宠物类APP交互动效设计
发布时间:2019年11月07日 10:22
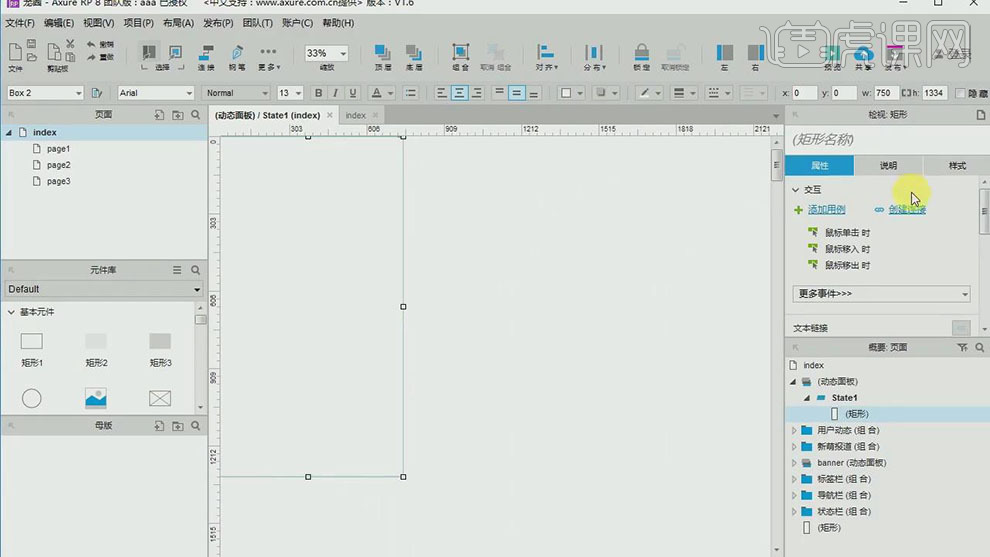
1. 【打开】Axure软件,【新建】画布。具体效果如图示。

2. 【拖入】矩形元件,调整至IPhone6尺寸大小。具体效果如图示。

3. 【拖入】矩形元件,根据Iphone6的状态栏和导航栏尺寸,调整合适的大小,【填充】深色。【拖入】状态栏元件,放置合适的位置。具体效果如图示。

4. 按Ctrl键【拖动复制】导航栏至底部,根据尺寸标准,修改尺寸高度,排列至底部合适的位置。具体效果如图示。

5. 【拖入】一级标题元件,输入标题文字,【字体】默认,字号36PX,【颜色】白色。放置合适的位置。按Ctrl键【拖动复制】标题至导航栏其他的位置,【修改】文字内容,调整字号大小。具体效果如图示。

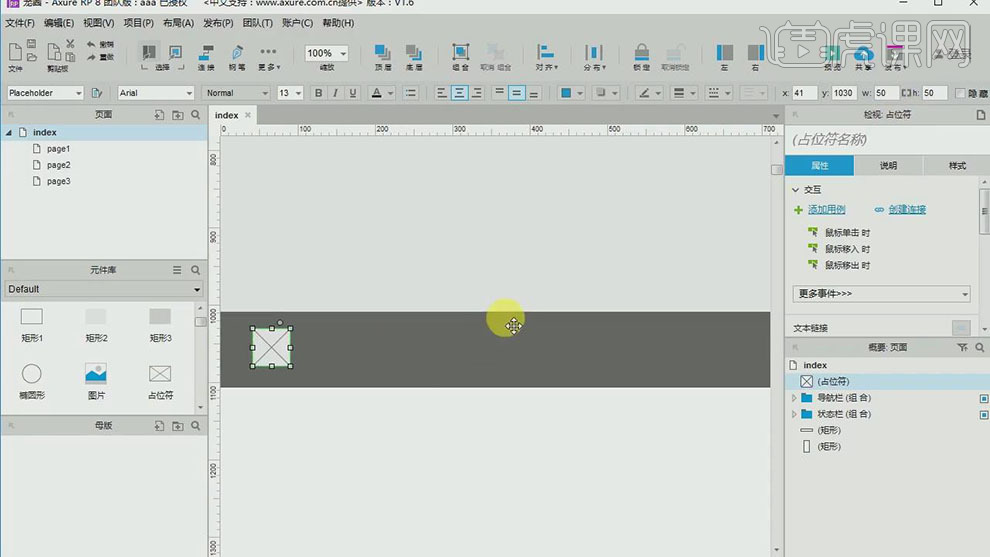
6. 【拖入】占位符元件,大小40PX,排列至导航栏右侧合适的位置。具体效果如图示。

