【Axure】视频APP低保真原型设计
发布时间:2019年11月07日 10:10
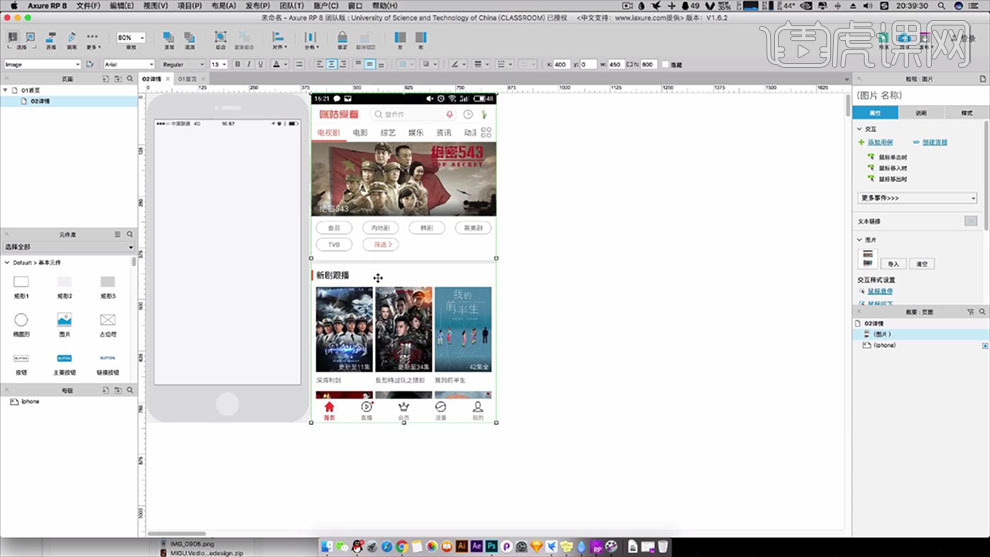
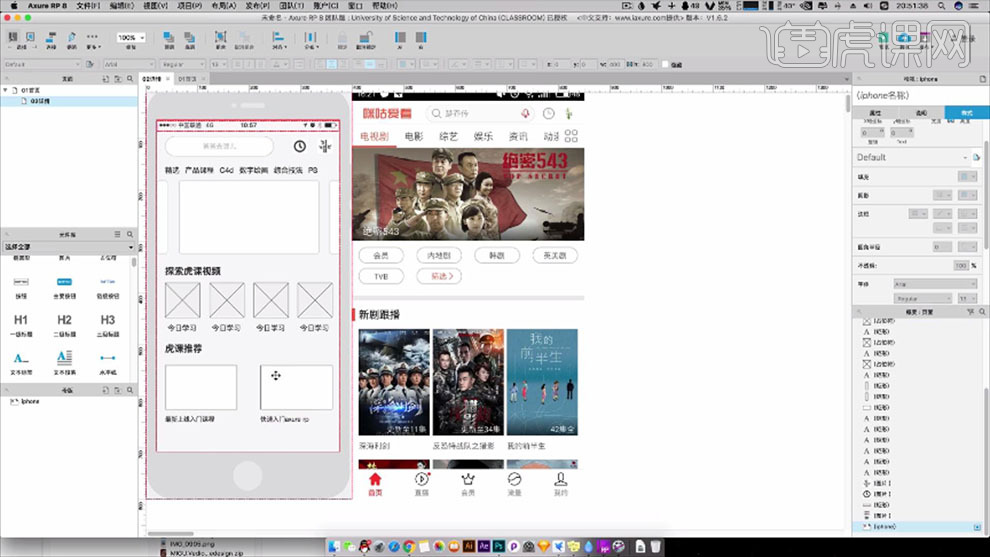
1.本课主要内容如图示。

