PS如何用扁平化解释性图标设计
发布时间:暂无
1.本节课主要内容【如图所示】。

2.打开【PS】,【Ctrl+N】新建画布,参数【如图所示】。

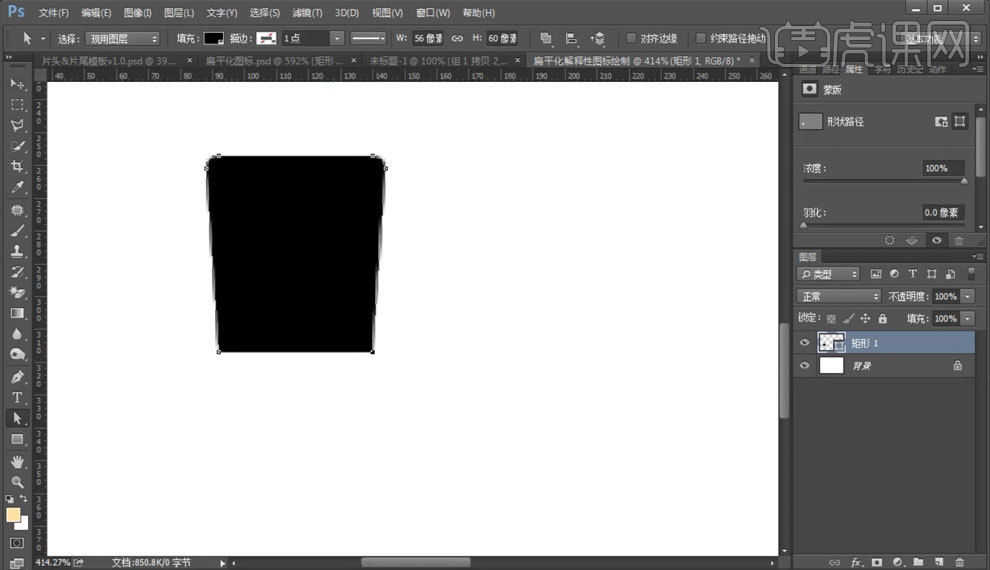
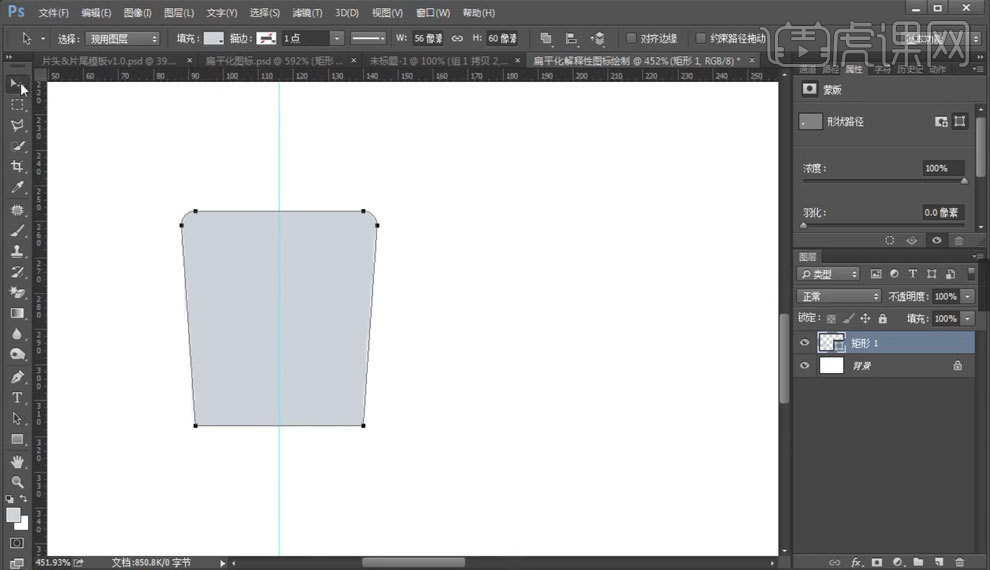
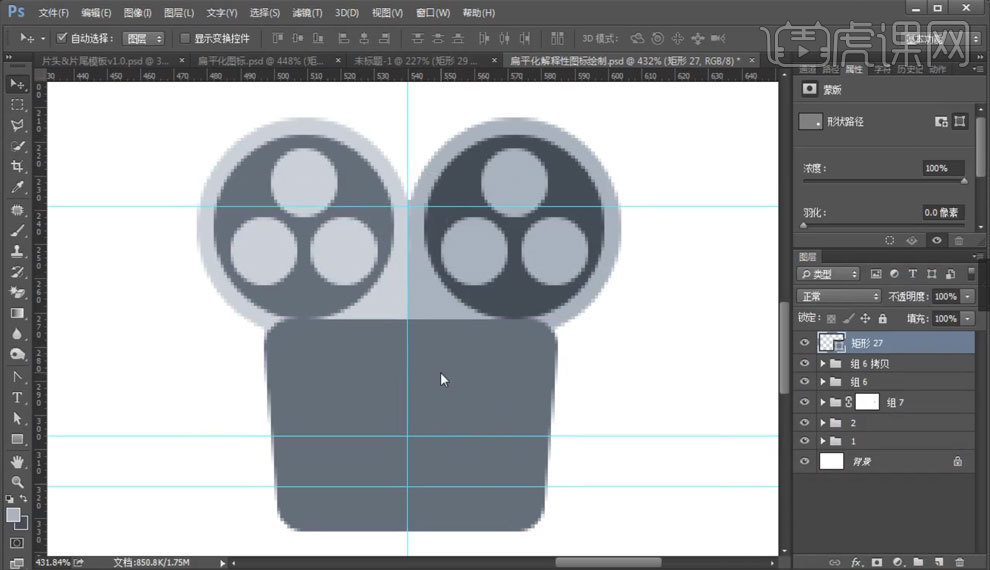
3.【矩形工具】画矩形,调整上方圆角,选择【白箭头】框选矩形下方锚点,调整矩形形状,【如图所示】。

