Sketch设计资讯类社交APP界面
发布时间:2019年11月07日 11:07
1.本节课为大家带来社交APP页面的设计,具体内容【如图所示】。

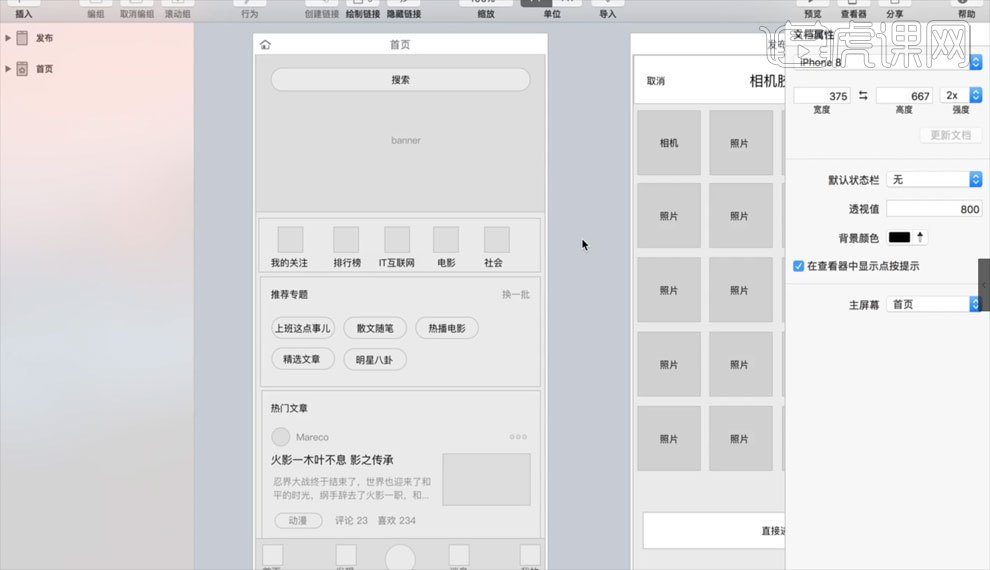
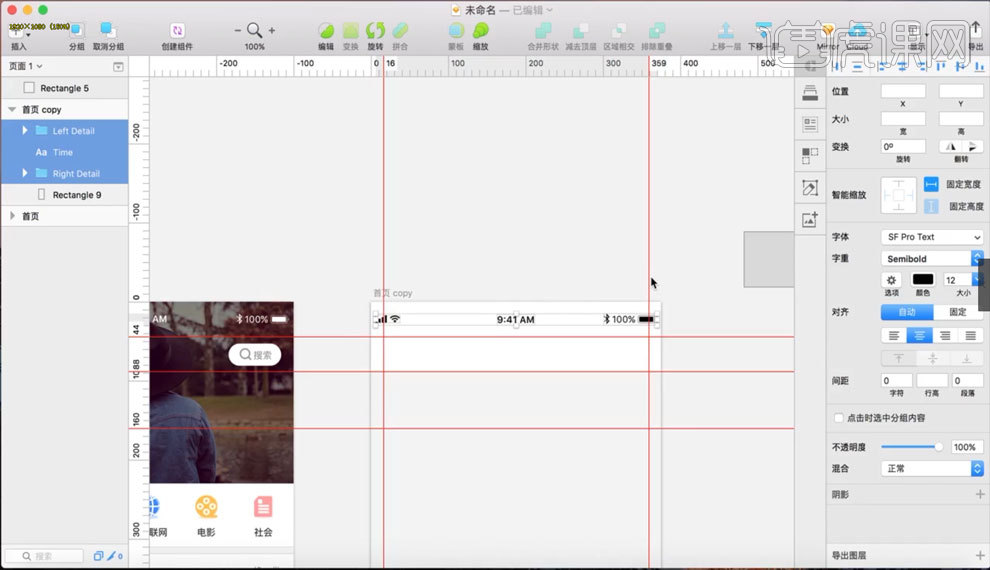
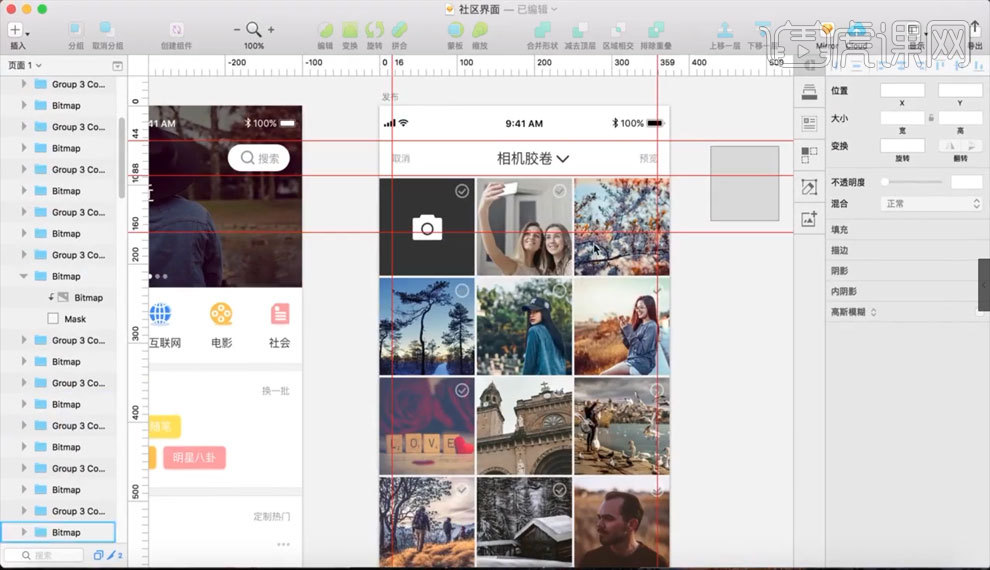
2.打开【Sketch】,这是我们要设计的一个原型稿,【如图所示】。

