PS与AI如何设计2.5D场景化网页4
发布时间:暂无
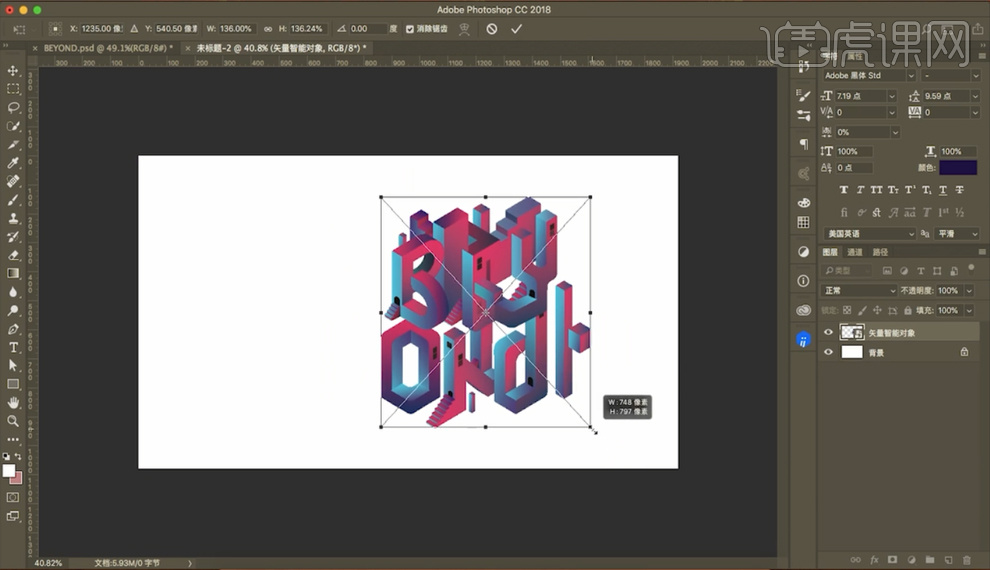
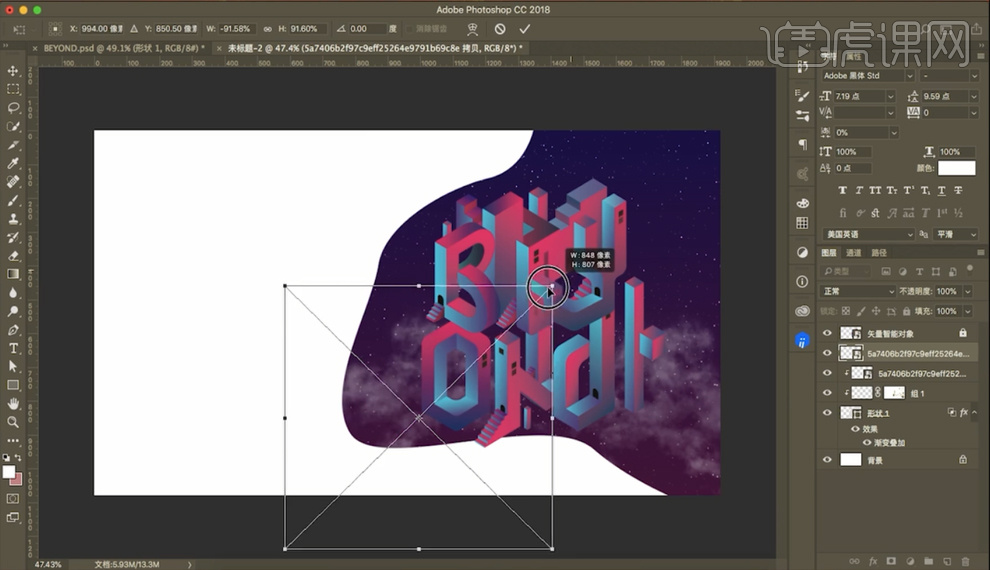
1.打开【AI】复制模型,打开【PS】新建画布,【1920×1080像素】粘贴为【智能对象】取消【添加到我的当前库】【Ctrl+T】调整大小,具体如图所示。

