Axure怎么进行网站设计5
发布时间:暂无
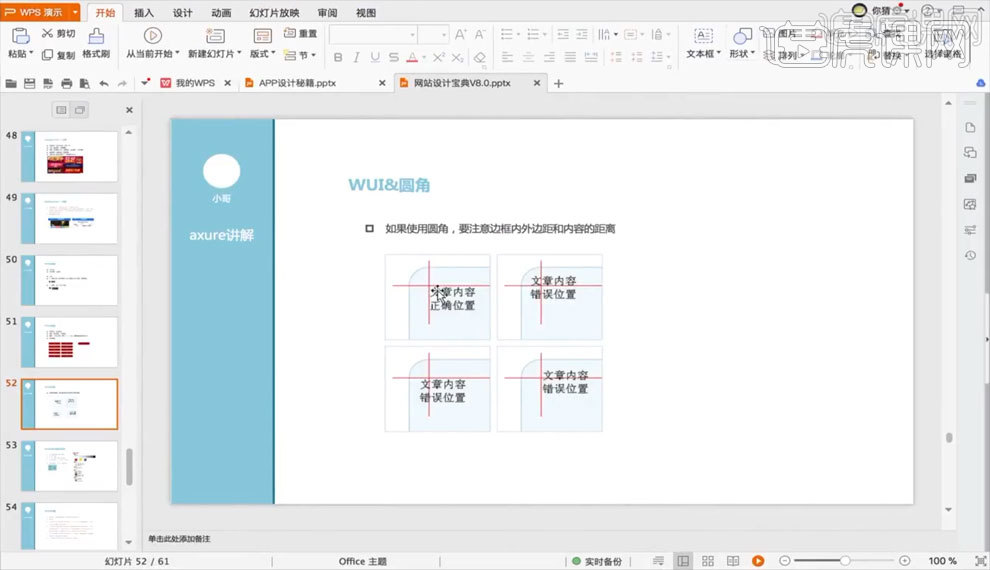
1.【圆角】我们在使用圆角的时候要注意边框内外边距和内容的距离。

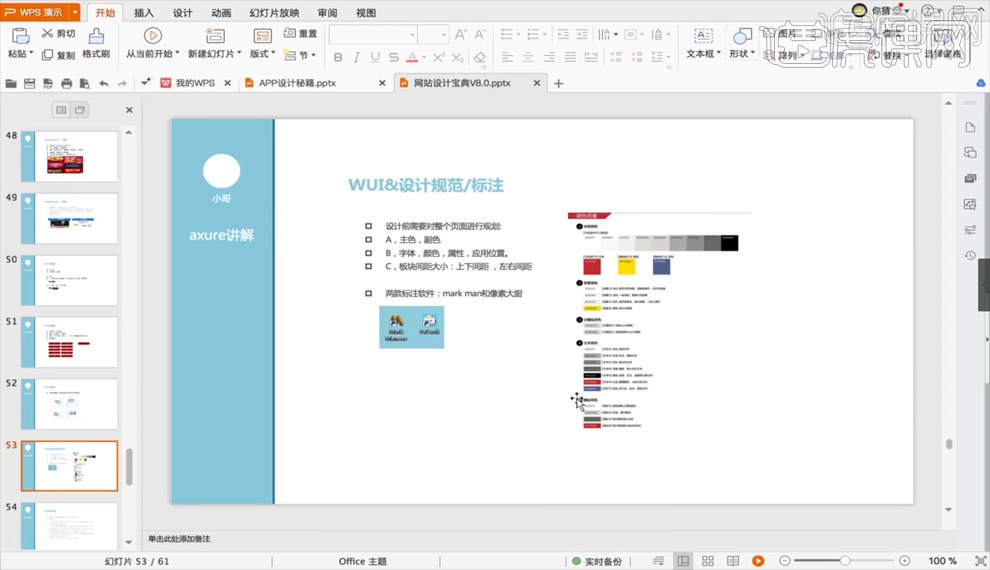
2.【设计规范/标注】设计前需要对整个页面进行规划,主副色,字体,版块间距等【如图所示】。

