PS与AI如何设计2.5D场景化网页2
发布时间:暂无
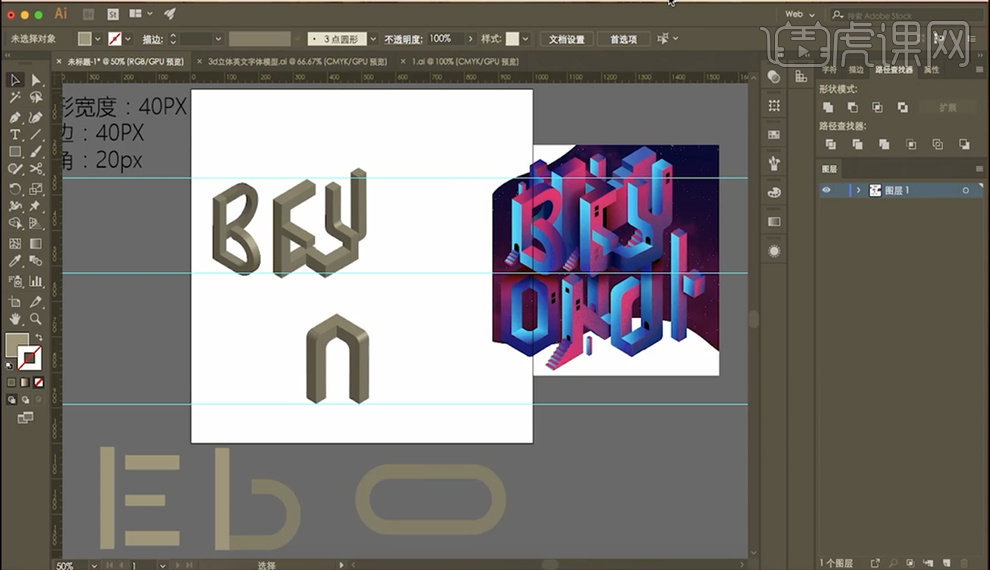
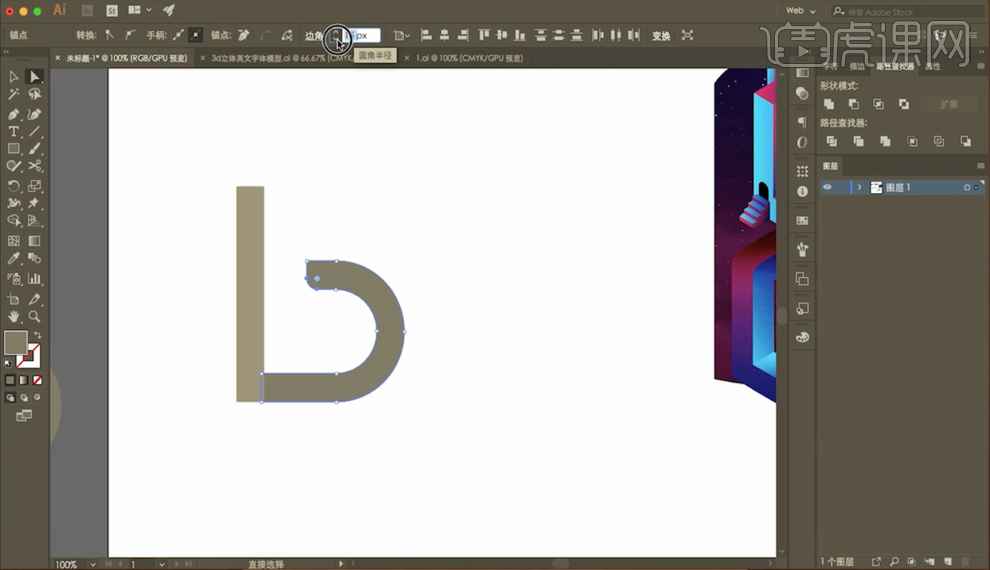
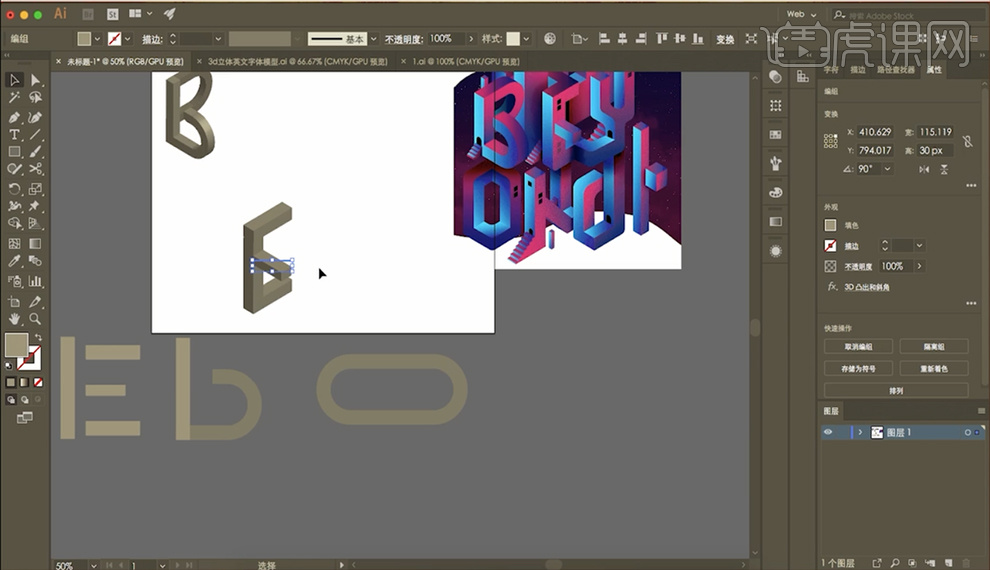
1.打开【AI】选择【未完成B图形】复制,选择边角锚点【A键】调整边角【20px】备注【圆角:15px】选择图形【效果】【3D】【凸出和斜角】凸出厚度【40pt】斜角【无】位置【等角-左方】角度【-45°、-35°、30°】具体如图所示。