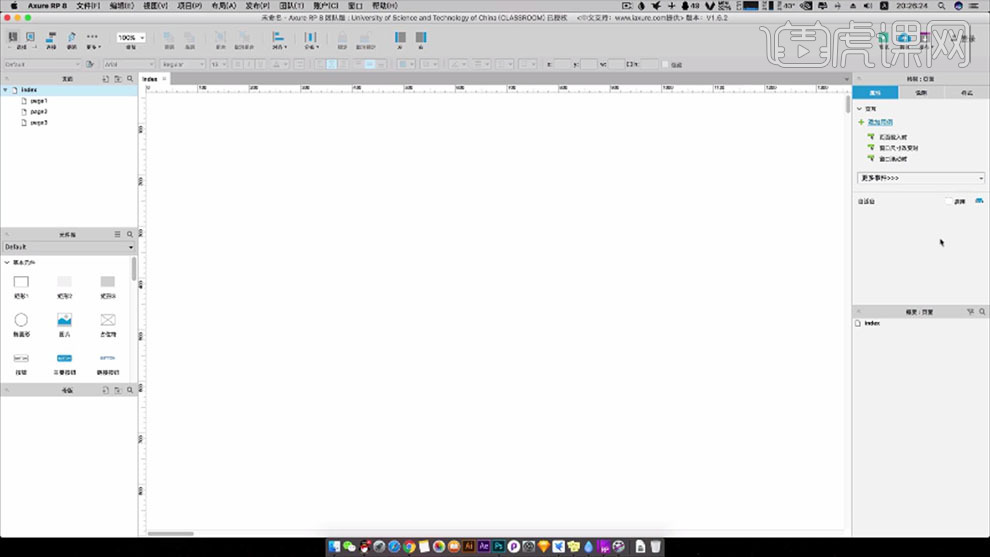
2.【打开】Axure 软件,【新建】文档。具体效果如图示。

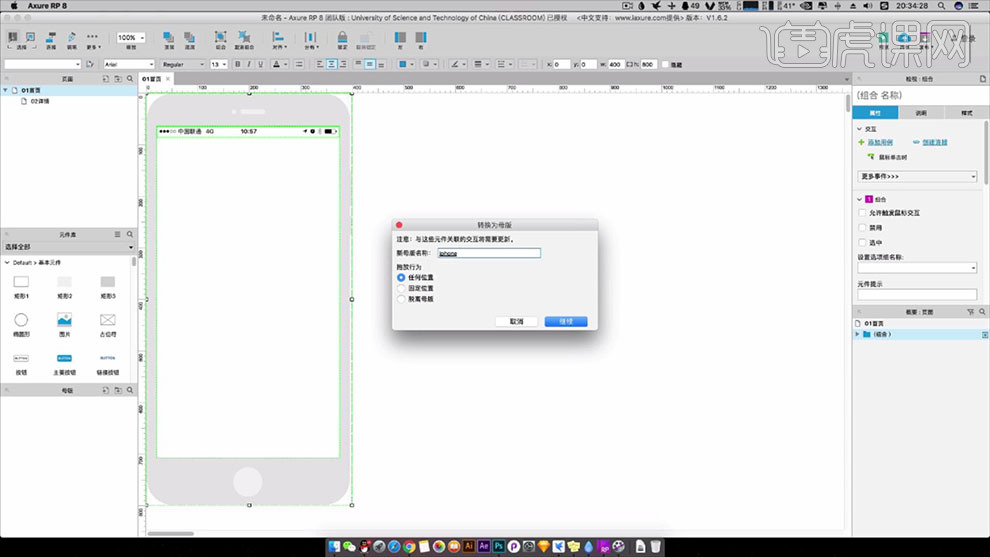
3.单击【页面面板】,单击【新建】文件夹,【单击】元件库,【选择】默认元件。【拖入】素材文档,右击【组合】,右击【转换为母板】,并【重命名】。具体显示如图示。