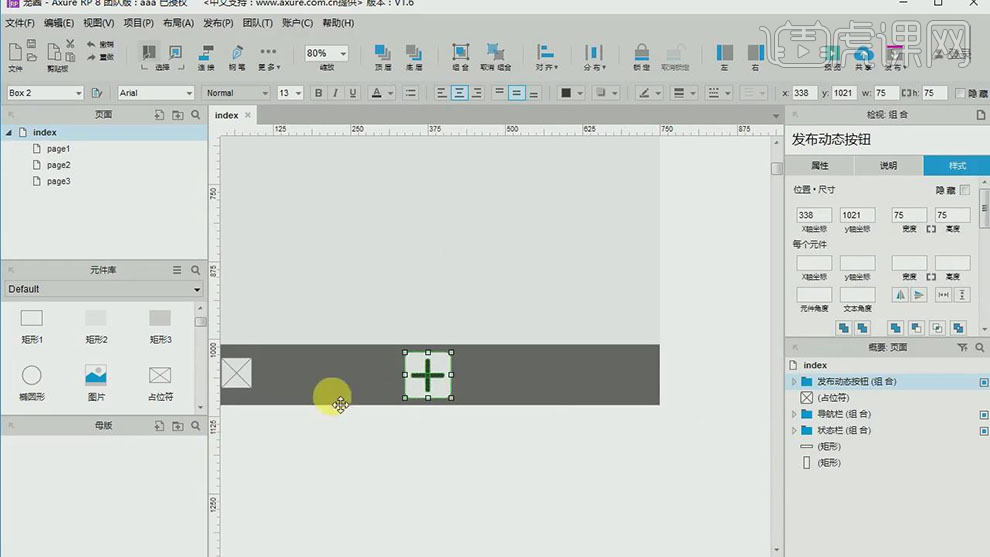
7. 【选择】关联的元件图层,按【Ctrl+G】编组,【重命名】图组。【拖入】占位符元件,大小50PX,排列至底部标签栏上方合适的位置。具体效果如图示。

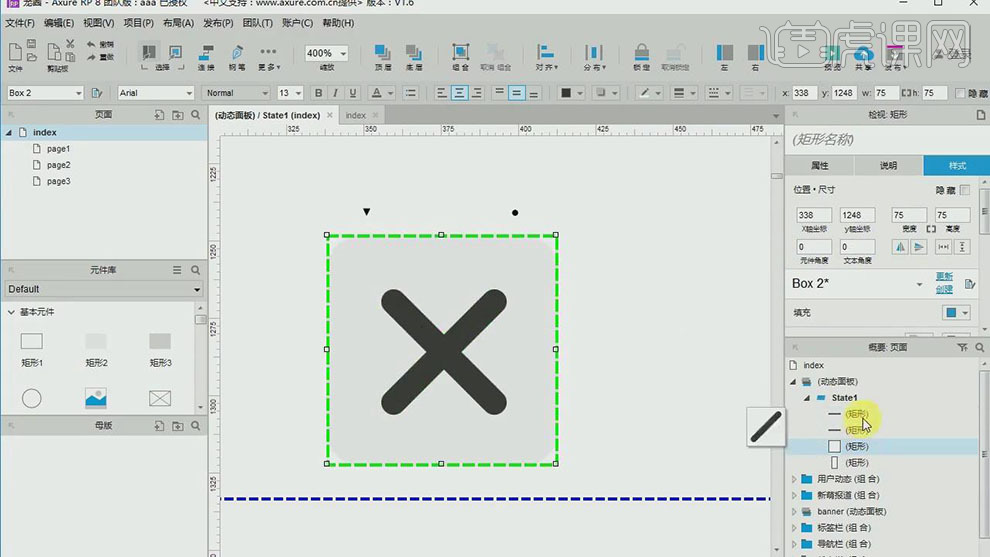
8. 【拖入】矩形元件,调整圆角,【填充】合适的颜色,调整大小,排列至标签栏正中间位置。根据设计思路,【拖入】矩形元件,调整圆角和大小,【填充】深色,绘制十字图标。【选择】关联矩形元件,按【Ctrl+G】编组,【重命名】。具体效果如图示。

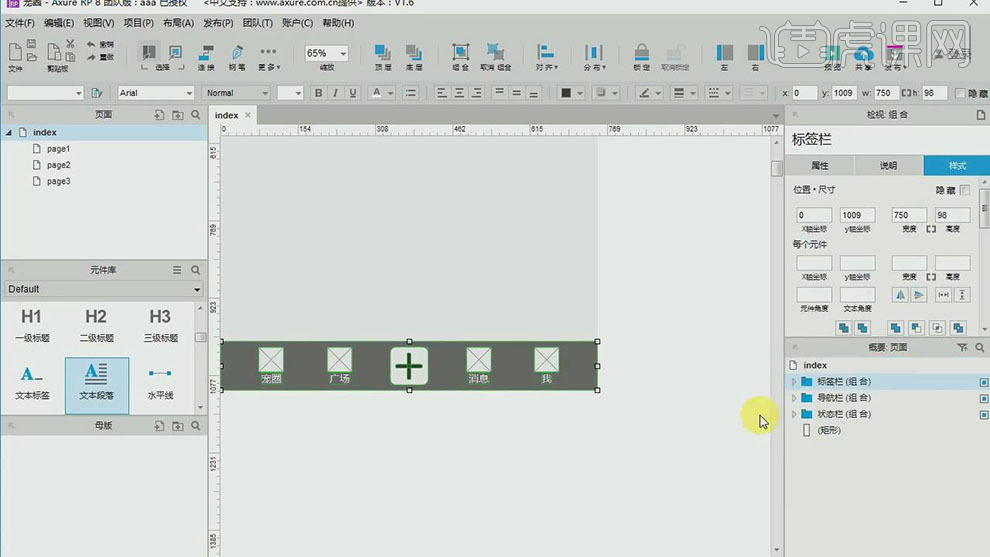
9. 【拖入】文字标签,字号20PX,【颜色】白色,输入文字,【选择】关联元件,按【Ctrl+G】编组,按Ctrl键【拖动复制】至合适的位置,【修改】文字内容。【选择】标签关联图层,按【Ctrl+G】编组,【重命名】标签栏。具体效果如图示。

