PS如何对企业网站首页进行设计
发布时间:暂无
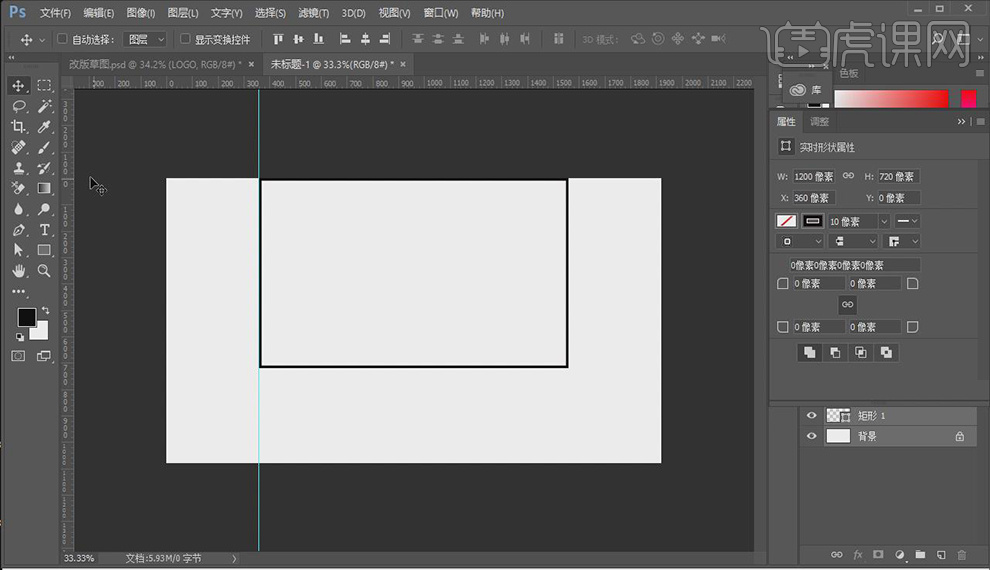
1.打开【PS】新建画布【1920×1080】分辨率【72】颜色【RGB】选择【矩形工具】绘制矩形【1200×720像素】【居中对齐】添加【参考线】删除矩形,具体如图所示。

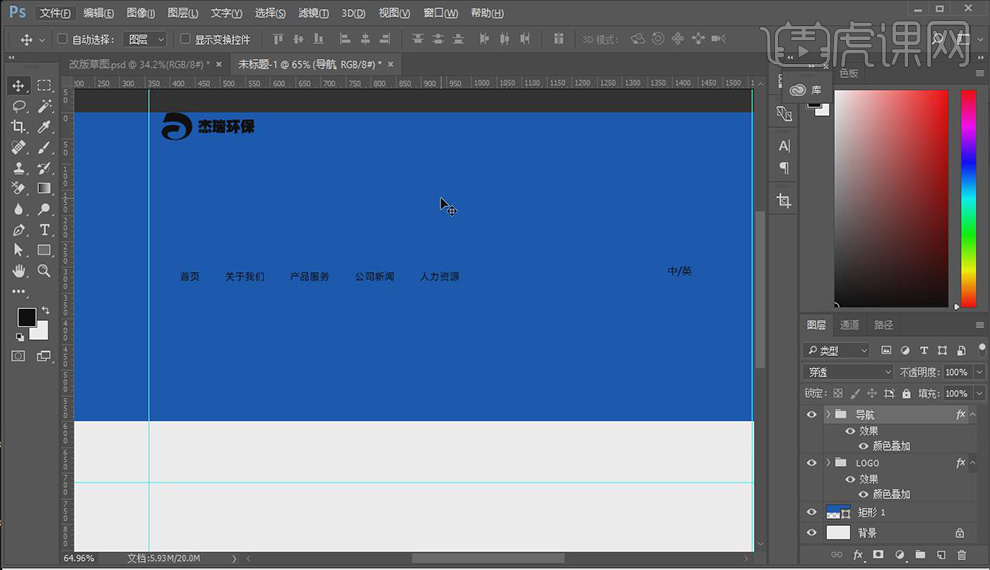
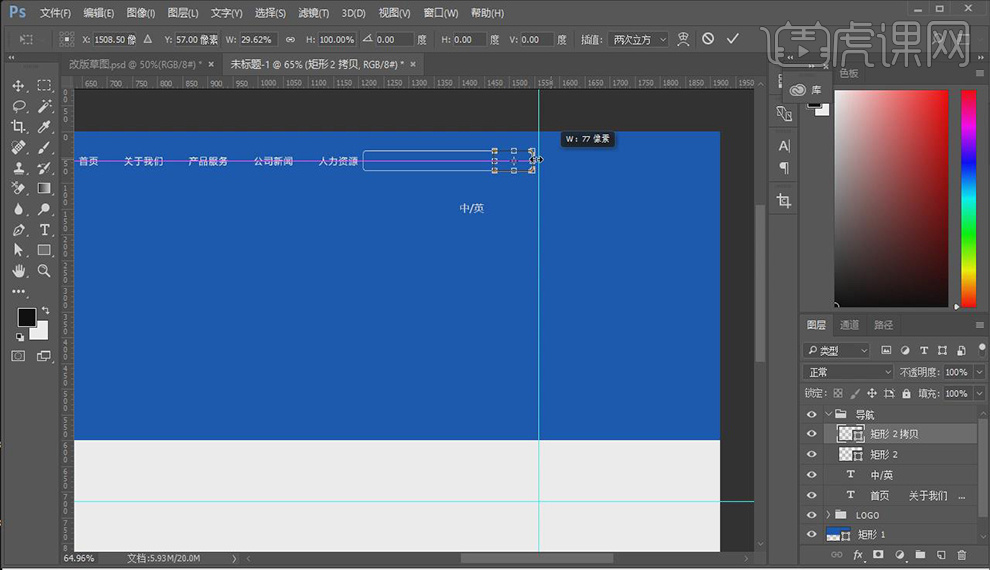
2.拷贝【LOGO】【导航】选择【颜色叠加】颜色【黑色】【U键】绘制矩形【1920×600像素】填充【蓝色】选择【LOGO】【导航】右键【清除图层样式】选择