3.【A】新建画板,【R】矩形工具,画矩形,关闭描边, 从标尺拉出参考线,【Ctrl+D】再复制一个出来,同样拉出参考线,【如图所示】。

4.在画板下方用【矩形工具】画矩形,拉出参考线,在矩形内部再画一个矩形,在画板两边画出矩形,同样拉出参考线【如图所示】。

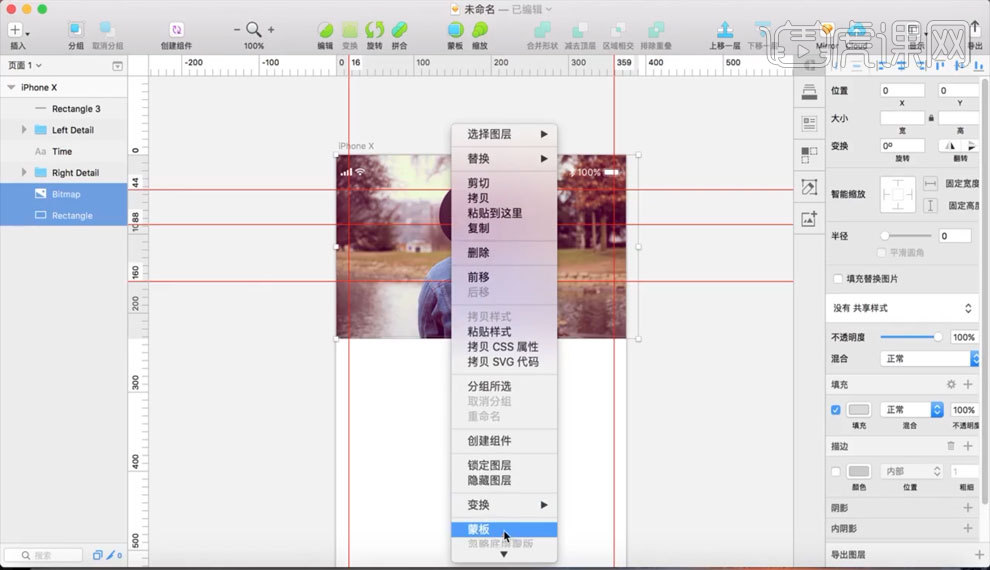
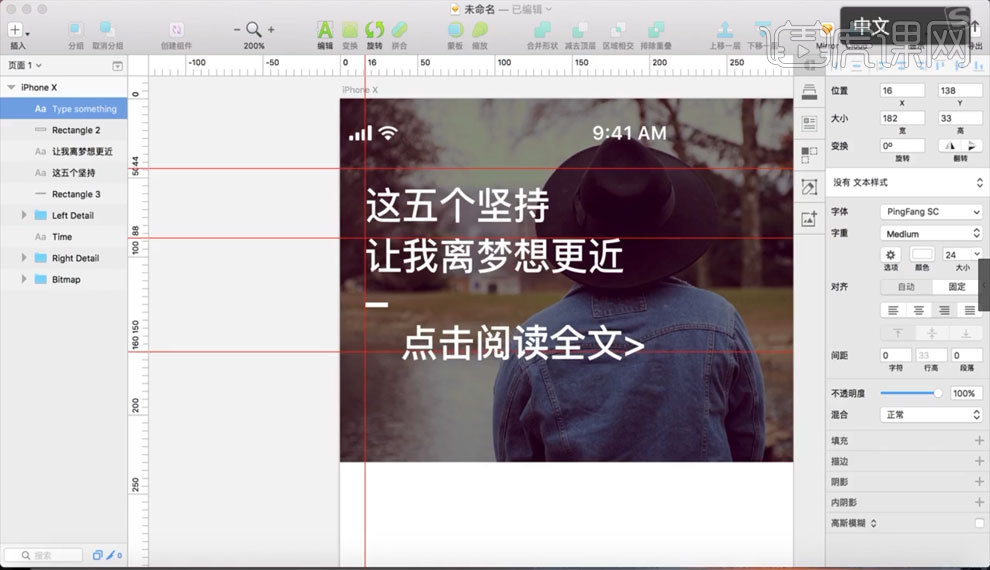
5.导入预设好顶部状态栏,【矩形工具】画矩形,导入预设图片,同时选中矩形和图片,【右键】选择蒙版【如图所示】。

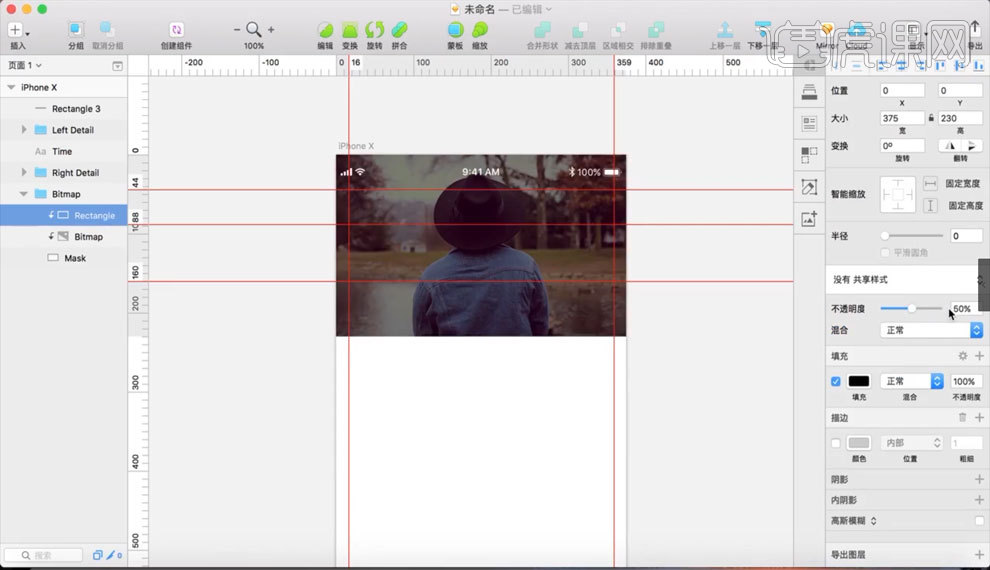
6.【矩形工具】画一个与图片大小相同的矩形,关闭描边,填充为黑色,调整不透明度,【如图所示】。

