Axure直播页面原型图绘制案例
发布时间:暂无
1.本节课程主要内容【如图所示】。

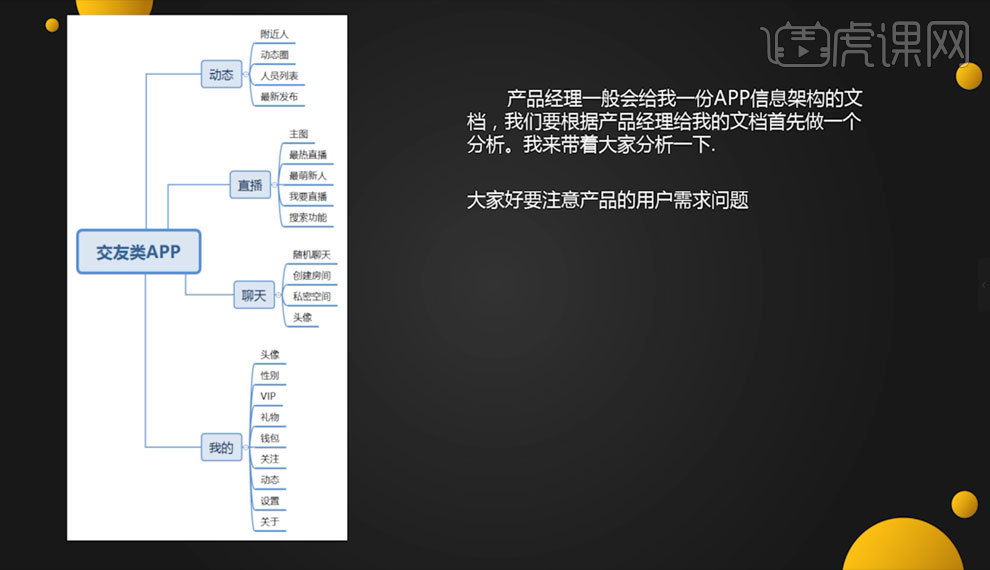
2.这里给大家整理了一个APP信息架构【如图所示】。

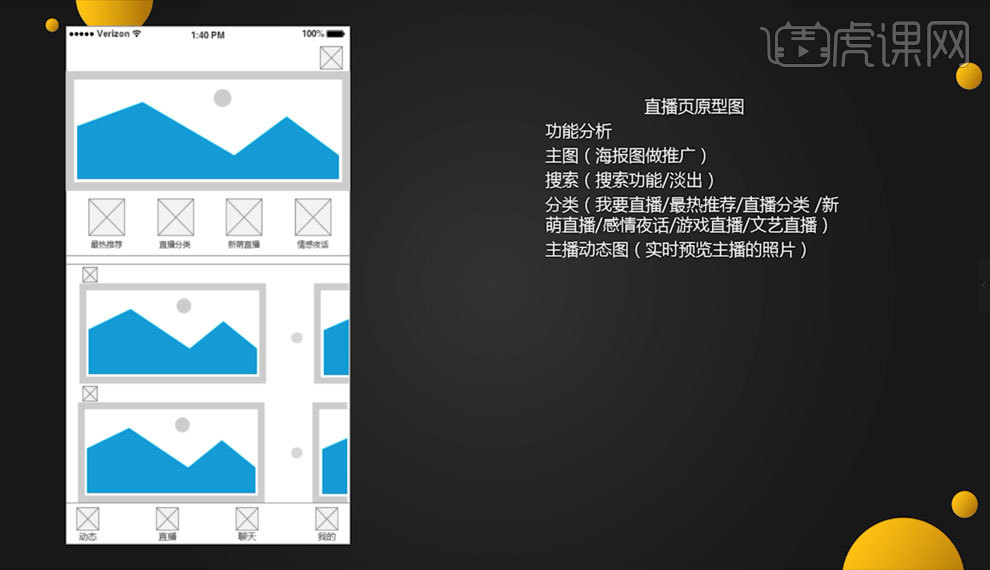
