如何在设计中做减法
发布时间:暂无
1. 这节课讲解设计中的减法怎么做?

2. 做减法的目的是为了让设计的目的更单纯更直接,且降低受众的视觉压力。

3. 那么什么时候需要做减法?主要有五个方面:一、当信息过剩时,如果说设计中的有很多一些多余的信息,那我们就可以把这些信息都全部删掉。

4. 如图示名片设计,这个名片里面包含的信息有很多,看整个版面就会发现非常的拥挤。

5.非常拥挤的话,我们就想一下那可不可以做些减法?如图示画横线的地方都是可以删减的部分。

6. 删减一些多余的信息,再调整一下版面,就得到了如图示名片,这就是做减法的过程。

7. 第二点,要删去画面中一些过多的元素。如果画面中的元素过多,它会造成视觉比较混乱,信息不突出等问题。

8. 那么如何判断元素是不是过多?一、如果删掉某些元素也不会影响整个画面的效果,二、不能传递信息也不具备装饰作用的因素,三、多余的信息的元素到已经干扰了主体。

9. 如图示薯片高热量海报,海报中有很多装饰元素,跟整个画面是格格不入的。薯片也太多了,可以减去一些。

10. 第三点,字体太多的时候,也要去做减法。一种字体都有它独特的性格和气质,有些字体之间是可以相互融合的,因为它们的气质可能是差不多的,而有些它是不能的。

