Banner设计实操与总结
发布时间:2019年10月28日 14:44
1.本课学习内容总结,具体如图所示。

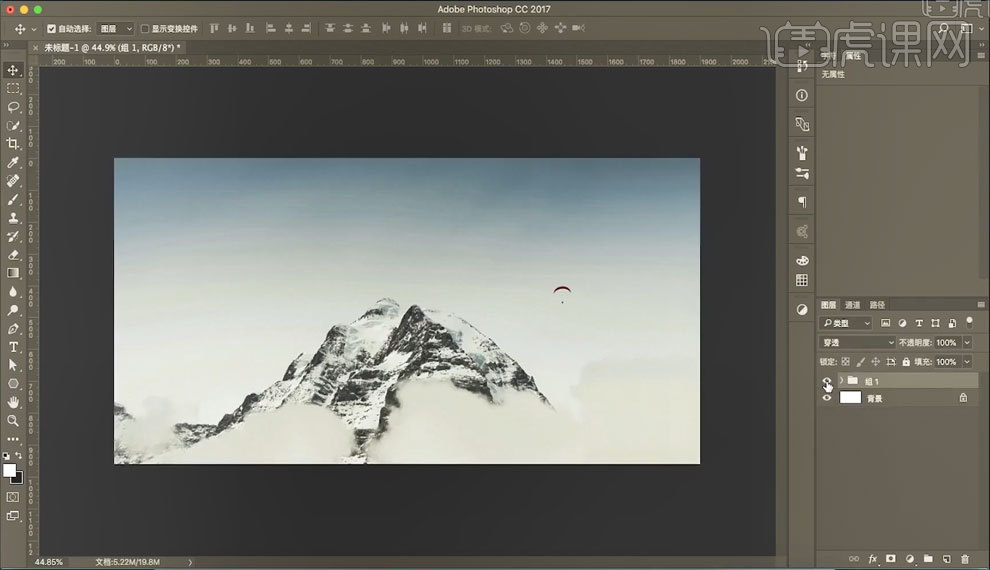
2.打开ps,创建画布1900×960,拖入素材,图片覆盖不到区域可以进行合成,【ctrl+j】复制图片,将下面的图片移动进行拼接,图片过渡部分,选择复制图层,增加【蒙版】降低【不透明度】23%,涂抹过渡区域,并将图片【编组】。

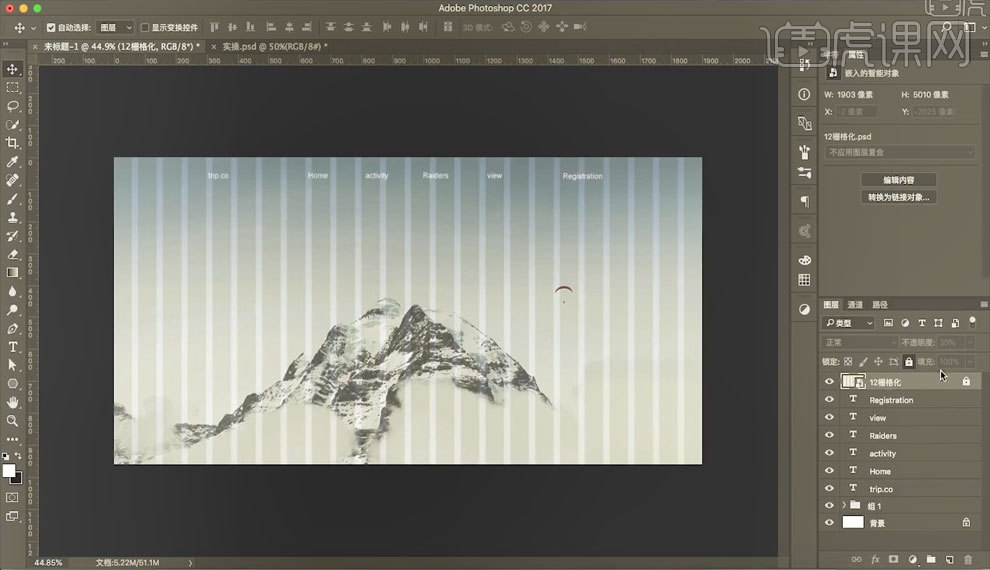
3.添加文字,使用【栅格】系统,12栅格化1900×5000,对文字进行排版,将栅格作为图片拖入ps,点击链条,按住【shift】将图片放大,降低【栅格】图层【不透明度】30%,锁定【组1】与【栅格】图层。