3.这是一个【直播页的原型图】,大家看一下作为参考。

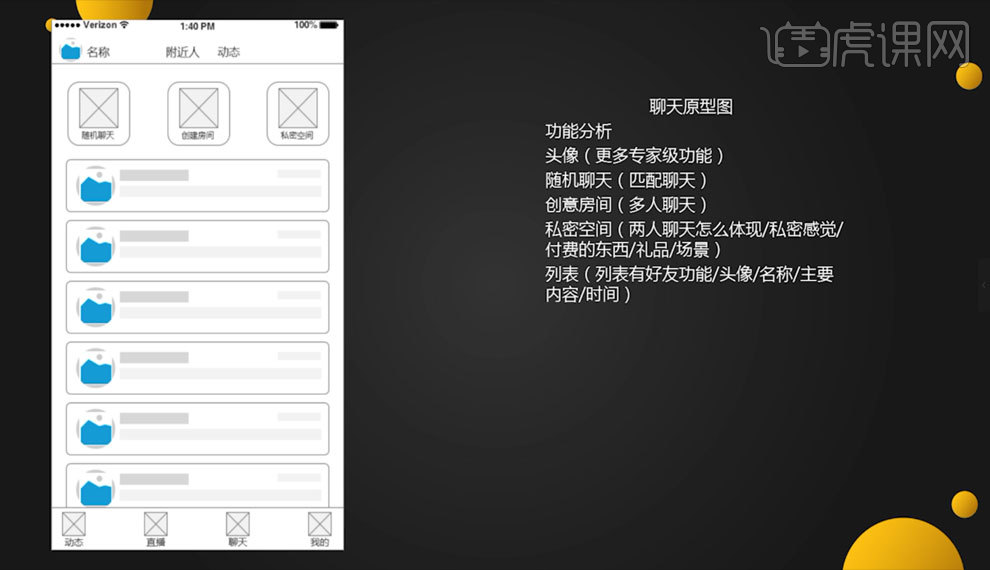
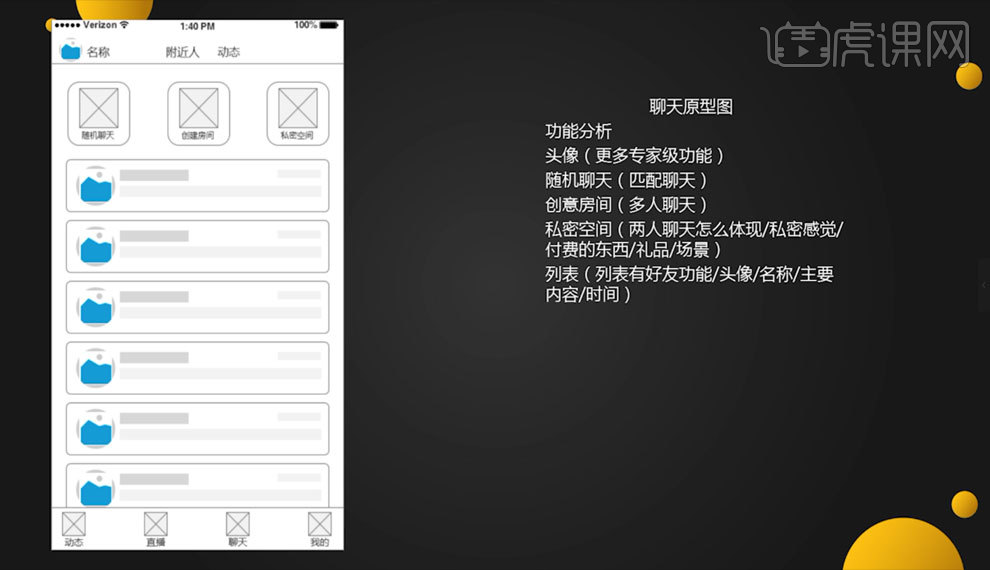
4.这里给大家一个【聊天原型图】的案例作为参考。

