Axure如何设计双11促销专题页原型
发布时间:2019年09月10日 13:45
1.本节课程给大家带来无线端双11专题页的设计,主要内容【如图所示】。

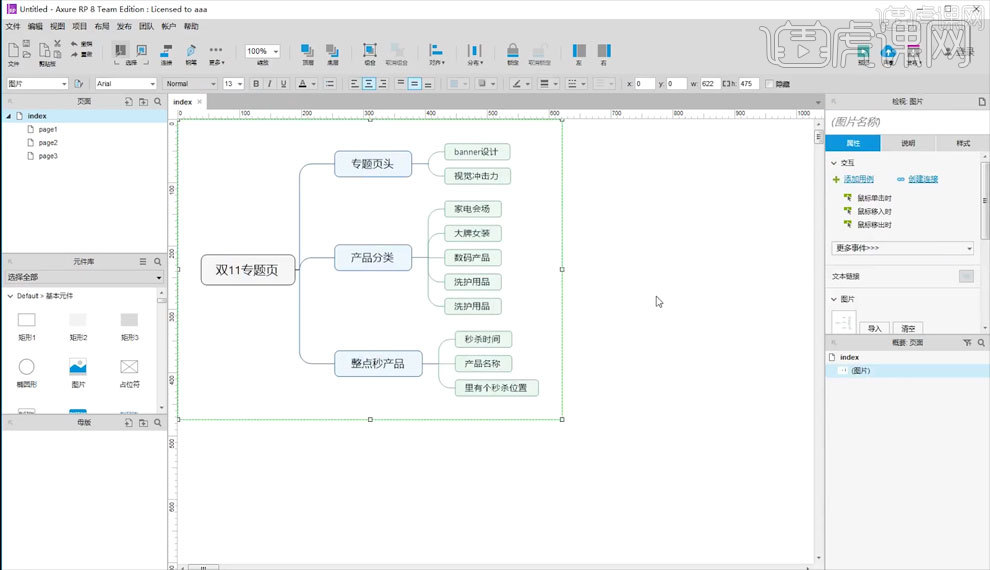
2.这里对专题页的大致内容做了一个思维导图【如图所示】。

