Sketch设计运动APP界面
发布时间:2019年11月07日 10:27
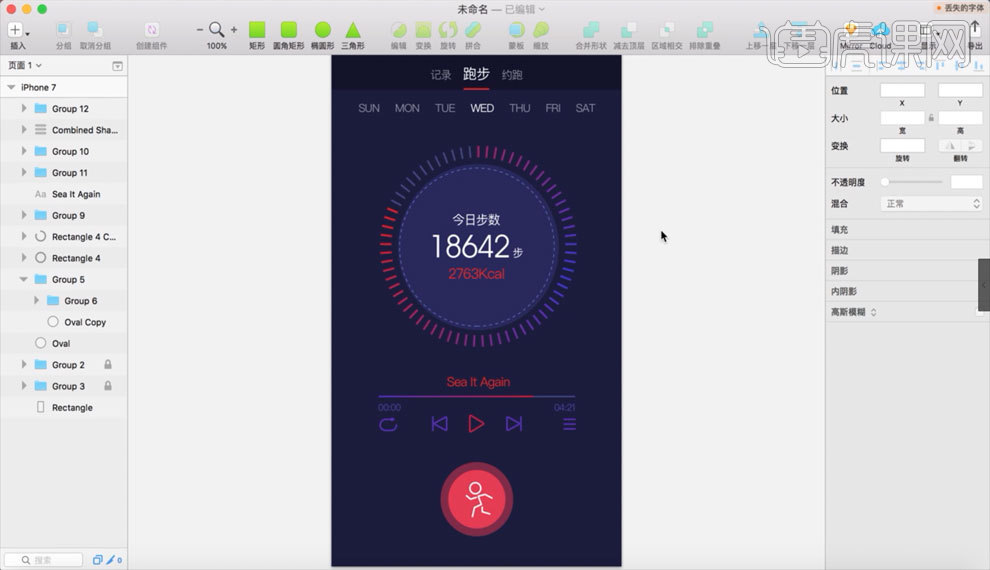
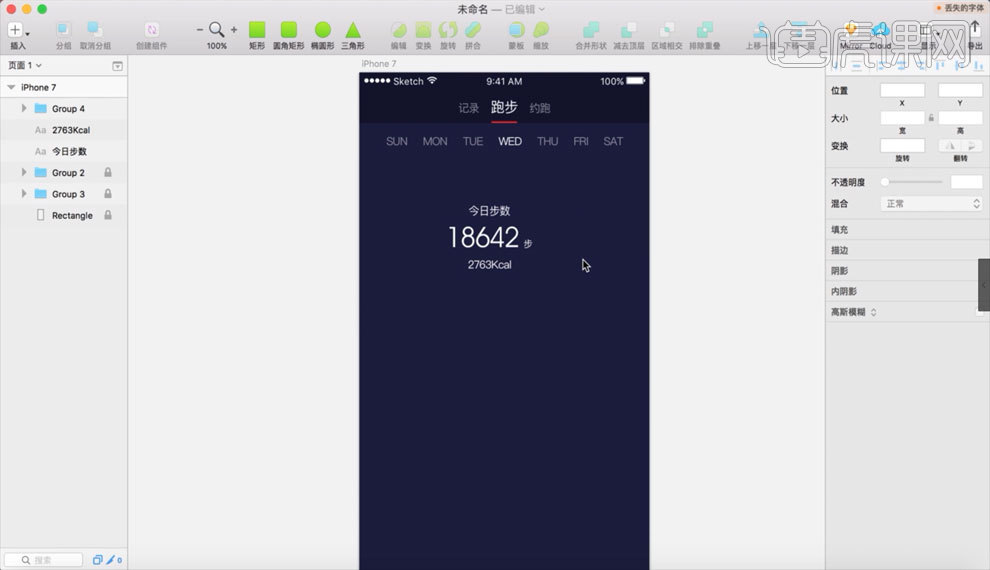
1.本节课为大家带来一个运动APP的数据统计界面的设计。

2.打开【Sketch】,新建一个空白文档,按【A】呼出画板,选择【iPhone 7】的尺寸。

3.【从模板新建】选择【ios用户界面设计】。

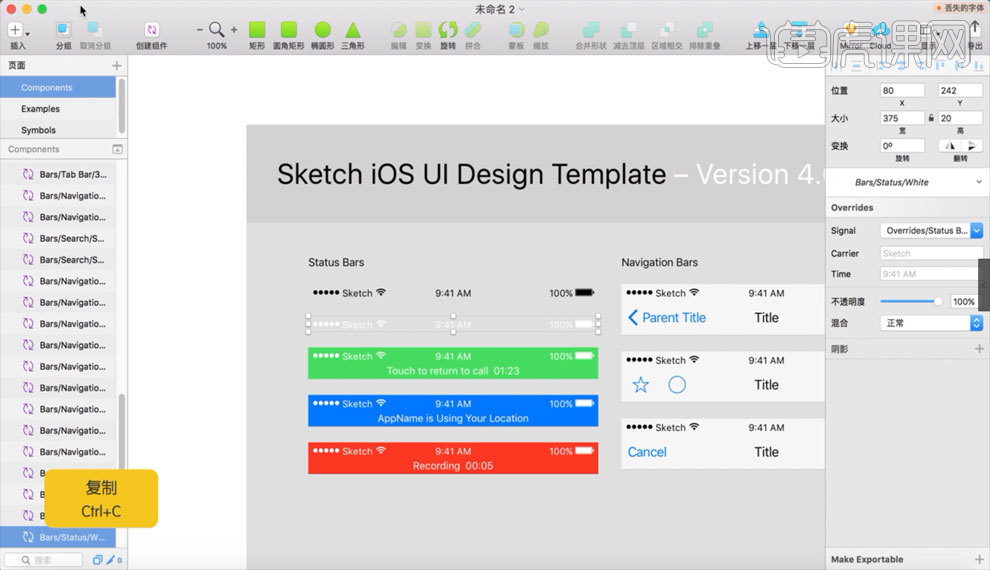
4.选择一个白色的电池条,然后【Ctrl+C】复制,【Ctrl+V】复制到画布上。

