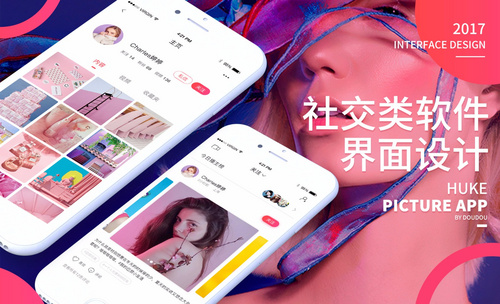
社交类APP界面设计
发布时间:2019年11月07日 10:13
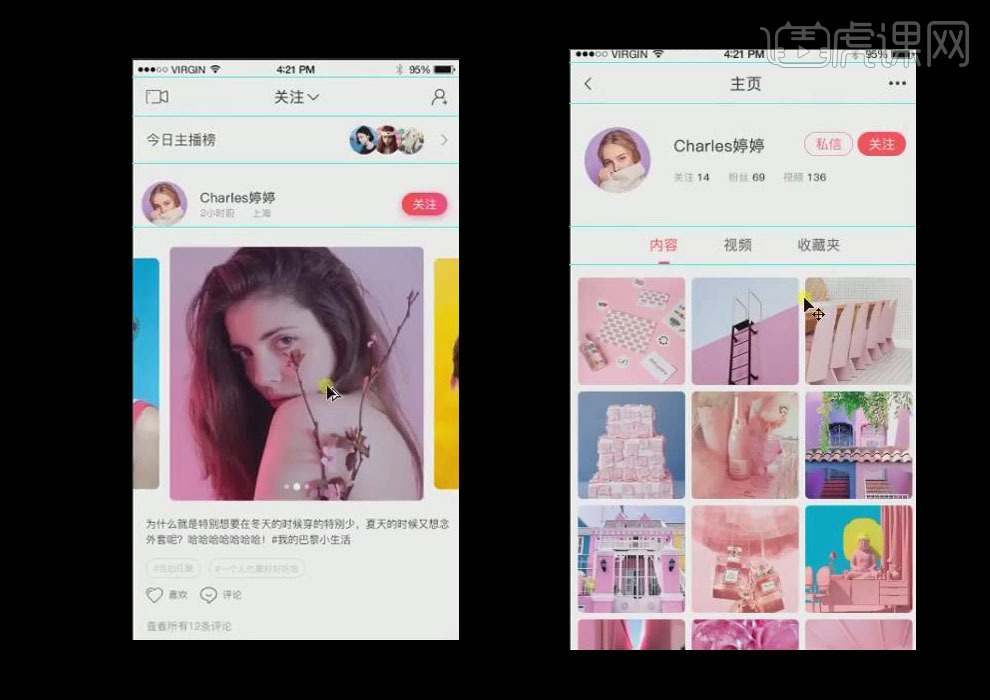
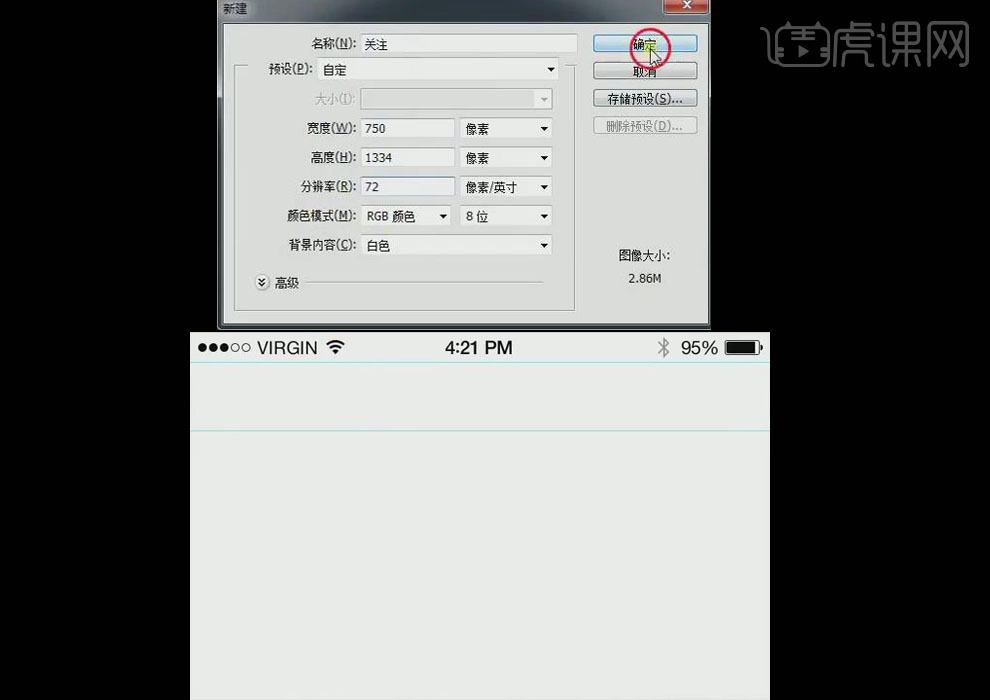