7.【T】文字工具,打字,【Ctrl+D】复制,【矩形工具】画矩形,【T】打字,调整位置和大小【如图所示】。

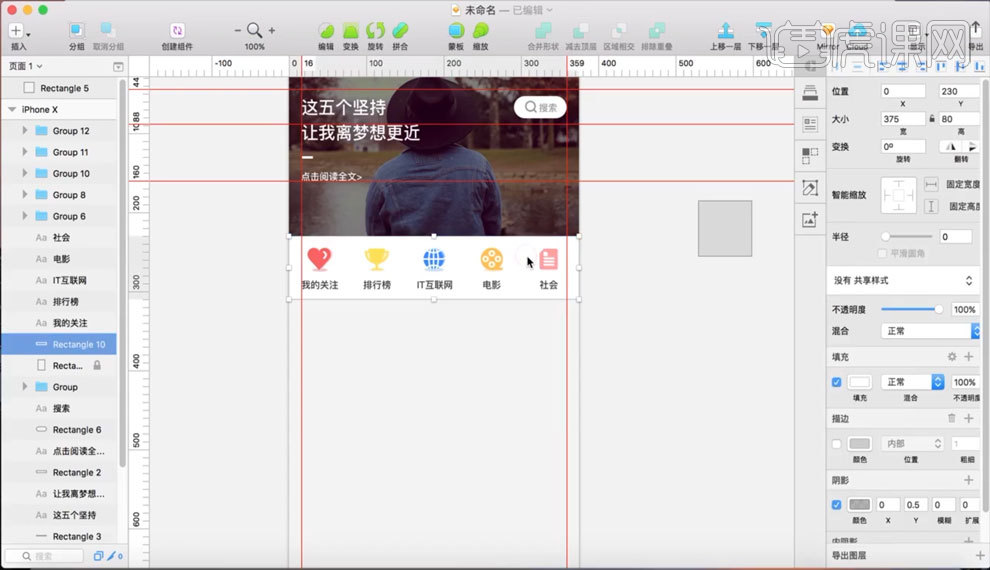
8.【矩形工具】画矩形,【T】文字工具打字,导入图标素材【如图所示】。

9.【矩形工具】画矩形,【T】文字工具打字,【Ctrl+D】复制文字,按住【Shift】直接拖拽,【矩形工具】画几个小矩形,填充颜色,增加阴影,【T】输入文字信息,【如图所示】。

