Sketch设计视频App首页
发布时间:2019年11月07日 11:08
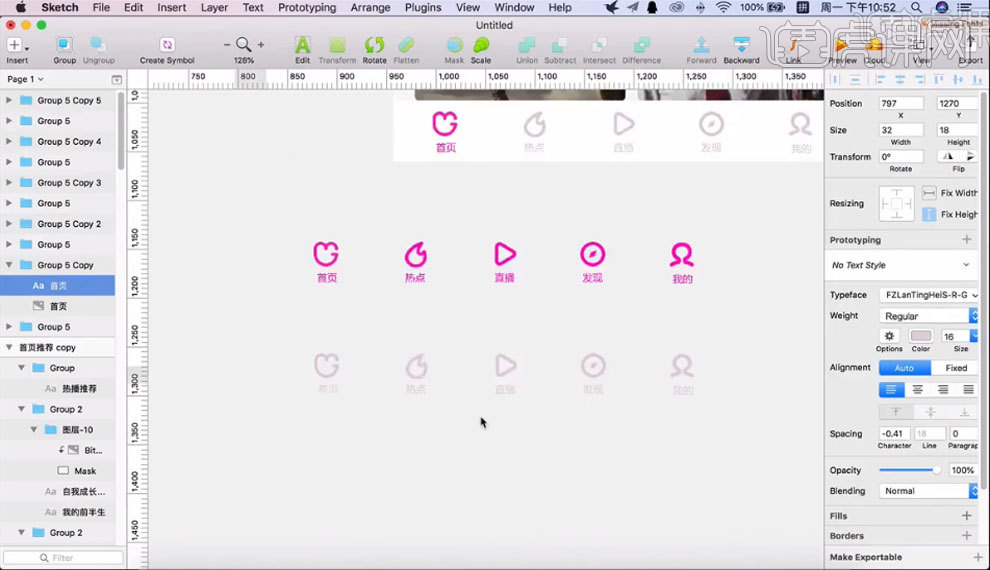
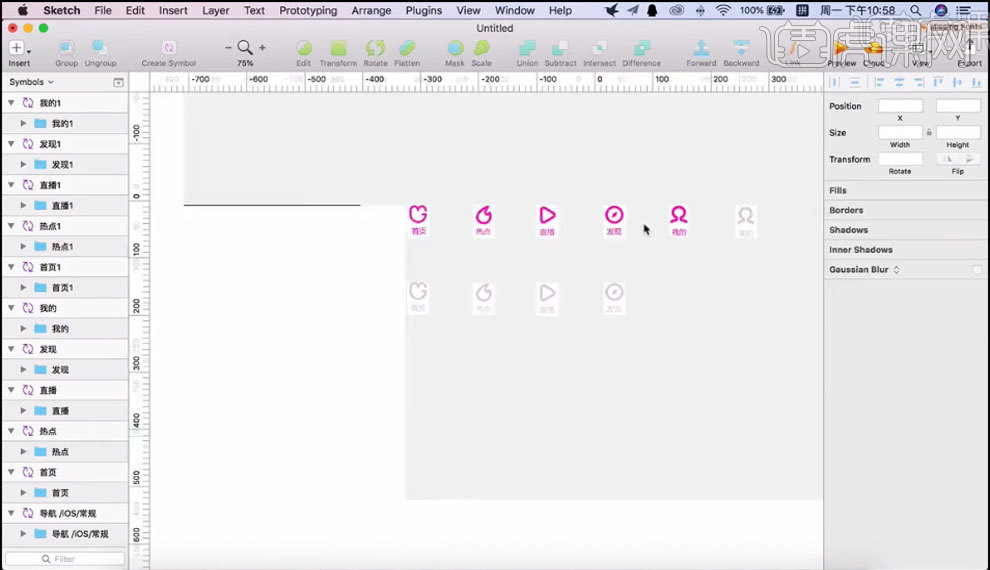
1.打开【Sketch】常规按钮和选中按钮,具体如图所示。

2.图标和文字【编组】【命名】全部图标分别右键【Greater Symbol】左上角【Page 1】【Symbols】全部大小改为【46×70】【居中】具体如图所示。

