用Sketch和Principle做音乐转盘动效
发布时间:2019年09月05日 15:04
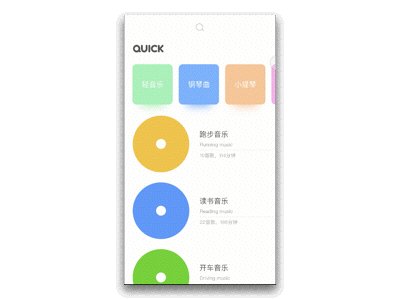
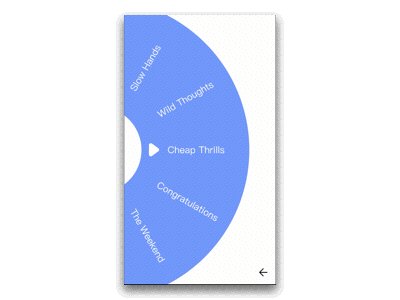
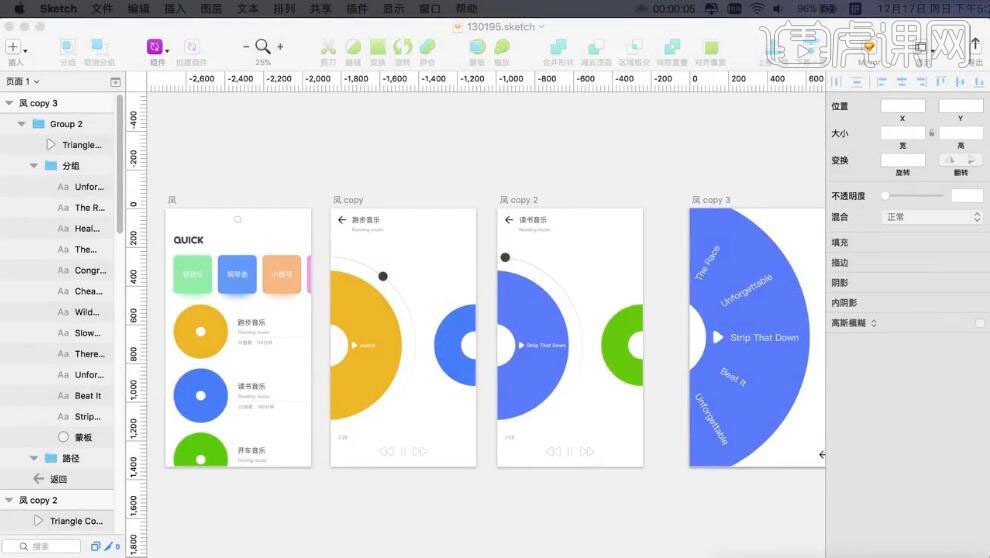
1、【打开】Sketch软件,【打开】Sketch文档。具体效果如图示。

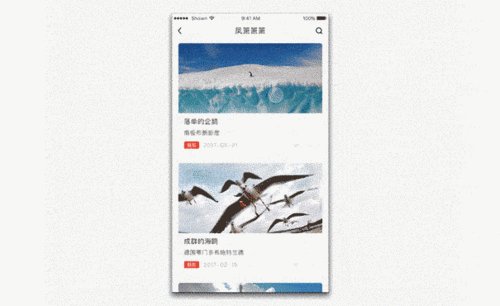
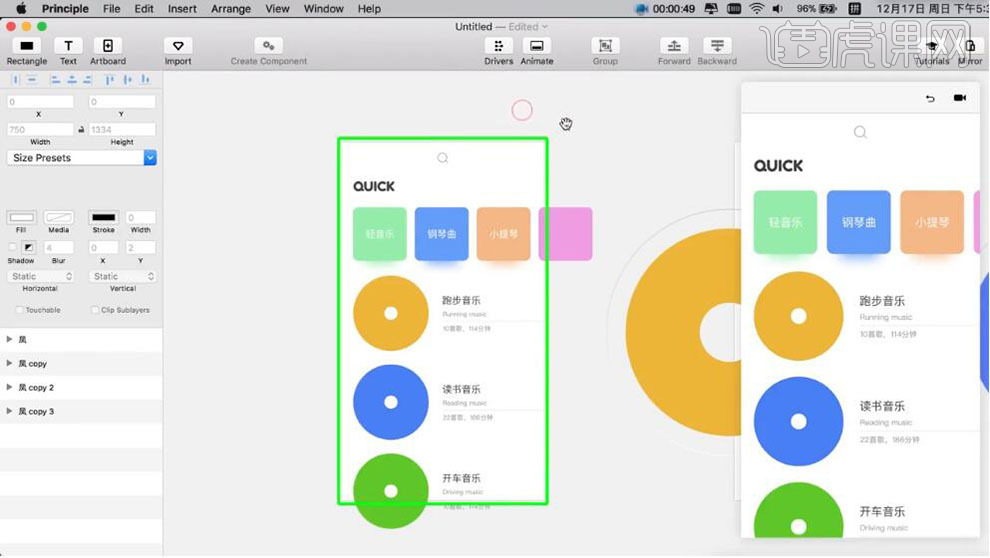
2、【打开】Principle软件,单击【文件】-【从Sketch导入】。具体效果如图示。

