Axure基础原型图绘制尺寸课程
发布时间:暂无
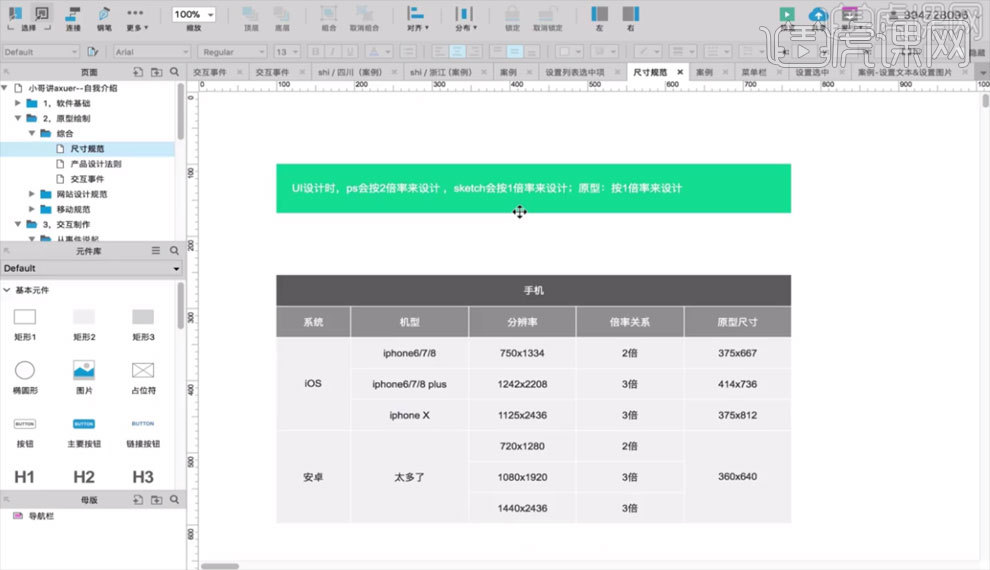
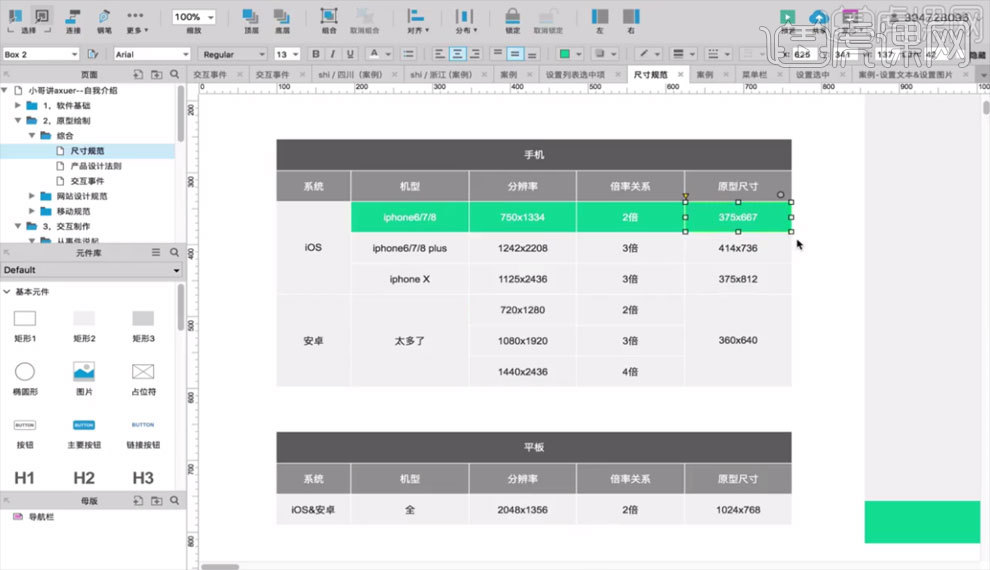
1.在ui里面设计一个产品时,内容区域应该建立多大,ui设计时,ps会按2倍率设计,sketch会按1倍率设计,原型按1倍率设计,具体如图所示。