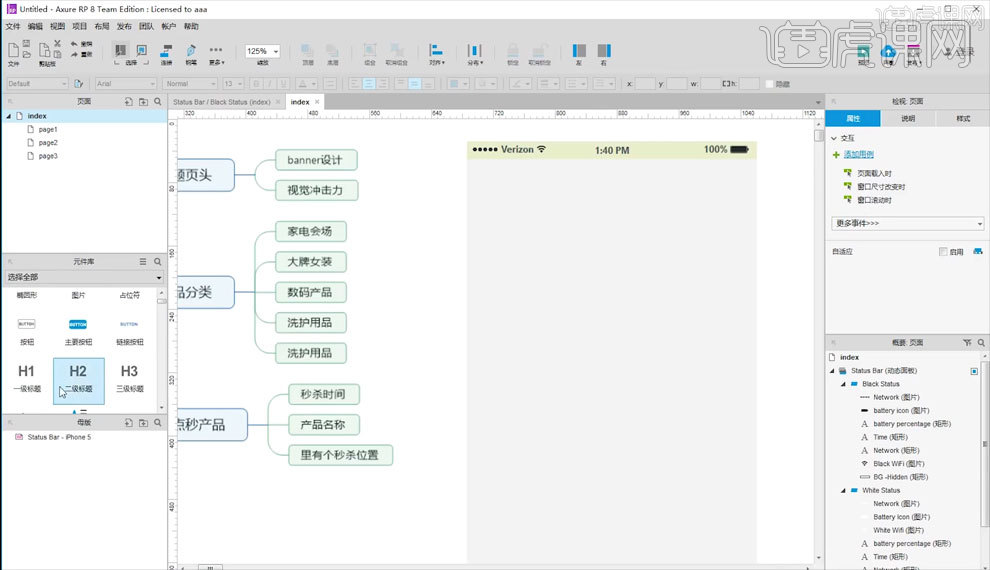
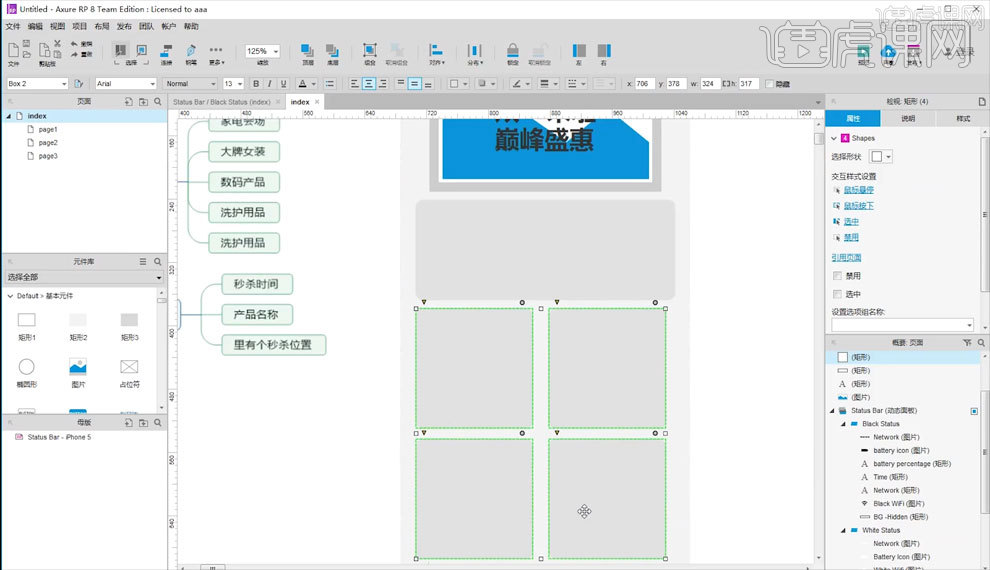
3.打开【Axure】,新建一块画布,创建一个矩形,拖入顶端导航栏素材【如图所示】。