4.图片左右两侧留出四个【栅格】,将左右两侧文字贴着卡槽,中间文字作为一组,两边文字贴着卡槽之后进行平均分布,【栅格】只是作为辅助使用,具体以实际产出为准,具体如图所示。

5.隐藏【栅格】,选择【组1】图层,选择【色相/饱和度】,增加【剪切图层】,调整【色相】【饱和度】,具体如图所示。

6.选择【曲线】,对【rgb】【红】【蓝】进行图层明暗关系调整,具体如图所示。

7.选择【亮度/对比度】,进行亮度调整,【亮度】14,【对比度】3,由于曲线隐藏了图片石头细节,选择【曲线】蒙版图层,使用【画笔工具】【不透明度】23%,擦出石头细节。

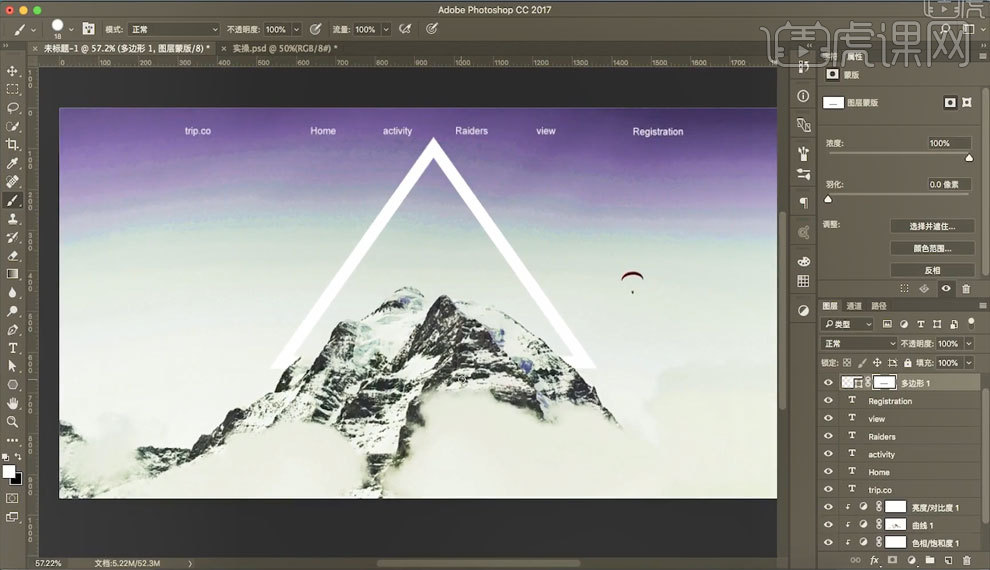
8.使用【多边形工具】绘制三角形,关闭【填充】,打开【描边】30,在三角形底部拉出参考线,调整三角形平行位置,删除参考线,拉出画布中心参考线,隐藏,选择三角形图层,增加【蒙版】,【不透明度】100%,用【画笔工具】笔刷硬度增加100%,将掩盖雪山部分三角底部擦除,具体如图所示。