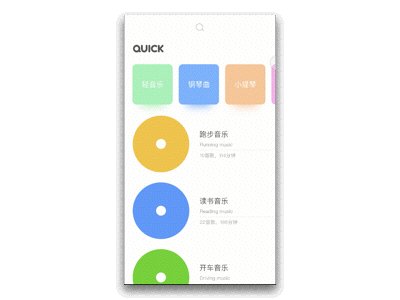
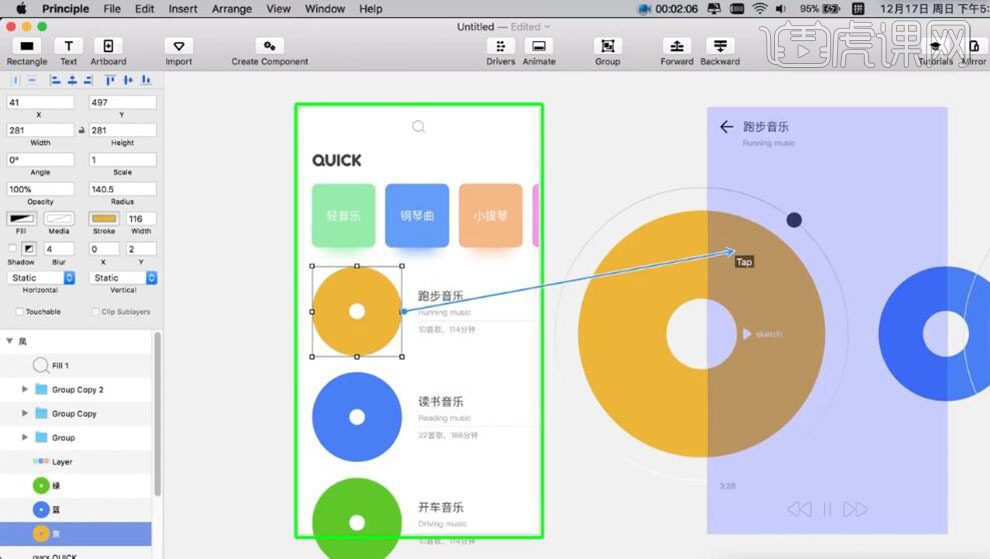
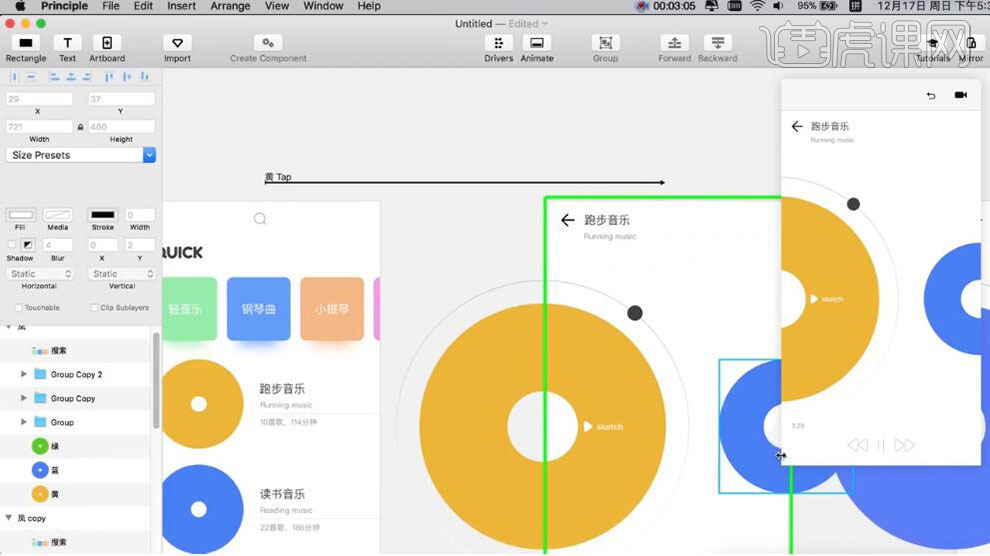
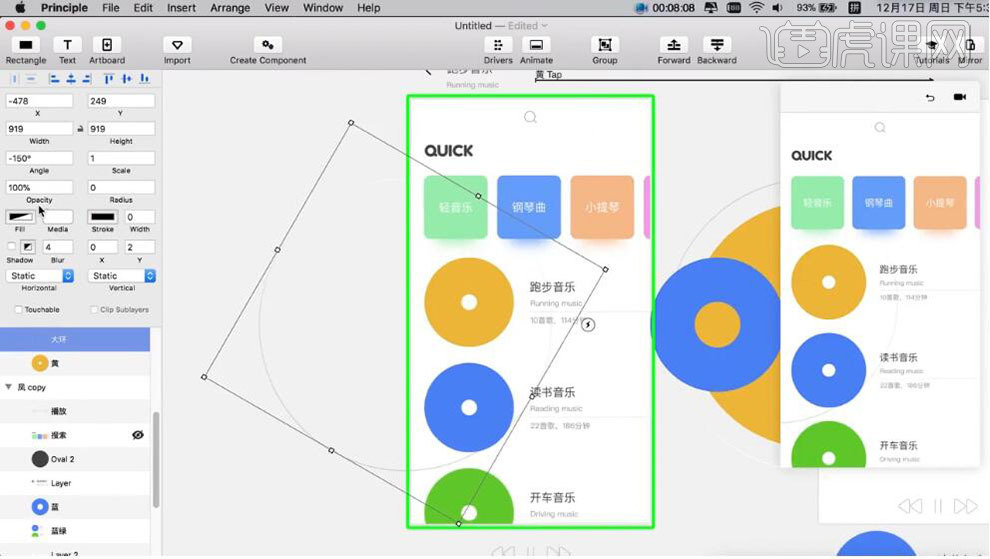
3、【修改】第一页导航按钮素材,【重命名】各图层。【单击】黄色圆,选择【Tab】拖动箭头至下一页面。具体显示如图示。