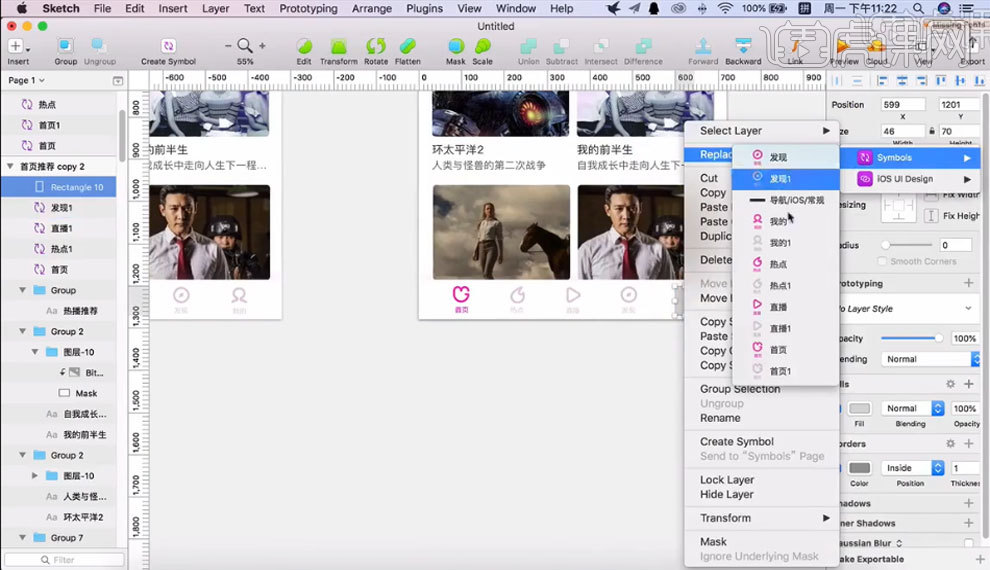
3.底部画5个【46×70】矩形【水平平均分布】【整体居中】点击右键【Replace With】【Symbols】【首页】重复选出其他图标,具体如图所示。

4.【复制】将【热点】替换成选中态,【首页】替换成常规态,具体如图所示。

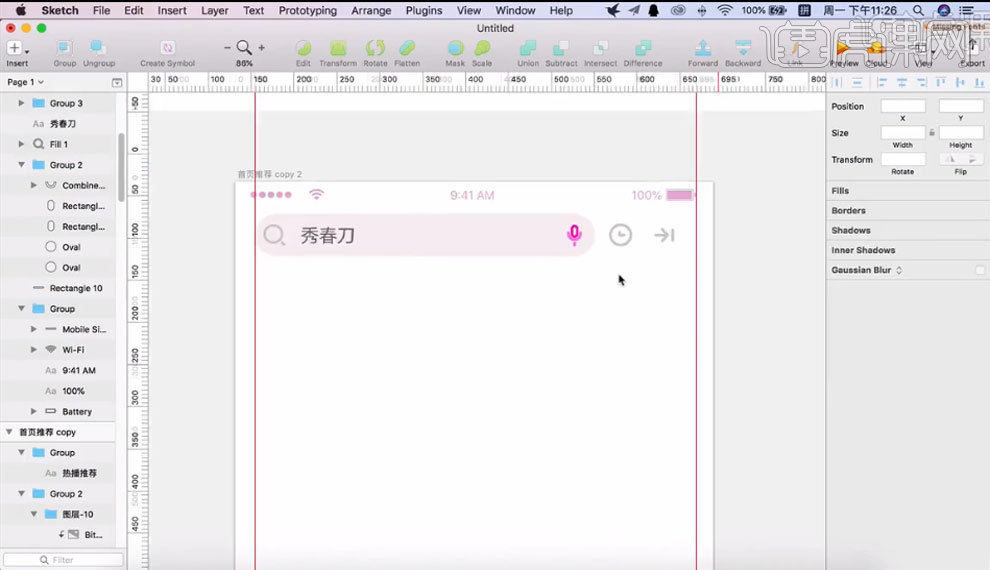
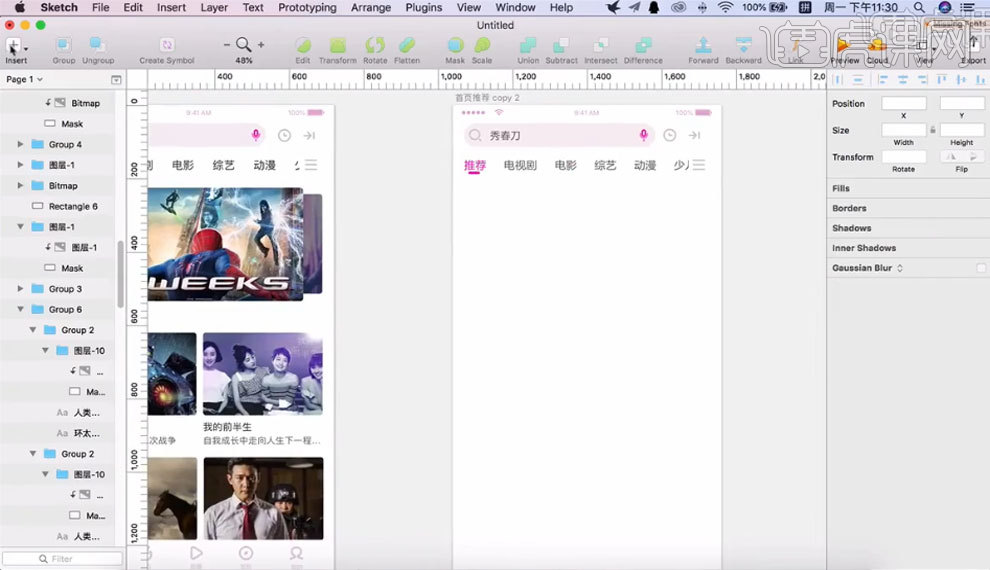
5.左右拉出标识,画一个圆角矩形搜索框,修改颜色,输入文字,复制图标,具体如图所示。

