Sketch怎么制作列表页酷炫闪动动效
发布时间:暂无
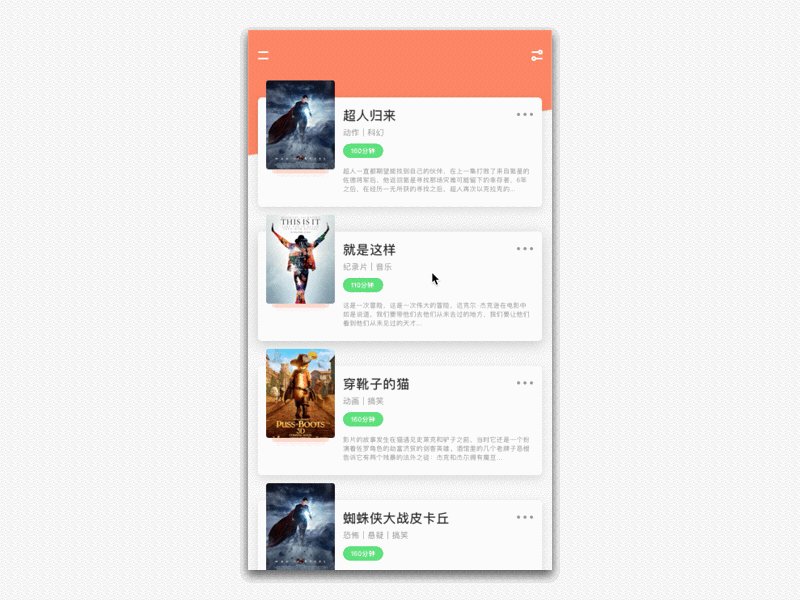
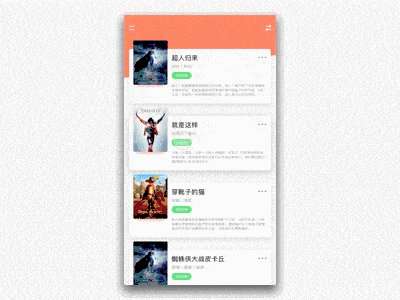
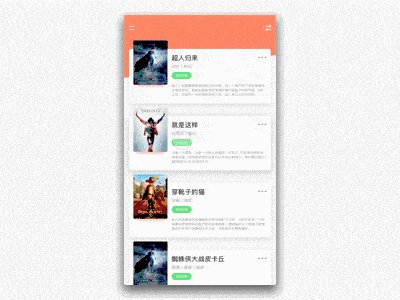
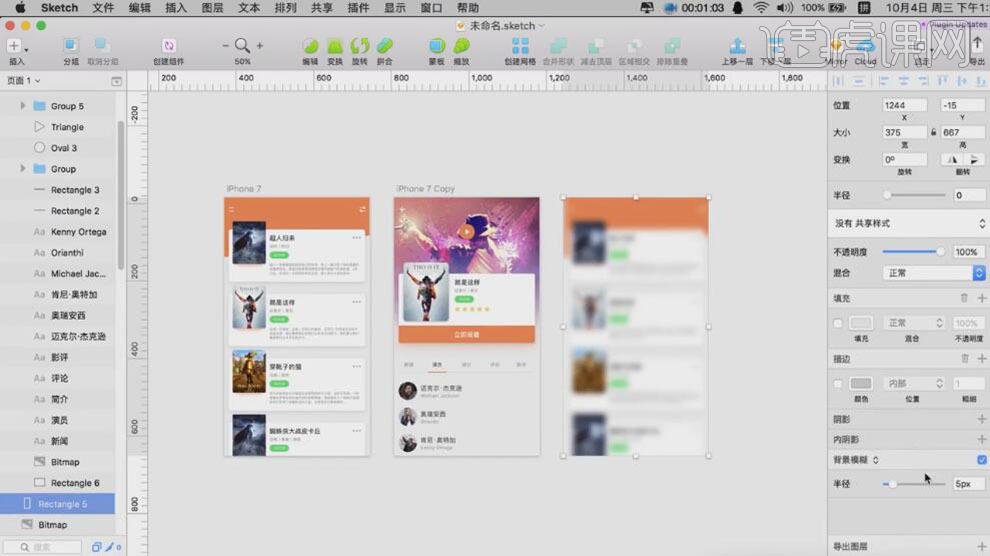
1、【打开】Sketch软件,【打开】Sketch素材。具体效果如图示。

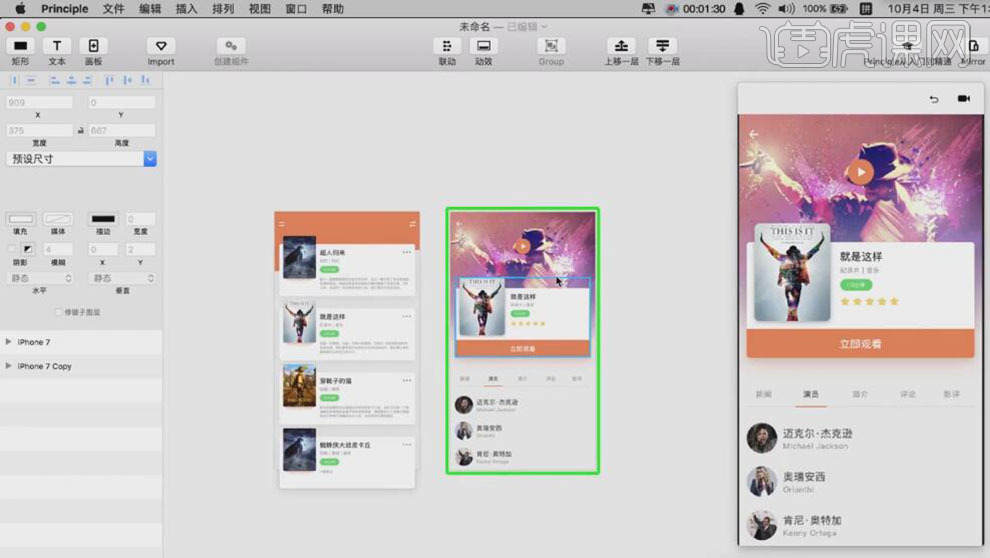
2、【打开】Principle软件,【新建】任意大小的画布,单击【文件】-【从Sketch导入】。具体效果如图示。

3、【删除】画面多余的素材,【切换】Sketch软件,【选择】图片素材,按【Ctrl+C】复制,【返回】Principle软件,按【Ctrl+V】粘贴,移动至
合适的位置。具体效果如图示。

