如何用Sketch和Principle制作网页动效
发布时间:暂无
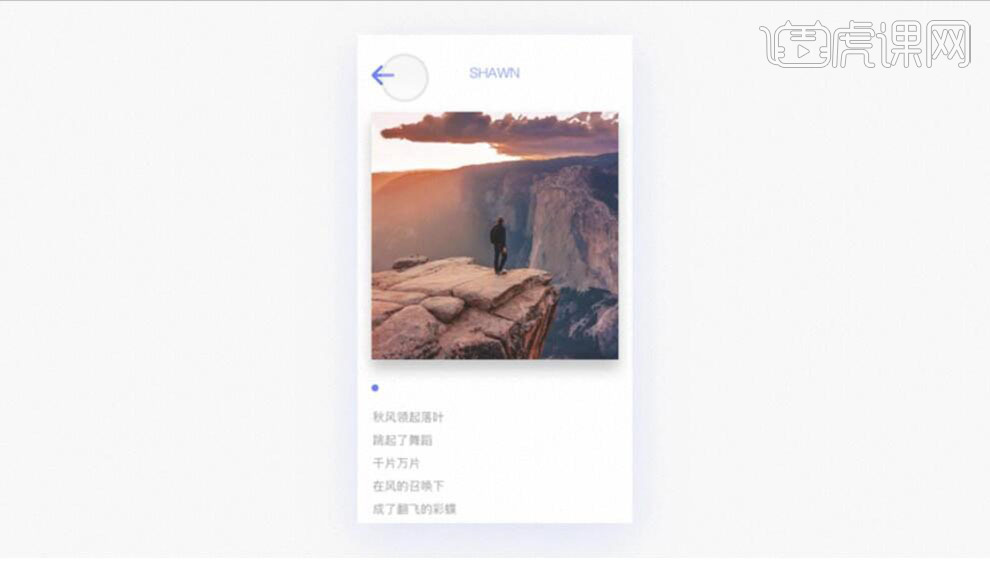
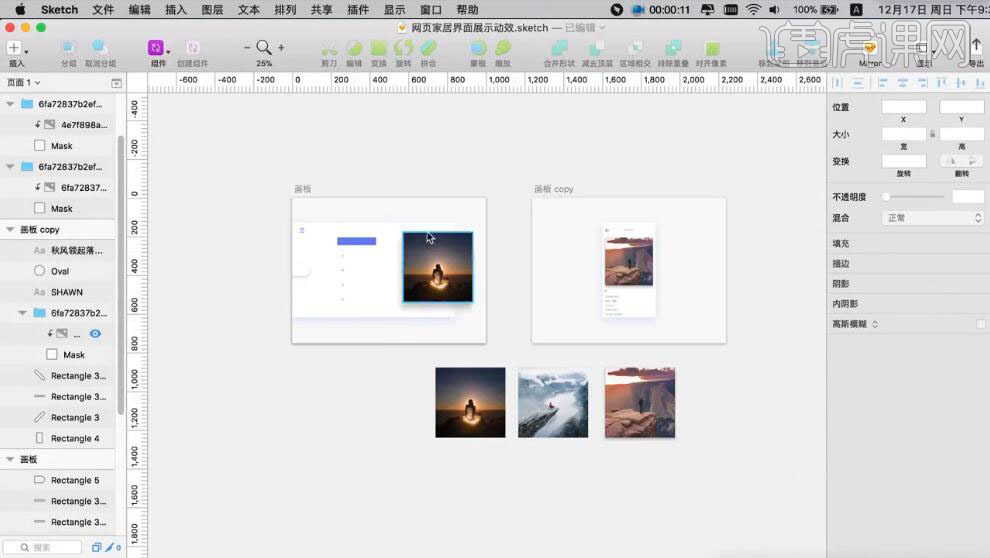
1、【打开】Sketch软件,【打开】Sketch素材文档。具体效果如图示。