【LOGO】按【Shift+向下键】移动30像素,【导航】与【LOGO】【水平对齐】间距【100像素】具体如图所示。

3.选择【圆角矩形工具】【260×40像素】【左上下角半径6像素】取消【填充】添加【描边】【1像素】颜色【白色】【Alt键】复制【Ctrl+T】旋转,调整宽度,填充【白色】导入【搜索素材】命名组【搜索】导入【背景图】剪切进【矩形1】创建组【首屏】具体如图所示。

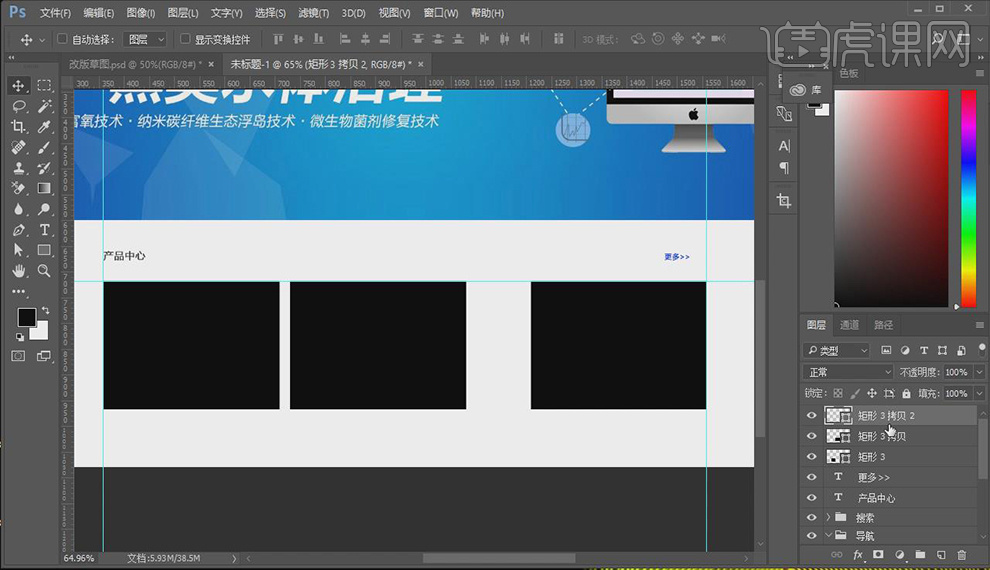
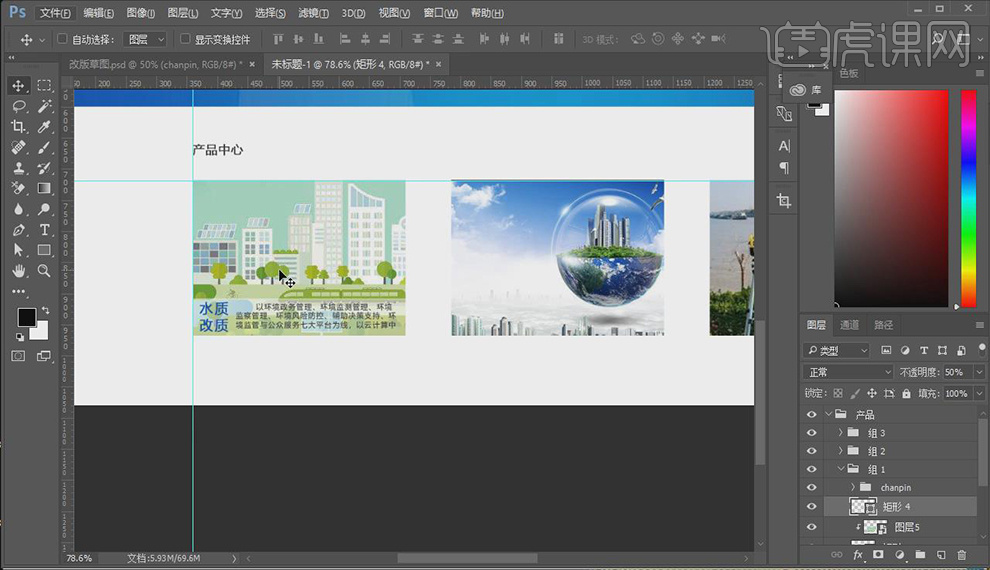