6.打上文字【推荐】底部画圆角矩形,吸取颜色,具体如图所示。

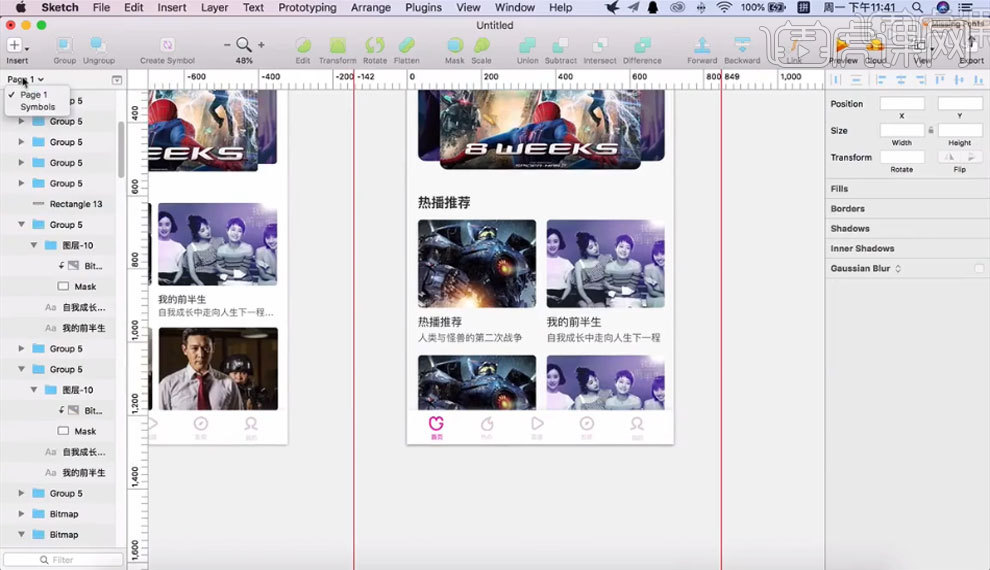
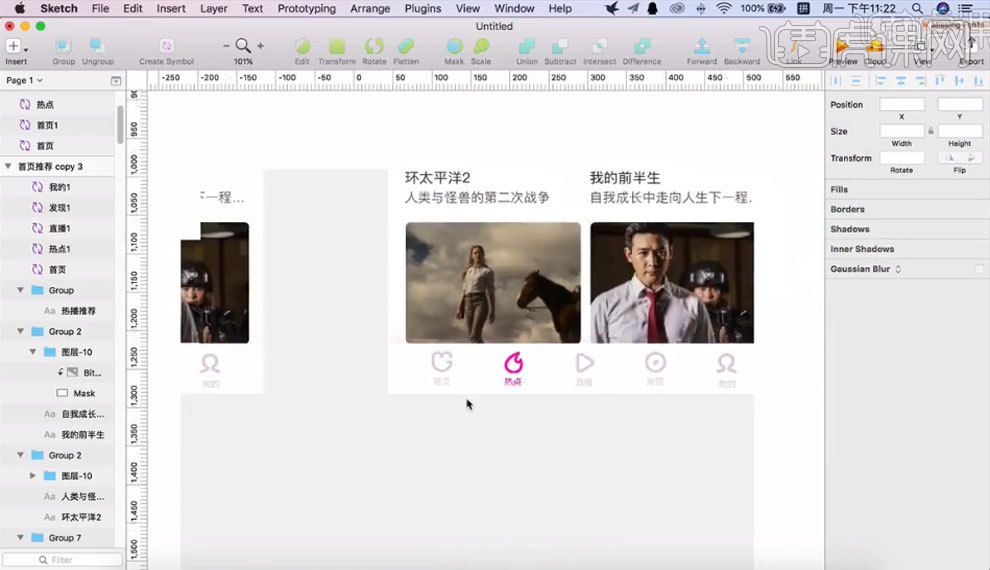
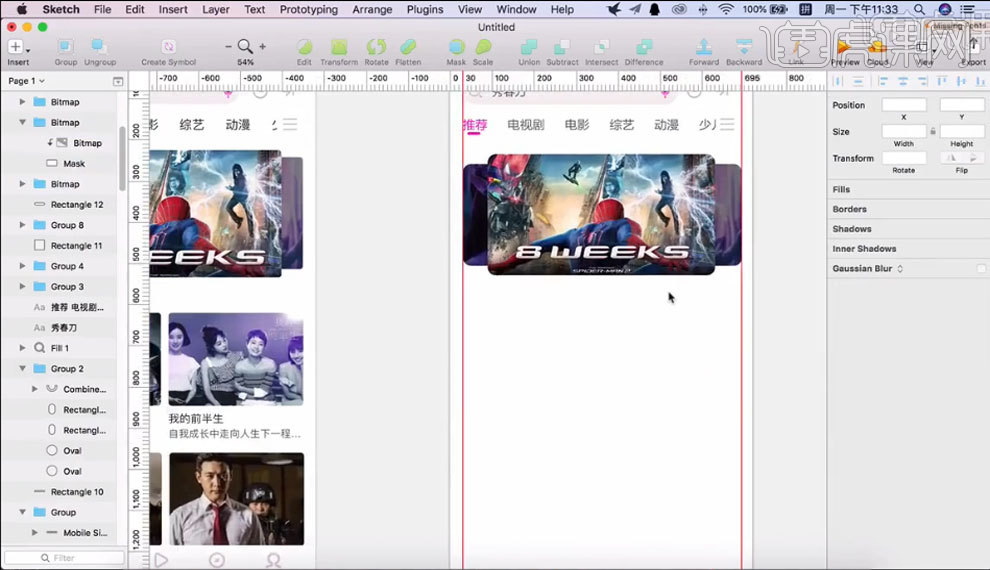
7.【椭圆工具】【角度20】【宽度542】【高度294】复制左边图片点击两个图层【右键】【Mask】剪切蒙版,复制【宽度532】【高度300】同样的方法复制图片,具体如图所示。