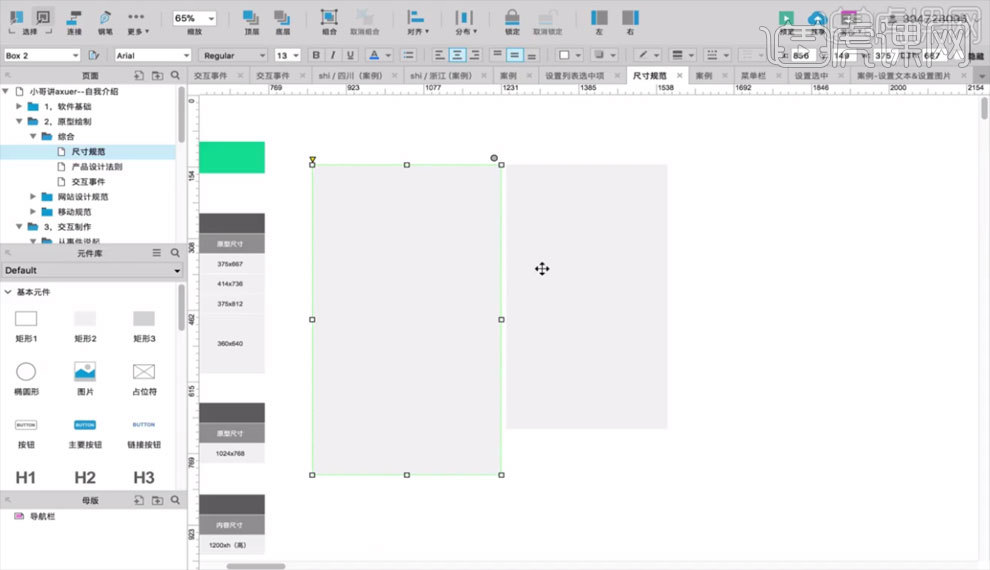
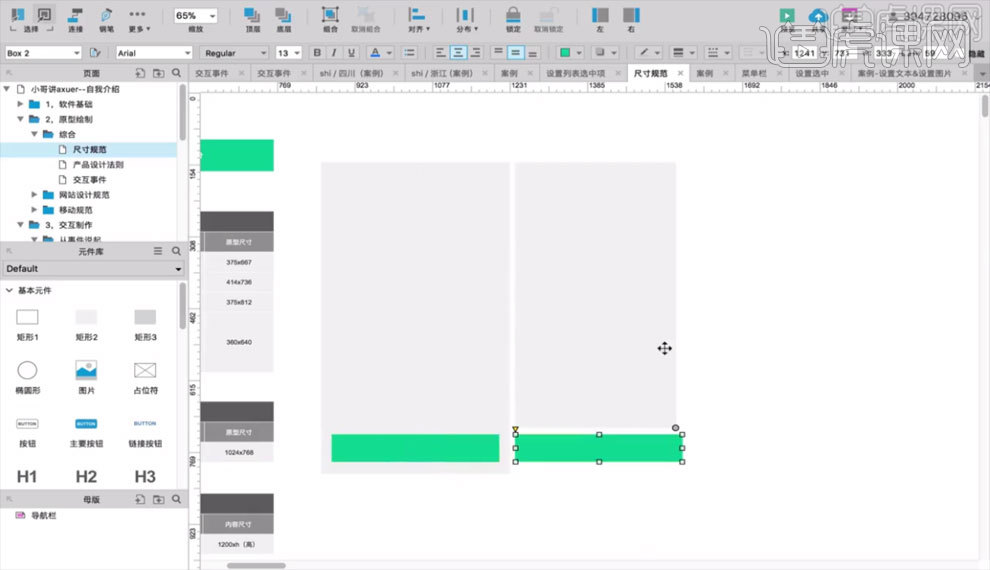
2.iPhone6/7/8设计大小,2倍率375×667(左),iPhone5设计大小,2倍率320×568(右),具体如图所示。

3.在设计按钮栏时,放置位置为下方,对于iPhone5就会显示不了,在绘制时一定要考虑按钮的放置位置,具体如图所示。

4.安卓手机型号很多,但是安卓手机有一定规律,例如低分辨率,中分辨率,高分辨率,超高分辨率等, 只需要设计安卓系统,360×640可以满足需求,需要设计ios以及安卓系统,只需要采用iPhone进行绘制就可以,具体如图所示。