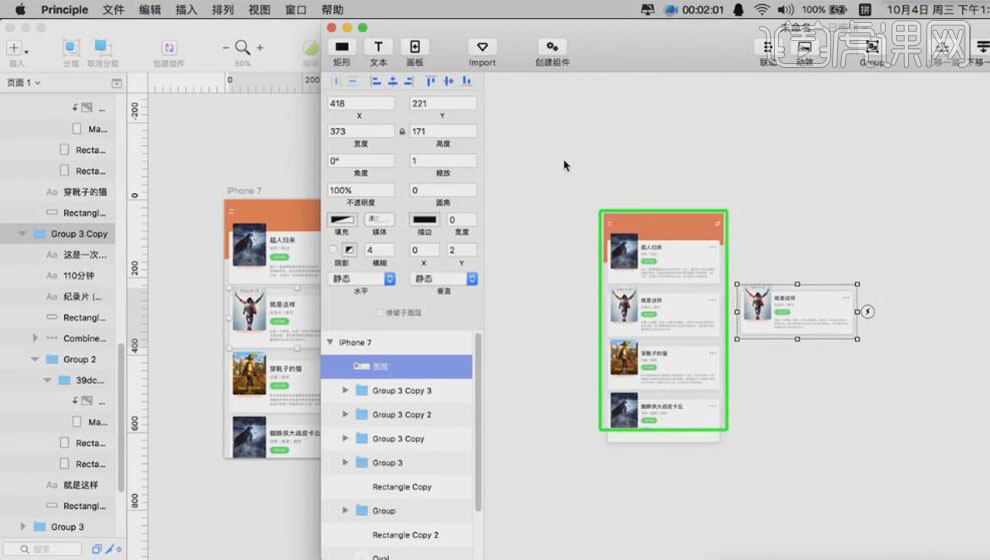
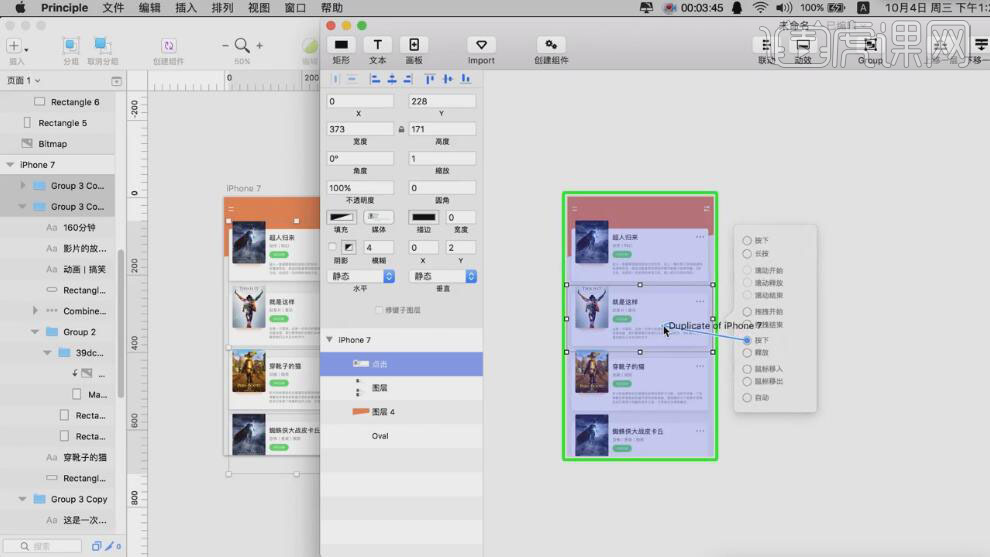
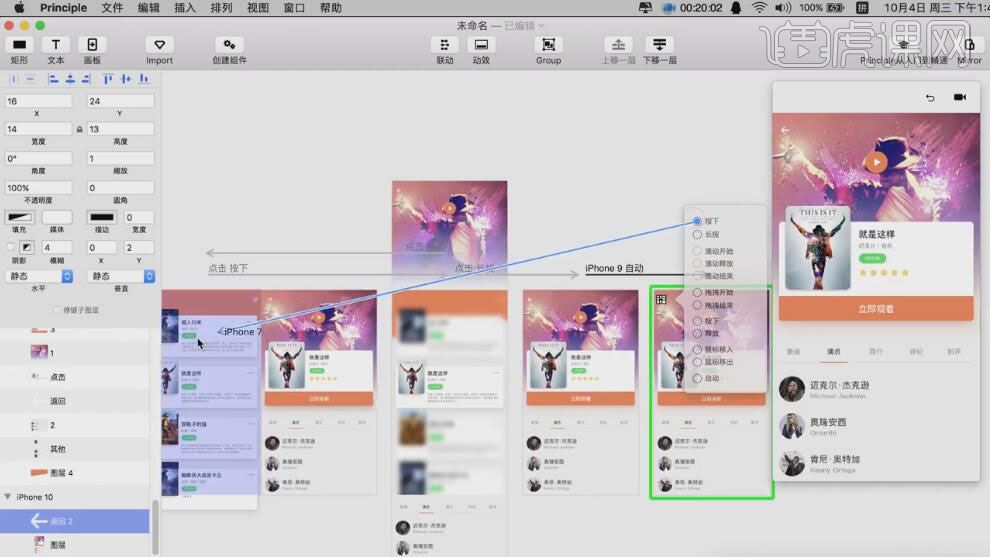
4、【切换】Sketch软件,【选择】图片素材,按【Ctrl+C】复制,【返回】Principle软件,按【Ctrl+V】粘贴,移动至合适的位置。【删除】底层关联素材,【选择】点击图层,单击图像选择【按下】拖动箭头至合适的位置。具体显示如图示。

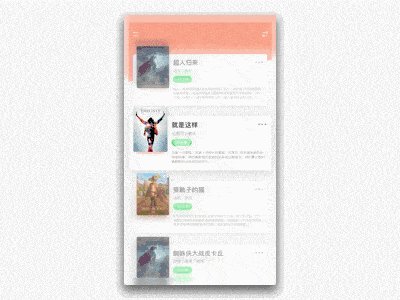
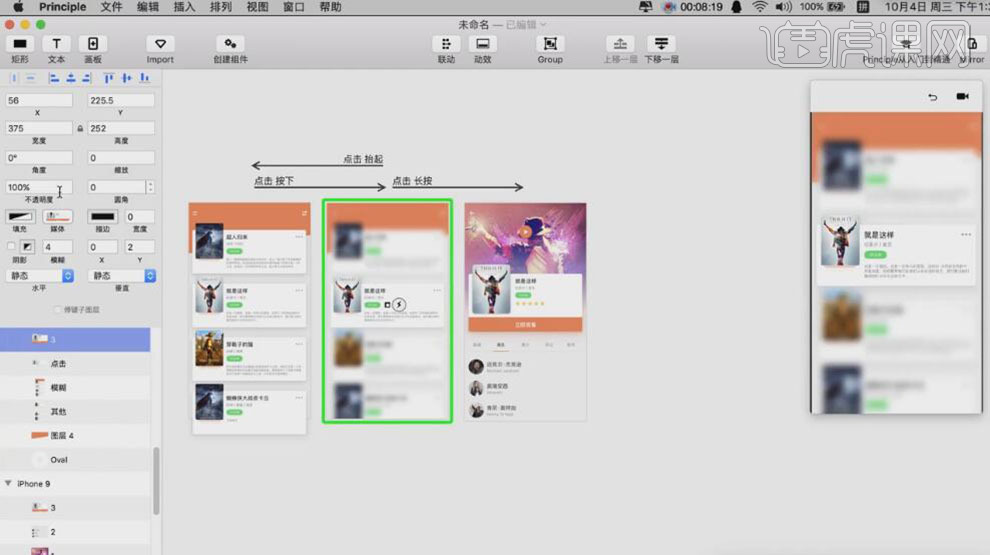
5、【切换】Sketch软件,【选择】毛玻璃素材,按【Ctrl+C】复制,【返回】Principle软件,按【Ctrl+V】粘贴,移动至合适的位置。【复制】点击图层,移动至合适的位置,调整图层顺序单击图像【选择】释放,拖动箭头至合适的方向。具体显示如图示。

