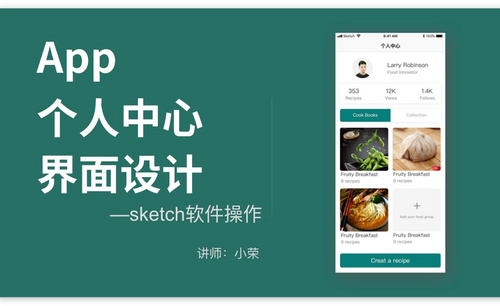
Sketch如何设计美食类App个人中心界面
发布时间:暂无
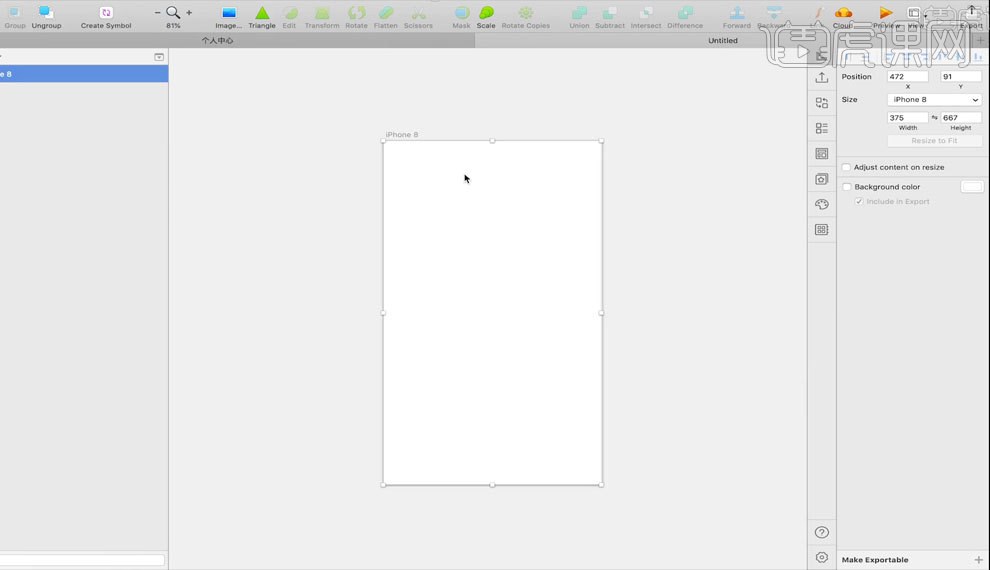
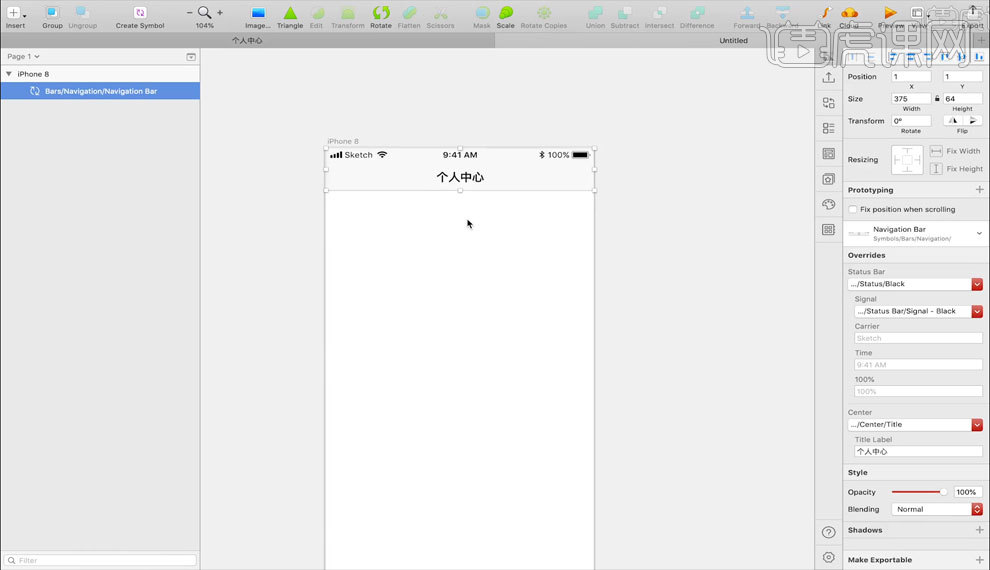
1.打开【Sketch】,【Command+N】新建画布,选择【iPhone8】大小【如图所示】。