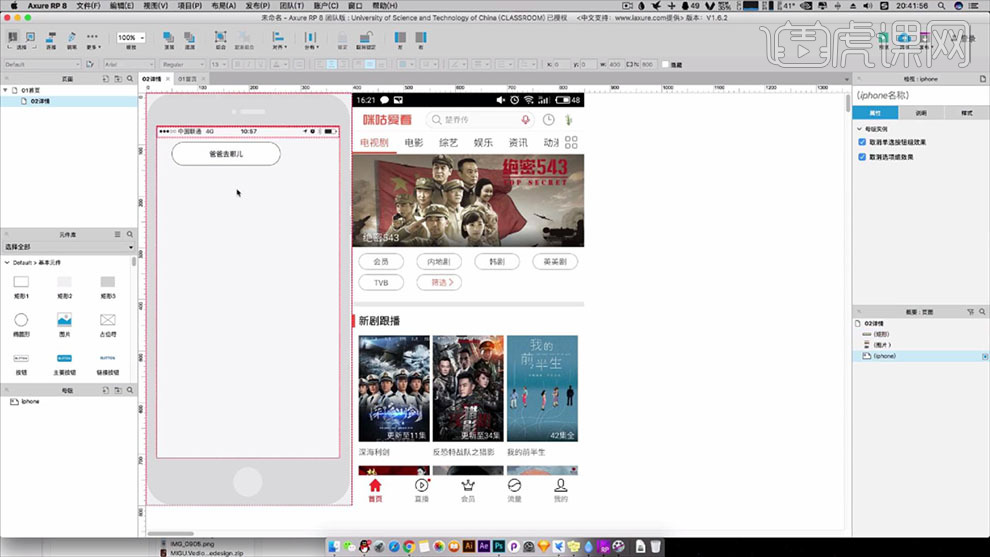
4.单击【母板】,右击母板图层【固定位置】,拖入母板至画面。【拖入】素材文档,按Shift键等比缩放至合适的大小。具体效果如图示。

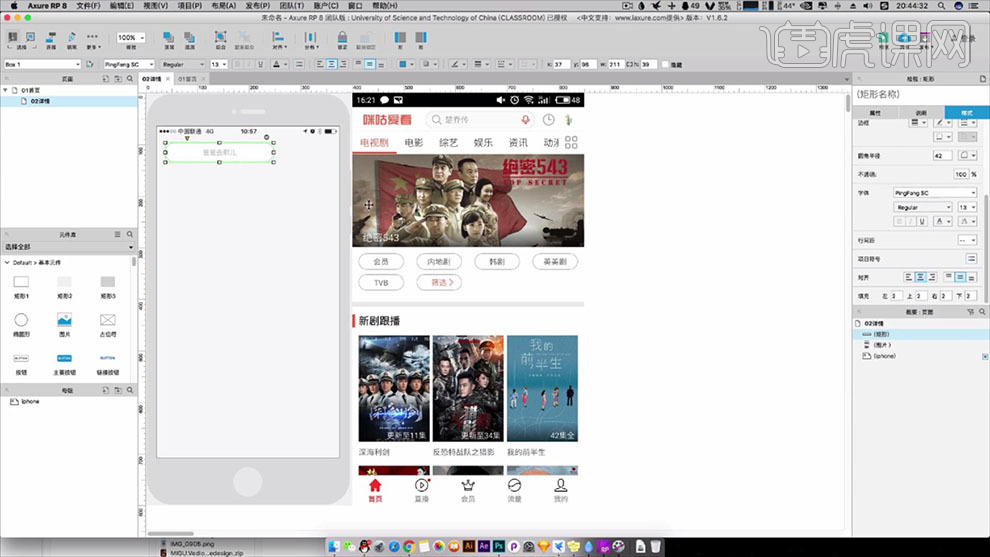
5.单击【元件库】,使用【矩形框工具】在母板上拖出矩形框,调整大小,放置合适的位置。【拖动】左上角倒三角箭头转换圆角。使用【文字工具】,在框内输入文字。具体效果如图示。

