直播页面原型图绘制案例(下)
发布时间:2019年10月24日 17:11
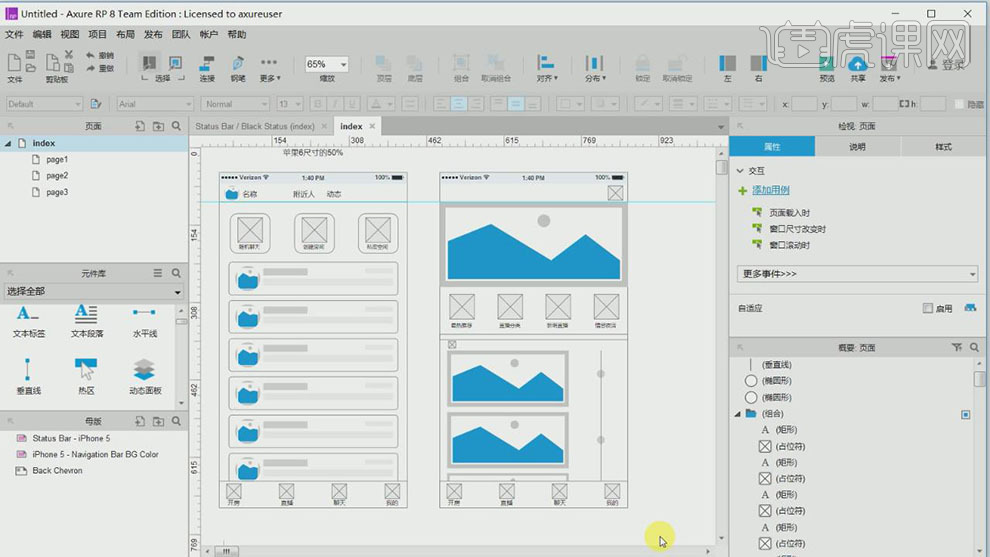
1.本课主要内容如图示。
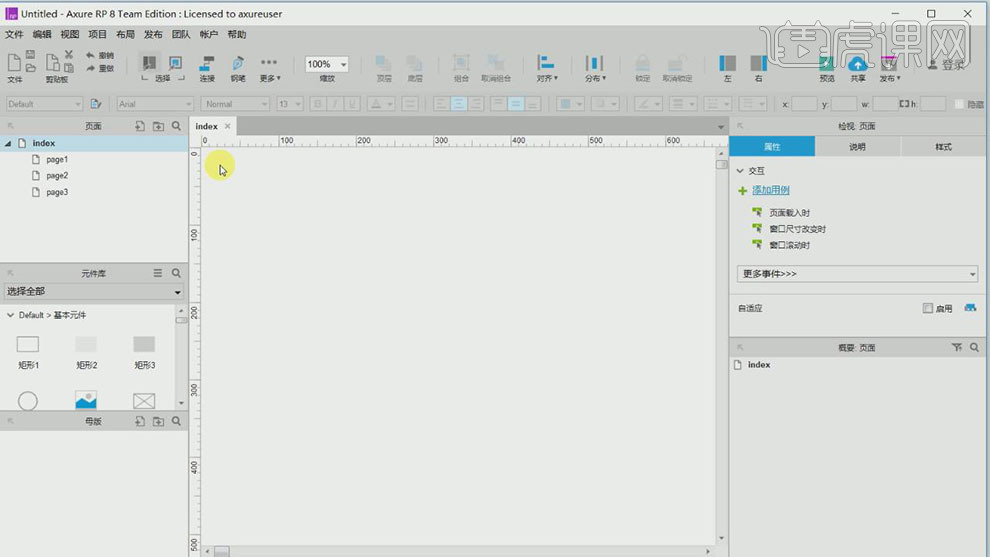
2.【打开】Axure Rp软件,【新建】文档。具体效果如图示。
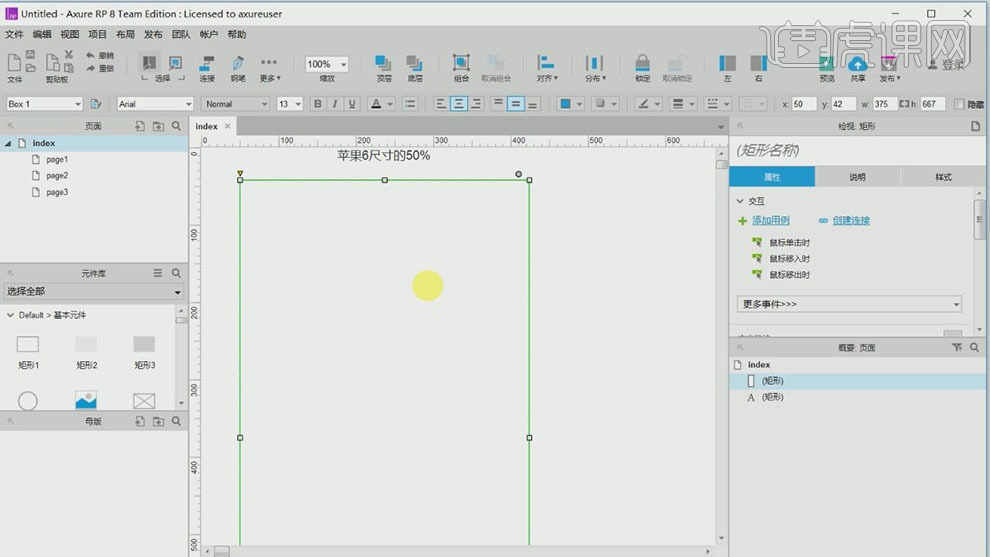