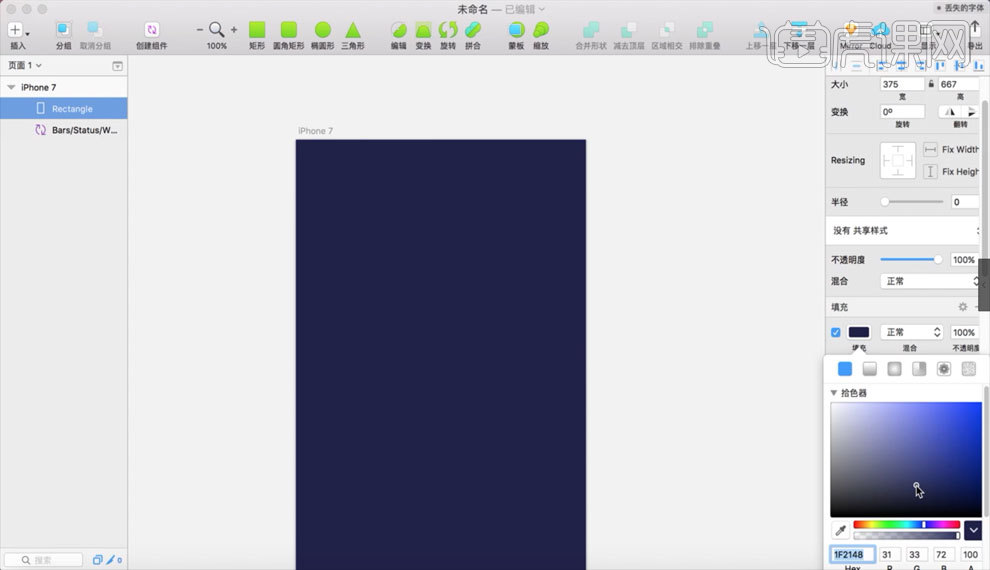
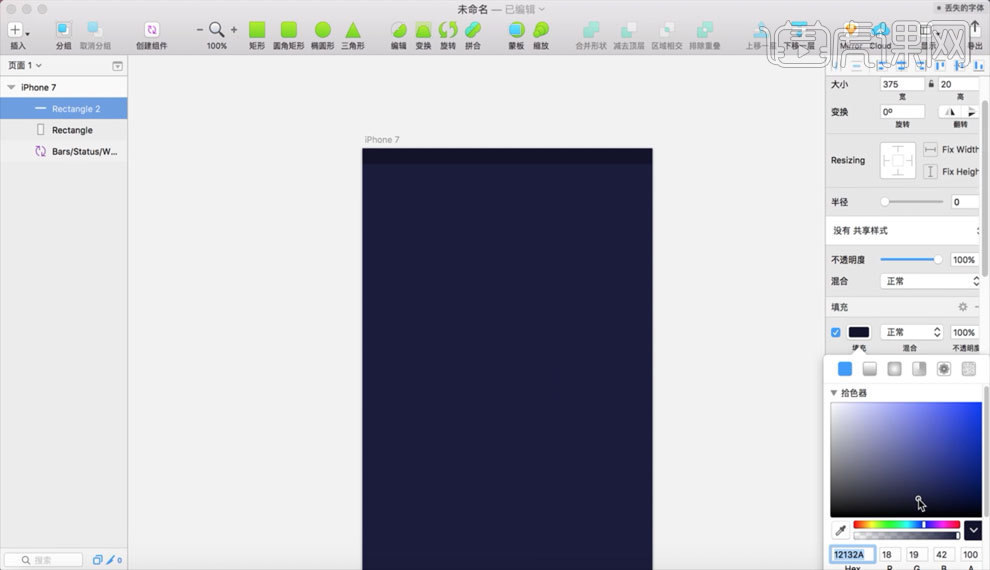
5.在画布上按【R】键选择矩形,画一个深色背景图。

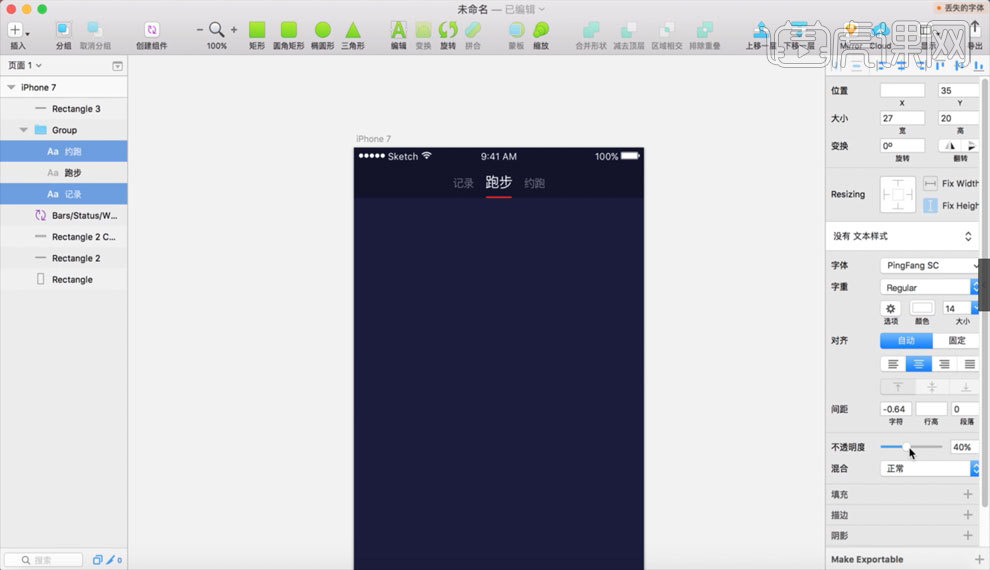
6.再利用【矩形工具】在画布上方预留一个20pt的电池条,去掉【描边】,改为【填充】,颜色改为更深一级的黑色。

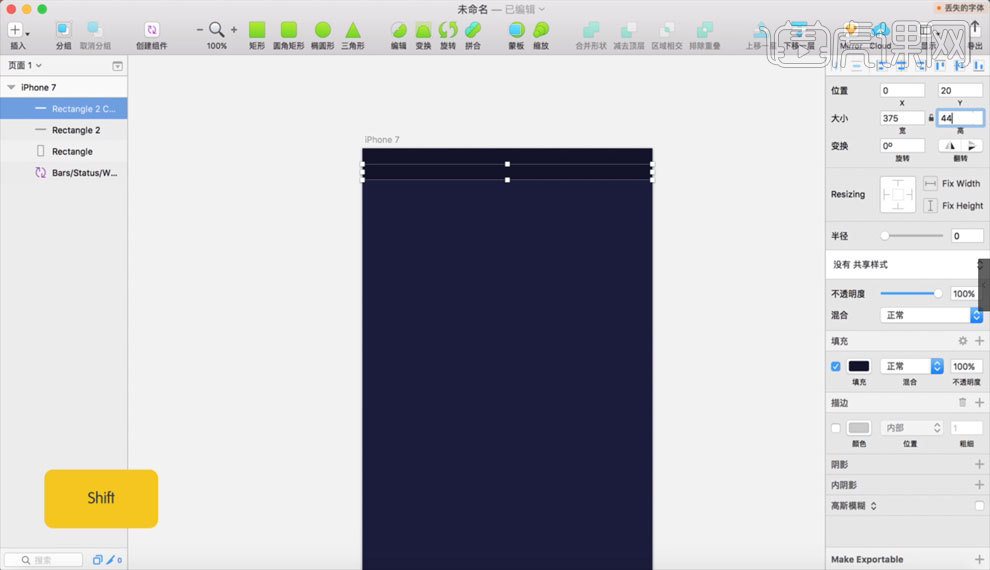
7.然后【Ctrl+D】复制一个,再按住【Shift】移动下来作为头部,高度参数【如图所示】。