4、【复制】第一个页面顶部按钮关联图层,【粘贴】至第二个页面合适的位置,【透明度】0。具体效果如图示。

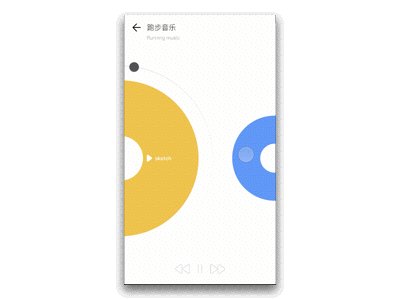
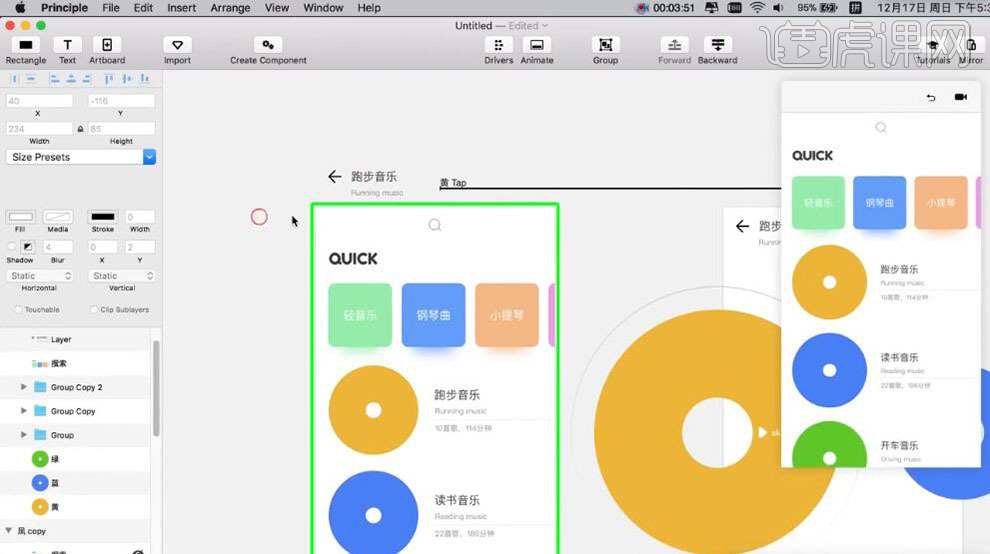
5【复制】第二个页面跑步音乐文字组,【粘贴】至第一个页面,拖动至页外合适的位置。具体显示如图示。

6、【选择】第一个页面蓝绿圆关联对象,按【Ctrl+G】编组,【重命名】,【复制】至第二个页面,放置合适的位置。具体显示如图示。

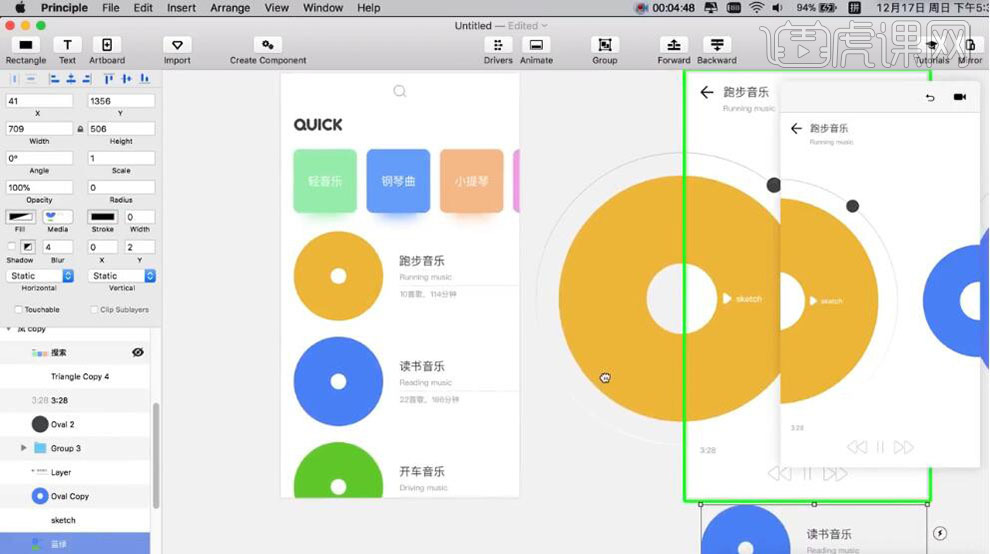
7、使用相同的方法将其他的页面素材,【复制】至关联页面上方合适的位置,调整透明度。具体显示如图示。

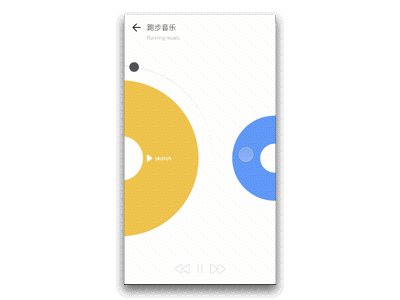
8、【选择】第二个页面黄色素材,【复制】至第一个页面,【旋转】-150度,【透明度】0。具体显示如图示。