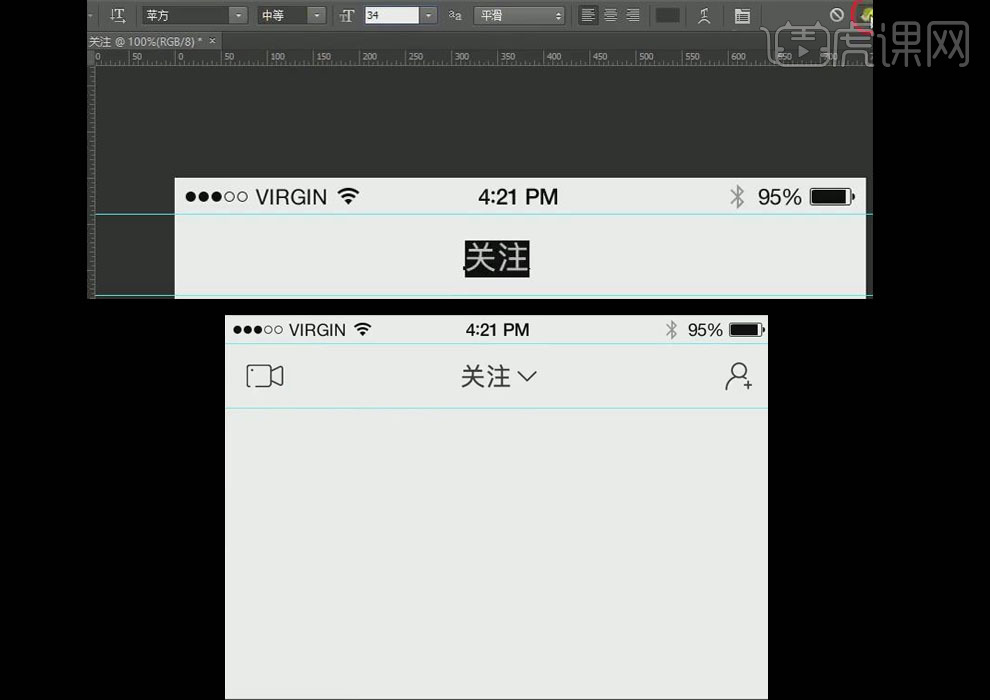
1.开【PS】,【Ctrl+N】新建一个画布,在高为【40】【88】像素各拖出一条参考线,拖入素材【状态栏】,放在相应位置。

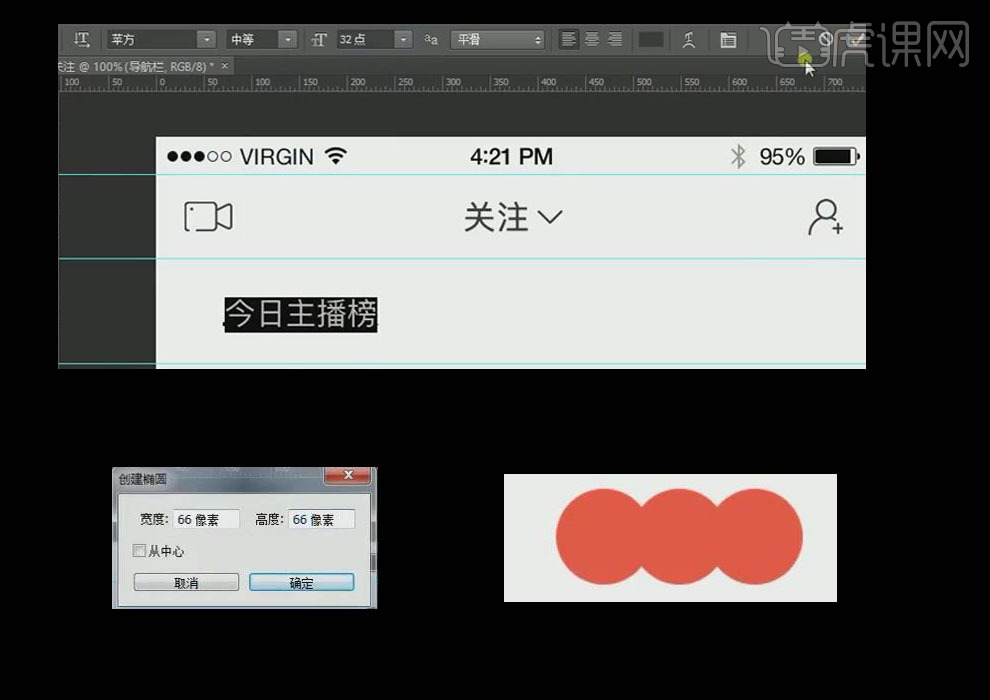
2.选择【文字工具】,输入【关注】文字,进行文字设置,并拖入两个素材图标,居中在适当位置。