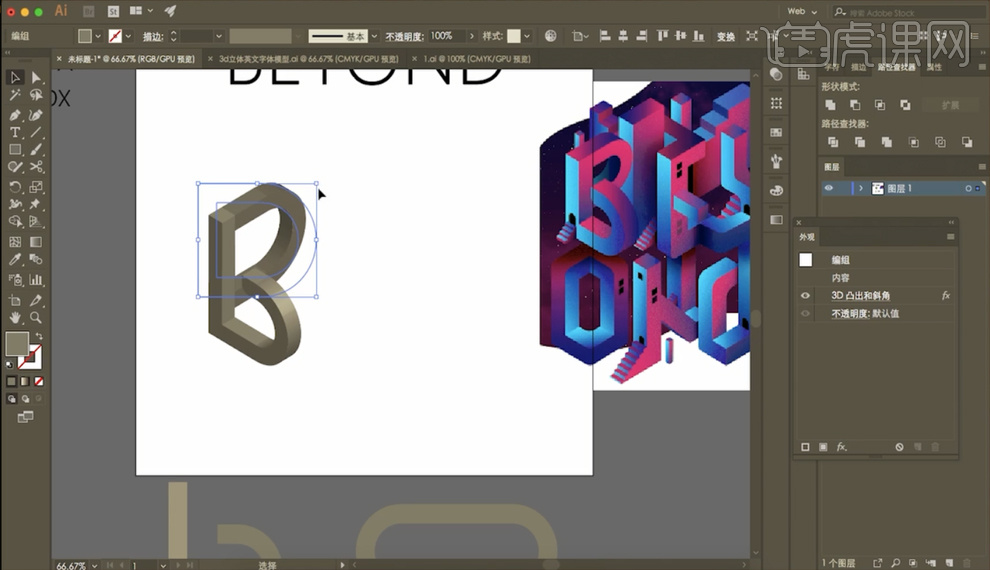
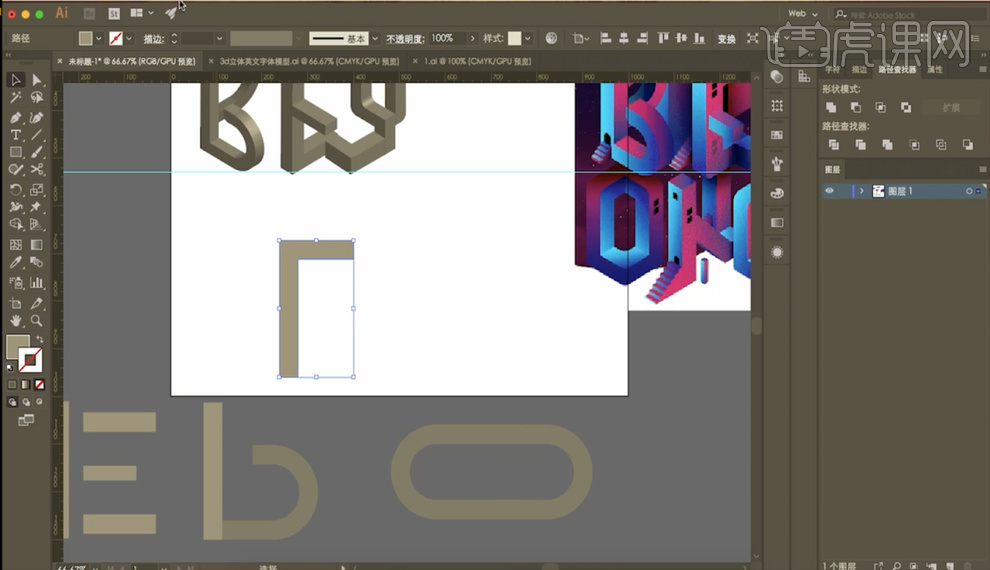
2.选择【未完成B】【D】进行拼接,选择【D】【Ctrl+Shift+{】居于底层,调整位置,选择【B】缩小,选择【矩形工具】绘制矩形四个【E】字形状摆放,具体如图所示。