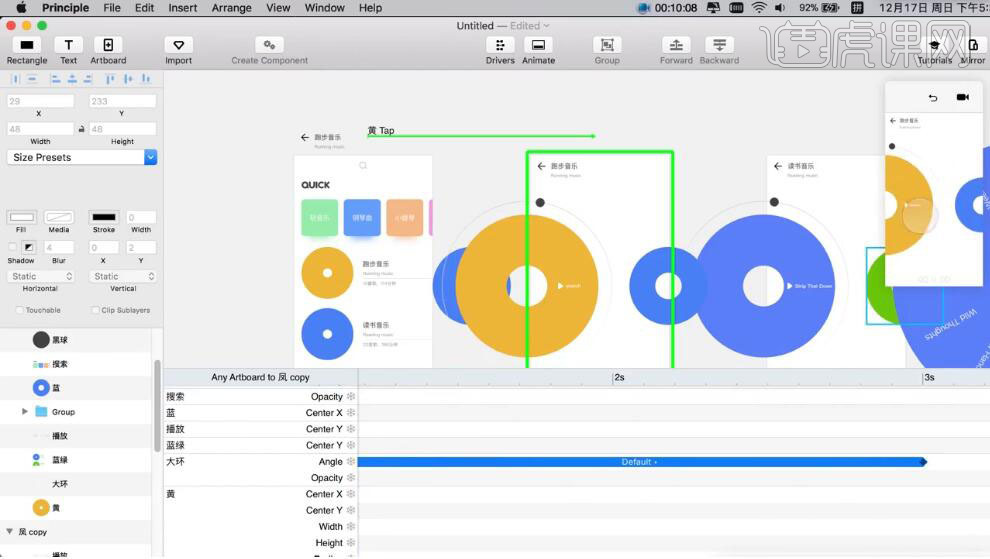
9、【选择】第二个页面黄色素材,【打开】动效面板,【选择】对应动效时间图层,调整时间轴。具体显示如图示。

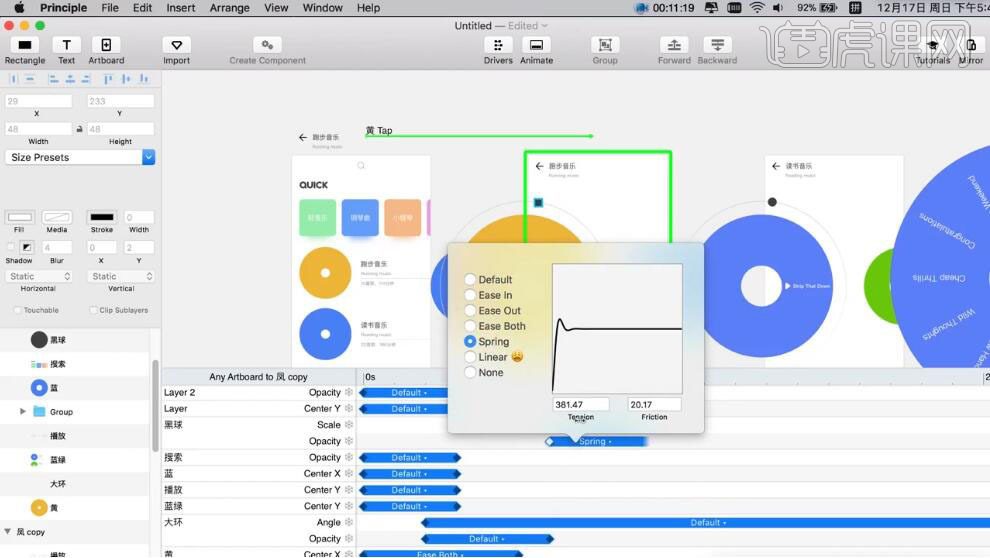
10、【选择】黑球动效图层,拖动时间轴至合适的刻度,右击添加【弹性动效】。具体显示如图示。

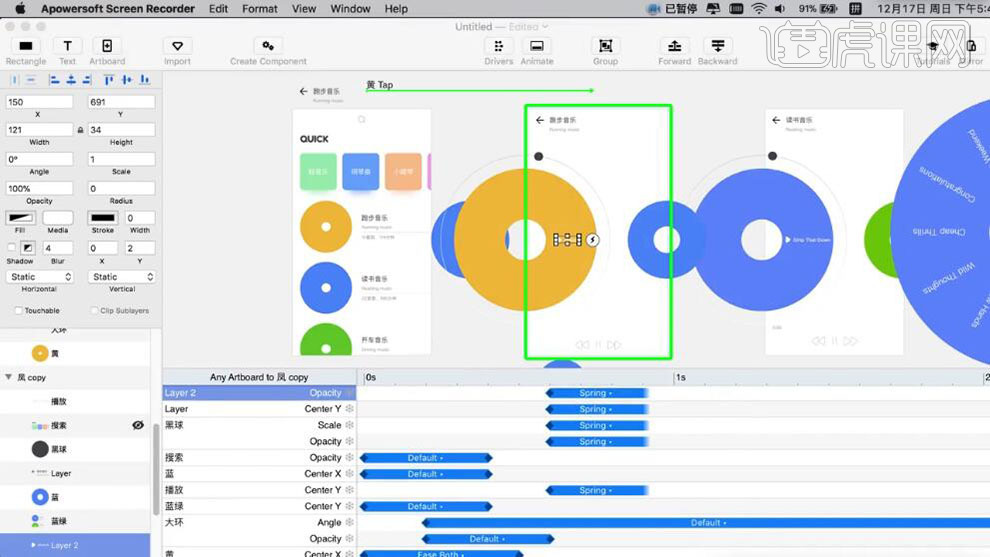
11、【选择】第二个页面剩余素材,【打开】动效图层,移动时间轴至合适的刻度,右击添加【弹性动效】。具体显示如图示。