3.在【110】像素处拖出一条参考线,【文字工具】输入【今日主播榜】文字,进行相应设置,选择【椭圆工具】创建三个椭圆。

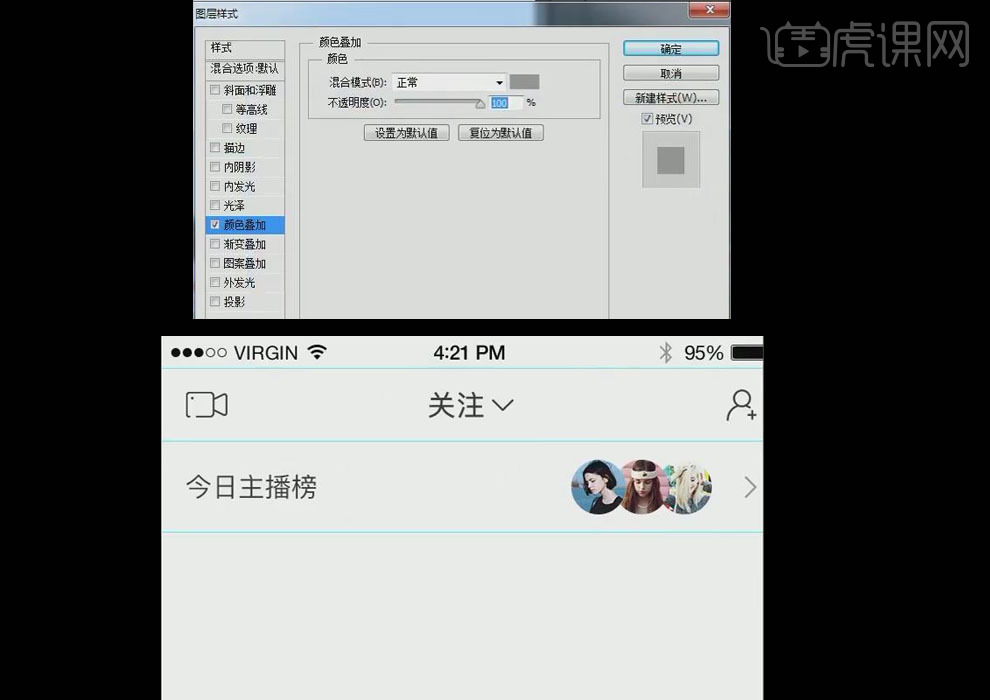
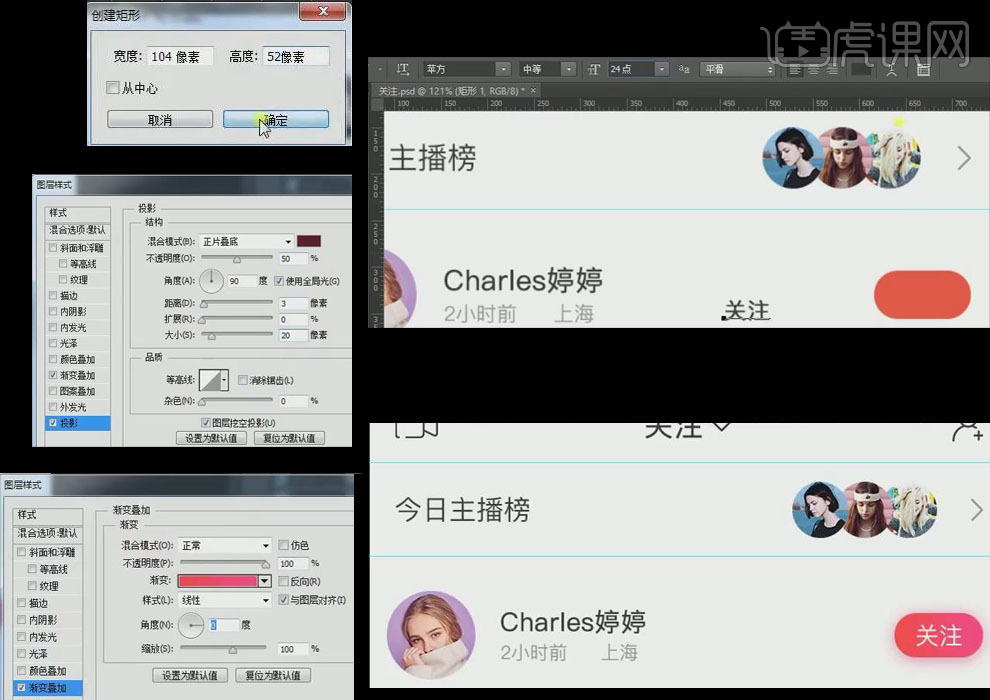
4. 将主播头像素材拖入,按【Alt】键单击图层间,创建【快速蒙版】