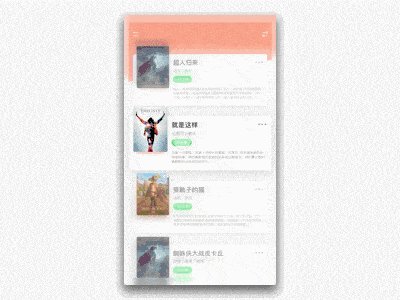
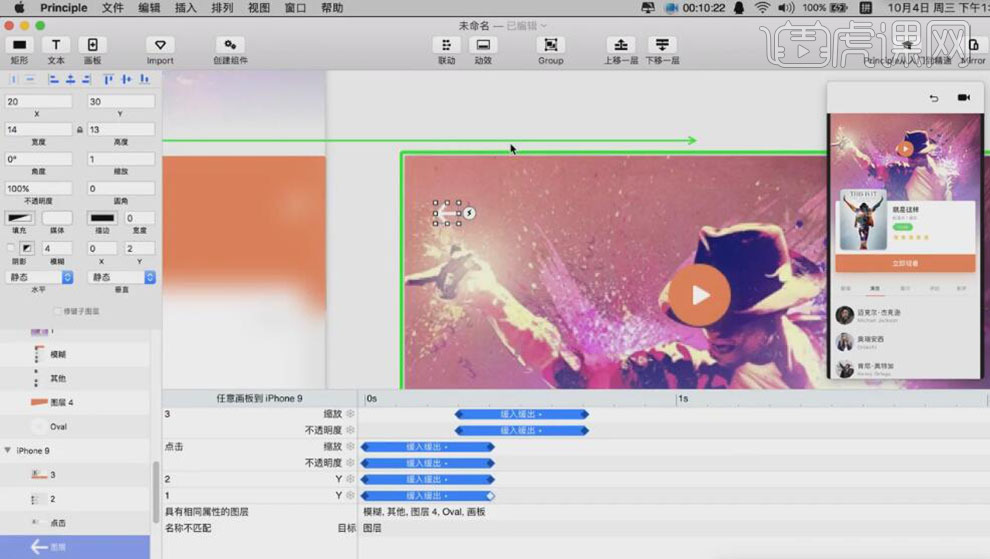
6、【重命名】图层,【复制】模糊图层,调整图层顺序,移动至合适的位置。【透明度】0,【选择】其他图层,【缩放】0。具体显示如图示。

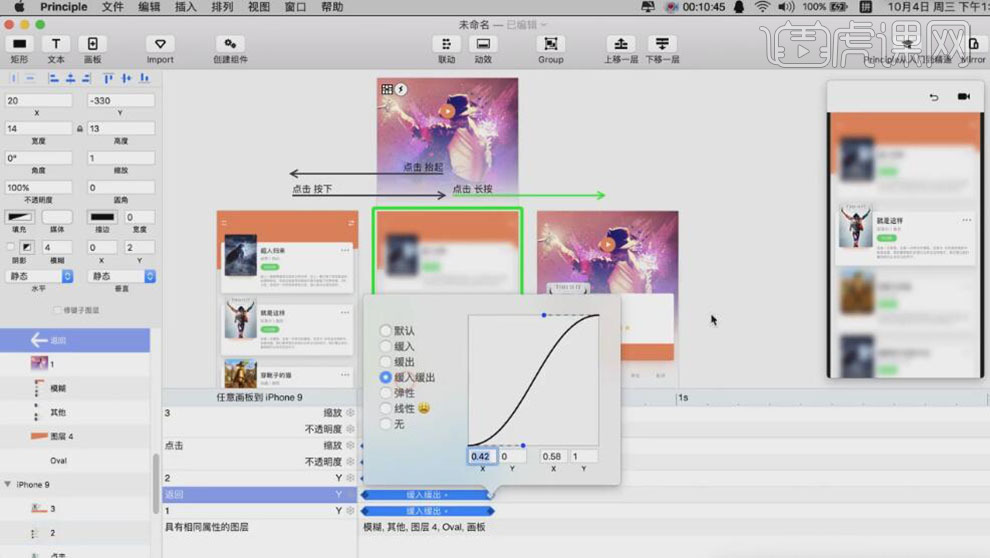
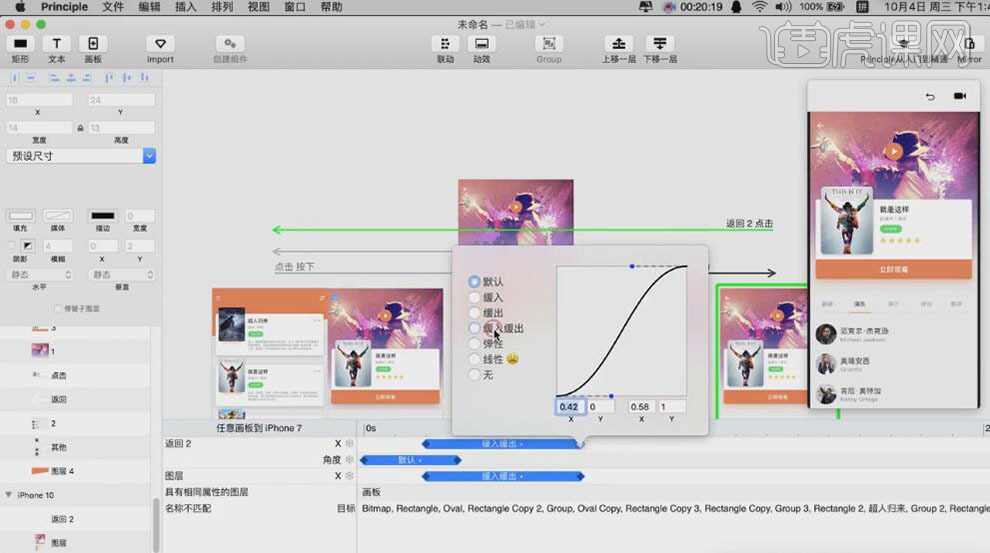
7、【右击】动效时间轴,【选择】缓入缓出。具体显示如图示。