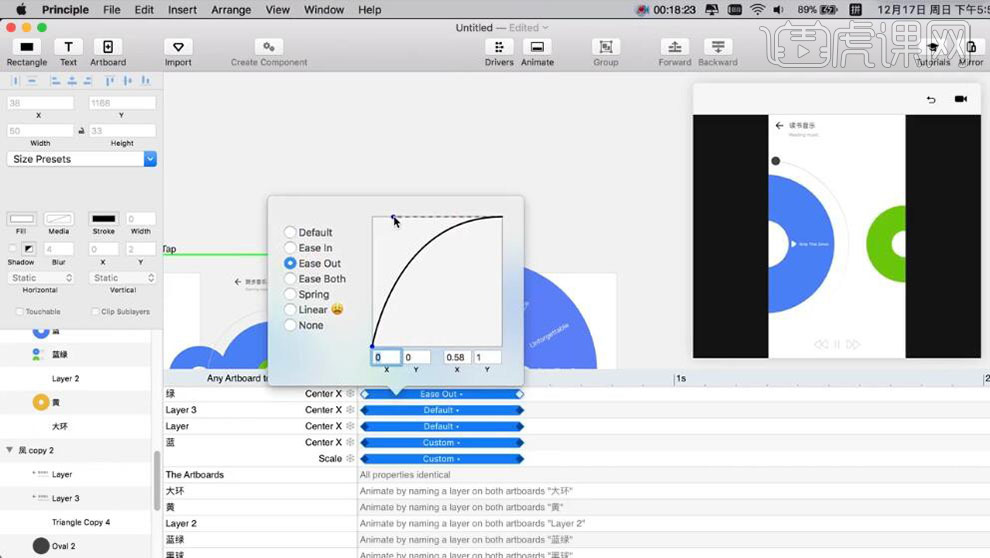
12、调整第二个页面素材的整体动效细节,使用相同的方法给剩余的页面添加同样的动效,单击关联动效图层,添加【缓入缓出】,具体参数如图示。

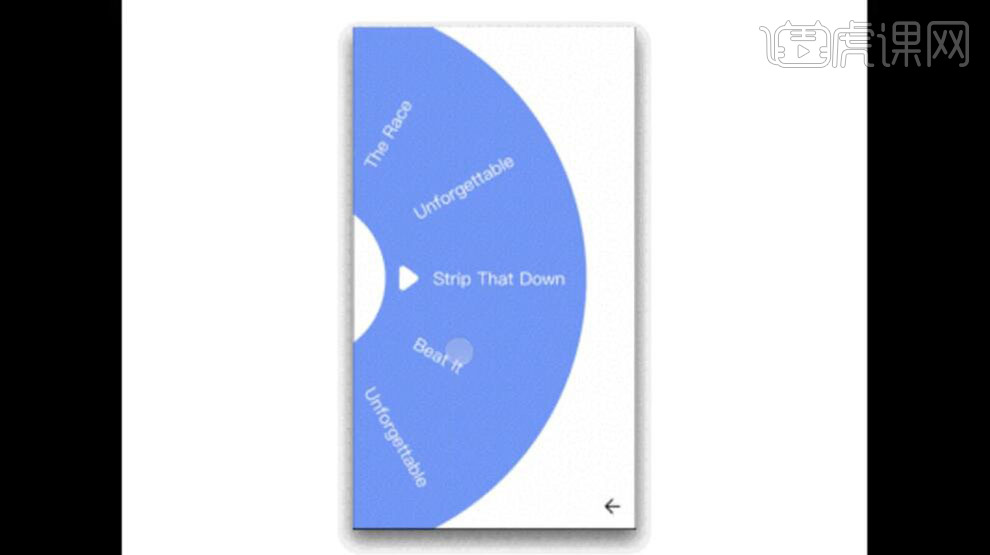
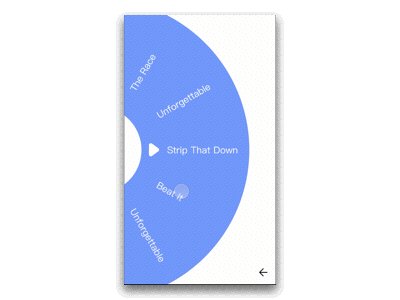
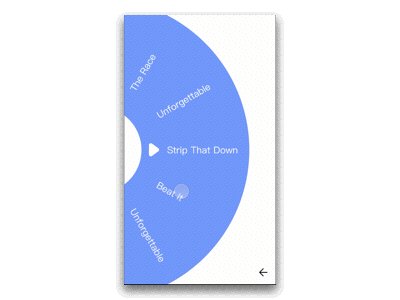
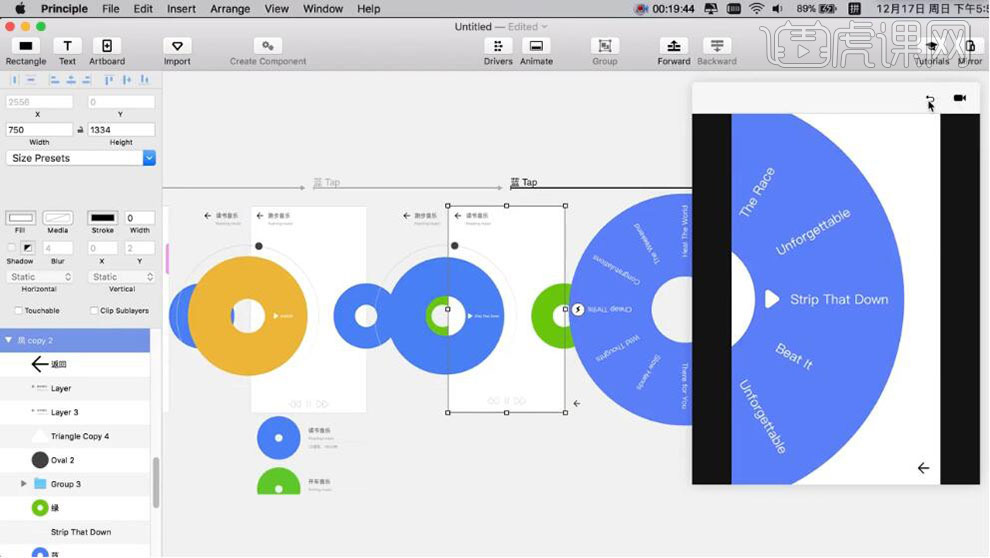
13、【选择】蓝色圆环,单击选择【Tab】,拖动箭头至最后页面。使用相同的方法,调整关联页面素材位置和透明度。具体显示如图示。