,进行相应位置调整,并将下拉素材复制一个修改【图层样式】,旋转【 90°】,进行调整。

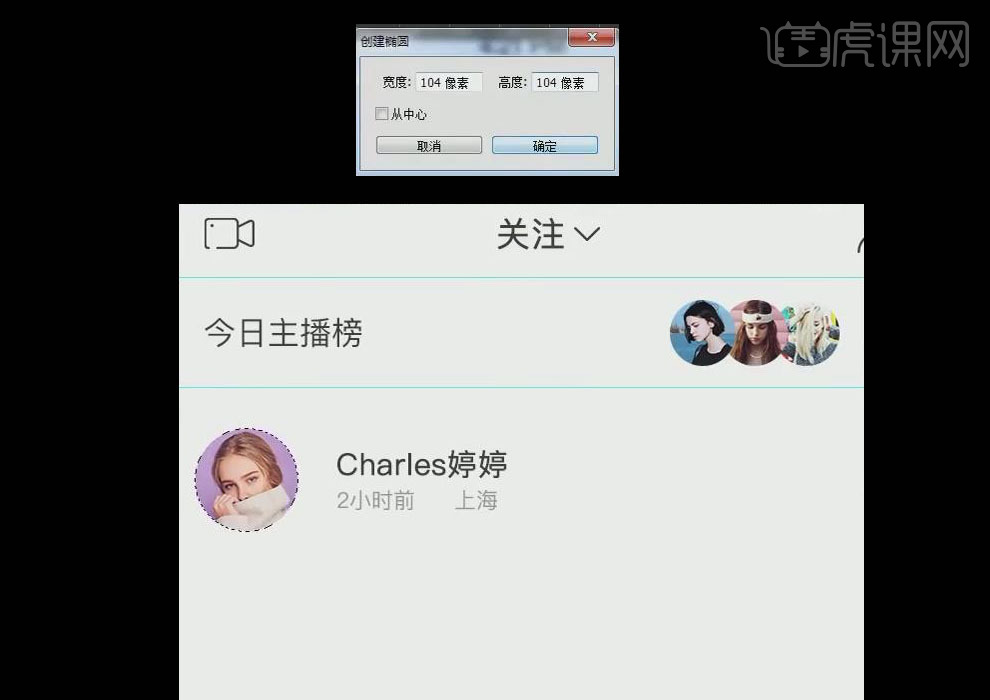
5.选择【椭圆工具】,创建形状椭圆,拖入头像素材,按【Alt】键单击图层间,创建【快速蒙版】,在右侧输入相应文字。

6.选择【矩形工具】创建一个矩形,输入文字【关注】, 为矩形添加【图层样式】,

