【Axure】APP设计规范1
发布时间:2019年11月07日 10:19
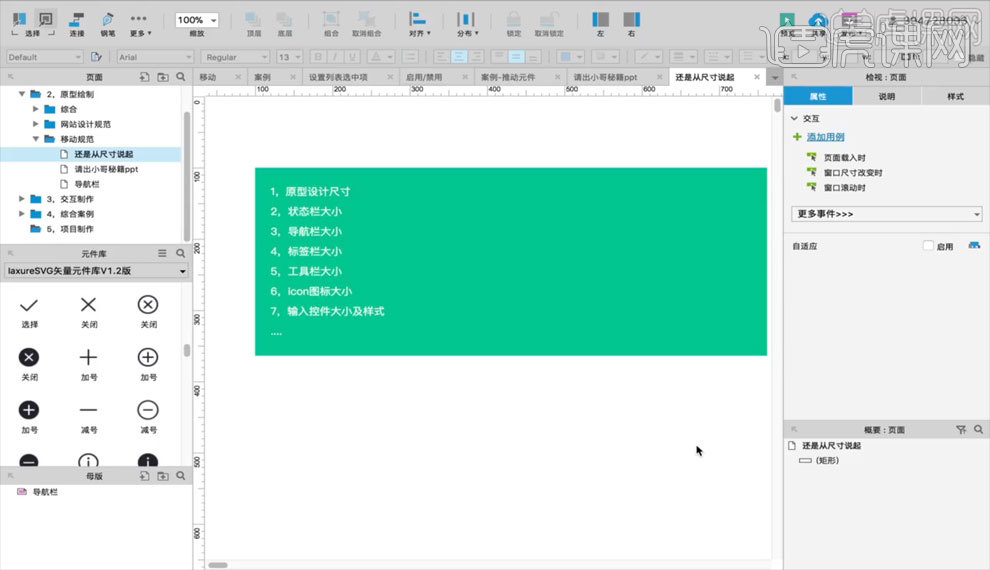
1.本节课给大家讲解一些设计中一些版块的规范【如图所示】。

