APP注册流程交互设计
发布时间:2019年11月07日 11:40
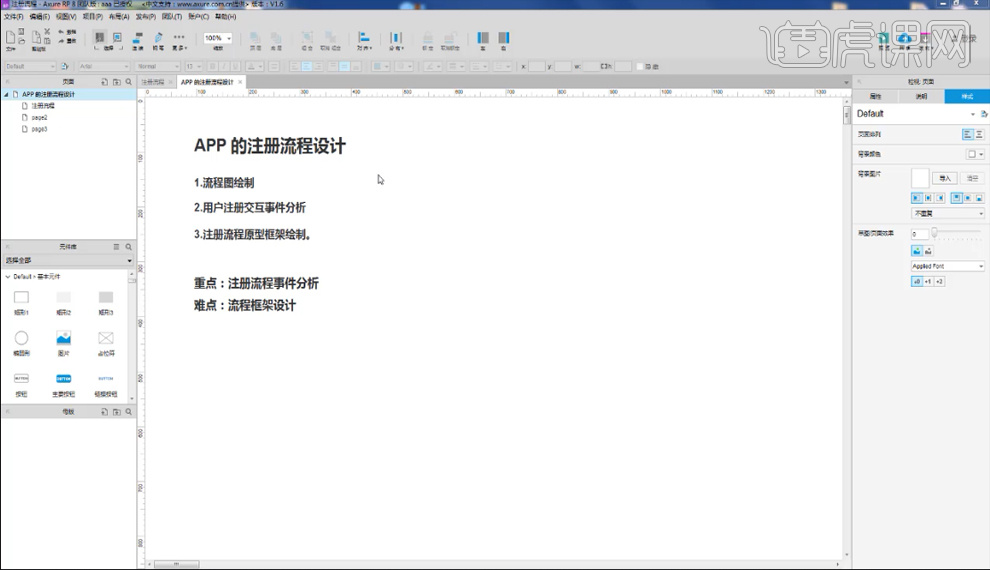
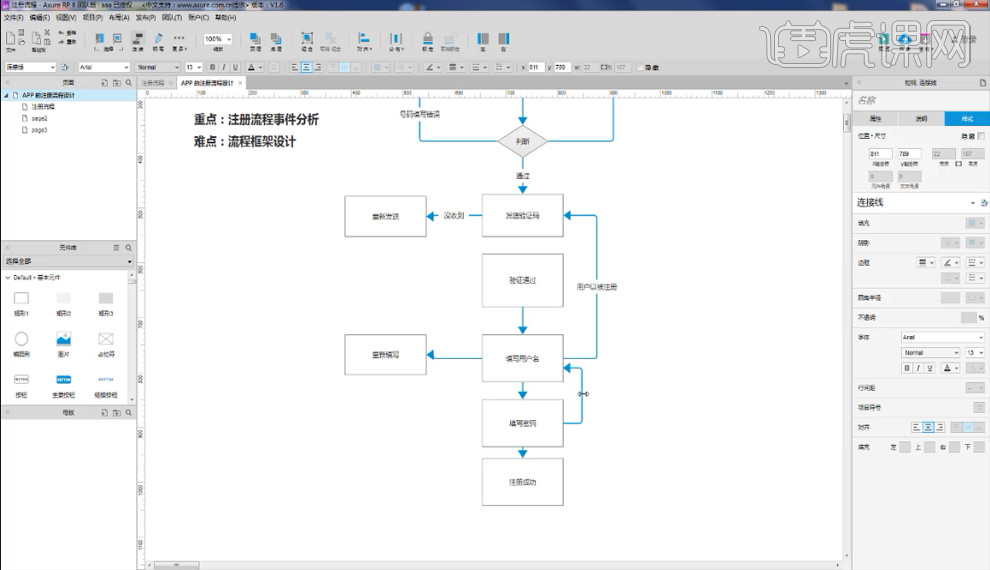
1.本课讲述【app注册流程设计】【流程图绘制】【用户注册交互事件分析】【注册流程原型框架绘制】重点难点如图所示。

