行事历APP界面设计
发布时间:2019年11月07日 10:28
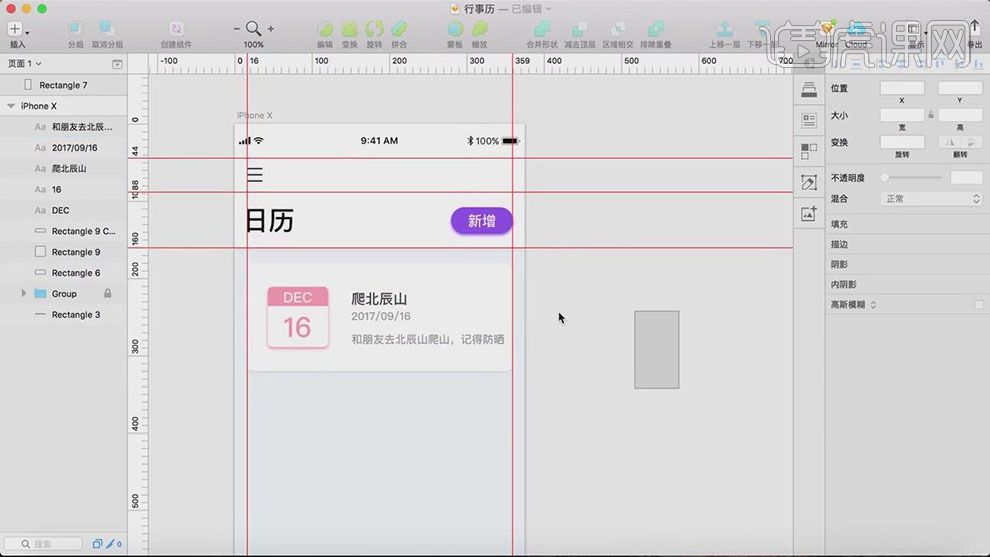
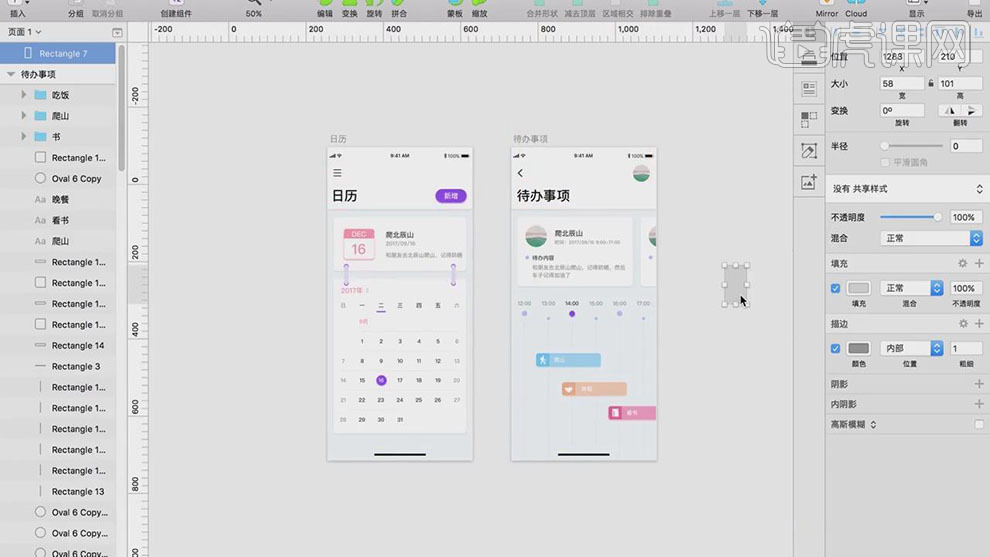
1.【打开】Sketch软件,【打开】整体布局图。具体效果如图示。

2.【新建】画板,【选择】合适的屏幕尺寸。具体效果如图示。
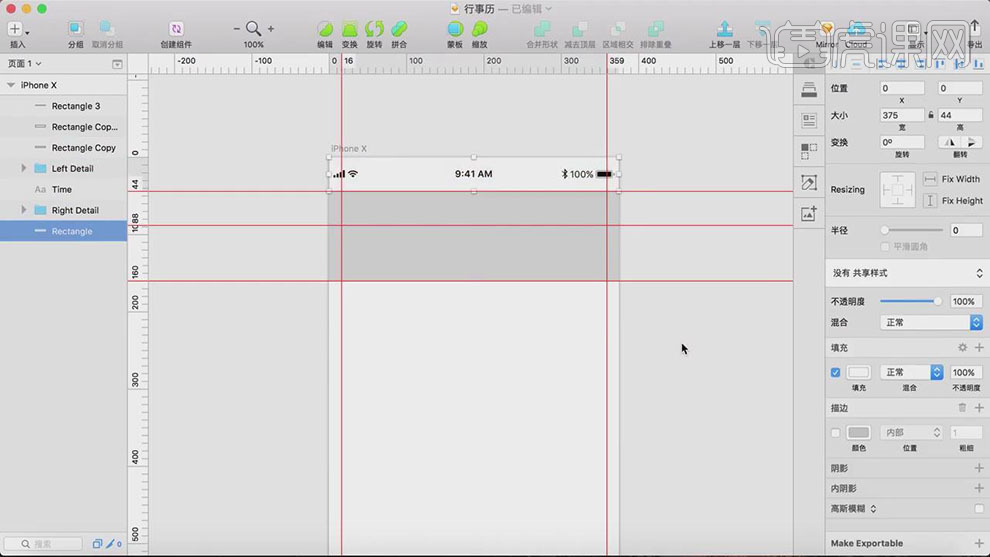
3.按R键使用【矩形工具】绘制44PX高,与屏幕宽一样的矩形,放置顶部合适的位置。具体效果如图示。