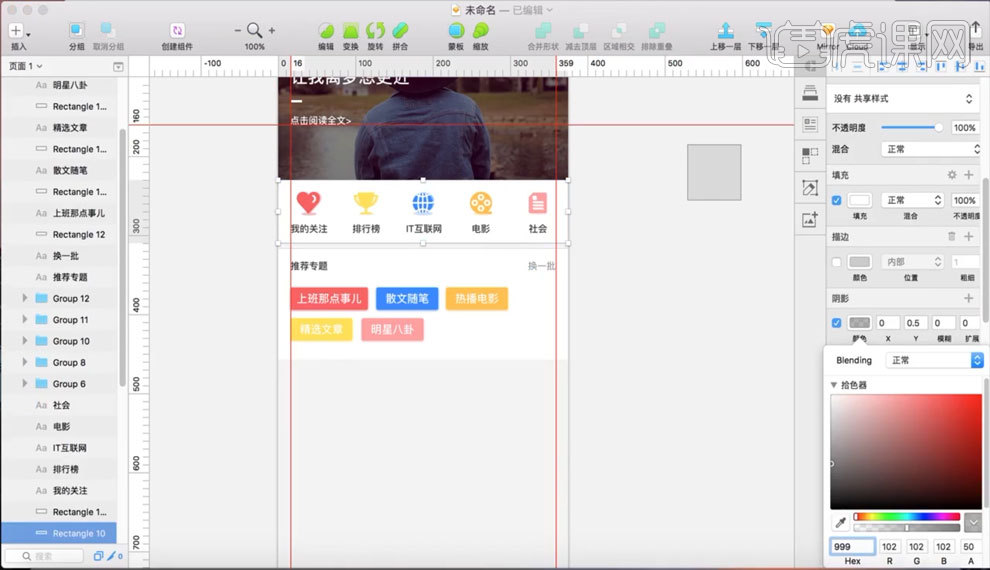
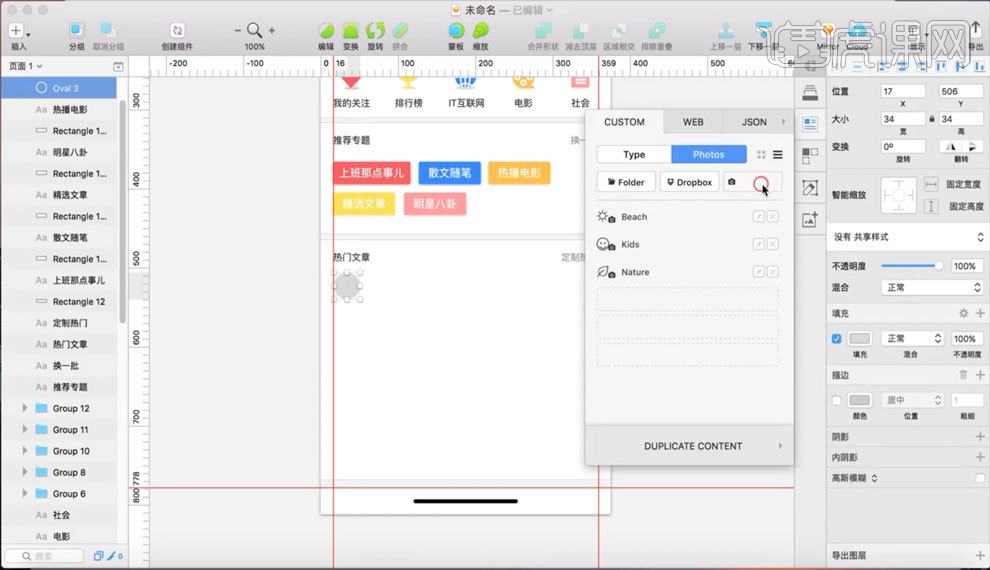
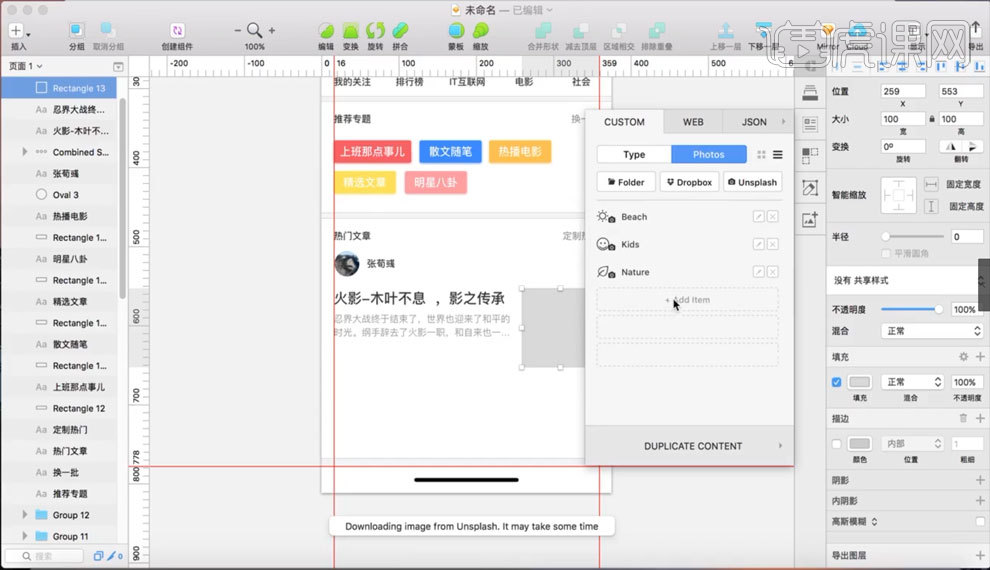
10.按住【Shift】直接点击矩形可以进行拖拽,【T】文字工具打字,【O】椭圆工具画圆,使用插件自动复制图片,【如图所示】。

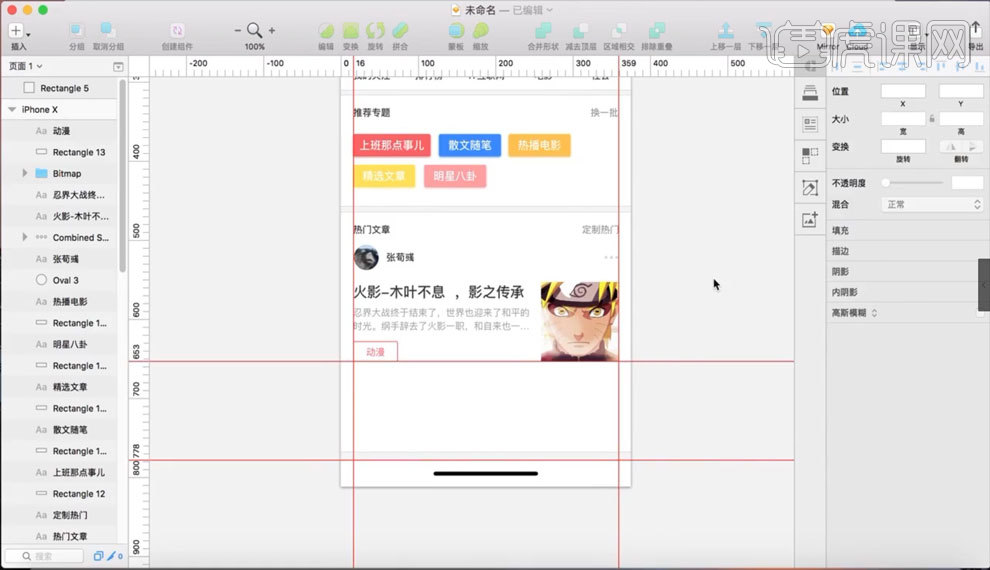
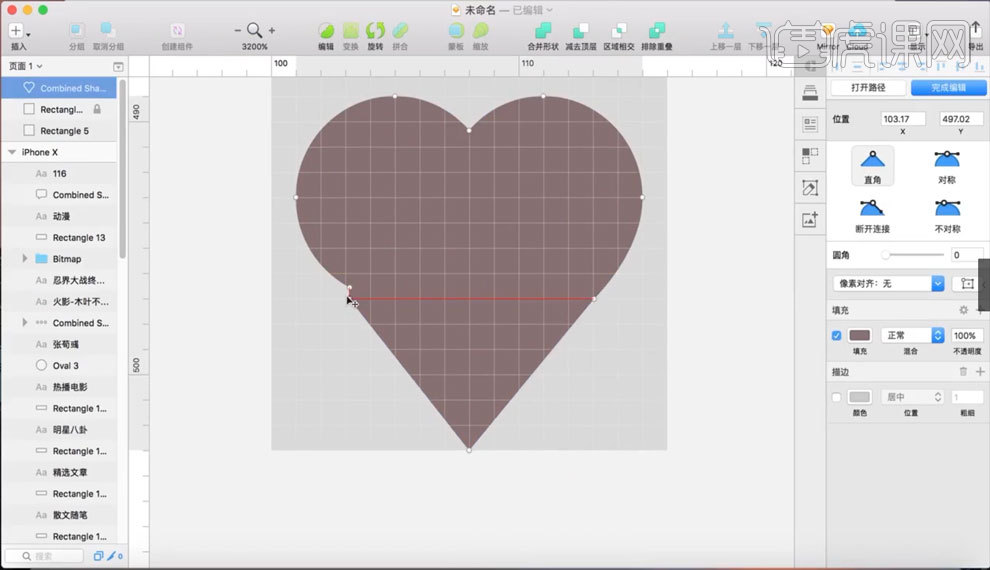
11.【T】文字工具打字,【O】椭圆工具画三个圆,选中三个圆然后点击【合并形状】,【拼合】,调整位置,【T】文字工具打字,【R】矩形工具画矩形,再次利用插件导入图片【如图所示】。