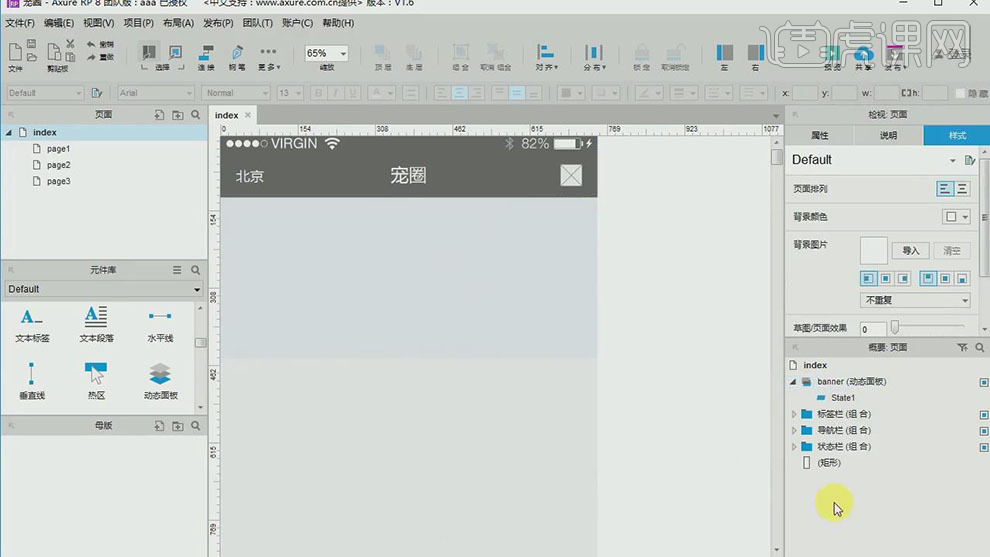
10. 根据整体的设计思路,【拖入】动态面板元件,调整大小,排列至版面合适的位置。按【Ctrl+G】编组,【重命名】Banner。具体效果如图示。

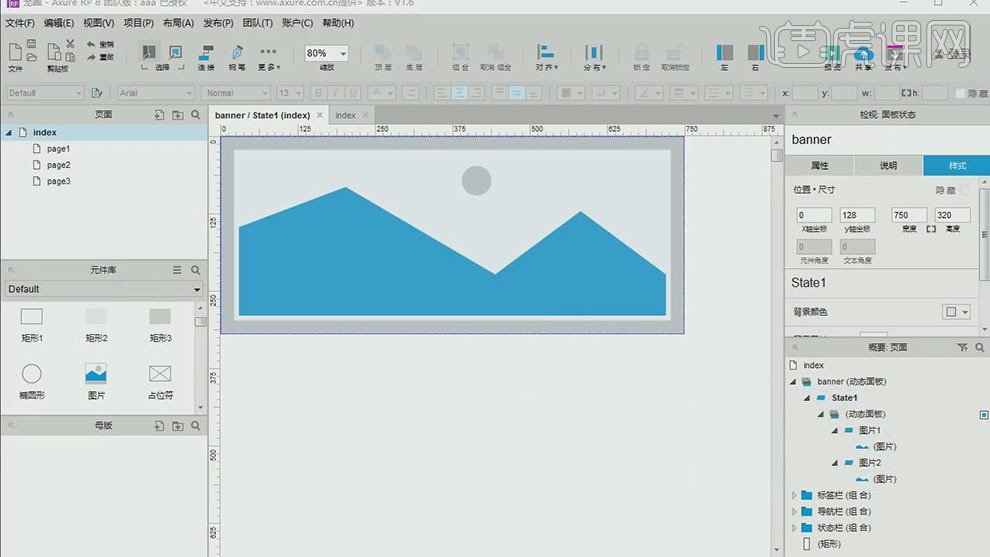
11. 双击【动态面板】,进入【编辑栏】,【拖入】图片元件,调整大小,放置动态框中合适的位置。【选择】图片元件,右击【转换为动态面板】。具体效果如图示。