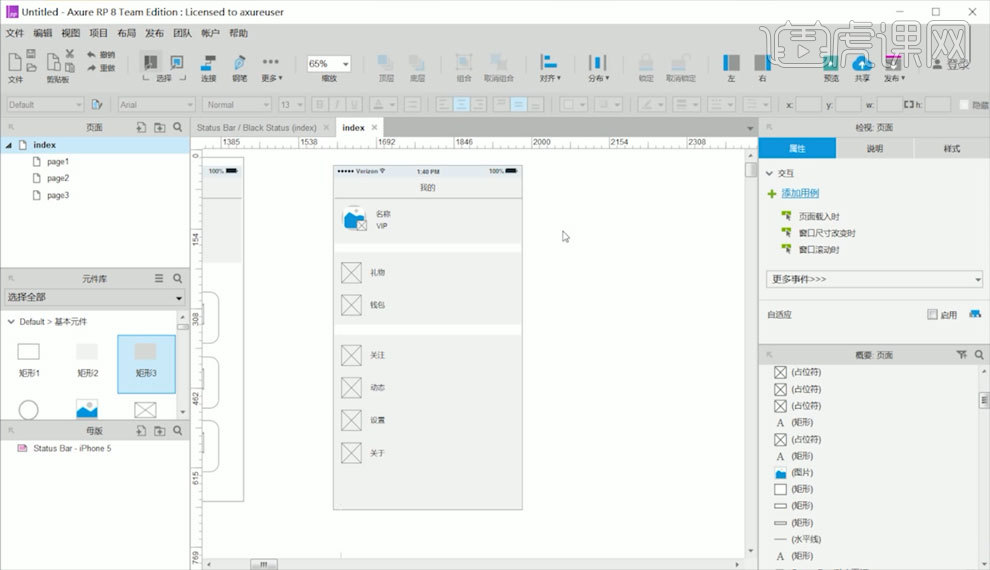
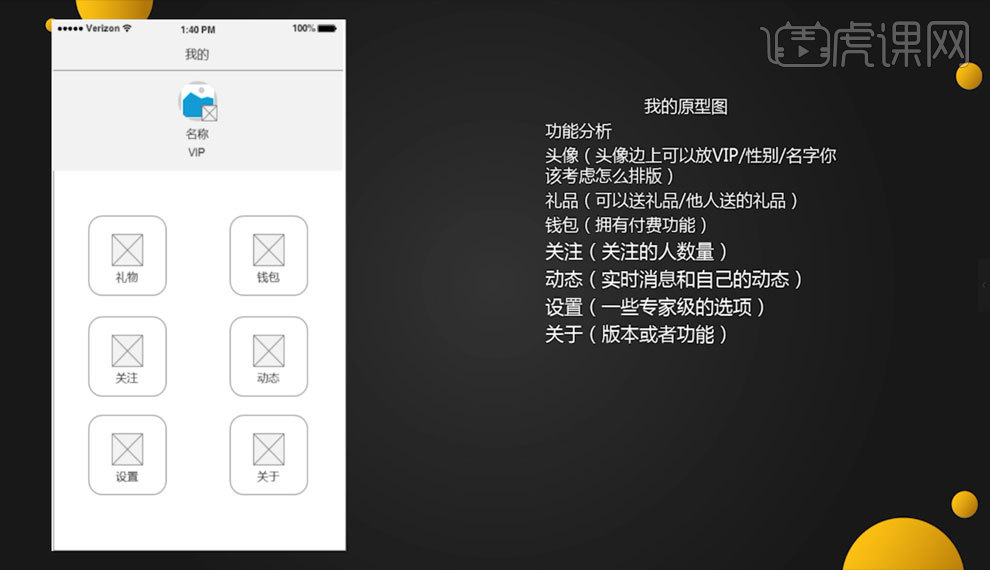
5.【如图所示】这是【我的】个人页面的一个原型图。

