如何用Axure进行网站设计3
发布时间:暂无
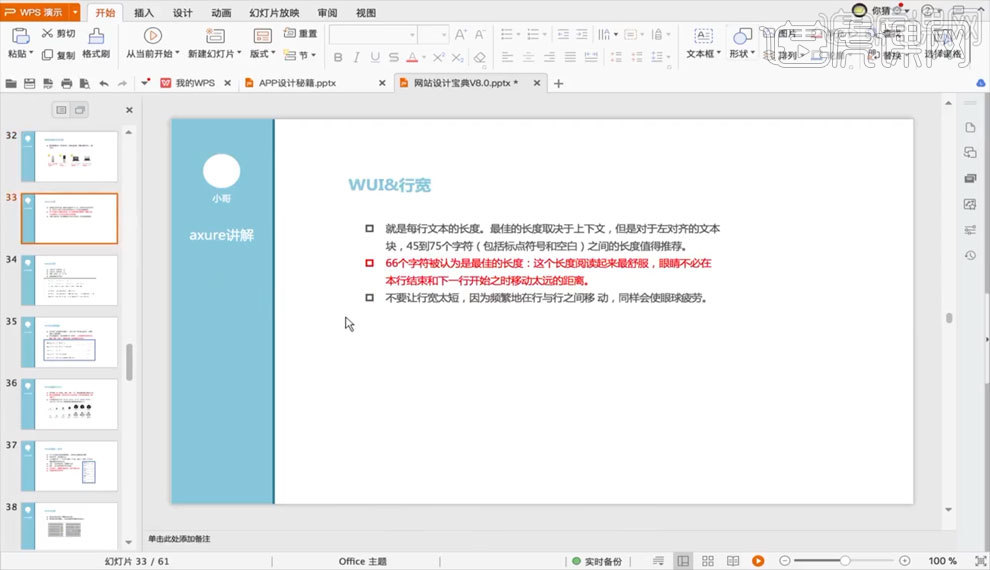
1.【行宽】,就是每行文本的长度,这里给大家整理了一些常用的长度值【如图所示】。

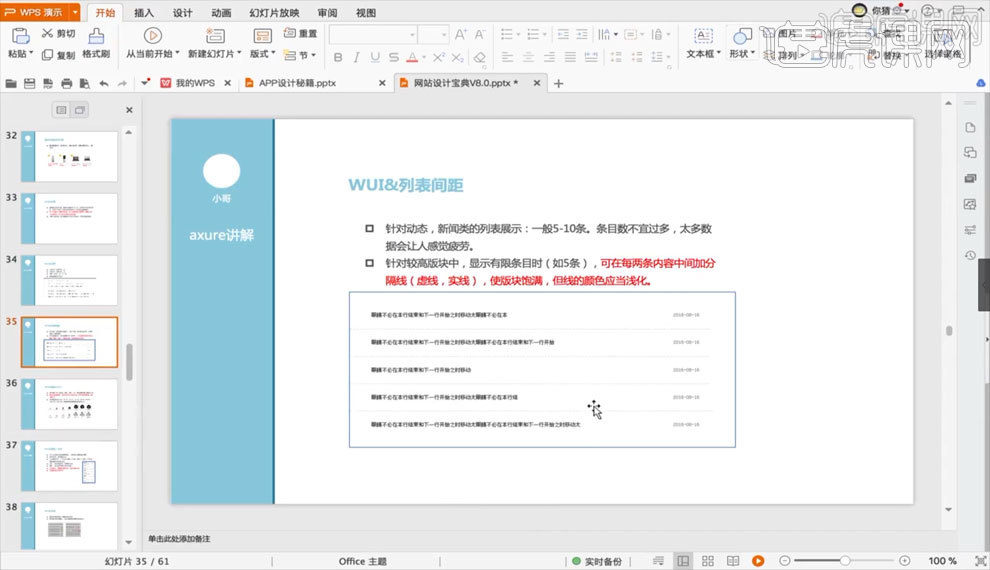
2.【列表间距】,针对动态新闻类的列表展示,一般5到10条不宜过多【如图所示】。