12. 【选择】图片动态面板组,【重命名】图片1,右击图组【复制动态面板】。具体效果如图示。

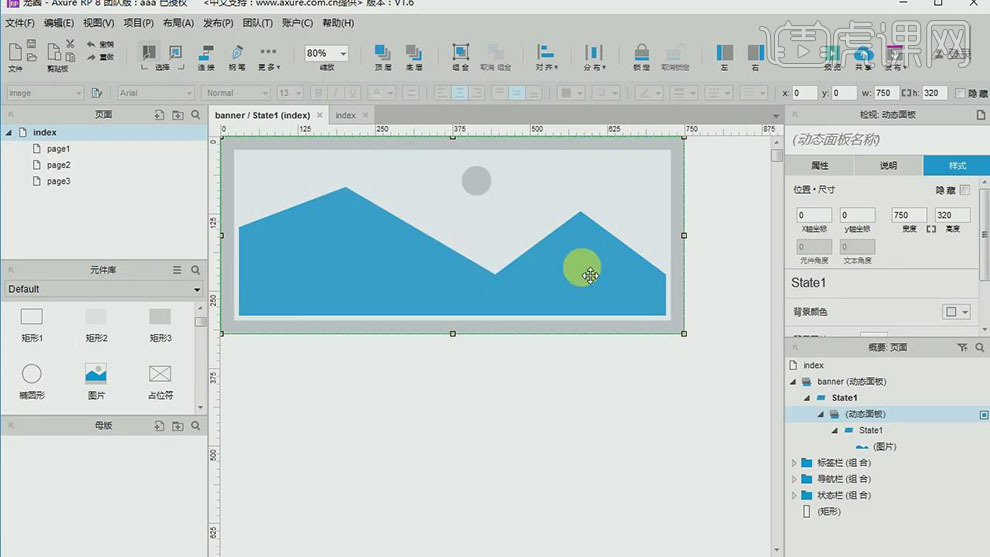
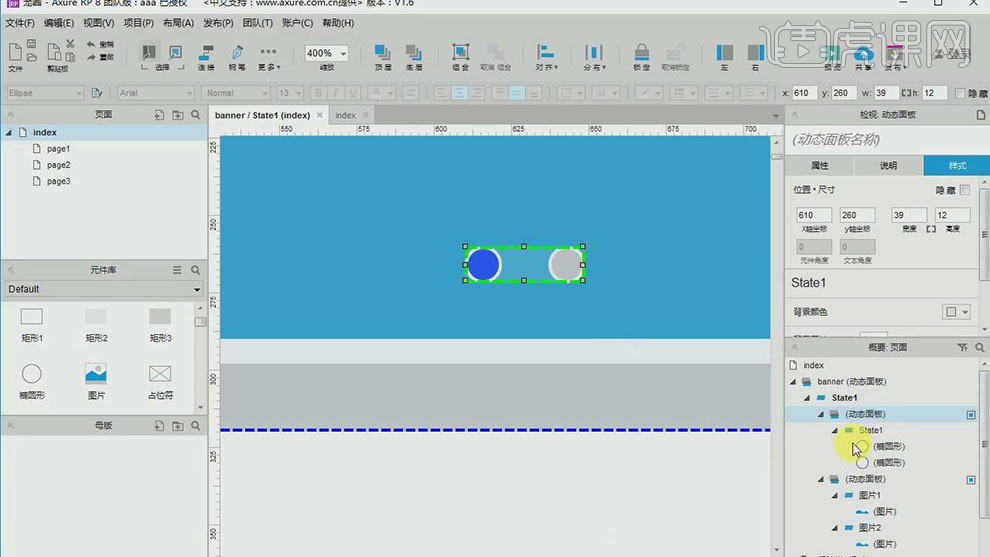
13. 【拖入】椭圆元件,调整大小和颜色,排列至图片元件上方合适的位置。按Ctrl键【拖动复制】至合适的位置,【修改】颜色。【选择】两个椭圆元件,右击【转换为动态面板】。具体效果如图示。

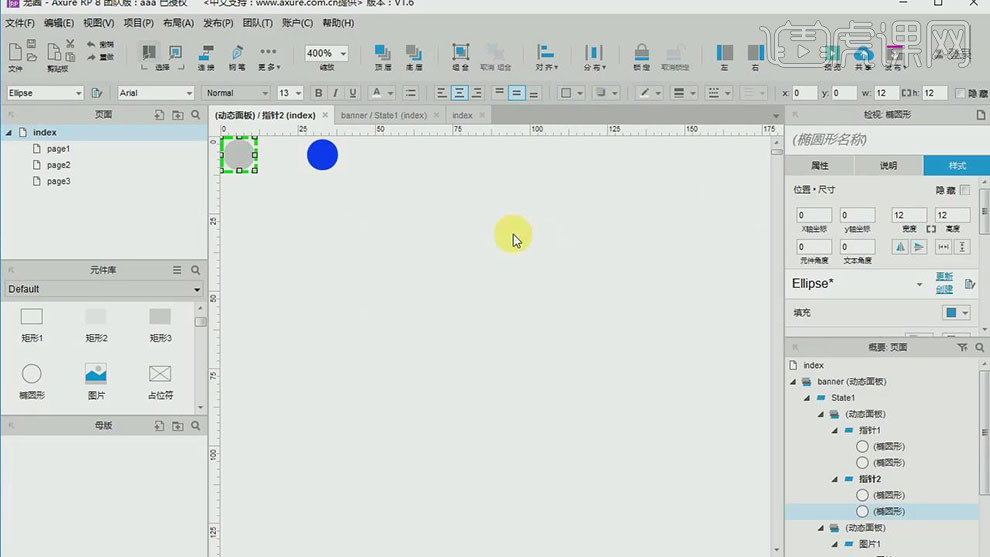
14. 【重命名】椭圆组件,【双击】指针2组件,【修改】椭圆颜色。具体效果如图示。