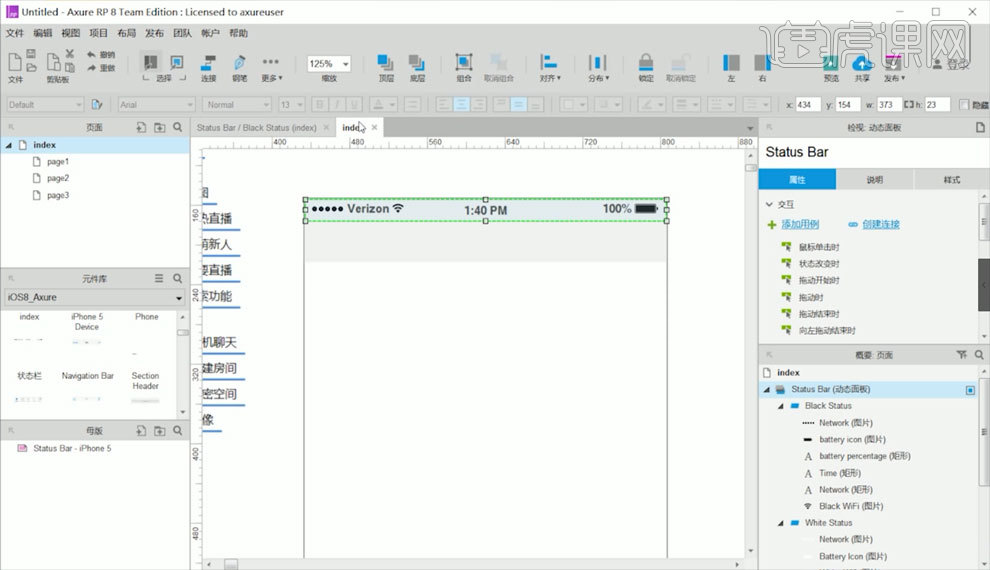
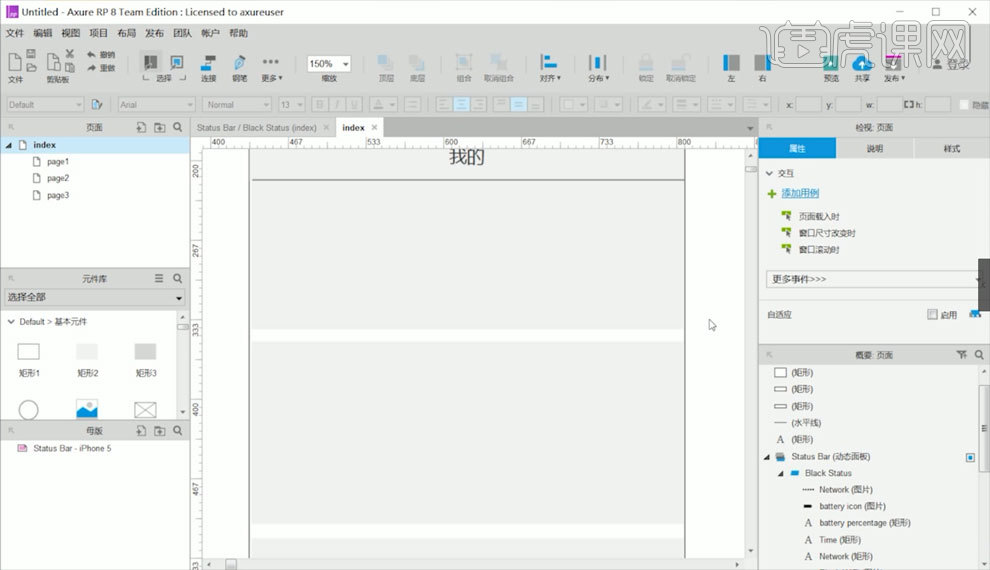
6.我们打开【Axure】,画矩形,拉出来顶部导航栏,【如图所示】。