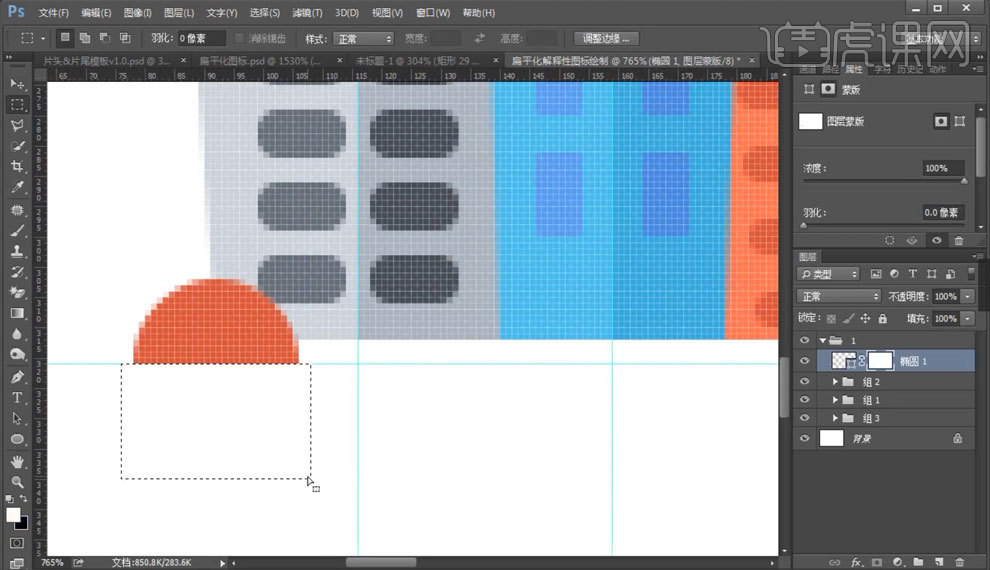
4.调整矩形颜色,选中矩形图层,然后拉出参考线居中,【如图所示】。

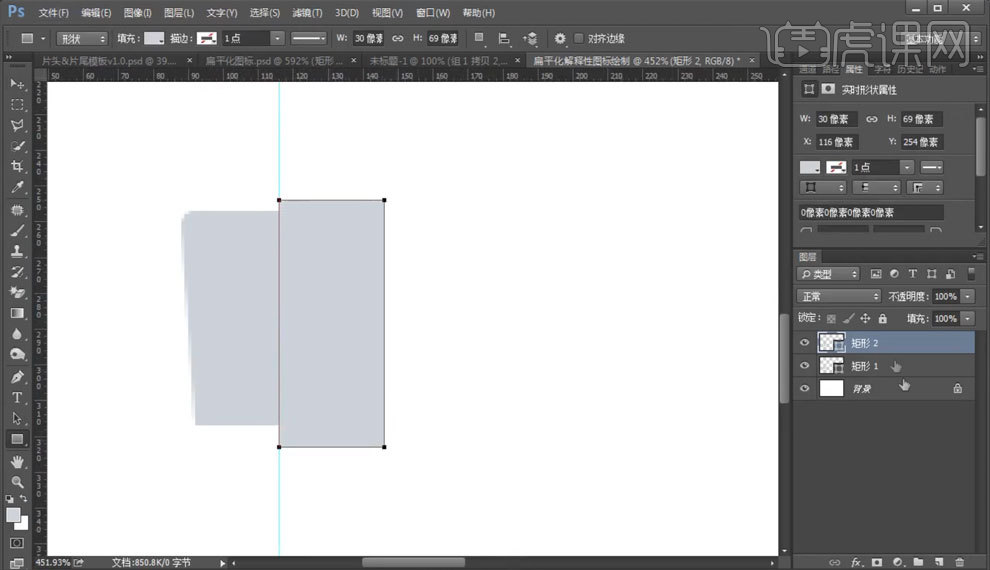
5.在随意画一个矩形,然后按住【Alt+鼠标左键】点击图层间,剪切进图层【如图所示】。

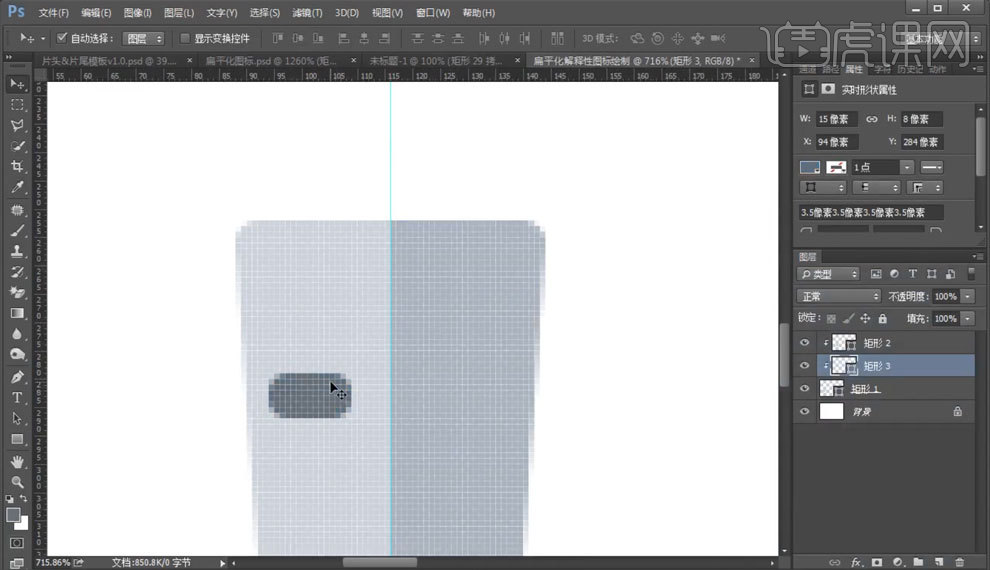
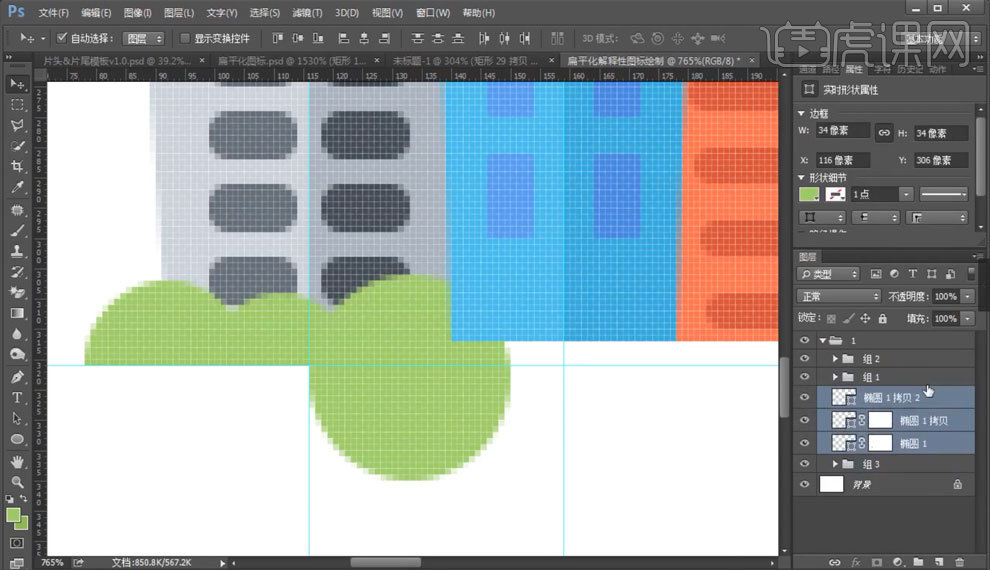
6.修改剪切蒙版颜色,【矩形工具】画矩形,修改矩形圆角【如图所示】。