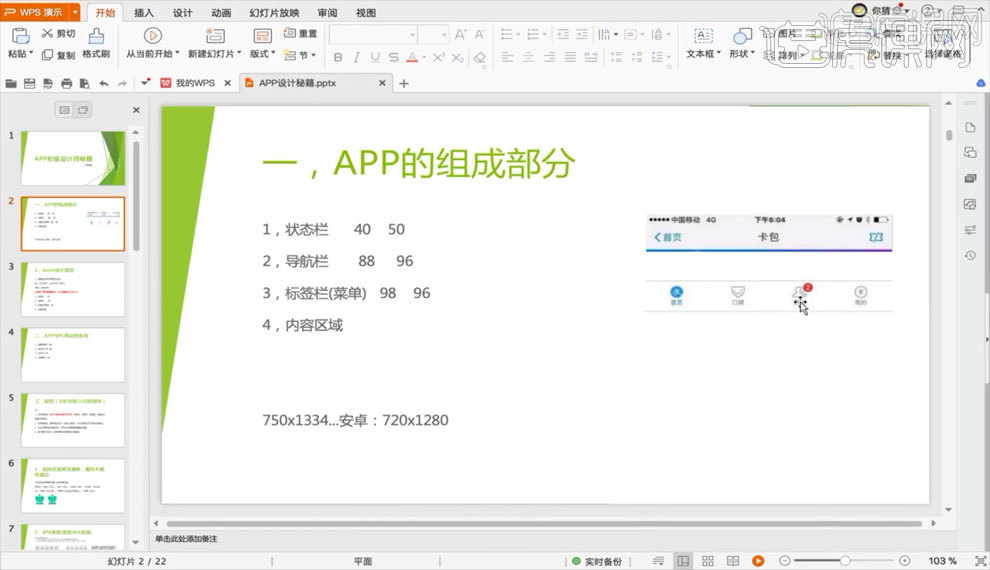
2.这里先给大家讲解一下【APP的组成部分】以及相关的尺寸大小【如图所示】。

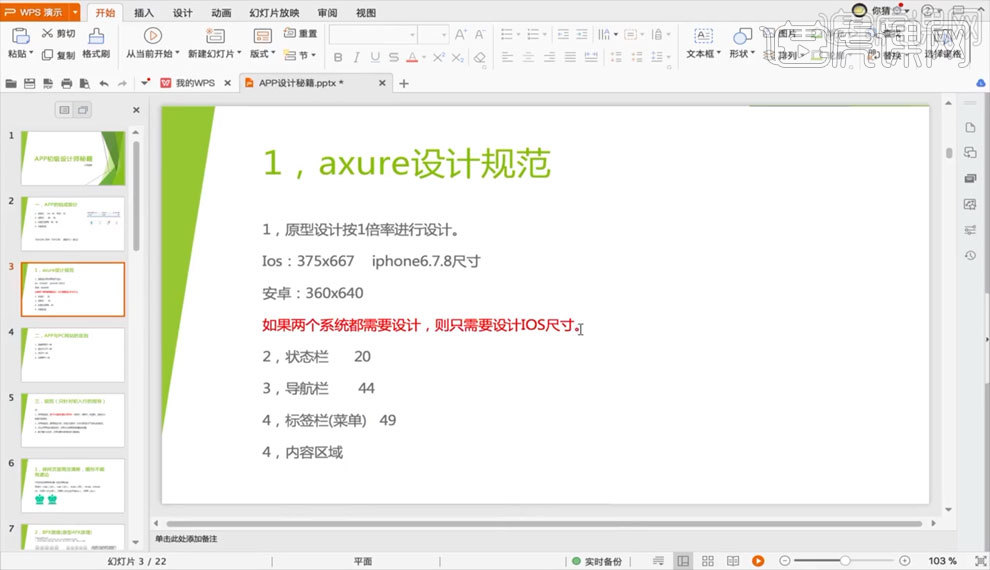
3.在用【axure】进行设计的时候,圆形设计按1倍率进行设计,如果ios和安卓系统都需要设计的话,我们只需要设计ios的尺寸就可以了【如图所示】。