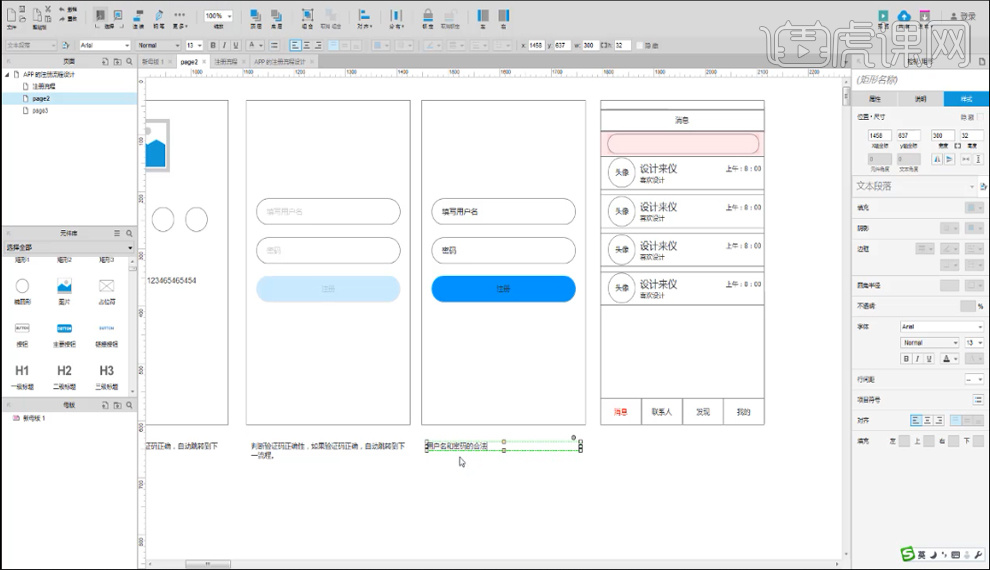
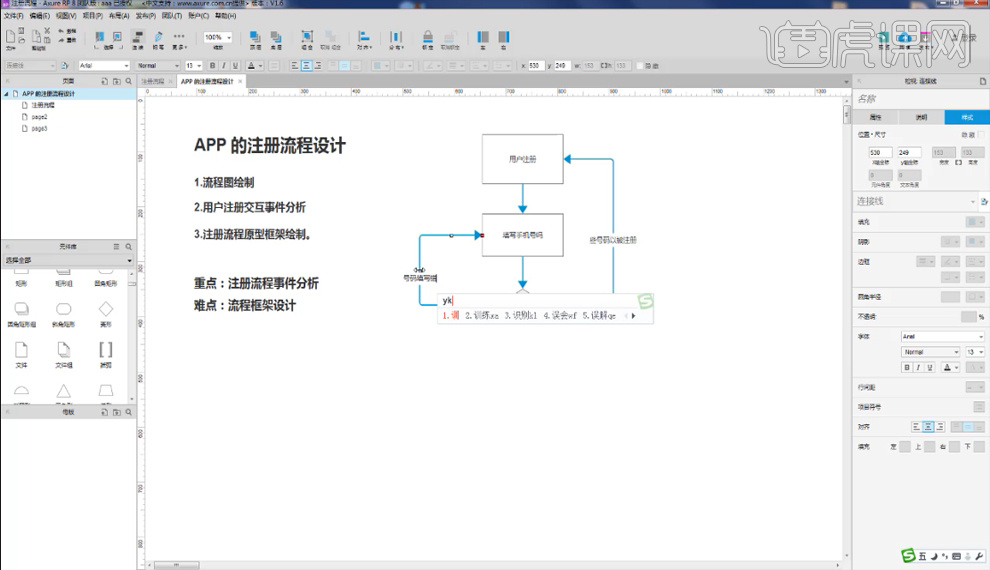
2.拖入一个【矩形框】输入【用户注册】,再拖入【矩形框】输入【填写手机号码】选择【菱形】-输入【判断】,用【连接线】串联标注【此号码已被注册】和【号码填写错误】。

3.选择【矩形框】输入【发送验证码】-【矩形框】输入【重新发送】,用【连接线】标注【没收到】,用同样的方式做【验证通过】-【填写用户名】-【填写密码】-【注册成功】-【重新填写】,用【连接线】标注用户【已被注册】如图所示。