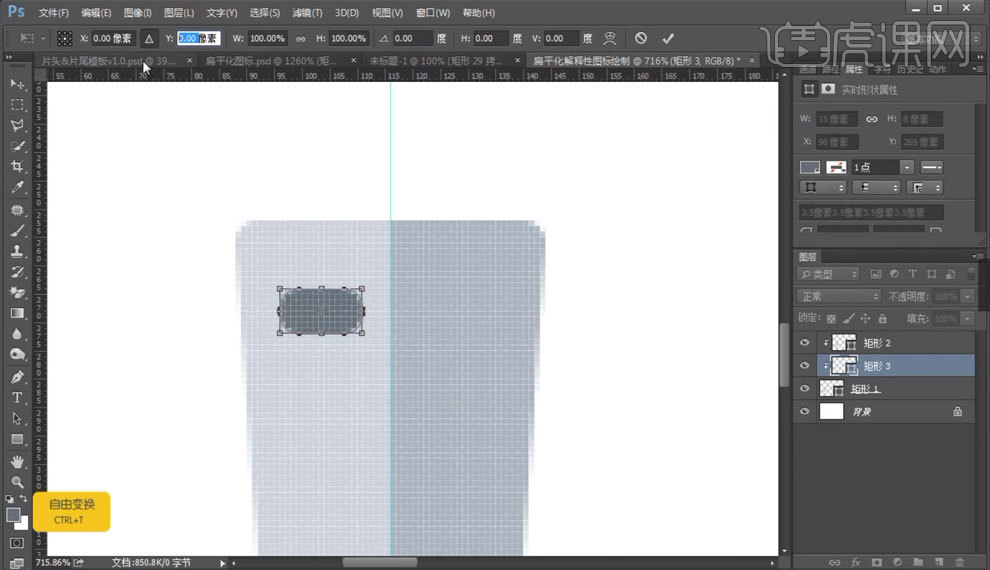
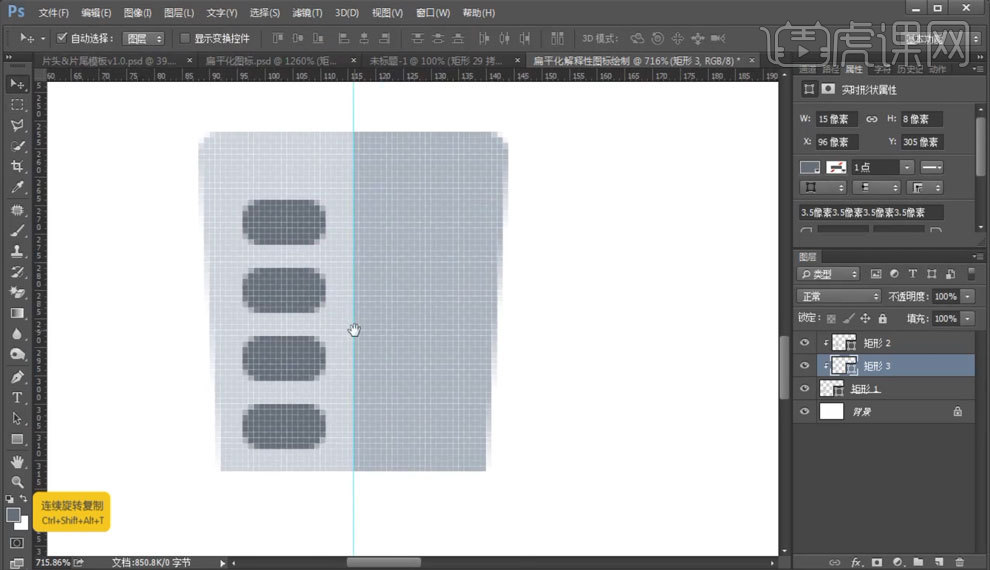
7.选择【黑箭头】,点击矩形图层,【Ctrl+C】复制,【Ctrl+V】粘贴,【Ctrl+T】自由变换,点击上方小三角,【如图所示】。

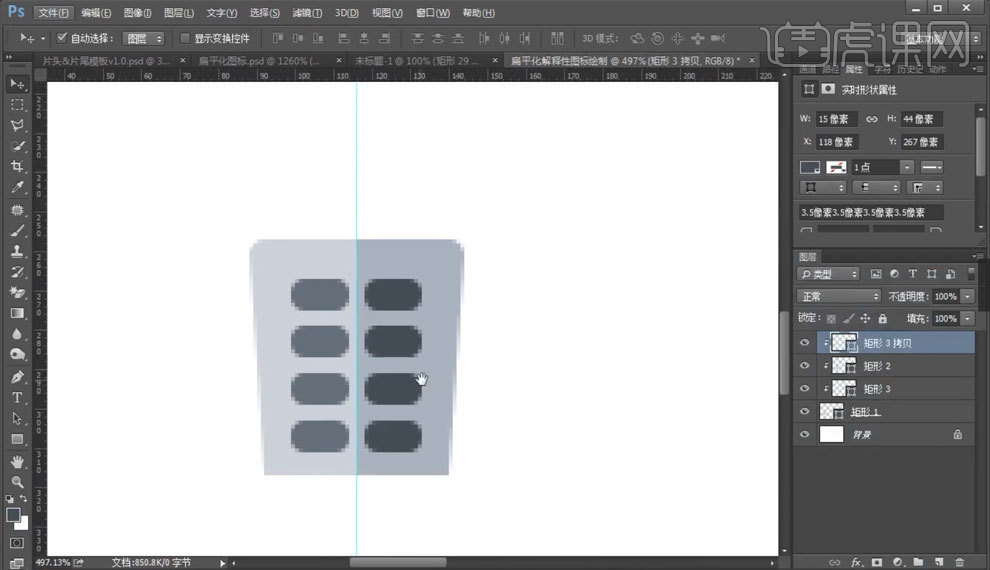
8.【Ctrl+Shift+Alt+T】直接复制【如图所示】。

9.【Ctrl+J】复制图层,调整复制出来的图层位置和颜色【如图所示】。

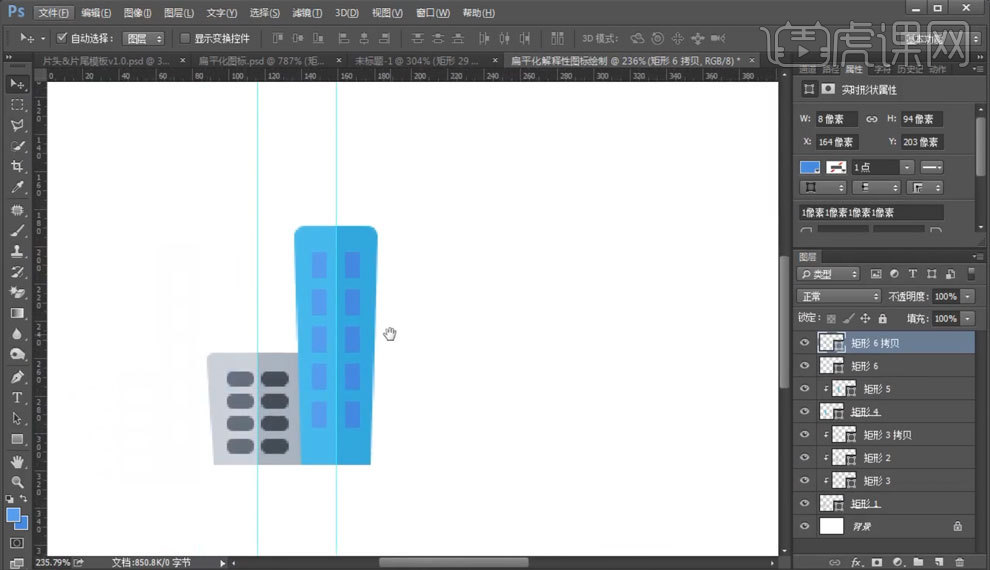
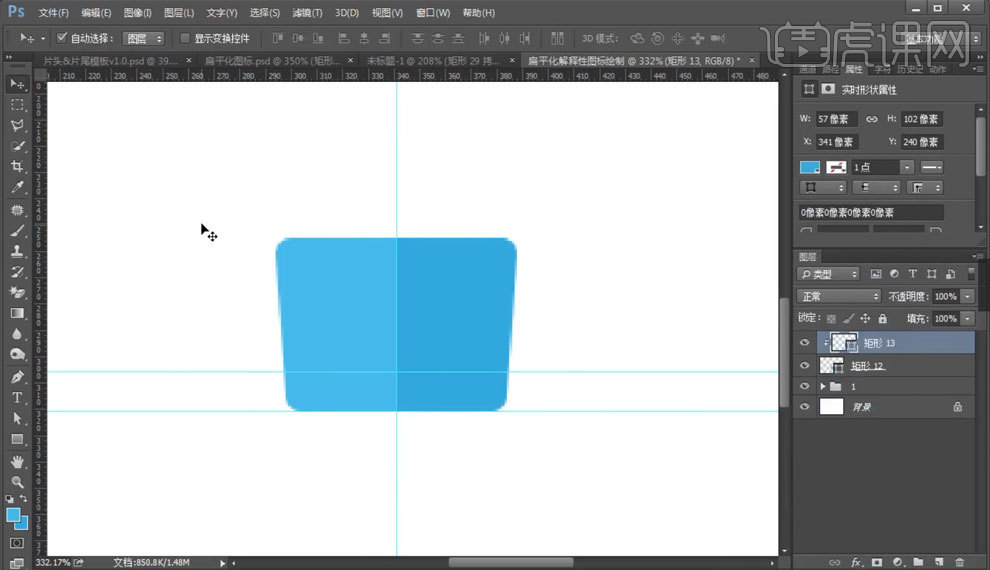
10.【矩形工具】画矩形,与之前矩形底部对齐,用之前的方式再绘制一次,【如图所示】。