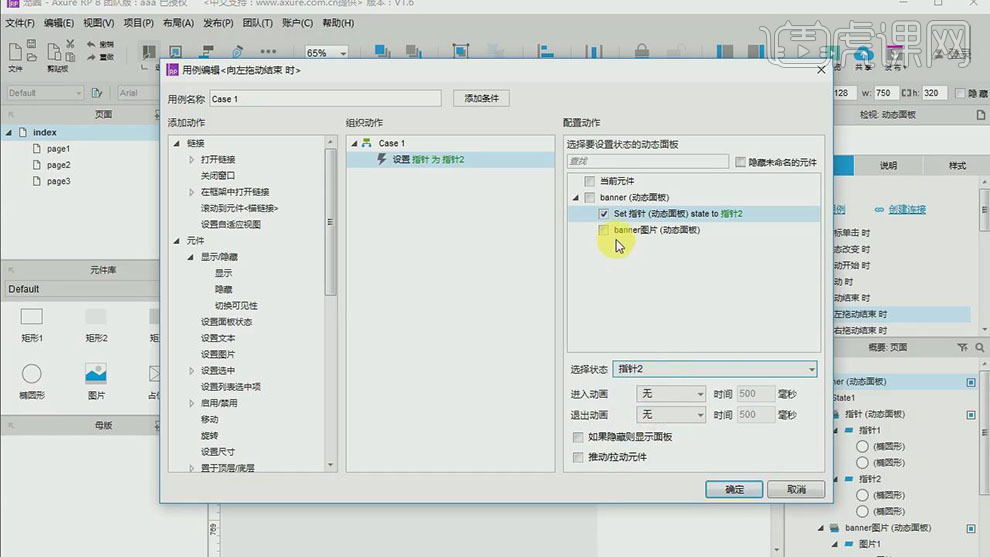
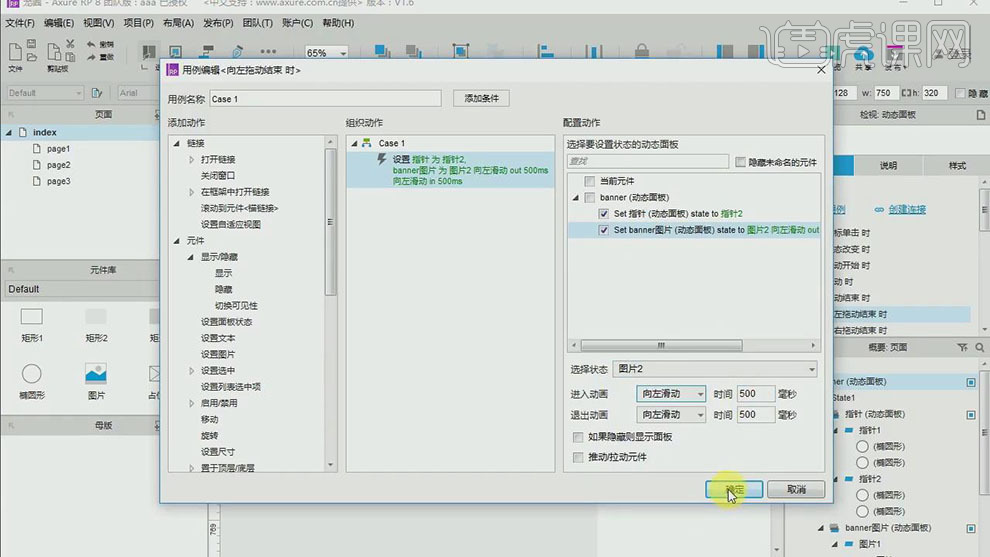
15. 【返回】文档,【重命名】子集动态组。【选择】动态面板组,单击【属性面板】-【向左滑动时】,【勾选】指针动态组,具体参数如图示。

16. 【选择】Banner图组,具体参数如图示。

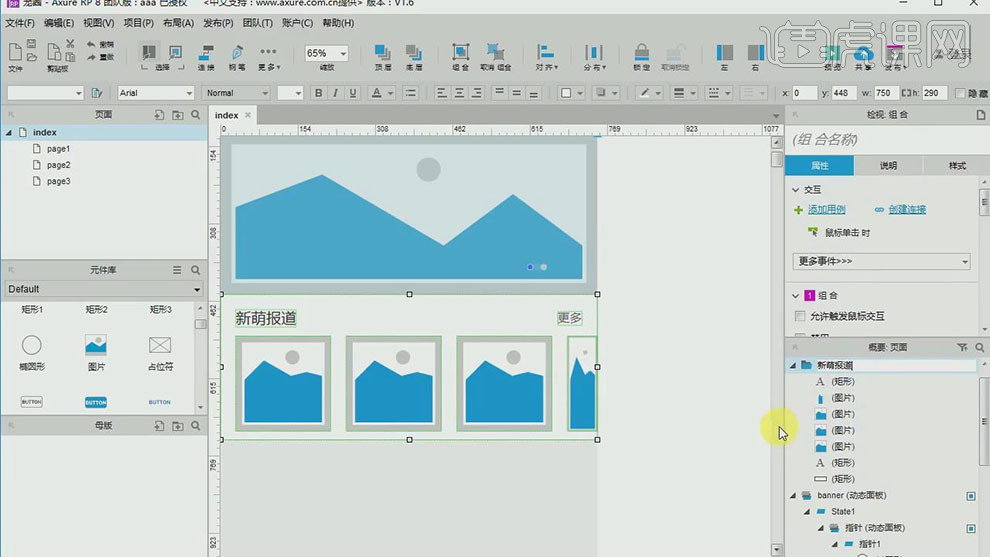
17. 【拖入】矩形元件,高290PX,放置Banner图组下方。【拖入】文字元件,字号30PX,输入文字信息,排列至边距各30PX间距,【拖入】图片元件,大小190PX,按Alt键【拖动复制】图片元件,排列间距30PX,排列至合适的位置。【复制】文字元件至合适的位置,【修改】文字内容,调整大小 。【选择】所有的关联元件图层,按【Ctrl+G】编组,【重命名】新萌报道。具体效果如图示。