4.拖出参考线,排列至矩形合适的位置。按Alt键【移动复制】矩形至合适的位置,调整高度,并拖出参考线,排列至合适的位置。具体效果如图示。
5.使用【矩形工具】绘制34PX高的矩形,排列至画板底部合适的位置,拖出参考线固定尺寸。具体效果如图示。
6.使用【矩形工具】绘制矩形,调整矩形圆角至合适的角度,【填充】黑色,排列至画板底部合适的位置。具体效果如图示。
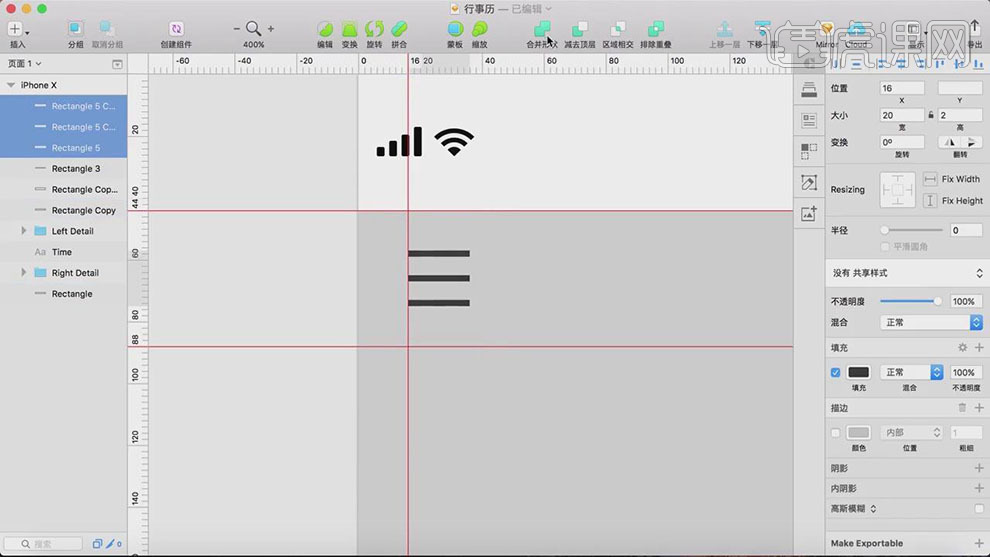
7.使用【矩形工具】绘制16PX宽的矩形,置于边界,拖出参考线固定文本区域。【拖入】顶部电池条素材,放置顶部合适的位置,【修改】顶部矩形颜色。具体效果如图示。
