PS与AI如何设计2.5D场景化网页1
发布时间:暂无
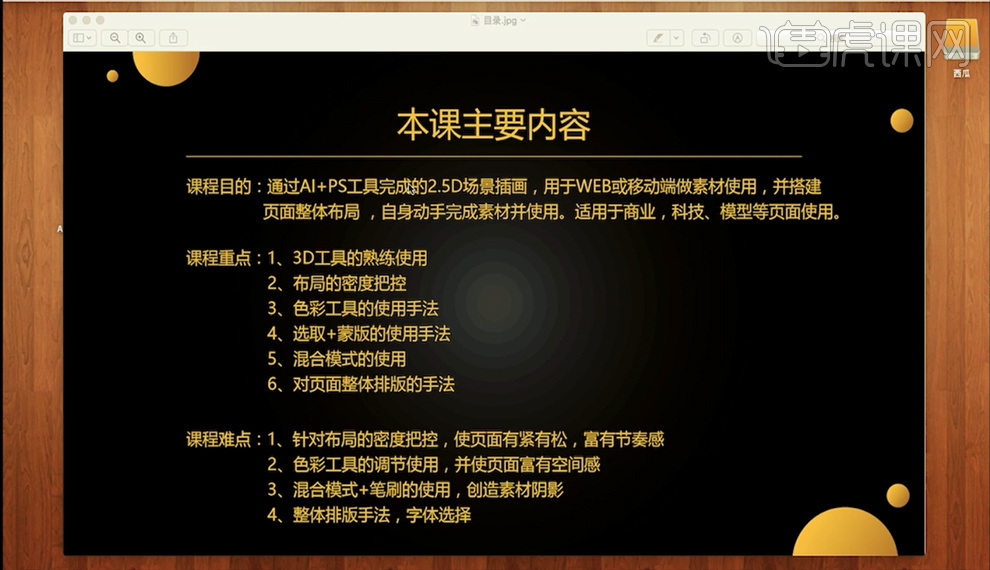
1.本课主要内容,具体如图所示。

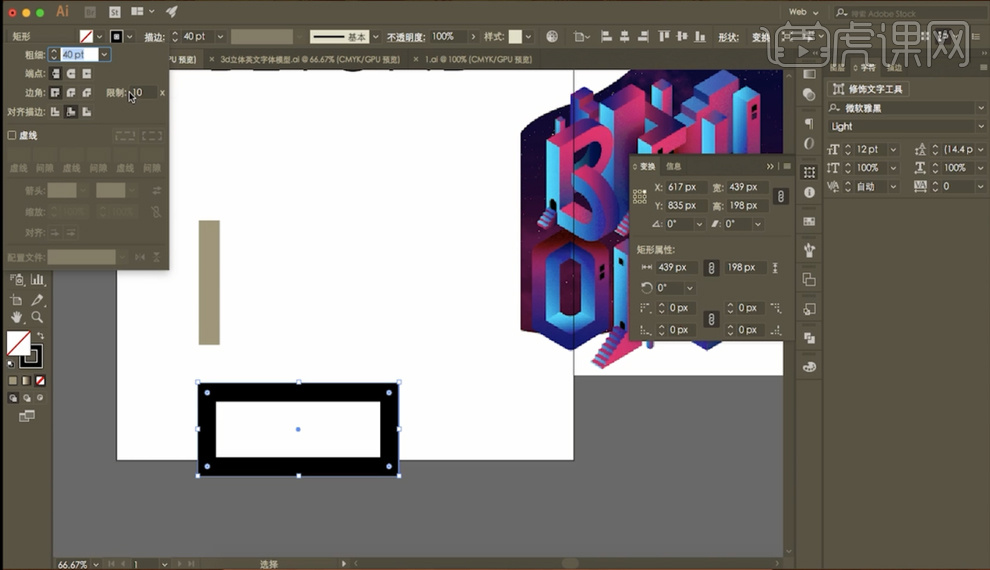
2.打开【AI】选择【矩形工具】绘制长方形,填充【灰色】再次选择【矩形工具】绘制长方形,取消【填充】选择【描边】【40px】【内描边】颜色【灰色】具体如图所示。