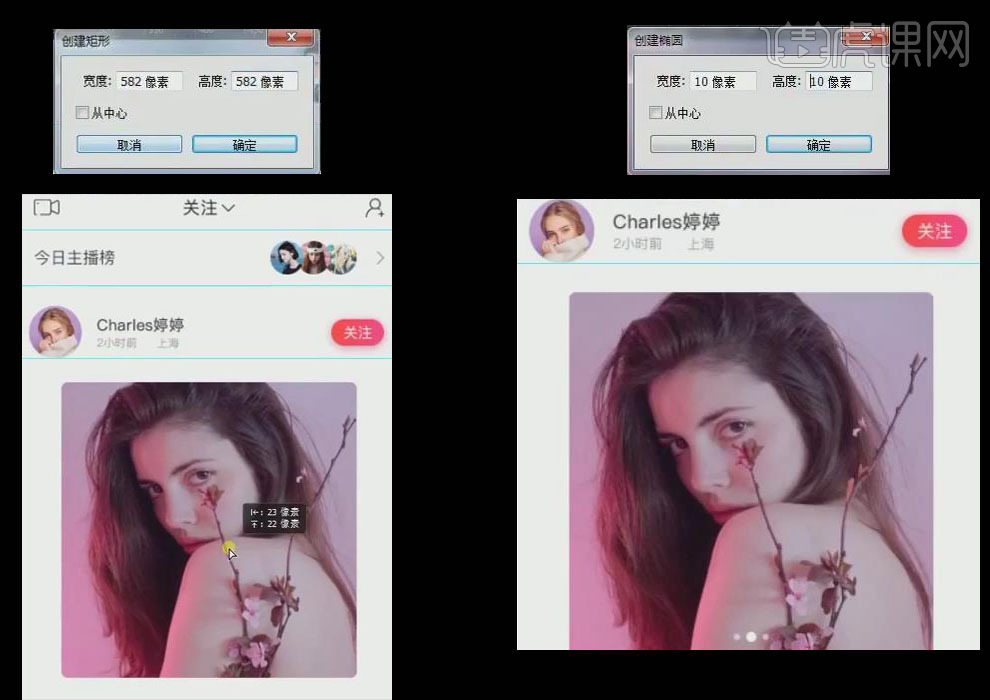
7. 选择【矩形工具】创建一个矩形,拖入素材文件,按【Alt】键单击图层间,创建【快速蒙版】,创建【椭圆】形状,修改大小和不透明度。

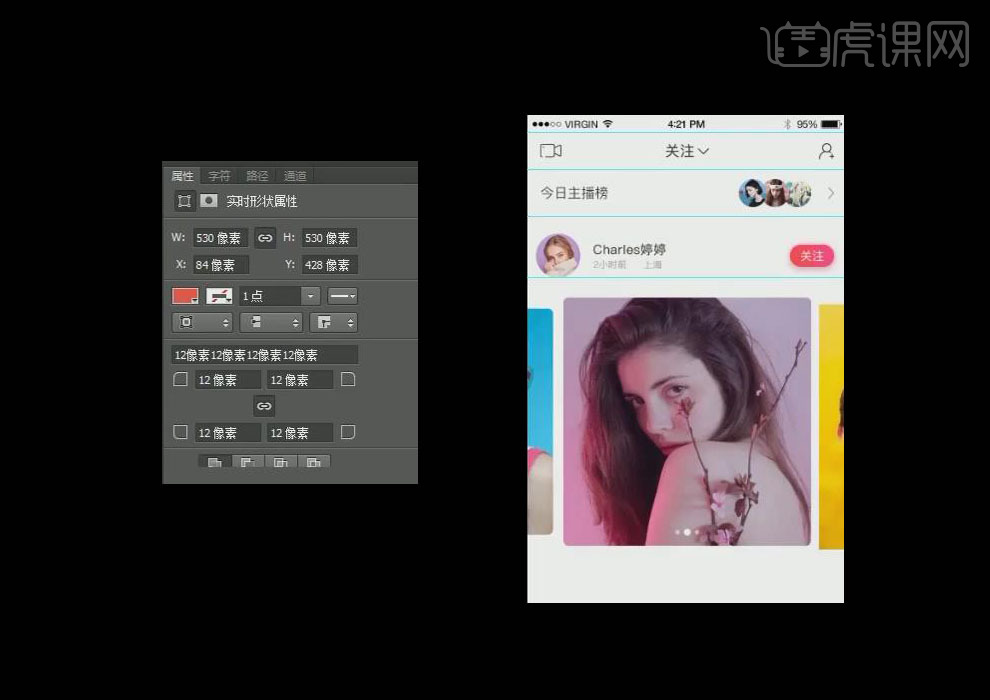