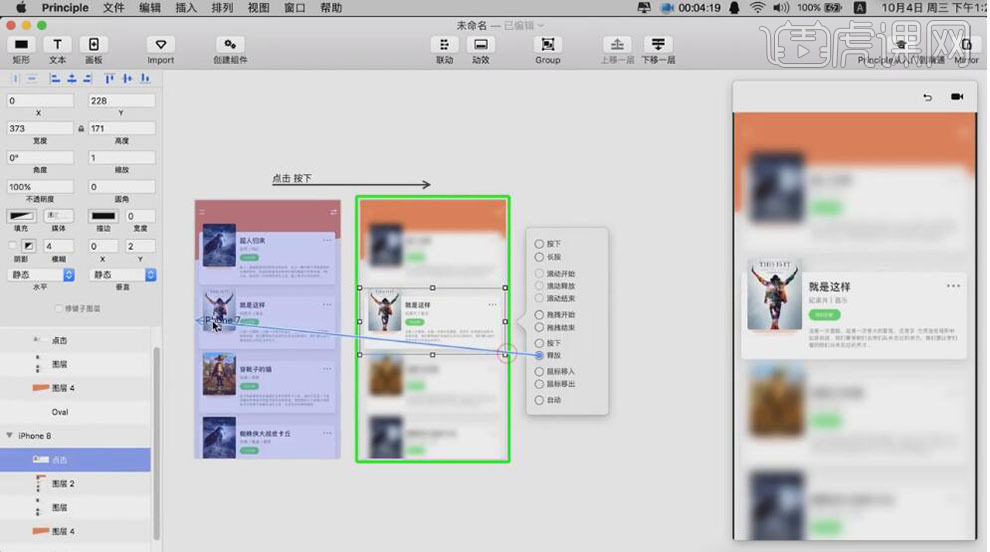
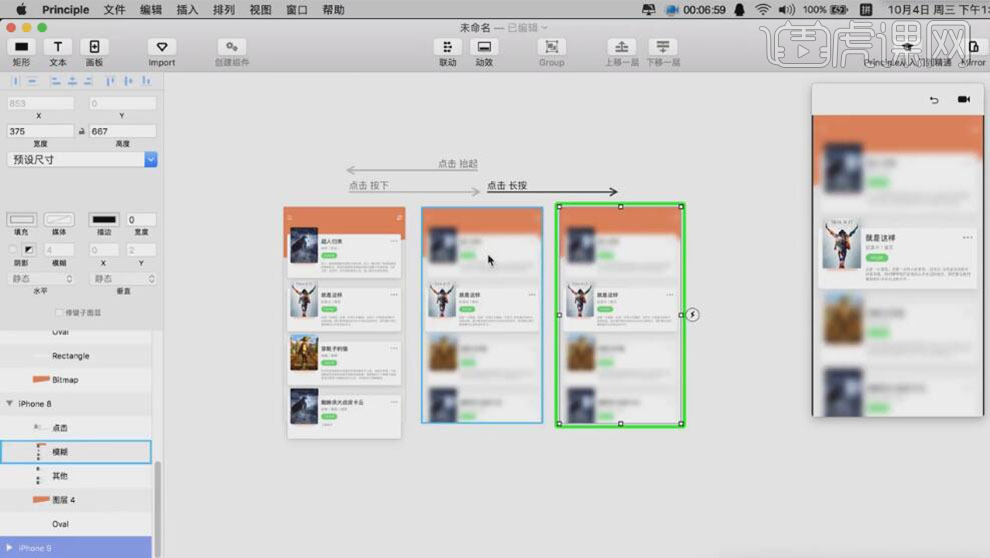
8、【选择】模糊面板上的点击图像,【选择】长按,拖动箭头至合适的方向。具体显示如图示。

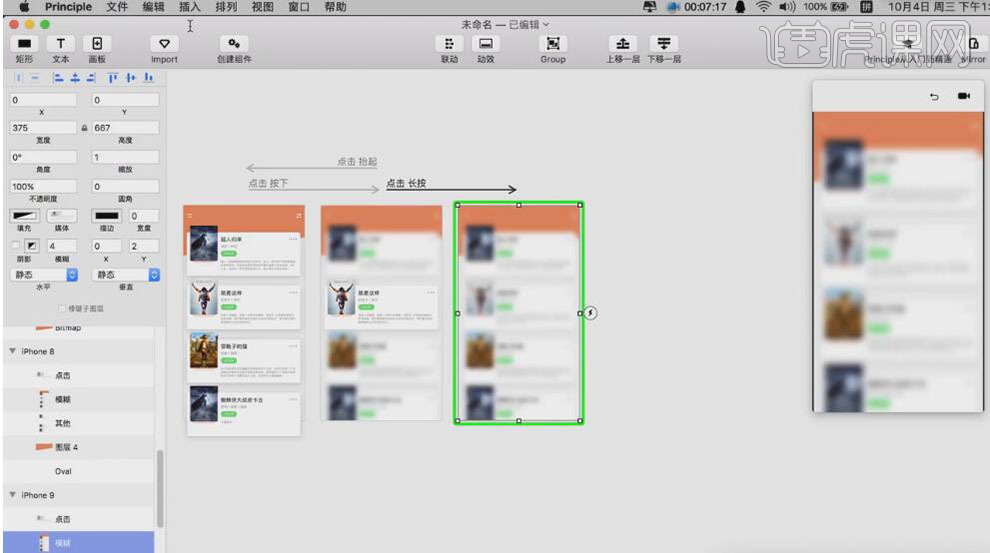
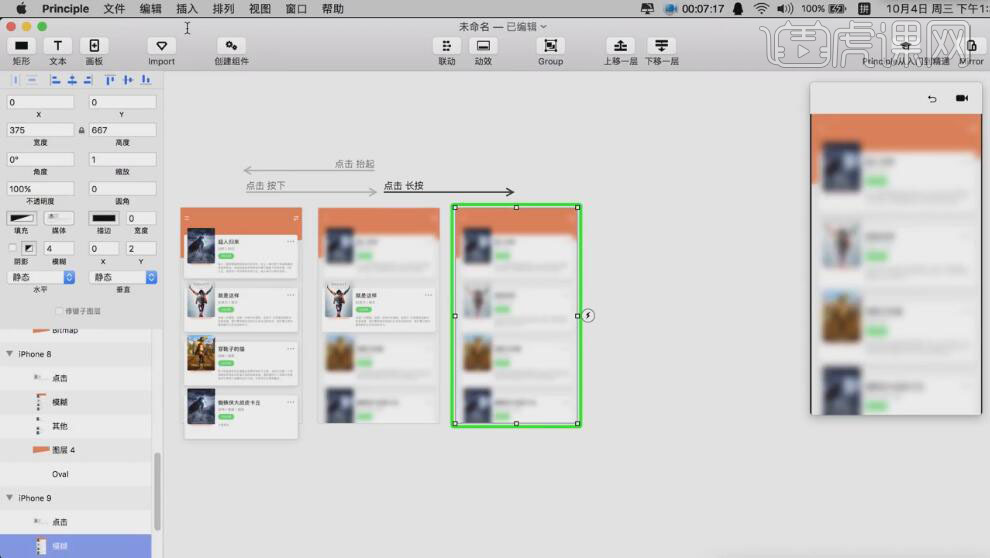
9、【选择】最右侧点击图像,【缩放】0,【不透明度】0。具体显示如图示。