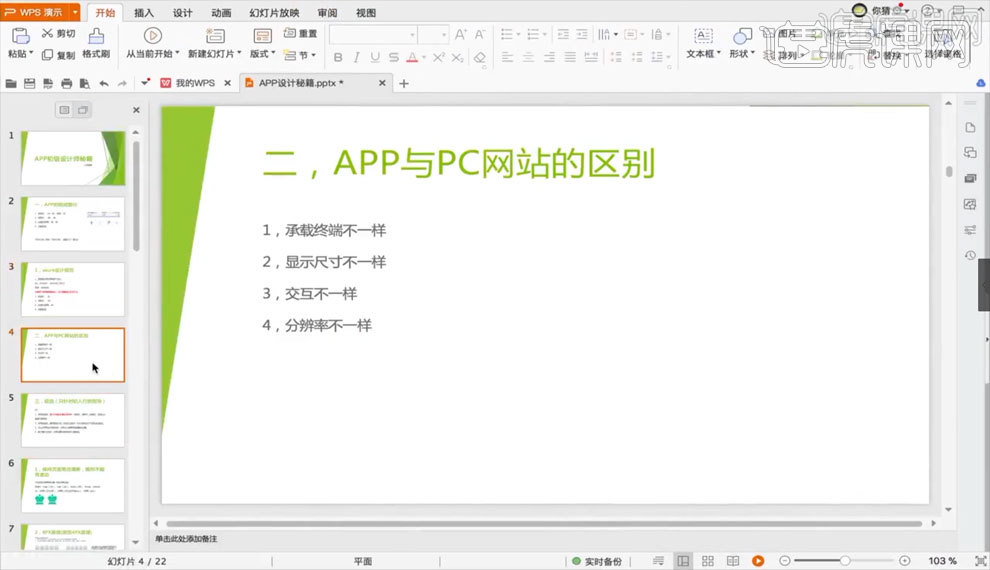
4.在设计之前我们要知道【APP】和【PC】网站有哪些区别【如图所示】。

5.【如图所示】除了一些官方提供的默认控件之外,其它的控件大小都是可以改变的。

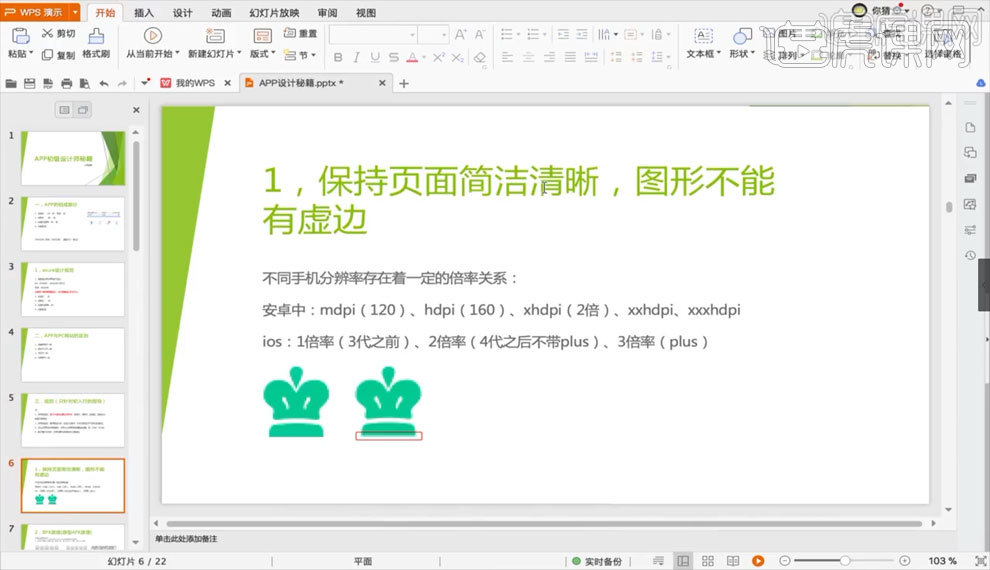
6.我们在设计的时候要保持页面简洁清晰,图形不能有虚边。

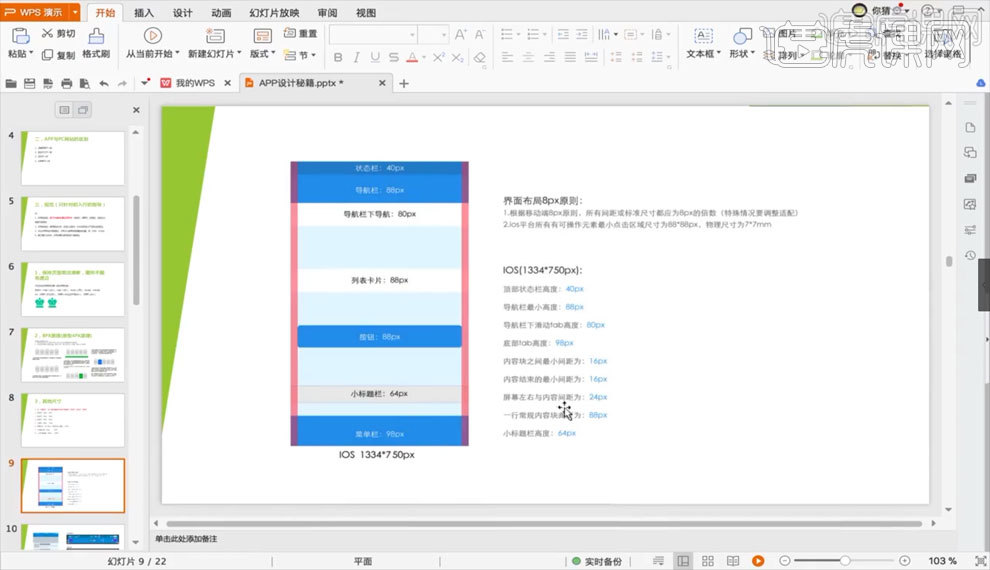
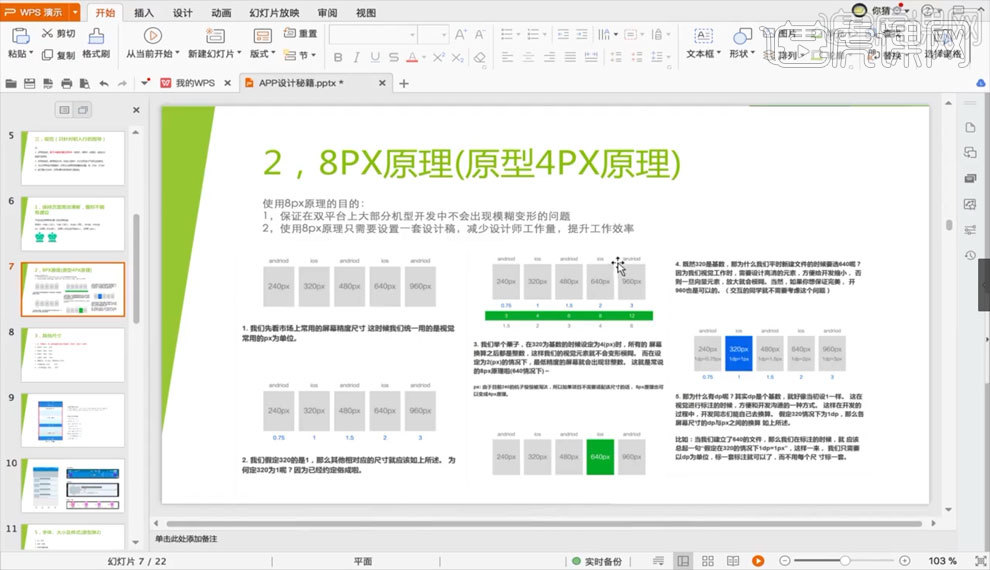
7.【8px原理】是指在设计的时候所有模块的大小都用8的倍数,这样能保证在双平台上大部分机型开发中不会出现模糊变形的问题,还能减少设计师的工作量,提升工作效率。