7.【文字工具】打字,【水平线】拉一条水平线,【矩形工具】画矩形,【如图所示】。

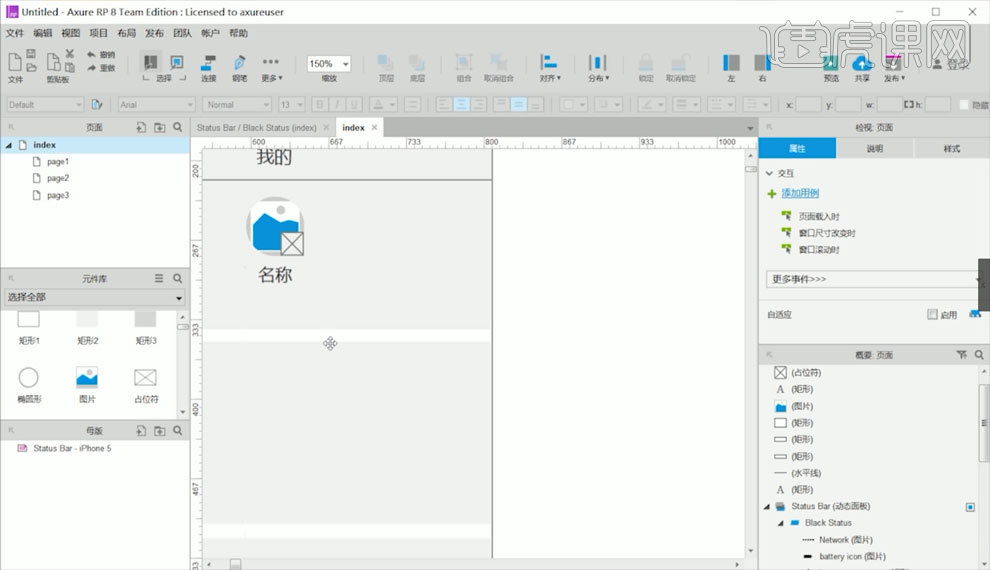
8.【图片】调整大小和位置,【文字工具】打字,【占位符】放在图片右下角,【如图所示】。

9.【占位符】,排列好位置,【文字工具】打字,【如图所示】。

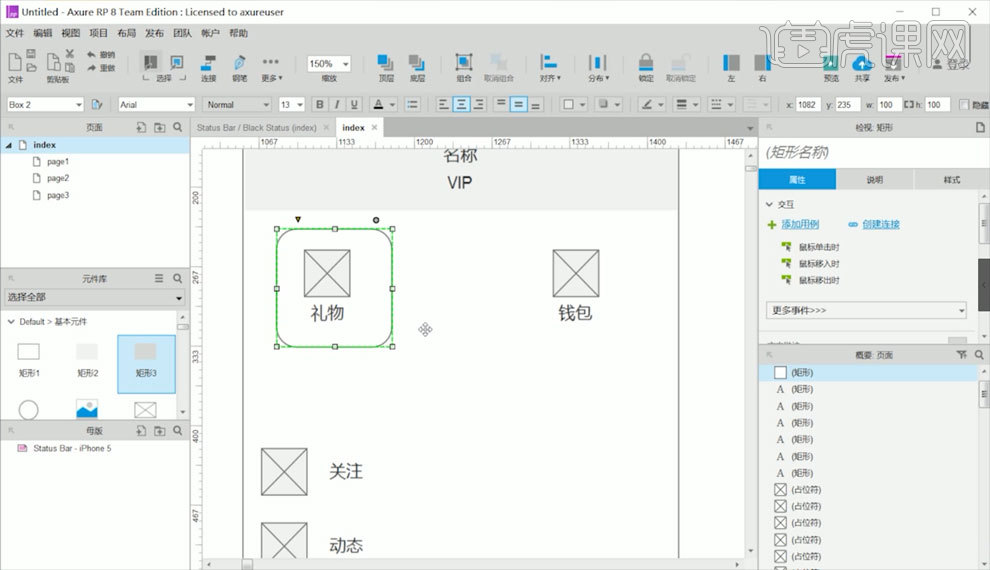
10.复制一份,删除底部矩形框,调整【占位符】和【文字】位置,【矩形工具】画圆角矩形,【如图所示】。