8.调整图层顺序,把电池条移动到最上面。

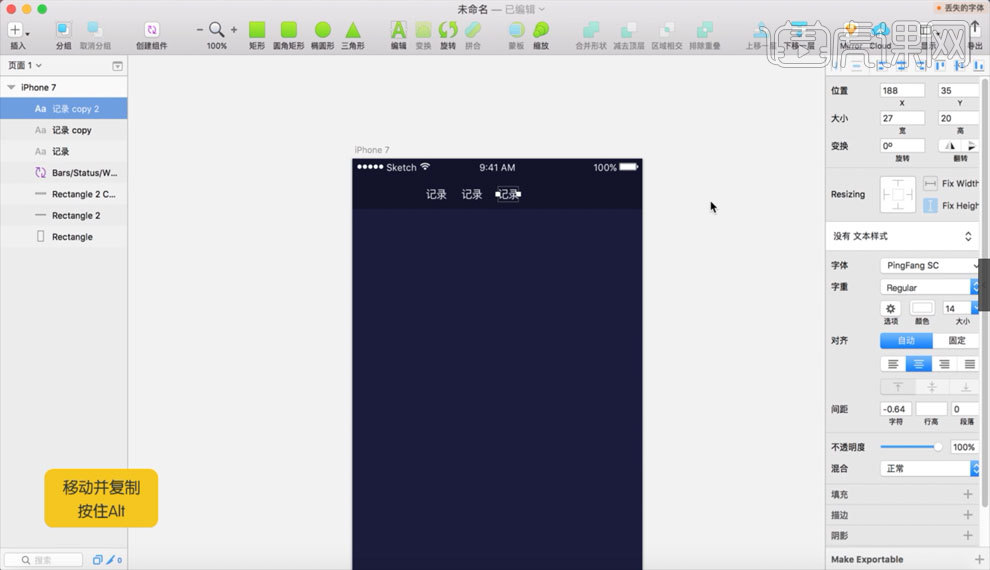
9.在头部输入【记录】,然后按住【Alt】移动并复制两个。

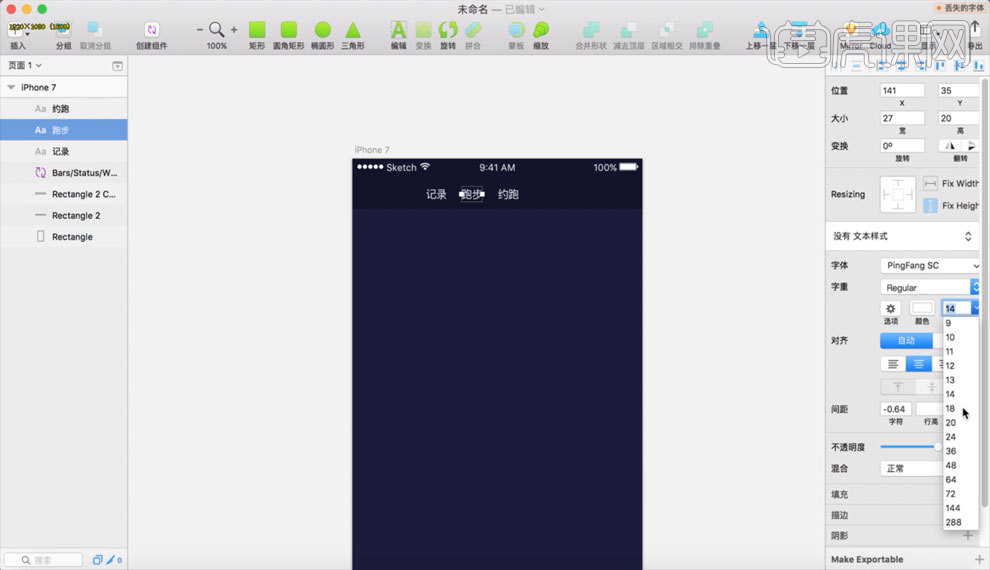
10.修改文字,因为【跑步】是重点,所以修改文字大小。

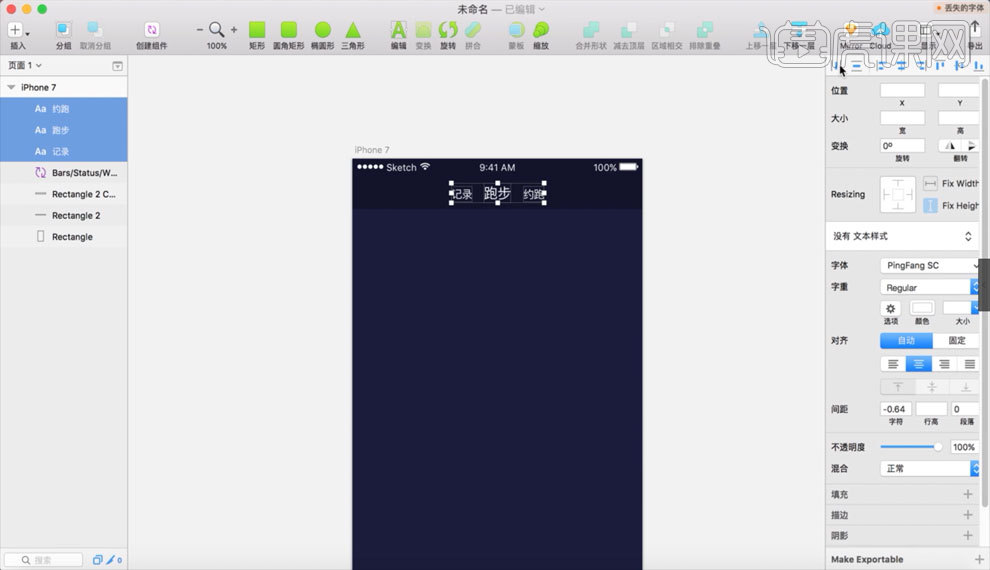