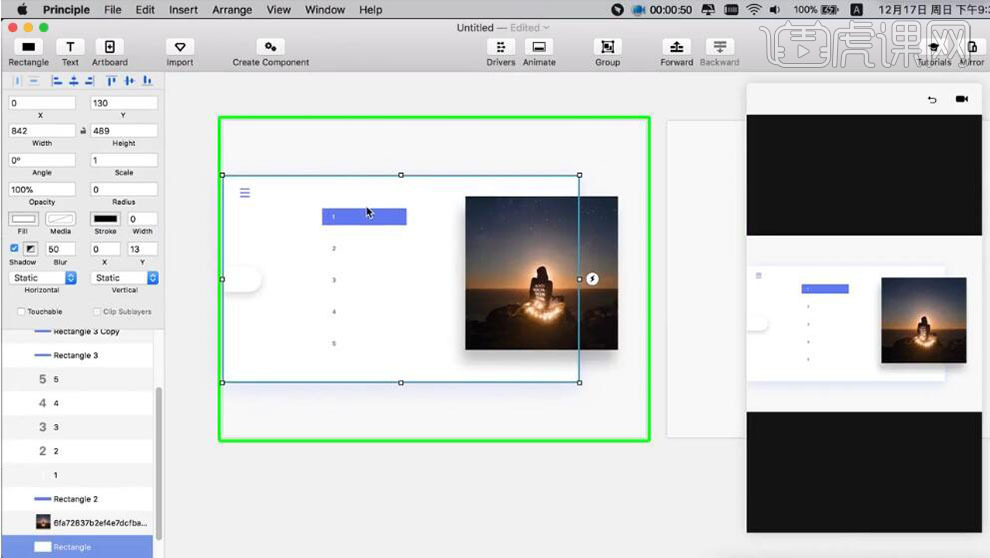
2、【打开】Principle软件,单击【文件】-【从Sketch导入】,具体效果如图示。

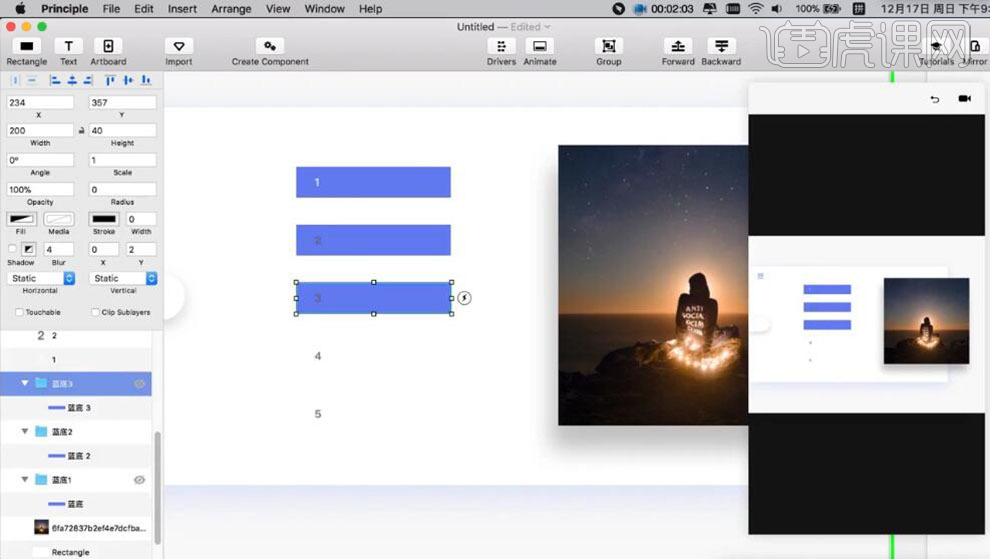
3、【重命名】图层,【复制】蓝底,移动至合适的位置,按【Ctrl+G】编组,【重命名】图组。具体显示如图示。