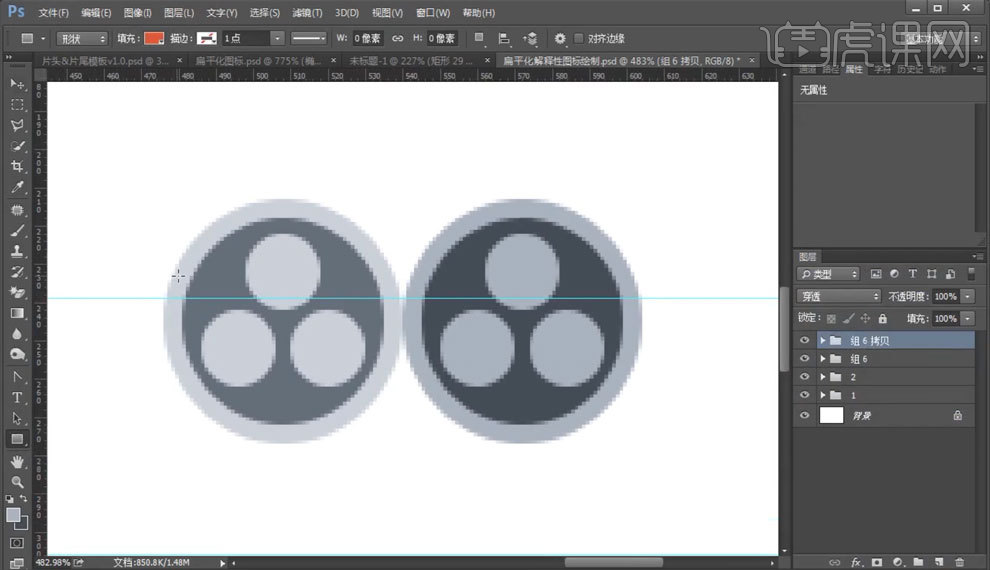
11.【矩形工具】画矩形,用一样的方式绘制,矩形内部再画小矩形修改圆角,【Ctrl+J】复制图层,调整位置,在矩形上方画一个小矩形。【Ctrl+J】复制图层,【Ctrl+T】自有变换,翻转90度【如图所示】。

12.【椭圆工具】画圆,【矩形选框工具】画矩形,然后剪切进圆形图层,修改颜色【如图所示】。

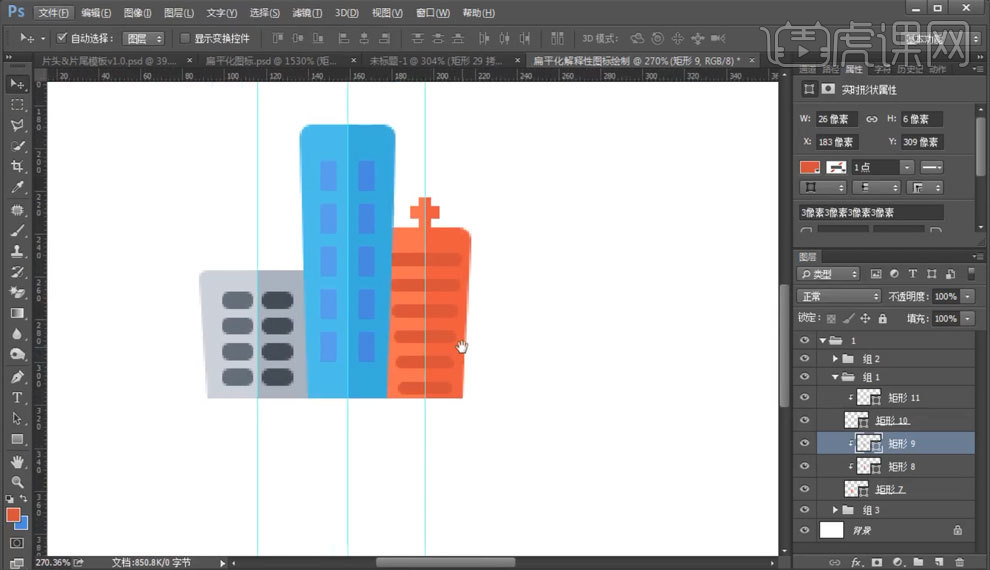
13.按住【Alt】直接点击图层进行拖拽, 然后用【矩形选框工具】进行剪切蒙版,【如图所示】。