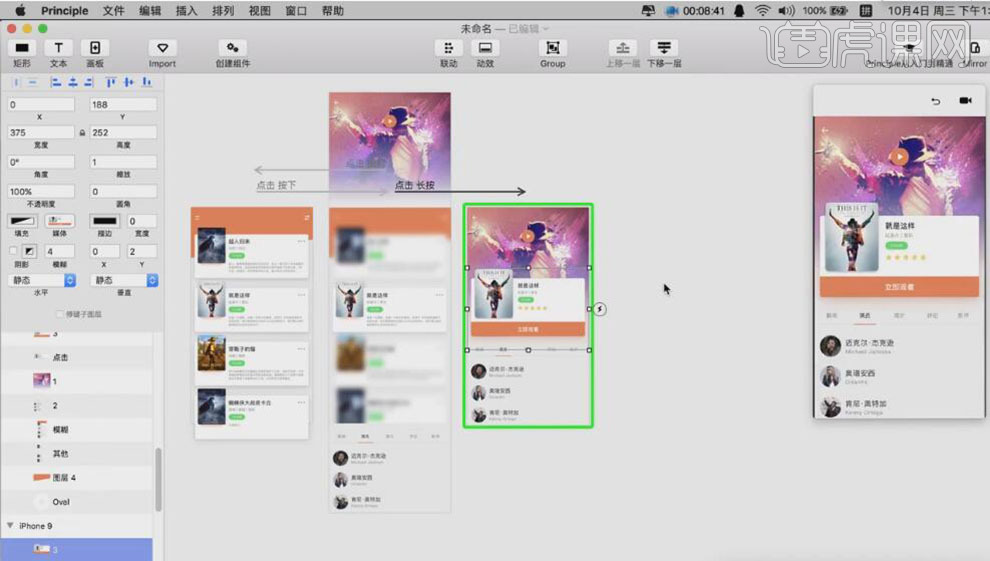
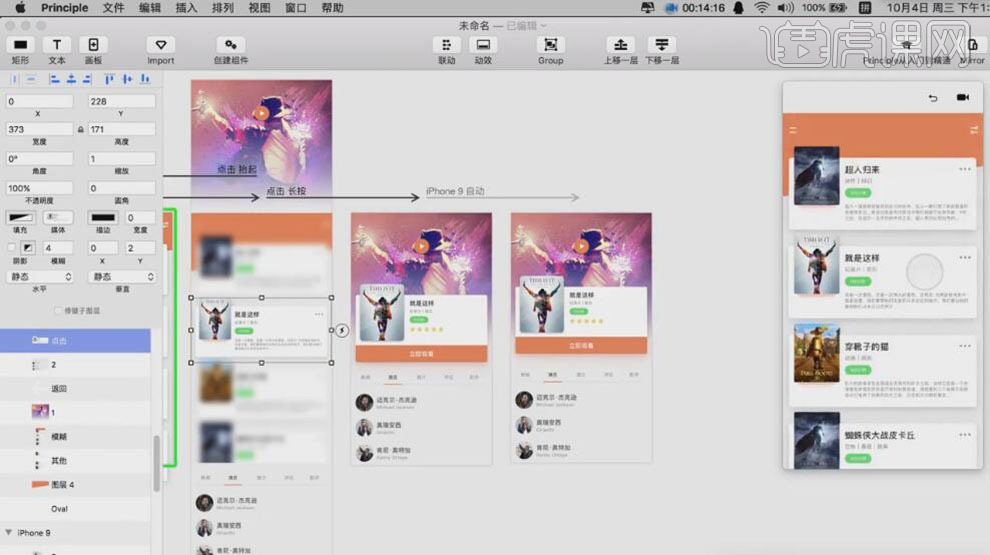
10、【新建】图组,【切换】Sketch软件,依次选择剩余的图片关联素材,按【Ctrl+C】复制,【返回】Principle软件,按【Ctrl+V】粘贴,排列至合适的位置,【重命名】图层。具体显示如图示。

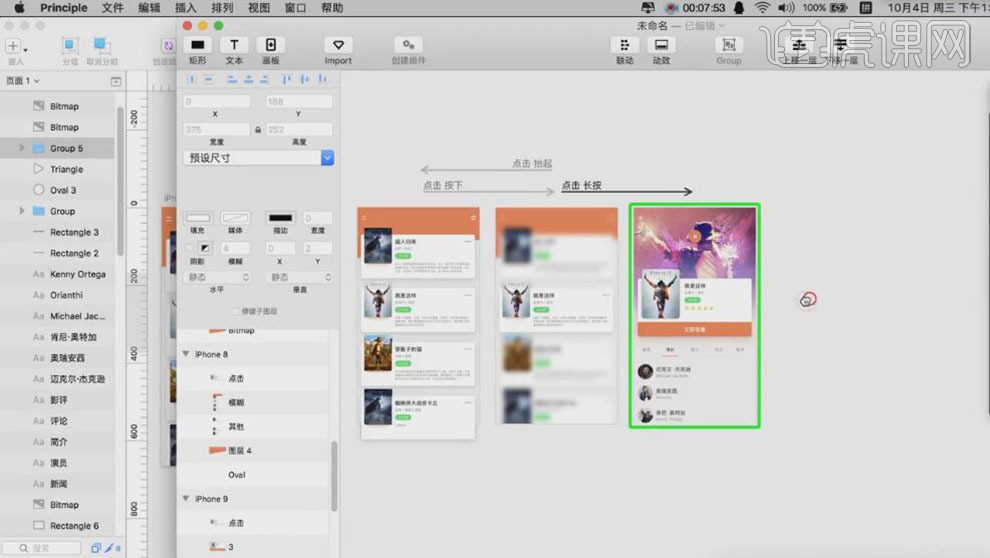
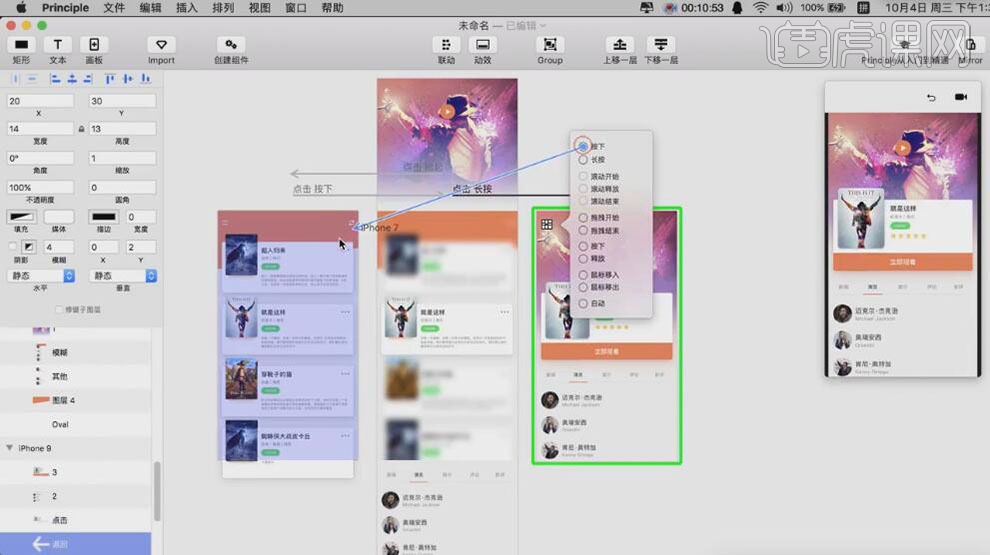
11、【选择】中间画面的点击图层,选择【长按】,拖动箭头至合适的方向。具体显示如图示。