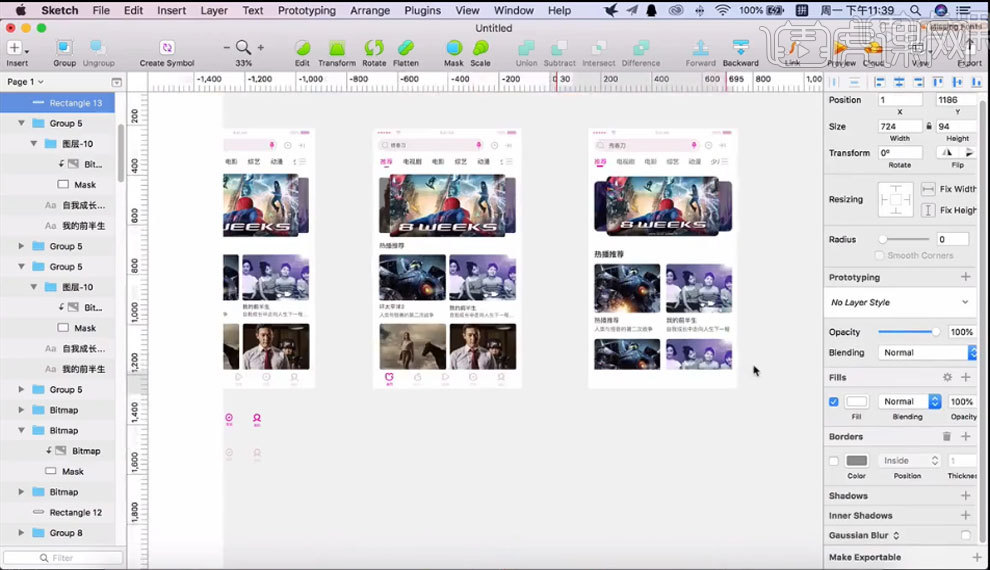
8.【Ctrl+C】【Ctrl+V】复制字体,编辑标签,计算好下部视频的大小【圆角矩形】同样的方法复制图片,打上文字【矩形工具】画出导航栏,修改背景颜色,具体如图所示。

9.整体选中添加【投影】使用开始的方法添加【Symbols】具体如图所示。