12.【矩形工具】画矩形,修改圆角,【T】文字工具打字【如图所示】。

13.【矩形工具】画矩形,在内部再画一个,去掉描边,修改圆角,点击【插入】,选择【形状】,【三角形】,垂直反转,【双击】三角形,修改三角形锚点,合并形状,【如图所示】。

14.【矩形工具】画矩形,【O】椭圆工具画圆,【插入】【形状】【三角形】,反转三角形,去掉描边,填充颜色,【如图所示】。

15.点击【合并形状】,【拼合】,放大双击图像,修改锚点【如图所示】。

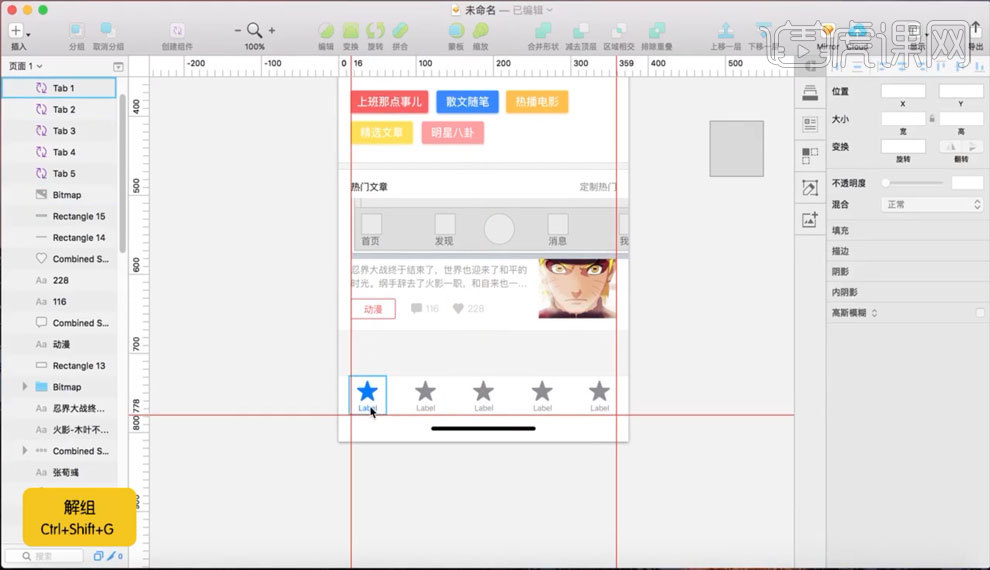
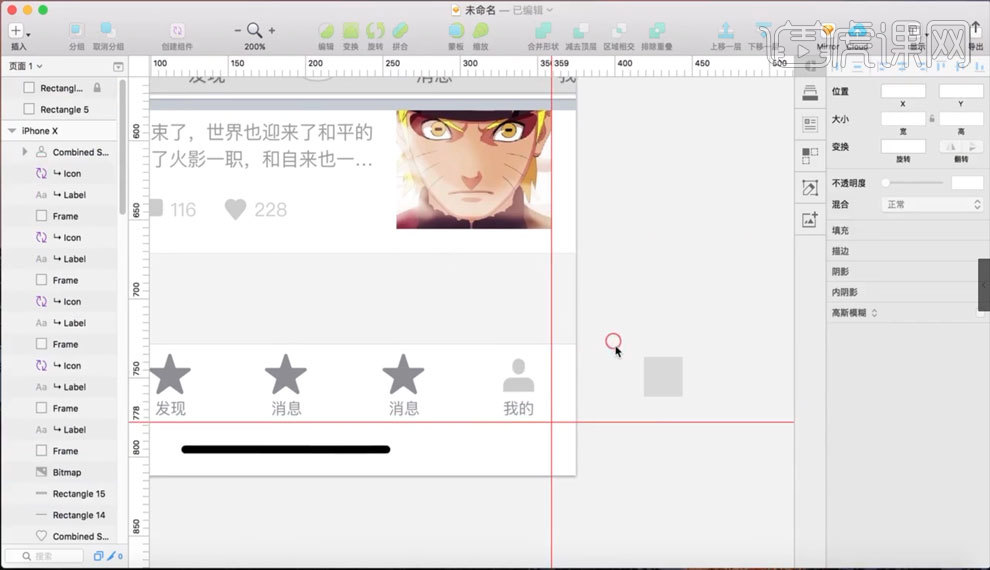
16.【矩形工具】画一条线,放到文章下方,在页面底部画一个矩形,【导入】图标素材,【Ctrl+Shift+G】对图标进行解组【如图所示】。