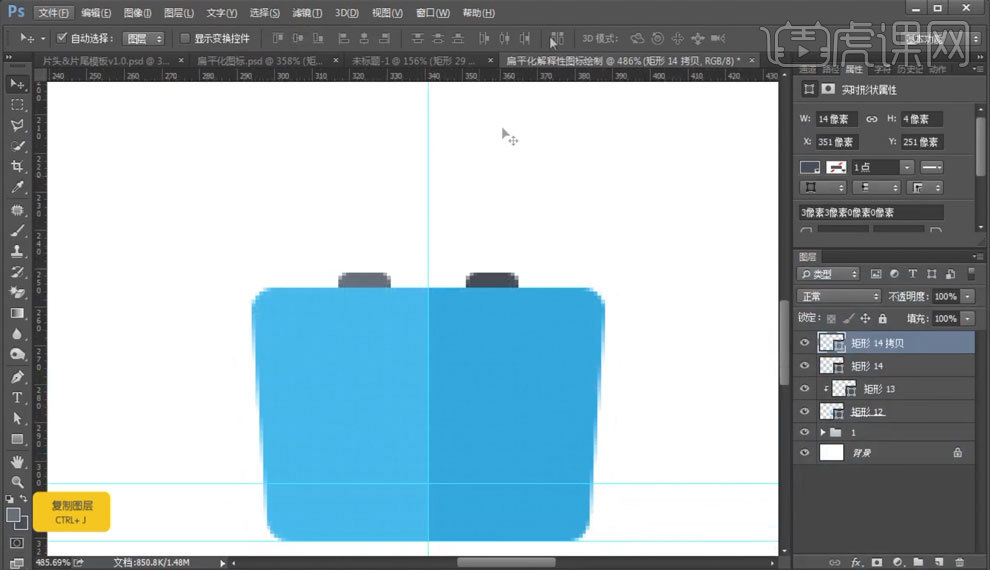
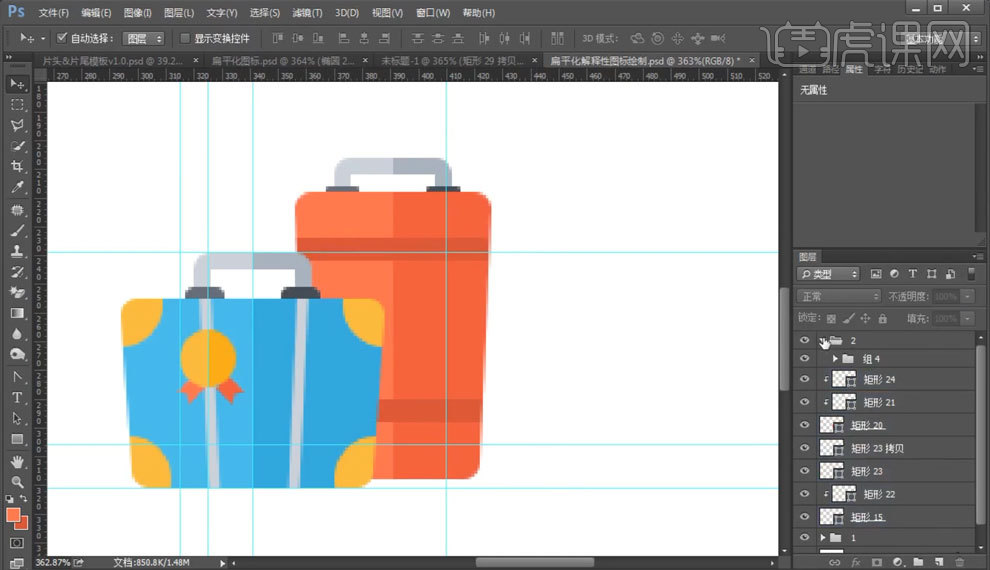
14.【矩形工具】画矩形,修改圆角,用之前的方法把它变成梯形,【如图所示】。

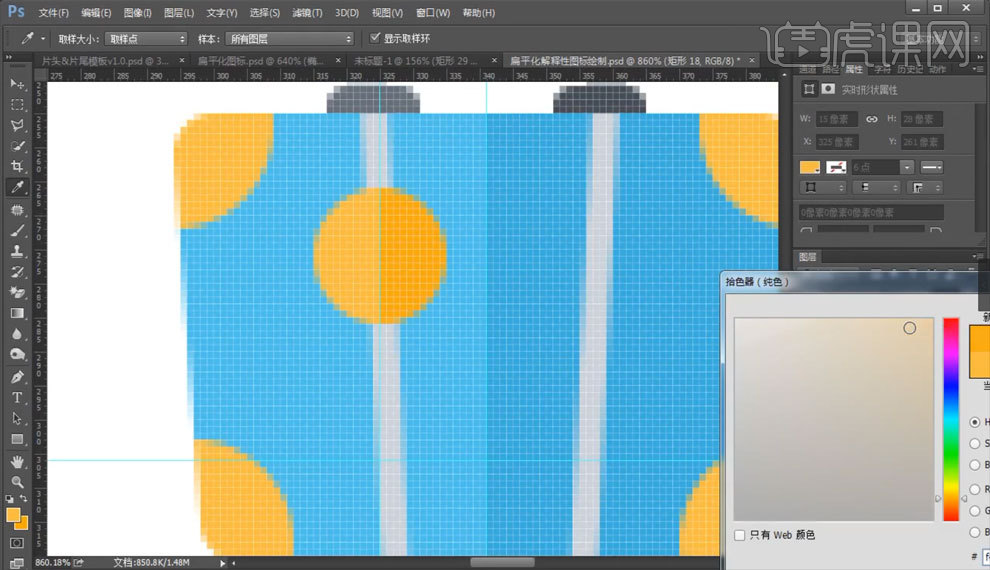
15.在上方画两个矩形,修改上方圆角,调整颜色和位置,【如图所示】。

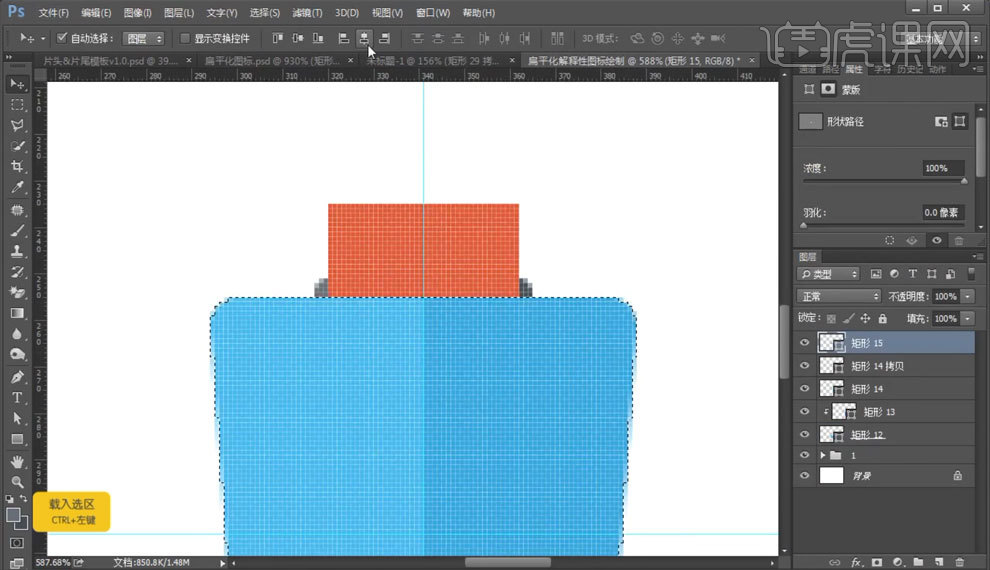
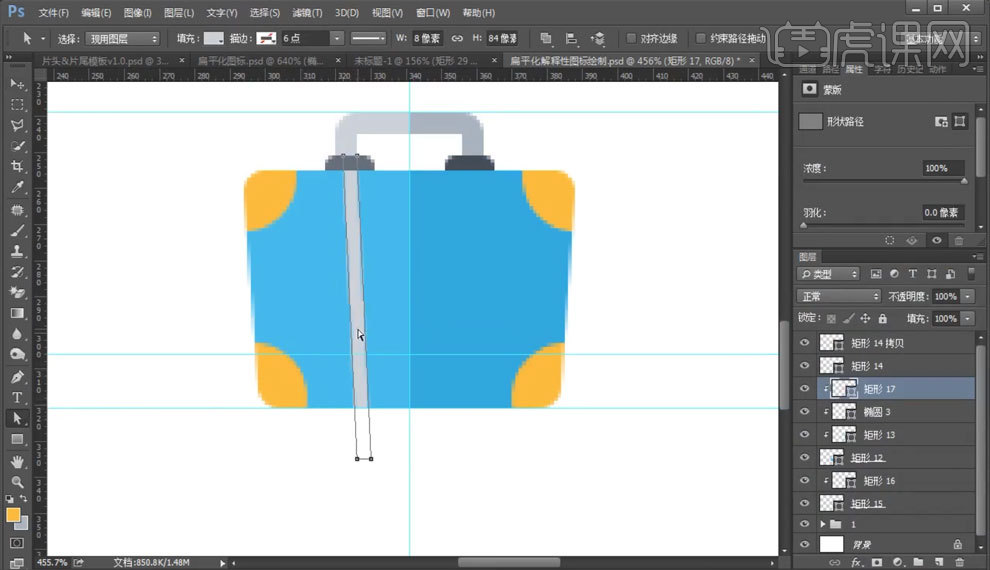
16.【矩形工具】画矩形,按住【Ctrl+左键】点击下方大矩形载入选区,点击【水平居中对齐】【如图所示】。