6.【单击】搜索框对象,调整至合适的大小,单击【样式】,【边框颜色】和【文字颜色】调整为灰色。具体效果如图示。

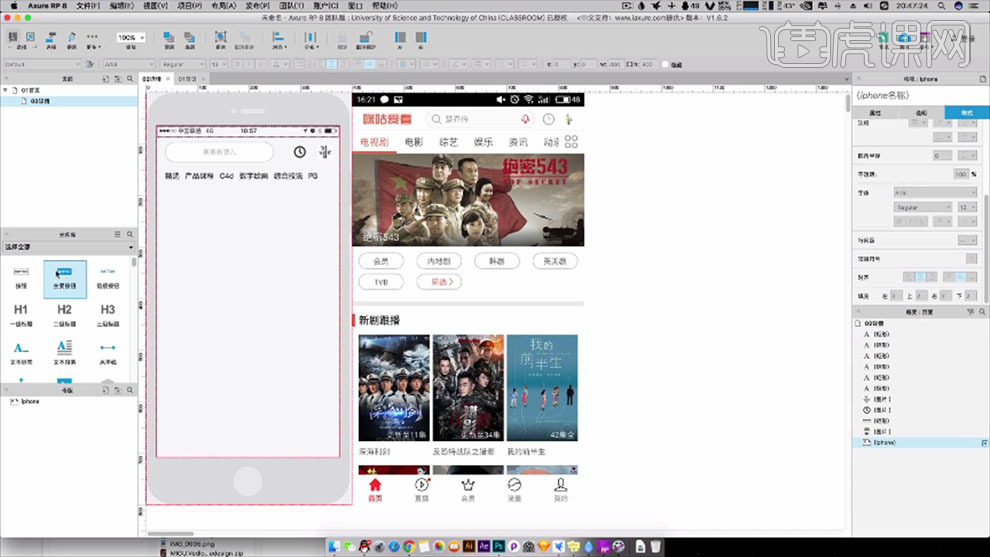
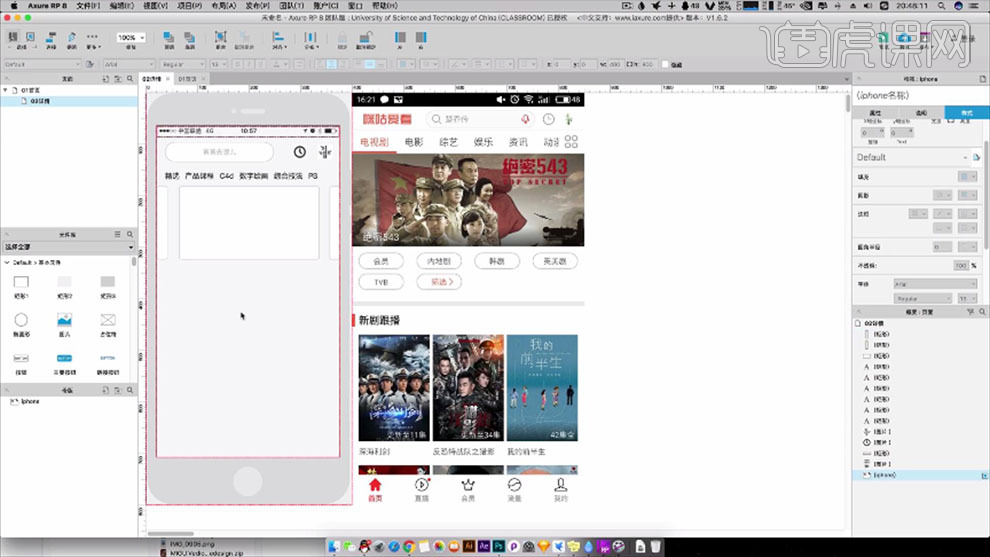
7.【拖入】搜索关联的素材,放置搜索栏合适的位置。【拖入】文字标签,输入内容,排列至合适的位置。具体效果如图示。

8.使用【矩形工具】绘制合适大小的矩形框,调整边框和颜色,排列至版面合适的位置。具体效果如图示。

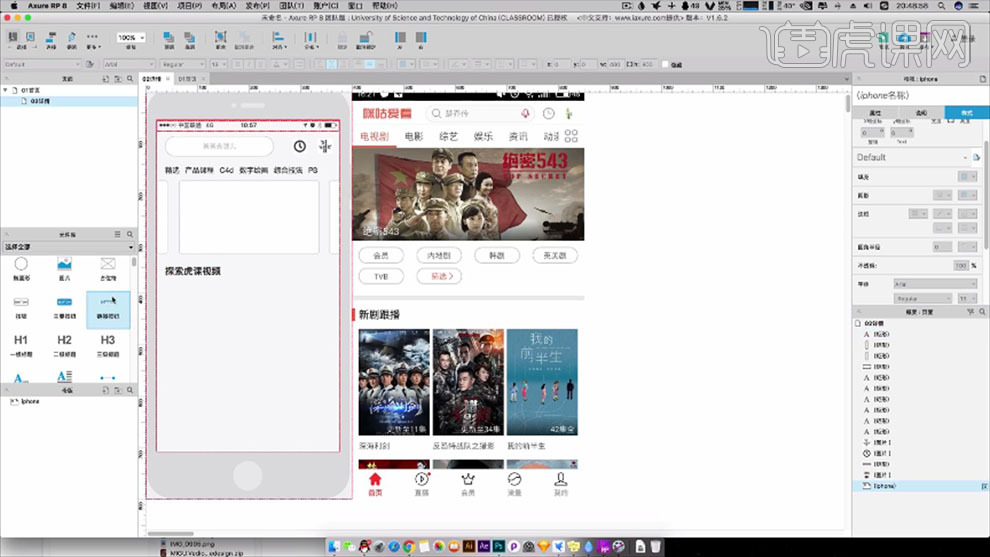
9.【选择】三级标题标签,拖入画面,输入标题内容,排列至版式合适的位置。具体效果如图示。