17.【矩形工具】画矩形,修改圆角,在画出矩形的下方接着画矩形,修改矩形上方圆角【如图所示】。

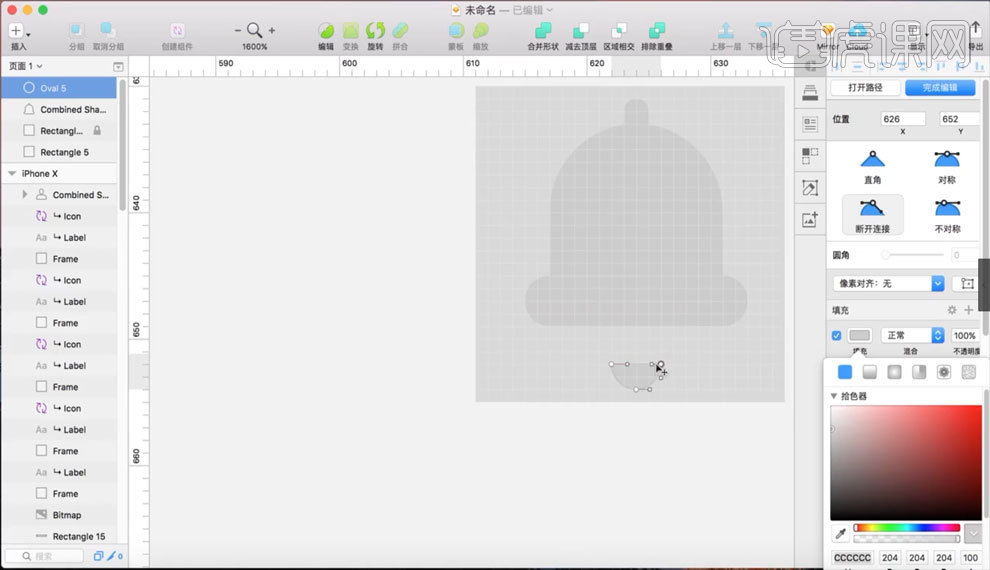
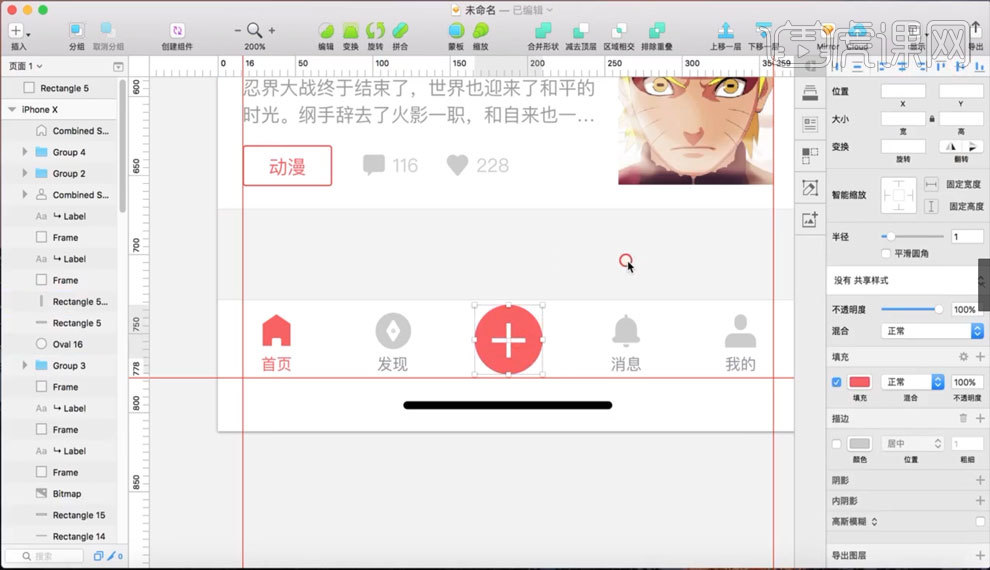
18.【矩形工具】,【双击】矩形修改圆角,下方接着画矩形,然后在上方再画一个小矩形,修改上方圆角,在图形底部画圆,双击圆形删除顶部锚点【如图所示】。

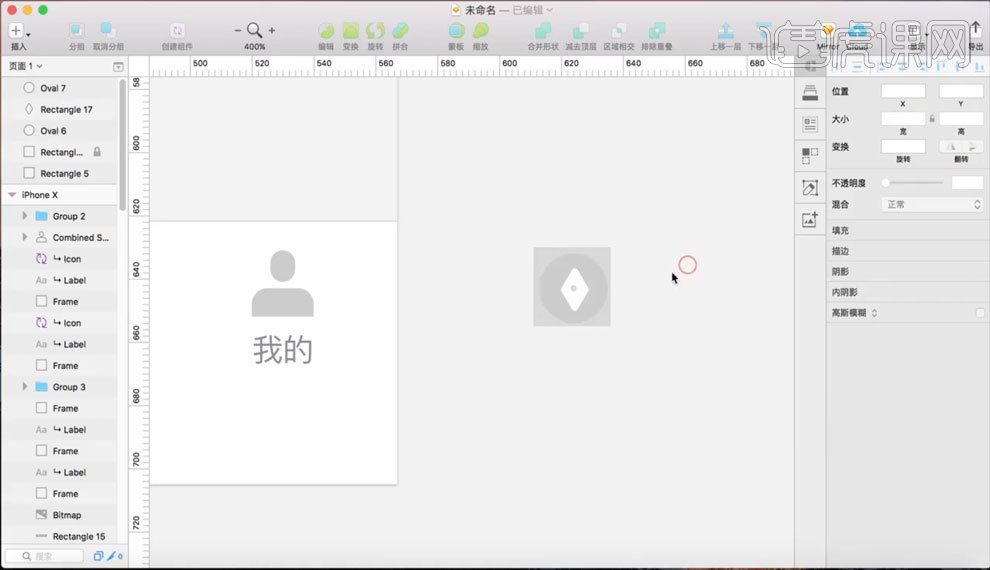
19.【椭圆工具】画圆,去掉描边,填充颜色,在内部画正方形,双击修改锚点让它变为菱形,菱形内部画圆修改颜色【如图所示】。