11.将文字【居中】对齐一下。

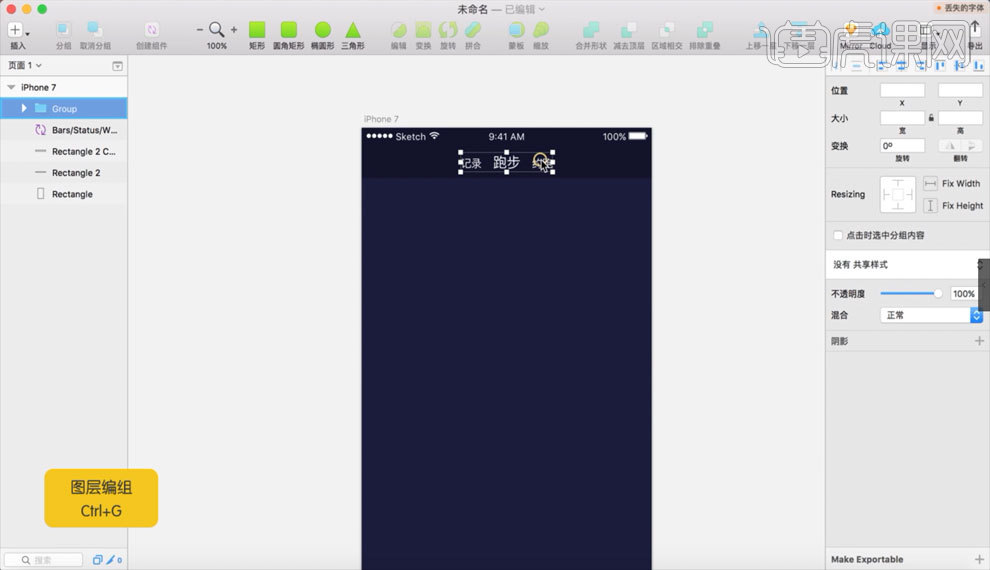
12.【Ctrl+G】对文字进行【图层编组】。

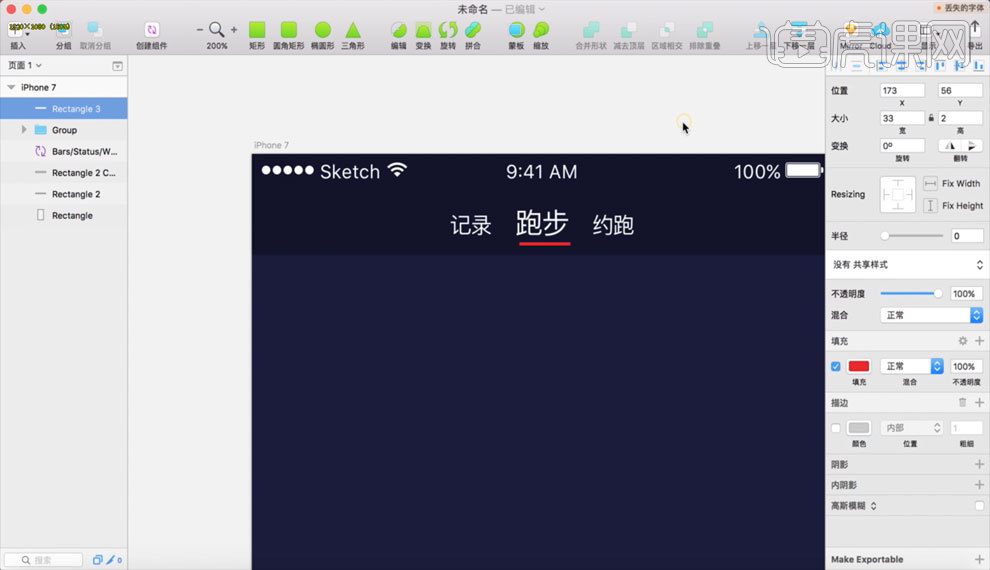
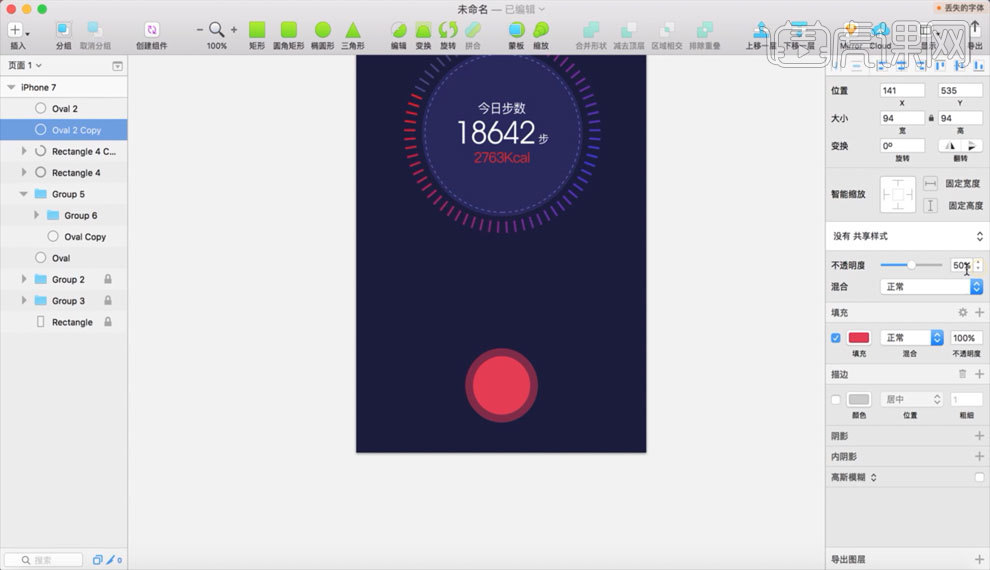
13.利用【矩形工具】给【跑步】增加一个2pt的下划线,去掉【描边】,【填充】为【红色】。