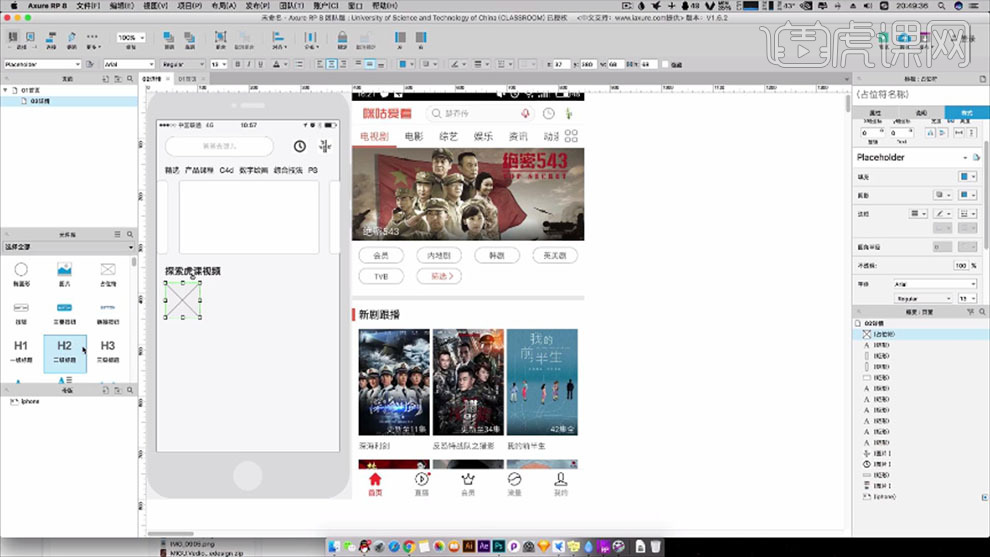
10.【拖入】占位符元件,调整大小,排列至合适的位置。具体效果如图示。

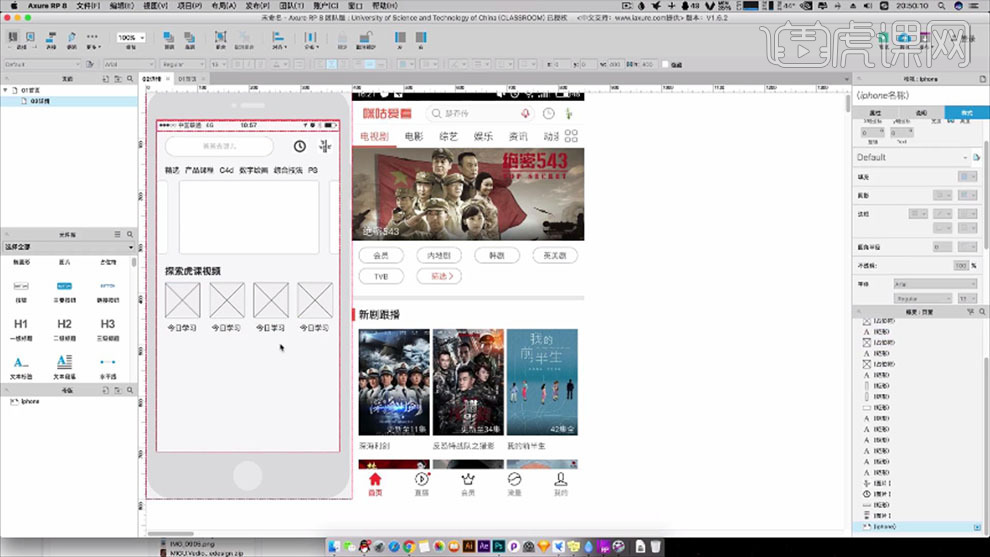
11.【拖入】文字标签元件,输入文字内容。【选择】关联的元件对象,垂直居中对齐。按Alt键【移动复制】,排列至版面合适的位置。具体效果如图示。