11.直接复制,拖拽调整位置,修改文字信息【如图所示】。

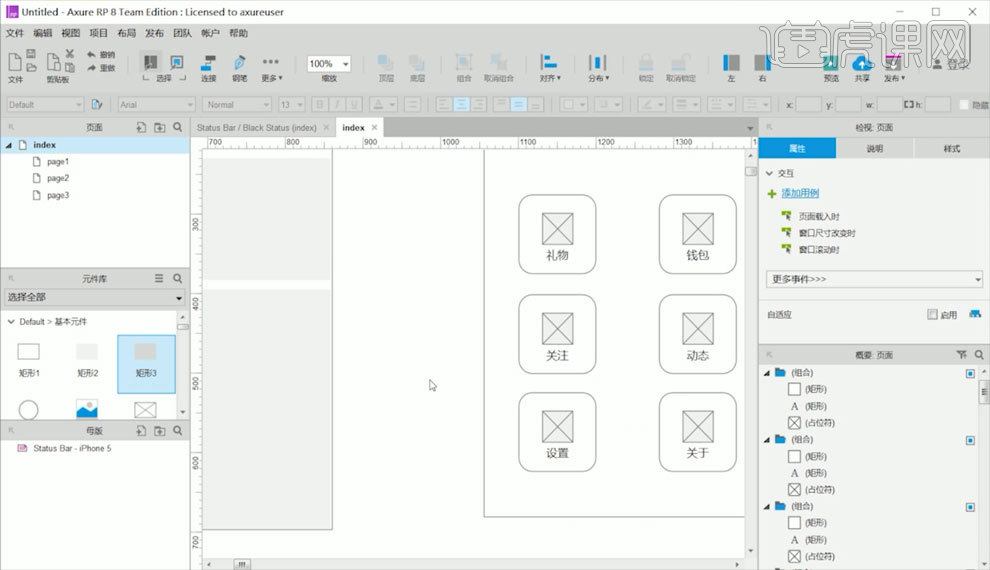
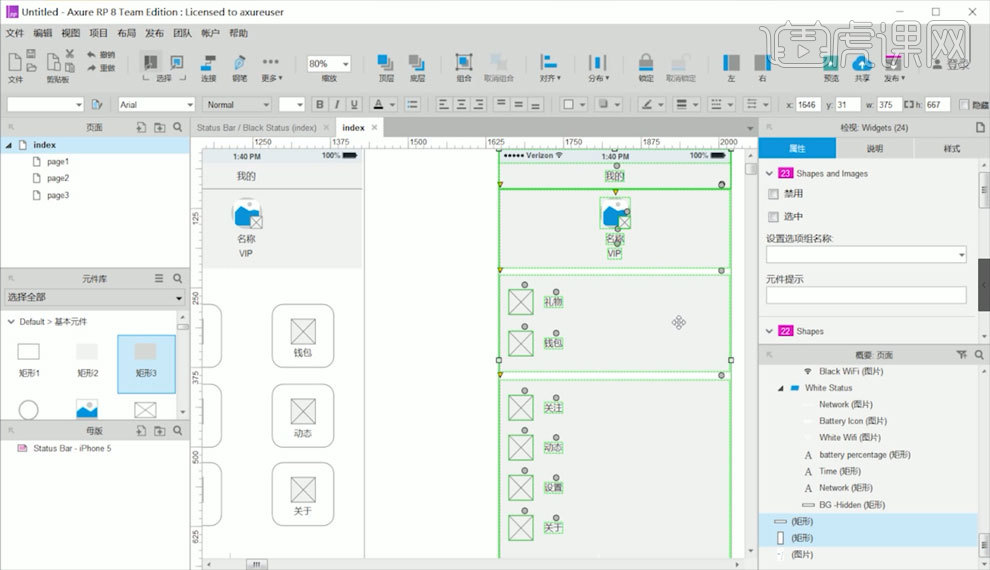
12.【如图所示】两种排版方式作为对比大家看一下。

13.【如图所示】通过调整图标位置和底部矩形框位置,就成为了另一种页面,类似于QQ的页面,大家看一下。

14.本节课程到此结束,谢谢观看。