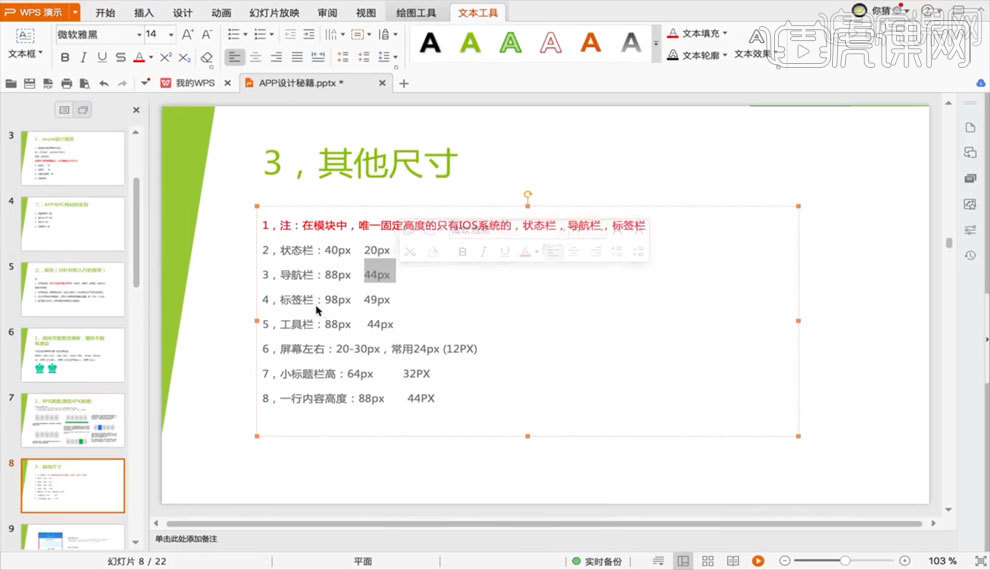
8.这里给大家列举出了设计中经常用到的一些模块的大小尺寸【如图所示】。

9.这里用图片的方式给大家直观的展现一下设计的布局规范【如图所示】。