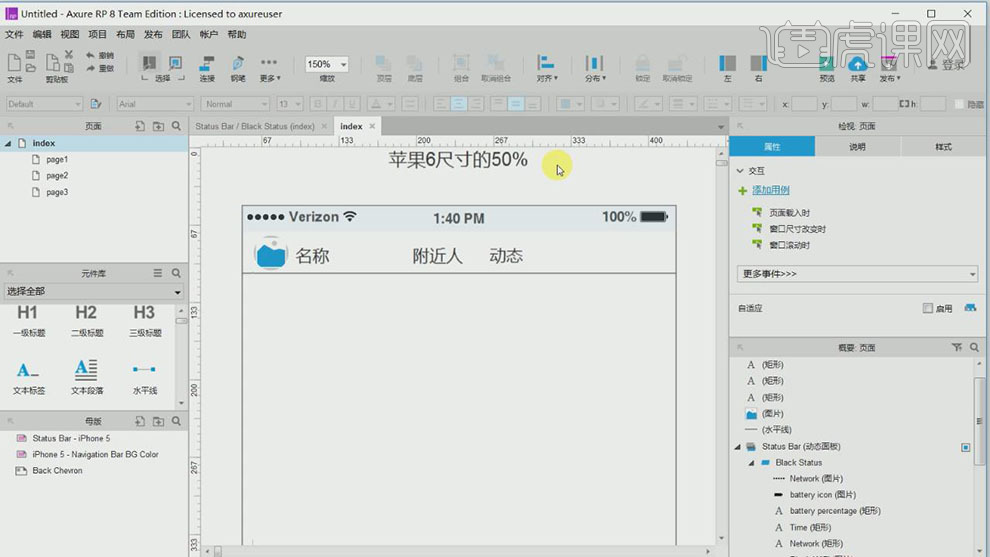
3.【打开】元件库,【拖入】文字标签,输入文字,排列至文档合适的位置。【拖入】矩形1,【修改】尺寸,放置合适的位置。具体效果如图示。
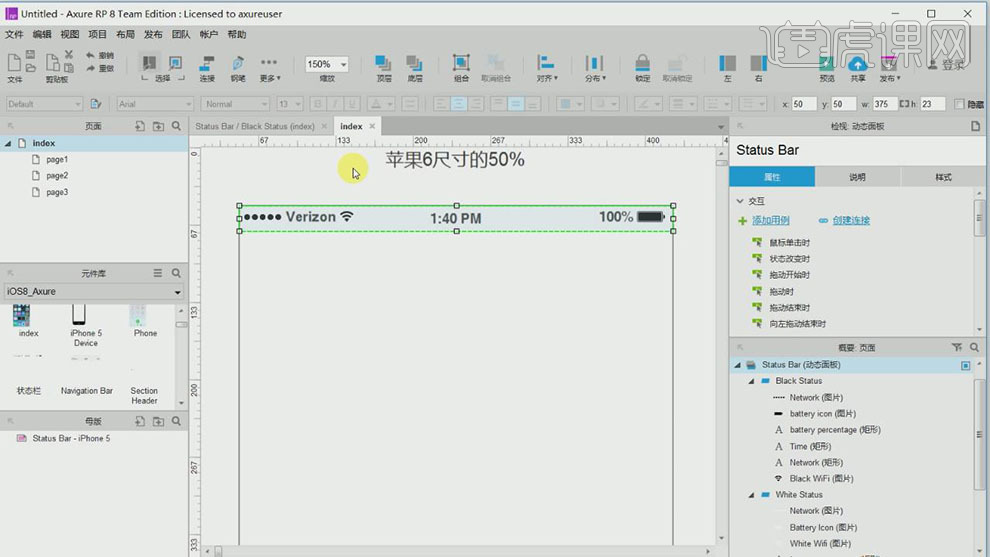
4.打开【元件库】-【苹果元件】-【导航元件】,【拖入】文档,右击【对象】-【脱离母板】,【双击】对象,进入编辑,调整对象位置细节。