12、【复制】3图层,移动至中间画面上方合适的位置,【不透明度】0,【缩放】0。具体显示如图示。

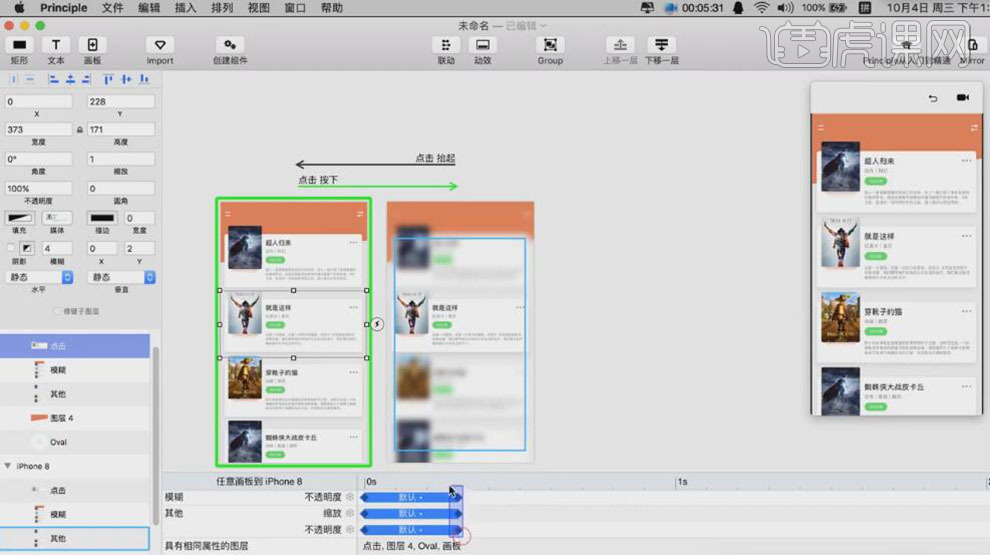
13、【复制】1和2图层,移动至中间画面合适的位置。具体显示如图示。

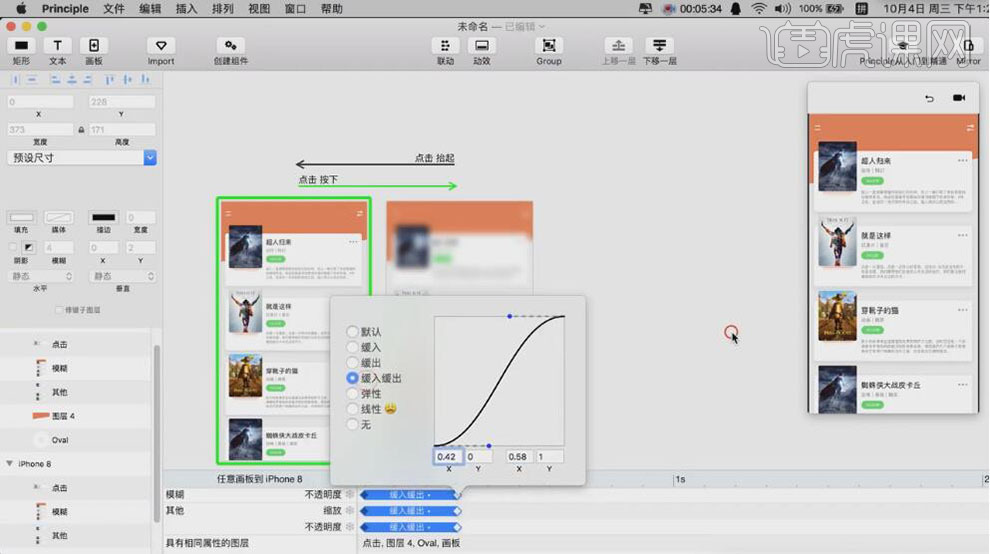
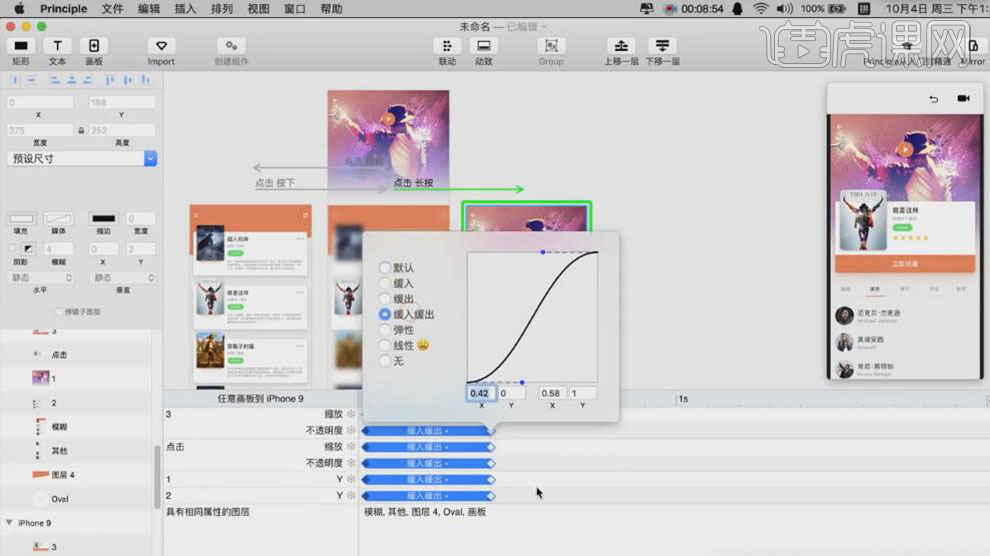
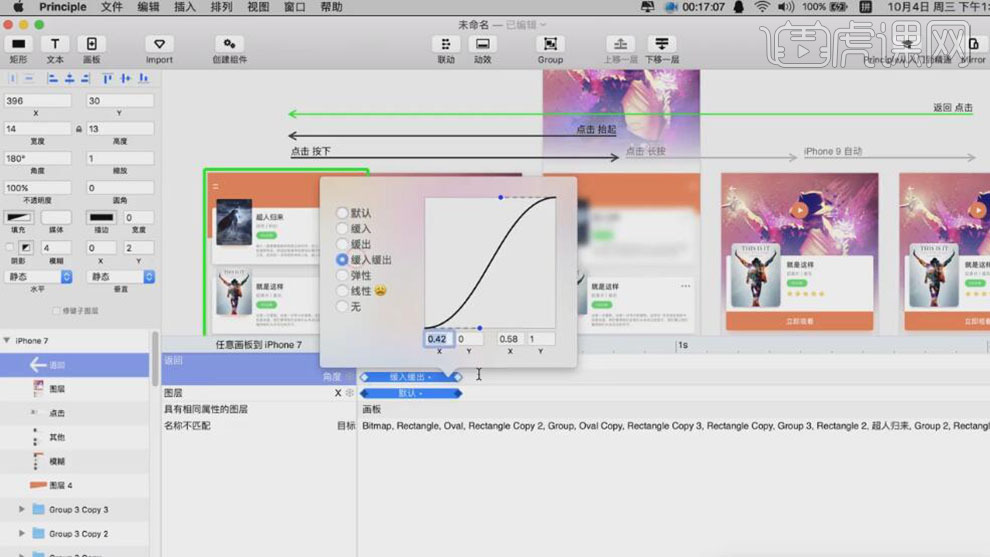
14、【选择】所有的关联动效时间轴,拖动至合适的时间格,添加【缓入缓出动效】。具体显示如图示。