4.拖入【一级标题】,修改文字,拖入【图片】模块,再创建一个矩形调整大小和位置【如图所示】。

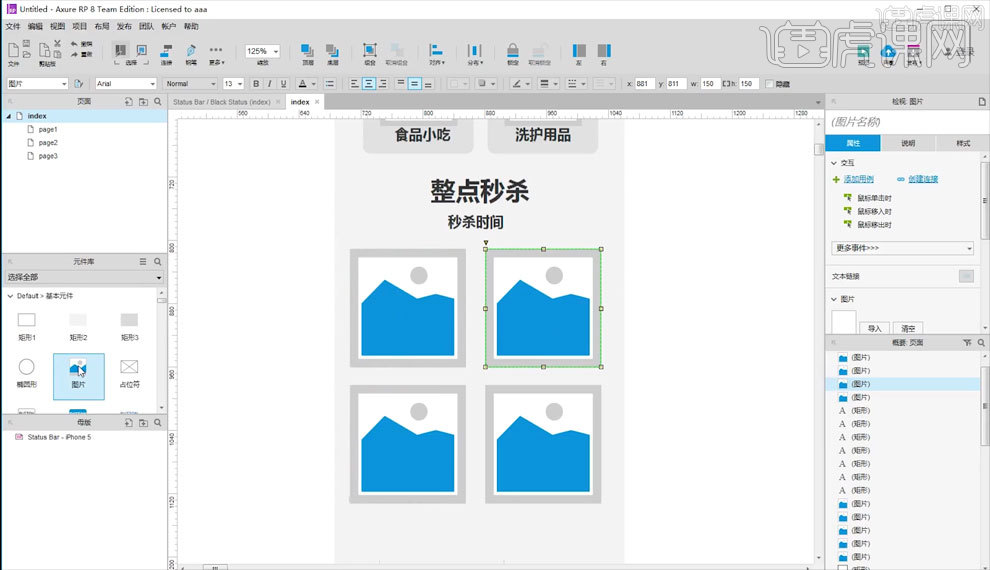
5.拖入【图片】模块放在矩形模块上方,在拖入文字模块修改文字【如图所示】。

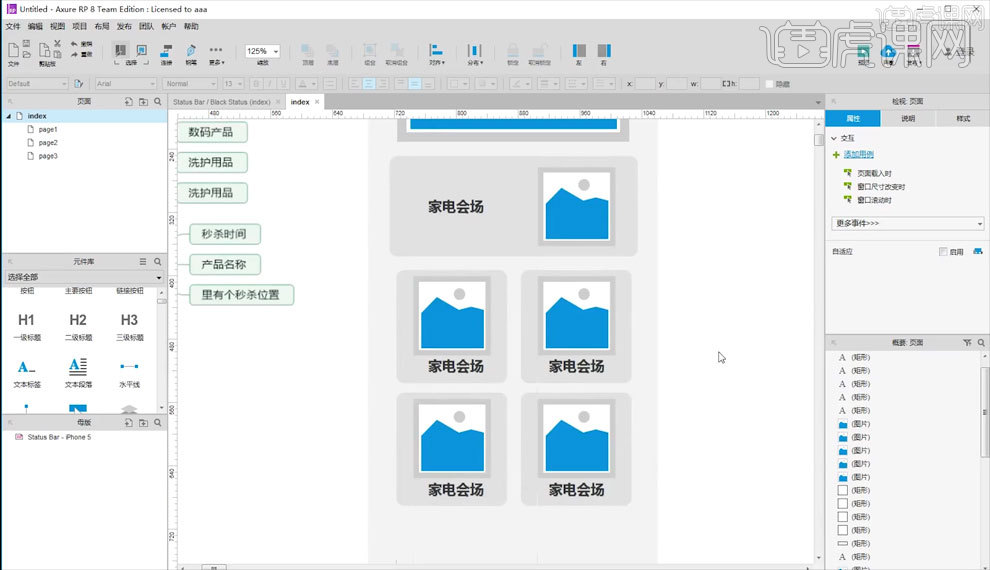
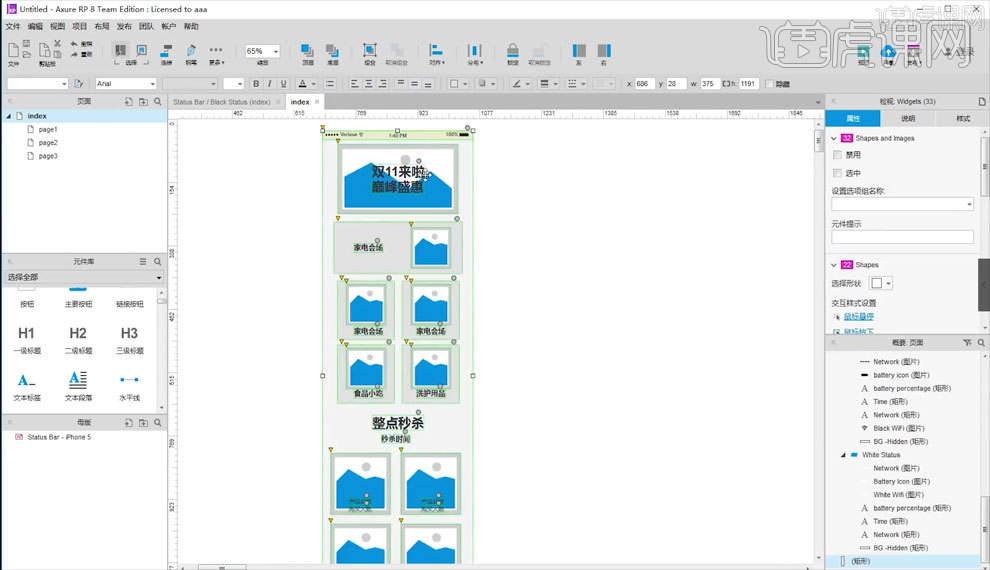
6.在下方继续添加文字模块和图片模块,调整位置和排版【如图所示】。