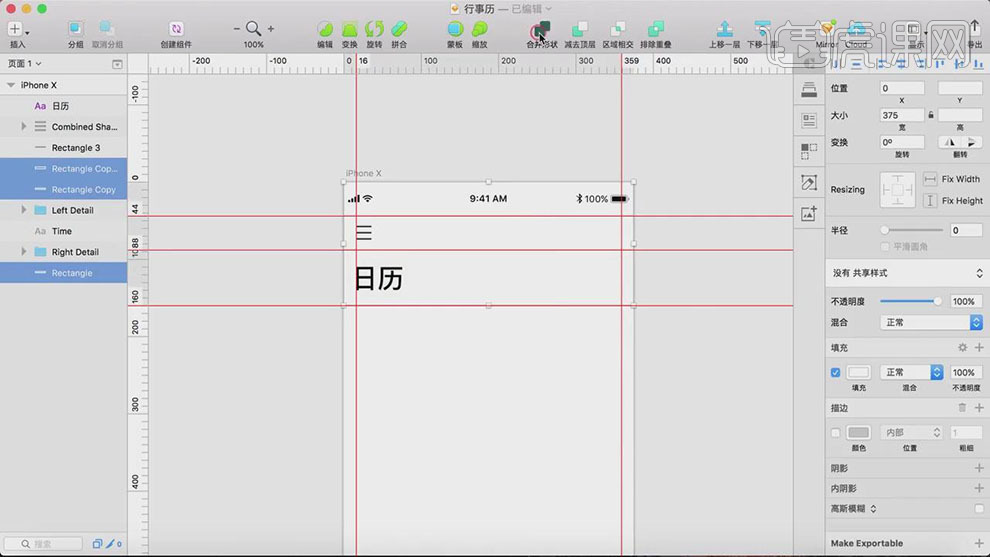
8.使用【矩形工具】,根据菜单的版式设计,绘制菜单ICON图标,放置画板合适的位置。具体效果如图示。
9.【修改】菜单栏矩形框颜色,【复制】标题素材,使用【文字工具】输入文字信息,排列至版面合适的位置。具体效果如图示。
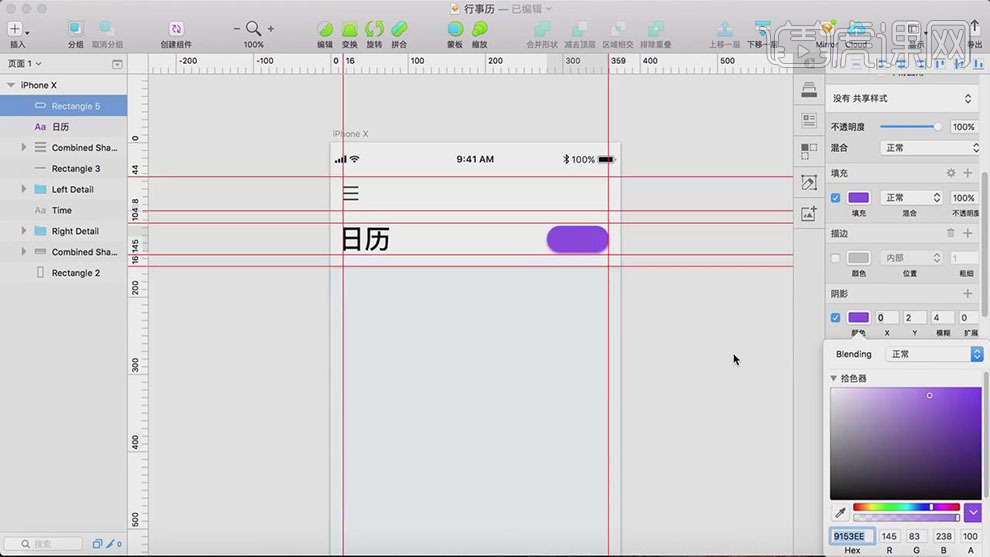
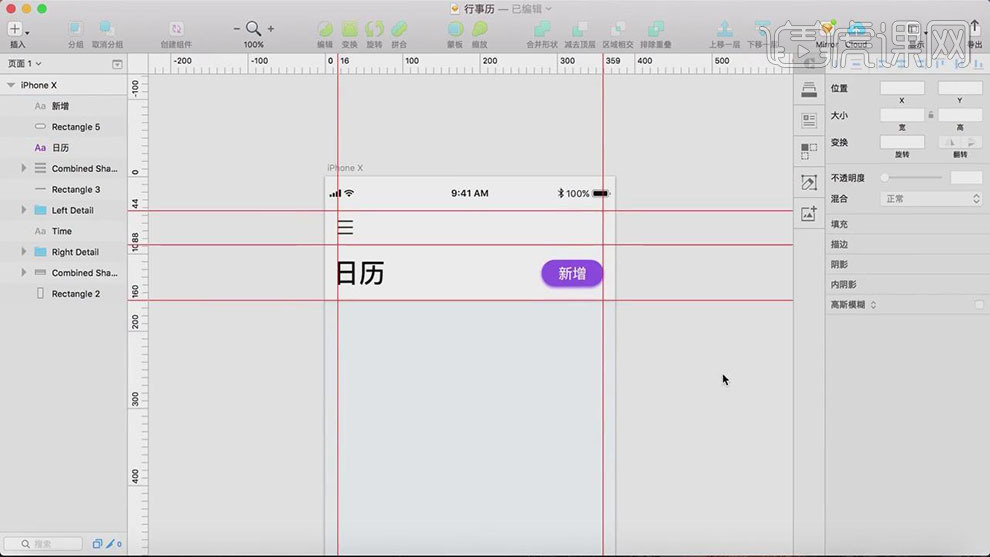
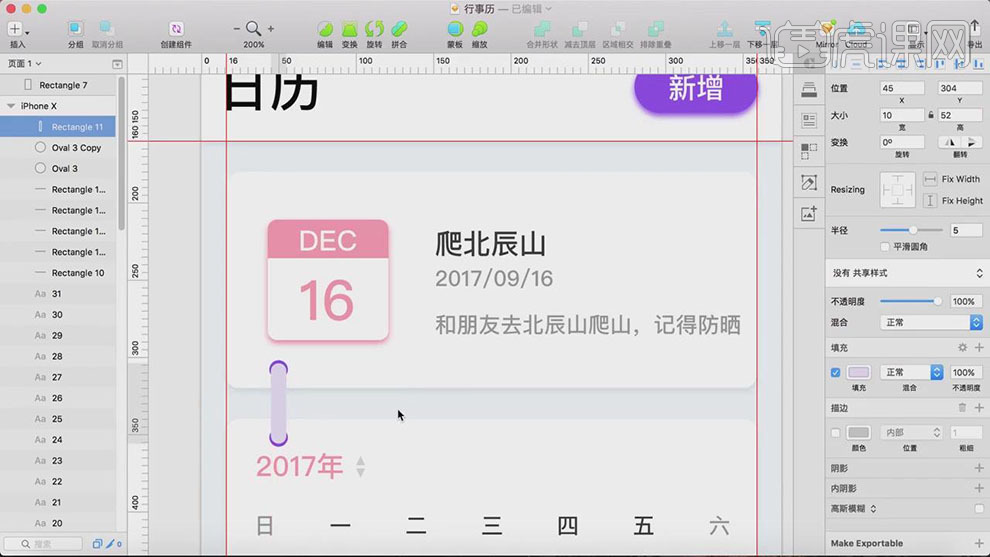