具体效果如图示。
5.单击【元件库】-【显示全部元件】,【拖入】直线元件,调整大小,排列至合适的位置。具体效果如图示。
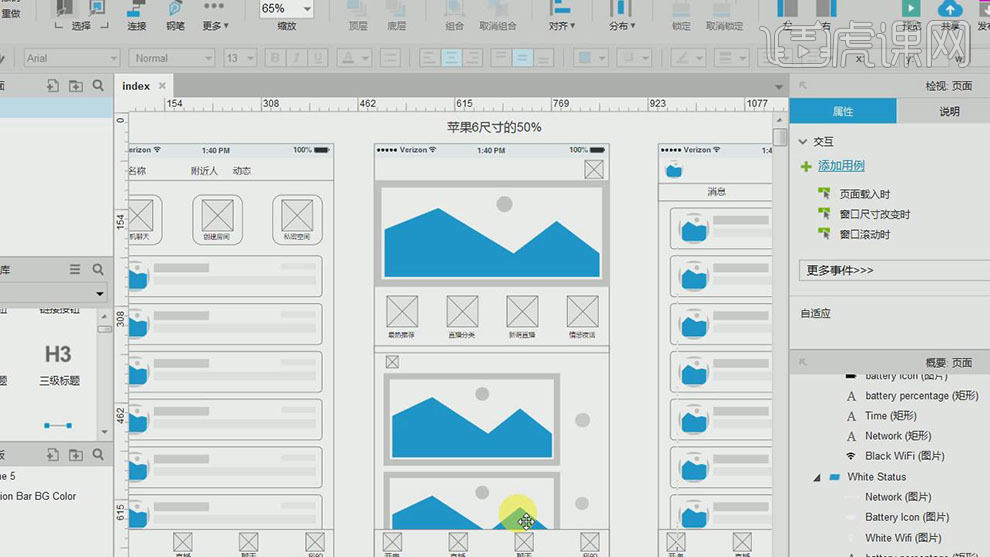
6.使用相同的方法,依次【拖入】其他的关联元件,调整大小,排列至合适的位置。具体效果如图示。
7.【选择】关联组件,单击【组合】,调整图层顺序。具体效果如图示。