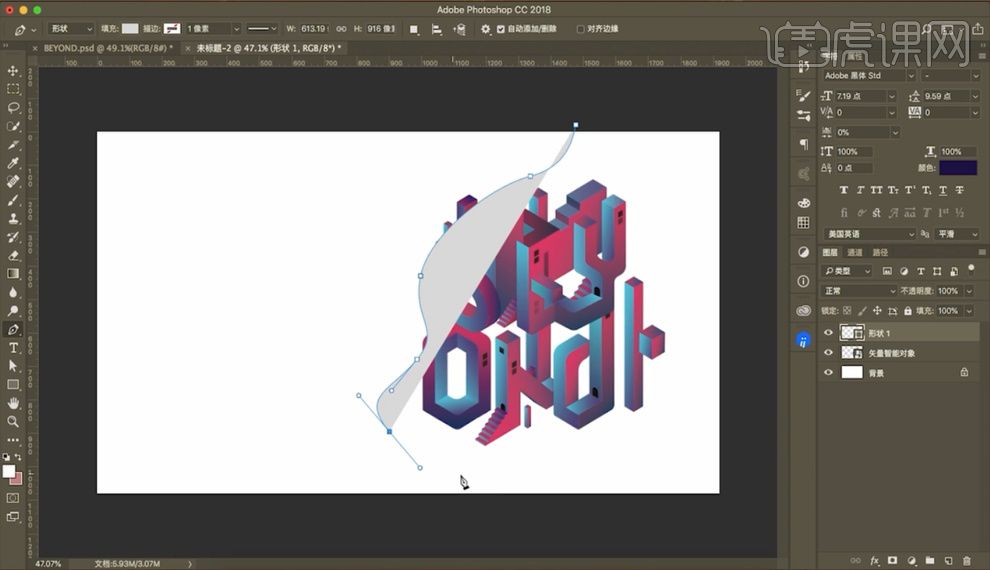
2.选择【钢笔工具】绘制水波纹图案,拷贝案例【形状1fx】放入水波纹背景中,【Ctrl+?】锁定,二次调整背景形状,导入【星星素材】【Alt键】复制,无规律放入,具体如图所示。

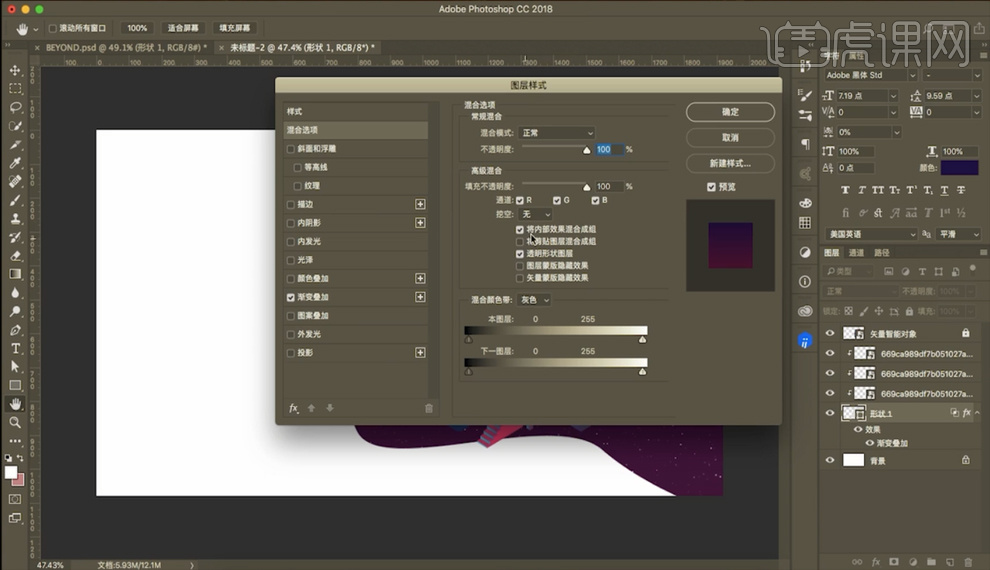
3.选择【形状1】双击进入【图层样式】【混合选项】选择【将内部效果混合成组】取消【将剪贴图层混合成组】选择【星星图层】【Ctrl+E】合并图层,【Alt键】剪切进去,添加【蒙版】【画笔工具】擦拭,具体如图所示。

4.导入【雾气素材】混合模式【柔光】【Alt键】复制【水平翻转】【Ctrl+T】缩小【不透明度76%】混合模式【柔光】【Alt键】复制,【Ctrl+T】放大旋转角度【Alt键】再复制两次,调整位置,选择所有【雾气图层】【Ctrl+E】合并锁定,命名【背景组】具体如图所示。