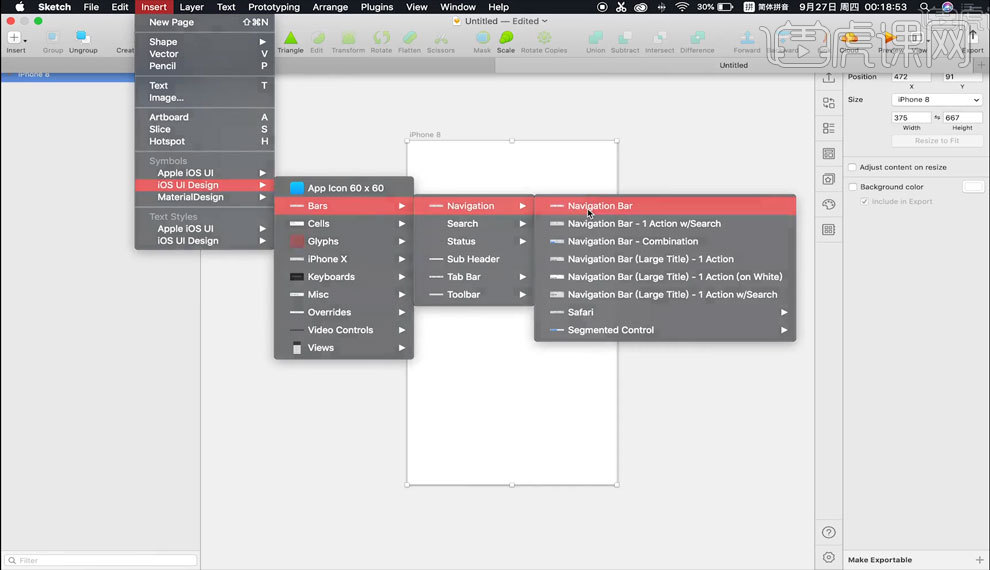
2.点击上方【Inster】选择【iOS UI Design】→【Bars】→【Navigation】→【Navigation Bar】,导入顶部导航栏素材【如图所示】。

3.将顶部导航栏英文文字修改为中文文字,【如图所示】。

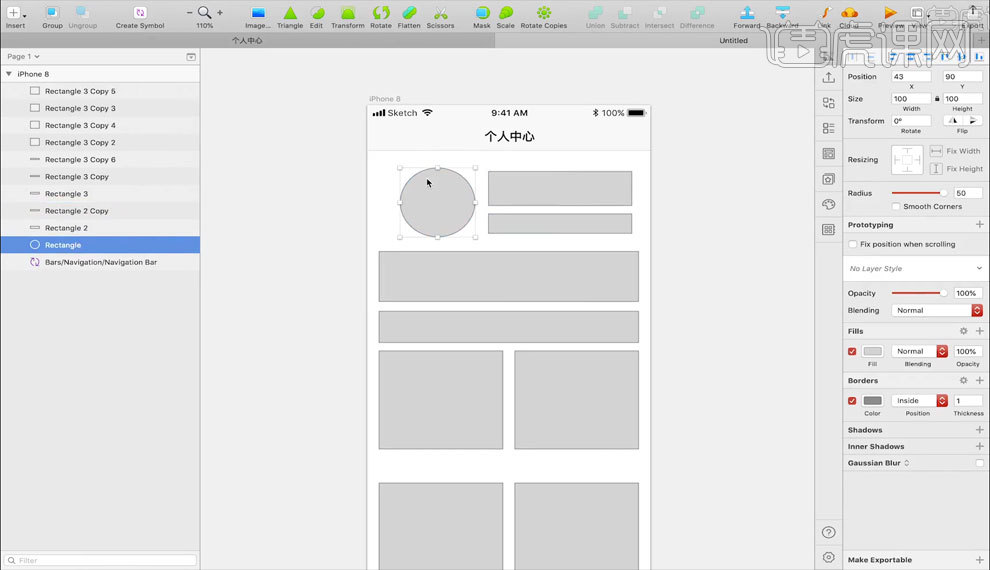
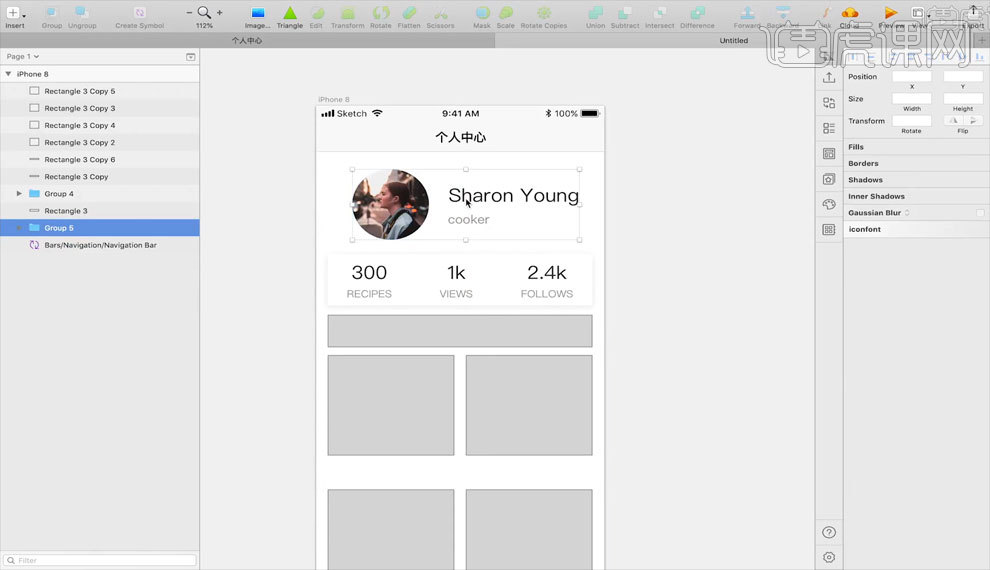
4.画出一个圆形和 多个矩形进行排版布局【如图所示】。