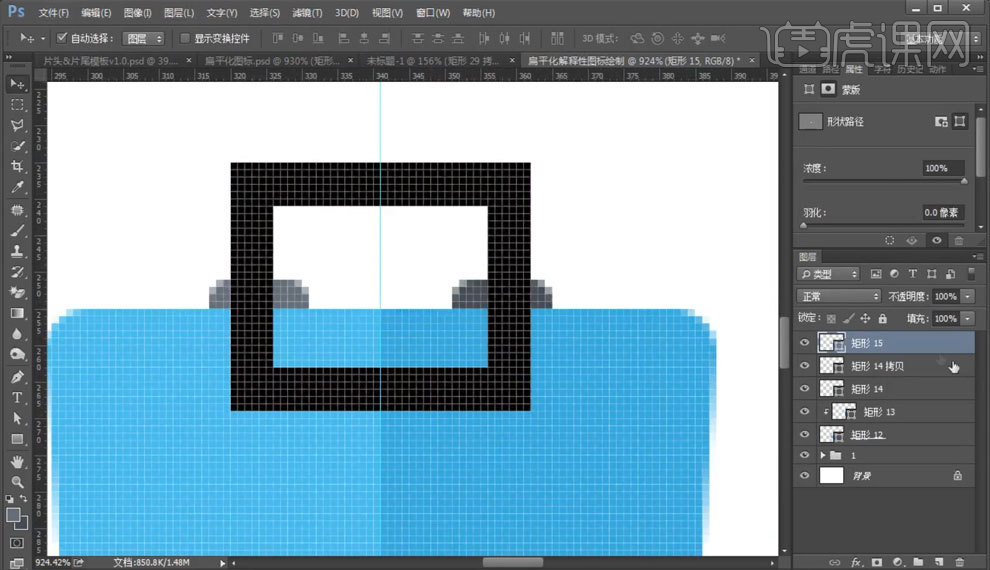
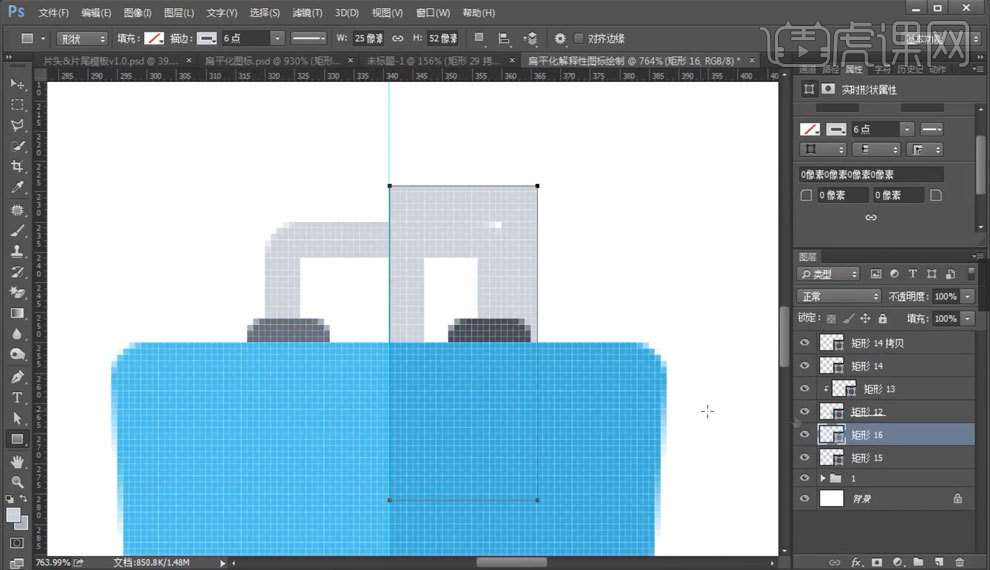
17.关闭上方矩形【填充】,选择【描边】,【Ctrl+T】把矩形拉长,调整图层位置只显示上半部分【如图所示】。