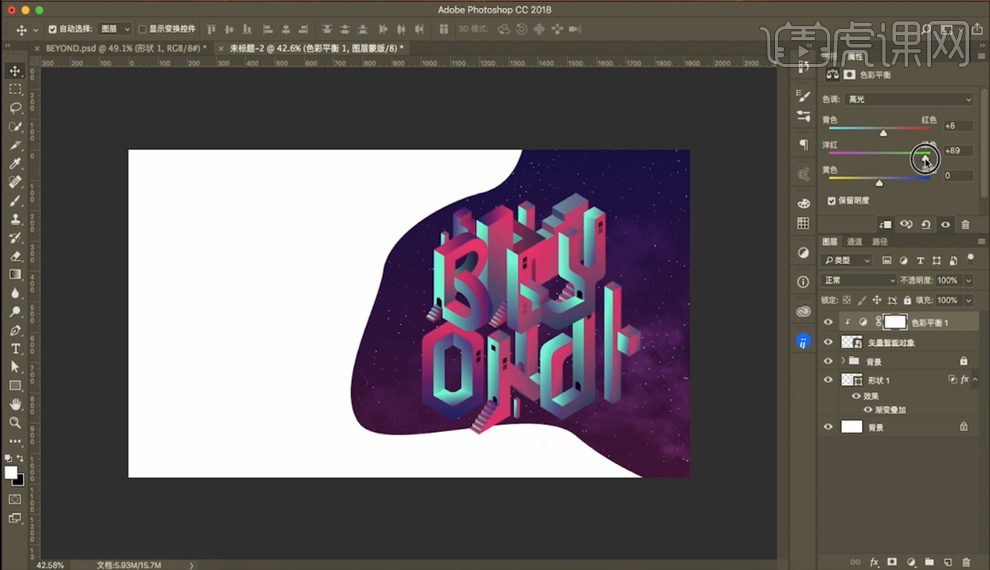
5.选择【矢量智能对象】取消【锁定】选择【色彩平衡】色调【中间调】红色【+4】绿色【-8】蓝色【+23】,色调【阴影】红色【+7】绿色【-13】蓝色【+8】,色调【高光】红色【+8】绿色【+7】蓝色【+28】,具体如图所示。

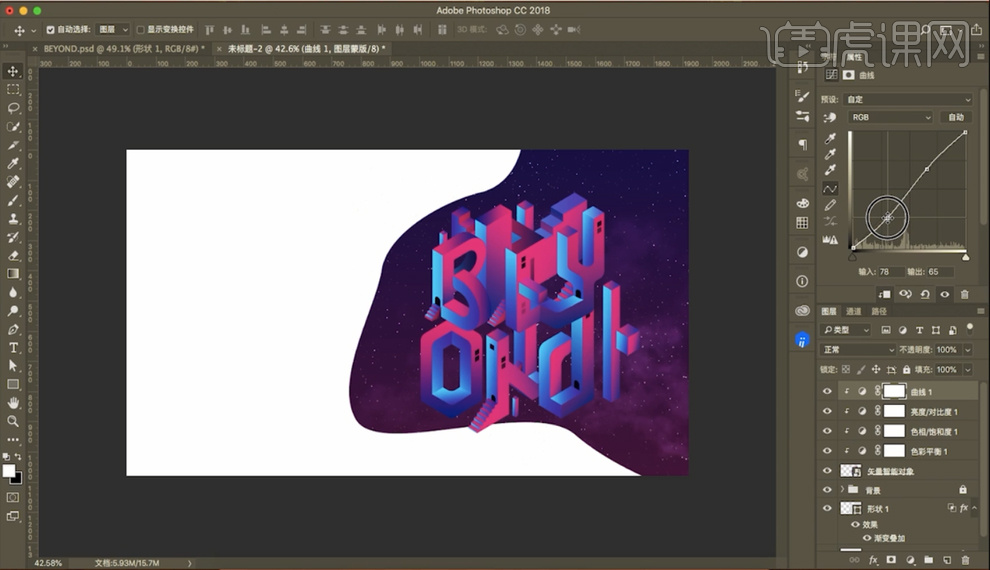
6.选择【色相/饱和度】饱和度【+6】添加【亮度/对比度】亮度【15】对比度【4】添加【曲线】输入【81】输出【65】选择【背景组】所有图层,【Ctrl+Alt+J】剪切进去,选择【形状1】再次调整,效果如图所示。