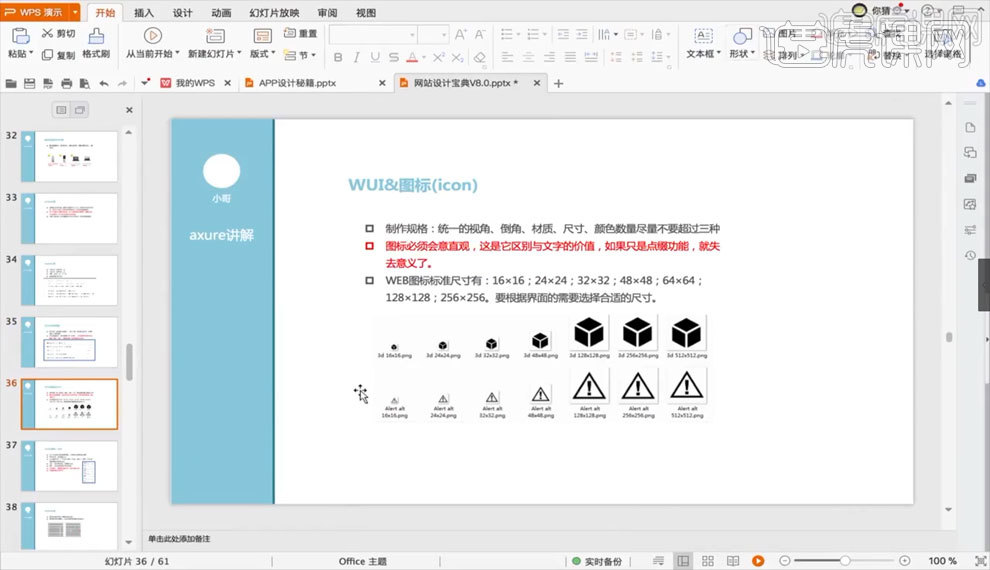
3.【图标】在制作的时候要有统一的视角、倒角、尺寸、颜色等,会意要直观,要选择合适的尺寸【如图所示】。

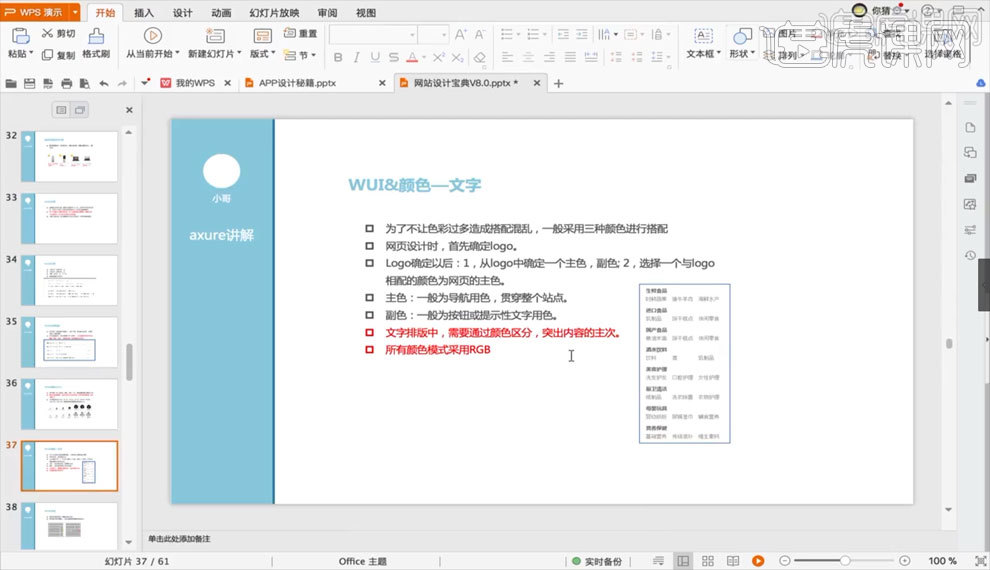
4.【文字颜色】,颜色的搭配不要过多,一般采用三种就可以了,先从logo上确定颜色的主副,然后原则与之相近的颜色【如图所示】。