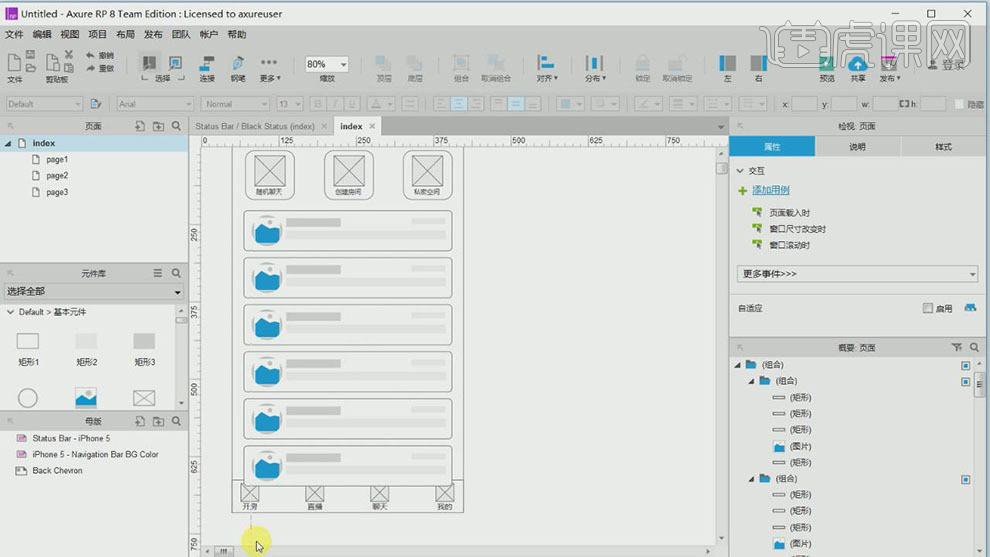
8.【选择】页面关联对象,按Alt键【移动复制】至合适的位置,【删除】多余的元件,调整剩余元件的大小和位置。具体效果如图示。
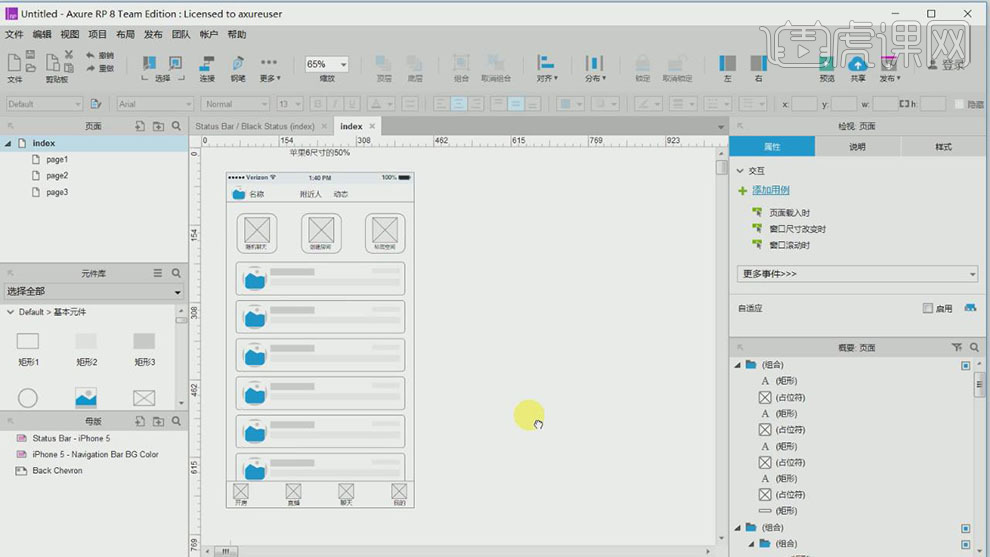
9.使用相同的方法,【复制】第一个组件至合适的位置,【修改】组件内容。具体效果如图示。