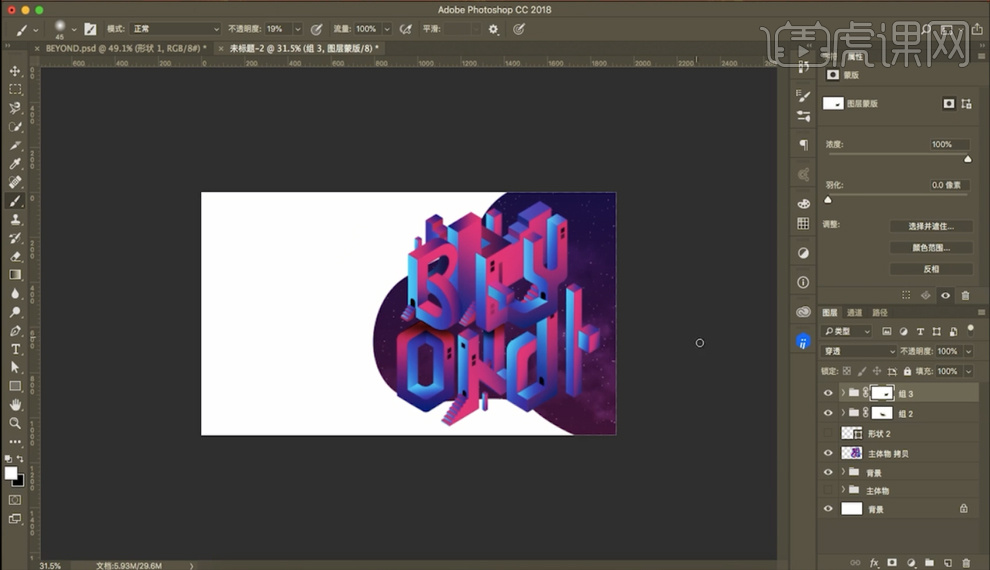
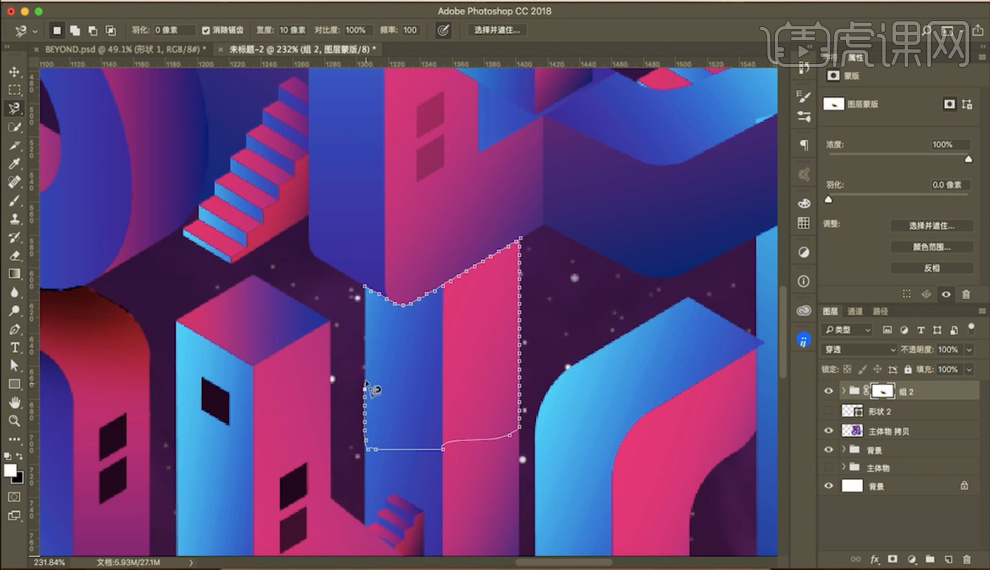
7.选择【矢量智能对象】【Ctrl+T】放大,选择【所有图层】命名组【主体物】【Ctrl+J】复制,隐藏【主体物组】新建图层,选择【套索工具】【频率100】对比度【100%】或【钢笔工具】选择暗部范围,混合模式【柔光】选择【画笔工具】【不透明度35%】擦拭,具体如图所示。

8.新建图层,混合模式【柔光】选择【画笔工具】【不透明度35%】继续擦拭,再次新建图层,混合模式【柔光】选择【画笔工具】【不透明度35%】擦拭,再次新建图层,混合模式【柔光】选择【画笔工具】【不透明度35%】擦拭,把四个图层命名【组3】添加【蒙版】,选择【画笔工具】【不透明度19%】擦拭,效果如图所示。