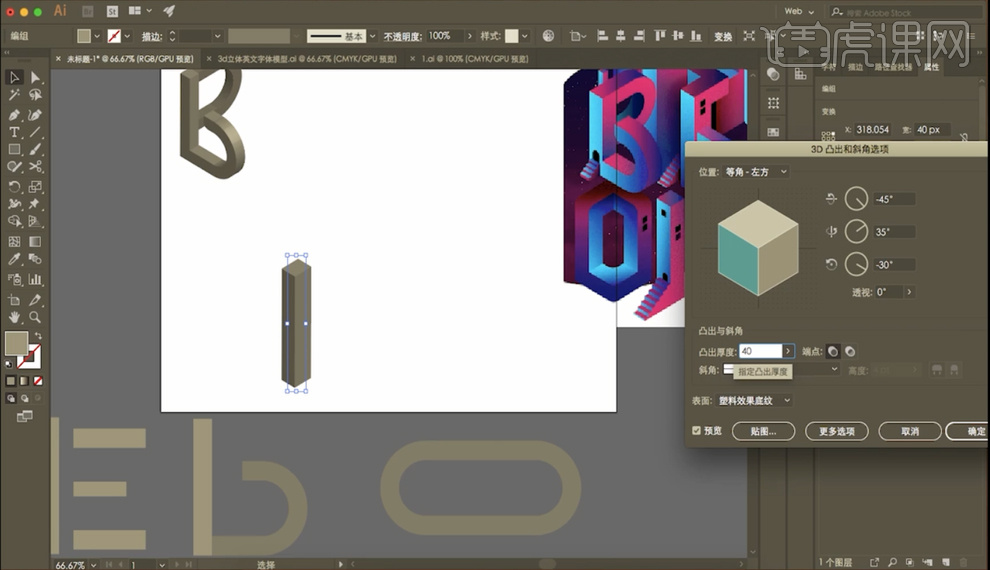
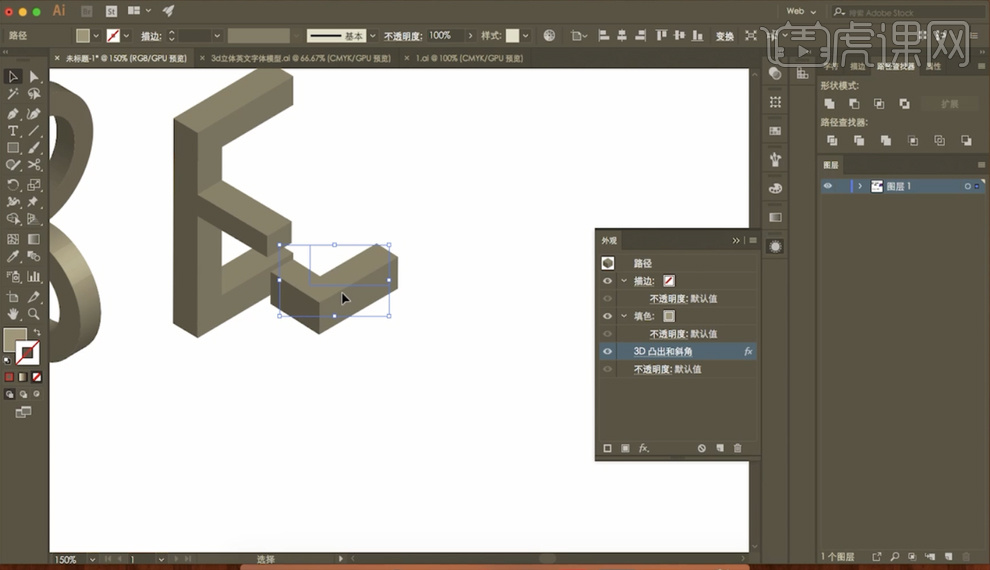
3.选择【E左边I】矩形,【Alt键】复制,添加【效果】【3D】【凸出和斜角】凸出厚度【40pt】斜角【无】位置【等角-左方】角度【-45°、35°、-30°】具体如图所示。