8.创建【矩形形状】,拖入素材文件,按【Alt】键单击图层间,创建【快速蒙版】。

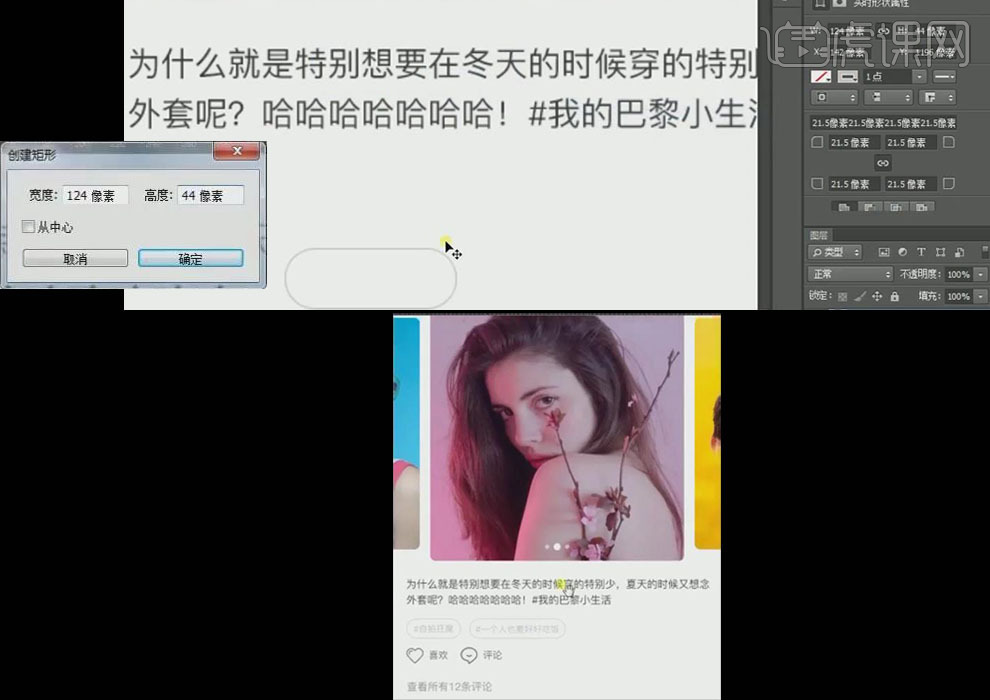
9.使用【文字工具】输入文字,进行字体设置,创建一个【矩形形状】进行设置,拖入素材图标,输入文字,排版操作。

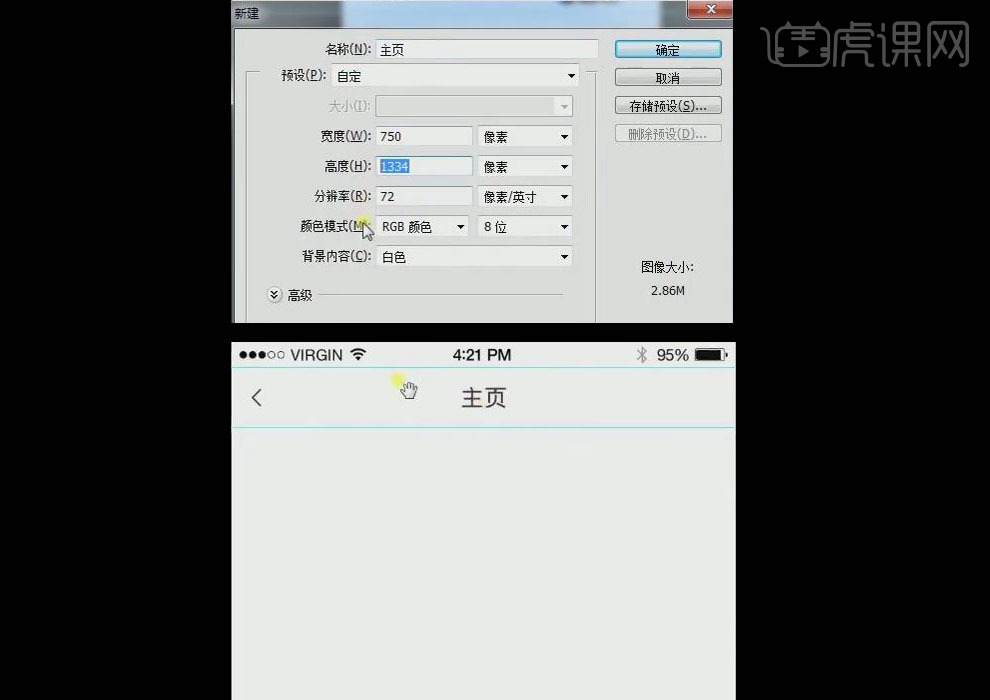