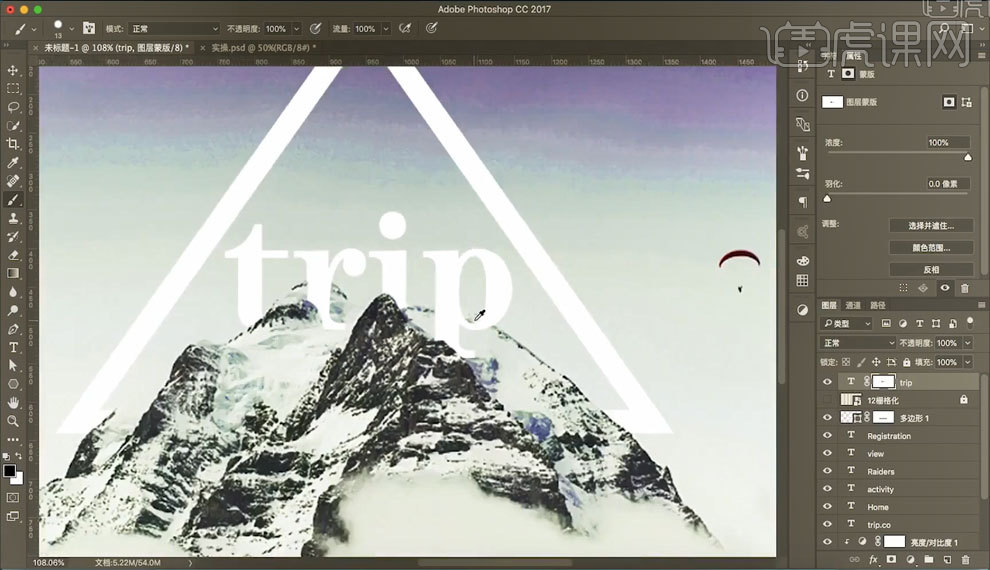
9.添加文字【trip】,选择【方正粗黑宋简体】,文字放大,调整位置,放在三角中心,选择【trip】图层,增加【蒙版】,将掩盖雪山部分字迹擦除,具体如图所示。

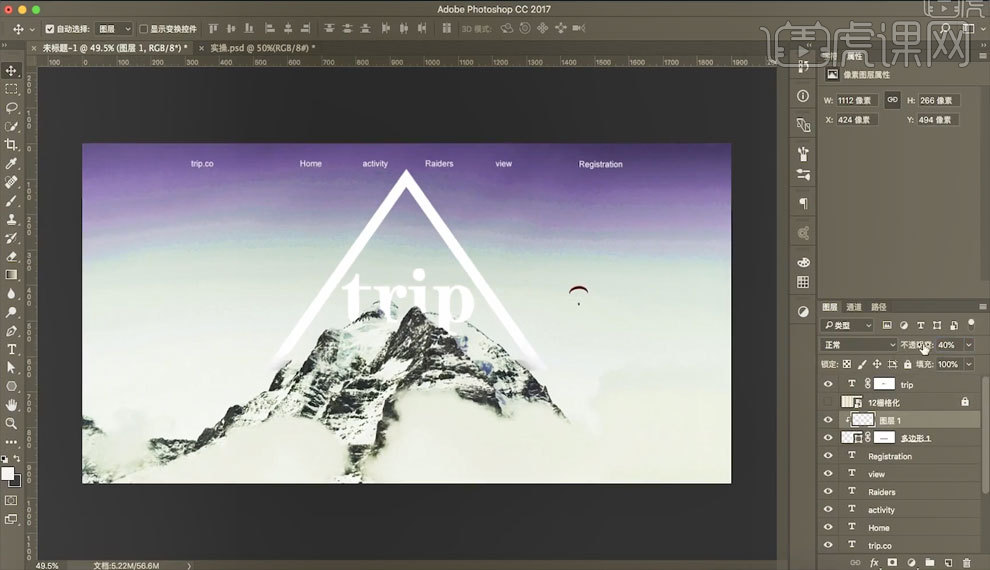
10.在三角形图层上方新建图层,增加【剪切蒙版】,使用【画笔工具】,降低【不透明度】14%,吸取环境色,擦出阴影,降低图层【不透明度】40%,具体如图所示。