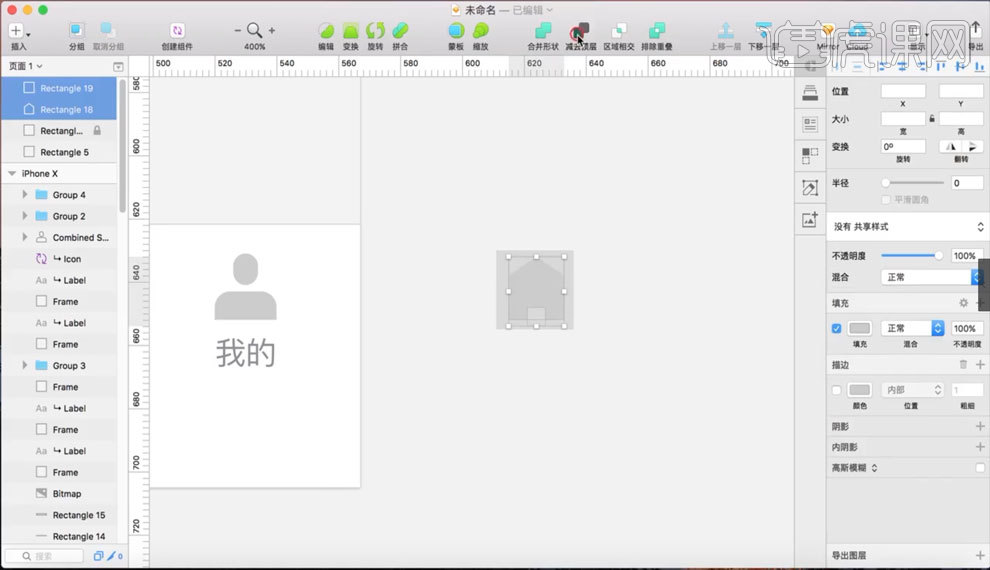
20.【矩形工具】画矩形,【双击】矩形,在上方增加锚点,按住方向键将锚点向上移动,在内部画一个矩形调整颜色,选中两个矩形,点击【减去顶层】【如图所示】。