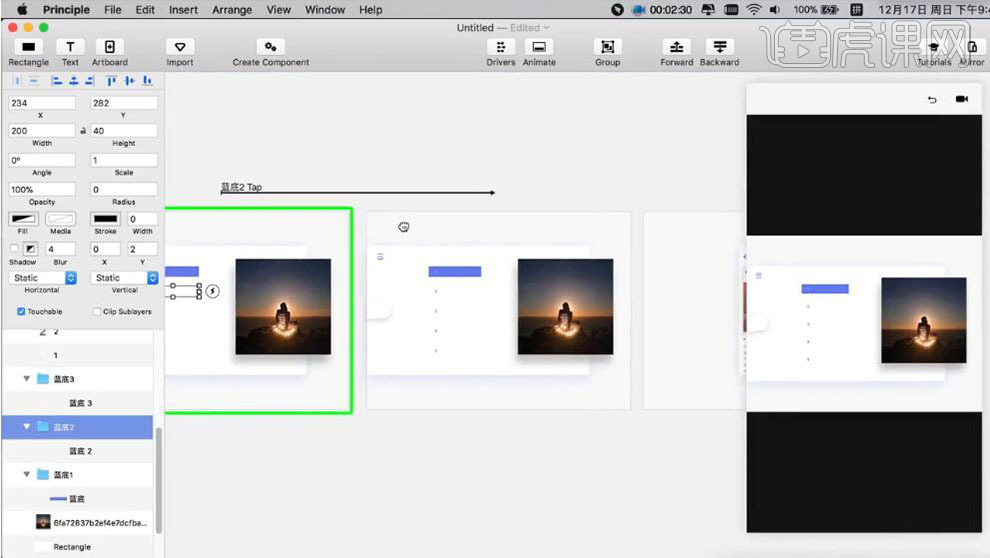
4、调整其他的两个蓝底形状和大小,【单击】第一个页面上的2,选择【Tab】拖动箭头至原页面。具体显示如图示。

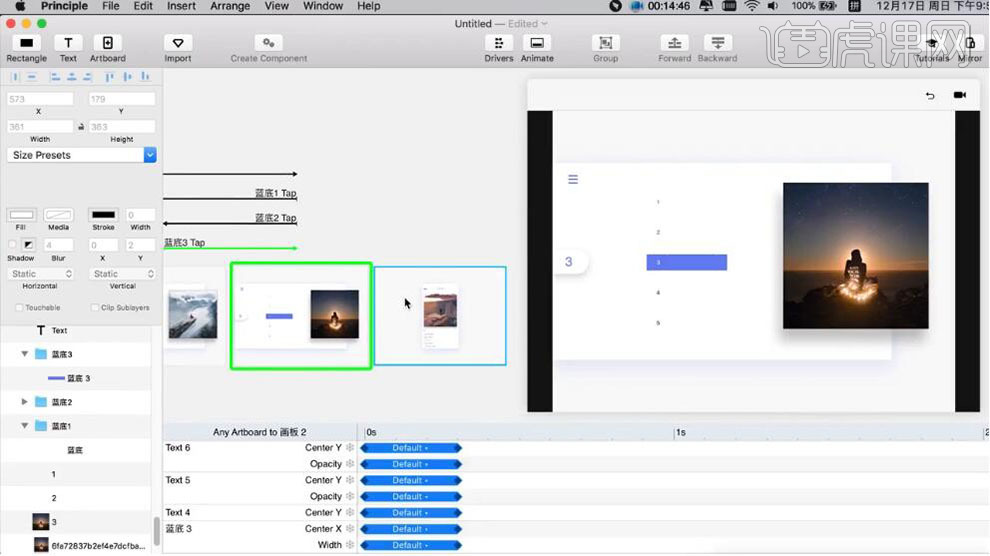
5、【单击】第一个页面上的3,【选择】Tab拖动箭头至原页面。依次修改页面上的1内容。【单击】第三个页面上的1,【选择】Tab拖动箭头至第一个页面。依次点击关联页面上的数据,拖动箭头至对应的页面。具体动效指针如图示。

6、修改各页面文字属性,及关联的按钮颜色透明度。按T呼出文字放置页眉位置,修改其他的文字属性,使用相同的方法,【复制】文字至其他的关联页面,调整位置和透明度。具体显示如图示。