14.把另外两个选项的【透明度】调整为50%。

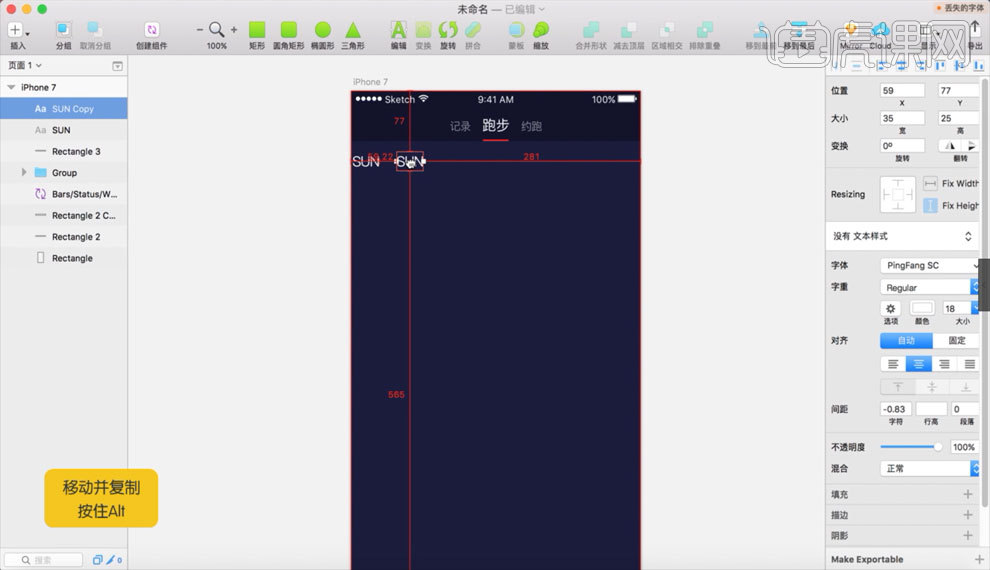
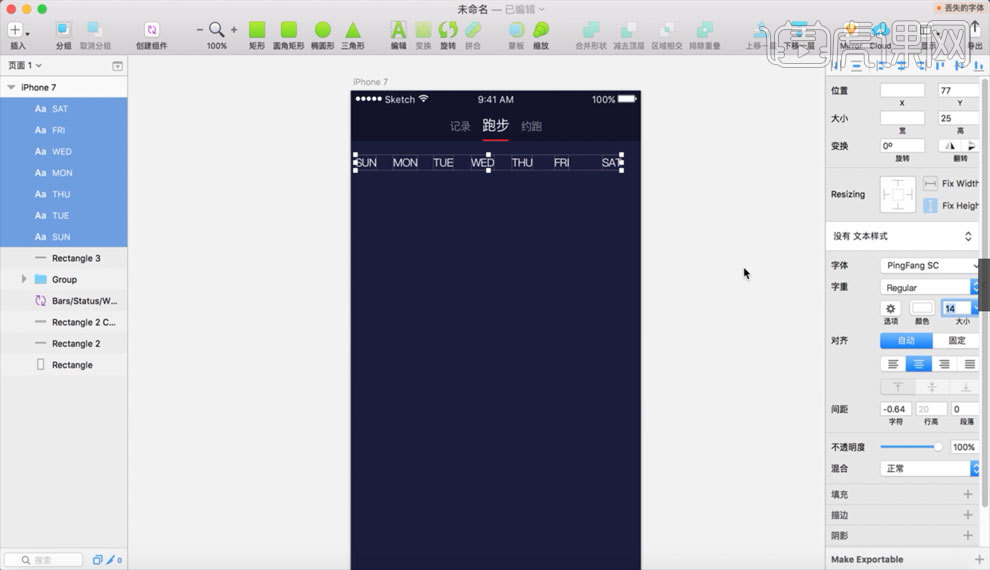
15.输入日期,然后按住【Alt】移动并复制出一周的日期文字。