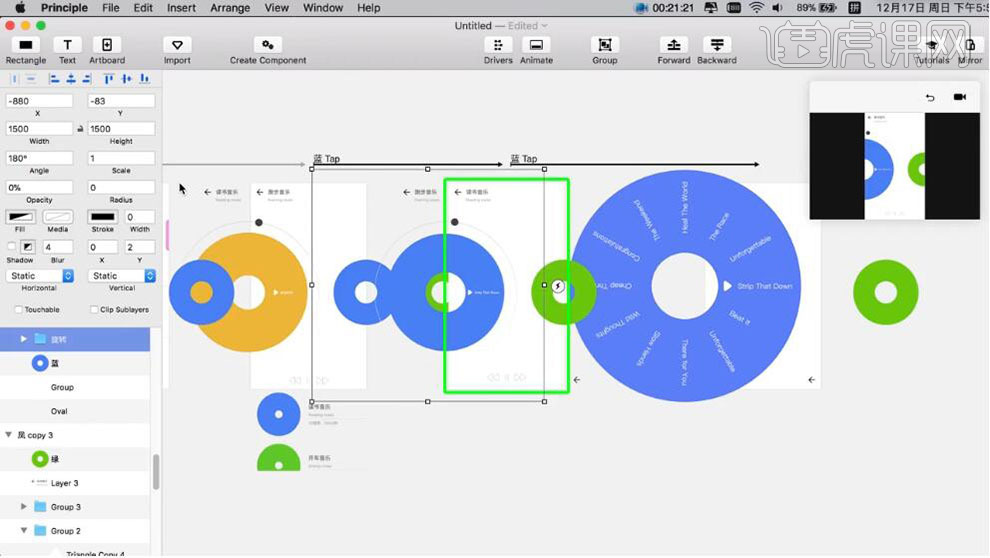
14、【复制】最后一页圆环上的文字组,【粘贴】至前一页合适的位置,【透明度】0,【旋转】180度。具体显示如图示。

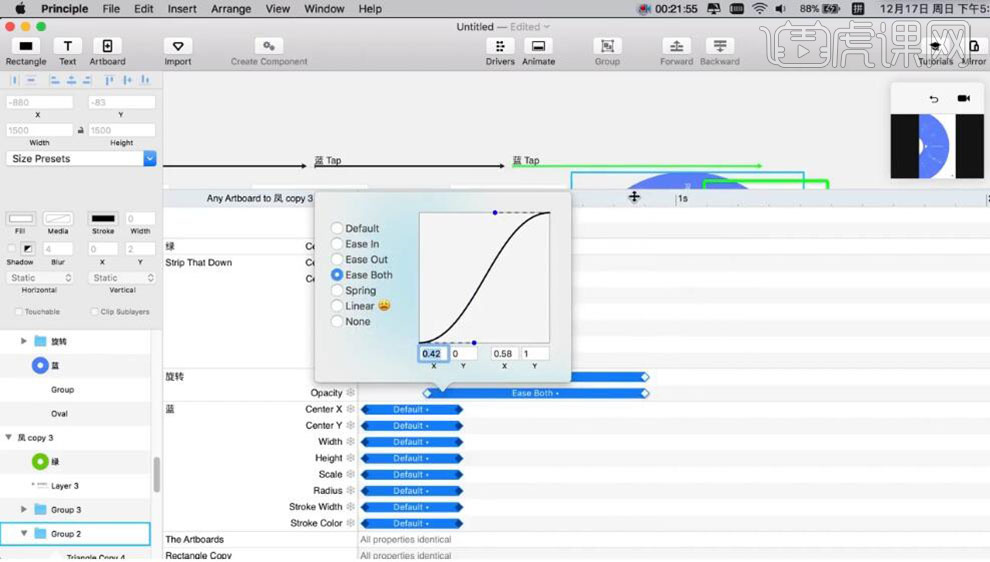
15、【打开】动效面板,【选择】文字组动效图层,移动时间轴,添加【缓出效果】。具体显示如图示。