10.使用【矩形工具】绘制画板大小矩形,调整图层顺序,【填充】合适的颜色。以大标题为基准,拖出参考线,排列至合适的位置。根据参考线的大小,使用【矩形工具】,在标题右侧绘制ICON图标,【填充】合适的颜色,添加【投影】。具体效果如图示。
11.使用【文字工具】,输入文字,【颜色】白色,调整大小,放置ICON上方合适的位置。具体效果如图示。
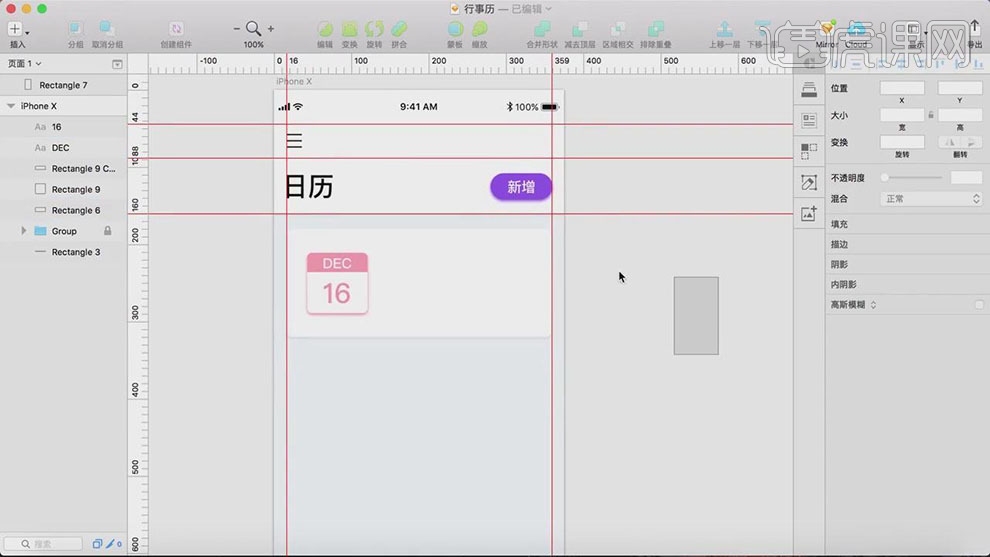
12.使用相同的方法,使用【矩形工具】绘制矩形,【填充】白色,排列至合适的位置,添加【投影】。根据布局版式图,使用【矩形工具】绘制日历ICON形状,【填充】合适的颜色,使用【文字工具】输入日历文字,调整大小和颜色,排列至ICON上方合适的位置。具体效果如图示。
