PS与AI如何设计2.5D场景化网页5
发布时间:暂无
1.打开【PS】选择【主图】【Alt键】复制,选择【主图拷贝2】【滤镜】【其他】【高反差保留】半径【1.0】混合模式【正片叠底】【不透明度10%】具体如图所示。

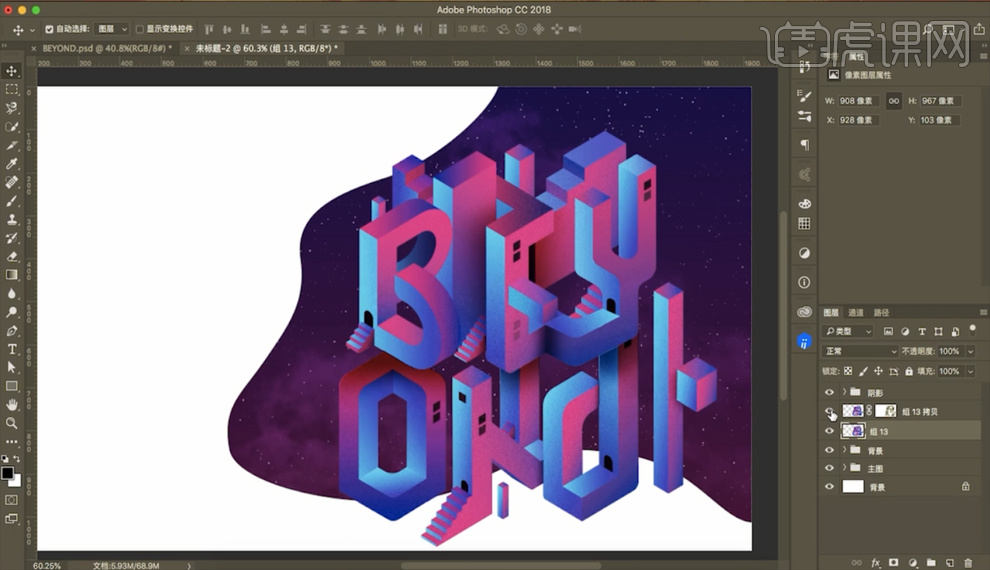
2.选择【主图拷贝】【主图拷贝2】【Ctrl+E】合并图层,命名【组13】【Alt键】复制,【滤镜】【杂色】【添加杂色】数量【8%】【平均分布】【单色】添加【蒙版】【画笔工具】【不透明度33%、18%】擦拭暗部,选择【组13、13拷贝】【Ctrl+E】合并图层,命名【杂色】具体如图所示。

3.添加【色相/饱和度】色相【+10】饱和度【+7】明度【+4】选择【曲线】输入【164】输出【175】拷贝案例文字素材,导入【栅格化12素材】【W:100.58%】【不透明度22%】锁定,效果如图所示。