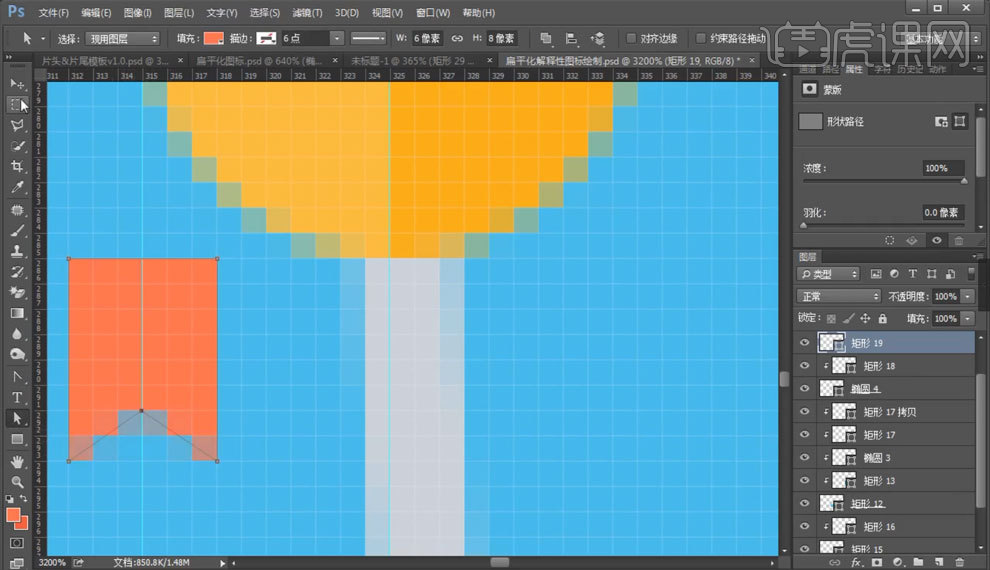
18.修改矩形圆角,画一个矩形对参考线右边部分进行剪切蒙版,【如图所示】。

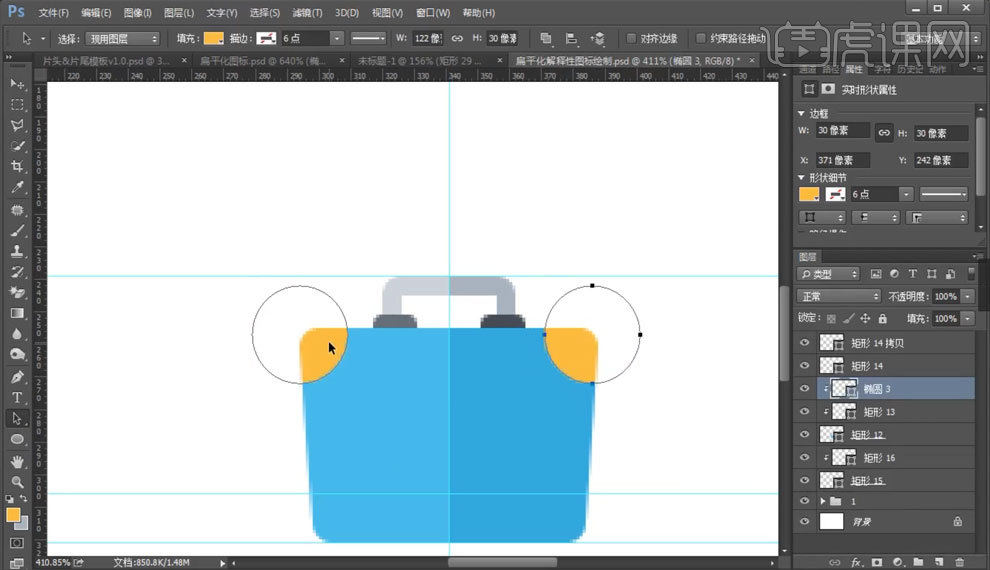
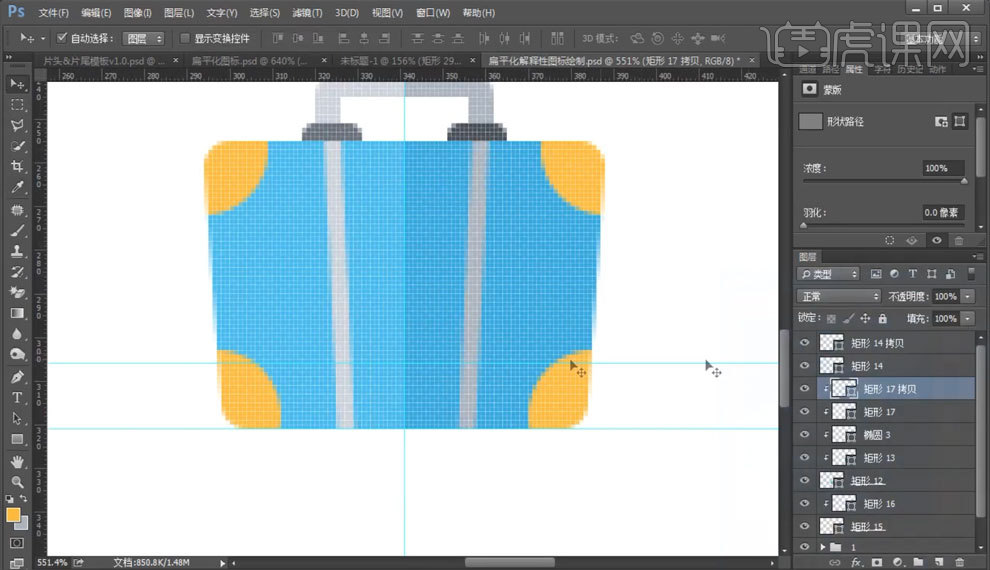
19.【椭圆工具】画圆,剪切进矩形内,选择【黑箭头】然后【Ctrl+C】复制,【Ctrl+V】粘贴,调整位置【如图所示】。