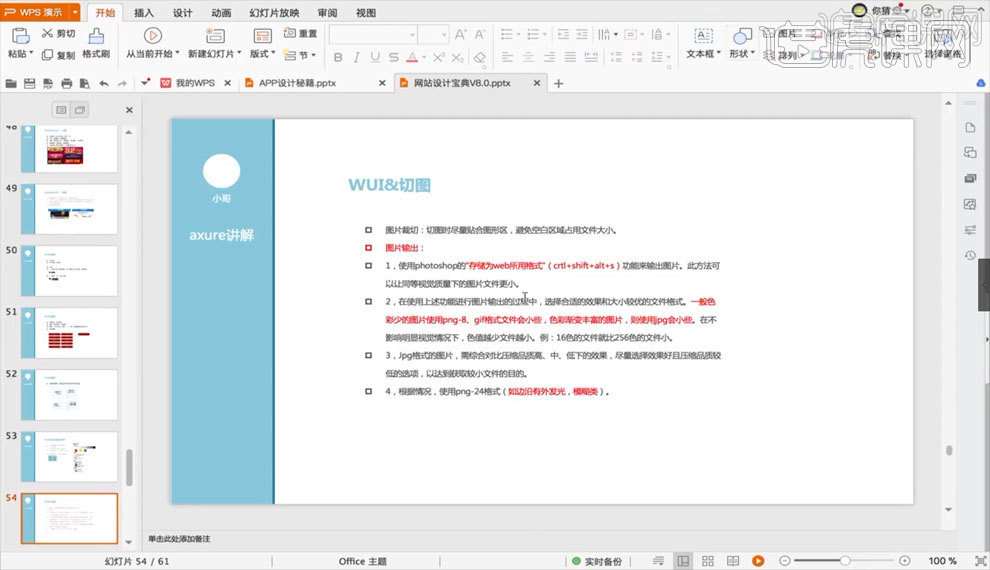
3.【切图】我们在进行图片裁切和图片输出的时候要注意一些问题【如图所示】。

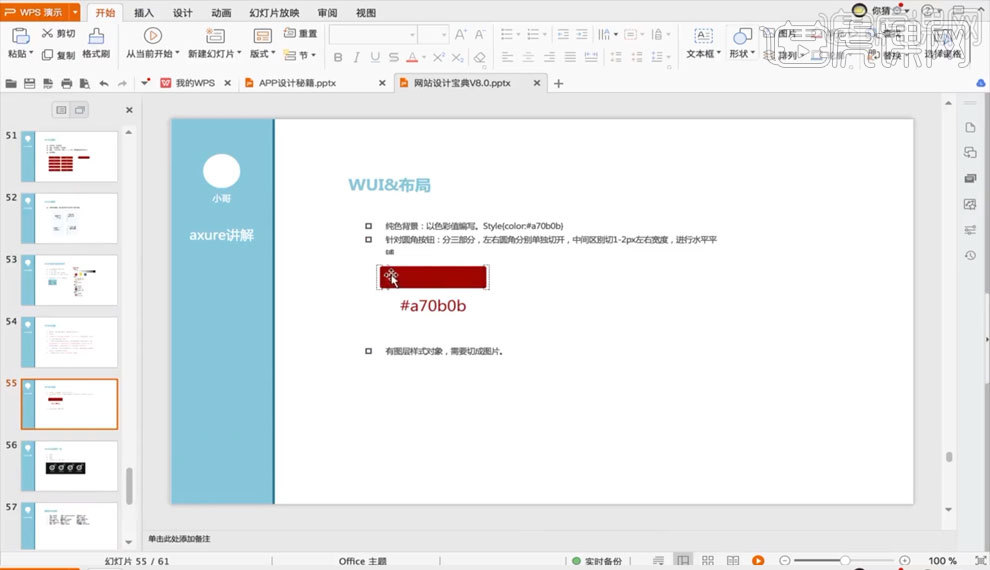
4.【布局】多数为纯色背景,针对圆角按钮要分为左中右三个部分,有图层样式的对象则需要切成图片【如图所示】。