12.【复制】标题文字元件,【修改】文字内容。使用【矩形工具】绘制矩形,调整大小,排列至版面合适的位置。使用【文字工具】输入文字,排列至版面合适的位置。具体效果如图示。

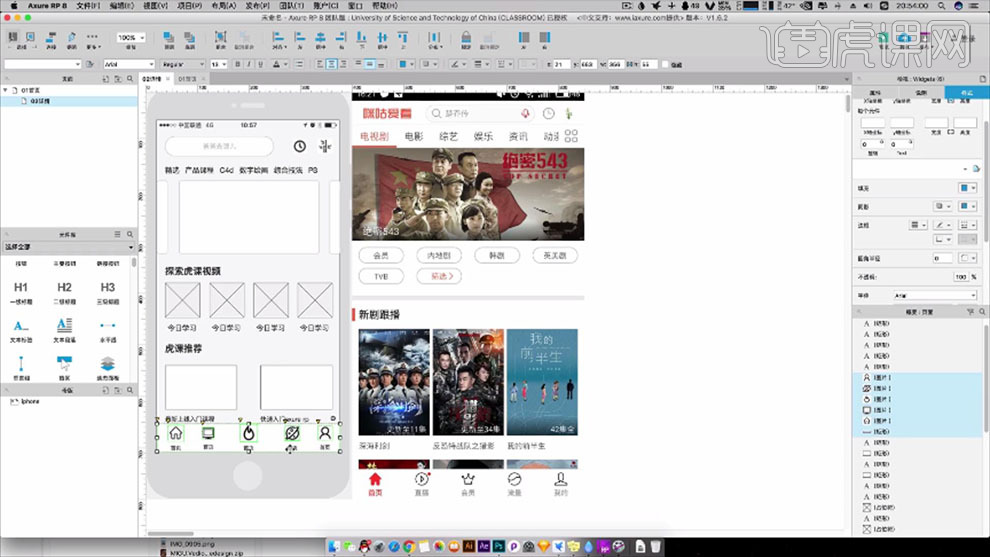
13.使用【矩形工具】绘制矩形,调整大小,排列至底部合适的位置。【拖入】准备好的关联素材元件,排列至底部合适的位置,依次添加【文字标签】,输入对应的文字内容。具体效果如图示。