20.【矩形工具】画矩形,剪切进大矩形,【直接选取工具】对矩形下方进行位移【如图所示】。

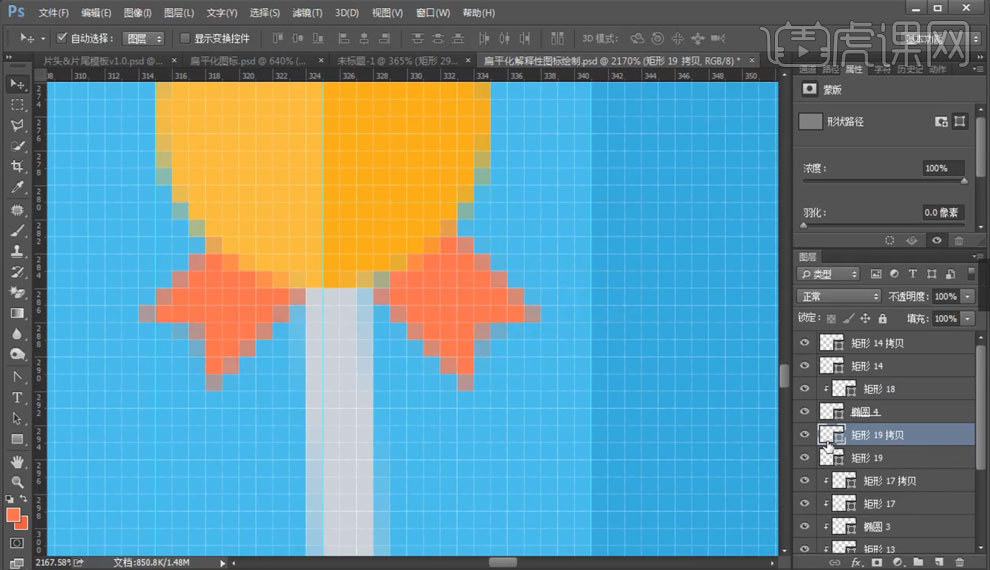
21.复制一份水平翻转,调整位置【如图所示】。

22.【椭圆工具】画圆,修改颜色,在圆形中间拉出参考线,【矩形工具】画矩形,给参考线右边进行剪切蒙版【如图所示】。

23.【矩形工具】画矩形,在中间拉出参考线,【P】钢笔工具,放在矩形下方中心点,点击增加锚点,调整锚点位置【如图所示】。

24.【Ctrl+T】旋转45度,调整位置【Ctrl+J】复制图层【Ctrl+T】水平翻转调整位置【如图所示】。

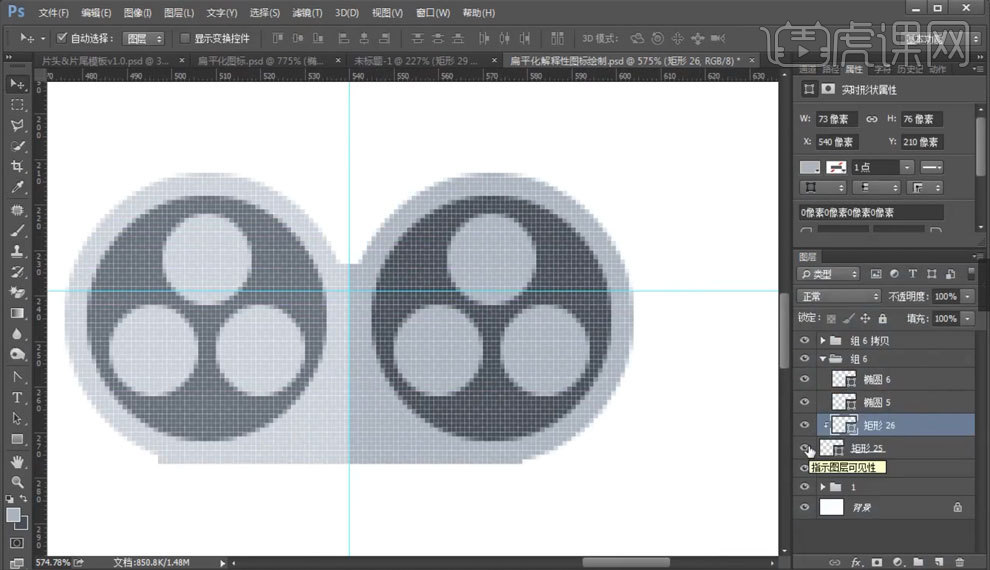
25.【矩形工具】画矩形,改圆角,修改成梯形,【如图所示】。

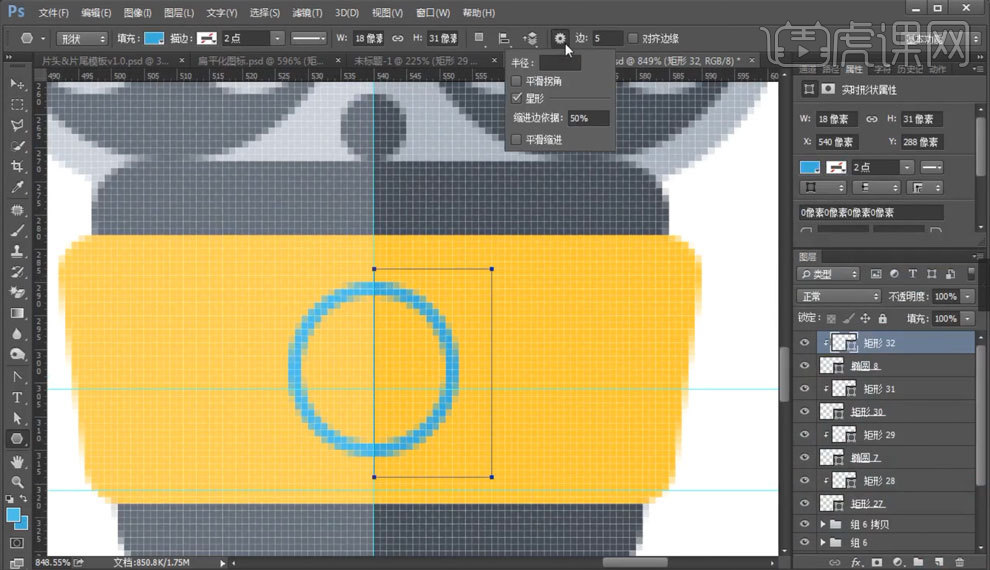
26.【椭圆工具】画圆,增加【描边】,【如图所示】。

27.【矩形工具】画矩形,【填充颜色】再将右边进行剪切蒙版【如图所示】。

28.【矩形工具】画矩形,修改圆角,改为梯形【如图所示】。

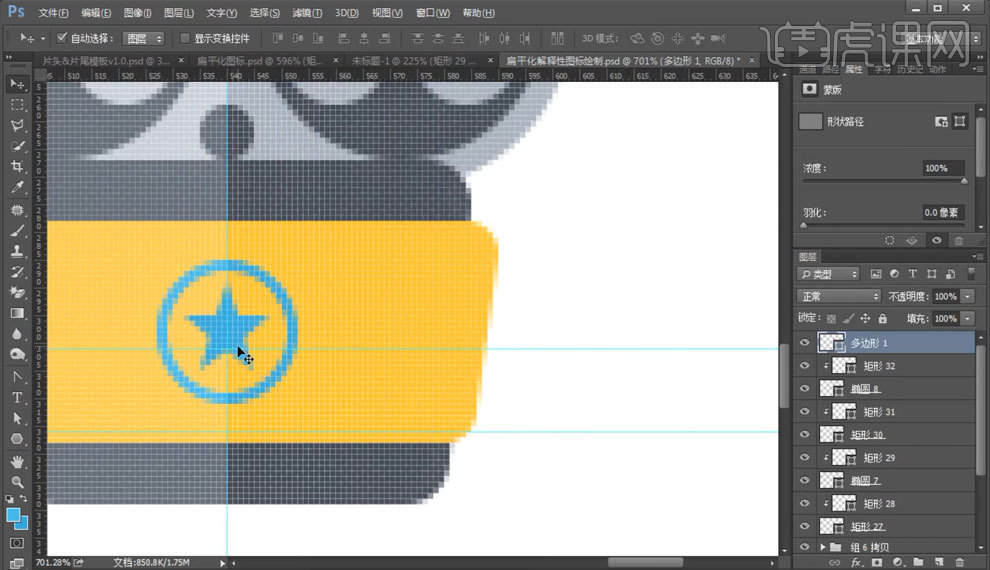
29.再画一个矩形,调整位置,将参考线右边进行剪切蒙版,【椭圆工具】画圆,调整颜色【如图所示】。

30.【多边形工具】画五角星,调整颜色、位置和大小,【如图所示】。

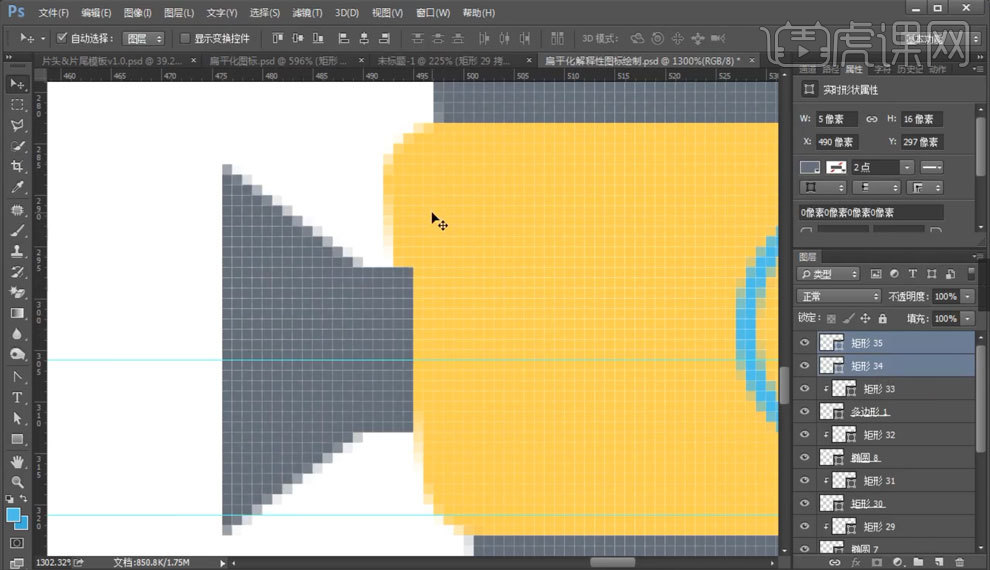
31.【矩形工具】画矩形,调整锚点位置,在画一个矩形,【如图所示】。

32.【如图所示】,所有图标绘制完成之后就是这样啦。

33.本节课到此结束,谢谢观看。