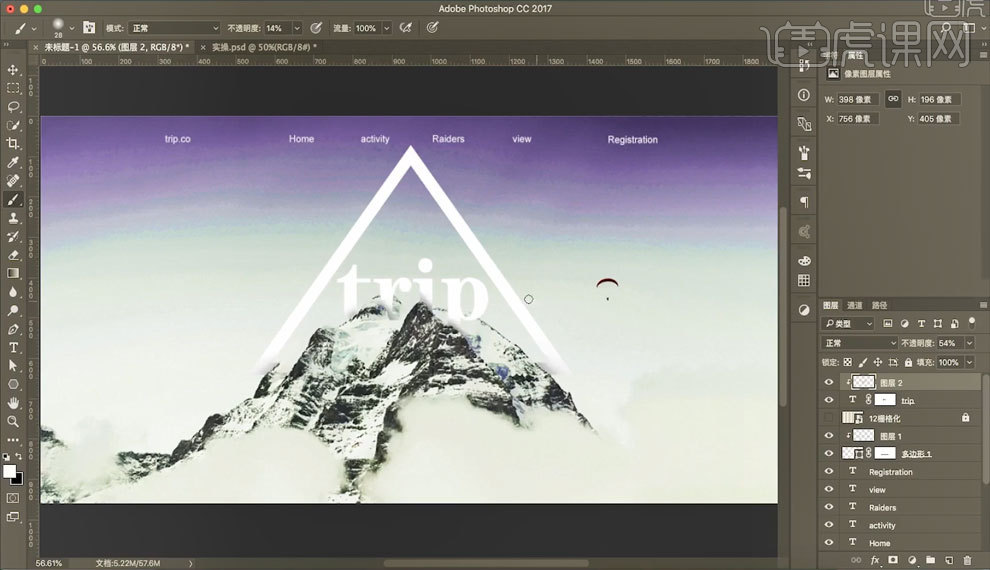
11.字体步骤如上,图层【不透明度】54%,具体如图所示。

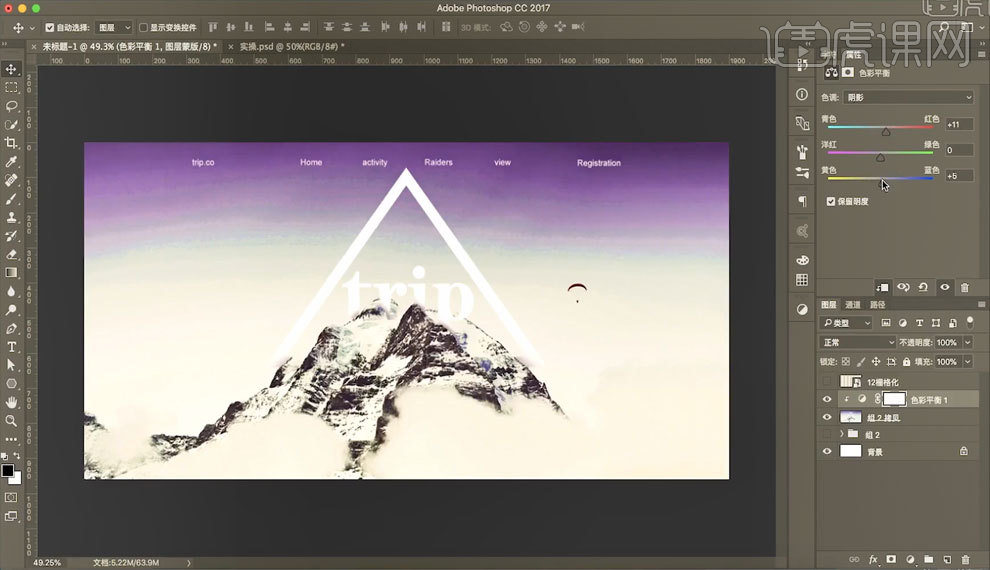
12.将【栅格】图层拉至最上方,并将剩余所有图层【ctrl+j】编组,【复制】组2,将复制组变为普通图层,选择普通图层,选择【色彩平衡】,调整【色调】,【中间调】【高光】【阴影】,具体如图所示。