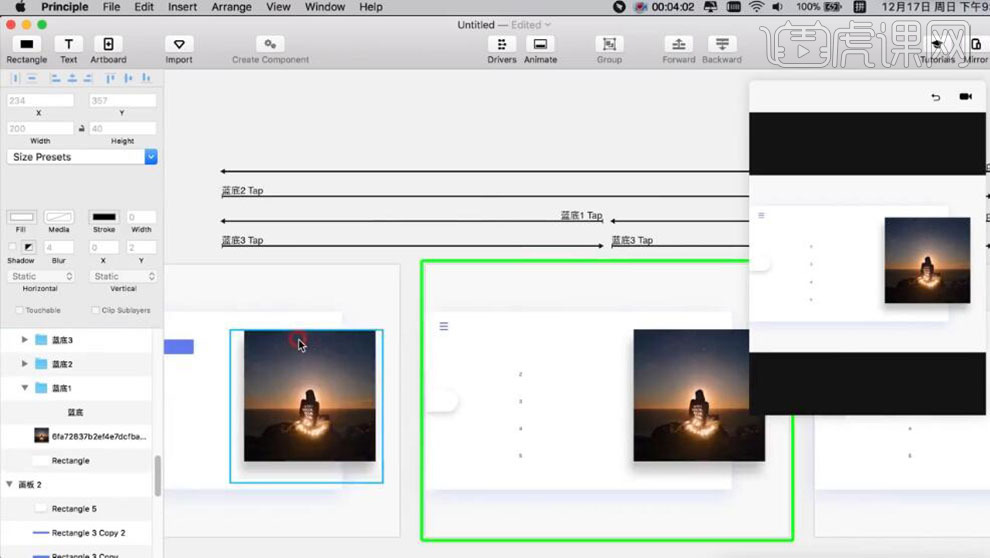
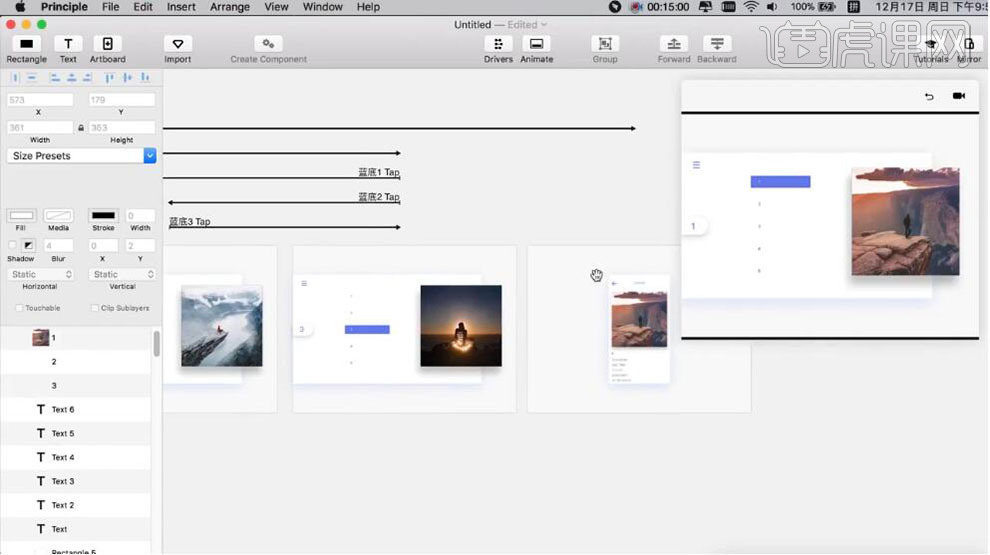
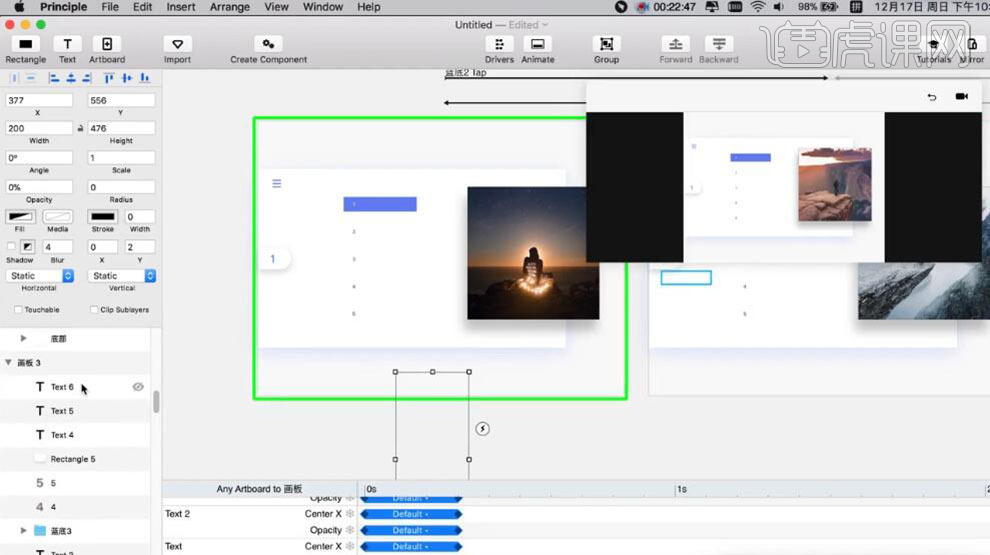
7、【复制】Sketch软件中的图片素材,【粘贴】至Principle软件。调整图片之间的间距,移动至第一个页面合适的位置,修改属性。使用相同的方法,【复制】图片素材至其他的关联页面,修改关联页面上图片的属性和位置。具体显示如图示。