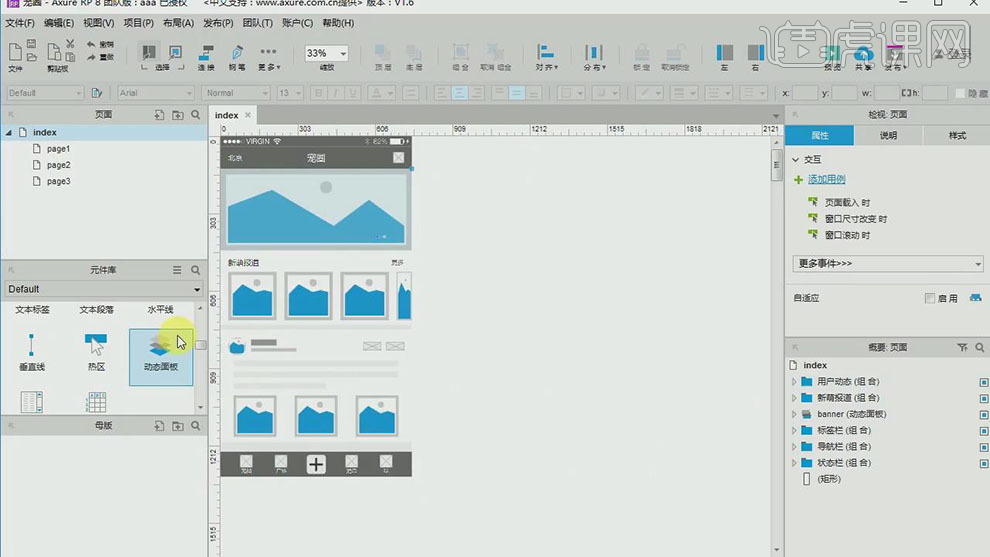
18. 【拖入】矩形元件,高度440PX,【填充】白色,距离上一个区域间距20PX。【拖入】图片元件,大小70PX,【拖动】锚点至椭圆形状,排列至边角间距各30PX。根据设计思路,依次【拖入】其他的元件,绘制用户辅助信息元件。【选择】所有关联的元件图层,按【Ctrl+G】编组,【重命名】用户动态。具体效果如图示。

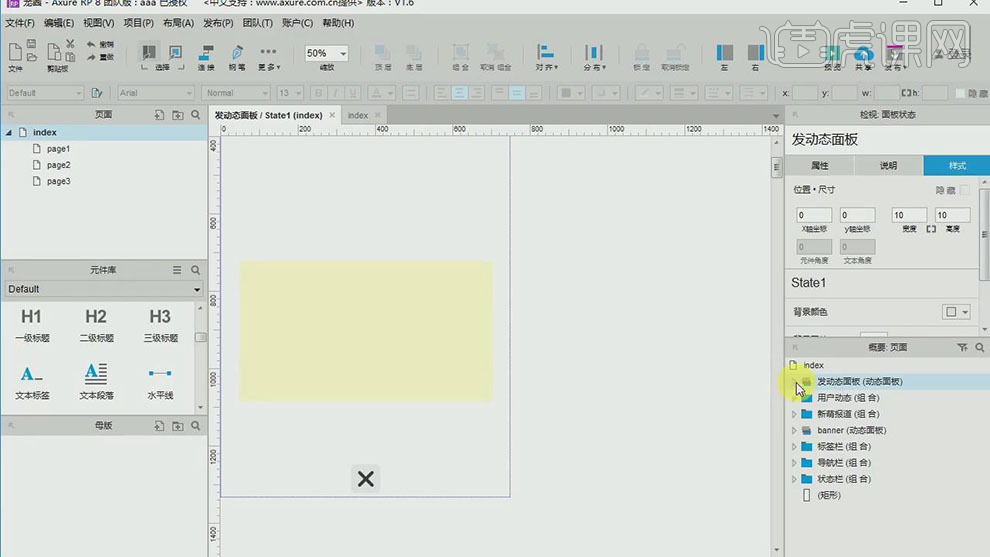
19. 【拖入】动态面板,调整至屏幕大小,放置顶部合适的位置。双击面板【进入编辑组】,【拖入】矩形元件,调整至屏幕大小,【填充】白色,放置屏幕上方合适的位置。具体效果如图示。