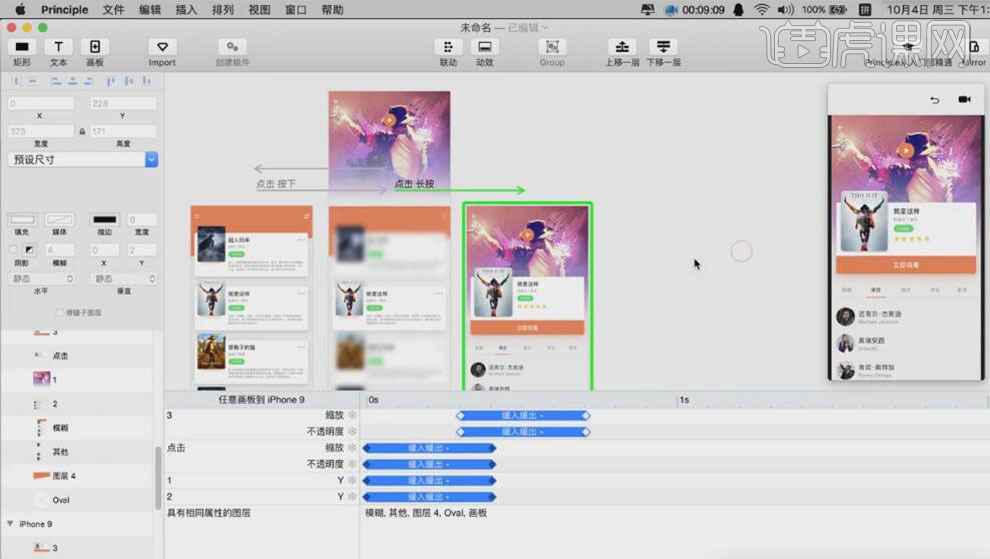
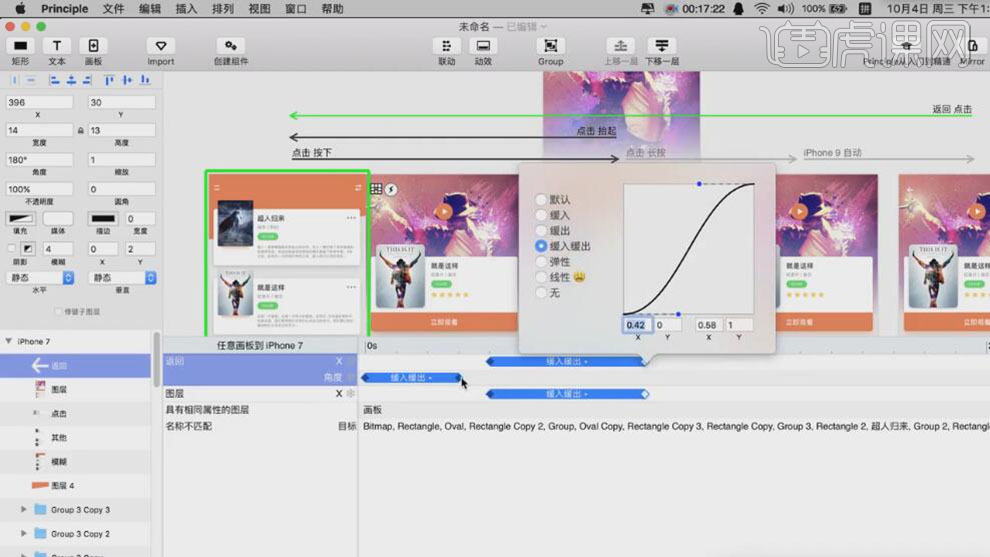
15、【选择】3图层动效时间轴,拖动至合适的时间格。具体显示如图示。

16、【切换】Sketch软件,【选择】箭头素材,按【Ctrl+C】复制,【返回】Principle软件,按【Ctrl+V】粘贴,排列至合适的位置。具体显示如图示。

17、【复制】箭头图层,移动至合适的位置。【修改】动效时间轴,添加【缓入缓出动效】。具体显示如图示。

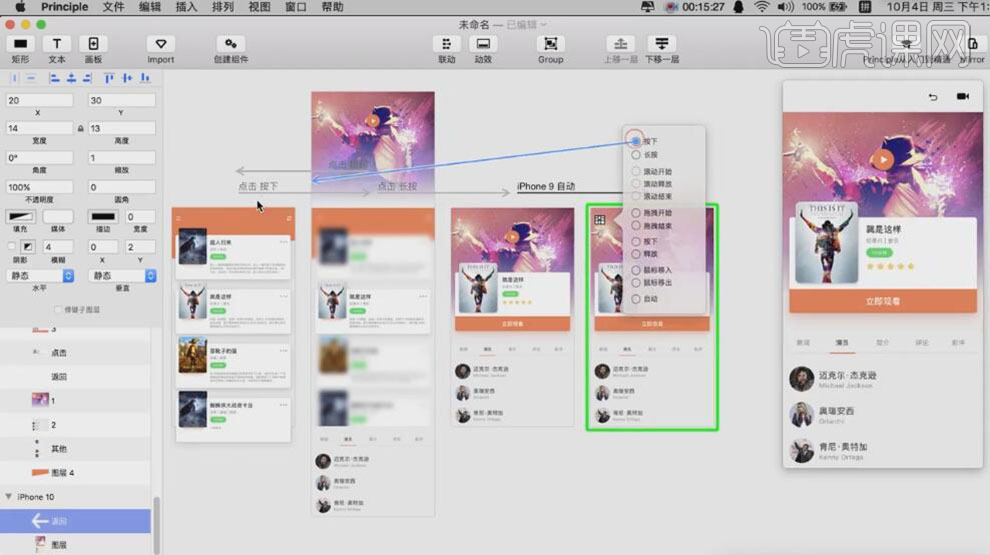
18、【选择】画板3上方的箭头,单击【按下】,拖动箭头指向左侧画板。具体效果如图示。