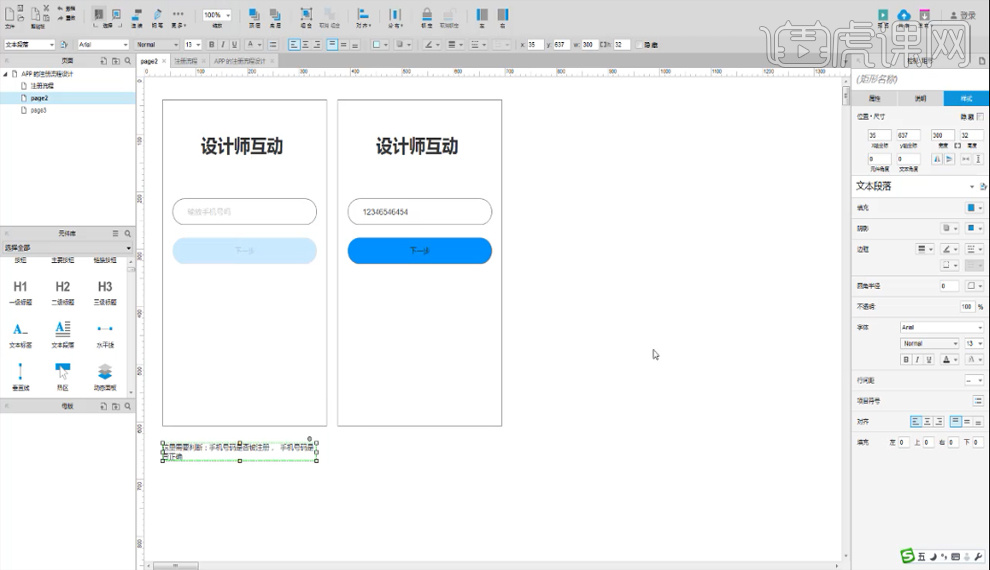
4.选择【矩形框】w【320】h【568】,选择【文本框】-【设计师互动】,绘制【矩形】-【圆角】-【输入手机号码】,【复制框】-【下一步】再整体复制过来,第一张内容降低【透明度20%】在旁边【注明】内容如图所示。

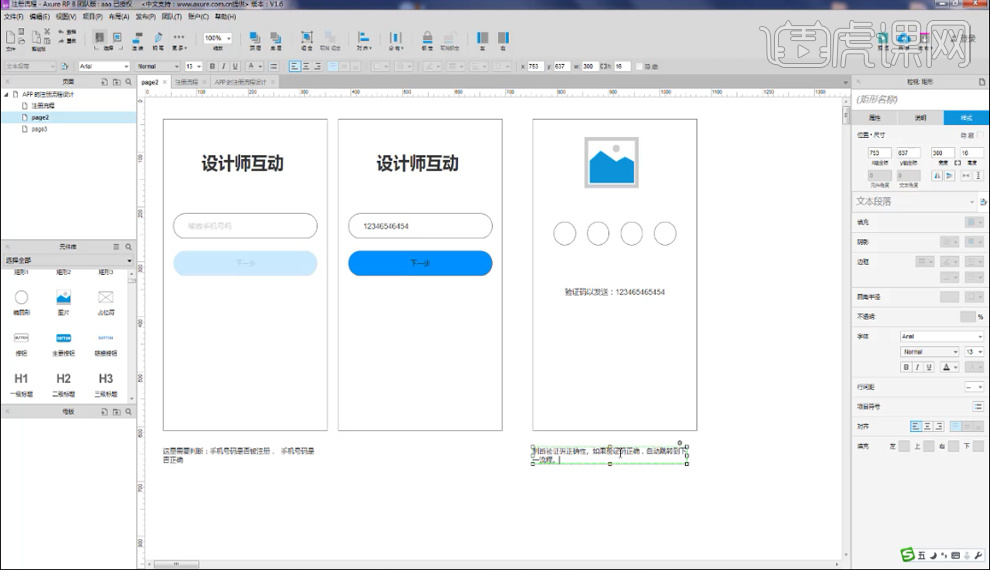
5.复制【矩形框】选择【图片】,【椭圆形】-【顶对其】,输入【文本框】-【验证码已发送123】,【注明】如图所示。

6.复制【矩形框】复制【圆角文本框】-输入【填写用户名】【密码】【注册】,选中整体复制过来,把第一张图【字体】变灰,【透明度】较低到【20%】复制原来产品【首页面】,【注明】如图所示。