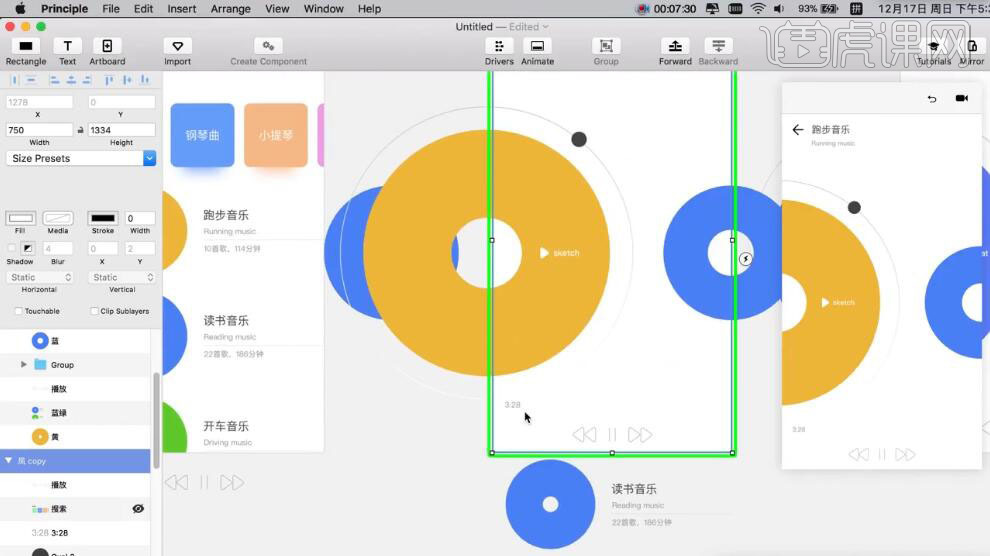
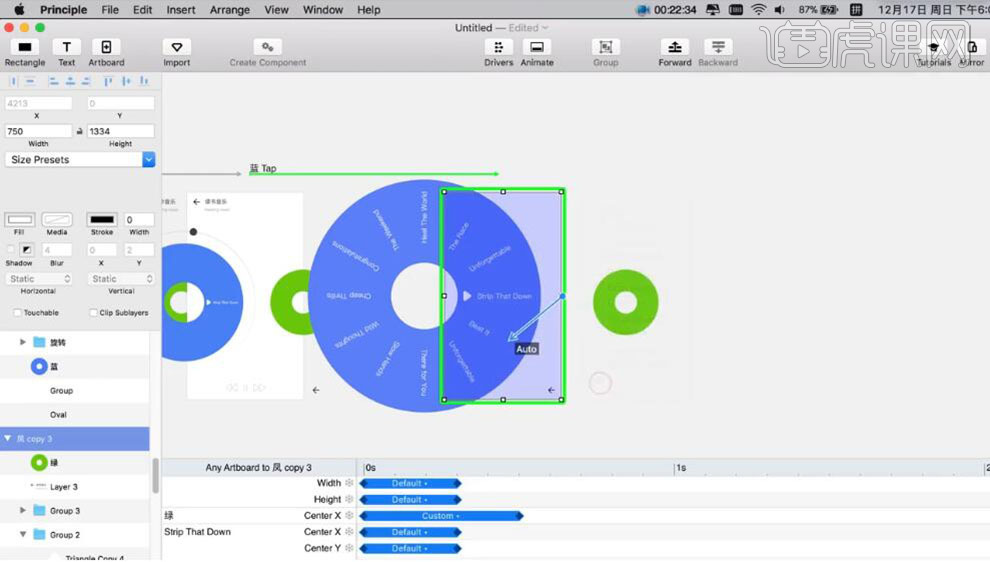
16、【单击】页面,【选择】自动,拖动箭头至原页面。具体显示如图示。

