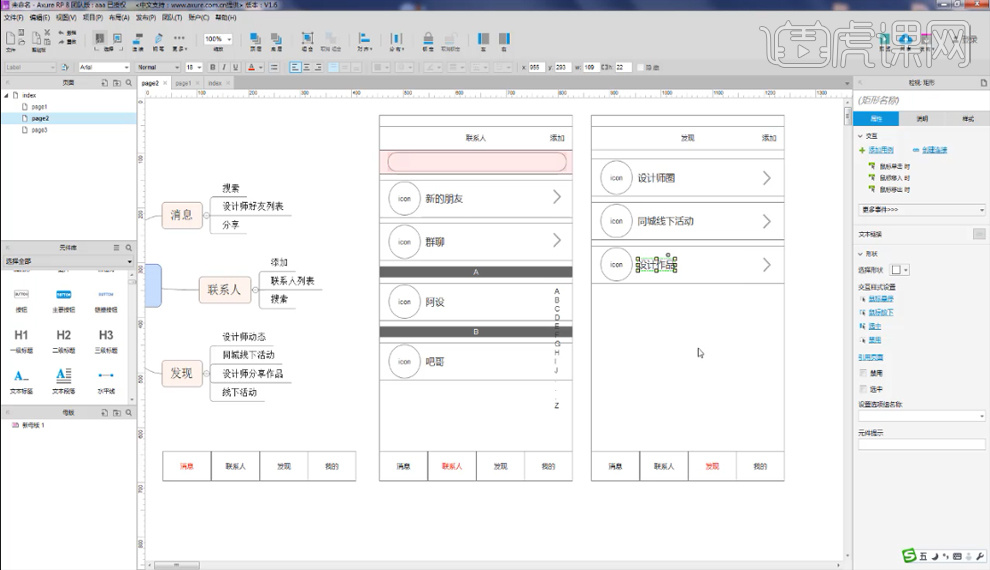
2.设计师互动思维导图,如图所示。

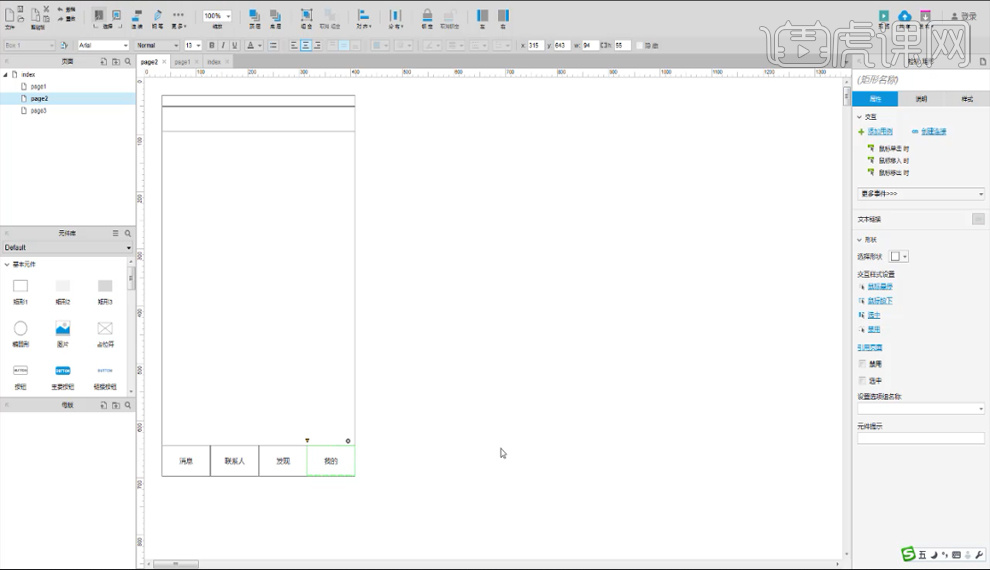
3.绘制尺寸【375*667】大小的页面框架,再绘制一个【高度20】的框架,【高度44】标签栏,【高度50】左右的按钮,按钮处分别输入【消息】【联系人】【发现】【我的】。

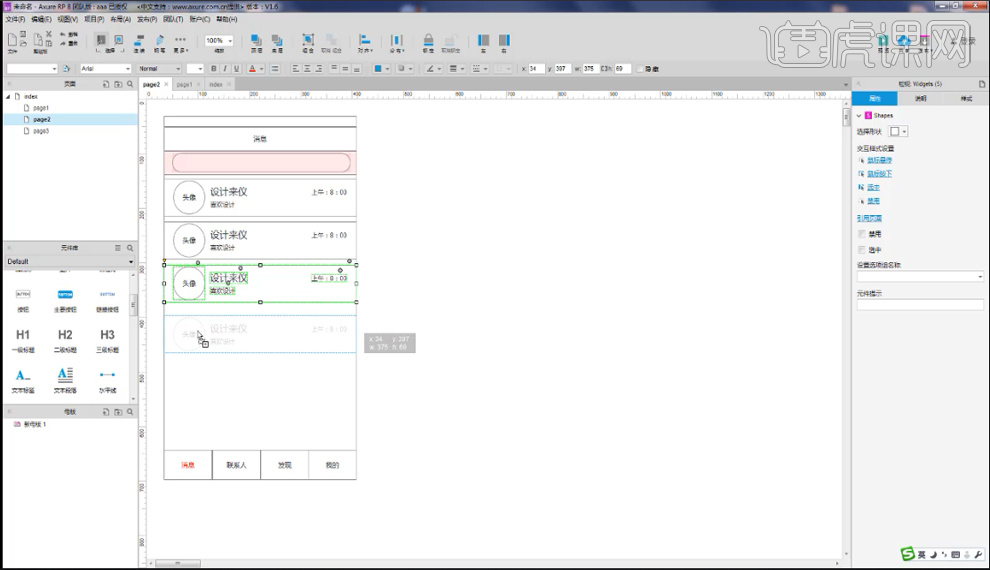
4.再绘制一个搜索框架,转化为【母版】,绘制一个【圆形】命名【头像】,再绘制一个框架【像下一层】,标注【设计师名字】【签名】【时间】,选中再【复制】三个。