13.使用【文字工具】,依次输入文字信息,调整文字大小和颜色,排列至合适的位置。具体效果如图示。
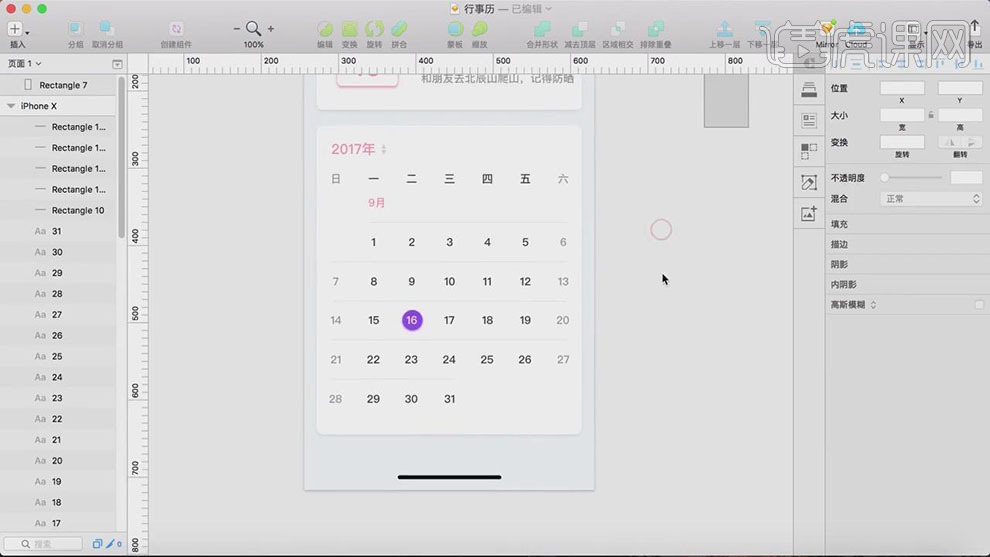
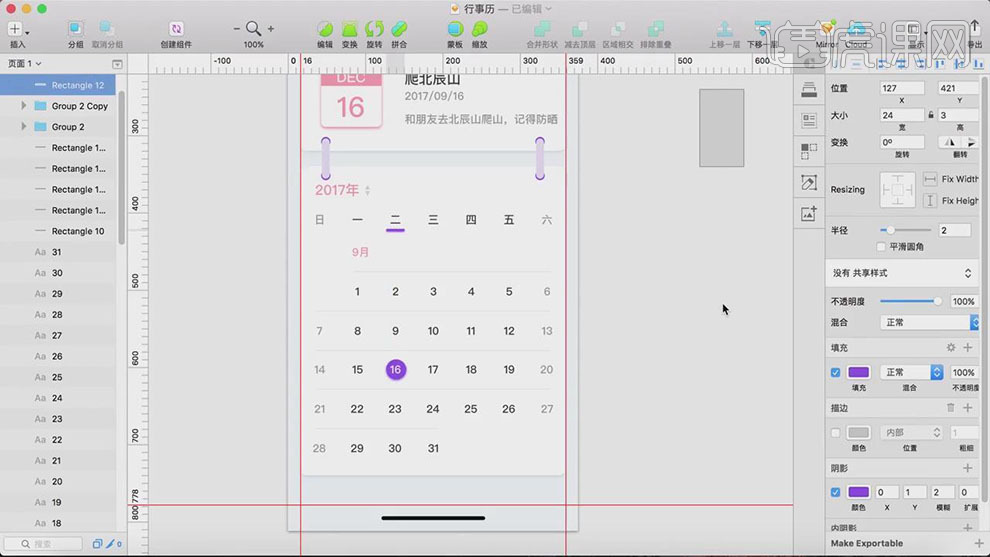
14.按Alt键【拖动复制】底部矩形,调整矩形大小,排列至合适的位置。使用【文字工具】,输入年份,【填充】合适的颜色。使用【形状工具】绘制三角形,【填充】灰色,调整大小,排列至年份周边合适的位置。具体效果如图示。
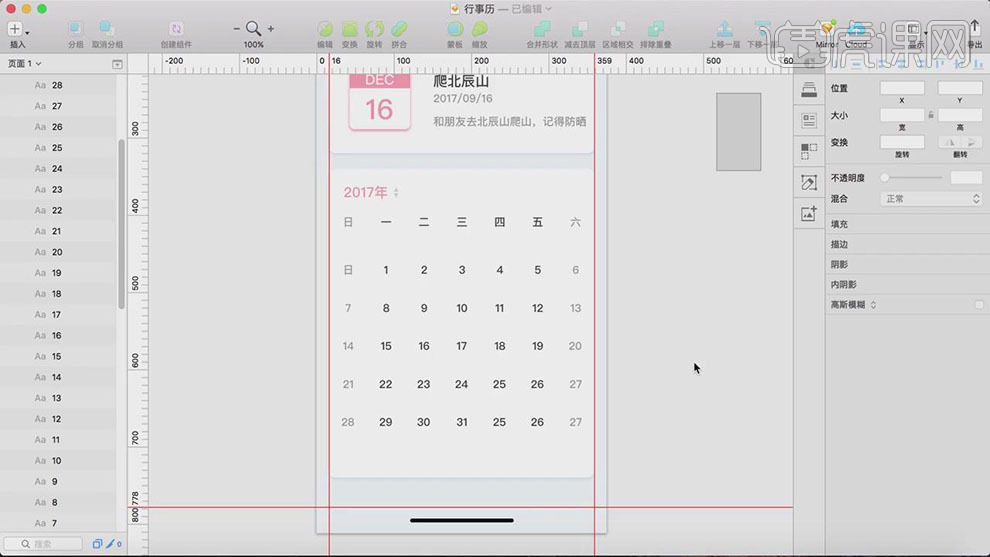