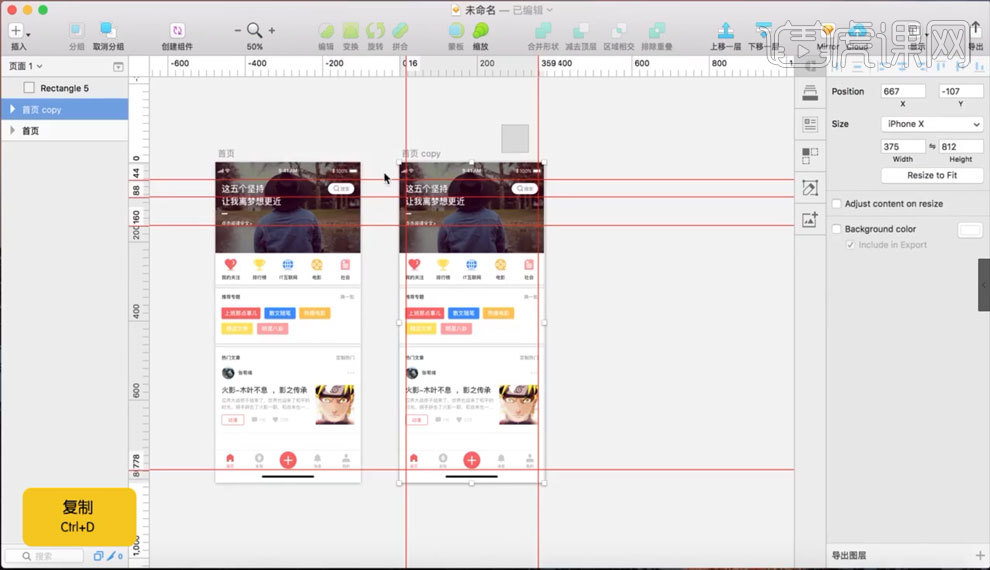
21.【椭圆工具】画圆,内部画矩形,复制一层然后调整角度【如图所示】。

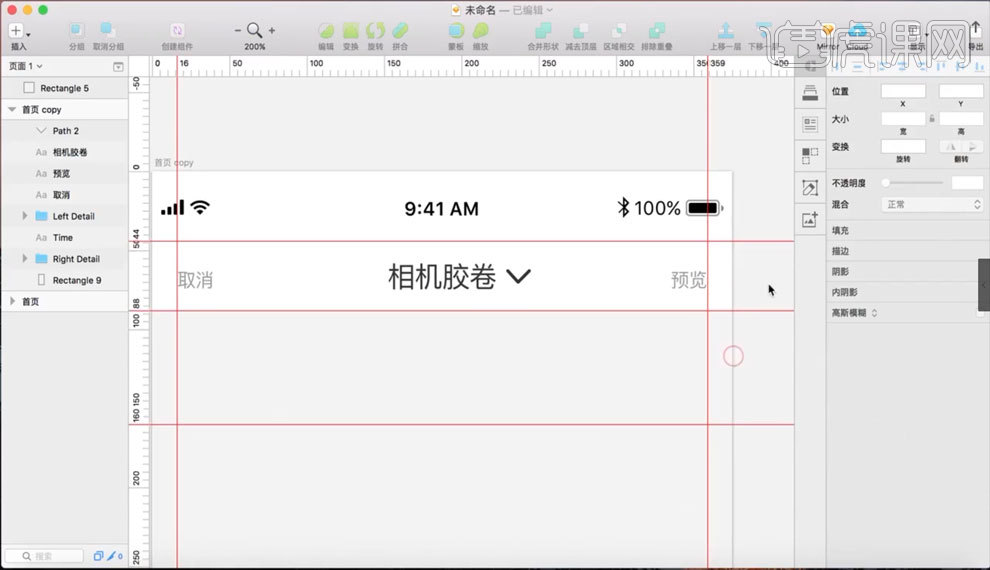
22.选中【首页】图层组,【Ctrl+D】复制,【如图所示】。

23.把所有组件删除,导入黑色顶端状态栏【如图所示】。

24.【T】文字工具打字,【V】钢笔工具,画一个三角形,选择描边,【如图所示】。

25.【矩形工具】画矩形,【Ctrl+D】复制,【如图所示】。

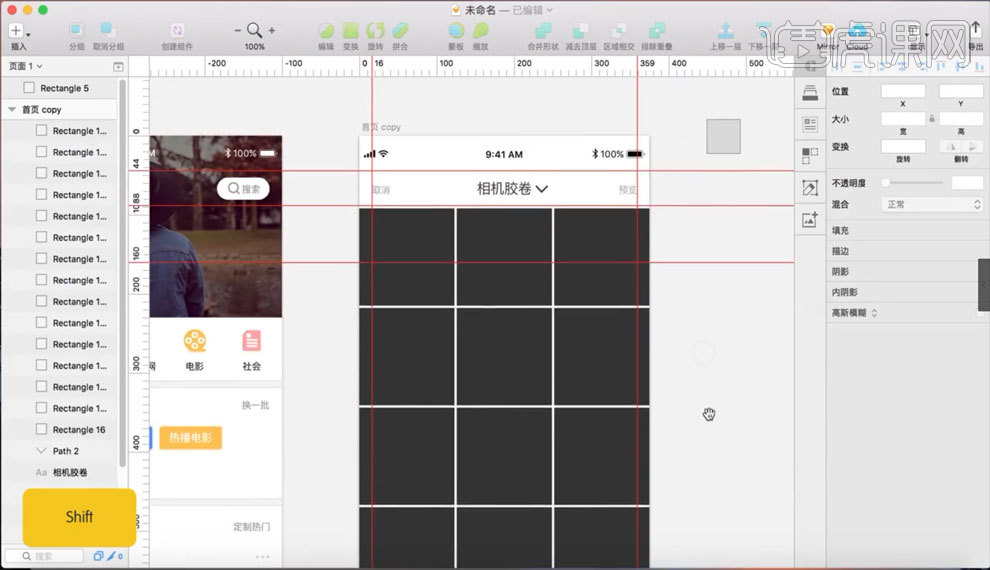
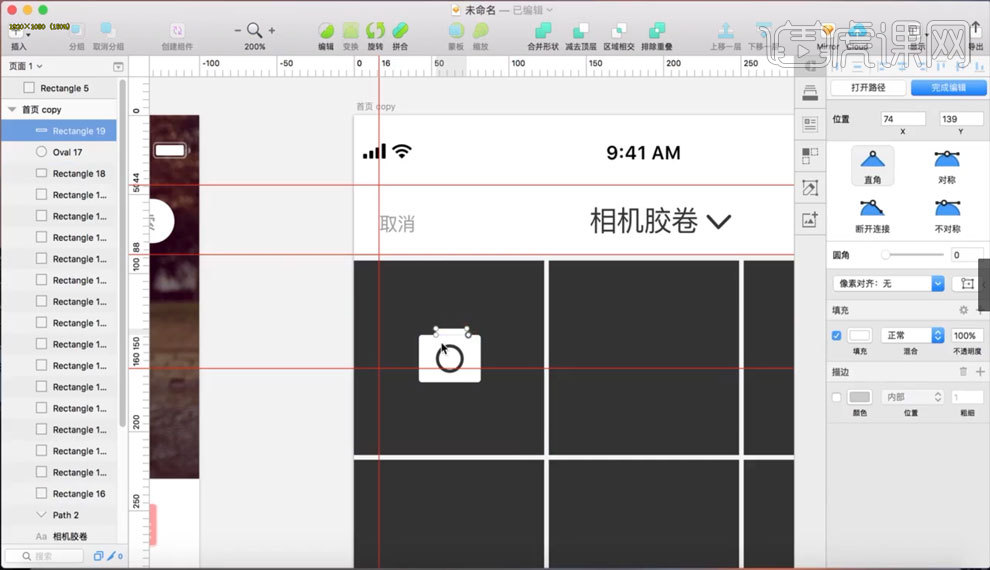
26.【矩形工具】画矩形,去掉描边,【椭圆工具】在矩形内部画圆,去掉填充,选择描边,在矩形顶端再画矩形,双击修改锚点,【如图所示】。

27.复制图片,点击蒙版剪切进网格内,【如图所示】。

28.在页面底部画白色矩形,在矩形内部再画矩形框,【T】文字工具打字【如图所示】。

29.本节课到此结束,谢谢观看。