20. 单击【样式】,【透明度】90%,【拖入】矩形元件,调整大小和位置,绘制动态按钮组件,排列至发布按钮的位置。具体效果如图示。

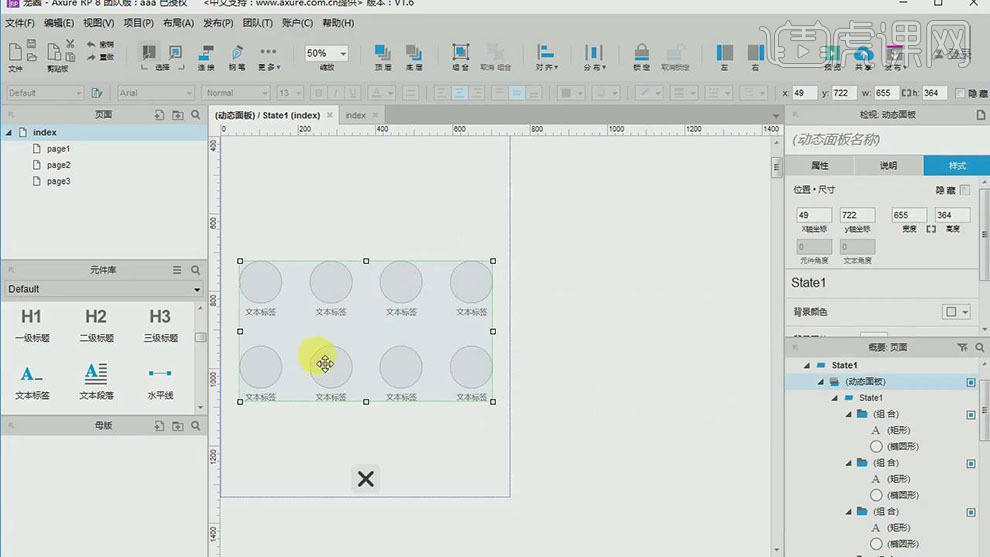
21. 【选择】关联矩形元件,按【Ctrl+G】编组,【重命名】关闭。【拖入】占位符,右击【椭圆】,【拖入】文字元件,修改内容,排列至合适的位置。【选择】关联元件,按【Ctrl+G】编组,按Ctrl键【拖动复制】,排列至合适的位置。具体效果如图示。