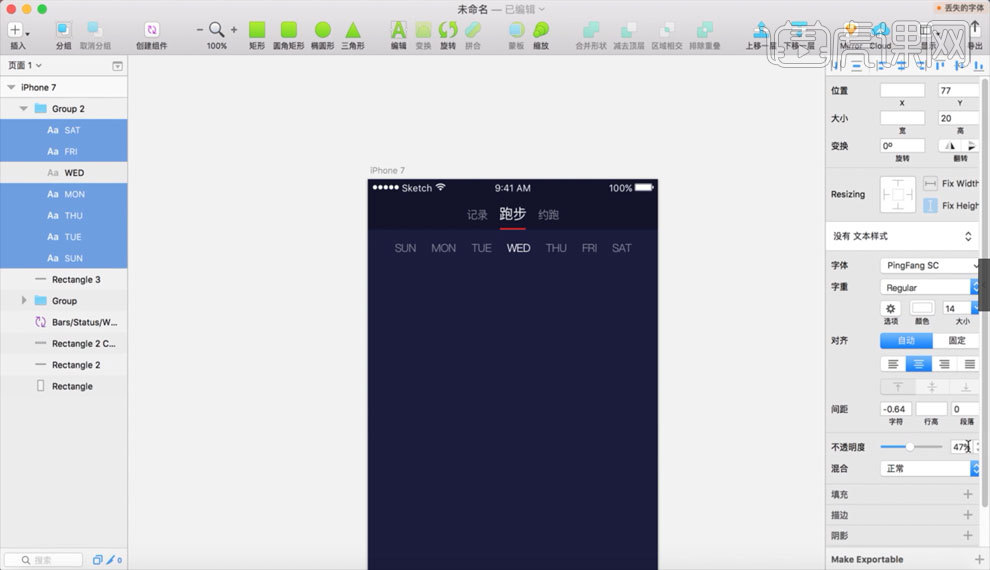
16.修改【文字大小】,进行弱化处理,但是不要太弱,然后调整一下文字间距。

17.同样对针对性日期进行强化处理,把其它的日期【不透明度】修改为50%。

18.输入主要文字,然后调整好字体的【样式】,【大小】,【间距】。

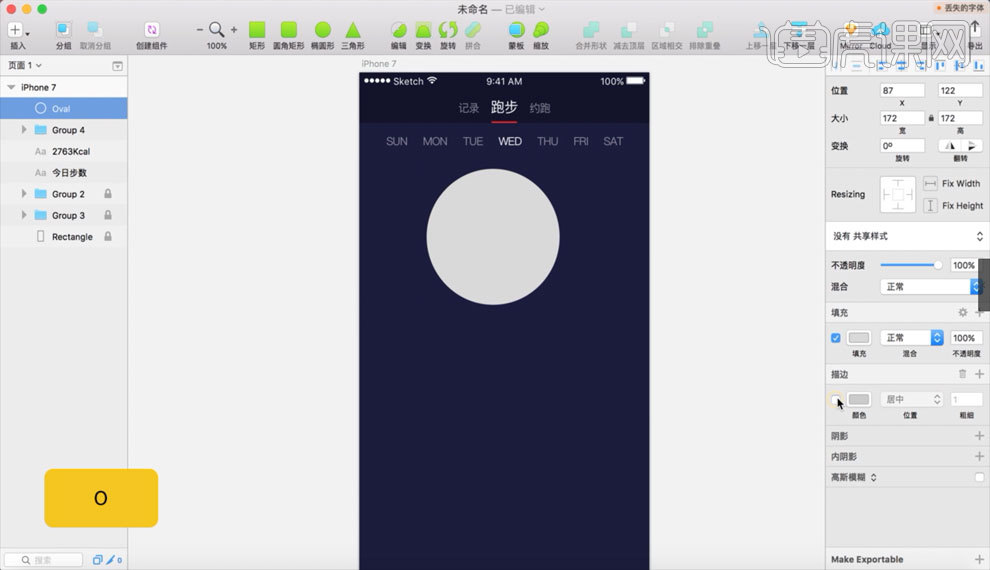
19.按【O】键,画一个圆形,去掉描边,填充一个浅一点的颜色,然后修改图层顺序把圆放在文字后面。

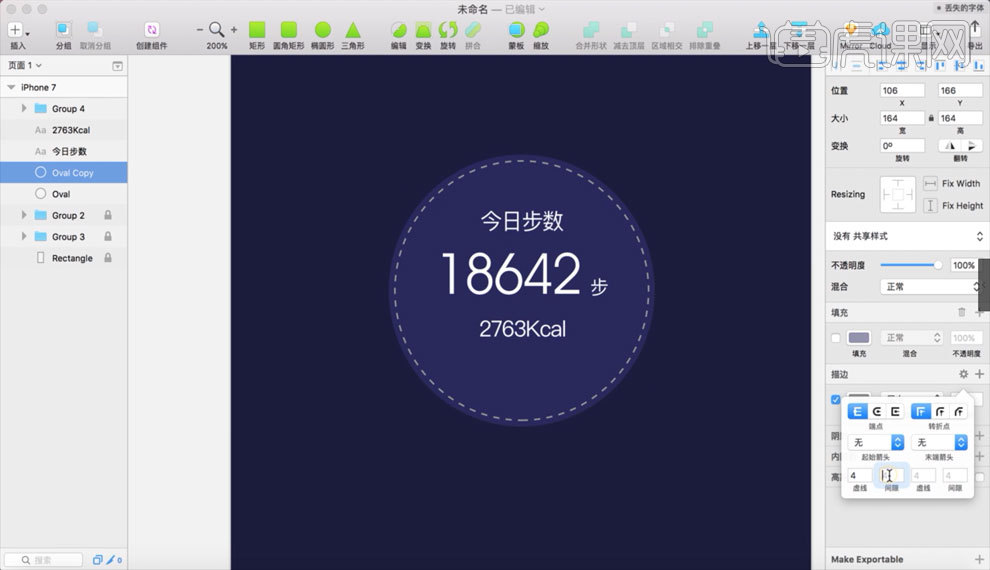
20.去掉【填充】,选择【描边】,将【描边】改为虚线,间隙为【4】,颜色修改为蓝色。

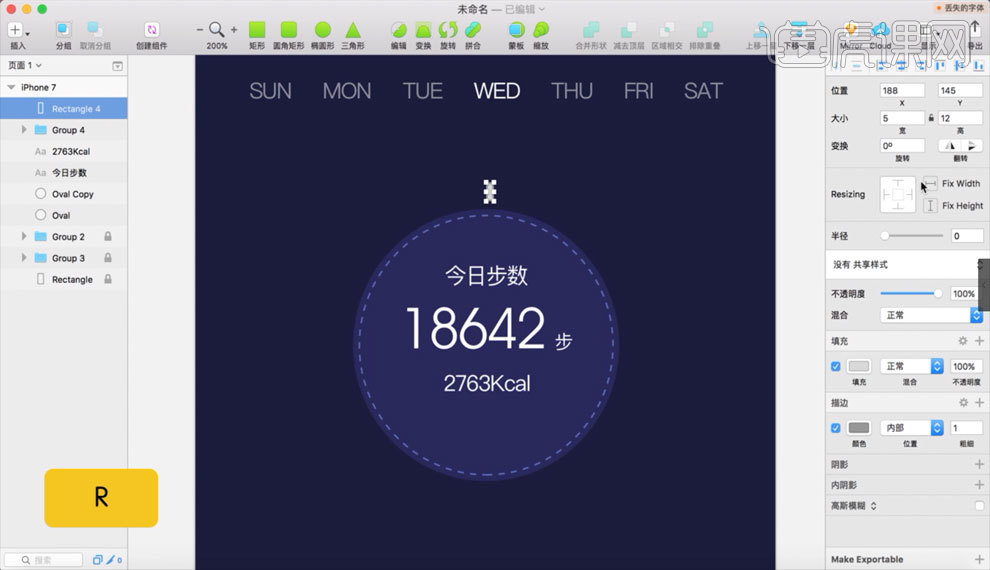
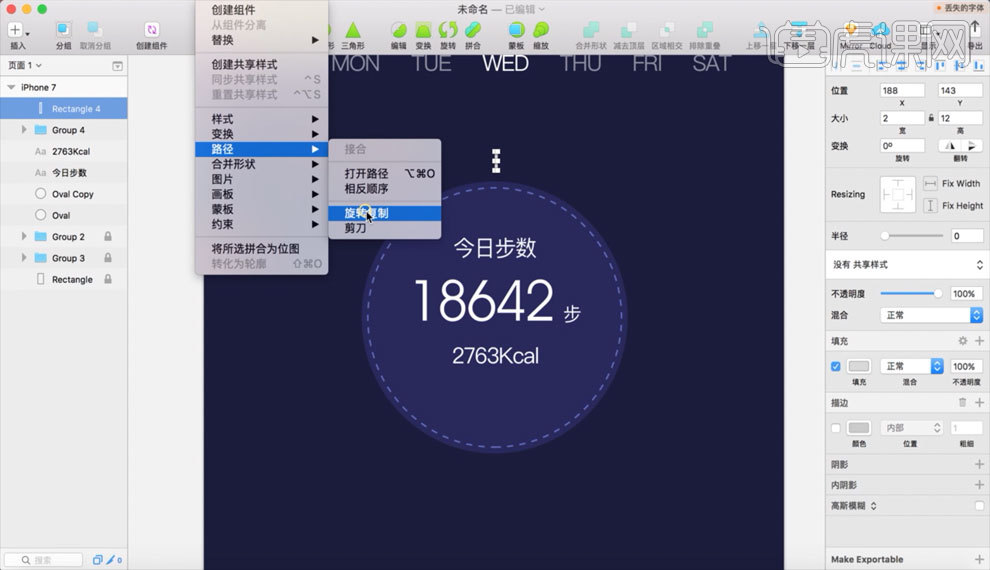
21.按【R】键画一个矩形,调整一下大小和位置。