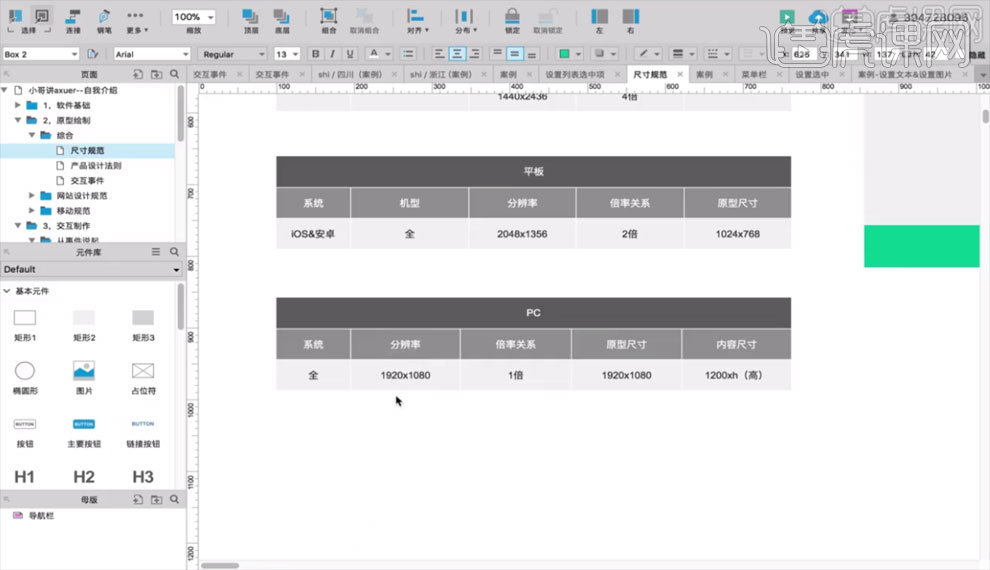
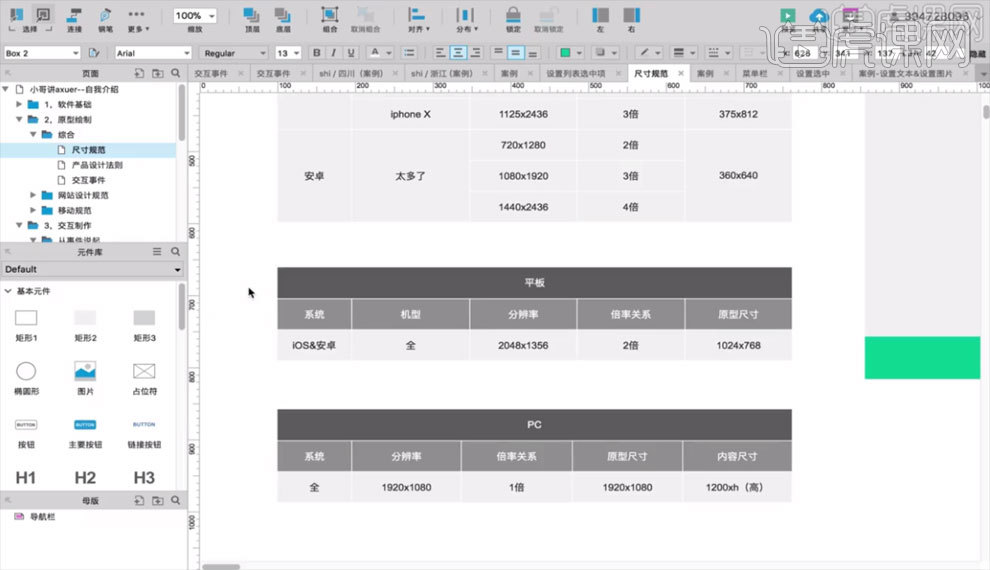
5.平板绘制尺寸,具体如图所示。

6.pc端绘制尺寸,pc端在设计时会涉及两个尺寸,原型尺寸以及内容尺寸,具体如图所示。