15.使用【文字工具】,根据日历版式,依次输入日历关联文字,调整大小和颜色,排列至版面合适的位置。具体效果如图示。
16.使用【矩形工具】绘制1PX高的矩形,【填充】合适的颜色,排列至日历文字周边合适的位置。按Alt键【移动复制】矩形,排列至合适的位置,调整画面整体的位置细节。具体效果如图示。
17.【选择】突出的时间文字,使用【椭圆工具】绘制椭圆,【填充】合适的颜色,调整图层顺序,放置文字下方合适的位置。具体效果如图示。
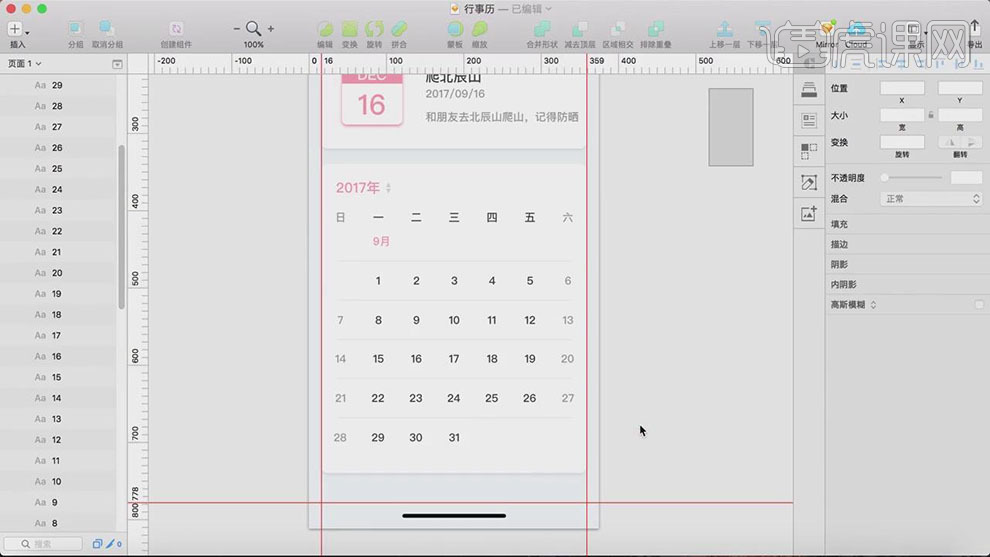