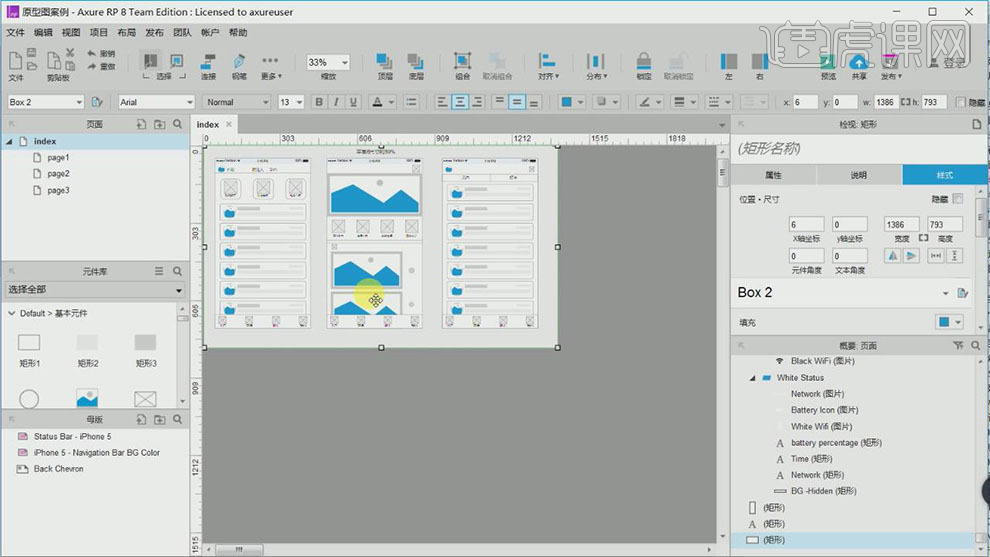
10.单击【样式】,【填充】黑色背景。【拖入】矩形组件,【拖动】至合适的大小,右击【顺序】-【置于底层】。具体效果如图示。
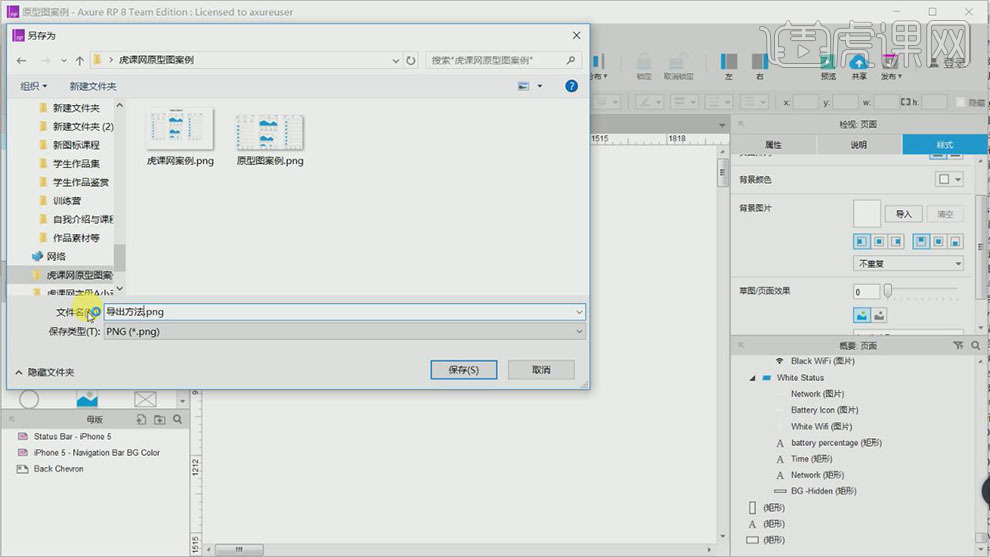
11.【选择】所有的组件,单击【文件】-【存储Index为图片】。具体效果如图示。
12.本课小结如图示。