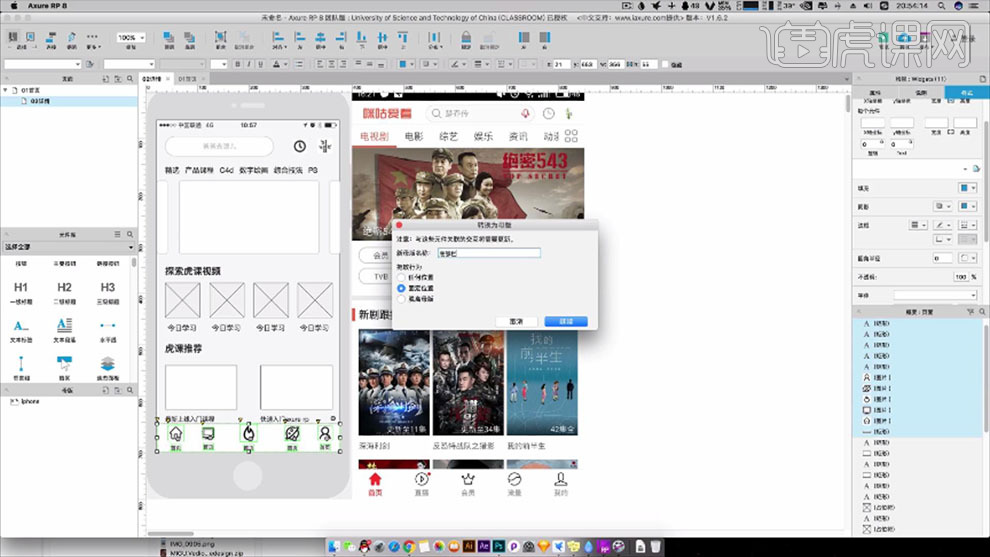
14.【选择】底部关联元件对象,右击【创建母板】,具体参数如图示。

15.【拖入】母板页面,使用【矩形工具】绘制矩形,调整大小。调整图层顺序,修改矩形颜色和透明度。具体效果如图示。

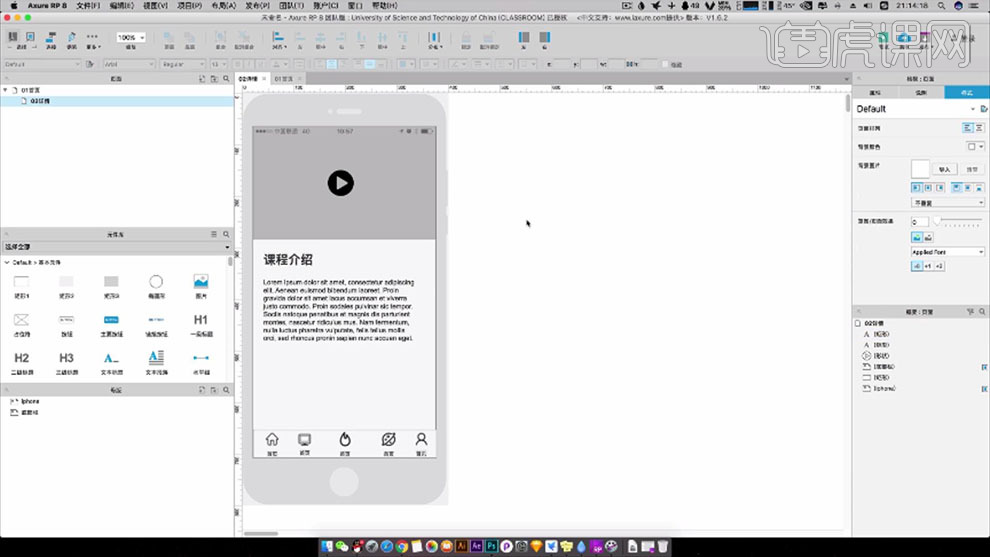
16.【拖入】播放ICON图标,放置矩形上方合适的位置。【拖入】二级标题元件,输入文字,【拖入】段文字元件,放置合适的位置。具体效果如图示。

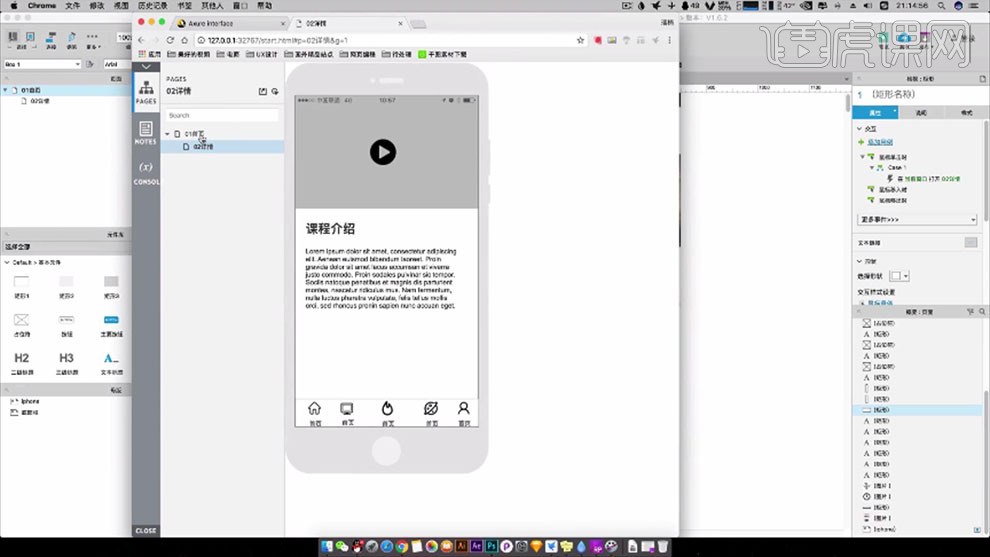
17.【打开】首页,【选择】矩形框元件,单击属性面板【链接】至详情页面。单击【播放按钮】。具体呈现效果如图示。