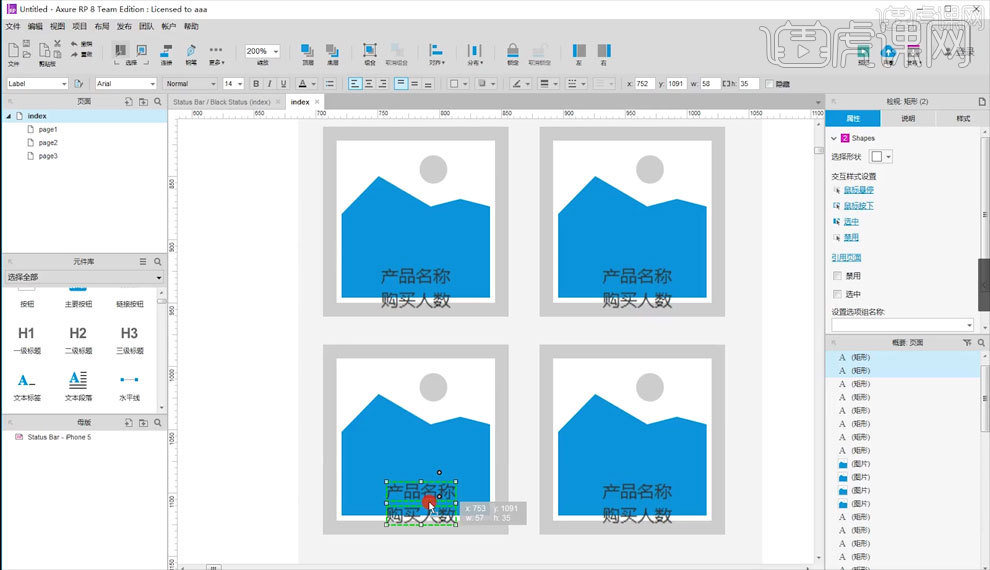
7.在图片模块内添加文字进行修改【如图所示】。

8.整体的页面效果【如图所示】。

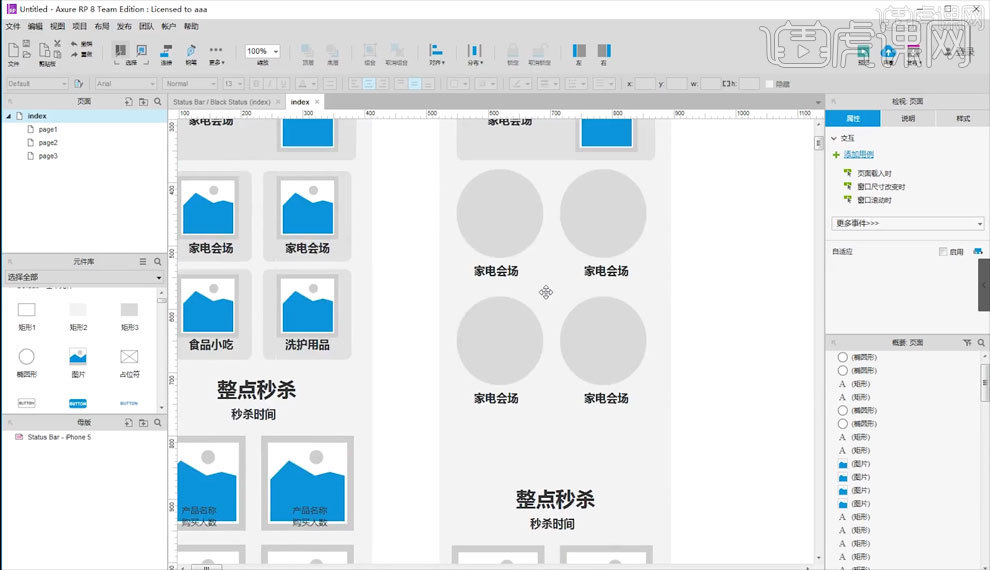
9.复制出来一层,然后对复制出来的页面进行页面的进行一些排版和素材样式的调整,把原来的矩形和图片模块修改为椭圆形模块【如图所示】。