10. 【Ctrl+N】新建一个画布,在高为【40】【88】像素各拖出一条参考线,拖入素材【状态栏】,放在相应位置,输入文字【主页】,拖入图标素材。

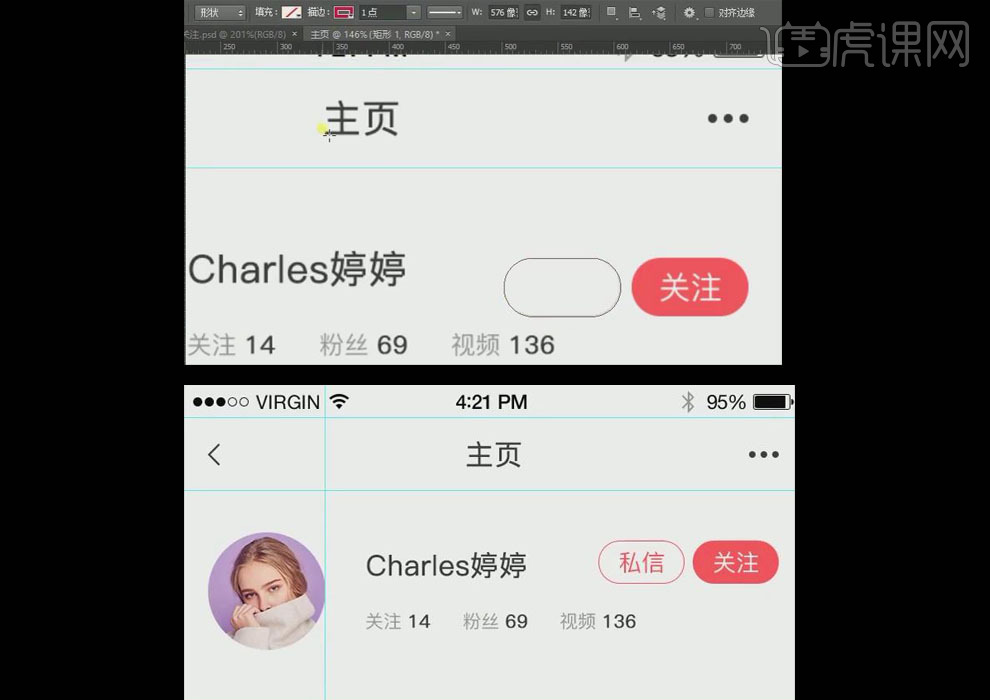
11.将【头像】拖入新建文档中,选择【文字工具】输入文字,将【关注】拖入新建文档。

12.复制【关注】将文字改为【私信】,矩形形状无填充。