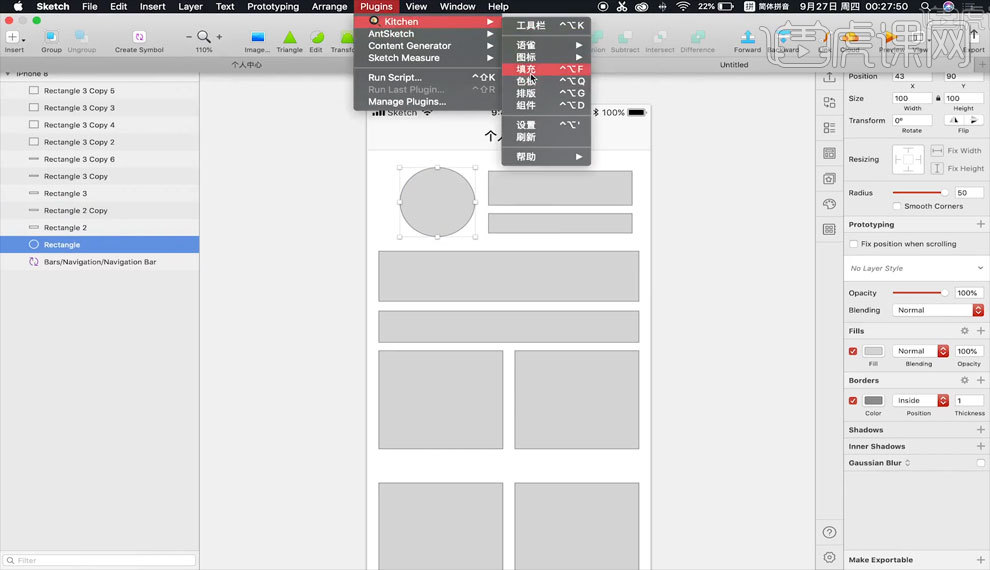
5.点击上方【Plugins】,选择【Kitchen】,【填充】,在圆形内填充进【头像】【如图所示】。