18.根据日历思路,按O键使用【椭圆工具】绘制正圆,【填充】合适的颜色,放置画面合适的位置。按Alt键【移动复制】至合适的位置。使用【矩形工具】绘制矩形,调整矩形圆角,【填充】淡颜色,排列至合适的位置。【选择】关联的形状对象,按【Ctrl+G】编组。具体效果如图示。
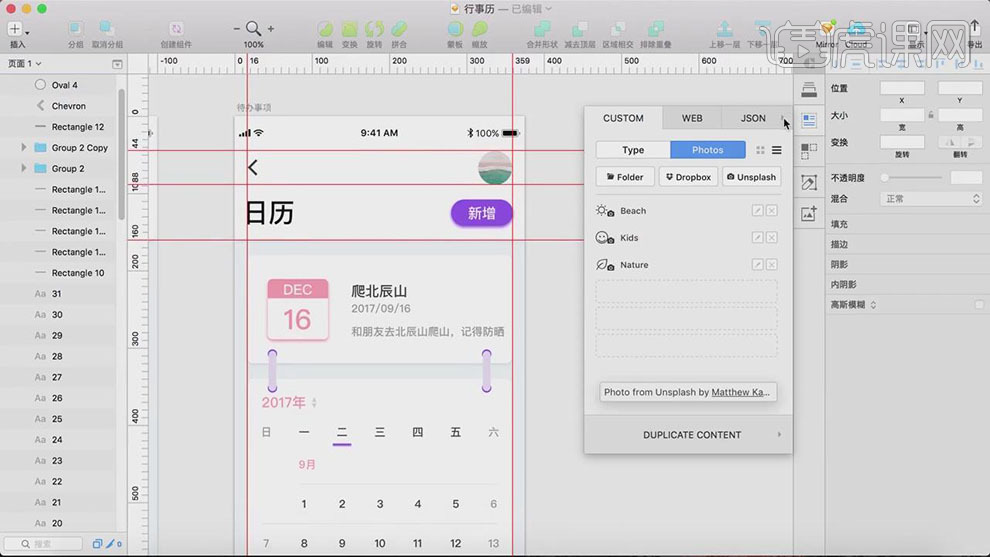
19.按Alt键【移动复制】至合适的位置,调整画面细节,使用【矩形工具】,在日历的合适数字下方添加标识图形,【填充】合适的颜色。具体效果如图示。
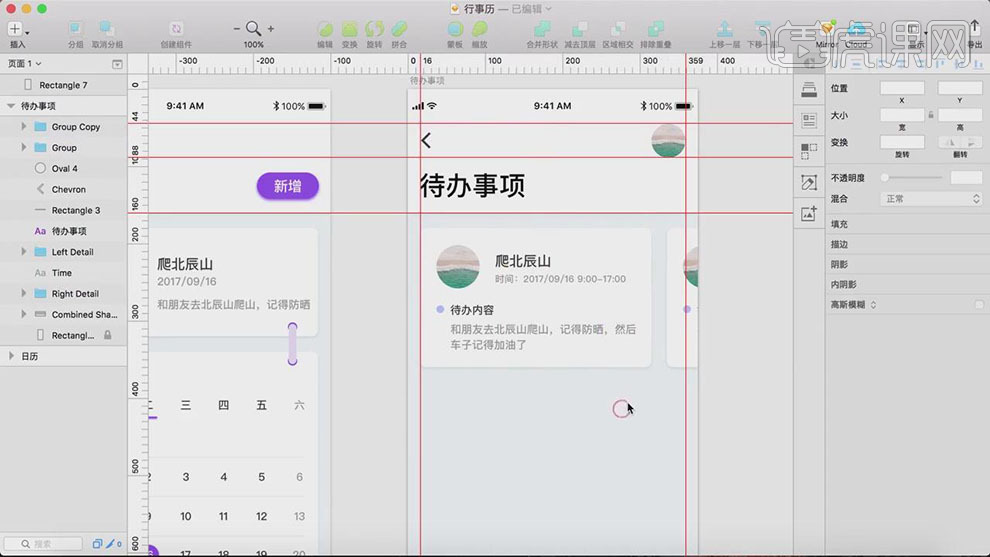
20.【选择】画板,【重命名】日历,按【Ctrl+D】复制画板至合适的位置,【重命名】待办事项。根据页面布局图,拖动菜单ICON图标,放置合适的位置。使用【椭圆工具】绘制44PX的椭圆,放置菜单合适的位置。单击【自定义插件】,【填充】随机的图片信息。具体效果如图示。
21.【修改】标题文字信息,根据文字信息修改关联的文字内容。【选择】关联的信息内容,按【Ctrl+G】编组,使用格式塔排列,按Alt键【移动复制】至合适的位置。具体效果如图示。
22.使用与日历制作相同的方法,使用【文字工具】和【形状工具】绘制任务时间截点信息。根据信息的内容,【拖入】关联ICON图标素材,调整大小和颜色,排列至对应的区域。具体效果如图示。
23.最终效果如图示。