4.选择【E上方–】【Alt键】复制,添加【效果】【3D】【凸出和斜角】凸出厚度【40pt】斜角【无】位置【等角-右方】角度【-45°、-35°、30°】与【E左方I】进行拼接,【Ctrl+C】【Ctrl+F】拼接底部,具体如图所示。

5.选择【E中部–】【Alt键】复制,添加【效果】【3D】【凸出和斜角】凸出厚度【40pt】斜角【无】位置【等角-左方】角度【-45°、35°、-30°】与【未完成E】进行拼接,选择【E】【Ctrl+J】编组缩小,选择【B】编组,具体如图所示。

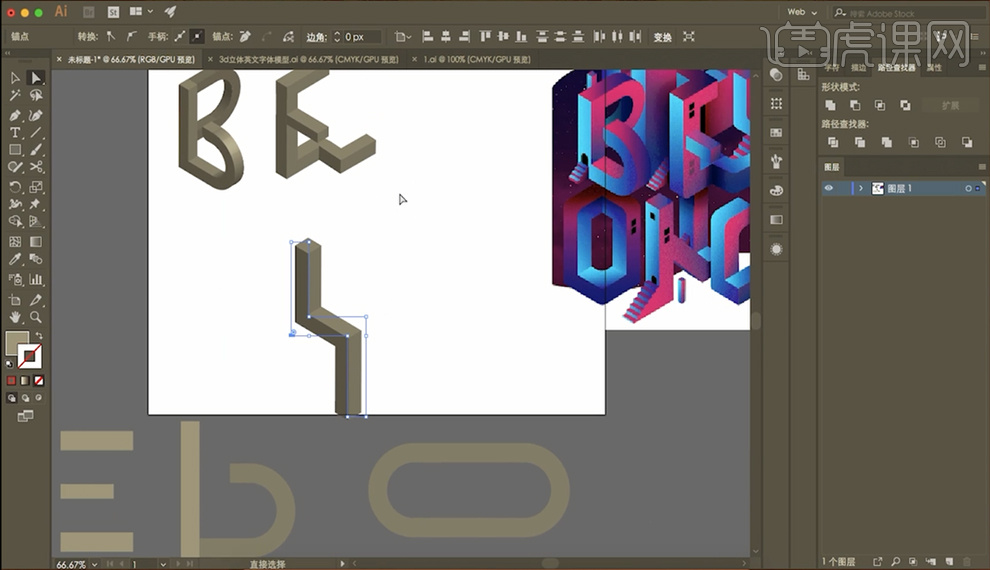
6.选择【E组件】【I、上部–】【Alt键】复制拼接,调整长宽,【路径查找器】【组合】翻转180°,右键【变换】【对称】【预览】【确定】,选择【效果】【3D】【凸出和斜角】凸出厚度【35pt】斜角【无】位置【自定旋转】角度【45°、-33°、28°】选择【窗口】【外观】调整角度【44°、-34°、29°】与【E】拼接,【Ctrl+J】编组,具体如图所示。