22. 【选择】动态面板组,右击【隐藏】,【重命名】图组。具体效果如图示。

23. 【选择】按钮组件,单击【属性】-【鼠标单击时】,具体参数如图示。

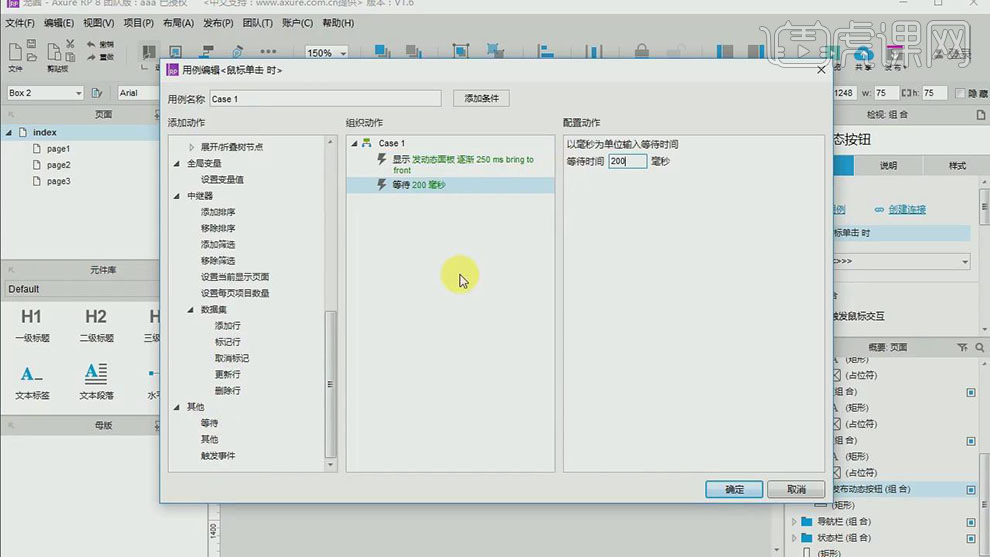
24. 单击【等待元件】,具体参数如图示。

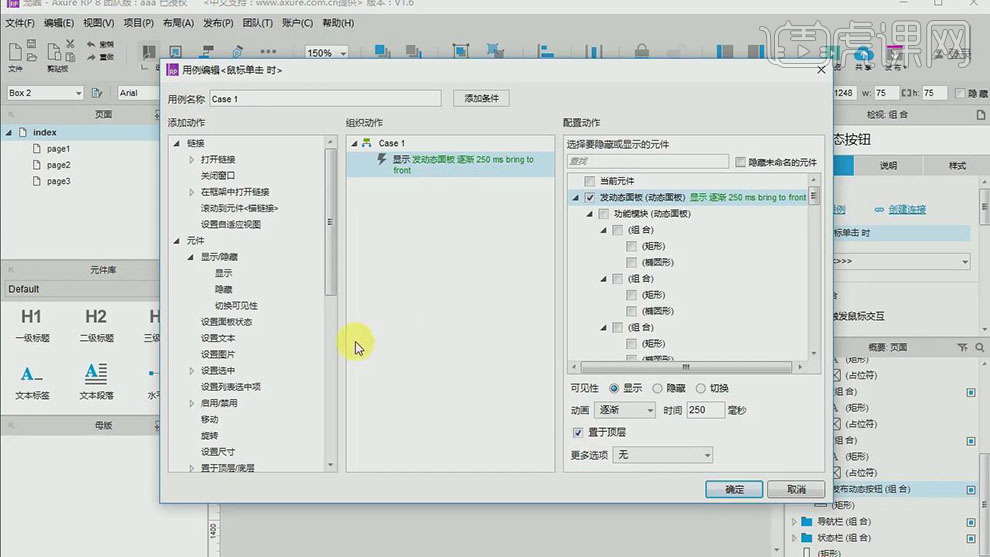
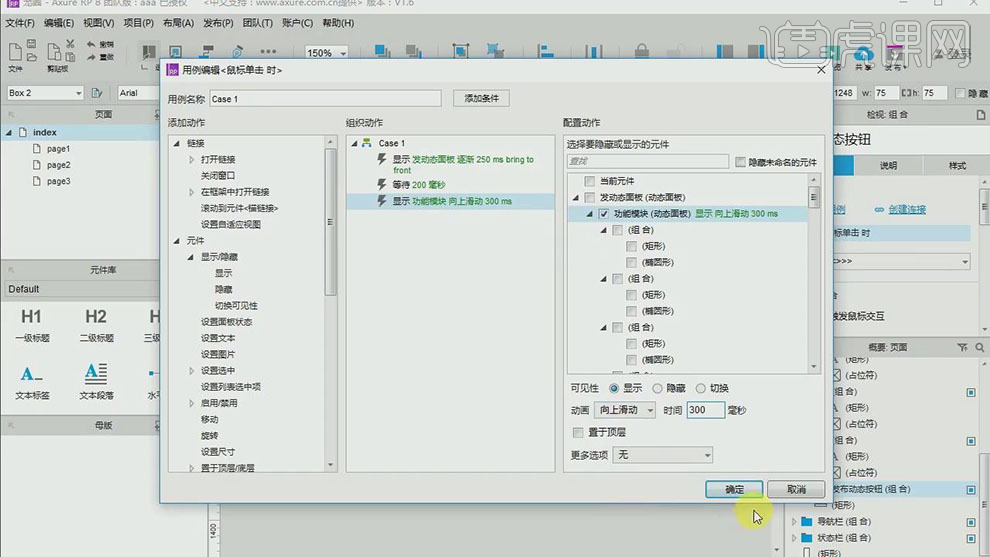
25. 单击【显示元件】,具体参数如图示。

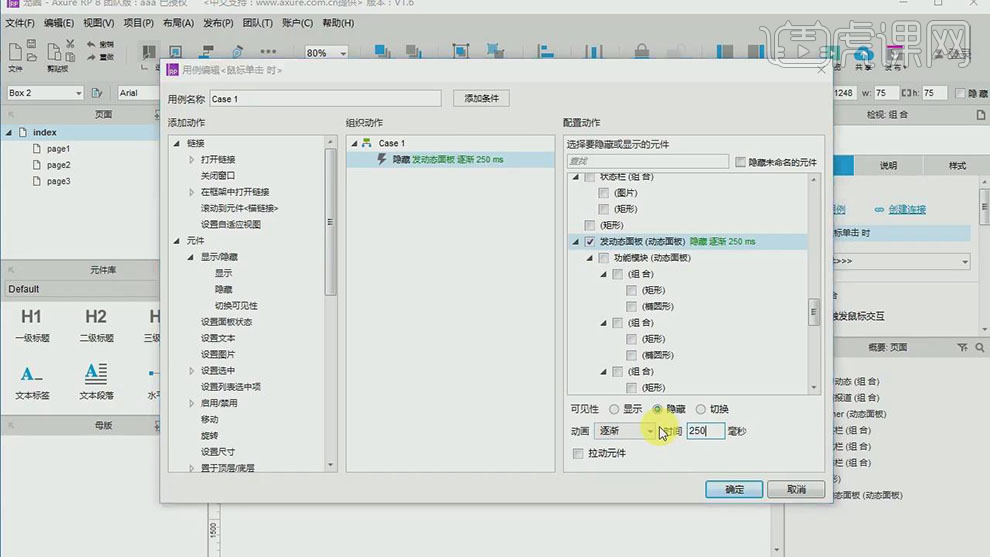
26. 调整组件图层顺序,【选择】发动态组件,单击【属性】-【鼠标单击时】,单击【隐藏元件】,具体参数如图示。

27. 学习重点的内容如图示。

28. 最终效果如图示。