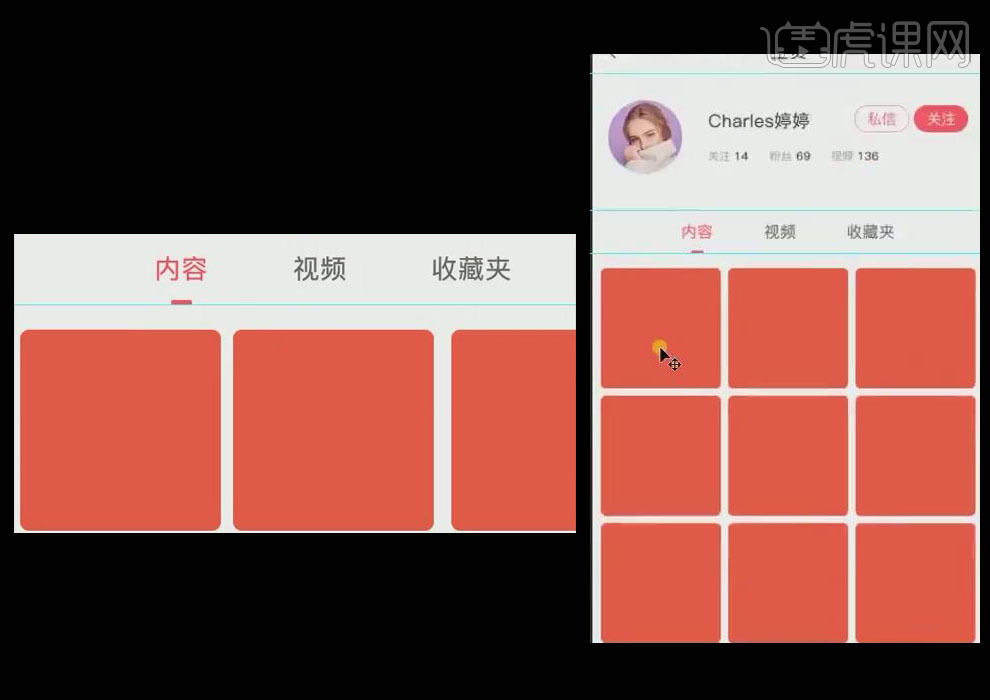
13.使用【文字工具】输入文字,修改字体颜色,创建【矩形形状】复制排版操作。

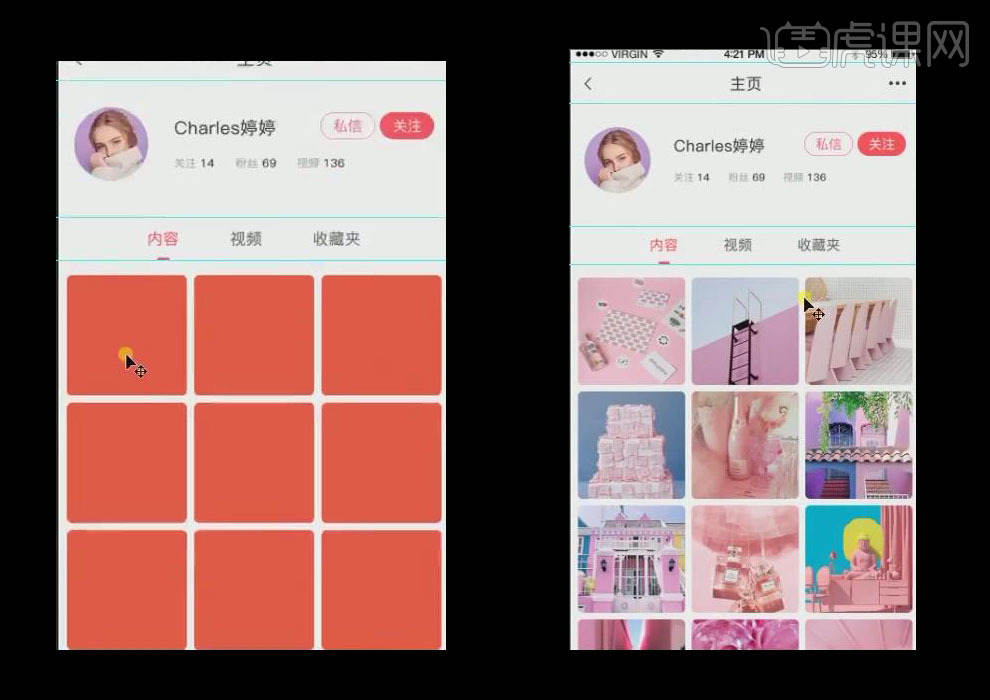
14.导入文件素材,按【Alt】键单击图层间,创建【快速蒙版】,排版操作。

15.最终效果如图所示。