4.添加文字【产品中心】字符【20点】【Regular】颜色【#333】距离【矩形1】60像素,【Alt键】复制,修改文字【更多>>】字符【14点】颜色【蓝色】【U键】绘制矩形,【350×250像素】与文字上下间距【40像素】【Alt键】复制2个,【水平平均分布】导入【3张图】剪切入矩形中,创建组【产品】效果如图所示。

5.【U键】绘制矩形,【350×60像素】填充【白色】【垂直对齐】拷贝文字【水质改质……】选择【直线工具】绘制直线,颜色【#999】距离【产品中心】10像素,选择【组1、2、3】向上平移10像素,效果如图所示。

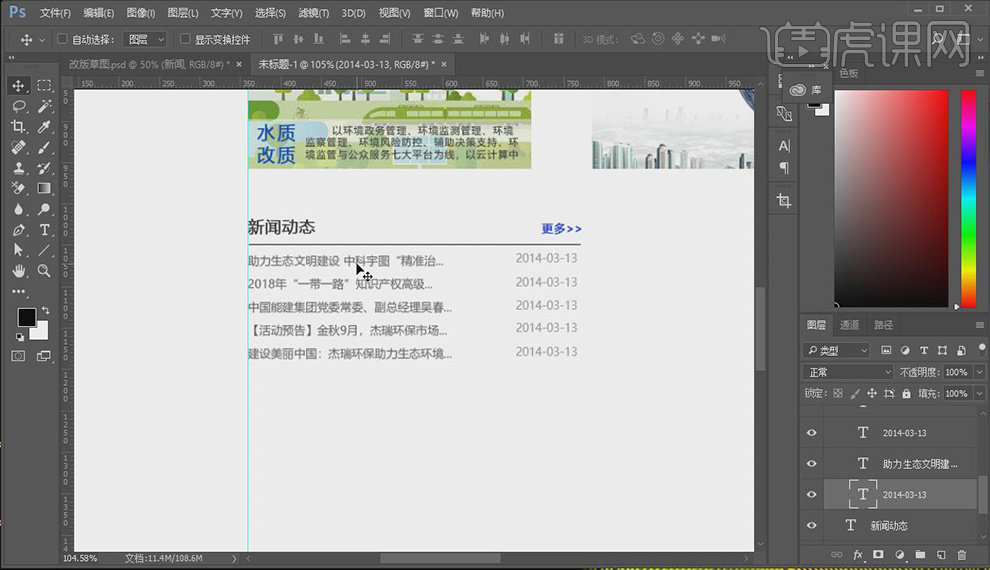