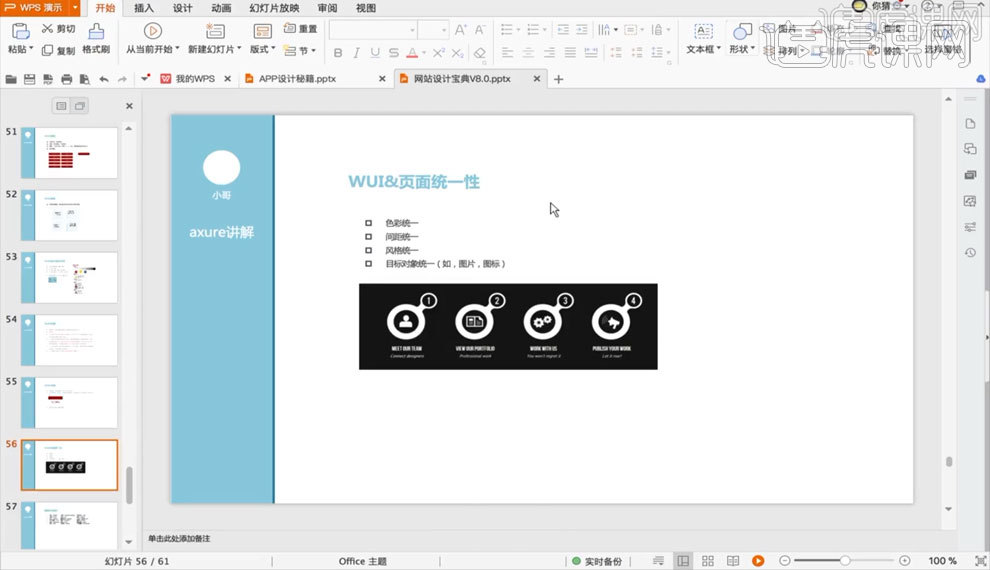
5.【页面统一性】在色彩、间距、风格、目标对象上要有统一性。

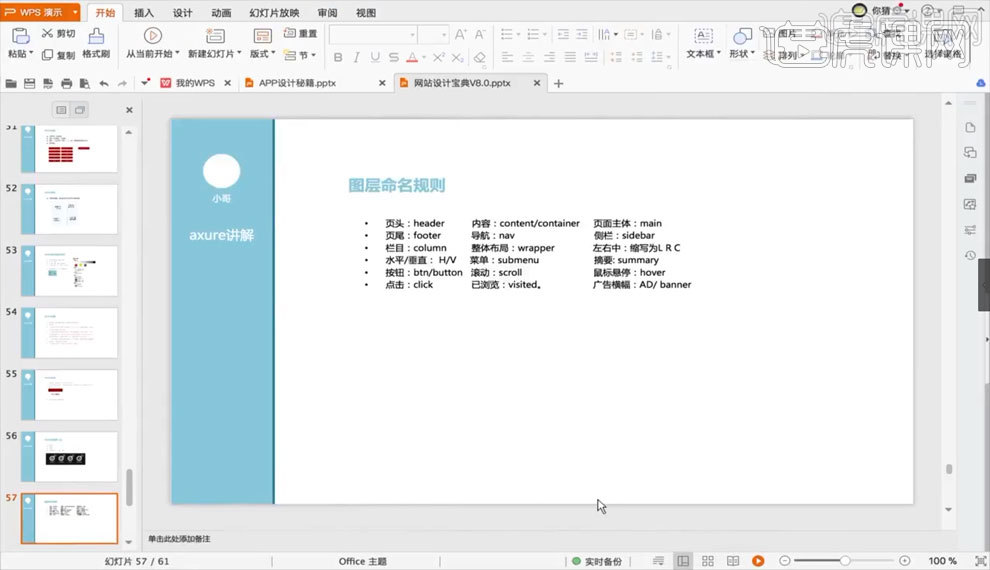
6.【图层命名规则】我们在给图片进行命名的时候要注意很多规则【如图所示】。