17、按R呼出矩形,调整至画布大小。【复制】矩形3,排列至合适的位置,【选择】矩形,按【Ctrl+G】合并,【透明度】0,【垂直动画】上下。具体显示如图示。

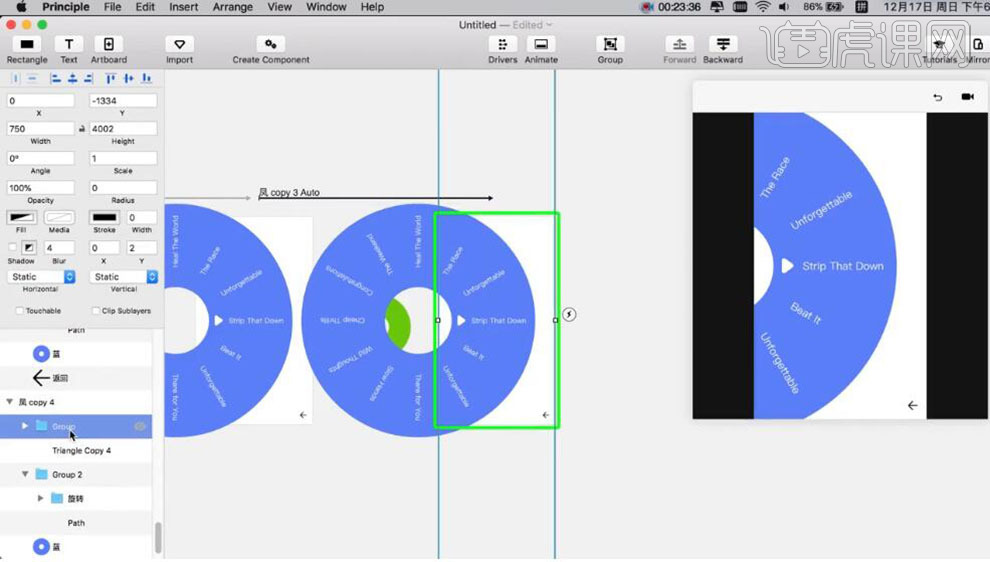
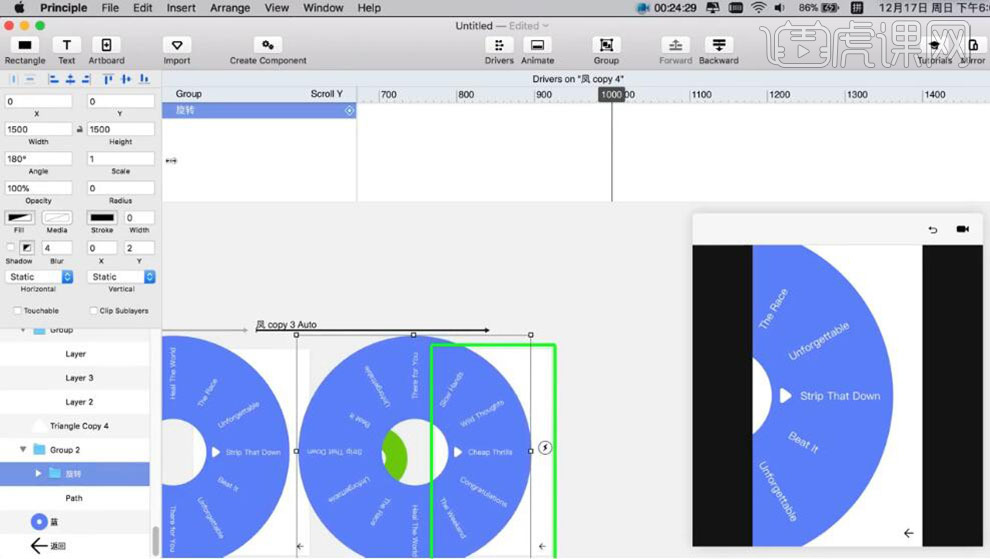
18、【打开】联动面板,【拖动】时间轴至1000,【选择】旋转文字组,【旋转】180度。具体显示如图示。

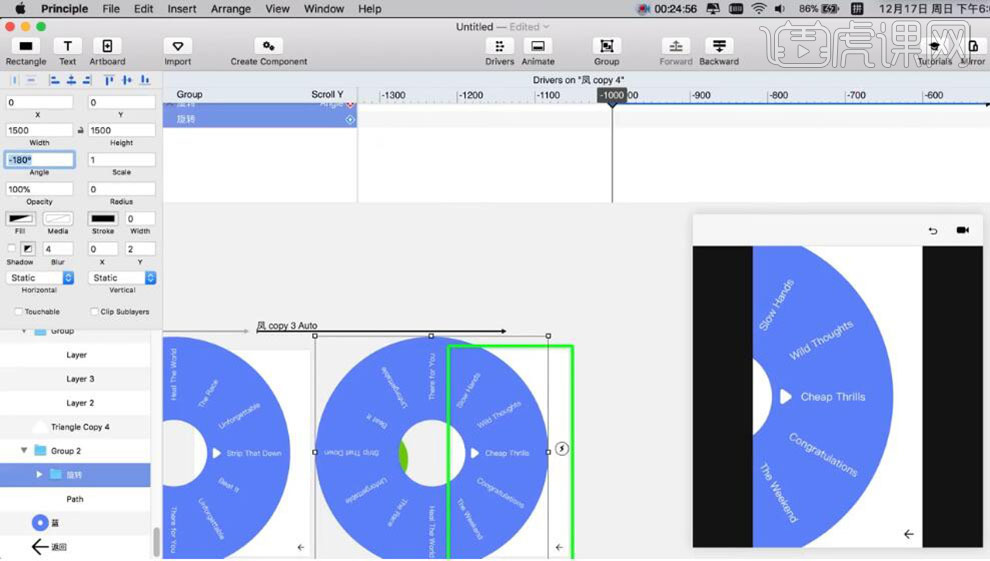
19、【拖动】时间轴至-1000,【旋转】-180度。具体显示如图示。

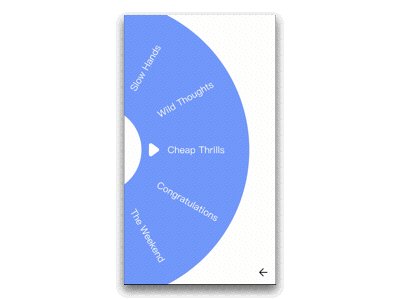
20、根据动效预览窗口,调整动效时间细节。最终效果如图示。