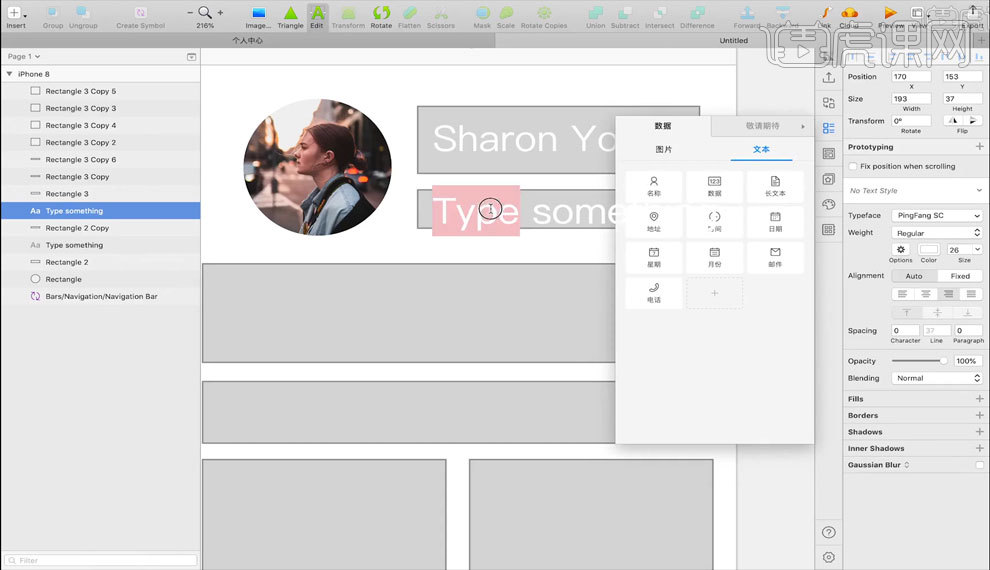
6.点击【文本】,填充进文字内容【如图所示】。

7.选中头像左侧和下方的矩形模块,关闭【描边】,填充为【白色】,增加【投影】,填充文字内容【如图所示】。

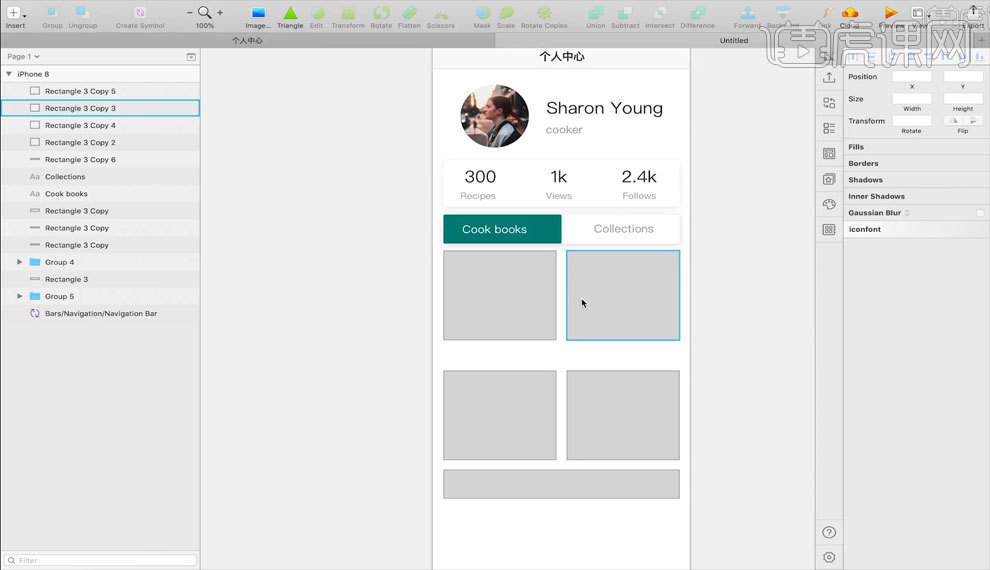
8.修改矩形的颜色,增加投影,填充文字内容【如图所示】。

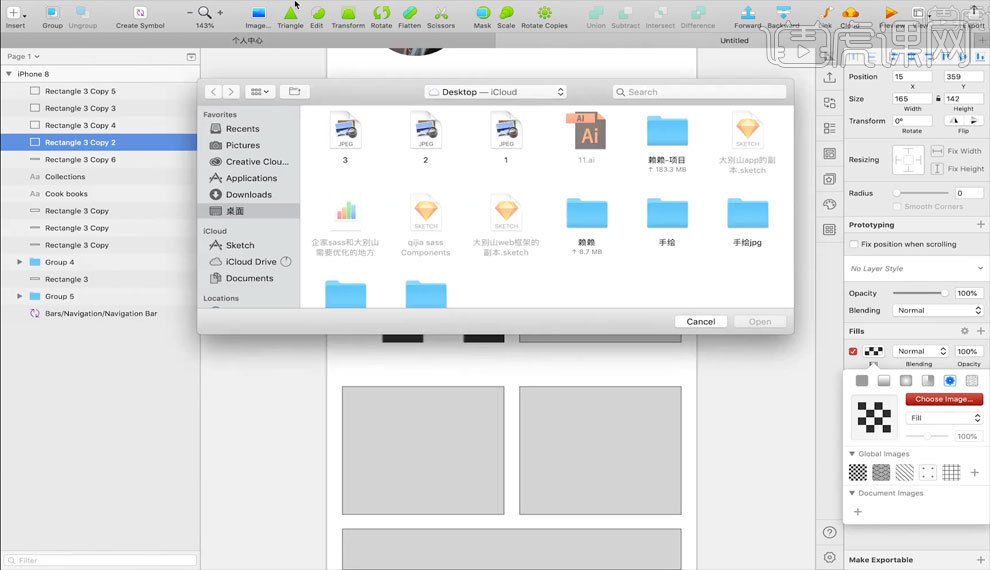
9.选中一个矩形,然后点击右侧属性栏内的【Fill】,选择右侧第二个图标点击,然后点击【Choose image】,进行图片导入【如图所示】。