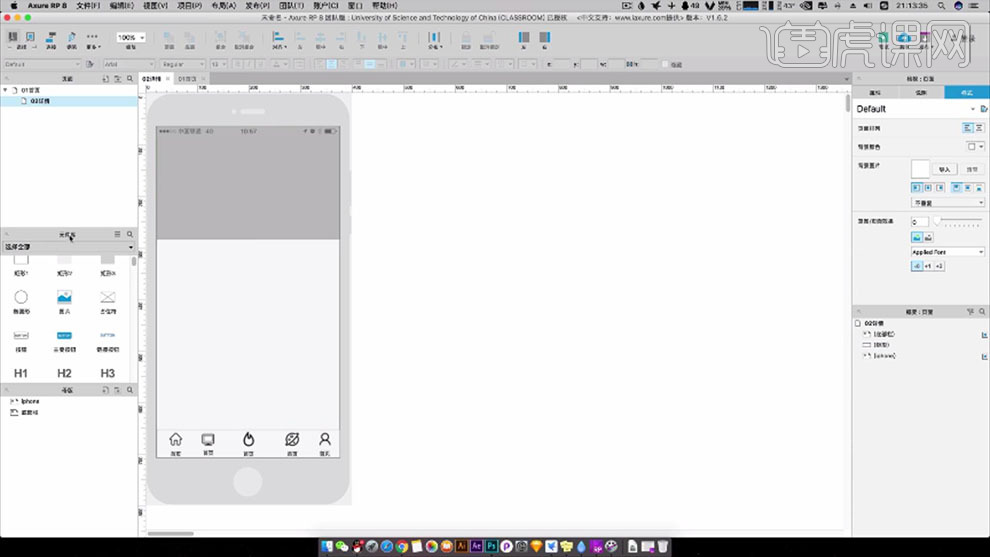
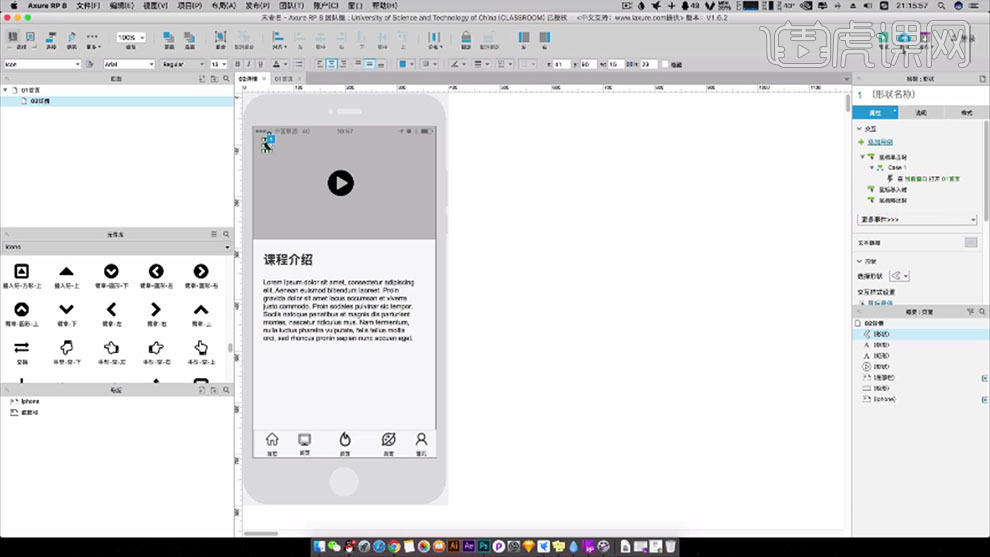
18.【打开】详情页面,【拖入】返回ICON按钮,【缩放】至合适的大小,排列至版式合适的位置。单击【属性面板】,链接至首页。具体效果如图示。

19.本课内容小结如图示。