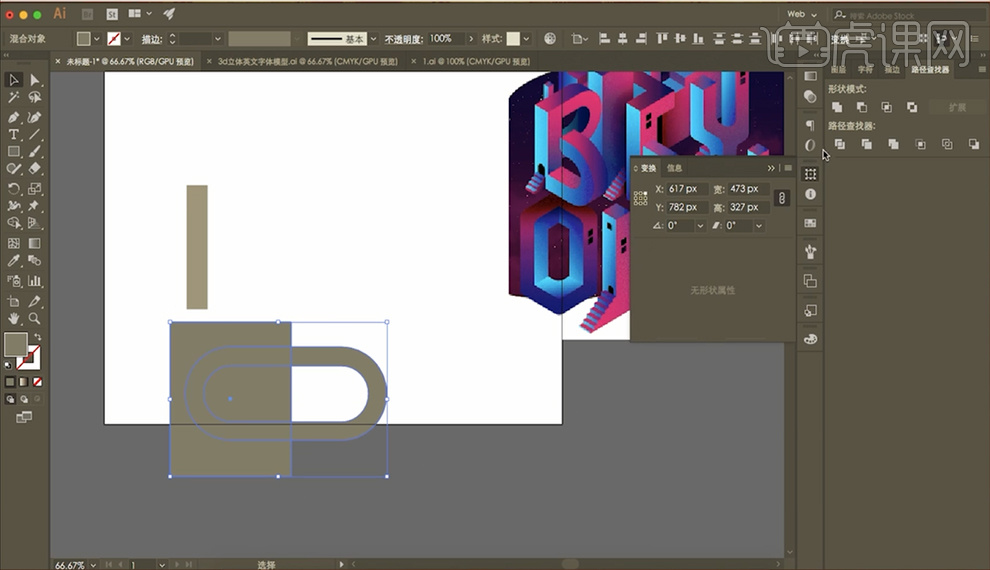
3.选择【A键】边角拖成圆形,复制一个,右键【路径查找器】选择【对象】【扩展外观】选择【矩形工具】在一侧绘制矩形,选择两个矩形【形状模式】【第二个】【剪切】具体如图所示。

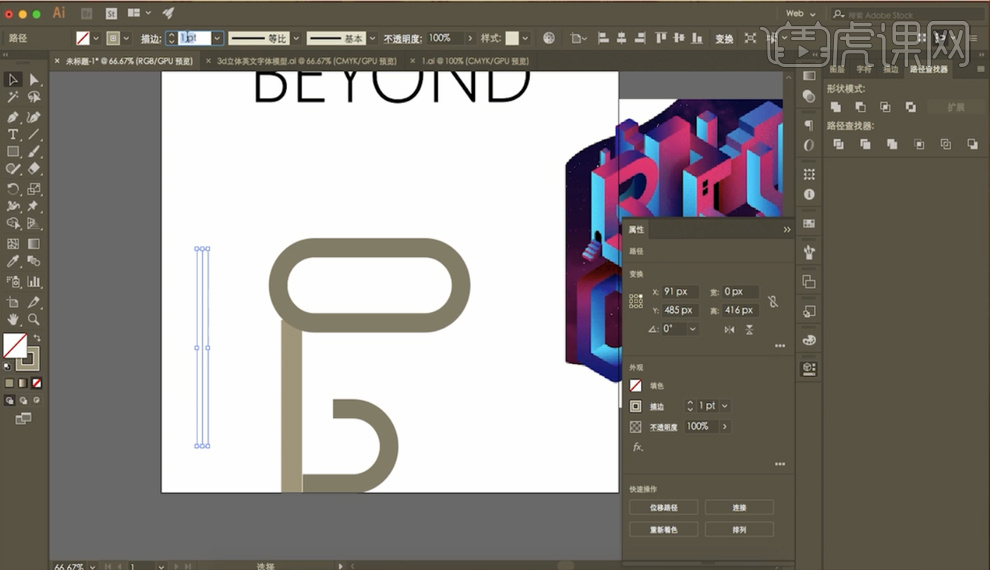
4.选择【矩形工具】在左上角绘制矩形,选择两个矩形,【形状模式】【第二个】【剪切】选择【钢笔工具】绘制竖线,选择【路径】【描边】【40px】选择【对象】【扩展外观】具体如图所示。