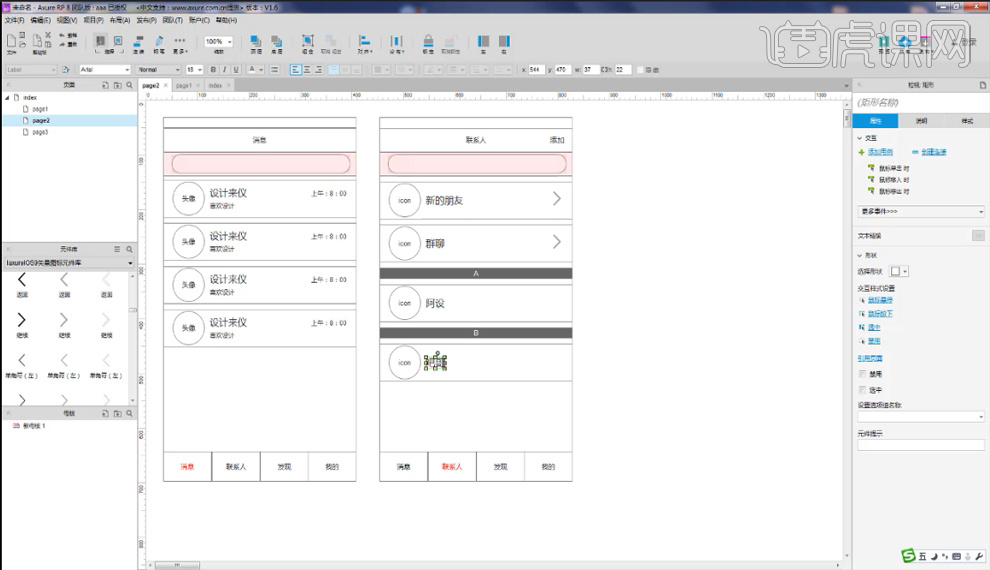
5.直接拖过来做第二个,按照同样的步骤把【消息】更改为【联系人】,把之前做的【母版】直接使用,在【联系人】栏打字【添加】,把【头像】改为【icon】,【设计师】名称处改为【新的朋友】位置居中,设置【标签】和【群聊栏】,接着做【隔开栏】颜色设为【灰色】输入【A】【B】等如图所示。

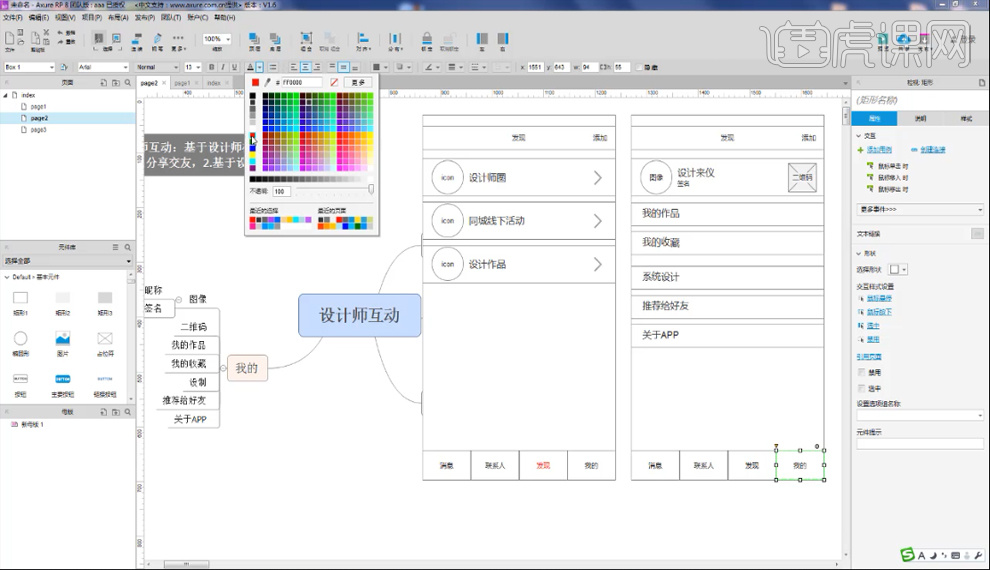
6.复制过来做【发现栏】先将【发现】颜色调整为【红色】,把对应的内容删除,把【联系人】改为【发现】,更改位置如图所示。

7.直接拖过来复制做【我的】,直接把内容复制过来,字体向上调节,再打字【签名】,用【占位符】做【二维码】,再依次做【我的作品】【我的收藏】【系统设计】【推荐给好友】【关于app】等框架,如图所示。

8.最终效果如图所示。