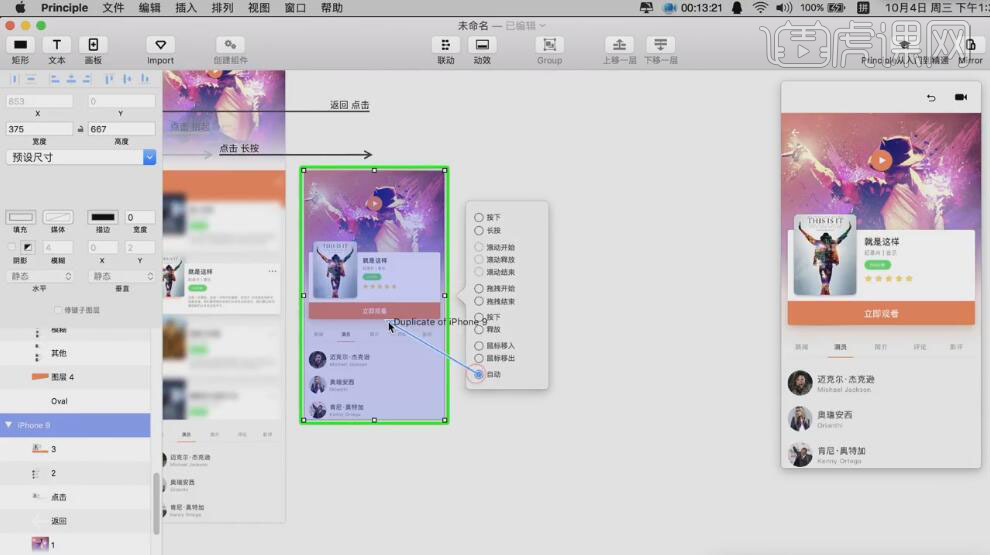
19、【选择】1图层,点击【自动】,拖动箭头返回所在页面。具体显示如图示。

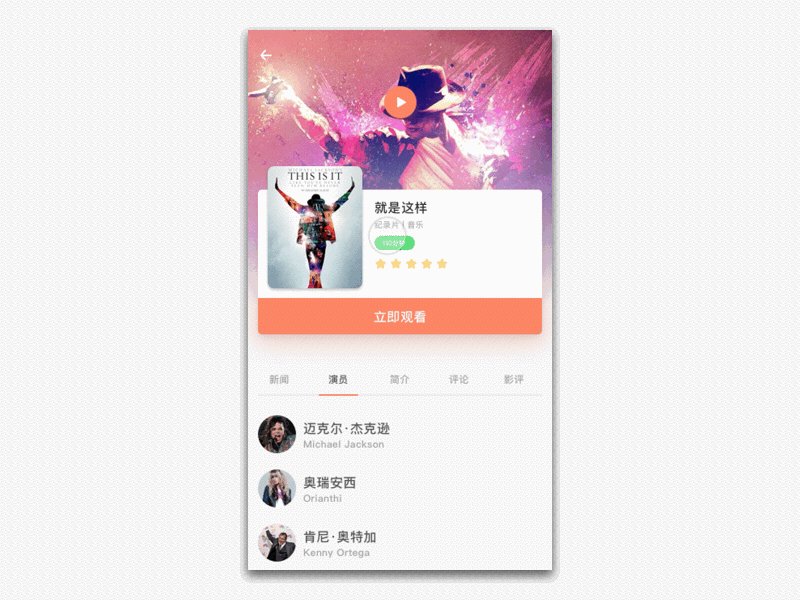
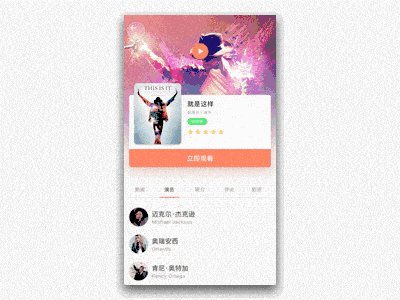
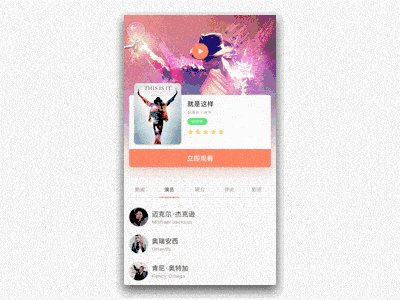
20、【删除】页面上所有的元素,【切换】Sketch软件,【复制】关联图片素材,【粘贴】至Principle软件合适的位置。具体显示如图示。

21、【选择】右侧的返回按钮箭头,单击选择【按下】,拖动箭头【返回】最左侧画板。具体显示如图示。

22、【复制】右侧所有的元素,移动至合适的位置。【选择】返回图层,【旋转】至合适的角度,【选择】返回动效图层,添加【缓入缓出动效】。
具体显示如图示。

23、【选择】返回下方的其他动效图层,移动时间轴至合适的位置。添加【缓入缓出动效】。具体显示如图示。

24、【复制】返回图层,调整返回图层的顺序和位置。【选择】最右侧返回图层,单击【按下】,拖动箭头至最左侧画面。具体显示如图示。

25、【移动】返回2动效时间轴至合适的位置,添加【缓入缓出动效】。具体显示如图示。

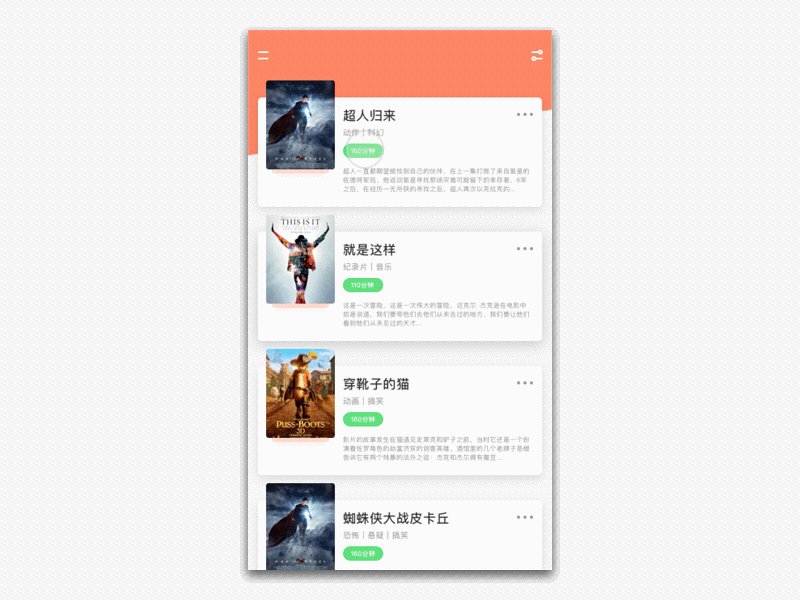
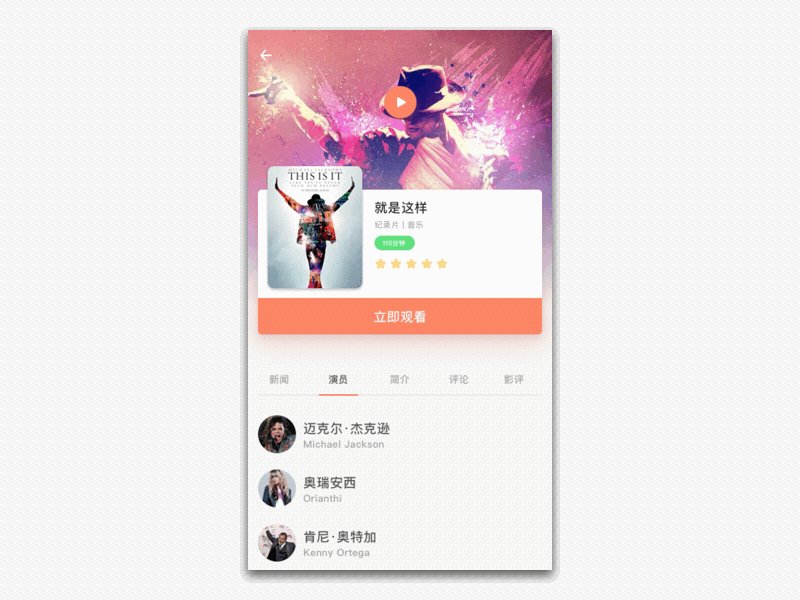
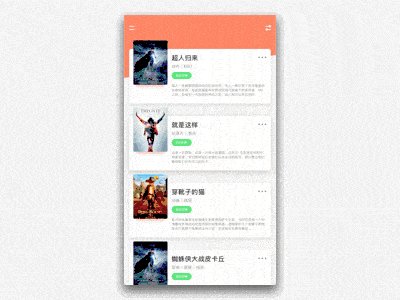
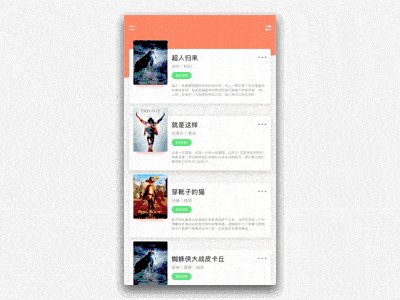
26、最终动态效果如图示。