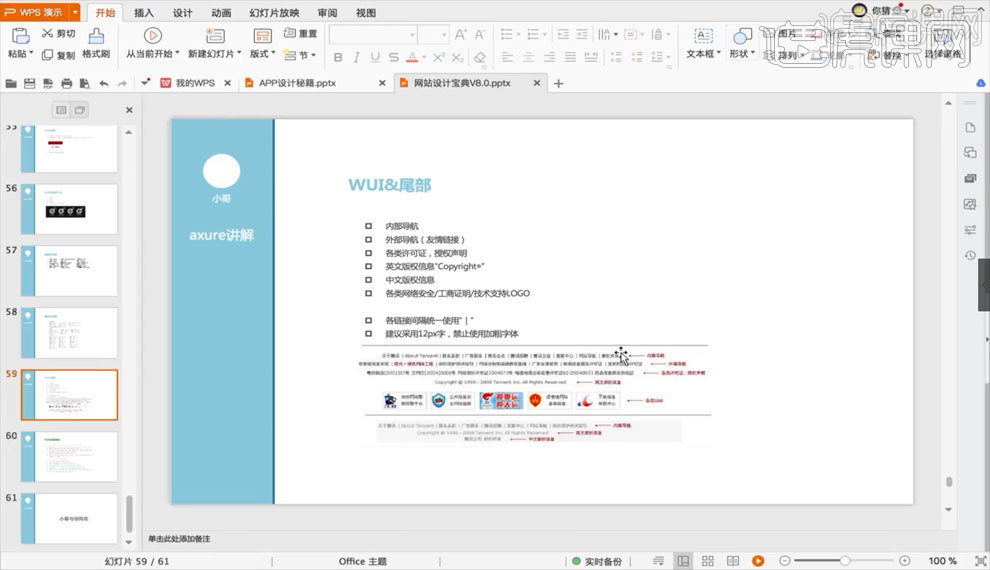
7.【尾部】主要有内部导航、外部导航、各类许可证、授权声明等【如图所示】。

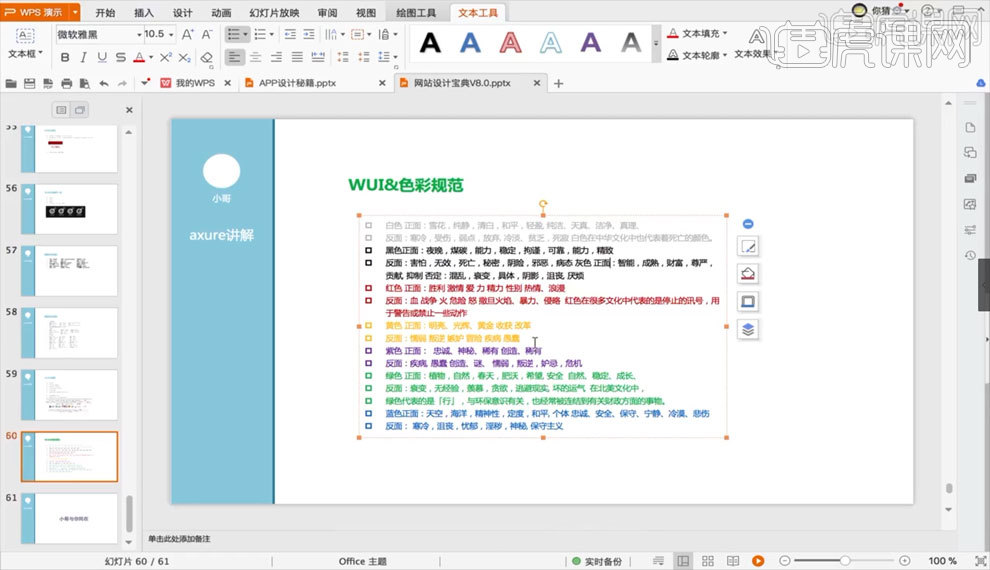
8.在最后给大家列举一些色彩的使用规范【如图所示】,本节课到此结束,谢谢观看。