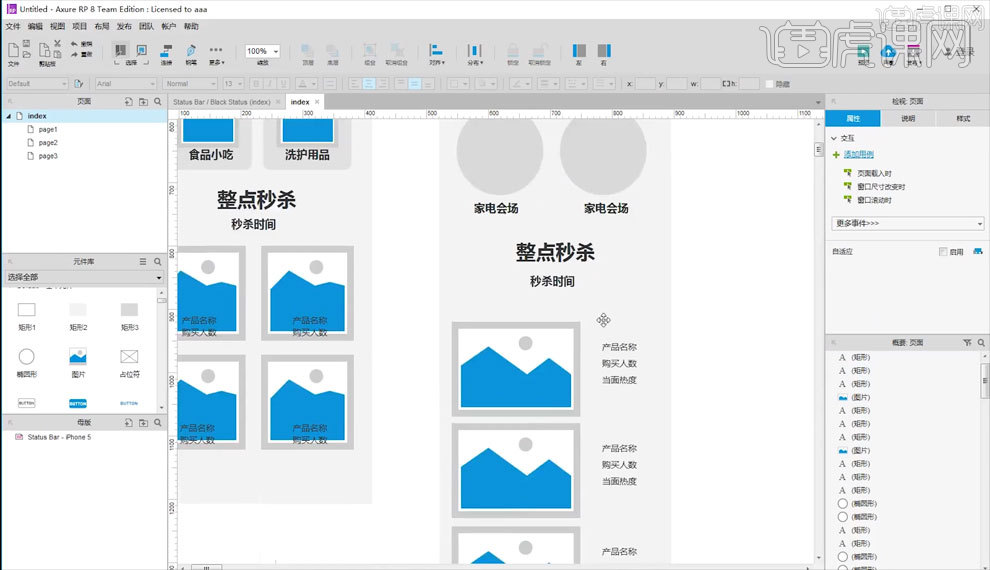
10.对下方的页面重新做调整,修改一下模块和文字的排版【如图所示】。

11.在椭圆形模块内添加上图片模块,调整大小【如图所示】。

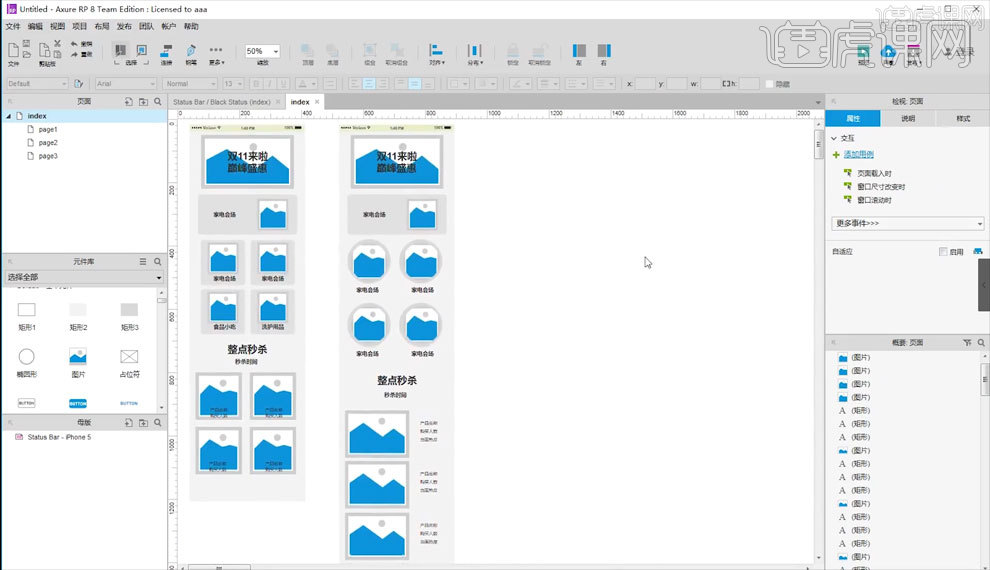
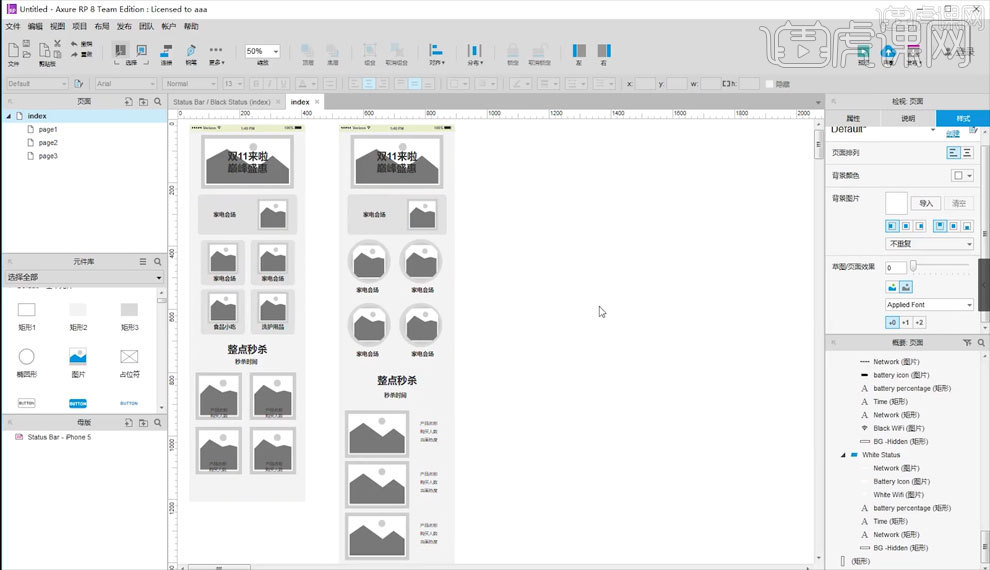
12.两款不同排版的页面就制作完成了,大家可以看看对比一下【如图所示】。

13.本节课内容小结【如图所示】,谢谢观看。