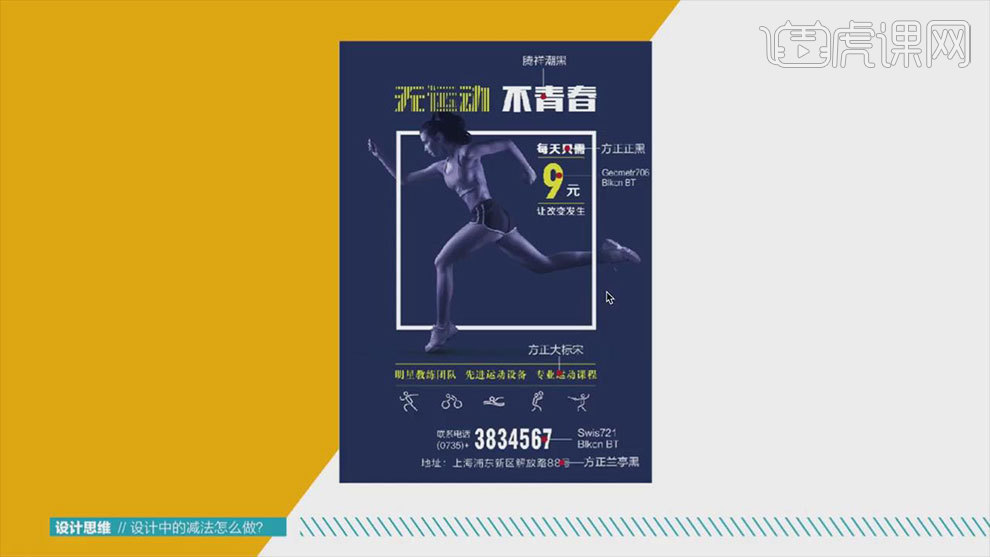
11. 如图示海报,里面运用了很多字体,就会显得版面有点乱。

12. 版面重新进行了一个简单的调整,那整体就会变得会轻松很多整体很多。

13. 第四点,当画面中的颜色过多的时候呢,我们也要去做减法。色彩本身就有吸引眼球的能力,当颜色过多的时候,就会有点眼花缭乱,那个缭乱引起不适。

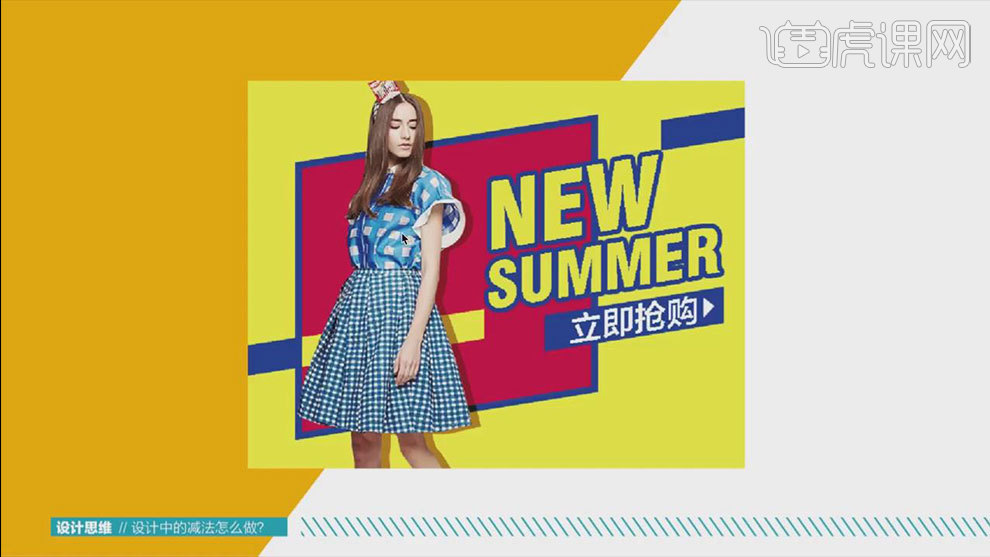
14. 如图示海报,一眼看上去就会有很多种颜色,所以我们画面看起来会比较刺眼比较花。

15. 接着做个减法,颜色现在只变成了一个黄色、蓝色和红色,尽量把颜色控制在三种左右。效果如图示。

16. 第五点,就是当画面中有多个视觉中心的时候。视觉中心太多会分散人们的这个注意力导致信息传播的效果会大大减弱,也会影响整个视觉的平衡。

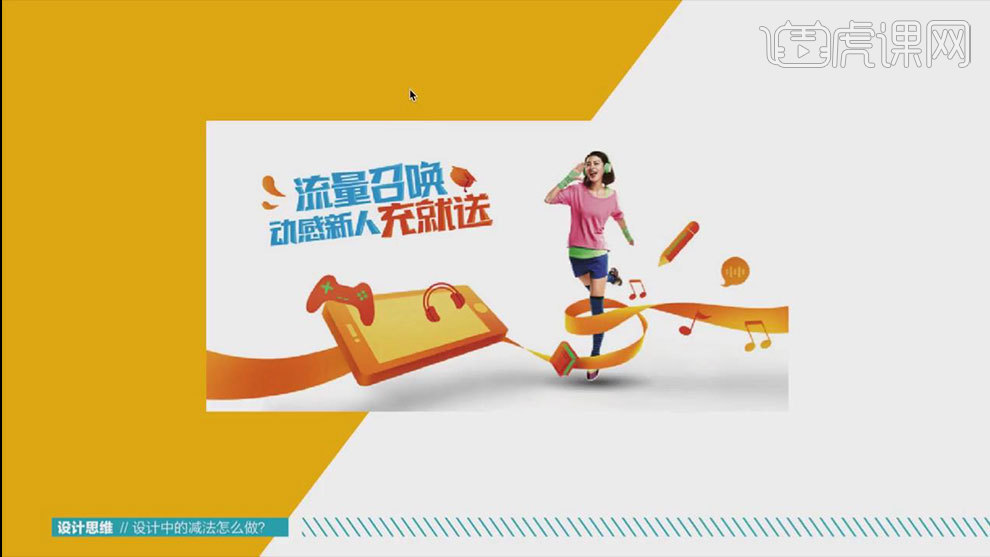
17.如图示画面,眼看过去它就分成了三块:人物、标题、手机元素,所以这个画面是比较散的。

18. 我们可以把标题拉大,然后与这个手机靠近一点,然后把它合成为一个视觉块。

19. 做设计是从加法开始,但通常会以做减法结束,好的设计就是这样,多一点太多,少一点太少,简约而不简单。

20.总结。