22.点击【图层】,选择【路径】,【旋转复制】,复制数量修改为68。

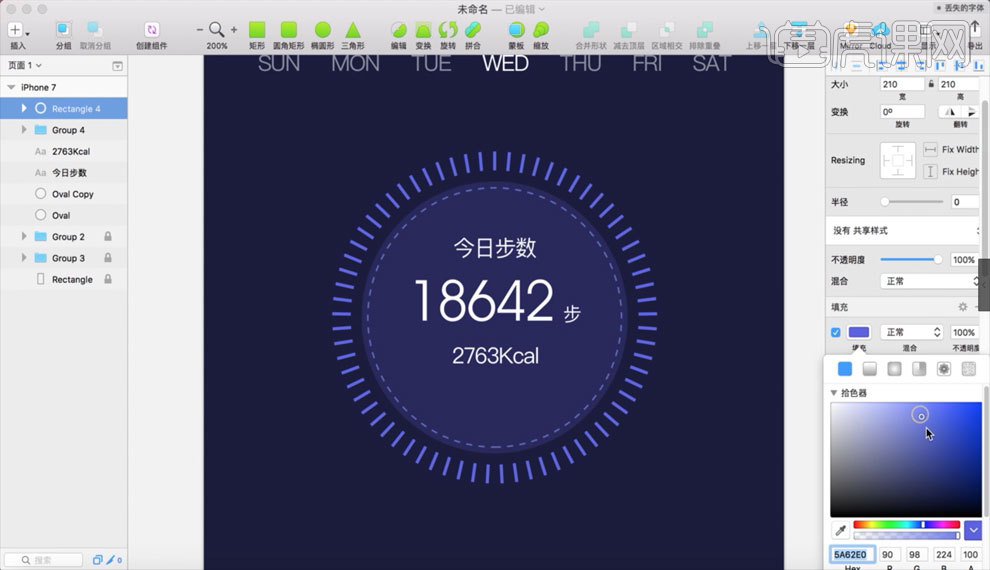
23.按住【Shift】键将复制出来的图层拖动到圆心的位置,修改一下颜色。

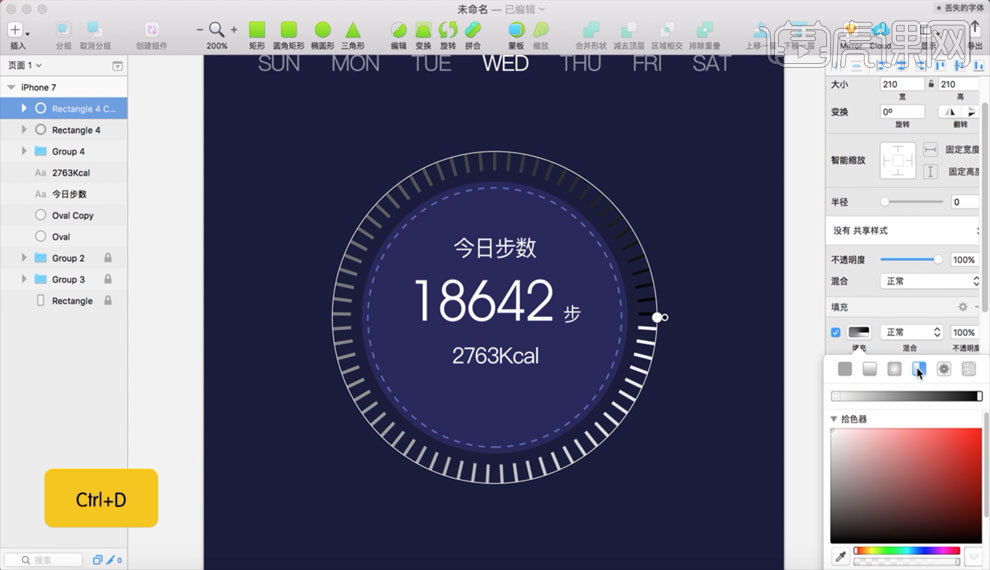
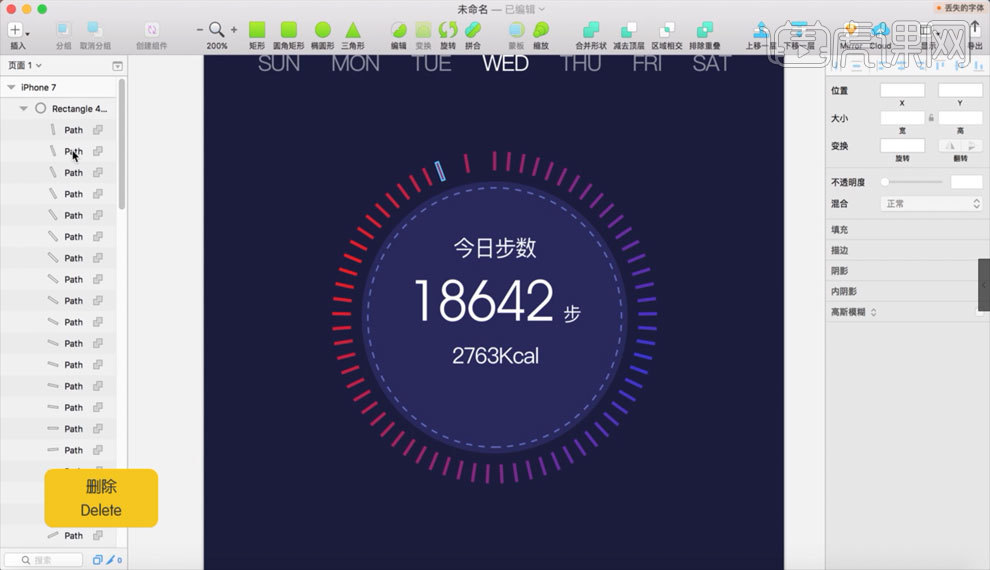
24.【Ctrl+D】再复制一层,颜色修改为渐变,调整开始到结束的颜色。