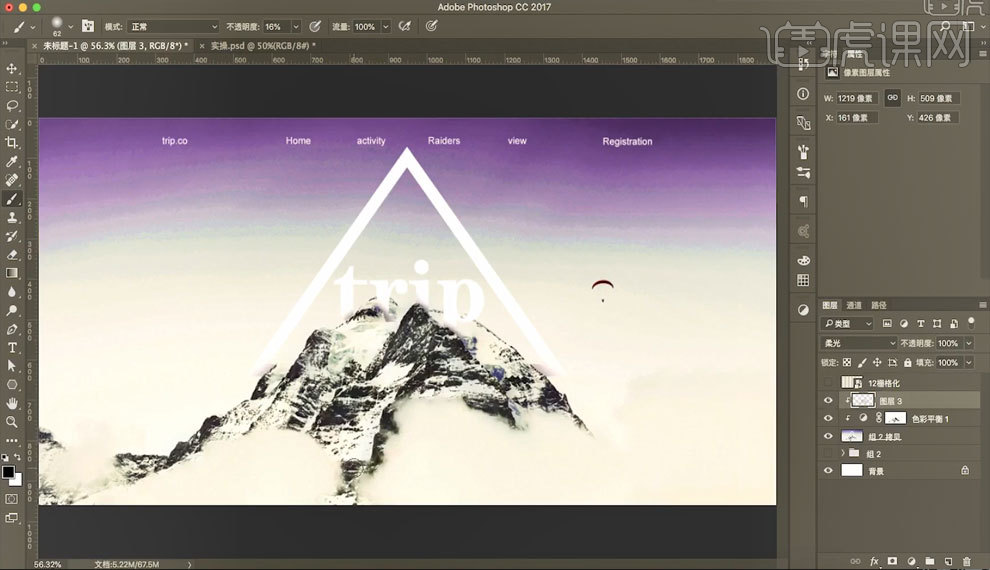
13.由于【色彩平衡】隐藏了图片石头细节,选择【色彩平衡】蒙版图层,使用【画笔工具】【不透明度】16%,擦出石头细节,【色彩平衡】上方新建图层,选择【柔光】,使用【画笔工具】,降低【不透明度】25%,吸取环境色,擦出石头暗部细节,具体如图所示。

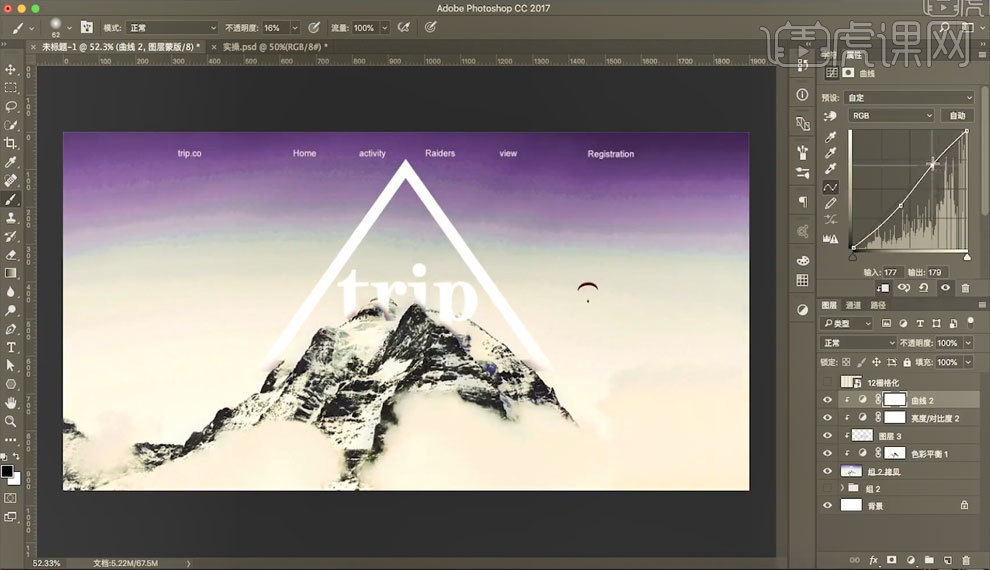
14.选择【亮度/对比度】,进行亮度调整,【亮度】-10,【对比度】-20,选择【曲线】,具体如图所示。