6.【Ctrl+Alt+C】修改高度【2080像素】选择【产品中心】【更多>>】【Alt键】复制,命名组【新闻动态】修改【产品中心拷贝】为【新闻动态】与上部图片间距【60像素】选择【直线工具】绘制直线,【410×1像素】颜色【#999】距离上部文字【10像素】拷贝【新闻文字】距离直线【10像素】日期颜色【#999】文字颜色【#666】效果如图所示。

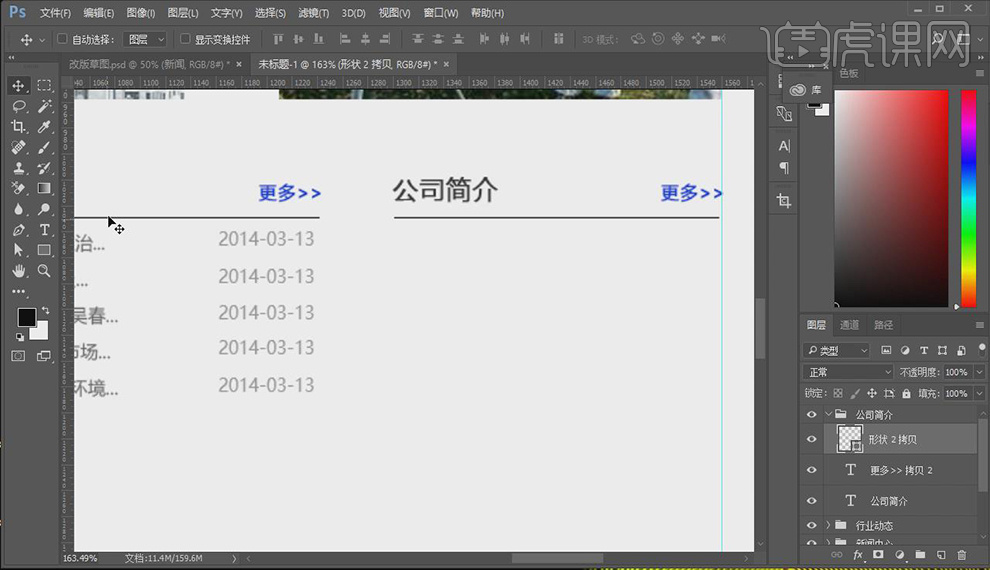
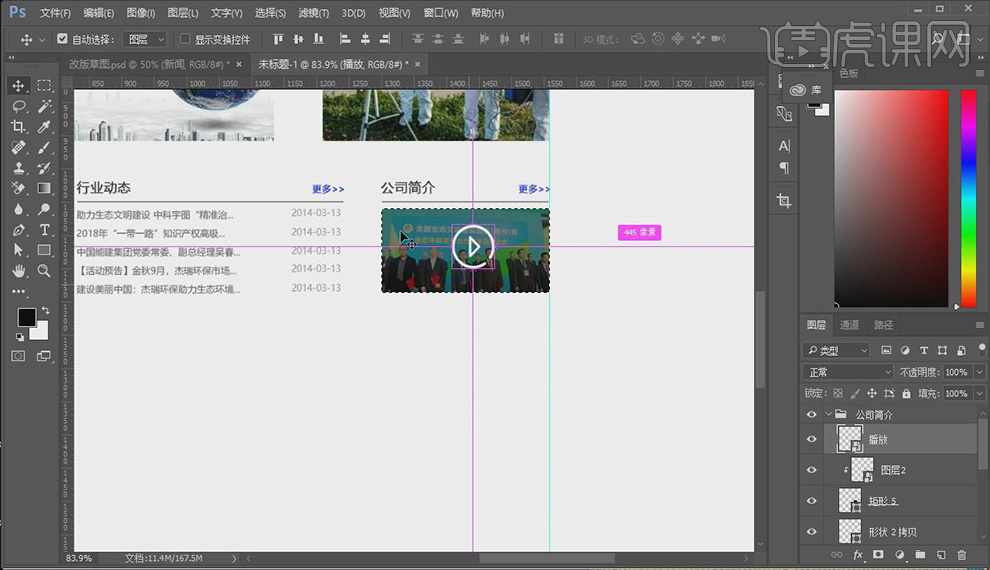
7.选择组【新闻动态】【Alt键】复制,修改文字【新闻动态】为【行业动态】重命名组【行业动态】距离组【新闻动态】60像素,选择文字【行业动态】【更多>>】【直线】【Alt键】复制,距离组【行