25.按住【Delete】键删除一些图层,然后再点开下面的一层图层。

26.在下方画一个圆形,然后【Ctrl+D】复制一层,将复制出来的图层进行放大,修改【不透明度】为50%,然后居中对齐。

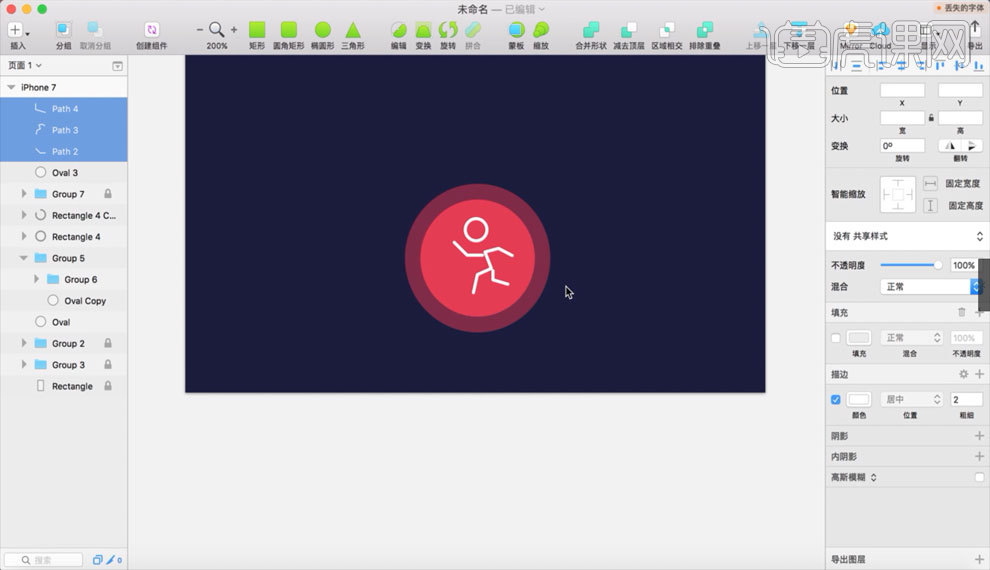
27.利用【圆形】和【钢笔工具】在图标里画一个交互性的运动小人。

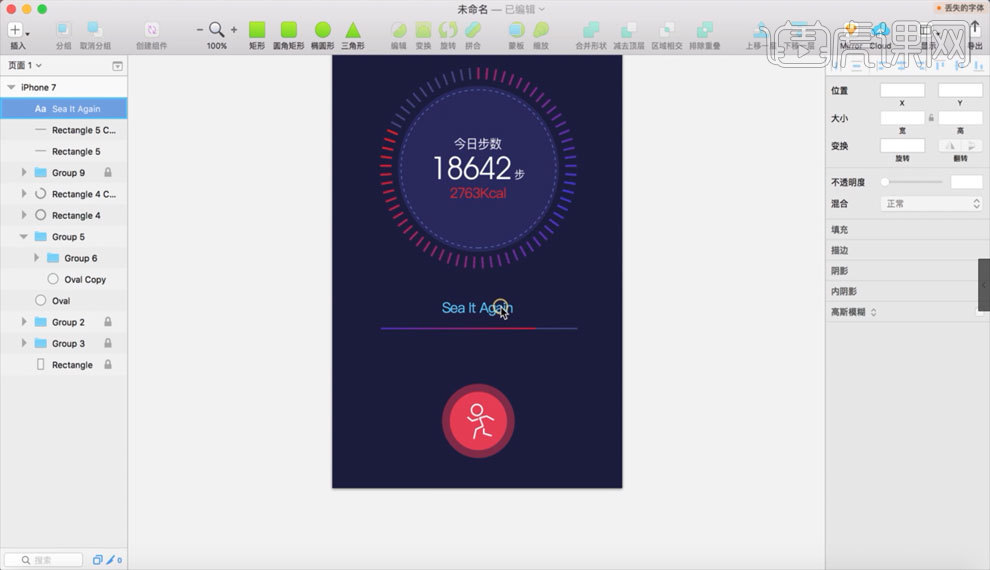
28.按【R】键画一个矩形,去掉【描边】,大小修改为2pt,【填充】采用渐变的方式,将上方进度环的颜色吸取过来,在矩形上方输入文字然后【居中对齐】。

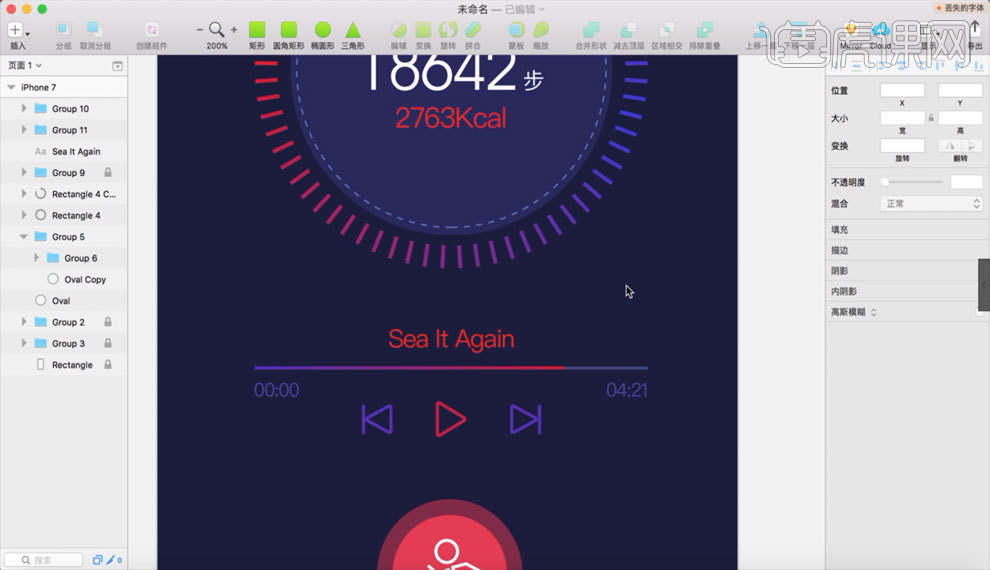
29.在矩形下方输入文字作为播放器的时间,然后利用【三角工具】做出播放器的功能按钮。

30.利用【矩形工具】和【圆角矩形工具】做出播放器的列表图标和播放方式图标,本次的案例就完成了。