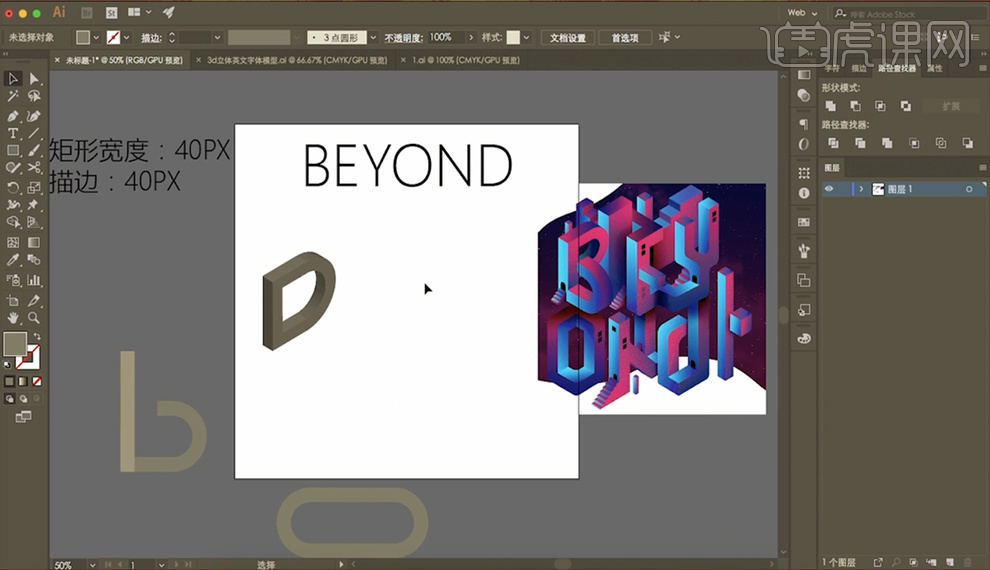
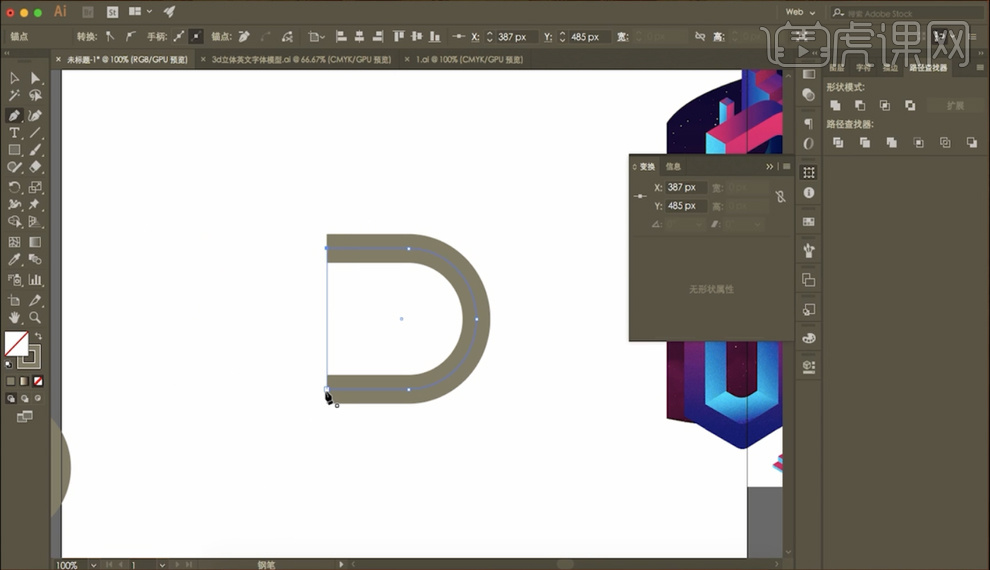
5.选择【矩形工具】绘制长方形,【Shift+X】转为描边,【40px】选择【A键】边角拖成圆形,删除左侧锚点,选择【断开锚点锚点】【Ctrl+J】连接锚点,选择【对象】【扩展外观】备注【矩形宽度40px】【描边:40px】具体如图所示。

6.选择图形【效果】【3D】【凸出和斜角】凸出厚度【40pt】斜角【无】位置【等角-右方】角度【-45°、-35°、30°】效果如图所示。