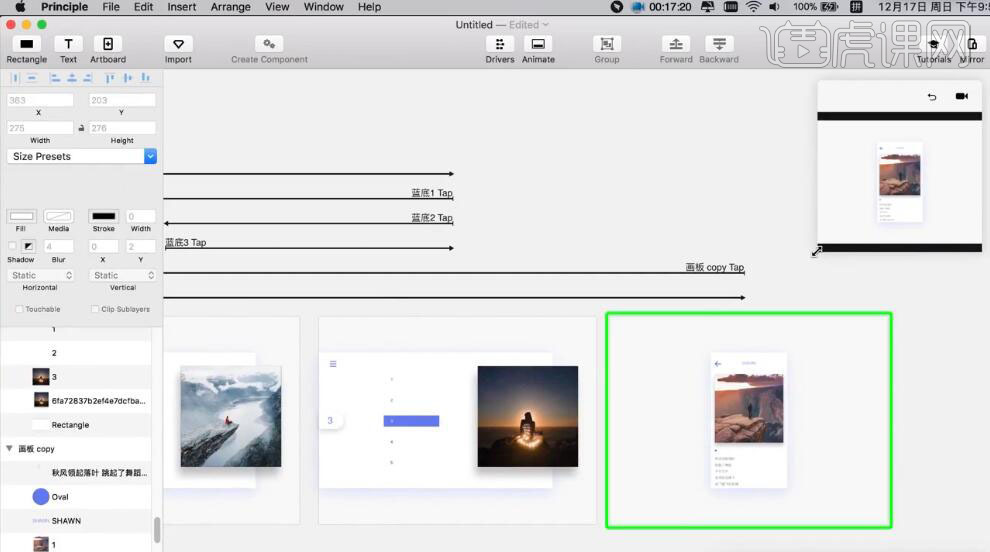
8、【单击】第一个页面图片,选择【Tab】拖动箭头至第四个页面。具体显示如图示。