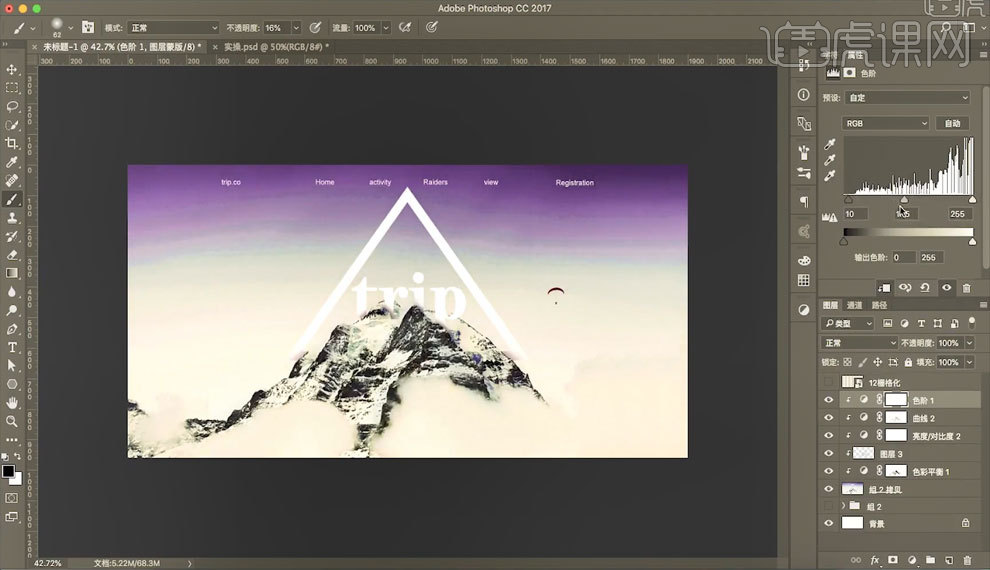
15.由于曲线隐藏了图片石头细节,选择【曲线】蒙版图层,使用【画笔工具】【不透明度】16%,擦出石头细节,选择【色阶】,具体如图所示。

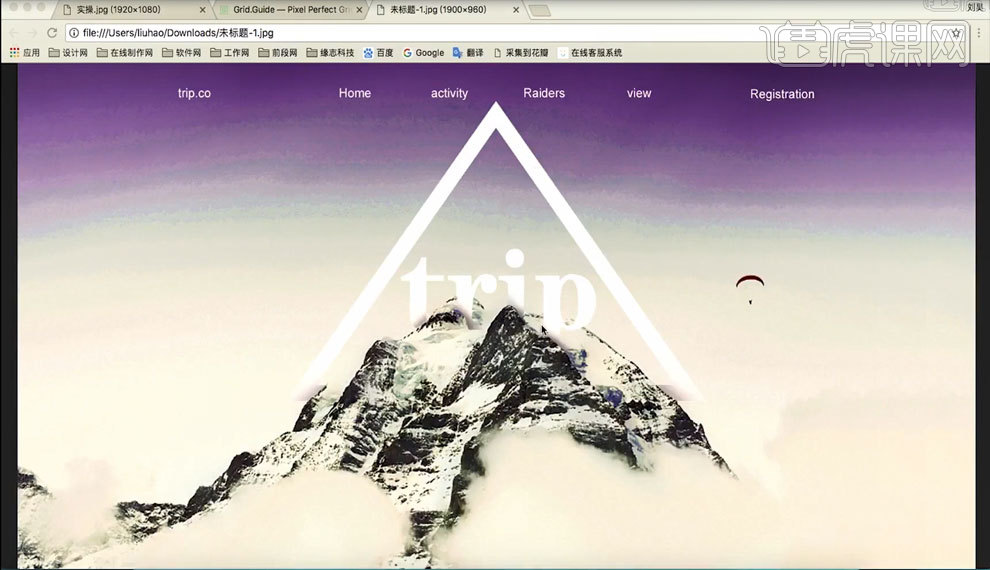
16.图片导出为【jpeg】格式,在浏览器打开预览,最终效果如图所示。