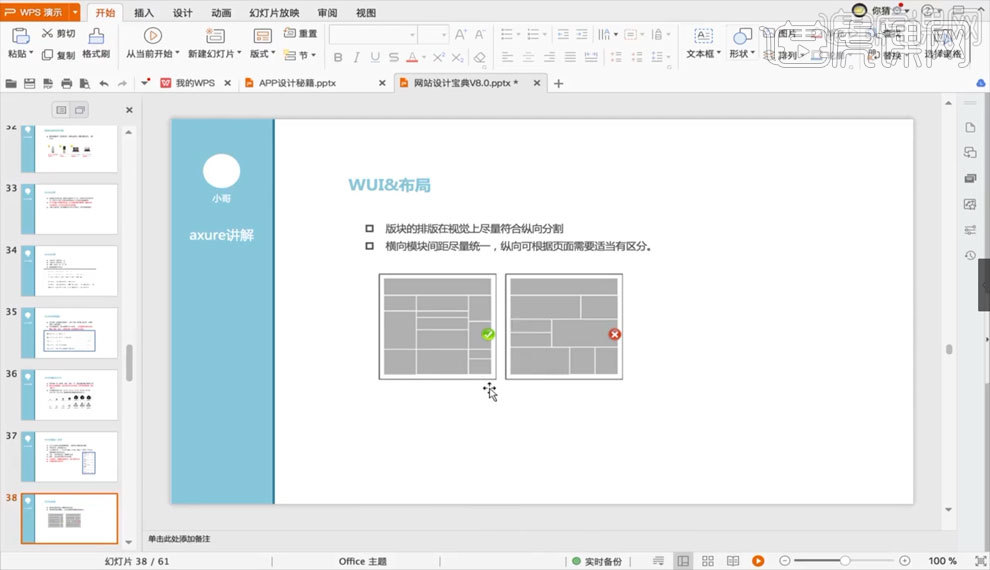
5.【布局】,版块的排版在视觉上尽量符合纵向分割,横向模块间距要统一,纵向可以根据需要有适当的区分【如图所示】。

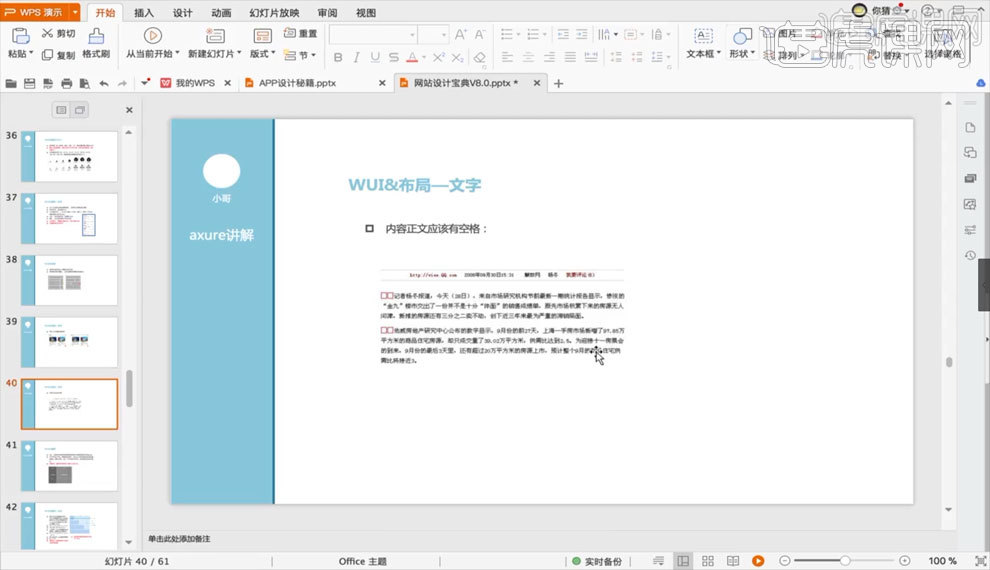
6.【布局-文字】,首页上文字无需空格,正文内容应该有空格【如图所示】。