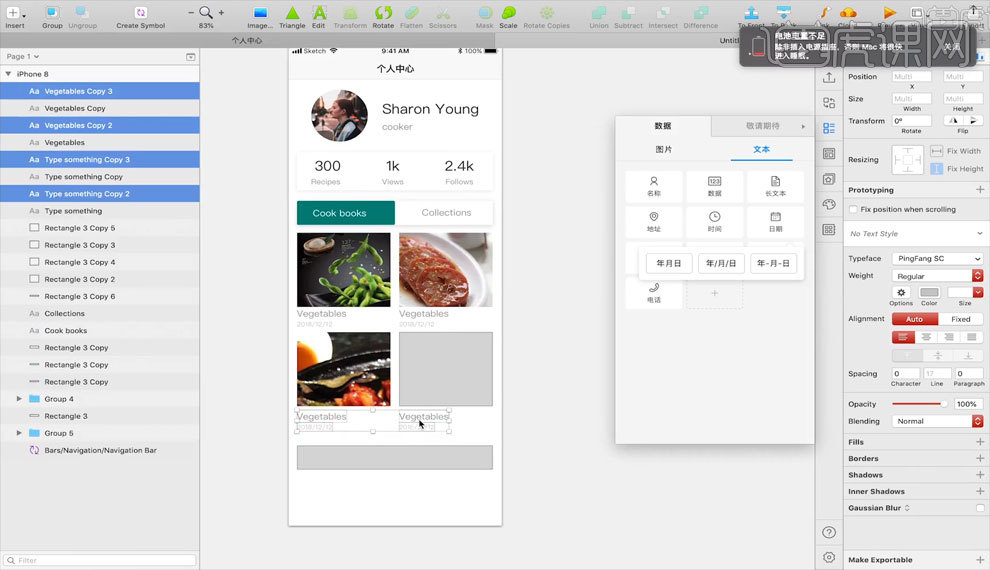
10.导入图片之后填充文字内容,可以选择【日期】进行时间信息填充【如图所示】。

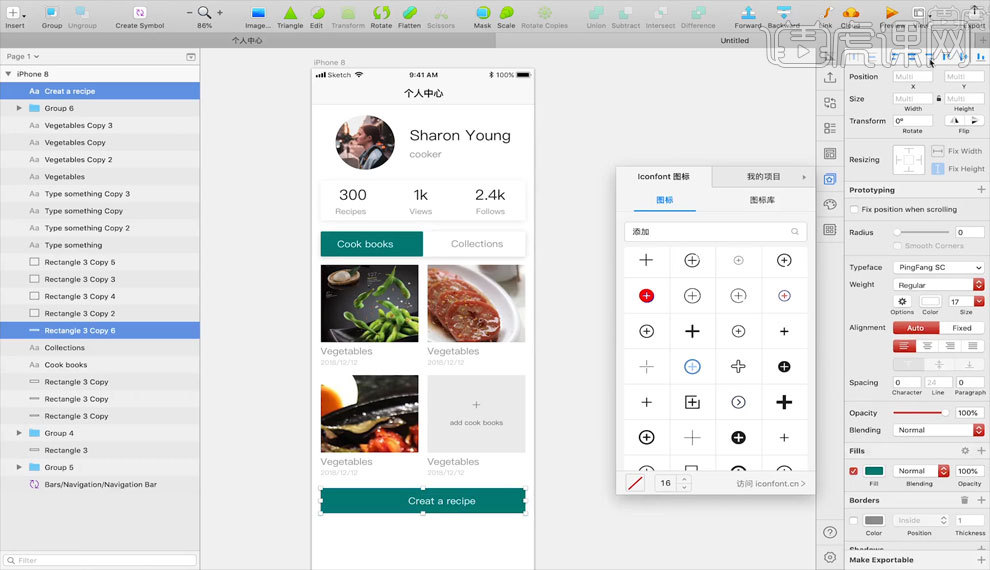
11.选择【Iconfont 图标】,在最后一个矩形内填充【+】号素材,然后再填充文字内容,修改最下方矩形颜色【如图所示】。