7.选择【E组件】【I】【下部–】【Alt键】复制拼接,调整长宽,选择【I】【Alt键】再次复制拼接,调整长宽【Ctrl+J】编组,添加【效果】【3D】【凸出和斜角】凸出厚度【40pt】斜角【无】位置【等角-左方】角度【-45°、35°、-30°】取消无用锚点,选择【边角锚点】边角【20px】具体如图所示。

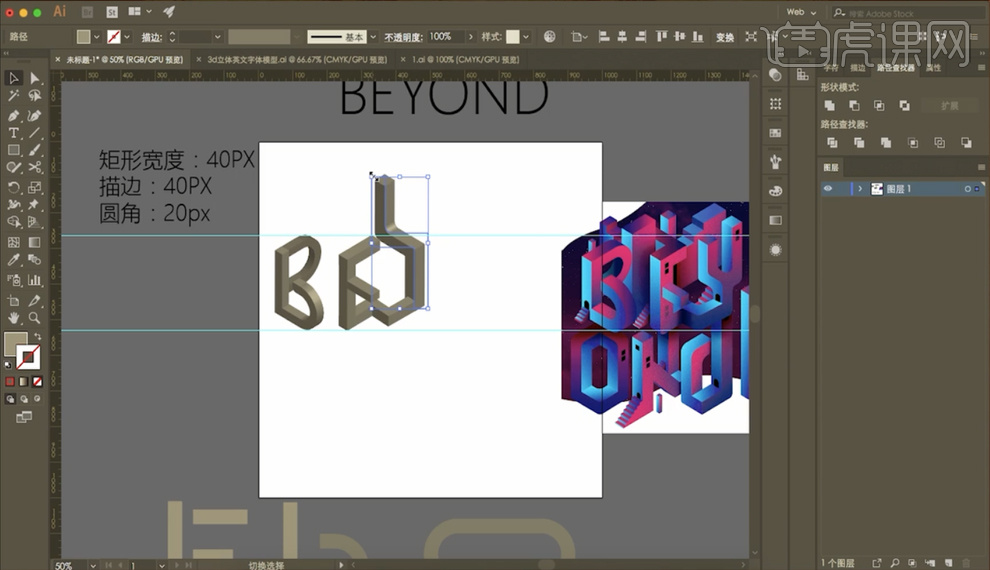
- 8.添加【参考线】【Ctrl+R】锁定,调整【BE】位置,把【未完成Y】与【E】拼接,选择【E组件I】【Alt键】复制,添加【效果】【3D】【凸出和斜角】凸出厚度【40pt】斜角【无】位置【等角-右方】选择下部锚点,边角【20px】与【未完成Y】进行拼接,调整宽高,具体如图所示。

9.选择【E组件】【I、上部–】【Alt键】复制拼接,调整长宽,【路径查找器】【组合】添加【效果】【3D】【凸出和斜角】凸出厚度【40pt】位置【等角-右方】取消无用锚点,选择【边角锚点】边角【20px】【Alt键】复制,右键【变换】具体如图所示。

10.选择【E组件】【I、上部–】【Alt键】复制拼接,右键【变换】【对称】调整长宽,【路径查找器】【组合】添加【效果】【3D】【凸出和斜角】凸出厚度【40pt】位置【等角-左方】取消无用锚点,选择【边角锚点】边角【20px】【Alt键】复制,右键【变换】与左边进行拼接,调整长宽高,效果如图所示。