业动态】60像素【Ctrl+T】修改直线宽度【257像素】修改文字【行业动态】为【公司简介】效果如图所示。

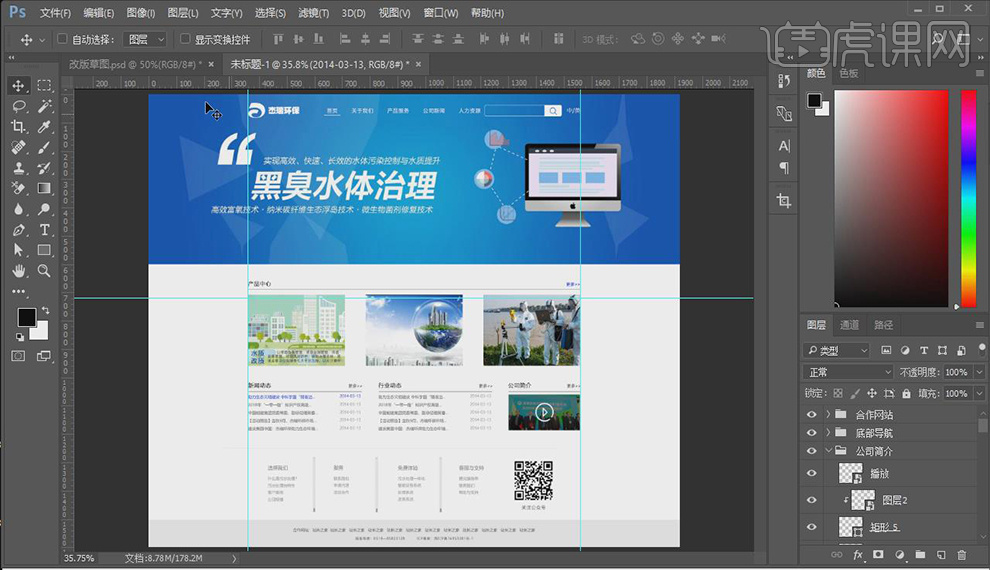
8.【U键】绘制矩形【258×126像素】取消【描边】添加【填充】颜色【黑色】导入【图层2素材】剪切进矩形中,【Ctrl+T】调整大小,导入【播放按钮】效果如图所示。

9.拷贝【底部导航】【合作网站】与上个板块上下间距【60像素】选择上个板块【更多>>】修改颜色【#666】【U键】在【首页】下方绘制矩形【60×2像素】填充【白色】选择文字【助力生态……】【2014-03-13】修改颜色【蓝色】【C键】裁剪多余画布,效果如图所示。