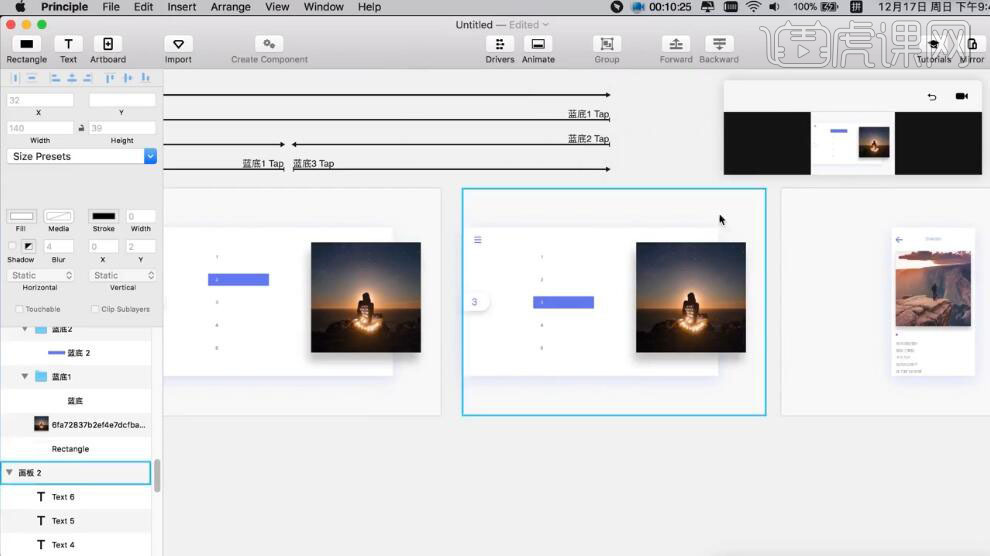
9、【重命名】两个关联页面上的形状对象图层,【单击】第四个页面,选择【Tab】拖动箭头返回第一个页面。具体显示如图示。

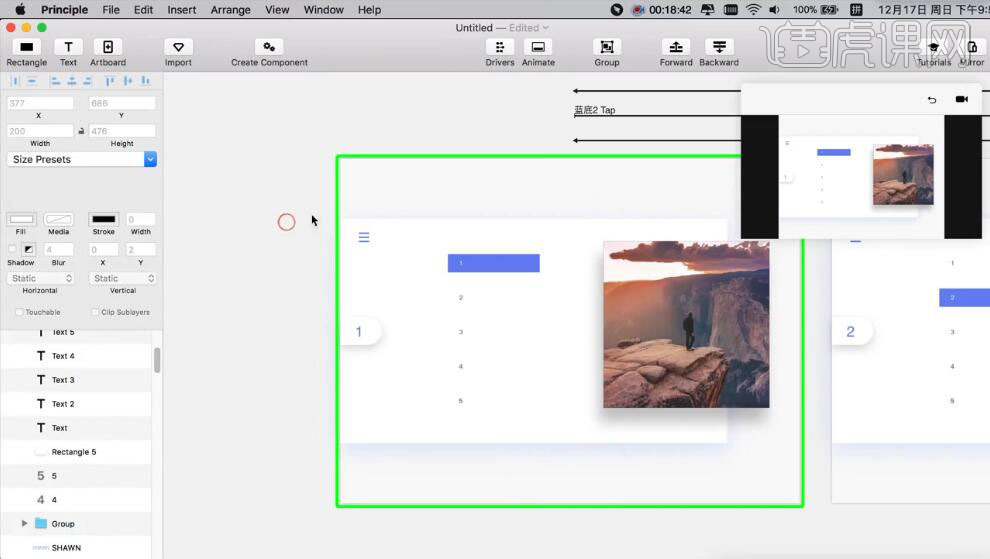
10、【复制】第四个页面的文字关联对象,【粘贴】至第一个页面,放置合适的位置,【不透明度】0。使用相同的方法将两个关联页面的素材对象【复制】【粘贴】至各自页面合适的位置,调整透明属性。具体显示如图示。

11、【选择】第四个页面底部对象图层,调整图层顺序,【勾选】修建子图层,【调整】第一个页面底部文字对象组至底部图组,【勾选】修建子图层,调整动画时间轴至合适的刻度。具体显示如图示。

12、根据动画预览窗口,调整动画时间轴细节。最终效果如图示。